html — Не получается подключить внешний JavaScript код, если файл js расположен на уровень выше
Вопрос задан
Изменён 1 год 9 месяцев назад
Просмотрен 72 раза
Не получается подключить внешний javaScript код через относительный путь, если *.js файл расположен на уровень выше
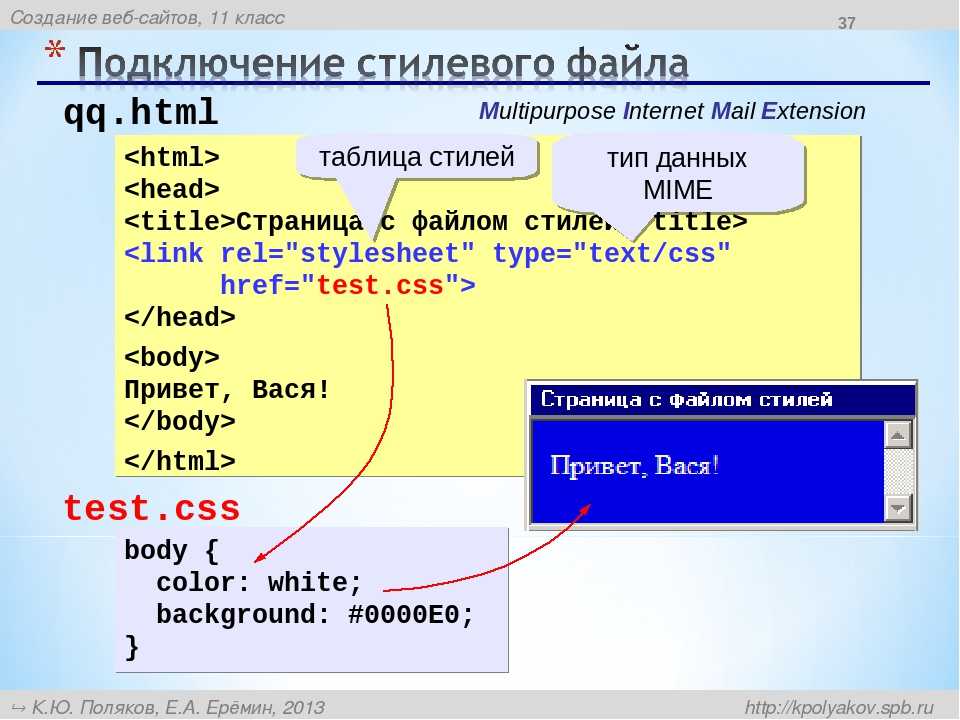
То есть проблема с подключением следующего кода:
<head> <script src="/scripts/test.js" charset="utf-8"></script> </head>
В то время как код ниже работает без проблем:
<head> <script src="test.js" charset="utf-8"></script> </head>
В то же время подключением *.css никаких проблем нет.
- javascript
- html
- веб-программирование
2
<head> <script src="../scripts/test.js" charset="utf-8"></script> </head>
Советую почитать, как пользоваться файловой системой через консоль.
Если ваши файлы расположены вот так
то для подключение нужно использовать эту команду(отличие лишь в «../»)
<head> <script src="../scripts/test.js" charset="utf-8"></script> </head>
А если же они расположены так
То подключение делается так(внимание на путь файла)
<head> <script src="../../scripts/test.js" charset="utf-8"></script> </head>
По аналогии можно подключить так скрипт который находится хоть в корне диска. Но если файл в совсем другом месте то можете подключить его прямой ссылкой(пример ссылки по локалки).
<script src="file:///C:/312/My%20Promise/script.js"></script>
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
javascript — Подключение js-скриптов в Thymeleaf
Изменён 2 года 2 месяца назад
Просмотрен 454 раза
Проблема состоит в том, что не могу понять как правильно подключить внешний файл js к html. Моя структура проекта выглядит так:
Моя структура проекта выглядит так:
- resources
- static
- search.js
Вроде бы проблем как таких быть не должно, js файл состоит в папке static, код работает(потому что при размещении в html тег script все работает отлично).
Мои попытки подключения выглядят следующим образом:
<script type="text/javascript" src="../static/search.js" th:src="@{/search.js}"></script>
<script src="../static/search.js" th:src="|${}/search.js|"></script>
<script th:src="|${}/search.js|"></script>
<script type="text/javascript" th:src="@{search.js}"></script>
- javascript
- html
- spring
- frontend
- thymeleaf
Нашел решение.
Проблема была в том, что подключение происходило в теге head, что thymeleaf посчитал недопустимым и не подгружал их.
Решение состоит в том, чтобы разместить подключение внешних скриптов перед закрывающим тегом body, валидное подключение:
<!-- Connecting external js-files -->
<script type="text/javascript" th:src="@{/search. js}"></script>
</body>
js}"></script>
</body>
6
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как я могу включить .
 js и другие файлы в свой PCF co…
js и другие файлы в свой PCF co…Информационный бюллетень сообщества за апрель 2023 г.
Добро пожаловать в наш Информационный бюллетень сообщества за апрель 2023 г., где мы будем освещать последние новости, выпуски, предстоящие события и отличная работа наших участников в сообществах Biz Apps. Вы можете подписаться на новости и объявления и быть в курсе последних новостей из нашей постоянно растущей сети участников, которые быстро обнаружат, что «Сообщество больше внутри». ПОСЛЕДНИЕ НОВОСТИ
Мероприятие по запуску бизнес-приложений Microsoft — по запросу
Зарегистрируйтесь ниже, чтобы подробно ознакомиться с последними обновлениями Microsoft #PowerPlatform и #Dynamics365. Узнайте о новых функциях, возможностях и передовых методах подключения данных для обеспечения исключительного качества обслуживания клиентов, совместной работы с использованием аналитики на основе ИИ и повышения производительности с помощью автоматизации. Среди приглашенных докладчиков — Чарльз Ламанна, Эмили Хе, Георг Гланчниг, Джули Штраус, Джефф Комсток, Лори Ламкин, Майк Мортон, Рэй Смит и Уолтер Сан.
 Это мероприятие предназначено для партнеров Dynamics, ориентированных на малый и средний бизнес, и их сотрудников, чтобы получить знания о продуктах Business Central, Power Platform и #DynamicsSales, а также вдохновиться и мотивироваться передовым опытом, экспертными знаниями и инновационными идеями.
Если вы хотите встретиться с отраслевыми экспертами, получить преимущество на рынке малого и среднего бизнеса и получить новые знания о #MicrosoftDynamics Business Central, нажмите на ссылку ниже, чтобы купить билет сегодня! Нажмите здесь, чтобы зарегистрироваться Иберийский технический саммит
Приходите посмотреть на Иберийский технологический саммит, который пройдет в отеле Real Marina Hotel & Spa в Ольяне, Португалия, с 28 по 30 апреля 2023 года.
Иберийский технологический саммит является первым в своем роде с четкой целью — пересечь границы полуострова и помочь сообществу профессионалов, рабочих и предприятий стать сильнее вместе.
Поздравляем Кайлу Блумфилд, Адама Б., Ану Инес Уррутиа де Соуза и всю команду за организацию этого замечательного мероприятия.
Это мероприятие предназначено для партнеров Dynamics, ориентированных на малый и средний бизнес, и их сотрудников, чтобы получить знания о продуктах Business Central, Power Platform и #DynamicsSales, а также вдохновиться и мотивироваться передовым опытом, экспертными знаниями и инновационными идеями.
Если вы хотите встретиться с отраслевыми экспертами, получить преимущество на рынке малого и среднего бизнеса и получить новые знания о #MicrosoftDynamics Business Central, нажмите на ссылку ниже, чтобы купить билет сегодня! Нажмите здесь, чтобы зарегистрироваться Иберийский технический саммит
Приходите посмотреть на Иберийский технологический саммит, который пройдет в отеле Real Marina Hotel & Spa в Ольяне, Португалия, с 28 по 30 апреля 2023 года.
Иберийский технологический саммит является первым в своем роде с четкой целью — пересечь границы полуострова и помочь сообществу профессионалов, рабочих и предприятий стать сильнее вместе.
Поздравляем Кайлу Блумфилд, Адама Б., Ану Инес Уррутиа де Соуза и всю команду за организацию этого замечательного мероприятия.
js.
 Build | Hugo
Build | HugoSyntax
js.Build RESOURCE [OPTIONS]
Usage
Любой файл ресурсов JavaScript может быть транспилирован и «встряхнут дерево» с использованием js.Build , который принимает в качестве аргумента либо строку для пути к файлу, либо словарь варианты, перечисленные ниже.
Параметры
- targetPath [строка]
- Если не задано, исходный путь будет использоваться в качестве базового целевого пути. Обратите внимание, что расширение целевого пути может измениться, если целевой тип MIME отличается, например. когда источником является TypeScript.
- params [карта или срез]
- Параметры, которые можно импортировать как JSON в ваши файлы JS, например:
{{ $js := resources.Get "js/main.js" | js.Build (dict "params" (dict "api" "https://example.org/api")) }}
Затем в вашем JS-файле:
import * as params from '@params';
Обратите внимание, что это предназначено для небольших наборов данных, т. е. настройки конфига. Для больших данных поместите/смонтируйте файлы в
е. настройки конфига. Для больших данных поместите/смонтируйте файлы в /assets и импортируйте их напрямую.
- minify [bool]
- Пусть
js.Buildобрабатывает минимизацию. - inject [slice]
- Этот параметр позволяет автоматически заменить глобальную переменную на импорт из другого файла. Имена путей должны относиться к
активам. См. https://esbuild.github.io/api/#inject - shims [map]
- Эта опция позволяет заменять один компонент другим. Распространенным вариантом использования является загрузка зависимостей, таких как React, из CDN (с прокладками ) в производстве, но работает с полным набором
node_modulesзависимости во время разработки:
{{ $shims := dict "react" "js/shims/react.js" "react-dom" "js/shims /реагировать-dom.js" }}
{{ $js = $js | js.Build dict "прокладки" $shims }}
Файлы shim могут выглядеть так:
// js/shims/react.js модуль.экспорт = окно.Реагировать;
// js/shims/react-dom.js модуль.экспорт = окно.ReactDOM;
С учетом вышеизложенного этот импорт должен работать в обоих сценариях:
импортировать * как React из 'реагировать' импортировать * как ReactDOM из 'react-dom';
- цель [строка]
- Целевой язык.
Один из:
es5,es2015,es2016,es2017,es2018,es2019,5 9 5 esnext. По умолчаниюesnext. - внешние [срез]
- Внешние зависимости. Используйте это, чтобы обрезать зависимости, которые, как вы знаете, никогда не будут выполнены. См. https://esbuild.github.io/api/#external
- определяет [карту]
- Позволяет определить набор замен строк, которые будут выполняться при построении. Должна быть карта, где каждый ключ должен быть заменен его значением.
{{ $define := dict "process. env.NODE_ENV" `"разработка"` }}
env.NODE_ENV" `"разработка"` }}
- формат [строка]
- Выходной формат.
Один из:
iife,cjs,esm. Значение по умолчанию —iife, самовыполняющаяся функция, подходящая для включения в качестве тега. - исходная карта [строка]
- Создавать ли
встроенныеиливнешниеисходные карты из esbuild. Внешние исходные карты будут записаны в цель с именем выходного файла + «.map». Карты входных источников можно считывать из модулей js.Build и node и объединять в выходные карты источников. По умолчанию исходные карты не создаются.
Импорт JS-кода из /assets
js. Сборка полностью поддерживает файловую систему виртуального объединения в Hugo Modules. Вы можете увидеть несколько простых примеров в этом тестовом проекте, но вкратце это означает, что вы можете сделать это:
импорт {привет} из 'мой/модуль';
И он будет разрешен к самому верхнему индексу . внутри  {js,ts,tsx,jsx}
{js,ts,tsx,jsx} assets/my/module в многоуровневой файловой системе.
import { hello3 } from 'my/module/hello3';
Разрешится в hello3.{js,ts,tsx,jsx} внутри assets/my/module .
Любой импорт, начинающийся с . разрешается относительно текущего файла:
import { hello4 } from './lib';
Для других файлов (например, JSON , CSS ) необходимо использовать относительный путь, включая любое расширение, например:
import * as data from 'my/module/data.json';
Любой импорт в файл за пределами /assets или который не разрешается в компонент внутри /assets , будет разрешен ESBuild с каталогом проекта в качестве каталога разрешения (используется в качестве отправной точки при поиске node_modules и т. д.). Также см. Hugo mod npm pack. Если в вашем проекте есть какие-либо импортированные зависимости npm, обязательно запустите
Если в вашем проекте есть какие-либо импортированные зависимости npm, обязательно запустите npm install перед запуском Hugo .
Также обратите внимание на новую опцию params , которую можно передать из шаблона в ваши файлы JS, например:
{{ $js := resources.Get "js/main.js" | js.Build (dict "params" (dict "api" "https://example.org/api")) }}
Затем в вашем JS-файле:
import * as params from '@params';
Hugo по умолчанию создает файл assets/jsconfig.json , который отображает импорт. Это полезно для навигации/подсказки IntelliSense внутри редакторов кода, но если вам это не нужно/не нужно, вы можете отключить его.
Включить зависимости в package.json/node_modules
Любой импорт в файл за пределами /assets или который не разрешается в компонент внутри /assets , будет разрешен ESBuild с каталогом проекта в качестве каталога разрешения (используется в качестве отправной точки при поиске node_modules и т.

 ./scripts/test.js" charset="utf-8"></script>
</head>
./scripts/test.js" charset="utf-8"></script>
</head>
 js}"></script>
</body>
js}"></script>
</body>
 js
модуль.экспорт = окно.Реагировать;
js
модуль.экспорт = окно.Реагировать;
 env.NODE_ENV" `"разработка"` }}
env.NODE_ENV" `"разработка"` }}