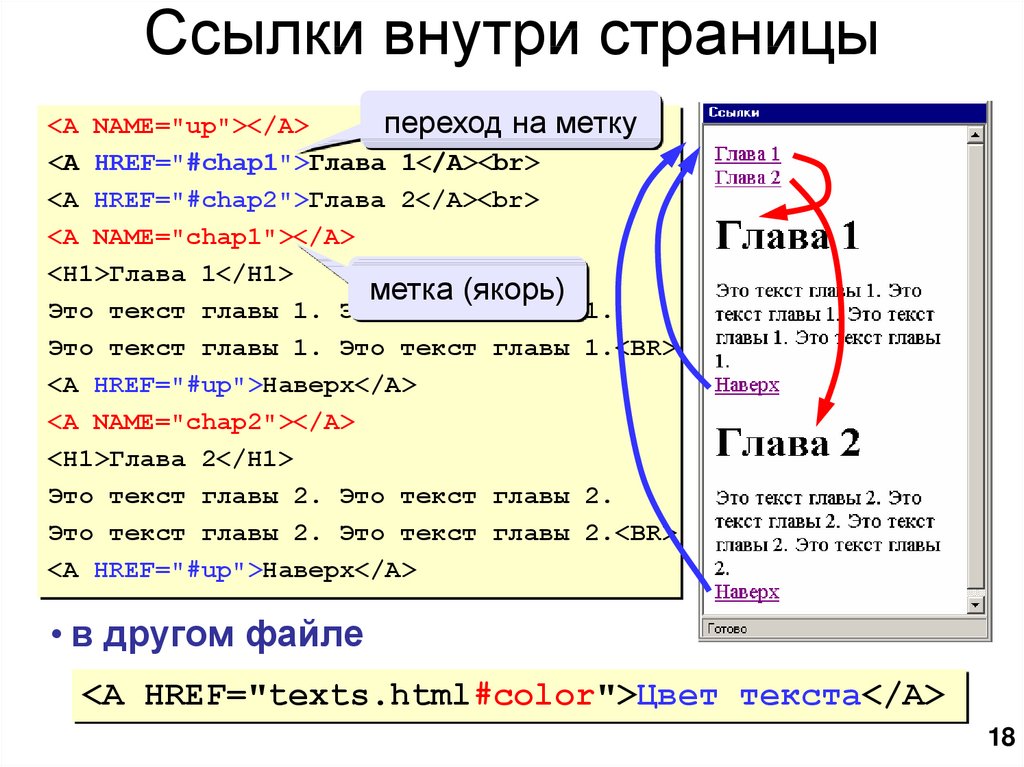
Ссылки в CSS (text-decoration, :hover, :active, :visited, :link)
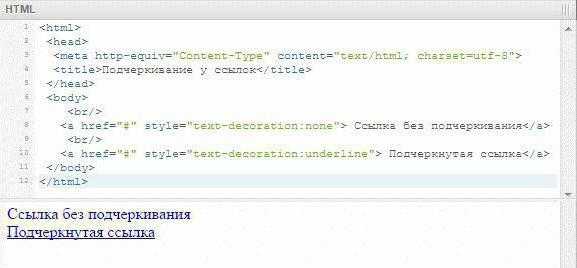
По умолчанию практически во всех браузерах ссылки выглядят одинаково: они подчёркнуты чертой и имеют синий цвет. Все эти свойства можно переопределить через CSS. Для начала попробуем изменить положение черты, используя свойство text-decoration, которое может принимать значения «underline», «overline», «line-through», «none». Рассмотрим последовательно эффект от каждого.
Рассмотрим ссылку:
<a href="/">MouseDC.ru</a>
Так будет выглядеть обычная ссылка на сайте, на котором нет никаких CSS правил (дизайн ссылки задаётся полностью браузером):
MouseDC.ru
overline ставит линию над текстом
<a href="/">MouseDC.ru</a>
результат:
MouseDC.ru
line-through перечёркивает текст посередине
<a href="/">MouseDC.ru</a>
результат:
MouseDC.ru
underline подчёркивает текст снизу (это значение по умолчанию в браузерах)
<a href="/">MouseDC.ru</a>
результат:
MouseDC.ru
none убирает подчёркивание:
<a href="/">MouseDC.ru</a>
результат:
MouseDC.ru
Браузеры умеют понимать состояние ссылок. Этих состояний может быть несколько. Их можно отследить и задать им CSS свойства. Для этого используются псевдоклассы: «:hover» — это псевдокласс, который указывает на состояние, при котором на ссылку навели курсор мыши. Пример использования в CSS коде:
a:hover{
font-size: 30px;
color: red;
}Псевдокласс «:hover» есть не только у ссылок, но и у любых других тегов. Этот псевдокласс часто применяется для создания выпадающих меню, которые появляются при наведении мышкой на пункт-родитель.
Этот псевдокласс часто применяется для создания выпадающих меню, которые появляются при наведении мышкой на пункт-родитель.
«:active» — указывает на то, что на элемент кликнули и зажали кнопку мыши, но ещё не отпустили.
«:visited» — указывает на то, что пользователь уже переходил по этой ссылке.
«:link» — псевдокласс по умолчанию. Указывает на ссылку, которую ещё не посетили.
К примеру, если вы уже переходили по ссылке на странице, то она изменяет свой цвет. Если поднести курсор мыши к ссылке, то она окрасится в другой цвет. Если кликнуть на ссылку и зажать кнопку мыши, то . Свойства таких ссылок можно задать через CSS. Попробуем это сделать, на примере использования псевдокласса «
a:visited {
color: green;
}
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
CSS стиль ссылки — свойства и оформление анкора
О том, что представляют собой ссылки в HTML, я уже подробно рассказал. С точки зрения CSS работать с тегом <a> можно, как и с любым другим HTML-тегом. Для ссылок в таблицах стилей предусмотрено четыре специальных псевдокласса. От классов псевдоклассы отличаются тем, что по факту они прикреплены не к тегам, а к событиям или правилам. Изменить рамку поля, в которое сейчас вводится текст, подчеркнуть красным неправильно заполненные поля формы, задать отдельное оформление тексту, написанному на другом языке — всё это и многое другое могут псевдоклассы. От прочих типов селекторов они отличаются двоеточием в начале: :read-only.
С точки зрения CSS работать с тегом <a> можно, как и с любым другим HTML-тегом. Для ссылок в таблицах стилей предусмотрено четыре специальных псевдокласса. От классов псевдоклассы отличаются тем, что по факту они прикреплены не к тегам, а к событиям или правилам. Изменить рамку поля, в которое сейчас вводится текст, подчеркнуть красным неправильно заполненные поля формы, задать отдельное оформление тексту, написанному на другом языке — всё это и многое другое могут псевдоклассы. От прочих типов селекторов они отличаются двоеточием в начале: :read-only.
Так вот, для оформления ссылок используется четыре псевдокласса:
- :link — ссылка, по которой ещё не переходили.
- :hover — ссылка, над которой сейчас находится курсор мыши.
- :active — ссылка, которую в данный момент нажимает пользователь.
- :visited — посещённая ссылка, то есть та, по которой уже переходили.

Всё остальное — уже изученный и ещё не пройденный материал, имеющий к ссылкам такое же отношение, как и к другим элементам HTML.
Код ниже демонстрирует оформление ссылок в зависимости от перечисленных выше четырёх событий.
<!DOCTYPE html>
<html>
<head>
<title>Ссылки</title>
<style type="text/css">
a:link {
color: #DC143C;
}
a:hover {
color: #FF00FF;
text-decoration: none;
font-size: 18px;
}
a:active {
color: #FFFF00;
text-decoration: overline;
}
a:visited{
color: #228B22;
text-decoration: none;
}
</style>
</head>
<body>
<a href="#">Ссылка, ведущая сама на себя. Подведите к ней курсор, подержите нажатой кнопку мыши, отпустите. Всё это время наблюдайте за изменениями.</a>
</body>
</html>Разберём стилевое оформление.
color: цвет — меняет цвет ссылки в зависимости от того, нажали её или нет, только подвели к ней курсор или уже по ней перешли.
text-decoration: none; — убирает заданное ссылкам по умолчанию подчёркивание текста.
font-size: 18px; — меняет размер шрифта ссылки в момент, когда к ней подводится курсор. В момент нажатия ссылки размер шрифта не меняется и остаётся равным 18px, так как пользователь, нажимая ссылку, по-прежнему не убирает с неё курсор мыши, а псевдоклассу :active другой размер шрифта не задан.
text-decoration: overline; — зато свойству :active задано отличное от псевдокласса :hover правило декорирования текста. Именно поэтому в момент нажатия ссылки появляется надчёркивание, тогда как при наведении курсора без щелчка ничего нет.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.
 0 — полноценный платный курс;
0 — полноценный платный курс; - Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (
CSS | Ссылки — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 19 янв, 2022
Улучшить статью
Сохранить статью
Ссылка — это соединение с одной веб-страницы на другую веб-страницу. Свойство CSS можно использовать для оформления ссылок различными способами.
Состояния ссылки: Перед обсуждением свойств CSS важно знать состояния ссылки. Ссылки могут находиться в разных состояниях, и их можно стилизовать с помощью псевдоклассов.
Ниже приведены четыре состояния ссылок:
- a:link => Это обычная, непосещаемая ссылка.
- a:visited => Это ссылка, которую пользователь посетил хотя бы один раз
- a:hover => Это ссылка при наведении на нее курсора мыши
- a:active => Это ссылка который только что щелкнул.

Синтаксис:
a:ссылка {
цвет: имя_цвета;
} имя_цвета может быть задано в любом формате, таком как название цвета (зеленый), значение HEX (#5570f0) или значение RGB rgb(25, 255, 2). Существует еще одно состояние «a: focus», которое используется для фокусировки, когда пользователь использует клавишу табуляции для перехода по ссылкам.
Значение ссылок по умолчанию:
- По умолчанию созданные ссылки подчеркнуты.
- При наведении мыши на ссылку она меняется на значок руки.
- Нормальные/непосещенные ссылки выделены синим цветом.
- Посещенные ссылки окрашены в фиолетовый цвет.
- Активные ссылки окрашены в красный цвет.
- Когда ссылка находится в фокусе, вокруг нее появляется контур.
Пример
html
|
:
10 9000. 9000.s. 9003 9000. 9000.
- color
- font-family
- text-decoration
- background-color
color: Это свойство CSS используется для изменения цвета текста ссылки.
Синтаксис:
а {
цвет: имя_цвета;
} Example:
html
a:link{ Вывод: семейство шрифтов: Это свойство используется для изменения типа шрифта ссылки с использованием свойства семейства шрифтов. Example: Выход: 44.0025 Это свойство в основном используется для удаления/добавления подчеркивания в/из ссылки. Example: Выход: . Пример: Выход: CSS Link Button: CSSS Links также BE также BE. В следующем примере показано, как ссылки CSS могут быть оформлены в виде кнопок. 6 Выход: Связанные сталки0001 Начните с компонента ссылки, чтобы включить гиперссылки на страницы и внешние веб-сайты, применяемые к таким элементам, как встроенный текст, кнопки, карточки, внутренние абзацы и т. д. Гиперссылки — отличный способ снизить показатель отказов текущей страницы и побудить посетителей просматривать ваш веб-сайт и стать постоянным пользователем. Используйте этот пример, чтобы установить стили по умолчанию для встроенного элемента ссылки. Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Скопировать в буфер обмена Подробнее Этот пример можно использовать для установки гиперссылки на компонент кнопки. Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Скопировать в буфер обмена Подробнее Используйте этот пример, чтобы установить ссылку внутри абзаца с подчеркиванием. Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Скопировать в буфер обмена Бесплатные обновления, которые будут предоставляться, основаны на дорожной карте, которую мы изложили для этого проекта. Бесплатные обновления, которые будут предоставляться, основаны на дорожной карте, разработанной нами для этого проекта. Также возможно, что мы будем предоставлять дополнительные обновления вне дорожной карты. Этот пример можно использовать для установки пользовательского значка SVG внутри элемента гиперссылки. Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Скопировать в буфер обмена 500 000 человек и компаний создали более миллиона приложений с помощью Glide. 500 000 человек и компаний создали более миллиона приложений с помощью Glide. <а href="#">
Читайте их истории
Используйте этот пример, чтобы установить гиперссылку на элемент CTA с текстом и пользовательским значком. Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Скопировать в буфер обмена Используйте этот пример для установки гиперссылки на компонент карточки. Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Скопировать в буфер обмена Вот крупнейшие приобретения корпоративных технологий в 2021 году в обратном хронологическом порядке. Вот крупнейшие приобретения корпоративных технологий в 2021 году в обратном хронологическом порядке. Этот пример можно использовать для установки гиперссылки на изображение внутри компонента карточки. Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Скопировать в буфер обмена Вот крупнейшие приобретения корпоративных технологий в 2021 году в обратном хронологическом порядке. Вот крупнейшие приобретения корпоративных технологий в 2021 году в обратном хронологическом порядке. Хотите получать уведомления, когда в Flowbite добавляется новый компонент? Подпишитесь на нашу рассылку, и вы будете в числе первых, кто узнает о новых функциях, компонентах, версиях и инструментах. |

 ru</a>
ru</a>
 0 — полноценный платный курс;
0 — полноценный платный курс;
 0087
0087 

 0086>
0086> 

 0086>
0086> 
 Также возможно, что мы будем предоставлять дополнительные обновления вне дорожной карты.
Также возможно, что мы будем предоставлять дополнительные обновления вне дорожной карты. Читайте их истории
Читайте их истории

 <дел>
<а href="#">
<дел>
<а href="#">