Подключение и выполнение javascript
Update: Более новый материал по этой теме находится по адресу https://learn.javascript.ru/hello-world.
- Подключение в любом месте
- Вынос скриптов в заголовок
HEAD - Внешние скрипты
В этом разделе мы понемногу рассмотрим все основные элементы javascript. Это позволит тут же писать и тестировать простейшие скрипты.
Javascript подключается напрямую в HTML-файл. Самый простой способ — это написать javascript-команды внутрь тега <script> где-нибудь в теле страницы.
Когда браузер читает HTML-страничку, и видит <script> — он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
Так, в следующем примере будет показано начало страницы, затем три раза выполнится функция alert, которая выводит окошко с информацией, а только потом появится остальная часть страницы.
<html>
<body>
<h2>Считаем кроликов</h2>
*!*
<script type="text/javascript">
for(var i=1; i<=3; i++) {
alert("Из шляпы достали "+i+" кролика!")
}
</script>
*/!*
<h2>...Посчитали</h2>
</body>
</html>
В этом примере использовались следующие элементы.
- <script type=»text/javascript»> … </script>
- Тег
<script>сообщает браузеру о том, что внутри находится исполняемый скрипт. Атрибутtypeговорит о том, что это javascript. Вообще говоря, атрибут может отсутствовать — разницы нет, но с точки зрения стандарта его следует указать. - Конструкция for
- Обычный цикл, по синтаксису аналогичный другим языкам программирования.
- Объявление var i
- Объявление переменной внутри цикла:
i— локальная переменная. - Функция alert
- Выводит сообщение на экран и ждет, пока посетитель не нажмет ОК
Обычно javascript стараются отделить от собственно документа.
Для этого его помещают внутрь тега HEAD, а в теле страницы по возможности оставляется чистая верстка.
В следующем примере javascript-код только описывает функцию count_rabbits, а ее вызов осуществляется по нажатию на кнопку input.
<html>
<head>
*!*
<script type="text/javascript">
function count_rabbits() {
for(var i=1; i<=3; i++) {
// оператор + соединяет строки
alert("Из шляпы достали "+i+" кролика!")
}
}
</script>
*/!*
</head>
<body>
*!*<input type="button" value="Считать кролей!"/>*/!*
</body>
</html>
Для указания запускаемой по клику функции в input был использован атрибут onclick. Это лишь вершина мощного айсберга javascript-событий.
Обычно javascript-код вообще не пишут в HTML, а подключают отдельный файл со скриптом, вот так:
<script src="/my/script.js"></script>
При этом файл /my/script.js содержит javascript-код, который иначе мог бы находиться внутри тега <script>.
Это очень удобно, потому что один и тот же файл со скриптами можно подключать на разных страницах. При правильных настройках сервера браузер закеширует его и не будет скачивать каждый раз заново.
Чтобы подключить несколько скриптов — используйте несколько таких тегов:
<script src="/js/script1.js"></script> <script src="/js/script2.js"></script> ...
При указании атрибута src содержимое тега игнорируется.То есть одновременно подключить внешний файл и написать что-то внутри тега нельзя. Придется делать два разных тега <script>: первый с src, второй — с командами, которые будут выполнены после выполнения внешнего файла.
Современное оформление тэга <script>.
На плохое оформление сейчас ругается только валидатор. Поэтому эту заметку можно не читать.
Однако, знать это полезно хотя бы для того, чтобы сразу отличать современный и профессиональный скрипт от написанного эдак лет 5-6 назад.
- Атрибут
<script type=...> - По стандарту этот атрибут нужен для указания языка скрипта, но по умолчанию принят javascript, поэтому даже атрибута
typeнет — все работает ок. Но валидатор будет ругаться, т.к стандарт требует этот атрибут.Иногда используют
<script type="text/html">как оригинальный способ добавить неотображаемые данные на страницу. Браузер не исполняет и не показывает<script>с неизвестным типом. В этом плане он ничем не отличается от обычного <div> с вечнымstyle="display:none". - Атрибут
<script language=...> - В старых скриптах нередко можно увидеть атрибут
language. Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript.
Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript. - Комментарии до и после скрипта
- В старых руководствах по javascript встречается указание «прятать» javascript-код от старых браузеров, заключая его в HTML-комментарии <!— … —>.
Браузер, от которого прятали код (старый Netscape), давно умер. Современные браузеры комментарии просто игнорируют. Не ставьте их.
JavaScript. Начало работы · Bootstrap. Версия v4.0.0
Запустите Bootstrap с нашими дополнительными плагинами JavaScript построенными на jQuery. Узнайте о каждом плагине, наших данных и программных API-интерфейсах и т.п.
Индивидуальные или компилированные
Плагины можно подключать по одному (файлами *.js) или все сразу – с помощью bootstrap.js или «облегченного» bootstrap.min.js (не подключайте оба сразу).
Зависимости
Некоторые плагины и компоненты CSS зависят от других плагинов.
bower.json для получения информации по поддерживаемым версиям jQuery.
Всплывающие подсказки (по наведению) и «всплывающие окна» (по клику мыши) зависят от библиотеки Popper.js.
Дата-атрибуты
все плагины Bootstrap можно подключить и настроить в HTML через дата-атрибуты Bootstrap «предпочитает» этот метод использования функционала JS. Удостоверьтесь, что в одном элементе используется лишь один набор атрибутов (т.е., не получится запустить всплывающие подсказки и «всплывающие окна» из одной кнопки).
HTML5 спроектирован с возможностью расширения данных ассоциированных с каким-либо элементом, но в то же время не обязательно имеющих определенного значения.
Однако иногда может понадобиться выключить эту способность. Для выключения API атрибута, «открепите» все обработчики событий документа, лежащие в пространстве имен data-api:
$(document).off('.data-api')Или, чтобы сделать это с определенным плагином, просто пропишите его название как пространство имен, наряду с пространством имен data-api:
$(document).off('.alert.data-api')События
Bootstrap предлагает ряд собственных событий для уникальных действий большинства плагинов. В целом, эти события обозначаются инфинитивом и прошедшей формой причастия – где инфинитив (например,
show) запускается в начале события, а его причастие (например, shown) – по окончанию события.
Все события неопределенной формы работают с функционалом preventDefault(). Это дает возможность остановить выполнение действия до его начала.
Это дает возможность остановить выполнение действия до его начала.
$('#myModal').on('show.bs.modal', function (e) {
if (!data) return e.preventDefault() // stops modal from being shown
})Алгоритмическое API
Мы решили дать вам возможность использовать все плагины Bootstrap прямиком через JS API. Все свободно распространяемые API – это отдельные методы «цепочки вызовов», возвращающие набор параметров, над которыми производилось действие.
$('.btn.danger').button('toggle').addClass('fat')Всем методам следует передавать или аргументы, т.е. строку, которая вызывает какой-либо метод, или ничего не передавать (что вызовет действие плагина, заложенное по умолчанию).
$('#myModal').modal() // initialized with defaults
$('#myModal').modal({ keyboard: false }) // initialized with no keyboard
$('#myModal').modal('show') // initializes and invokes show immediatelyТакже, у каждого плагина может быть вызван конструктор через свойство Constructor: $.. Если вам нужен экземпляр определенного плагина, извлеките его непосредственно из элемента:  fn.popover.Constructor
fn.popover.Constructor$('[rel="popover"]').data('popover').
Асинхронные функции и библиотека «переходов»
Все методы алгоритмических API асинхронны и возвращают пользователю значение после того, как «переход» начат и до того, как
Чтобы выполнить действие по завершению «перехода», вы можете отследить соответствующее событие.
$('#myCollapse').on('shown.bs.collapse', function (e) {
// Action to execute once the collapsible area is expanded
})Вызов метода на динамическом, изменяющемся компоненте будет проигнорирован.
$('#myCarousel').on('slid.bs.carousel', function (e) {
$('#myCarousel').carousel('2') // Will slide to the slide 2 as soon as the transition to slide 1 is finished
})
$('#myCarousel'). carousel('1') // Will start sliding to the slide 1 and returns to the caller
$('#myCarousel').carousel('2') // !! Will be ignored, as the transition to the slide 1 is not finished !!
carousel('1') // Will start sliding to the slide 1 and returns to the caller
$('#myCarousel').carousel('2') // !! Will be ignored, as the transition to the slide 1 is not finished !!Установки по умолчанию
Вы можете изменить их для плагина, изменяя объект плагина Constructor.Default:
$.fn.modal.Constructor.Default.keyboard = false // changes default for the modal plugin's `keyboard` option to false
Конфликты
Иногда необходимо использовать плагины BS с другими UI – фреймворками. Тогда могут возникнуть проблемы в пространствах имен. В этом случае вы можете вызвать метод .noConflict на плагине, значение которого вы хотите переназначить.
var bootstrapButton = $.fn.button.noConflict() // return $.fn.button to previously assigned value $.fn.bootstrapBtn = bootstrapButton // give $().bootstrapBtn the Bootstrap functionality
Версии
Версия каждого плагина jQuery может быть узнана через свойство конструктора плагина VERSION. Например, для плагина всплывающих подсказок:
Например, для плагина всплывающих подсказок:
$.fn.tooltip.Constructor.VERSION // => "4.0.0"
В BS4 нет т.н. fallback’a (т.е. «резервных» стилей для случая «глобальной поломки» верстки на старых браузерах), когда отключен JS
Плагины Bootstrap частично не смогут «подстроить» функциональность вашего сайта в соответствии с параметрами отображения старого браузера, если юзер зайдет на него с такового, или в случае «уничтожения» или «зависания» части кода т.е. на старых браузерах BS4 может не сработать, если там отключен JS. Если вы хотите подсказать юзеру, что делать в таком случае, используйте тэг <noscript> для пояснений о пере-включении JS.
Сторонние библиотеки
Официально BS4 не поддерживает сторонние JS библиотеки, такие как Prototype или UI-jQuery. Несмотря на использование .noConflict и группированных по функциональности обработчиков событий, при подключении сторонних библиотек могут возникнуть проблемы при компиляции.
Util
Весь JS в Bootstrap зависит от util.js, который должен подключаться среди прочих JS-файлов, кроме случаев, когда вы пользуетесь компилированным или «облегченным» bootstrap.js – потому что в этом случае он уже подключен.
util.js содержит полезные функции и базовый справочник для событий transitionEnd и эмулятор «переходов» CSS. Этот файл используется другими плагинами для проверки существования поддержки.
Как добавить JavaScript на WordPress | REG.RU
В статье мы расскажем, как подключить скрипт JS в тему WordPress.
Что такое JavaScript
JavaScript — это скриптовый язык программирования. Его скрипты обрабатываются не на сервере, а прямо в браузере. Это позволяет добавлять новые функции без потери скорости сайта.
Скрипт JS встроен внутрь тега </script> — он позволяет отделить написанный код JavaScript от PHP:
<script type="text/javascript"> JavaScript code </script>
Если вы хотите добавить скрипт JS, просто разместите его на нужной странице в коде сайта. Однако если вы работаете с WordPress, разместить JavaScript на странице таким способом не получится — он удалится при сохранении пользовательского файла. О том, как обойти это ограничение, расскажем ниже.
Однако если вы работаете с WordPress, разместить JavaScript на странице таким способом не получится — он удалится при сохранении пользовательского файла. О том, как обойти это ограничение, расскажем ниже.
Как добавить JavaScript на WordPress
Если вы хотите добавить JS в WordPress, выберите один из трёх способов:
- с помощью плагина Shortcoder,
- с помощью плагина Insert Headers and Footers,
- с помощью изменения файла functions.php.
Выберите инструкцию, чтобы разрешить подключение скрипта WordPress.
С помощью плагина Shortcoder
Shortcoder — это плагин, с помощью которого можно создать блок кода элемента. После публикации создаётся специальный шаблон, который можно добавить на нужную вам страницу.
Чтобы установить Shortcoder:
-
1.
Перейдите в админку.
- org/HowToStep»>
2.
Откройте раздел Плагины — Добавить новый:
-
3.
В поисковой строке введите название плагина. Когда поиск отобразит результат, нажмите Установить:
-
4.
Кликните Активировать:
-
5.
В разделе «Shortcoder» нажмите Create shortcode:
-
6.
На экране отобразится встроенный редактор. Он имеет три режима:
- Text editor — для добавления простого текста,
- Visual editor — для вёрстки небольшого элемента с текстом и изображением,
- Code editor — для добавления скрипта.
 Рекомендуем использовать его.
Рекомендуем использовать его.
-
7.
Введите название и вставьте код. Вы можете сохранить этот фрагмент в качестве черновика, но до публикации добавить его на страницу не получится. Для создания черновика кликните Сохранить:
Если скрипты для сайта WordPress добавлены и вы хотите сохранить готовый шаблон, нажмите Опубликовать:
Готовый шаблон вы сможете добавить на любую страницу через админку.
Insert Headers and Footers — это плагин, с помощью которого можно создать шаблон кода. В этом шаблоне можно обозначить, в какой части страницы должен отрабатываться скрипт.
Чтобы установить Insert Headers and Footers:
- org/HowToStep»>
1.
Перейдите в админку.
-
2.
Откройте раздел Плагины — Добавить новый:
-
3.
В поисковой строке укажите имя плагина. Когда поиск отобразит результат, кликните Установить:
-
4.
Нажмите Активировать:
-
5.
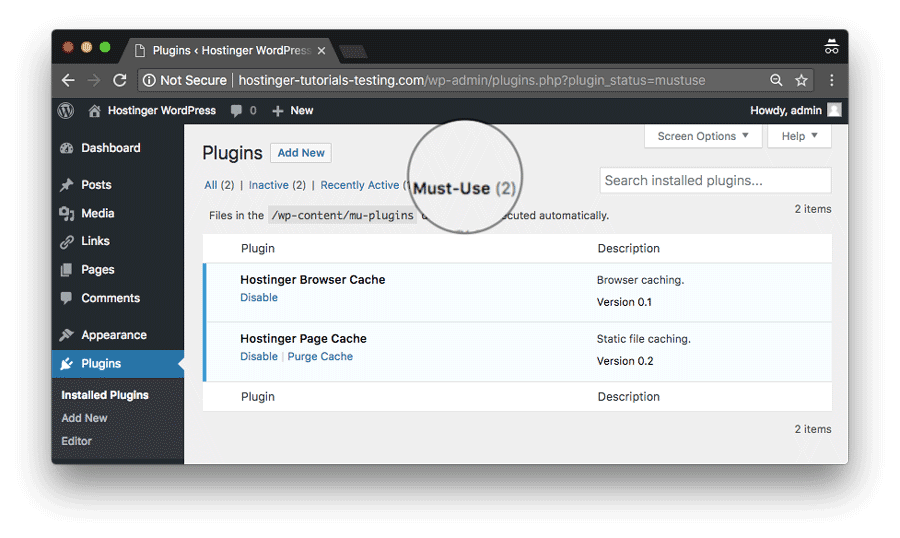
Перейдите в раздел Плагины — Установленные:
- org/HowToStep»>
6.
В списке найдите WP Headers and Footers и кликните Settings:
-
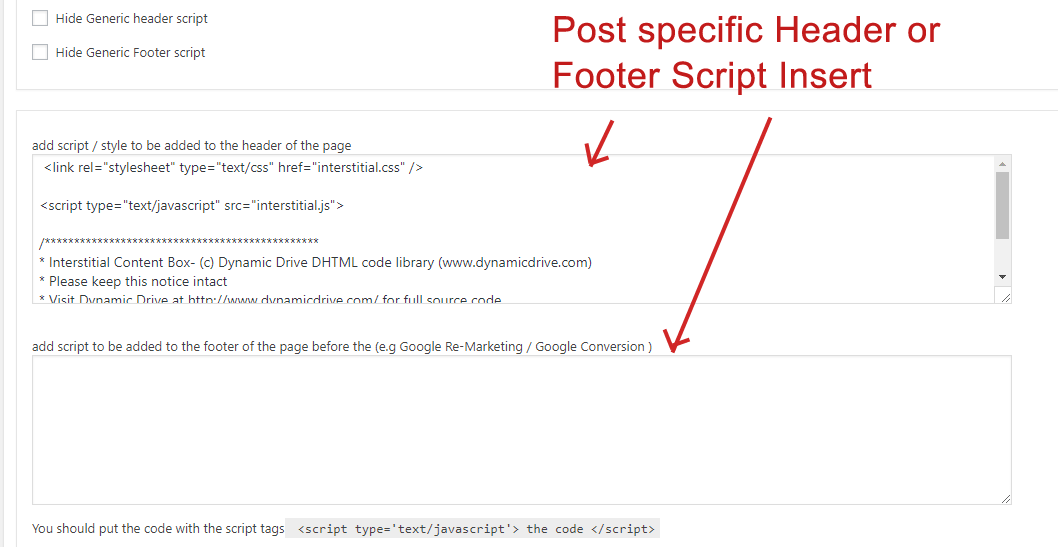
7.
Скрипт можно вставить в один из трёх блоков:
- Header — шапку сайта,
- Body — тело сайта,
- Footer — подвал сайта.Добавьте код в нужную часть страницы:
WordPress: как подключить скрипт
-
8.
Кликните Сохранить изменения:
С помощью изменения файла functions.php
ISPmanager
cPanel
Plesk
-
1.
Кликните по файлу functions.
 php, наведите курсор на Редактировать и нажмите Открыть:
php, наведите курсор на Редактировать и нажмите Открыть: -
2.
Добавьте код и сохраните изменения, нажав Ok:
-
1.
Нажмите на functions.php и кликните Редактировать:
-
2.
Добавьте скрипт и нажмите Сохранить изменения:
%% 1 Кликните по functions.php, как по ссылке:
%% 2 Добавьте код и сохраните данные:
Готово, вы разместили скрипт JS на сайте WordPress.
Помогла ли вам статья?
Да
2 раза уже помогла
Подключение JS библиотеки — Вопросы и проблемы
fda-90 (Fda 90)
#1
Добрый день. Есть задача подключить библиотеку GoJS.
https://gojs.net/
Помогите разобраться с чего вообще начинать. Перечитал документацию не один раз. Но не могу разобраться. У меня нет никаких ссылок на эту библиотеку. Я выкачал ее и там есть файл go.js. Насколько я понимаю мне нужно его положить куда то в проект и каким то образом подключить ее? Может быть такую библиотеку и нельзя подключить в проект cuba?. Прошу помощи.
andrey.raygorodskiy (Andrey Raygorodskiy)
#2
3.5.17.3.3. Подключение JavaScript библиотеки
fda-90 (Fda 90)
#3
Я эту статью проштудировал раз 30 наверно. И все равно до меня не доходит. Мне нужно куда то в проект положить файл js. И написать классы для web-toolkit? То есть получается нужно разобрать библиотеку и все методы интегрировать самостоятельно. Написать для библиотеки все геттеры и сеттеры и состояния? От обилия информации уже все перемешалось и даже логической цепочки не могу построить. Что за чем должно идти
andrey.raygorodskiy (Andrey Raygorodskiy)
#5
для начала мне кажется лучше взять прям тот пример с тойже библиотекой и заставить его работать
custom-js-sample.zip (83.4 КБ)
ну а дальше разодраться как запихать ваш gojs что загрузчик webjars его подхвотил. это наверное кто-нибудь из создателей кубы лучше скажет. яб вообще обернул бибилу в webjar и запихал в локальную репу мавена, но в таком случае разворачивание проекта для разработки потребует доп действий, библиотека же вами не будет меняться, так что лучше ее просто куда то положить
а насчет того что надо интегрировать… ну да у вас библа много может ну и соответственно много надо конфигурить. но как вариант сделать конжигурацию какую-то и сделать методы только для задания состояния и обработки событий
я там приложил файлик с тестовым проектом который в документации описан
не все было конечно гладко, первое что не работало сразу это @WebJarResource (пришлось исправить путь до jquery-ui. css)
css)
1 симпатия
gorelov (Gleb Gorelov)
#6
Добрый день.
Для удобства, Вы можете положить вашу js-библиотеку рядом с компонентом и подключить ее используя аннотацию @JavaScript. Например, если не использовать jquery из webjar зависимостей, а скачать напрямую, то подключение будет выглядеть следующим образом:
@JavaScript({"slider-connector.js", "jquery-ui.js"})
@StyleSheet({"jquery-ui.css"})
public class SliderServerComponent extends AbstractJavaScriptComponent {
...
Глеб
2 симпатии
fda-90 (Fda 90)
#8
Спасибо за тестовый проект. Не мог его реализовать, так как по тем ссылкам по которым указаны компоненты в документации их уже нет. + не там размещал саму библиотеку. Данный компонент удалось внедрить и в мой проект. Правильно ли я понимаю что файл slider-connector.js это не сам компонент. а логика его работы. А сам компонент (отрисовка) хранится в указанных нами файлах
"jquery:jquery.min.js", "jquery-ui:jquery-ui.min.js", "jquery-ui:jquery-ui.css"
?
Тогда получается что этот компонент изначально заложен в jquery и с библиотекой gojs.js это не сработает?
andrey.raygorodskiy (Andrey Raygorodskiy)
#9
slider-connector.js это файл где создается сам js компонент
jquery:jquery. min.js и про чее это сам компонент реализовнный как зависимость webjar вам надо понять или как запоковать ваш компонент или использовать просто как файлы (надо понять куда их положить) то что тут jquery это просто потому что slider это один из компонентов jquery. то что написано в WebJarResource просто загрузиться в браузер. сами библиотеки описаны в build.gradle строка 134-135
min.js и про чее это сам компонент реализовнный как зависимость webjar вам надо понять или как запоковать ваш компонент или использовать просто как файлы (надо понять куда их положить) то что тут jquery это просто потому что slider это один из компонентов jquery. то что написано в WebJarResource просто загрузиться в браузер. сами библиотеки описаны в build.gradle строка 134-135
1 симпатия
gorelov (Gleb Gorelov)
#10
Файл *-connector.js представляет собой JavaScript коннектор — функцию, которая инициализирует JavaScript компонент и предоставляет связь между server-side (Java) и client-side (JavaScript) кодом. В коннекторе есть доступ ко всем подключенным JS библиотекам, в т.ч. и к GoJS, если Вы ее подключите.
1 симпатия
fda-90 (Fda 90)
#11
Правильно ли я понимаю, что эту функцию (которая инициализирует JavaScript компонент) я должен написать сам и вместе с библиотекой такие вещи не предоставляются? и подключение библиотеки примерно будет выглядеть так
@JavaScript({"мой_коннектор_для_gojs.js"})
@WebJarResource({"сама_библиотека(файл jar в котором есть gojs.js gojs:gojs.js)"})
Но для указания @WebJarResource нужно обязательно упаковать ее в jar файл или можно нужные файлы положить вместе с “мой_коннектор_для_gojs.js” и подключить как вы говорили выше примерно так
@JavaScript({"slider-connector.js", "jquery-ui.js"})
@StyleSheet({"jquery-ui.css"})
gorelov (Gleb Gorelov)
#12
@WebJarResource всего лишь один из способов подключения. В вашем случае удобнее будет, как я описывал выше.
1 симпатия
fda-90 (Fda 90)
#13
Да. Понимаю. Но файл_коннектор.js все равно должен присутствовать и это все таки должен быть мной написанный скрипт для библиотеки gojs?
gorelov (Gleb Gorelov)
#14
Да, файл коннектора должен присутствовать обязательно, т. к. он составляющая часть компонента в целом. В Вашем случае через него будет происходить взаимодействие с остальными JS-библиотеками в т.ч. gojs.
к. он составляющая часть компонента в целом. В Вашем случае через него будет происходить взаимодействие с остальными JS-библиотеками в т.ч. gojs.
1 симпатия
fda-90 (Fda 90)
#15
а есть какие нибудь основные инструкции как писать данный коннектор? или это напрямую зависит от подключаемой библиотеки? Знаний у меня в этом не много, поэтому мне даже сложно представить что в этом коннекторе нужно реализовывать и на основе чего.
gorelov (Gleb Gorelov)
#16
Основные инструкции описаны в документации — https://doc. cuba-platform.com/manual-7.1-ru/js_library_sample.html
cuba-platform.com/manual-7.1-ru/js_library_sample.html
Vaadin добавляет ряд полезных методов в функцию коннектора. Например,
this.getElement()возвращает HTML DOM элемент компонента,this.getState()возвращает объект-состояние.
функция
onStateChange()будет вызываться при изменении объекта-состояния на стороне сервера.
Т.к. фактически создается новый Vaadin компонент, то полезным будет прочитать документацию Vaadin касательно интегрирования JS компонентов — https://vaadin.com/docs/v8/framework/gwt/gwt-javascript.html.
1 симпатия
fda-90 (Fda 90)
#17
спасибо за ответы. буду пробовать.
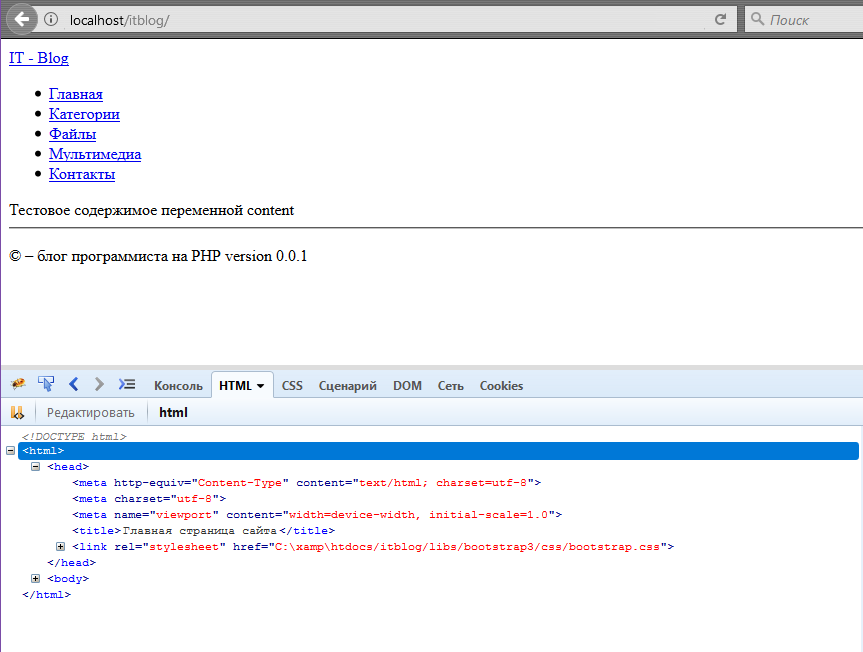
Как подключить js к html
JavaScript — это язык программирования, используемый в веб-разработке. Он используется для создания интерактивных веб-страниц и веб-приложений. Современные браузеры поддерживают JavaScript при помощи тега HTML script и не требуют установки дополнительных плагинов.
Он используется для создания интерактивных веб-страниц и веб-приложений. Современные браузеры поддерживают JavaScript при помощи тега HTML script и не требуют установки дополнительных плагинов.
JavaScript необходимо загружать и запускать одновременно с разметкой. Это можно сделать как внутри HTML-документа , так и в отдельном файле, который браузер загрузит одновременно с HTML .
В этой статье мы расскажем о том, как подключить JavaScript в создаваемых веб-страницах в виде скрипта в HTML-документе и отдельного файла.
Как подключить JavaScript к HTML-документу
Можно добавить JavaScript в HTML-документ при помощи специального тега <script>. Он может быть помещен в раздел <head> HTML-документа, <body> или после него. В зависимости от того, когда необходимо загрузить JavaScript .
Как правило, JavaScript-код помещается внутри раздела <head>, что позволяет держать его за пределами основного содержимого HTML-документа .
Но если ваш сценарий должен запускаться в определенном месте разметки страницы, тогда его размещают в <body>.
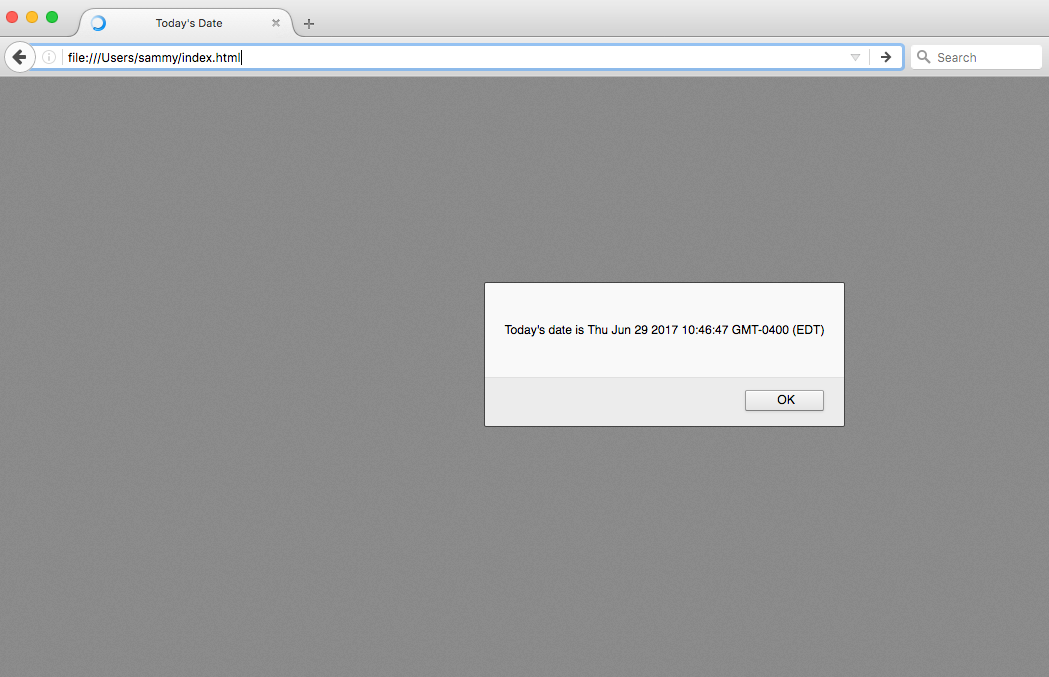
Рассмотрим следующий HTML-документ с заголовком Today’s Date :
На данный момент файл содержит разметку, в которой не используется тег script в HTML . Допустим, мы хотим добавить в него следующий JavaScript-код :
Этот код позволит веб-странице отображать сообщение с текущей датой независимо от того, когда пользователь загружает сайт.
Начнем с того, что добавим скрипт между тегами <head>. Он даст сигнал браузеру о том, что нужно запустить сценарий, прежде чем загрузится остальное содержимое страницы:
Теперь при загрузке страницы с HTML script вы увидите сообщение, которое будет выглядеть так:
Можно поэкспериментировать: вставить этот код внутри или наоборот вынести за пределы тега <body> и перезагрузить страницу. Поскольку HTML-документ достаточно прост, вы не заметите никакой разницы.
Чтобы внести изменения в структуру HTML-документа , нужно разместить код после раздела <head>. Теперь дата будет отображаться на странице:
При загрузке приведенного выше HTML-документа в браузере веб-страница с script body HTML будет выглядеть следующим образом:
Небольшие сценарии могут отлично работать внутри HTML-файла . Но для больших скриптов этот подход неэффективен. Их внедрение делает разметку громоздкой и сложной для понимания. Далее мы рассмотрим, как подключить JavaScript как отдельный файл в HTML-документе .
Но для больших скриптов этот подход неэффективен. Их внедрение делает разметку громоздкой и сложной для понимания. Далее мы рассмотрим, как подключить JavaScript как отдельный файл в HTML-документе .
Работа с отдельным JavaScript-файлом
Чтобы разместить большие сценарии, которые будут использоваться для нескольких веб-страниц, JavaScript-код помещают в один или несколько js-файлов . Они подключаются к HTML-документу точно так же как CSS .
Осваивайте профессию, начните зарабатывать, а платите через год!
Курсы Python Акция! Бесплатно!
Станьте хакером на Python за 3 дня
Веб-вёрстка. CSS, HTML и JavaScript
Курс Bootstrap 4
Станьте веб-разработчиком с нуля
В этой главе мы займемся размещением сценариев в HTML-документе, чтобы иметь возможность использовать их для оперативной модификации HTML-документа. Для вставки JavaScript-кoдa в НТМL-страницу обычно используют элемент <script> .
Первая программа
Чтобы ваша первая пpoгpaммa (или сценарий) JavaScript запустилась, ее нужно внедрить в НТМL-документ.
Сценарии внедряются в HTML-документ различными стандартными способами:
- поместить код непосредственно в атрибут события HTML-элемента;
- поместить код между открывающим и закрывающим тегами <script> ;
- поместить все ваши скрипты во внешний файл (с расширением .js), а затем связать его с документом HTML.
JavaScript в элементе script
Самый простой способ внедрения JavaScript в HTML-документ – использование тега <script> . Теги <script> часто помещают в элемент <head> , и ранее этот способ считался чуть ли не обязательным. Однако в наши дни теги <script> используются как в элементе <head> , так и в теле веб-страниц.
Таким образом, на одной веб-странице могут располагаться сразу несколько сценариев. В какой последовательности браузер будет выполнять эти сценарии? Как правило, выполнение сценариев браузерами происходит по мере их загрузки. Браузер читает HTML-документ сверху вниз и, когда он встречает тег <script> , рассматривает текст программы как сценарий и выполняет его. Остальной контент страницы не загружается и не отображается, пока не будет выполнен весь код в элементе <script> .
Остальной контент страницы не загружается и не отображается, пока не будет выполнен весь код в элементе <script> .
Обратите внимание: мы указали атрибут language тега <script> , указывающий язык программирования, на котором написан сценарий. Значение атрибута language по умолчанию – JavaScript, поэтому, если вы используете скрипты на языке JavaScript, то вы можете не указывать атрибут language .
JavaScript в атрибутах событий HTML-элементов
Вышеприведенный сценарий был выполнен при открытии страницы и вывел строку: «Привет, мир!». Однако не всегда нужно, чтобы выполнение сценария начиналось сразу при открытии страницы. Чаще всего требуется, чтобы программа запускалась при определенном событии, например при нажатии какой-то кнопки.
В следующем примере функция JavaScript помещается в раздел <head> HTML-документа. Вот пример HTML-элемента <button> с атрибутом события, обеспечивающим реакцию на щелчки мышью. При нажатии кнопки генерируется событие onclick.
Внешний JavaScript
Если JavaScript-кода много – его выносят в отдельный файл, который, как правило, имеет расширение .js .
Чтобы включить в HTML-документ JavaScript-кoд из внешнего файла, нужно использовать атрибут src (source) тега <script> . Его значением должен быть URL-aдpec файла, в котором содержится JS-код:
В этом примере указан абсолютный путь к файлу с именем script.js, содержащему скрипт (из корня сайта). Сам файл должен содержать только JavaScript-кoд, который иначе располагался бы между тегами <script> и </script> .
По аналогии с элементом <img> атрибуту src элемента <script> можно назначить полный URL-aдpec, не относящийся к домену текущей НТМL-страницы:
На заметку: Подробнее о путях файлов читайте в разделе «Абсолютные и относительные ссылки».
Чтобы подключить несколько скриптов, используйте несколько тегов:
Примечание: Элемент <script> с атрибутом src не может содержать дополнительный JаvаSсriрt-код между тегами <script> и </script> , хотя внешний сценарий выполняется, встроенный код игнорируется.
Независимо от того, как JS-код включается в НТМL-документ, элементы <script> интерпретируются браузером в том порядке, в котором они расположены в HTML-документе. Сначала интерпретируется код первого элемента <script> , затем браузер приступает ко второму элементу <script> и т. д.
Внешние скрипты практичны, когда один и тот же код используется во многих разных веб-страницах. Браузер скачает js-файл один раз и в дальнейшем будет брать его из своего кеша, благодаря чему один и тот же скрипт, содержащий, к примеру, библиотеку функций, может использоваться на разных страницах без полной перезагрузки с сервера. Кроме этого, благодаря внешним скриптам, упрощается сопровождение кода, поскольку вносить изменения или исправлять ошибки приходится только в одном месте.
Примечание: Во внешние файлы копируется только JavaScript-код без указания открывающего и закрывающего тегов <script> и </script> .
Расположение тегов <script>
Вы уже знаете, что браузер читает HTML-документ сверху вниз и, начинает отображать страницу, показывая часть документа до тега <script> . Встретив тег <script> , переключается в JavaScript-режим и выполняет сценарий. Закончив выполнение, возвращается обратно в HTML-режим и отображает оставшуюся часть документа.
Встретив тег <script> , переключается в JavaScript-режим и выполняет сценарий. Закончив выполнение, возвращается обратно в HTML-режим и отображает оставшуюся часть документа.
Это наглядно демонстрирует следующий пример. Метод alert() выводит на экран модальное окно с сообщением и приостанавливает выполнение скрипта, пока пользователь не нажмёт «ОК»:
Если на странице используется много скриптов JavaScript, то могут возникнуть длительные задержки при загрузке, в течение которых пользователь видит пустое окно браузера. Поэтому считается хорошей практикой все ссылки нa javaScript-cцeнapии указывать после контента страницы перед закрывающим тегом <body> :
Такое расположение сценариев позволяет браузеру загружать страницу быстрее, так как сначала загрузится контент страницы, а потом будет загружаться код сценария.
Для пользователей это предпочтительнее, потому что страница полностью визуализируется в браузере до обработки JavaScript-кoдa.
Отложенные и асинхронные сценарии
Как отмечалось ранее, по умолчанию файлы JavaScript-кода прерывают синтаксический анализ (парсинг) HTML-документа до тех пор, пока скрипт не будет загружен и выполнен, тем самым увеличивая промежуток времени до первой отрисовки страницы.
Возьмём пример, в котором элемент <script> расположен где-то в середине страницы:
В этом примере, пока пока браузер не загрузит и не выполнит script.js, он не покажет часть страницы под ним. Такое поведение браузера называется «синхронным» и может доставить проблемы, если мы загружаем несколько JavaScript-файлов на странице, так как это увеличивает время её отрисовки.
А что, если HTML-документ на самом деле не зависит от этих JS-файлов, а разработчик желает контролировать то, как внешние файлы загружаются и выполняются?
Кардинально решить проблему загрузки скриптов помогут атрибуты async и defer элемента <script> .
Атрибут async
Async используется для того, чтобы указать браузеру, что скрипт может быть выполнен «асинхронно».
При обнаружении тега <script async src=»https://wm-school.ru/js/»> браузер не останавливает обработку HTML-документа для загрузки и выполнения скрипта, выполнение может произойти после того, как скрипт будет получен параллельно с разбором документа. Когда скрипт будет загружен – он выполнится.
Когда скрипт будет загружен – он выполнится.
Для сценариев с атрибутом async не гарантируется выполнение скриптов в порядке их добавления, например:
В примере второй скрипт может быть выполнен перед первым, поэтому важно, чтобы между этими сценариями не было зависимостей.
Примечание: Атрибут async используется, если нужно разрешить браузеру продолжить загрузку страницы, не дожидаясь завершения загрузки и выполнения сценария.
Атрибут defer
Атрибут defer откладывает выполнение скрипта до тех пор, пока вся HTML-страница не будет загружена полностью.
Как и при асинхронной загрузке скриптов — JS-файл может быть загружен, в то время как HTML-документ ещё грузится. Однако, даже если скрипт будет полностью загружен ещё до того, как браузер закончит обработку страницы, он не будет выполнен до тех пор, пока HTML-документ не обработается до конца.
Несмотря на то, что в приведенном примере теги <script defer src=»https://wm-school.ru/js/»> включены в элемент <head> HTML-документа, выполнение сценариев не начнется, пока браузер не дойдет до закрывающего тега </html> .
Кроме того, в отличие от async , относительный порядок выполнения скриптов с атрибутом defer будет сохранён.
Применение атрибута defer бывает полезным, когда в коде скрипта предусматривается работа с HTML-документом, и разработчик должен быть уверен, что страница полностью получена.
Примечание: Атрибуты async и defer поддерживаются только для внешних файлов сценариев, т.е. работают только при наличии атрибута src .
Итоги
- JavaScript можно добавить в HTML-документ с помощью элемента <script> двумя способами:
- Определить встроенный сценарий, который располагается непосредственно между парой тегов <script> и </script> .
- Подключить внешний файл с JavaScript-кодом через <script src=»https://wm-school.ru/js/%D0%BF%D1%83%D1%82%D1%8C»></script> .
Задачи
Всплывающее окно
Перед вами простой HTML-документ. Разместите в теле НТМL-страницы сценарий, выводящий всплывающее окно с надписью: «Привет, javascript!»
Предположим, что у вас есть html-документ и javascript код, который должен в нем выполняться.
 Код javacript может находиться как внутри html-документа, так и в отдельном файле формата *.js.
Код javacript может находиться как внутри html-документа, так и в отдельном файле формата *.js.Проблема, которая очень часто появляется у начинающих пользователей: Как подключить javacript-код или файл к html документу?
В этой небольшой заметке мы рассмотрим, как это можно сделать.
Все мои уроки по Javascript здесь.
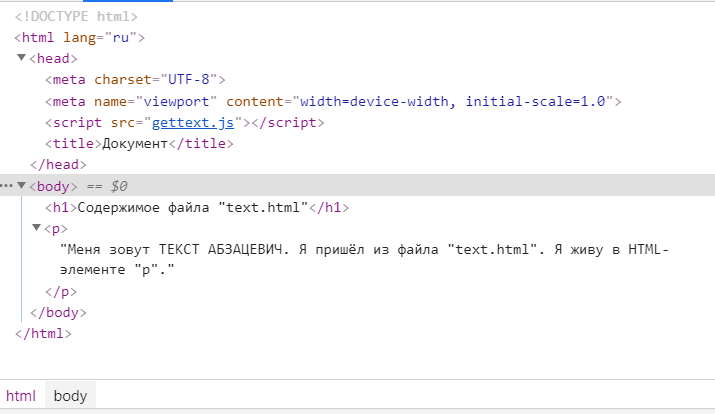
Пусть содержимое файла html будет следующее:
Ничего лишнего. Теперь код, который необходимо подключить:
Т.е. этот скрипт просто должен вывести всплывающее окно с сообщением, что «Javacript подключен» при открытии файла html-документа. Итак, рассматриваем два варианта подключения скрипта.
Вариант 1. Подключение внутри html-файла.
Делается это с помощью конструкции:
Вставим этот код можно внутри тэга <body>, либо внутри тега <head>. В итоге, содержимое html файла может буть следующим:
Проверяем, что все работает:
Отлично.
 Окно с сообщением появилось.
Окно с сообщением появилось.Вариант 2. Подключение внешнего файла скрипта с кодом.
Если javascript-код находится во внешнем файле, то способ его подключение будет несколько другим. Пусть такой файл называется script.js. О том, как создать javascript файл я писал здесь.
В итоге, имеем два файла index.html и script.js, которые находятся в одной папке.
Как теперь подключить скрипт к html файлу? В этом случае нужно воспользоваться тэгом
Об адресах и как их правильно выставлять информация здесь.
Так как файл скрипта script.js находится в той же папке, что и файл index.html, то html-код может быть следующим:
Как правило, скрипты подключаются в области <head> документа. Если все сделано правильно, то вы точно также сможете увидеть всплывающее окно с надписью, что «javascript подключен». Это два основных способа, как вы можете подключить код javascript к html документу.
Абсолютно все javascript-файлы подключаются на страницу следующими способами:
1) Весь javascript код, который вы пишите, можно записать прямо в html.
 Для этого просто оберните ваш Js код в тэги<script></script> . Пример:
Для этого просто оберните ваш Js код в тэги<script></script> . Пример:2) Можно создать внешний файл со всем javascript-кодом, который вы хотите подключить к вашей странице. Так вы сможете легко читать ваш код, он будет более понятен как вам, там и тем, кто будет работать с ним после вас. Делается это так: тэгу прибавляется атрибут src . в котором вы должны указать путь к файлу, где у вас находиться javasript. Пример :
Внимание! Нельзя использовать сразу 2 способа подключения javascript к вашему сайту. Если у тэга есть атрибут src и внутри него есть какой-то код, то данный код будет применяться только из файла, путь которого вы задали данным атрибутом. Код между тэгами . выполнен не будет! Если вы хотите подключить другой скрипт, создайте новую пару и пишите нужный код именно в ней.
Совет: подключайте javascript на страницу путем добавления атрибута, то-есть вторым способом. Так вы сделаете ваш код более читабельным и красивым!
Drupal 9: Объявление библиотеки
Для того чтобы объявить библиотеку, добавьте файл *. в корне вашего модуля или темы (рядом с  libraries.yml
libraries.yml.info.yml файлом). Например, если ваш модуль называется foo, то файл должен иметь название foo.libraries.yml.
Данный файл может объявлять сколько угодно библиотек. Каждая библиотека в файле описывает какие ассеты необходимо подключать, например:
cuddly-slider:
version: 1.x
css:
layout:
css/cuddly-slider-layout.css: {}
theme:
css/cuddly-slider-theme.css: {}
js:
js/cuddly-slider.js: {}Вы можете обратить внимание на то, что у стилей есть дополнительные вложения в виде layout и theme, который отсутствуют у JS. Эти вложения обозначают какого типа данные стили.
Данные типы влияют на вес файлов при их подключении и всего их присутствует 5 уровней:
-
base: CSS reset, нормалайзы, оформление HTML элементов. Назначается весCSS_BASE = -200. -
layout: Структура страницы, например подключение различных сеток. Назначается вес
Назначается вес CSS_LAYOUT = -100. -
component: Переиспользуемые элементы интерфейса. Назначается весCSS_COMPONENT = 0. -
state: Стили, которые отображает различные состояния компонентов. Назначается весCSS_STATE = 100. -
theme: Оформление компонентов. Назначается весCSS_THEME = 200.
Данные уровни являются частью SMACSS стандарта. Вы не можете добавлять новые ключи.
Пример выше предполагает что JavaScript файл cuddy-slider.js находится в папке js вашего модуля или темы. Если вам необходимо подключить библиотеку относительно корня Drupal ядра, путь должен начинаться с /. Библиотека будет называться cuddly-slider.
Используя Drush, вы можете сгенерировать заготовку для библиотеки, как для модуля, так и для темы используя команды: drush generate module-libraries, drush generate theme-libraries, drush generate yml-module-libraries, drush generate yml-theme-libraries.
¶Подключение зависимостей
Допустим вы подключаете JavaScript файл, которому необходимо jQuery для работы. jQuery поставляется Drupal ядром по умолчанию, и вам не нужно заботиться об этом. Но подключая вашу библиотеку на странице, jQuery не подключится, так как Drupal не будет знать, что он нужен. Для этого, библиотекам можно указывать зависимости, которые также необходимо подключить на странице где будет вызвана ваша библиотека.
Для этого вам потребуется знать название библиотеки, и модуль или тему, которая его объявляет. Зависимости указываются в формате [module-theme-name]/[library-name]. Зависимости указываются в разделе dependencies конкретной библиотеки.
cuddly-slider:
version: 1.x
css:
layout:
css/cuddly-slider-layout.css: {}
theme:
css/cuddly-slider-theme.css: {}
js:
js/cuddly-slider.js: {}
dependencies:
- core/jqueryВ дальнейшем, другие библиотеки также смогут использовать вашу библиотеку [module-theme-name]/cuddly-slider в качестве зависимости.
¶Свойства ассетов
Вы можете добавлять свойства к своим библиотекам. Располагаются они после пути до файла в фигурных скобках {}. Все ассеты должны иметь данное значение, как минимум пустой маппинг, сами же свойства являются опциональными.
¶attributes
- Применимо: CSS и JS
Позволяет задать атрибуты к тегу подключения.
Например:
cuddly-slider:
version: 1.x
css:
layout:
css/cuddly-slider-layout.css: {
attributes: {
crossorigin: anonymous
}
}В результате добавит на страницу:
<link rel="stylesheet" href="/modules/custom/MODULENAME/css/cuddly-slider-layout.css" crossorigin="anonymous">
¶browsers
- Применимо: CSS и JS
Позволяет задать условия, для каких браузеров данный ассет будет подключен.
Например:
cuddly-slider:
version: 1.x
css:
layout:
css/cuddly-slider-layout. css: {
browsers: {
IE: 'lte IE 9'
'!IE': false
}
}
css: {
browsers: {
IE: 'lte IE 9'
'!IE': false
}
}В результате добавит на страницу:
<!--[if lte IE 9]> <script src="/modules/custom/MODULENAME/css/cuddly-slider-layout.css"></script> <![endif]-->
¶media
- Применимо: CSS
- По умолчанию:
all
Позволяет задать медиа тип, для которого загружать данный ассет.
Например:
cuddly-slider:
version: 1.x
css:
layout:
css/cuddly-slider-layout.css: {
media: print
}В результате добавит на страницу:
<link rel="stylesheet" href="/modules/custom/MODULENAME/css/cuddly-slider-layout.css" media="print">
¶minified
- Применимо: JS
- По умолчанию:
false
Позволяет указать, что данный ассет уже минифицирован и его не следует обрабатывать.
Например:
cuddly-slider:
version: 1.x
js:
js/cuddly-slider.js: {
minified: true
}¶preprocess
- Применимо: CSS и JS
- По умолчанию:
true
Определяет, должен ли данный ассет агрегироваться. Например, если на странице подключается 10 CSS файлов, и у всех стоит true, то при включении кеширования, данные файлы будут собраны в один, а те, у которых данное значение стоит false, будут подключены отдельно.
¶weight
- Применимо: CSS и JS
- По умолчанию: 0
Позволяет менять вес ассета в пределах своей группы. Чем больше вес, тем позднее будет подключена библиотека.
weight не может принимать положительные значения для JavaScript файлов. Это означает, что максимально допустимый вес для JavaScript файла равен 0, для CSS файлов данное ограничение не действует.
¶Изменения в релизах
- Drupal 9.
 1.0 (02.12.2020): Поддержка условий для
1.0 (02.12.2020): Поддержка условий для IEи!IEпомечена устаревшей.
¶Ссылки
- Drupal 8: Libraries API (Добавление CSS/JS на страницы), Niklan, 2015
Интеграция базы данных Express
Добавление возможности подключения баз данных к приложениям Express — это просто вопрос загрузки соответствующего драйвера Node.js для базы данных в вашем приложении. В этом документе кратко объясняется, как добавлять и использовать некоторые из самых популярных модулей Node.js для систем баз данных в вашем приложении Express:
- Cassandra
- Couchbase
- CouchDB
- УровеньБД
- MySQL
- МонгоДБ
- Нео4дж
- Оракул
- PostgreSQL
- Редис
- SQL-сервер
- SQLite
- Эластичный поиск
Эти драйверы баз данных входят в число многих доступных. Для других вариантов, поиск на сайте npm.
Cassandra
Модуль : cassandra-driver
Установка
$ npm install cassandra-driver
Пример
const cassandra = require('cassandra-driver')
постоянный клиент = новый cassandra. Client({ contactPoints: ['localhost'] })
client.execute('выберите ключ из system.local', (ошибка, результат) => {
если (ошибиться) бросить ошибку
console.log(результат.строки[0])
})
Client({ contactPoints: ['localhost'] })
client.execute('выберите ключ из system.local', (ошибка, результат) => {
если (ошибиться) бросить ошибку
console.log(результат.строки[0])
})
Couchbase
Модуль : CouchNode
Установка
$ npm install Couchbase
Пример
const coachbase = require('couchbase')
const Bucket = (новый Couchbase.Cluster('http://localhost:8091')).openBucket('bucketName')
// добавляем документ в корзину
ведро.insert('document-key', { name: 'Matt', shoesSize: 13 }, (ошибка, результат) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(результат)
}
})
// получить все документы с размером обуви 13
const n1ql = 'SELECT d.* FROM `bucketName` d WHERE shoesSize = $1'
константный запрос = N1qlQuery.fromString(n1ql)
ведро.query(запрос, [13], (ошибка, результат) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(результат)
}
})
CouchDB
Модуль : nano
Установка
$ npm install nano
Пример
const nano = require('nano')('http://localhost:5984')
nano. db.create('книги')
const books = nano.db.use('книги')
// Вставляем документ книги в базу данных книг
books.insert({ name: 'Искусство войны' }, null, (err, body) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(тело)
}
})
// Получаем список всех книг
books.list((ошибка, тело) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(тело.строки)
}
})
db.create('книги')
const books = nano.db.use('книги')
// Вставляем документ книги в базу данных книг
books.insert({ name: 'Искусство войны' }, null, (err, body) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(тело)
}
})
// Получаем список всех книг
books.list((ошибка, тело) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(тело.строки)
}
})
LevelDB
Модуль : levelup
Установка
$ npm install level levelup leveldown
Пример
const levelup = require('levelup')
const db = levelup('./mydb')
db.put('имя', 'LevelUP', (ошибка) => {
если (ошибка) вернуть console.log('Ой!', ошибка)
db.get('имя', (ошибка, значение) => {
если (ошибка) вернуть console.log('Ой!', ошибка)
console.log(`имя=${значение}`)
})
})
MySQL
Модуль : MySQL
Установка
$ npm установить mysql
Пример
const mysql = require('mysql')
константное соединение = mysql. createConnection({
хост: «локальный хост»,
пользователь: 'dbuser',
пароль: 's3kree7',
база данных: 'my_db'
})
соединение.connect()
connection.query('ВЫБЕРИТЕ 1 + 1 КАК решение', (ошибка, строки, поля) => {
если (ошибиться) бросить ошибку
console.log('Решение: ', rows[0].solution)
})
соединение.конец()
createConnection({
хост: «локальный хост»,
пользователь: 'dbuser',
пароль: 's3kree7',
база данных: 'my_db'
})
соединение.connect()
connection.query('ВЫБЕРИТЕ 1 + 1 КАК решение', (ошибка, строки, поля) => {
если (ошибиться) бросить ошибку
console.log('Решение: ', rows[0].solution)
})
соединение.конец()
MongoDB
Модуль : mongodb
Установка
$ npm установить mongodb
Пример (v2.*)
const MongoClient = require('mongodb').MongoClient
MongoClient.connect('mongodb://localhost:27017/animals', (ошибка, БД) => {
если (ошибиться) бросить ошибку
db.collection('млекопитающие').find().toArray((ошибка, результат) => {
если (ошибиться) бросить ошибку
console.log(результат)
})
})
Пример (v3.*)
const MongoClient = require('mongodb').MongoClient
MongoClient.connect('mongodb://localhost:27017/animals', (ошибка, клиент) => {
если (ошибиться) бросить ошибку
const db = client. db('животные')
db.collection('млекопитающие').find().toArray((ошибка, результат) => {
если (ошибиться) бросить ошибку
console.log(результат)
})
})
db('животные')
db.collection('млекопитающие').find().toArray((ошибка, результат) => {
если (ошибиться) бросить ошибку
console.log(результат)
})
})
Если вам нужен драйвер объектной модели для MongoDB, посмотрите на Mongoose.
Neo4j
Модуль : neo4j-драйвер
Установка
$ npm install neo4j-драйвер
Пример
const neo4j = require('neo4j-драйвер')
постоянный драйвер = neo4j.driver('neo4j://localhost:7687', neo4j.auth.basic('neo4j', 'letmein'))
константная сессия = driver.session()
session.readTransaction((tx) => {
return tx.run('MATCH (n) RETURN count(n) AS count')
.тог((рез) => {
console.log(res.records[0].get('count'))
})
.catch((ошибка) => {
console.log(ошибка)
})
})
Oracle
Модуль : oracledb
Установка
ПРИМЕЧАНИЕ. См. требования к установке.
$ npm установить oracledb
Пример
const oracledb = require('oracledb')
константная конфигурация = {
пользователь: '<ваш пользователь БД>',
пароль: '<ваш пароль БД>',
connectString: 'локальный: 1521/orcl'
}
асинхронная функция getEmployee (empId) {
позвольте конн
пытаться {
conn = ожидание oracledb. getConnection(config)
константный результат = ожидание conn.execute(
'выбрать * из сотрудников, где employee_id = :id',
[empId]
)
console.log(результат.строки[0])
} поймать (ошибиться) {
console.log('Ой!', ошибка)
} в конце концов {
if (conn) { // назначение соединения сработало, нужно закрыть
ждать conn.close ()
}
}
}
получитьEmployee(101)
getConnection(config)
константный результат = ожидание conn.execute(
'выбрать * из сотрудников, где employee_id = :id',
[empId]
)
console.log(результат.строки[0])
} поймать (ошибиться) {
console.log('Ой!', ошибка)
} в конце концов {
if (conn) { // назначение соединения сработало, нужно закрыть
ждать conn.close ()
}
}
}
получитьEmployee(101)
PostgreSQL
Модуль : pg-promise
Установка
$ npm install pg-promise
Пример
const pgp = require('pg-promise')(/* options */)
const db = pgp('postgres://имя пользователя:пароль@хост:порт/база данных')
db.one('ВЫБЕРИТЕ $1 КАК значение', 123)
.тог((данные) => {
console.log('ДАННЫЕ:', data.value)
})
.catch((ошибка) => {
console.log('ОШИБКА:', ошибка)
})
Redis
Модуль : Redis
Установка
$ npm установить Redis
Пример
const redis = require('redis')
постоянный клиент = redis. createClient()
client.on('ошибка', (ошибка) => {
console.log(`Ошибка ${ошибка}`)
})
client.set('строковый ключ', 'строковое значение', redis.print)
client.hset('хэш-ключ', 'хэштест 1', 'какое-то значение', redis.print)
client.hset(['хеш-ключ', 'хэштест 2', 'другое значение'], redis.print)
client.hkeys('хэш-ключ', (ошибка, ответы) => {
console.log(`${replies.length} отвечает:`)
responses.forEach((ответить, я) => {
console.log(` ${i}: ${ответ}`)
})
клиент.выйти()
})
createClient()
client.on('ошибка', (ошибка) => {
console.log(`Ошибка ${ошибка}`)
})
client.set('строковый ключ', 'строковое значение', redis.print)
client.hset('хэш-ключ', 'хэштест 1', 'какое-то значение', redis.print)
client.hset(['хеш-ключ', 'хэштест 2', 'другое значение'], redis.print)
client.hkeys('хэш-ключ', (ошибка, ответы) => {
console.log(`${replies.length} отвечает:`)
responses.forEach((ответить, я) => {
console.log(` ${i}: ${ответ}`)
})
клиент.выйти()
})
SQL Server
Модуль : утомительный
Установка
$ npm install утомительный
Пример
const Connection = require('утомительно').Connection
const Запрос = требуется('утомительный').Запрос
константная конфигурация = {
сервер: 'локальный',
аутентификация: {
тип: 'по умолчанию',
опции: {
userName: 'your_username', // обновить меня
пароль: 'ваш_пароль' // обновить меня
}
}
}
константное соединение = новое соединение (конфигурация)
connection. on('connect', (ошибка) => {
если (ошибка) {
console.log(ошибка)
} еще {
выполнить оператор()
}
})
функция executeStatement () {
request = new Request("выберите 123, 'привет, мир'", (ошибка, rowCount) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(`${rowCount} строк`)
}
соединение.закрыть()
})
request.on('строка', (столбцы) => {
columns.forEach((столбец) => {
если (column.value === ноль) {
console.log('НОЛЬ')
} еще {
console.log(столбец.значение)
}
})
})
соединение.execSql (запрос)
}
on('connect', (ошибка) => {
если (ошибка) {
console.log(ошибка)
} еще {
выполнить оператор()
}
})
функция executeStatement () {
request = new Request("выберите 123, 'привет, мир'", (ошибка, rowCount) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(`${rowCount} строк`)
}
соединение.закрыть()
})
request.on('строка', (столбцы) => {
columns.forEach((столбец) => {
если (column.value === ноль) {
console.log('НОЛЬ')
} еще {
console.log(столбец.значение)
}
})
})
соединение.execSql (запрос)
}
SQLite
Модуль : sqlite3
Установка
$ npm install sqlite3
Пример
const sqlite3 = require('sqlite3').verbose()
const db = новый sqlite3.Database(':memory:')
db.serialize(() => {
db.run('СОЗДАТЬ ТАБЛИЦУ (информационный ТЕКСТ)')
const stmt = db.prepare('INSERT INTO lorem VALUES (?)')
для (пусть я = 0; я < 10; я ++) {
stmt. run(`Ипсум ${i}`)
}
stmt.finalize()
db.each('ВЫБЕРИТЕ rowid КАК id, информация FROM lorem', (ошибка, строка) => {
console.log(`${row.id}: ${row.info}`)
})
})
db.close()
run(`Ипсум ${i}`)
}
stmt.finalize()
db.each('ВЫБЕРИТЕ rowid КАК id, информация FROM lorem', (ошибка, строка) => {
console.log(`${row.id}: ${row.info}`)
})
})
db.close()
Elasticsearch
Модуль : elasticsearch
Установка
$ npm install elasticsearch
Пример
const elasticsearch = require('elasticsearch')
постоянный клиент = elasticsearch.Client({
хост: «локальный: 9200»
})
клиент.поиск({
индекс: 'книги',
тип: 'книга',
тело: {
запрос: {
мульти_матч: {
запрос: 'экспресс js',
поля: ['название', 'описание']
}
}
}
}).then((ответ) => {
постоянные хиты = response.hits.hits
}, (ошибка) => {
console.trace(ошибка.сообщение)
})
Отладка приложений Node.js с помощью Visual Studio Code
Редактор кода Visual Studio имеет встроенную поддержку отладки для среды выполнения Node.js и может отлаживать JavaScript, TypeScript и многие другие языки, транспилируемые в JavaScript. Настроить проект для отладки Node.js очень просто, поскольку VS Code предоставляет соответствующие значения по умолчанию и фрагменты конфигурации запуска.
Настроить проект для отладки Node.js очень просто, поскольку VS Code предоставляет соответствующие значения по умолчанию и фрагменты конфигурации запуска.
Существует несколько способов отладки программ Node.js в VS Code:
- Используйте автоматическое подключение для отладки процессов, запускаемых во встроенном терминале VS Code.
- Используйте терминал отладки JavaScript, аналогично использованию встроенного терминала.
- Используйте конфигурацию запуска для запуска вашей программы или присоединяйтесь к процессу, запущенному вне VS Code.
Auto Attach
Если функция Auto Attach включена, отладчик Node автоматически подключается к определенным процессам Node.js, которые были запущены из интегрированного терминала VS Code. Чтобы включить эту функцию, используйте команду Toggle Auto Attach из палитры команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)) или, если она уже активирована, используйте Автоприсоединение Элемент строки состояния.
Существует три режима автоматического подключения, которые вы можете выбрать в результате быстрого выбора и с помощью настройки debug.javascript.autoAttachFilter :
-
smart(по умолчанию) — если вы выполняете скрипт вне вашегоnode_modulesили используйте общий скрипт «раннера», такой как mocha или ts-node, процесс будет отлажен. Вы можете настроить список разрешений сценария ‘runner’ с помощью шаблона Auto Attach Smart Pattern 9.Настройка 0038 (debug.javascript.autoAttachSmartPattern). -
всегда— Будут отлажены все процессы Node.js, запущенные во встроенном терминале. -
onlyWithFlag— отлаживаться будут только процессы, запущенные с флагом--inspectили--inspect-brk.
После включения Auto Attach вам потребуется перезагрузить терминал. Это можно сделать, щелкнув значок ⚠ в правом верхнем углу терминала или просто создав новый. Затем отладчик должен подключиться к вашей программе в течение секунды:
Затем отладчик должен подключиться к вашей программе в течение секунды:
Когда автоматическое подключение включено, элемент Auto Attach появится в строке состояния в нижней части окна VS Code. Нажав на нее, вы можете изменить режим автоматического подключения или временно отключить его. Временное отключение автоматического подключения полезно, если вы запускаете какие-то одноразовые программы, где вам не нужна отладка, но вы не хотите полностью отключать эту функцию.
Дополнительная конфигурация
Другие свойства конфигурации запуска
Вы можете применить другие свойства, обычно находящиеся в файле launch.json, для автоматического подключения в настройке debug.javascript.terminalOptions . Например, чтобы добавить внутренние компоненты узла в skipFiles, вы можете добавить в настройки пользователя или рабочей области следующее:
"debug.javascript.terminalOptions": { "пропустить файлы": [ "<внутренние_узла>/**" ] },
Автоматическое подключение смарт-шаблонов
В режиме автоматического подключения smart VS Code попытается подключиться к вашему коду, а не подключаться к инструментам сборки, отладка которых вас не интересует. Это делается путем сопоставления основного сценария со списком шаблонов глобусов. Шаблоны шаров настраиваются в настройка debug.javascript.autoAttachSmartPattern , по умолчанию:
[ '!**/node_modules/**', // исключаем скрипты в папках node_modules '**/$KNOWN_TOOLS$/**' // но включает некоторые общие инструменты ];
$KNOWN_TOOLS$ заменяется списком общих «исполнителей кода», таких как ts-node , mocha , ava и так далее. Вы можете изменить этот список, если эти настройки не работают. Например, чтобы исключить мокко и включить my-cool-test-runner можно добавить две строки:
[ '!**/node_modules/**', '**/$KNOWN_TOOLS$/**', '!**/node_modules/mocha/**', // используйте "!" исключить все скрипты в модулях узла "мокко" '**/node_modules/my-cool-test-runner/**' // включаем скрипты в пользовательскую программу запуска тестов ];
Терминал отладки JavaScript
Подобно автоматическому подключению, терминал отладки JavaScript автоматически отлаживает любой запущенный в нем процесс Node. js. Вы можете создать отладочный терминал, запустив Отладка: команда Создать терминал отладки JavaScript из палитры команд (
js. Вы можете создать отладочный терминал, запустив Отладка: команда Создать терминал отладки JavaScript из палитры команд ( kbs(workbench.action.showCommands) ) или путем выбора Создать терминал отладки JavaScript в раскрывающемся списке переключателя терминалов.
Дополнительная конфигурация
Другие свойства конфигурации запуска
Вы можете применить другие свойства, обычно содержащиеся в файле launch.json, к терминалу отладки в debug.javascript.terminalOptions 9Настройка 0038. Например, чтобы добавить внутренние компоненты узла в skipFiles, вы можете добавить в настройки пользователя или рабочей области следующее:
"debug.javascript.terminalOptions": {
"пропустить файлы": [
"<внутренние_узла>/**"
]
}, Конфигурация запуска
Конфигурации запуска — это традиционный способ настройки отладки в VS Code, который предоставляет вам большинство параметров конфигурации для запуска сложных приложений.
В этом разделе мы более подробно рассмотрим конфигурации и функции для более сложных сценариев отладки. Вы найдете инструкции по отладке с помощью исходных карт, обходу внешнего кода, удаленной отладке и многому другому.
Если вы хотите посмотреть вводный видеоролик, см. раздел Начало работы с отладкой Node.js.
Примечание . Если вы только начинаете работать с VS Code, вы можете узнать об общих функциях отладки и создании файлов конфигурации
launch.jsonв разделе Отладка.
Атрибуты конфигурации запуска
Конфигурации отладки хранятся в файле launch.json , расположенном в рабочей области .vscode 9Папка 0255. Введение в создание и использование файлов конфигурации отладки находится в общей статье Отладка.
Ниже приведены общие атрибуты launch.json , характерные для отладчика Node.js. Вы можете просмотреть полный набор параметров в документации по параметрам vscode-js-debug.
Следующие атрибуты поддерживаются в конфигурациях запуска типа launch и attach :
outFiles— массив шаблонов глобусов для поиска сгенерированных файлов JavaScript. См. раздел Исходные карты.resolveSourceMapLocations— массив шаблонов глобусов для местоположений, где должны анализироваться исходные карты. См. раздел Исходные карты.timeout- при перезапуске сеанса сдаваться через это количество миллисекунд. См. раздел Присоединение к Node.js.stopOnEntry- прерывать сразу при запуске программы.localRoot— корневой каталог VS Code. См. раздел Удаленная отладка ниже.remoteRoot— корневой каталог узла. См. раздел Удаленная отладка ниже.smartStep— попытаться автоматически выполнить обход кода, который не соответствует исходным файлам. См. раздел Интеллектуальный степпинг.
skipFiles- автоматически пропускать файлы, на которые распространяются эти шаблоны. See section Пропуск неинтересного кода.трассировка- включить вывод диагностики.
Эти атрибуты доступны только для конфигураций запуска типа запроса launch :
программа— абсолютный путь к программе Node.js для отладки.args— аргументы, переданные программе для отладки. Этот атрибут имеет тип массива и принимает отдельные аргументы в виде элементов массива.cwd- запустить программу для отладки в этом каталоге.runtimeExecutable— абсолютный путь к исполняемому файлу среды выполнения, который будет использоваться. По умолчаниюузел. См. раздел Поддержка конфигурации запуска для «npm» и других инструментов.runtimeArgs— необязательные аргументы, передаваемые в исполняемый файл среды выполнения.
runtimeVersion— если для управления версиями Node.js используется «nvm» (или «nvm-windows») или «nvs», этот атрибут можно использовать для выбора конкретной версии Node.js. См. раздел Поддержка нескольких версий ниже.env— необязательные переменные среды. Этот атрибут ожидает переменные среды в виде списка пар ключ/значение строкового типа.envFile— необязательный путь к файлу, содержащему определения переменных среды. См. раздел Загрузка переменных среды из внешнего файла ниже.консоль- консоль для запуска программы (внутренняя консоль,встроенный терминал,внешний терминал). См. раздел «Консоль узла» ниже.outputCapture— если установлено значениеstd, выходные данные процесса stdout/stderr будут отображаться в консоли отладки вместо прослушивания вывода через порт отладки. Это полезно для программ или библиотек журналов, которые записывают напрямую в потоки stdout/stderr вместо использования 9Консоль 0254. *
*
Этот атрибут доступен только для конфигураций запуска типа запроса attach :
-
перезапуск— перезапуск соединения при завершении. See section Автоматический перезапуск сеанса отладки. -
порт— порт отладки для использования. См. разделы Присоединение к Node.js и Удаленная отладка. -
адрес— TCP/IP адрес отладочного порта. См. разделы Присоединение к Node.js и Удаленная отладка. -
processId— отладчик пытается подключиться к этому процессу после отправки сигнала USR1. С помощью этого параметра отладчик может подключиться к уже запущенному процессу, который не был запущен в режиме отладки. При использовании атрибутаprocessIdпорт отладки определяется автоматически на основе версии Node.js (и используемого протокола) и не может быть настроен явно. Поэтому не указывайте атрибутпорта. -
continueOnAttach— продолжать ли процесс, если он стоит на паузе, когда мы к нему присоединяемся. Эта опция полезна, если вы запускаете свою программу с
Эта опция полезна, если вы запускаете свою программу с --inspect-brk.
Конфигурации запуска для распространенных сценариев
Вы можете активировать IntelliSense (⌃Пробел (Windows, Linux Ctrl+Пробел)) в файле launch.json , чтобы просмотреть фрагменты конфигурации запуска для часто используемых сценариев отладки Node.js.
Вы также можете открыть фрагменты с помощью кнопки Добавить конфигурацию… в правом нижнем углу окна редактора launch.json .
Доступные фрагменты:
- Запуск программы : запуск программы Node.js в режиме отладки.
- Запуск через npm : Запустите программу Node.js через сценарий отладки npm. Если вы определили сценарий отладки npm в файле package.json, вы можете использовать его непосредственно из конфигурации запуска. Убедитесь, что порт отладки, используемый в скрипте npm, соответствует порту, указанному в сниппете.

- Присоединить : подключиться к порту отладки локально работающей программы Node.js. Убедитесь, что отладочная программа Node.js запущена в режиме отладки, а используемый порт отладки совпадает с портом, указанным во фрагменте кода.
- Подключение к удаленной программе : подключение к порту отладки программы Node.js, работающей на узле, указанном атрибутом адреса
localRootиremoteRoot 9.0255 атрибуты. Присоединение по идентификатору процесса : Откройте средство выбора процессов, чтобы выбрать узел или процесс gulp для отладки. С этой конфигурацией запуска вы даже можете подключиться к узлу или процессу gulp, который не был запущен в режиме отладки.
Настройка Nodemon : используйте nodemon для автоматического перезапуска сеанса отладки при каждом изменении источника JavaScript. Убедитесь, что у вас глобально установлен nodemon. Обратите внимание, что при завершении сеанса отладки завершается только программа для отладки, а не сам nodemon. Чтобы завершить работу nodemon, нажмите Ctrl+C во встроенном терминале.Тесты Mocha : Отладка тестов Mocha в папкеtestвашего проекта. Убедитесь, что в вашем проекте установлен 'mocha' в папкеnode_modules.Генератор Йомена : Отладка генератора Йомена. Фрагмент просит указать имя генератора. Убедитесь, что в вашем проекте установлен 'yo' в папкеnode_modulesи что сгенерированный проект был установлен для отладки, запустивnpm link 9.0255 в папке проекта.Задача глотка : Отладка задачи глотка. Убедитесь, что в вашем проекте установлен gulp в папкеnode_modules.
Electron Main : Отладка основного процесса Node.js приложения Electron. Фрагмент предполагает, что исполняемый файл Electron был установлен в каталогеnode_modules/.binрабочей области.
Консоль узла
Консоль узла По умолчанию сеансы отладки Node.js запускают цель во внутренней консоли отладки VS Code. Поскольку консоль отладки не поддерживает программы, которым необходимо считывать ввод с консоли, вы можете включить либо внешний терминал, либо использовать встроенный терминал VS Code, установив параметр атрибут console в вашей конфигурации запуска на externalTerminal или IntegratedTerminal соответственно. Значение по умолчанию — internalConsole .
Если используется внешний терминал, вы можете настроить программу терминала для использования с помощью настроек terminal.external.windowsExec , terminal.external. и  osxExec
osxExec terminal.external.linuxExec .
Поддержка конфигурации запуска для «npm» и других инструментов
Поддержка конфигурации запуска для «npm» и других инструментов Вместо того, чтобы запускать программу Node.js непосредственно с помощью узла, вы можете использовать сценарии «npm» или другие инструменты запуска задач непосредственно из конфигурации запуска:
Любая программа, доступная в PATH (например, «npm», «mocha ', 'gulp' и т. д.) можно использовать для атрибутаruntimeExecutable, а аргументы можно передавать черезruntimeArgs.Вам не нужно устанавливать атрибутпрограммы, если ваш сценарий npm или другой инструмент неявно указывает программу для запуска.
Давайте рассмотрим пример 'npm'. Если в вашем package.json есть скрипт "отладки", например:
"scripts": {
"отладка": "узел myProgram.js"
}, соответствующая конфигурация запуска будет выглядеть так:
{
"name": "Запускать через npm",
"тип": "узел",
"запрос": "запустить",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "нпм",
"runtimeArgs": ["запуск-скрипт", "отладка"]
} Поддержка нескольких версий
Поддержка нескольких версий Если вы используете nvm (или nvm-windows) для управления версиями Node. js, можно указать
js, можно указать Атрибут runtimeVersion в конфигурации запуска для выбора конкретной версии Node.js:
{
"тип": "узел",
"запрос": "запустить",
"name": "Запустить тест",
"runtimeVersion": "14",
"программа": "${workspaceFolder}/test.js"
} Если вы используете nvs для управления версиями Node.js, можно использовать атрибут runtimeVersion для выбора конкретной версии, архитектуры и разновидности Node.js, например:
{
"тип": "узел",
"запрос": "запустить",
"name": "Запустить тест",
"runtimeVersion": "чакракор/8.9.4/x64",
"программа": "${workspaceFolder}/test.js"
} Убедитесь, что установлены те версии Node.js, которые вы хотите использовать с атрибутом runtimeVersion , так как эта функция не будет загружать и устанавливать версию автоматически. Например, вам нужно будет запустить что-то вроде nvm install 7.10.1 или nvs add 7.10.1 со встроенного терминала, если вы планируете добавить "runtimeVersion": "7. в конфигурацию запуска. . 10.1"
10.1"
Если вы опускаете младшую версию и версию исправления и имеете, например, "runtimeVersion": "14" , то будет использоваться самая последняя версия 14.xy , установленная в вашей системе.
Загрузить переменные среды из внешнего файла
Загрузить переменные среды из внешнего файла Отладчик узла VS Code поддерживает загрузку переменных среды из файла и передачу их среде выполнения Node.js. Чтобы использовать эту возможность, добавьте в конфигурацию запуска атрибут envFile и укажите абсолютный путь к файлу, содержащему переменные окружения:
//...
"envFile": "${workspaceFolder}/.env",
"env": { "ПОЛЬЗОВАТЕЛЬ": "Джон Доу" }
//... Любая переменная среды, указанная в словаре env , переопределит переменные, загруженные из файла.
Вот пример файла .env :
USER=doe
ПАРОЛЬ=abc123
# комментарий
# пустое значение:
пустой =
# новые строки расширены в строках в кавычках:
линии = "foo\nbar"
Присоединение к Node.
Присоединение к Node. js
js Если вы хотите подключить отладчик VS Code к внешней программе Node.js, запустите Node.js следующим образом:
node --inspect program.js
или если программа не должна запускаться, а должна ждать подключения отладчика:
node --inspect-brk program.js
Теперь у вас есть несколько вариантов подключения отладчика к вашей программе:
- Откройте «средство выбора процессов», в котором перечислены все потенциальные процессы-кандидаты, и вы сможете выбрать один из них, или
- Создайте конфигурацию «присоединить», в которой явно указаны все параметры конфигурации, а затем нажмите F5 .
Давайте подробно рассмотрим эти опции:
Действие «Присоединить к процессу узла»
Команда «Присоединить к процессу узла» из палитры команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)) открывает меню быстрого выбора, в котором перечислены все потенциальные процессы, доступные для отладчик Node. js:
js:
Отдельные процессы, перечисленные в средстве выбора, показывают порт отладки и идентификатор процесса. Как только вы выберете свой процесс Node.js в этом списке, отладчик Node.js попытается подключиться к нему.
В дополнение к процессам Node.js в средстве выбора также отображаются другие программы, запущенные с помощью одной из различных форм --проверить аргументов. Это позволяет подключаться к вспомогательным процессам Electron или VS Code.
Настройка конфигурации «Присоединить»
Этот параметр требует дополнительной работы, но в отличие от двух предыдущих вариантов он позволяет явно настраивать различные параметры конфигурации отладки.
Простейшая конфигурация "присоединения" выглядит так:
{
"name": "Присоединить к процессу",
"тип": "узел",
"запрос": "прикрепить",
"порт": 9229
} Порт 9229 является портом отладки по умолчанию для параметров --inspect и --inspect-brk . Чтобы использовать другой порт (например,
Чтобы использовать другой порт (например, 12345 ), добавьте его в параметры следующим образом: --inspect=12345 и --inspect-brk=12345 и измените атрибут port в конфигурации запуска на соответствие.
Если вы хотите подключиться к процессу Node.js, который не был запущен в режиме отладки, вы можете сделать это, указав идентификатор процесса Node.js в виде строки:
{
"name": "Присоединить к процессу",
"тип": "узел",
"запрос": "прикрепить",
"идентификатор процесса": "53426"
} Поскольку несколько раз находить идентификатор процесса и вводить его в конфигурацию запуска довольно утомительно, отладка узла поддерживает командную переменную PickProcess , которая открывает средство выбора процесса (сверху).
Используя переменную PickProcess , конфигурация запуска выглядит следующим образом:
{
"name": "Присоединить к процессу",
"тип": "узел",
"запрос": "прикрепить",
"processId": "${команда:PickProcess}"
} Остановить отладку
Использование действия Отладка: Остановить (доступно на панели инструментов Отладка или в палитре команд ) останавливает сеанс отладки.
Если сеанс отладки был запущен в режиме «присоединения» (и красная кнопка завершения на панели инструментов «Отладка» показывает наложенную «заглушку»), нажатие Остановить отключает отладчик Node.js от отлаживаемой программы, которая затем продолжает выполнение.
Если сеанс отладки находится в режиме «запуска», нажатие Стоп делает следующее:
При нажатии Stop в первый раз отлаживаемый объект должен корректно завершить работу, отправив сигнал SIGINT . Отлаживаемый объект может перехватить этот сигнал и очистить все, что необходимо, а затем завершить работу. Если в этом коде остановки нет точек останова (или проблем), отлаживаемая программа и сеанс отладки завершатся.
Однако, если отладчик столкнется с точкой останова в коде выключения или если отлаживаемый объект не завершится должным образом сам по себе, сеанс отладки не завершится. В этом случае нажмите Stop снова принудительно завершит отлаживаемый и его дочерние процессы ( SIGKILL ).
Итак, если вы видите, что сеанс отладки не завершается при нажатии красной кнопки Остановить , нажмите эту кнопку еще раз, чтобы принудительно завершить работу отлаживаемой программы.
Обратите внимание, что в операционной системе Windows нажатие Стоп всегда принудительно завершает отлаживаемый и его дочерние процессы.
Исходные карты
Отладчик JavaScript VS Code поддерживает исходные карты, которые помогают отлаживать транспилированные языки, например TypeScript или минимизированный/углифицированный JavaScript. С исходными картами можно выполнить пошаговое выполнение или установить точки останова в исходном источнике. Если исходная карта не существует для исходного источника или если исходная карта повреждена и не может успешно сопоставляться между источником и сгенерированным JavaScript, то точки останова отображаются как непроверенные (серые полые кружки).
Функция исходной карты управляется атрибутом sourceMaps , который по умолчанию равен true . Это означает, что отладчик всегда пытается использовать исходные карты (если он может их найти), и, как следствие, вы даже можете указать исходный файл (например, app.ts) с атрибутом
Это означает, что отладчик всегда пытается использовать исходные карты (если он может их найти), и, как следствие, вы даже можете указать исходный файл (например, app.ts) с атрибутом программы . Если вам по какой-то причине нужно отключить исходные карты, вы можете установить для атрибута sourceMaps значение false .
Конфигурация инструмента
Поскольку исходные карты не всегда создаются автоматически, вы должны обязательно настроить транспилятор для их создания. Например:
TypeScript
Для TypeScript вы можете включить исходные карты, передав --sourceMap в tsc или добавив "sourceMap": true в файл tsconfig.json.
tsc --sourceMap --outDir bin app.ts
Babel
Для Babel необходимо установить для параметра sourceMaps значение true или передать параметр --source-maps при компиляции ваш код.
npx babel script.js --out-file script-compiled.js --source-maps
Webpack
Webpack имеет множество вариантов исходной карты. Мы рекомендуем установить свойство devtool: "source-map" в вашем webpack.config.js для наилучшей точности результатов, хотя вы можете поэкспериментировать с другими настройками, вызывающими замедление сборки.
Кроме того, если у вас есть дополнительные этапы компиляции в веб-пакете, такие как использование загрузчика TypeScript, вы также должны убедиться, что эти этапы настроены для создания исходных карт. В противном случае исходные карты, которые генерирует веб-пакет, будут отображаться обратно в скомпилированный код из загрузчика, а не в реальные источники.
Обнаружение исходной карты
По умолчанию VS Code будет искать исходные карты во всей рабочей области, за исключением node_modules . В больших рабочих пространствах этот поиск может быть медленным. Вы можете настроить местоположения, в которых VS Code будет искать исходные карты, установив атрибут
Вы можете настроить местоположения, в которых VS Code будет искать исходные карты, установив атрибут outFiles в файле launch.json . Например, эта конфигурация будет обнаруживать исходные карты только для файлов .js в папке bin :
{
"версия": "0.2.0",
"конфигурации": [
{
"name": "Запустить TypeScript",
"тип": "узел",
"запрос": "запустить",
"программа": "app.ts",
"outFiles": ["${workspaceFolder}/bin/**/*.js"]
}
]
} Обратите внимание, что outFiles должны соответствовать вашим файлам JavaScript, а не исходным файлам карты (которые могут заканчиваться на .map вместо .js ).
Разрешение исходной карты
По умолчанию будут разрешены только исходные карты в ваших outFiles . Это поведение используется для предотвращения вмешательства зависимостей в установленные вами точки останова. Например, если у вас есть файл
Например, если у вас есть файл src/index.ts и у зависимости есть исходная карта со ссылкой на webpack:///./src/index.ts , это приведет к неправильному разрешению вашего исходного файла и может привести к неожиданным результатам.
Это поведение можно настроить, установив параметр resolveSourceMapLocations . Если установлено значение null , будет разрешена каждая исходная карта. Например, эта конфигурация дополнительно позволит разрешать исходные карты в node_modules/some-dependency :
"resolveSourceMapLocations": [
"вне/**/*.js",
"node_modules/некоторые-зависимости/**/*.js",
] Smart Stepping
Если для атрибута smartStep установлено значение true в конфигурации запуска, VS Code будет автоматически пропускать «неинтересный код» при пошаговом выполнении кода в отладчике. «Неинтересный код» — это код, созданный в процессе транспиляции, но не покрытый исходной картой, поэтому он не сопоставляется с исходным источником. Этот код мешает вам при пошаговом прохождении исходного кода в отладчике, поскольку заставляет отладчик переключаться между исходным исходным кодом и сгенерированным кодом, который вас не интересует.0254 smartStep
Этот код мешает вам при пошаговом прохождении исходного кода в отладчике, поскольку заставляет отладчик переключаться между исходным исходным кодом и сгенерированным кодом, который вас не интересует.0254 smartStep будет автоматически выполнять код, не охватываемый исходной картой, пока не достигнет местоположения, которое снова покрыто исходной картой.
Интеллектуальное пошаговое выполнение особенно полезно для таких случаев, как асинхронная/ожидающая компиляция в TypeScript, когда компилятор вводит вспомогательный код, не покрываемый исходной картой.
Функция smartStep применима только к коду JavaScript, созданному из исходного кода и поэтому имеющему исходную карту. Для JavaScript без исходников опция интеллектуального шага не действует.
Советы по картам исходного кода JavaScript
Распространенная проблема при отладке с картами исходного кода заключается в том, что вы устанавливаете точку останова, и она становится серой. Если вы наведете на нее курсор, вы увидите сообщение
Если вы наведете на нее курсор, вы увидите сообщение «Точка останова проигнорирована, поскольку сгенерированный код не найден (проблема с исходной картой?)» . Что теперь? Есть целый ряд проблем, которые могут привести к этому. Во-первых, краткое объяснение того, как адаптер отладки Node обрабатывает исходные карты.
Когда вы устанавливаете точку останова в app.ts , адаптер отладки должен выяснить путь к app.js , транспилированная версия вашего файла TypeScript, который на самом деле работает в Node. Но нет простого способа понять это, начиная с файла .ts . Вместо этого адаптер отладки использует атрибут outFiles в файле launch.json , чтобы найти все транспилированные файлы .js и анализирует их для получения исходной карты, которая содержит расположение связанных файлов .ts .
Когда вы построите свой app.ts в TypeScript с включенными исходными картами, он либо создает файл app. js.map
js.map , либо исходную карту, встроенную в виде строки в кодировке base64 в комментарии внизу app.js файл. Чтобы найти файлы .ts , связанные с этой картой, адаптер отладки просматривает два свойства в исходной карте: sources и sourceRoot . sourceRoot является необязательным — если он присутствует, он добавляется к каждому пути в источниках , который представляет собой массив путей. Результатом является массив абсолютных или относительных путей к файлам .ts . Относительные пути разрешаются относительно исходной карты.
Наконец, адаптер отладки ищет полный путь к app.ts в полученном списке файлов .ts . Если есть совпадение, он нашел исходный файл карты для использования при сопоставлении app.ts с app.js . Если совпадения нет, то он не может связать точку останова и станет серым.
Вот что можно попробовать, когда точки останова становятся серыми:
- Во время отладки выполните команду Отладка: диагностика проблем с точками останова .
 Эта команда вызовет инструмент, который может предоставить подсказки, которые помогут вам решить любые проблемы из палитры команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
Эта команда вызовет инструмент, который может предоставить подсказки, которые помогут вам решить любые проблемы из палитры команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)). - Вы строили с включенными исходными картами? Убедитесь, что в файлах
.jsесть файлы.js.mapили встроенные исходные карты. -
sourceRootисвойства sourcesв вашей исходной карте верны? Можно ли их объединить, чтобы получить правильный путь к файлу.ts? - Вы открыли папку в VS Code с неправильным регистром? Можно открыть папку
foo/из командной строки, напримерс кодом FOO, и в этом случае исходные карты могут быть разрешены неправильно. - Попробуйте найти справку по вашей конкретной настройке на Stack Overflow или зарегистрируйте проблему на GitHub.
Попробуйте добавить операторотладчика. Если он врывается в файл.ts, но точки останова в этом месте не связываются, это полезная информация для включения в сообщение о проблеме GitHub.
Удаленная отладка
Примечание. VS Code теперь имеет универсальные возможности удаленной разработки. При использовании расширений Remote Development разработка Node.js в удаленных сценариях и контейнерах ничем не отличается от разработки Node.js в локальной среде. Это рекомендуемый способ удаленной отладки программ Node.js . Ознакомьтесь с разделом «Начало работы» и учебными пособиями по удаленному использованию, чтобы узнать больше.
Если вы не можете использовать какое-либо из расширений удаленной разработки для отладки программы Node.js, ниже приведено руководство по отладке удаленной программы Node.js из локального экземпляра VS Code.
Отладчик Node.js поддерживает удаленную отладку, когда вы подключаетесь к процессу, работающему на другом компьютере или в контейнере. Укажите удаленный хост через адрес атрибут. Например:
{
"тип": "узел",
"запрос": "прикрепить",
"name": "Прикрепить к удаленному",
"address": "192. 168.148.2", // <- здесь удаленный адрес
"порт": 9229
}
168.148.2", // <- здесь удаленный адрес
"порт": 9229
} По умолчанию VS Code передает отлаженный исходный код из удаленной папки Node.js в локальный VS Code и отображает его в редакторе, доступном только для чтения. Вы можете выполнить этот код, но не можете изменить его. Если вы хотите, чтобы VS Code вместо этого открывал редактируемый исходный код из вашей рабочей области, вы можете настроить сопоставление между удаленным и локальным расположением. А localRoot и атрибут remoteRoot можно использовать для сопоставления путей между локальным проектом VS Code и (удаленной) папкой Node.js. Это работает даже локально в одной системе или в разных операционных системах. Всякий раз, когда необходимо преобразовать путь кода из удаленной папки Node.js в локальный путь VS Code, путь remoteRoot удаляется из пути и заменяется localRoot . Для обратного преобразования путь localRoot заменяется на удаленный корень .
{
"тип": "узел",
"запрос": "прикрепить",
"name": "Прикрепить к удаленному",
"address": "TCP/IP-адрес отлаживаемого процесса",
"порт": 9229,
"localRoot": "${workspaceFolder}",
"remoteRoot": "C:\\Пользователи\\имя пользователя\\проект\\сервер"
} Доступ к загруженным сценариям
Если вам нужно установить точку останова в сценарии, который не является частью вашей рабочей области и поэтому не может быть легко обнаружен и открыт с помощью обычного просмотра файлов VS Code, вы можете получить доступ к загруженным сценариям через Представление LOADED SCRIPTS в представлении Run and Debug :
Представление LOADED SCRIPTS позволяет быстро выбрать сценарий, введя его имя, или отфильтровать список, когда включен параметр Enable Filter on Type .
Сценарии загружаются в редактор только для чтения, где можно установить точки останова. Эти точки останова запоминаются для сеансов отладки, но вы имеете доступ к содержимому скрипта только во время сеанса отладки.
Эти точки останова запоминаются для сеансов отладки, но вы имеете доступ к содержимому скрипта только во время сеанса отладки.
Автоматический перезапуск сеансов отладки при редактировании исходного кода
Атрибут restart конфигурации запуска определяет, будет ли отладчик Node.js автоматически перезапускаться после завершения сеанса отладки. Эта функция полезна, если вы используете nodemon для перезапуска Node.js при изменении файла. Установка для атрибута конфигурации запуска перезагрузки значения true заставляет отладчик узлов автоматически пытаться повторно подключиться к Node.js после завершения работы Node.js.
Если вы запустили свою программу server.js через nodemon в командной строке следующим образом:
nodemon --inspect server.js к нему можно подключить отладчик VS Code со следующей конфигурацией запуска:
{
"name": "Прикрепить к узлу",
"тип": "узел",
"запрос": "прикрепить",
"перезагрузка": правда,
"порт": 9229
} В качестве альтернативы вы можете запустить свою программу server. через nodemon напрямую с конфигурацией запуска и подключить отладчик VS Code: js
js
{
"name": "Запустить server.js через nodemon",
"тип": "узел",
"запрос": "запустить",
"runtimeExecutable": "узел",
"программа": "${workspaceFolder}/server.js",
"консоль": "интегрированныйтерминал",
"internalConsoleOptions": "никогдаОткрыть"
}
Совет: Нажатие кнопки Stop останавливает сеанс отладки и отключается от Node.js, но nodemon (и Node.js) продолжит работу. Чтобы остановить nodemon , вам придется убить его из командной строки (что легко возможно, если вы используете встроенный терминал, как показано выше).
Совет: В случае синтаксических ошибок nodemon не сможет успешно запустить Node.js, пока ошибка не будет исправлена. В этом случае VS Code продолжит попытки подключения к Node.js, но в конечном итоге сдастся (через 10 секунд). Чтобы избежать этого, вы можете увеличить время ожидания, добавив
атрибут timeoutс большим значением (в миллисекундах).
Кадр перезапуска
Отладчик узла поддерживает перезапуск выполнения в кадре стека. Это может быть полезно в ситуациях, когда вы обнаружили проблему в исходном коде и хотите повторно запустить небольшую часть кода с измененными входными значениями. Остановка и перезапуск полного сеанса отладки может занять много времени. Действие Restart Frame позволяет вам повторно войти в текущую функцию после того, как вы изменили переменные с помощью Установить значение действие:
Restart Frame не откатывает мутацию до состояния вне функции, поэтому она не всегда может работать должным образом.
Точки останова
Условные точки останова
Условные точки останова — это точки останова, которые приостанавливаются только тогда, когда выражение возвращает истинное значение. Вы можете создать ее, щелкнув правой кнопкой мыши в поле рядом с номером строки и выбрав «Условная точка останова»:
Вы можете создать ее, щелкнув правой кнопкой мыши в поле рядом с номером строки и выбрав «Условная точка останова»:
Точки журнала
Иногда вам нужно просто записать сообщение или значение, когда код достигает определенного места, а не делать паузу. Вы можете сделать это с помощью логпойнтов. Точки журнала не приостанавливаются, а регистрируют сообщение в консоли отладки при попадании. В отладчике JavaScript вы можете использовать фигурные скобки для интерполяции выражений в сообщение, например, текущее значение: {myVariable.property} .
Вы можете создать его, щелкнув правой кнопкой мыши в поле рядом с номером строки и выбрав "Logpoint". Например, это может записать что-то вроде location is /usr/local :
Точки останова счетчика попаданий
«Условие количества попаданий» определяет, сколько раз должна быть достигнута точка останова, прежде чем она «прервет» выполнение. Вы можете установить точку останова счетчика попаданий, щелкнув правой кнопкой мыши в поле рядом с номером строки, выбрав «Условная точка останова», а затем переключившись на «Счетчик попаданий».
Вы можете установить точку останова счетчика попаданий, щелкнув правой кнопкой мыши в поле рядом с номером строки, выбрав «Условная точка останова», а затем переключившись на «Счетчик попаданий».
Синтаксис счетчика попаданий, поддерживаемый отладчиком Node.js, представляет собой либо целое число, либо один из операторов < , <= , == , > , >= , % с последующим целым числом.
Некоторые примеры:
>10прерывать всегда после 10 попаданий<3перерыв только при первых двух попаданиях10аналогично>=10%2перерыв при каждом втором попадании
Проверка точки останова
Из соображений производительности Node.js лениво анализирует функции внутри файлов JavaScript при первом доступе. Как следствие, точки останова не работают в областях исходного кода, которые не были просмотрены (проанализированы) Node. js.
js.
Поскольку такое поведение не идеально для отладки, VS Code автоматически передает параметр --nolazy в Node.js. Это предотвращает отложенный синтаксический анализ и гарантирует, что точки останова могут быть проверены перед запуском кода (чтобы они больше не «прыгали»).
Поскольку параметр --nolazy может значительно увеличить время запуска цели отладки, вы можете легко отказаться, передав --lazy в качестве атрибута runtimeArgs .
При этом вы обнаружите, что некоторые из ваших точек останова не "прилипают" к запрошенной строке, а вместо этого "переходят" на следующую возможную строку в уже проанализированном коде. Чтобы избежать путаницы, VS Code всегда показывает точки останова в том месте, где, по мнению Node.js, находится точка останова. В BREAKPOINTS , эти точки останова показаны стрелкой между запрошенным и фактическим номером строки:
Эта проверка точки останова происходит, когда сеанс начинается и точки останова зарегистрированы в Node. js, или когда сеанс уже запущен, а установлена новая точка останова. В этом случае точка останова может «перепрыгнуть» в другое место. После того, как Node.js проанализирует весь код (например, запустив его), точки останова можно легко повторно применить к запрошенным местам с помощью Повторно применить кнопку в заголовке раздела BREAKPOINTS . Это должно заставить точки останова «перепрыгнуть» в запрошенное место.
js, или когда сеанс уже запущен, а установлена новая точка останова. В этом случае точка останова может «перепрыгнуть» в другое место. После того, как Node.js проанализирует весь код (например, запустив его), точки останова можно легко повторно применить к запрошенным местам с помощью Повторно применить кнопку в заголовке раздела BREAKPOINTS . Это должно заставить точки останова «перепрыгнуть» в запрошенное место.
Пропуск неинтересного кода
VS Code В отладке Node.js есть функция, позволяющая избежать исходного кода, который вы не хотите выполнять пошагово (также известная как «Только мой код»). Эту функцию можно включить с помощью атрибута skipFiles в конфигурации запуска. skipFiles — это массив универсальных шаблонов для пропуска путей сценария.
Например, используя:
"skipFiles": [
"${workspaceFolder}/node_modules/**/*.js",
"${workspaceFolder}/lib/**/*. js"
]
js"
] весь код в папках node_modules и lib в вашем проекте будет пропущен. skipFiles также применяются к местоположению, показанному при вызове console.log и аналогичных методов: первое непропущенное местоположение в стеке будет показано рядом с выводом в консоли отладки.
Встроенный 9На базовые модули 0037 Node.js можно ссылаться по «магическому имени» в шаблоне глобуса. В следующем примере пропускаются все внутренние модули:
"skipFiles": [
"<внутренние_узла>/**/*.js"
] Точные правила «пропуска» следующие:
Если вы перейдете к пропущенному файлу, вы не остановитесь на нем — вы остановитесь на следующей выполняемой строке, которой нет в пропущенном файле.Если вы установили параметр прерывания при возникновении исключений, вы не будете прерывать исключения, созданные из пропущенных файлов, если только они не всплывут в непропущенный файл.
Если вы установите точку останова в пропущенном файле, вы остановитесь на этой точке останова и сможете проходить ее до тех пор, пока не выйдете из нее, после чего возобновится нормальное поведение при пропуске.Местоположение консольных сообщений из пропущенных файлов будет отображаться как первое не пропущенное местоположение в стеке вызовов.
Пропущенный источник отображается затемненным в представлении СТЕК ВЫЗОВОВ:
Наведение курсора на затененные записи объясняет, почему кадр стека затемнен.
Элемент контекстного меню в стеке вызовов, Переключение пропуска этого файла позволяет легко пропустить файл во время выполнения, не добавляя его в конфигурацию запуска. Этот параметр сохраняется только для текущего сеанса отладки. Вы также можете использовать его, чтобы перестать пропускать файл, который пропускается параметром skipFiles в вашей конфигурации запуска.
Примечание: Устаревший отладчик протоколаподдерживает шаблоны отрицательных подстановок, но они должны следовать за положительный шаблон: положительные шаблоны добавляются к набору пропущенных файлов, а негативные шаблоны вычитаются из этого набора.
В следующем ( устаревшем протоколе только ) примере пропущены все модули, кроме «математического»:
«skipFiles»: [
"${workspaceFolder}/node_modules/**/*.js",
"!${workspaceFolder}/node_modules/math/**/*.js"
]
Примечание: Отладчик протокола0037 Протокол отладчика V8 изначально не поддерживает его. Это может привести к медленному шагу.прежней версиидолжен эмулировать функциюskipFiles, поскольку
Поддерживаемые Node-подобные среды выполнения
Текущий отладчик JavaScript VS Code поддерживает версию Node не ниже 8.x, последние версии Chrome и последние версии Edge (через тип запуска msedge ).
Следующие шаги
Если вы еще не читали раздел Node.js, взгляните на:
- Node.js — Сквозной сценарий Node с примером приложения
Чтобы ознакомиться с учебными пособиями по основам отладки Node. js, просмотрите следующие видеоролики:
js, просмотрите следующие видеоролики:
- Вступительный видеоролик — Отладка — Вводный видеоролик, демонстрирующий основы отладки.
- Начало работы с отладкой Node.js. Узнайте, как подключиться к запущенному процессу Node.js.
Чтобы узнать о поддержке выполнения задач в VS Code, перейдите по ссылке:
- Задачи — Запуск задач с помощью Gulp, Grunt и Jake. Отображение ошибок и предупреждений
Чтобы написать собственное расширение отладчика, посетите:
- Расширение отладчика — действия по созданию расширения отладки VS Code, начиная с пробного образца
Общие вопросы
Можно ли выполнить отладку, если я использую символические ссылки?
Да, если вы создали символические ссылки для папок внутри вашего проекта, например, с помощью npm link , вы можете отлаживать источники с символическими ссылками, указав среде выполнения Node. js сохранять пути с символическими ссылками. Используйте переключатель node.exe
js сохранять пути с символическими ссылками. Используйте переключатель node.exe --preserve-symlinks в конфигурации запуска runtimeArgs атрибут. runtimeArgs , массив строк, передается в исполняемый файл среды выполнения сеанса отладки, который по умолчанию имеет значение node.exe.
{
"runtimeArgs": ["--preserve-symlinks"]
} Если ваш основной скрипт находится внутри пути с символическими ссылками, вам также потребуется добавить параметр "--preserve-symlinks-main" . Эта опция доступна только в Node 10+.
Как отлаживать модули ECMAScript?
Если вы используете esm или проходите --experimental-modules в Node.js, чтобы использовать модули ECMAScript, вы можете передать эти параметры через атрибут runtimeArgs launch.json :
-
"runtimeArgs": ["--experimental-modules"]- Использовать поддержка экспериментальных модулей ECMAScript в Node v8. 5.0+
5.0+ -
"runtimeArgs": ["-r", "esm"]- Использовать загрузчик модуля ES esm (["-r esm"]без запятой не работает)
01.09.2022
Конфигурация запуска/отладки: подключение к Node.js/Chrome
Создать: Выполнить | Редактировать конфигурации | | Присоединить к Node.js/Chrome
На этой странице описаны элементы, относящиеся к конфигурации, а также параметры, общие для всех конфигураций запуска/отладки. Чтобы узнать, как использовать эту конфигурацию, см. раздел Отладка работающего приложения Node.js.
В этом диалоговом окне создайте конфигурации для отладки уже запущенных приложений Node.js. Этот подход дает вам возможность перезапустить сеанс отладки без перезапуска сервера Node.js.
Также используйте эту конфигурацию для отладки фоновых и дополнительных основных процессов приложений NW.js, см. Конфигурация запуска/отладки: NW.js.
Перед началом работы
Загрузите и установите Node. js.
js.
Specific Attach to Node.js/Chrome configuration settings
Item | Description |
|---|---|
Host | In this field, specify the host where the application is running. |
Порт | В этом поле укажите порт, переданный в |
Присоединить к | В этой области выберите используемый протокол отладки:
|
Повторное подключение автоматически | Установите этот флажок, чтобы встроенный отладчик WebStorm мог повторно подключаться к работающему процессу Node.js после изменения кода приложения. Это позволяет отлаживать приложения Node.js, использующие утилиту nodemon, которая автоматически перезагружает процесс Node.js при обновлении кода. Дополнительные сведения см. в разделе Отладка приложения, использующего nodemon. |
Удаленные URL-адреса локальных файлов | В этой области укажите удаленные пути для папок проекта. Это полезно, если корневая папка запущенного приложения отличается от имени корневой папки вашего проекта WebStorm. В приведенном ниже примере корневая папка проекта WebStorm /Users/WsProjects/express сопоставлена с /usr/src/app на сервере. |
Общие настройки
При редактировании конфигурации запуска (но не шаблона конфигурации запуска) можно указать следующие параметры:
Имя | Укажите имя для конфигурации запуска, чтобы быстро идентифицировать ее среди других при редактировании или запуске. |
Разрешить параллельный запуск | Разрешить параллельный запуск нескольких экземпляров этой конфигурации запуска. По умолчанию он отключен, и когда вы запускаете эту конфигурацию, когда другой экземпляр все еще работает, WebStorm предлагает остановить работающий экземпляр и запустить другой. Это полезно, когда конфигурация запуска потребляет много ресурсов и нет веской причины запускать несколько экземпляров. |
Сохранить как файл проекта | Сохраните файл с настройками конфигурации запуска, чтобы поделиться им с другими членами команды. По умолчанию он отключен, и WebStorm сохраняет параметры конфигурации запуска в .idea/workspace.xml. |
Панель инструментов
Представление в виде дерева конфигураций запуска/отладки содержит панель инструментов, которая помогает вам управлять конфигурациями, доступными в вашем проекте, а также настраивать шаблоны конфигураций по умолчанию.
Item | Shortcut | Description |
|---|---|---|
Alt+Insert | Create a run/debug configuration. | |
Alt+Delete | Удалить выбранную конфигурацию запуска/отладки. Обратите внимание, что вы не можете удалить конфигурации по умолчанию. | |
Ctrl+D | Создать копию выбранной конфигурации запуска/отладки. | |
Кнопка отображается только при выборе временной конфигурации. Нажмите эту кнопку, чтобы сохранить временную конфигурацию как постоянную. | ||
Переместить в новую папку / Создать новую папку. Вы можете сгруппировать конфигурации запуска/отладки, поместив их в папки. Чтобы создать папку, выберите конфигурации в категории, нажмите и укажите имя папки. Если в фокусе только категория, создается пустая папка. Затем, чтобы переместить конфигурацию в папку, между папками или из папки, используйте кнопки перетаскивания или и . Чтобы удалить группировку, выберите папку и нажмите . | ||
Нажмите эту кнопку, чтобы отсортировать конфигурации в алфавитном порядке. |
Перед запуском
В этой области можно указать задачи, которые необходимо выполнить перед запуском выбранной конфигурации запуска/отладки. Задачи выполняются в порядке их появления в списке.
Задачи выполняются в порядке их появления в списке.
Item | Shortcut | Description |
|---|---|---|
Alt+Insert | Click this icon to add one of the following available tasks:
| |
Alt+Delete | Щелкните этот значок, чтобы удалить выбранную задачу из списка. | |
Введите | Щелкните этот значок, чтобы изменить выбранную задачу. Внесите необходимые изменения в открывшемся диалоговом окне. | |
/ | Alt+Up / Alt+Down | Щелкните эти значки, чтобы переместить выбранную задачу на одну строку вверх или вниз в списке. |
Показать эту страницу | Установите этот флажок, чтобы отобразить параметры конфигурации запуска/отладки перед фактическим запуском конфигурации запуска/отладки. | |
Активировать окно инструментов | По умолчанию этот флажок установлен, и при запуске конфигурации запуска/отладки открывается окно инструментов «Выполнить» или «Отладка». В противном случае, если флажок снят, окно инструмента скрыто. Однако, когда конфигурация запущена, вы можете сами открыть для нее соответствующее окно инструментов, нажав Alt+4 или Alt+5 . |
Последнее изменение: 21 июля 2022 г.
Настройка диалогового окна удаленного интерпретатора Node.js Конфигурация запуска/отладки: NW.js
Библиотека OpenTok.js — для создания видеоприложений WebRTC в Интернете
Библиотека OpenTok.js позволяет вам использовать видеосеансы на базе Vonage Video API в Интернете.
Эта страница охватывает следующие темы:
- Обзор
- Создание с помощью OpenTok.js
- Загрузка OpenTok.js
- Поддержка браузера
- Номера версий OpenTok
Важно! Исправлены проблемы в Safari 15.4 и 15.5. Версии Safari 15.4 и 15.5 (которые поставляются с iOS 15.4 и 15.5 и macOS 12.3 и 12.4) устраняют следующие проблемы: которые могут повлиять на приложения, использующие OpenTok.js (в Safari):
- Проблемы со звуком при использовании некоторых моделей гарнитур Bluetooth. На некоторых моделях Bluetooth-гарнитур звук может пропадать.
 Этот
Ошибка WebKit исправлена в Safari 15.4.
Этот
Ошибка WebKit исправлена в Safari 15.4. - Проблемы с эхом при переключении микрофонов в macOS Safari. Переключение микрофона, используемого издателем, может привести к эху звука издателя. Эхо не появилось на стороне абонента. Этот Ошибка WebKit исправлена в Safari 15.5.
- Критическая ошибка при публикации видео H.264 в маршрутизируемых сеансах в iOS 15.1. г. В iOS 15.1 публикация видео H.264 в маршрутизируемых сеансах завершалась ошибкой. Этот Ошибка WebKit была исправлена в Safari 15.4.
- Низкая громкость звука — это iOS Safari. Это Ошибка WebKit исправлено в Safari 15.4.
Обзор
Все приложения, использующие Vonage Video API, состоят из двух частей:
- Клиентская часть, использующая клиентские SDK OpenTok и работающая в браузере пользователя или мобильном приложении
- Серверная часть, которая использует SDK сервера OpenTok и работает на вашем сервере для передачи информации аутентификации клиенту
Клиентский SDK для создания веб-приложений, использующих Vonage Video API: OpenTok. js . Эта библиотека JavaScript обеспечивает большую часть основных функций вашего приложения, в том числе:
js . Эта библиотека JavaScript обеспечивает большую часть основных функций вашего приложения, в том числе:
- Подключение к сеансу
- Публикация потоков в сеанс
- Подписка на потоки в сеансе
Клиентские SDK также доступны для iOS и Android. Все клиентские SDK OpenTok могут взаимодействовать друг с другом. Вы можете узнать больше об основах клиентов, серверов, сеансов OpenTok и многом другом на нашей странице Основы видео API.
Создание с помощью OpenTok.js
Лучший способ узнать, как использовать библиотеку OpenTok.js, — это следовать нашему руководству по базовому видеочату для Интернета:
Посмотреть руководство
Как только вы поймете основы построения с помощью OpenTok.js , вы можете получить более подробную информацию и узнать, как настроить свое приложение с помощью наших руководств для разработчиков. Чтобы изучить конкретные классы и методы API, вы можете просмотреть справочник OpenTok. js.
js.
Загрузка OpenTok.js
Чтобы загрузить OpenTok.js на веб-страницу, добавьте следующий тег script:
Вы также можете установить OpenTok.js с помощью пакета @opentok/client npm.
Текущая версия библиотеки OpenTok.js может взаимодействовать с приложениями OpenTok, написанными на версия 2.21+ клиентских SDK OpenTok:
- Android SDK для OpenTok
- OpenTok iOS SDK
- OpenTok.js
- OpenTok Windows SDK
- OpenTok Linux SDK
Поддержка браузера
В настоящее время библиотека OpenTok.js поддерживается в:
- Google Chrome (последняя версия)
- Google Chrome для Android (последняя версия)
- Бета-поддержка Google Chrome для iOS (последняя версия)
- Firefox (последняя версия выпуска)
- Firefox для Android (последняя версия)
- Бета-поддержка Firefox для iOS (последняя версия выпуска)
- Версии Microsoft Edge 79+ для Windows и macOS (версии Edge на базе Chromium)
- Safari 11+ на macOS и iOS.
 Для получения информации о совместимости видео и других
проблемы, см. страницу поддержки браузера Safari.
Для получения информации о совместимости видео и других
проблемы, см. страницу поддержки браузера Safari. - Opera (только последняя версия настольной версии)
- Электрон (последняя релизная версия)
Важно: OpenTok.js версии 2.16 была последней версией, которая поддерживала Плагин OpenTok для Internet Explorer. Версия OpenTok.js 2.16 была устарело в мае 2020 г. для стандартной среды и в июне 2020 г. для среда предприятия.
Номера версий OpenTok
Вы можете включить библиотеку OpenTok.js на свою веб-страницу, используя тег
Номер версии OpenTok.js состоит из трех частей:
- Основной номер версии — этот номер (первый номер) увеличивается, когда
есть новая версия, которая включает изменение API, несовместимое с предыдущими версиями.

- Второстепенный номер версии — этот номер (второй номер) увеличивается, когда есть новая версия, которая добавляет новый функционал.
- Номер патча — этот номер (третий) увеличивается при появлении нового патча. версия, в которой исправлены ошибки или улучшена производительность без добавления новых функций.
Например, v2.4.0 — это основная версия 2, дополнительная версия 4 (основной версии 2) и редакция 0. (из версии 2.4). По мере выпуска редакций изменения включаются в основную дополнительную редакцию. Например, при выпуске версии 2.2.3 ее изменения включаются в версию 2.2.
Для ссылки на конкретную версию можно указать полный номер версии (например, "v2.4.0").
в атрибуте src . Однако мы рекомендуем указывать только основную версию
количество. Vonage официально поддерживает текущую версию библиотеки. Если вы загружаете более старую
версии, мы просим вас выполнить обновление, чтобы воспользоваться последними исправлениями ошибок и функциями в
Платформа OpenTok.
Важно: Всегда используйте библиотеки, которые мы предоставляем, без изменений. Это гарантирует, что вы используете последний обновленный, проверенный код. Vonage Video API не поддерживает использование модифицированных библиотек.
Дополнительные сведения о конкретных версиях OpenTok.js см. в примечаниях к выпуску OpenTok. Чтобы узнать, когда станут доступны новые версии OpenTok.js, подпишитесь на форум объявлений Vonage Video API.
Connect Services для Next.js | Документация часового
Когда
трассировкаПроцесс регистрации событий, имевших место во время запроса, часто в нескольких службах.
включен, SDK будет присоединять к запросам исходящий заголовок с именем sentry-trace . Это зависит от готовых интеграций, которые мы предоставляем, но вы можете ожидать наличия заголовка sentry-trace . Если это не так, вы можете вручную добавить заголовки sentry-trace к любым запросам, узнав больше о
.
SDK с поддержкой мониторинга производительности прослушивают входящие запросы и, как правило, автоматически извлекают входящий заголовок sentry-trace для продолжения трассировки (с тем же идентификатором трассировки ) оттуда, соединяя внутренние и внешние транзакции в единую связную трассировка с использованием значения trace_id . В зависимости от обстоятельств этот идентификатор передается либо в заголовке запроса, либо в теге HTML . Все ваши транзакции, которые имеют одинаковые trace-id подключены. Связывание транзакций таким образом позволяет перемещаться между ними в sentry.io, чтобы лучше понять, как различные части вашей системы влияют друг на друга. Вы можете узнать больше об этой модели в нашей документации по распределенной трассировке.
Если инструментарий, который вы используете, не получает автоматически заголовок sentry-trace , вы также можете продолжить трассировку вручную с помощью функции continueFromHeaders в транзакции , о котором вы можете узнать больше в нашем контенте для интерфейса транзакций.
Навигация и другие запросы XHR
Для трассировок, которые начинаются во внешнем интерфейсе, любые сделанные запросы (и любые запросы, сделанные вашим бэкендом в результате) связаны через заголовки запросов sentry-trace и Baggage . Заголовок sentry-trace содержит информацию для идентификации трассировки, а заголовок багажа , соответствующий требованиям W3C, содержит дополнительные данные, связанные с трассировкой, которые используются для выборки на основе трассировки.
Заголовок багажа был добавлен в версии 7 Sentry Javascript SDK и еще не стандартизирован для других Sentry SDK. Это часть постоянных усилий по созданию более четкого и целенаправленного подхода к выборке, и его содержание может быть изменено.
Все
трассировка SentryПроцесс регистрации событий, имевших место во время запроса, часто в нескольких службах.
Интеграция, связанная с ( BrowserTracing , Http и Express ), а также пакет Next. JS SDK либо автоматически генерируют, либо получают и распространяют заголовки трассировки для всех транзакций и интервалов, которые они генерируют.
JS SDK либо автоматически генерируют, либо получают и распространяют заголовки трассировки для всех транзакций и интервалов, которые они генерируют.
Пакет SDK для JavaScript будет присоединять заголовки трассировки только к исходящим HTTP-запросам, для которых пунктом назначения является подстрока или регулярное выражение, соответствующее списку tracingOrigins.
Вам необходимо настроить CORS вашего веб-сервера, чтобы разрешить sentry-trace и багаж заголовки. Конфигурация может выглядеть как «Access-Control-Allow-Headers: sentry-trace» и «Access-Control-Allow-Headers: багаж» , но конфигурация зависит от вашей настройки. Если вы не разрешите заголовки sentry-trace и Baggage , запрос может быть заблокирован.
Pageload
Для трассировок, которые начинаются в вашем бэкэнде, вы можете связать автоматически сгенерированную транзакцию pageload на внешнем интерфейсе с транзакцией запроса, которая обслуживает страницу на бэкенде. Поскольку код JavaScript, работающий в браузере, не может прочитать заголовки ответов текущей страницы, данные трассировки должны передаваться в самом ответе, а именно в
Поскольку код JavaScript, работающий в браузере, не может прочитать заголовки ответов текущей страницы, данные трассировки должны передаваться в самом ответе, а именно в тегов в HTML-кода, отправленного из вашего бэкенда.
Скопировано
<голова>
Атрибуты name должны быть строками "sentry-trace" и "baggage" и 9Атрибуты содержимого 0254 должны быть сгенерированы вашим бэкэндом Sentry SDK. Для sentry-trace используйте span.toSentryTrace() (или эквивалент, в зависимости от серверной платформы). Это гарантирует, что для каждого запроса будет создано новое и уникальное значение. Для багажа используйте serializeBaggage(span.getBaggage()) .
span.toSentryTrace() ранее назывался span.toTraceparent() , так что это то, что вы можете найти в зависимости от SDK и версии.
Ссылка span — это либо транзакция, которая обслуживает HTML, либо любой из его дочерних спанов. Он определяет родителя транзакции pageload .
Как только данные будут включены в теги , наша интеграция BrowserTracing автоматически подберет их и свяжет с транзакцией, созданной при загрузке страницы. Обратите внимание, что они не будут связаны с автоматически сгенерированными транзакциями навигации , то есть теми, которые не требуют полной перезагрузки страницы. Каждый из них будет результатом другой транзакции запроса на серверной части и, следовательно, должен иметь уникальный идентификатор_трассировки .
Помогите улучшить этот контент
Наша документация с открытым исходным кодом доступна на GitHub. Ваш вклад приветствуется, будь то исправление опечатки (дерьмо!) или предложение обновления ("да, это было бы лучше"). Предложить редактирование этой страницы
Ваш вклад приветствуется, будь то исправление опечатки (дерьмо!) или предложение обновления ("да, это было бы лучше"). Предложить редактирование этой страницы
|
Внести вклад в Документы|
Сообщить о проблемеЗачем использовать Node.js? Подробное руководство с примерами
Введение
Растущая популярность JavaScript принесла с собой множество изменений, и современная веб-разработка кардинально изменилась. Вещи, которые мы можем делать в Интернете в настоящее время с помощью JavaScript, работающего на сервере, а также в браузере, было трудно представить всего несколько лет назад или они были инкапсулированы в изолированных средах, таких как Flash или Java-апплеты.
Прежде чем углубляться в решения Node.js, вы можете прочитать о преимуществах использования JavaScript в стеке, который унифицирует язык и формат данных (JSON), позволяя оптимально повторно использовать ресурсы разработчиков. Поскольку это больше преимущество JavaScript, чем конкретно Node.js, мы не будем здесь его подробно обсуждать. Но это ключевое преимущество включения Node в ваш стек.
Поскольку это больше преимущество JavaScript, чем конкретно Node.js, мы не будем здесь его подробно обсуждать. Но это ключевое преимущество включения Node в ваш стек.
Как сказано в Википедии: «Node.js представляет собой упакованную компиляцию движка Google V8 JavaScript, уровня абстракции платформы libuv и основной библиотеки, которая сама в основном написана на JavaScript». Кроме того, стоит отметить, что Райан Даль, создатель Node.js, стремился создать веб-сайтов в режиме реального времени с возможностью push-уведомлений , «вдохновленных такими приложениями, как Gmail». В Node.js он дал разработчикам инструмент для работы в парадигме неблокирующего, управляемого событиями ввода-вывода.
После более чем 20 лет работы в сети без сохранения состояния, основанной на парадигме запроса-ответа без сохранения состояния, у нас наконец-то появились веб-приложения с двусторонними соединениями в режиме реального времени.
Одним предложением: Node.js сияет в веб-приложениях реального времени, использующих технологию push через веб-сокеты. Что в этом революционного? Что ж, после более чем 20 лет безгосударственной сети, основанной на парадигме запрос-ответ без сохранения состояния, у нас наконец-то появились веб-приложения с двусторонними соединениями в режиме реального времени, где и клиент, и сервер могут инициировать связь, что позволяет им свободно обмениваться данными. . Это резко контрастирует с типичной парадигмой веб-ответа, где клиент всегда инициирует общение. Кроме того, все это основано на открытом веб-стеке (HTML, CSS и JS), работающем через стандартный порт 80.
Что в этом революционного? Что ж, после более чем 20 лет безгосударственной сети, основанной на парадигме запрос-ответ без сохранения состояния, у нас наконец-то появились веб-приложения с двусторонними соединениями в режиме реального времени, где и клиент, и сервер могут инициировать связь, что позволяет им свободно обмениваться данными. . Это резко контрастирует с типичной парадигмой веб-ответа, где клиент всегда инициирует общение. Кроме того, все это основано на открытом веб-стеке (HTML, CSS и JS), работающем через стандартный порт 80.
Кто-то может возразить, что у нас это было годами в форме Flash и Java-апплетов, но на самом деле это были просто изолированные среды, использующие Интернет в качестве транспортного протокола для доставки клиенту. Кроме того, они запускались изолированно и часто работали через нестандартные порты, для которых могли потребоваться дополнительные разрешения и тому подобное.
При всех своих преимуществах Node.js теперь играет важную роль в стеке технологий многих известных компаний, которые зависят от его уникальных преимуществ. Фонд Node.js объединил все лучшие размышления о том, почему предприятиям следует рассматривать Node.js, в короткой презентации, которую можно найти на странице тематических исследований Node.js Foundation.
Фонд Node.js объединил все лучшие размышления о том, почему предприятиям следует рассматривать Node.js, в короткой презентации, которую можно найти на странице тематических исследований Node.js Foundation.
В этом руководстве по Node.js я расскажу не только о том, как реализовать эти преимущества, но и о том, почему вам может понадобиться использовать Node.js — и , а почему не — на некоторых классических моделях веб-приложений в качестве примеров.
Как это работает?
Основная идея Node.js: использовать неблокирующий ввод-вывод, управляемый событиями, чтобы оставаться легким и эффективным перед лицом приложений реального времени, интенсивно использующих данные, которые работают на распределенных устройствах.
Это полный рот.
На самом деле это означает, что Node.js равен , а не — новая серебряная пуля, которая будет доминировать в мире веб-разработки. Наоборот, это платформа, которая удовлетворяет определенные потребности.
Tweet
На самом деле означает, что Node. js — это , а не серебряная пуля, новая платформа, которая будет доминировать в мире веб-разработки. Наоборот, это платформа, которая удовлетворяет конкретную потребность . И понимание этого совершенно необходимо. Вы определенно не хотите использовать Node.js для операций с интенсивным использованием ЦП; на самом деле, использование его для тяжелых вычислений сведет на нет почти все его преимущества. Где Node действительно хорош, так это в создании быстрых, масштабируемых сетевых приложений, поскольку он способен обрабатывать огромное количество одновременных подключений с высокой пропускной способностью, что соответствует высокой масштабируемости.
js — это , а не серебряная пуля, новая платформа, которая будет доминировать в мире веб-разработки. Наоборот, это платформа, которая удовлетворяет конкретную потребность . И понимание этого совершенно необходимо. Вы определенно не хотите использовать Node.js для операций с интенсивным использованием ЦП; на самом деле, использование его для тяжелых вычислений сведет на нет почти все его преимущества. Где Node действительно хорош, так это в создании быстрых, масштабируемых сетевых приложений, поскольку он способен обрабатывать огромное количество одновременных подключений с высокой пропускной способностью, что соответствует высокой масштабируемости.
Интересно, как это работает под капотом. По сравнению с традиционными методами веб-обслуживания, когда каждое соединение (запрос) порождает новый поток, занимая системную оперативную память и, в конечном итоге, максимально используя объем доступной оперативной памяти, Node.js работает в одном потоке, используя неблокирующий ввод/вывод. O, что позволяет ему поддерживать десятки тысяч одновременных соединений, удерживаемых в цикле событий.
O, что позволяет ему поддерживать десятки тысяч одновременных соединений, удерживаемых в цикле событий.
Быстрый подсчет: если предположить, что каждый поток потенциально имеет сопутствующие 2 МБ памяти, работа в системе с 8 ГБ ОЗУ дает нам теоретический максимум 4000 одновременных подключений (расчеты взяты из статьи Майкла Абернети «Что такое Node.js?», опубликованной на IBM developerWorks в 2011 году; к сожалению, статья больше не доступна) , плюс стоимость переключения контекста между потоками. Это сценарий, с которым вы обычно имеете дело в традиционных методах веб-обслуживания. Избегая всего этого, Node.js достигает уровня масштабируемости более 1 млн одновременных подключений и более 600 тыс. одновременных подключений через веб-сокеты.
Конечно, возникает вопрос о совместном использовании одного потока между всеми запросами клиентов, и это потенциальная ловушка при написании приложений Node.js. Во-первых, тяжелые вычисления могут задушить единственный поток Node и вызвать проблемы для всех клиентов (подробнее об этом позже), поскольку входящие запросы будут заблокированы до тех пор, пока указанные вычисления не будут завершены. Во-вторых, разработчики должны быть очень осторожны, чтобы не допустить возникновения исключения в основном (самом верхнем) цикле событий Node.js, что приведет к завершению экземпляра Node.js (фактически сбою программы).
Во-вторых, разработчики должны быть очень осторожны, чтобы не допустить возникновения исключения в основном (самом верхнем) цикле событий Node.js, что приведет к завершению экземпляра Node.js (фактически сбою программы).
Техника, используемая для предотвращения всплытия исключений на поверхность, заключается в передаче ошибок вызывающей стороне в качестве параметров обратного вызова (вместо их выдачи, как в других средах). Даже если возникнет какое-то необработанное исключение, были разработаны инструменты для мониторинга процесса Node.js и выполнения необходимого восстановления поврежденного экземпляра (хотя вы, вероятно, не сможете восстановить текущее состояние сеанса пользователя). наиболее распространенным является модуль Forever или использование другого подхода с внешними системными инструментами выскочка и monit , а то и просто выскочка.
NPM: диспетчер пакетов Node
При обсуждении Node.js нельзя упускать из виду одну вещь: встроенную поддержку управления пакетами с помощью NPM, инструмента, который поставляется по умолчанию при каждой установке Node. js. Идея модулей NPM очень похожа на идею Ruby Gems : набор общедоступных повторно используемых компонентов, доступных через простую установку через онлайн-репозиторий, с управлением версиями и зависимостями.
js. Идея модулей NPM очень похожа на идею Ruby Gems : набор общедоступных повторно используемых компонентов, доступных через простую установку через онлайн-репозиторий, с управлением версиями и зависимостями.
Полный список упакованных модулей можно найти на веб-сайте npm или получить к нему доступ с помощью инструмента npm CLI, который автоматически устанавливается вместе с Node.js. Экосистема модулей открыта для всех, и каждый может опубликовать свой собственный модуль, который будет указан в репозитории npm.
Некоторые из самых полезных модулей npm сегодня:
- express — Express.js — или просто Express — вдохновленная Sinatra среда веб-разработки для Node.js и стандарт де-факто для большинства приложений Node.js, существующих сегодня.
- hapi — очень модульная и простая в использовании структура, ориентированная на настройку, для создания веб-приложений и сервисов
- connect — Connect — это расширяемая структура HTTP-сервера для Node.
 js, предоставляющая набор высокопроизводительных «плагинов», известных как промежуточное ПО; служит базовой основой для Express.
js, предоставляющая набор высокопроизводительных «плагинов», известных как промежуточное ПО; служит базовой основой для Express. - socket.io и sockjs — серверный компонент из двух наиболее распространенных сегодня компонентов веб-сокетов.
- pug (ранее Jade ) — один из популярных шаблонизаторов, вдохновленный HAML, по умолчанию в Express.js.
- mongodb и mongojs — оболочки MongoDB для предоставления API для объектных баз данных MongoDB в Node.js.
- redis — клиентская библиотека Redis.
- lodash (подчеркивание, lazy.js) — пояс утилит JavaScript. Underscore инициировал игру, но был свергнут одним из двух своих аналогов, в основном из-за лучшей производительности и модульной реализации.
- навсегда — Вероятно, самая распространенная утилита для обеспечения непрерывной работы данного сценария узла.
 Поддерживает рабочий процесс Node.js в случае любых неожиданных сбоев.
Поддерживает рабочий процесс Node.js в случае любых неожиданных сбоев. - bluebird — Полнофункциональная реализация Promises/A+ с исключительно хорошей производительностью
- moment — JavaScript-библиотека дат для разбора, проверки, обработки и форматирования дат.
Список можно продолжить. Существует множество действительно полезных пакетов, доступных всем (не в обиду тем, которые я здесь не упомянул).
Примеры использования Node.js
ЧАТ
Чат — наиболее типичное многопользовательское приложение реального времени. От IRC (когда-то) через множество проприетарных и открытых протоколов, работающих на нестандартных портах, до возможности реализовать все сегодня в Node.js с веб-сокетами, работающими через стандартный порт 80.
Приложение чата действительно хороший пример для Node.js: это легкое приложение с высоким трафиком и интенсивным использованием данных (но с низким уровнем обработки/вычислений), которое работает на распределенных устройствах. Это также отличный пример использования для обучения, поскольку он прост, но охватывает большинство парадигм, которые вы когда-либо будете использовать в типичном приложении Node.js.
Это также отличный пример использования для обучения, поскольку он прост, но охватывает большинство парадигм, которые вы когда-либо будете использовать в типичном приложении Node.js.
Попробуем изобразить, как это работает.
В самом простом примере у нас есть один чат на нашем веб-сайте, куда люди приходят и могут обмениваться сообщениями в режиме «один ко многим» (фактически всем). Например, скажем, у нас есть три человека на веб-сайте, и все они подключены к нашей доске объявлений.
На стороне сервера у нас есть простое приложение Express.js, которое реализует две вещи:
- Обработчик запросов
GET /, который обслуживает веб-страницу, содержащую как доску объявлений, так и кнопку «Отправить» для инициализации нового сообщения. вход и - Сервер веб-сокетов, который прослушивает новые сообщения, отправляемые клиентами веб-сокетов.
На стороне клиента у нас есть HTML-страница с несколькими настроенными обработчиками, один для события нажатия кнопки «Отправить», который получает входящее сообщение и отправляет его по веб-сокету, а другой прослушивает новые входящие сообщения на клиенте веб-сокетов (т. е. сообщения, отправленные другими пользователями, которые сервер теперь хочет, чтобы клиент отображал).
е. сообщения, отправленные другими пользователями, которые сервер теперь хочет, чтобы клиент отображал).
Когда один из клиентов публикует сообщение, происходит следующее:
- Браузер перехватывает нажатие кнопки «Отправить» через обработчик JavaScript, извлекает значение из поля ввода (т. инициализация).
- Серверный компонент подключения через веб-сокет получает сообщение и пересылает его всем другим подключенным клиентам, используя метод широковещательной рассылки.
- Все клиенты получают новое сообщение в виде push-сообщения через клиентский компонент веб-сокетов, работающий на веб-странице. Затем они берут содержимое сообщения и обновляют веб-страницу на месте, добавляя новое сообщение на доску.
Это самый простой пример. Для более надежного решения вы можете использовать простой кеш на основе хранилища Redis. Или, в еще более продвинутом решении, очередь сообщений для обработки маршрутизации сообщений клиентам и более надежный механизм доставки, который может компенсировать временные потери соединения или хранить сообщения для зарегистрированных клиентов, когда они не в сети. Но независимо от внесенных вами улучшений, Node.js по-прежнему будет работать по тем же основным принципам: реагировать на события, обрабатывать множество одновременных подключений и обеспечивать плавность взаимодействия с пользователем.
Но независимо от внесенных вами улучшений, Node.js по-прежнему будет работать по тем же основным принципам: реагировать на события, обрабатывать множество одновременных подключений и обеспечивать плавность взаимодействия с пользователем.
API ПОВЕРХ ОБЪЕКТНОЙ БД
Хотя Node.js действительно блестяще работает с приложениями реального времени, он вполне естественно подходит для предоставления данных из объектных БД (например, MongoDB). Сохраненные данные JSON позволяют Node.js работать без несоответствия импеданса и преобразования данных.
Например, если вы используете Rails, вы должны преобразовать JSON в двоичные модели, а затем предоставить их обратно как JSON через HTTP, когда данные потребляются Backbone.js, Angular.js и т. д., или даже просто jQuery AJAX вызывает. С помощью Node.js вы можете просто предоставлять свои объекты JSON с помощью REST API для использования клиентом. Кроме того, вам не нужно беспокоиться о преобразовании между JSON и чем-либо еще при чтении или записи из вашей базы данных (если вы используете MongoDB). Таким образом, вы можете избежать необходимости многократного преобразования, используя единый формат сериализации данных для клиента, сервера и базы данных.
Таким образом, вы можете избежать необходимости многократного преобразования, используя единый формат сериализации данных для клиента, сервера и базы данных.
ВХОДЫ В ОЧЕРЕДИ
Если вы одновременно получаете большое количество данных, ваша база данных может стать узким местом. Как показано выше, Node.js может легко обрабатывать одновременные подключения самостоятельно. Но поскольку доступ к базе данных является блокирующей операцией (в данном случае), у нас возникают проблемы. Решение состоит в том, чтобы подтвердить поведение клиента до того, как данные будут действительно записаны в базу данных.
При таком подходе система сохраняет свою отзывчивость при большой нагрузке, что особенно полезно, когда клиенту не требуется твердое подтверждение успешной записи данных. Типичные примеры включают в себя: регистрацию или запись данных отслеживания пользователей, которые обрабатываются пакетами и не используются до более позднего времени; а также операции, которые не нужно отражать мгновенно (например, обновление счетчика «Нравится» на Facebook), где возможная согласованность (так часто используемая в мире NoSQL) приемлема.
Данные помещаются в очередь через какую-либо инфраструктуру кэширования или очередей сообщений, например RabbitMQ или ZeroMQ, и обрабатываются отдельным процессом пакетной записи базы данных или серверными службами, требующими больших вычислительных ресурсов, написанными на более производительной платформе для таких задач. Подобное поведение может быть реализовано с другими языками/фреймворками, но не на том же оборудовании с такой же высокой поддерживаемой пропускной способностью.
Короче говоря: с помощью Node вы можете отложить записи в базу данных и заняться ими позже, действуя так, как если бы они увенчались успехом.
ПОТОКОВАЯ ПЕРЕДАЧА ДАННЫХ
На более традиционных веб-платформах HTTP-запросы и ответы обрабатываются как изолированные события; на самом деле это потоки. Это наблюдение можно использовать в Node.js для создания некоторых интересных функций. Например, можно обрабатывать файлы, пока они еще загружаются, так как данные поступают через поток, и мы можем обрабатывать их онлайн. Это может быть сделано для кодирования аудио или видео в реальном времени и проксирования между различными источниками данных (см. следующий раздел).
Это может быть сделано для кодирования аудио или видео в реальном времени и проксирования между различными источниками данных (см. следующий раздел).
ПРОКСИ
Node.js легко использовать в качестве серверного прокси, где он может обрабатывать большое количество одновременных подключений неблокирующим образом. Это особенно полезно для проксирования различных сервисов с разным временем отклика или сбора данных из нескольких источников.
Пример: рассмотрим приложение на стороне сервера, которое взаимодействует со сторонними ресурсами, извлекает данные из разных источников или хранит активы, такие как изображения и видео, в сторонних облачных службах.
Несмотря на то, что выделенные прокси-серверы существуют, использование Node может оказаться полезным, если ваша инфраструктура прокси отсутствует или вам нужно решение для локальной разработки. Под этим я подразумеваю, что вы можете создать клиентское приложение с сервером разработки Node.js для ресурсов и проксирования/заглушки запросов API, в то время как в производстве вы будете обрабатывать такие взаимодействия с помощью выделенной прокси-службы (nginx, HAProxy и т. д.). .).
д.). .).
БРОКЕРСКАЯ ИНФОРМАЦИОННАЯ ПАНЕЛЬ ТОРГОВА
Вернемся к уровню приложения. Другим примером, где доминирует настольное программное обеспечение, но его можно легко заменить веб-решением, работающим в режиме реального времени, является торговое программное обеспечение брокеров, используемое для отслеживания цен на акции, выполнения расчетов/технического анализа и создания графиков/диаграмм.
Переход на веб-решение, работающее в режиме реального времени, позволит брокерам легко переключаться между рабочими станциями или рабочими местами. Скоро мы можем увидеть их на пляжах Флориды... или Ибицы... или Бали.
ИНФОРМАЦИОННАЯ ПАНЕЛЬ МОНИТОРИНГА ПРИЛОЖЕНИЙ
Еще один распространенный вариант использования, в котором идеально подходят узлы с веб-сокетами: отслеживание посетителей веб-сайта и визуализация их взаимодействия в режиме реального времени.
Вы можете собирать статистику в реальном времени от своего пользователя или даже поднимать ее на следующий уровень, вводя целевые взаимодействия с вашими посетителями, открывая канал связи, когда они достигают определенной точки в вашей воронке. (Если вам интересно, эта идея уже реализована в CANDDi.)
(Если вам интересно, эта идея уже реализована в CANDDi.)
Представьте, как вы могли бы улучшить свой бизнес, если бы знали, что делают ваши посетители в режиме реального времени, если бы вы могли визуализировать их взаимодействие. Благодаря двусторонним сокетам Node.js, работающим в режиме реального времени, теперь это возможно.
ИНФОРМАЦИОННАЯ ПАНЕЛЬ МОНИТОРИНГА СИСТЕМЫ
Теперь давайте рассмотрим инфраструктуру. Представьте, например, поставщика SaaS, который хочет предложить своим пользователям страницу мониторинга услуг, такую как страница состояния GitHub. С помощью цикла обработки событий Node.js мы можем создать мощную веб-панель управления, которая асинхронно проверяет статусы сервисов и отправляет данные клиентам с помощью веб-сокетов.
С помощью этой технологии можно сообщать о состоянии как внутренних (внутрикорпоративных), так и государственных услуг в режиме реального времени. Продвиньте эту идею немного дальше и попытайтесь представить приложения мониторинга Network Operations Center (NOC) в телекоммуникационном операторе, облачном/сетевом/хостинг-провайдере или каком-либо финансовом учреждении, все они работают на открытом веб-стеке, поддерживаемом Node. js и веб-сокетами. вместо Java и/или Java-апплетов.
js и веб-сокетами. вместо Java и/или Java-апплетов.
Примечание. Не пытайтесь создавать системы жесткого реального времени в Node (т. е. системы, требующие постоянного времени отклика). Erlang, вероятно, лучший выбор для этого класса приложений.
Где можно использовать Node.js
ВЕБ-ПРИЛОЖЕНИЯ НА СЕРВЕРНОЙ СТОРОНЕ
Node.js с Express.js также можно использовать для создания классических веб-приложений на стороне сервера. Однако, хотя это возможно, эта парадигма запроса-ответа, в которой Node.js будет нести визуализированный HTML, не является наиболее типичным вариантом использования. Приводятся аргументы за и против такого подхода. Вот несколько фактов, которые следует учитывать:
Плюсы:
- Если ваше приложение не требует вычислений, интенсивно использующих ЦП, вы можете построить его на Javascript сверху вниз, даже на уровне базы данных, если вы используете объект хранения JSON. БД как MongoDB. Это значительно облегчает развитие (включая найм).

- Поисковые роботы получают полностью отрендеренный HTML-ответ, который гораздо более удобен для SEO, чем, скажем, одностраничное приложение или приложение веб-сокетов, работающее поверх Node.js.
Минусы:
- Любые вычисления с интенсивным использованием ЦП будут блокировать отзывчивость Node.js, поэтому многопоточная платформа является лучшим подходом. В качестве альтернативы вы можете попробовать масштабировать вычисления [*].
- Использование Node.js с реляционной базой данных по-прежнему довольно проблематично (подробнее см. ниже). Сделайте себе одолжение и выберите любую другую среду, такую как Rails, Django или ASP.Net MVC, если вы пытаетесь выполнять реляционные операции.
[*] Альтернативой этим вычислениям с интенсивным использованием ЦП является создание масштабируемой среды на основе MQ с внутренней обработкой, чтобы Node оставался фронтальным «клерком» для асинхронной обработки клиентских запросов.
Где Node.
 js не следует использовать
js не следует использоватьВЕБ-ПРИЛОЖЕНИЕ НА СЕРВЕРНОЙ СТОРОНЕ С РЕЛЯЦИОННОЙ БД
Сравнивая Node.js с Express.js с Ruby on Rails, например, раньше было чистое решение в пользу последнего, когда дело дошло до доступа к реляционным базам данных, таким как PostgreSQL, MySQL и Microsoft SQL Server.
Инструменты реляционной базы данных для Node.js все еще находились на ранней стадии разработки. С другой стороны, Rails автоматически обеспечивает настройку доступа к данным прямо из коробки вместе с инструментами поддержки миграции схемы БД и другими жемчужинами (каламбур). Rails и аналогичные фреймворки имеют зрелые и проверенные реализации уровня доступа к данным Active Record или Data Mapper.[*]
Но все изменилось. Sequelize, TypeORM и Bookshelf прошли долгий путь, чтобы стать зрелыми решениями ORM. Возможно, вам также стоит проверить Join Monster, если вы хотите генерировать SQL из запросов GraphQL.
[*] Нередко можно использовать Node исключительно в качестве интерфейса, сохраняя при этом серверную часть Rails и ее легкий доступ к реляционной БД.
Родственный: Серверная часть: использование Gatsby.js и Node.js для обновления статических сайтов
ТЯЖЕЛЫЕ ВЫЧИСЛЕНИЯ/ОБРАБОТКА НА СЕРВЕРНОЙ СТОРОНЕ
Когда дело доходит до тяжелых вычислений, Node.js — не лучшая платформа. Нет, вы определенно не хотите создавать сервер вычислений Фибоначчи в Node.js. В целом, любая операция с интенсивным использованием ЦП сводит на нет все преимущества пропускной способности, которые Node предлагает благодаря своей управляемой событиями, неблокирующей модели ввода-вывода, потому что любые входящие запросы будут заблокированы, пока поток занят вашей обработкой чисел — при условии, что вы пытаетесь для выполнения ваших вычислений в том же экземпляре Node, которым вы отвечаете на запросы.
Как было сказано ранее, Node.js является однопоточным и использует только одно ядро ЦП. Когда дело доходит до добавления параллелизма на многоядерном сервере, основная команда Node выполняет некоторую работу в виде модуля кластера [ссылка: http://nodejs. org/api/cluster.html]. Вы также можете довольно легко запустить несколько экземпляров сервера Node.js за обратным прокси через nginx.
org/api/cluster.html]. Вы также можете довольно легко запустить несколько экземпляров сервера Node.js за обратным прокси через nginx.
При кластеризации вам все же следует разгрузить все тяжелые вычисления фоновым процессам, написанным в более подходящей для этого среде, и заставить их обмениваться данными через сервер очереди сообщений, такой как RabbitMQ.
Несмотря на то, что изначально фоновая обработка может выполняться на том же сервере, такой подход может обеспечить очень высокую масштабируемость. Эти сервисы фоновой обработки можно было бы легко распределить по отдельным рабочим серверам без необходимости настраивать загрузку фронтальных веб-серверов.
Конечно, вы использовали бы тот же подход и на других платформах, но с Node.js вы получаете ту высокую пропускную способность запросов в секунду, о которой мы говорили, поскольку каждый запрос — это небольшая задача, выполняемая очень быстро и эффективно.
Заключение
Мы обсудили Node.js от теории к практике, начиная с его целей и амбиций и заканчивая его преимуществами и ловушками.

 js"></script>
js"></script>
 Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript.
Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript. carousel('1') // Will start sliding to the slide 1 and returns to the caller
$('#myCarousel').carousel('2') // !! Will be ignored, as the transition to the slide 1 is not finished !!
carousel('1') // Will start sliding to the slide 1 and returns to the caller
$('#myCarousel').carousel('2') // !! Will be ignored, as the transition to the slide 1 is not finished !! Рекомендуем использовать его.
Рекомендуем использовать его. php, наведите курсор на Редактировать и нажмите Открыть:
php, наведите курсор на Редактировать и нажмите Открыть: