Как добавить JavaScript на WordPress | REG.RU
В статье мы расскажем, как подключить скрипт JS в тему WordPress.
Что такое JavaScript
JavaScript — это скриптовый язык программирования. Его скрипты обрабатываются не на сервере, а прямо в браузере. Это позволяет добавлять новые функции без потери скорости сайта.
Скрипт JS встроен внутрь тега </script> — он позволяет отделить написанный код JavaScript от PHP:
<script type="text/javascript"> JavaScript code </script>
Если вы хотите добавить скрипт JS, просто разместите его на нужной странице в коде сайта. Однако если вы работаете с WordPress, разместить JavaScript на странице таким способом не получится — он удалится при сохранении пользовательского файла. О том, как обойти это ограничение, расскажем ниже.
Как добавить JavaScript на WordPress
Если вы хотите добавить JS в WordPress, выберите один из трёх способов:
- с помощью плагина Shortcoder,
- с помощью плагина Insert Headers and Footers,
- с помощью изменения файла functions.
 php.
php.
Выберите инструкцию, чтобы разрешить подключение скрипта WordPress.
С помощью плагина Shortcoder
Shortcoder — это плагин, с помощью которого можно создать блок кода элемента. После публикации создаётся специальный шаблон, который можно добавить на нужную вам страницу.
Чтобы установить Shortcoder:
Перейдите в админку.
-
2.
Откройте раздел Плагины — Добавить новый:
-
3.
В поисковой строке введите название плагина. Когда поиск отобразит результат, нажмите Установить:
org/HowToStep»>
4.
-
5.
В разделе «Shortcoder» нажмите Create shortcode:
-
6.
На экране отобразится встроенный редактор. Он имеет три режима:
- Text editor — для добавления простого текста,
- Visual editor — для вёрстки небольшого элемента с текстом и изображением,
- Code editor — для добавления скрипта. Рекомендуем использовать его.
-
7.
Введите название и вставьте код. Вы можете сохранить этот фрагмент в качестве черновика, но до публикации добавить его на страницу не получится.
 Для создания черновика кликните
Для создания черновика кликните Если скрипты для сайта WordPress добавлены и вы хотите сохранить готовый шаблон, нажмите Опубликовать:
Кликните Активировать:
Готовый шаблон вы сможете добавить на любую страницу через админку.
Insert Headers and Footers — это плагин, с помощью которого можно создать шаблон кода. В этом шаблоне можно обозначить, в какой части страницы должен отрабатываться скрипт.
Чтобы установить Insert Headers and Footers:
-
1.
Перейдите в админку.
-
2.
Откройте раздел Плагины — Добавить новый:
org/HowToStep»>
3.
-
4.
Нажмите Активировать:
-
5.
Перейдите в раздел Плагины — Установленные:
-
6.
В списке найдите WP Headers and Footers и кликните Settings:
Скрипт можно вставить в один из трёх блоков:
- Header — шапку сайта,
- Body — тело сайта,
- Footer — подвал сайта.
 Добавьте код в нужную часть страницы:
Добавьте код в нужную часть страницы:
WordPress: как подключить скрипт
-
8.
Кликните Сохранить изменения:
В поисковой строке укажите имя плагина. Когда поиск отобразит результат, кликните Установить:
С помощью изменения файла functions.php
ISPmanager
cPanel
Plesk
-
1.
Кликните по файлу functions.php, наведите курсор на Редактировать и нажмите Открыть:
-
2.
Добавьте код и сохраните изменения, нажав Ok:
- org/HowToStep»>
1.
-
2.
Добавьте скрипт и нажмите Сохранить изменения:
Нажмите на functions.php и кликните Редактировать:
%% 1 Кликните по functions.php, как по ссылке:
%% 2 Добавьте код и сохраните данные:
Готово, вы разместили скрипт JS на сайте WordPress.
Помогла ли вам статья?Да
раз уже
помогла
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Как связать JavaScript с HTML?
Html и CSS помогают сделать статическую веб-страницу, но чтобы сделать ее интерактивной, мы должны использовать javascript. Используя javascript, мы можем манипулировать элементами HTML DOM, изменять CSS, а также добавлять логику сценария, чтобы сделать нашу веб-страницу интерактивной и удобной для пользователя.
В этой статье мы рассмотрим все различные способы связать javascript с HTML на нескольких примерах.
Чтобы связать javascript с HTML, мы должны использовать HTML-тег . Есть два способа связать javascript с HTML:
- Встраивание кода javascript в HTML-документ, который называется встроенным javascript.
Синтаксис-
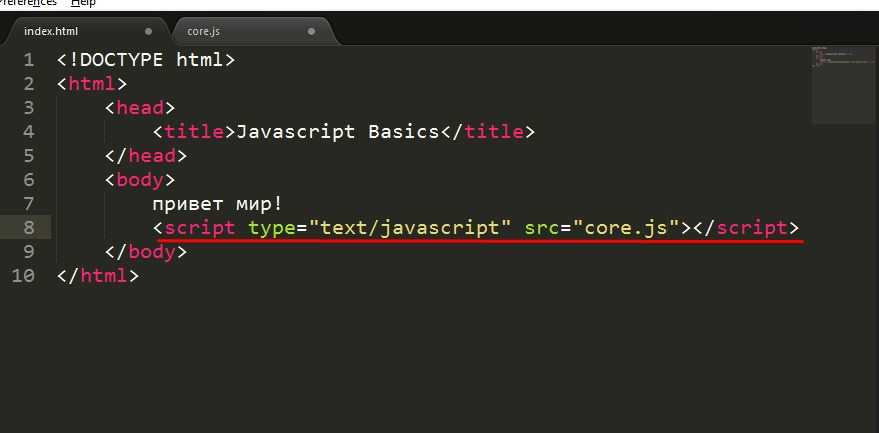
- Связывание внешних файлов javascript с использованием атрибута src тега ) тегов.
Пример использования тега script в Html-
Пример внедрения (встроенного) JavaScript
Чтобы встроить javascript в Html, мы должны обернуть наш код javascript между открытием () и поместите его внутри тега
или внизу тега (непосредственно перед закрывающим тегом

 php.
php. Для создания черновика кликните
Для создания черновика кликните  Добавьте код в нужную часть страницы:
Добавьте код в нужную часть страницы: На данном уроке мы рассмотрим все способы подключения JavaScript-кода к HTML странице. Стоит заметить, независимо от типа подключения, всегда используется парный тег Script. Javascript-код может находиться как на самой странице (в теле страницы Body или в контейнере Head), так и во внешнем файле, который подключается с помощью ссылки на него в контейнере Head. Рассмотрим каждый способ подключения JavaScript к веб-странице более подробно.
На данном уроке мы рассмотрим все способы подключения JavaScript-кода к HTML странице. Стоит заметить, независимо от типа подключения, всегда используется парный тег Script. Javascript-код может находиться как на самой странице (в теле страницы Body или в контейнере Head), так и во внешнем файле, который подключается с помощью ссылки на него в контейнере Head. Рассмотрим каждый способ подключения JavaScript к веб-странице более подробно. ..Остальной контент веб-страницы.</p>
..Остальной контент веб-страницы.</p>
 js> </script>
js> </script> ru
ru В результате он показывает предупреждение Hello there! при нажатии кнопки Предупреждение.
В результате он показывает предупреждение Hello there! при нажатии кнопки Предупреждение. В результате код javascript будет загружен после загрузки HTML.
В результате код javascript будет загружен после загрузки HTML.