Приоритеты операторов | Конспект JS-course
Источник: https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Operators/Operator_Precedence
Основная информация
Приоритет операторов определяет порядок, в котором операторы выполняются. Операторы с более высоким приоритетом выполняются первыми.
Пример:
3 + 4 * 5 // возвращает 23
Оператор умножения * имеет более высокий приоритет, чем оператор сложения + и, таким образом будет выполняться первым.
Ассоциативность
Ассоциативность определяет порядок, в котором операторы с одинаковым приоритетом обрабатываются. Например, рассмотрим выражение:
a OP b OP c
Левая ассоциативность (left-to-right) означает, что оно обрабатывается как (a OP b) OP c, в то время как правая ассоциативность (right-to-left) означает, что оно интерпретируется как a OP (b OP c). Операторы присваивания являются право-ассоциативными, так что Вы можете написать:
a = b = 5;
с ожидаемым результатом, что b будут равны 5. Это происходит, потому что оператор присваивания возвращает тот результат, который присваивает. Сначала
Это происходит, потому что оператор присваивания возвращает тот результат, который присваивает. Сначала b становится равным 5, затем a принимает значение b.
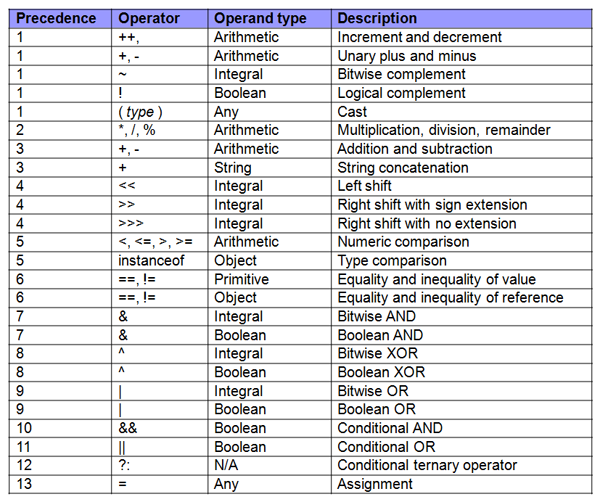
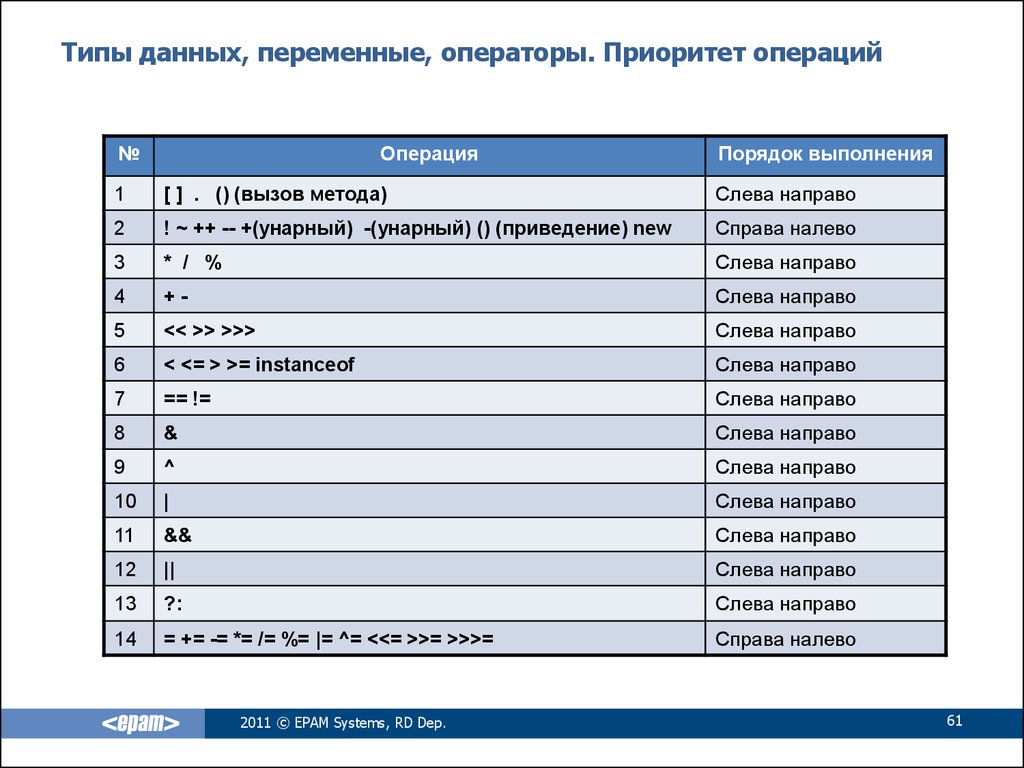
Данная таблица упорядочена с самого высокого приоритета (1) до самого низкого (18).
| Precedence | Operator type | Associativity | Individual operators |
|---|---|---|---|
| 1 | member | left-to-right | . [] |
| 1 | new | right-to-left | new |
| 2 | function call | left-to-right | () |
| 3 | increment | n/a | ++ |
| 3 | decrement | n/a | -- |
| 4 | logical-not | right-to-left | ! |
| 4 | bitwise not | right-to-left | ~ |
| 4 | unary + | right-to-left | + |
| 4 | unary negation | right-to-left | - |
| 4 | typeof | right-to-left | typeof |
| 4 | void | right-to-left | void |
| 4 | delete | right-to-left | delete |
| 5 | multiplication | left-to-right | * |
| 5 | division | left-to-right | / |
| 5 | modulus | left-to-right | % |
| 6 | addition | left-to-right | + |
| 6 | subtraction | left-to-right | - |
| 7 | bitwise shift | left-to-right | << >> >>> |
| 8 | relational | left-to-right | < <= > >= |
| 8 | in | left-to-right | in |
| 8 | instanceof | left-to-right | instanceof |
| 9 | equality | left-to-right | == != === !== |
| 10 | bitwise-and | left-to-right | & |
| 11 | bitwise-xor | left-to-right | ^ |
| 12 | bitwise-or | left-to-right | I |
| 13 | logical-and | left-to-right | && |
| 14 | logical-or | left-to-right | II |
| 15 | conditional | right-to-left | ?: |
| 16 | yield | right-to-left | yield |
| 17 | assignment | right-to-left | = += -= *= /= %= <<= >>= >>>= &= ^= I= |
| 18 | comma | left-to-right | , |
JavaScript.
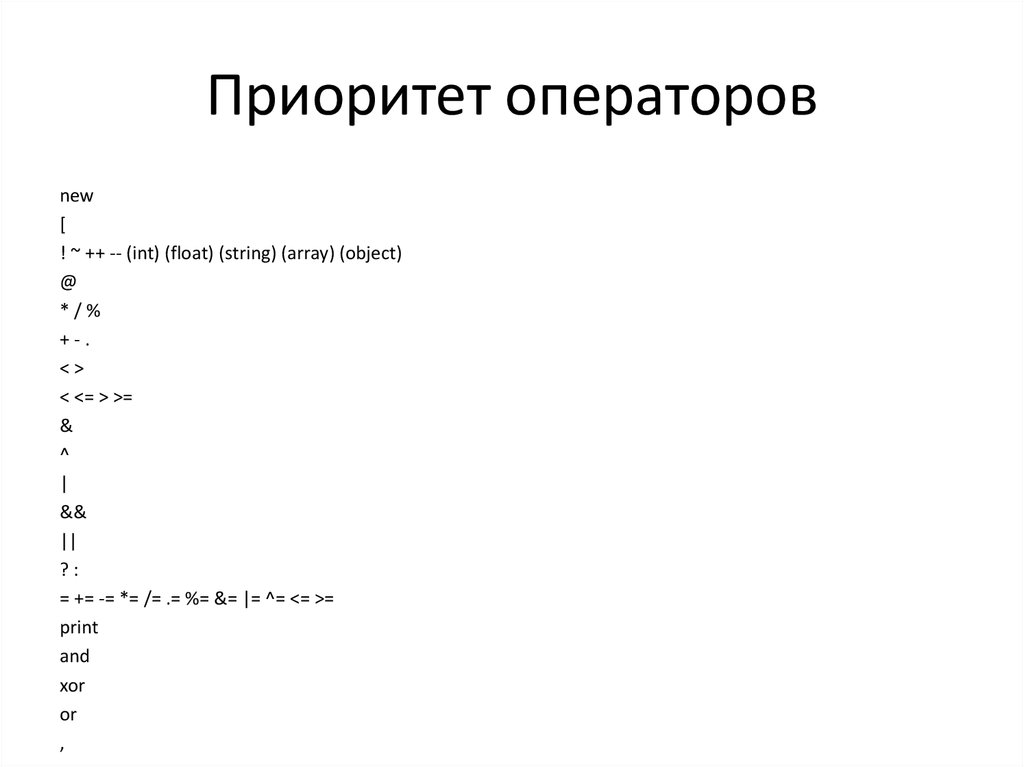
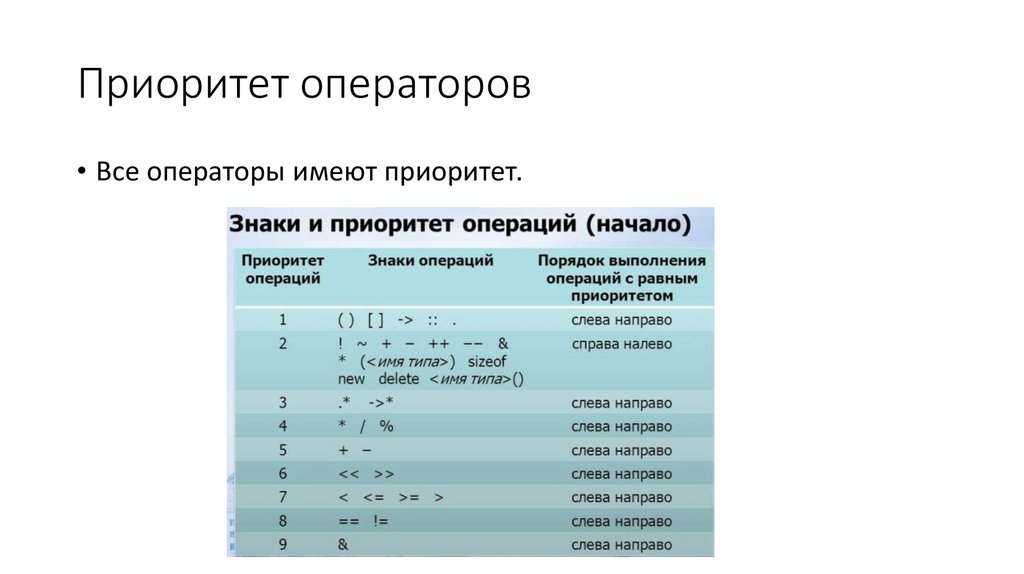
 Приоритет операторов | BestProg
Приоритет операторов | BestProgJavaScript, Теория
BestProgISch
Приоритет операторов определяет очередность выполнения операторов в выражении. Существует ряд операторов, обладающих одинаковым приоритетом. В этом случае очередность выполнения операторов определяется направлением вычислений, которое называется ассоциативностью. Направление вычислений для операторов с равным приоритетом может быть:
- слева направо;
- справа налево.
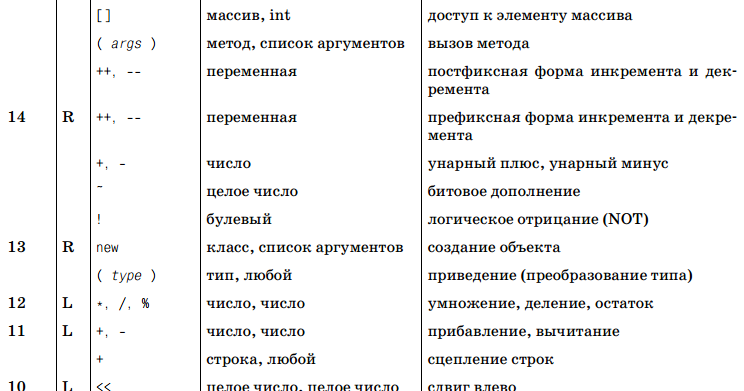
Ниже приведена таблица всех операторов языка JavaScript в порядке убывания приоритета.
| Приоритет | Оператор | Ассоциативность | Описание |
| 0 | ( ) | – | Группировка |
1 | [ ] . new | Слева направо Слева направо – | Доступ к элементу массива Доступ к свойству Создание объекта со списком аргументов |
2 | function new | Слева направо Слева направо | Вызов функции Создание объекта без списка аргументов |
| 3 | ++ — | – – | Постфиксный инкремент Постфиксный декремент |
4 | ! ~ – ++ –– typeof void delete | Справа налево Справа налево Справа налево Справа налево Справа налево Справа налево Справа налево Справа налево | Логическое отрицание Поразрядное логич. Отрицательное число Префиксный инкремент Префиксный декремент Информация о типе Вернуть undefined Удаление |
| 5 | * / % | Слева направо Слева направо Слева направо | Умножение Деление Остаток от деления |
| 6 | + – | Слева направо Слева направо | Сложение Вычитание |
| 7 | << >> >> | Слева направо Слева направо Слева направо | Поразрядный сдвиг влево Поразрядный сдвиг вправо Поразрядный сдвиг вправо без знака |
| 8 | < <= > >= in instanceof | Слева направо Слева направо Слева направо Слева направо Слева направо Слева направо | Меньше Меньше или равно Больше Больше или равно Проверка наличия свойства Проверка принадлежности типу |
| 9 | == != === !== | Слева направо Слева направо Слева направо Слева направо | Проверка на равенство Проверка на неравенство Проверка строгого равенства Проверка строгого неравенства |
| 10 | & | Слева направо | Поразрядное И (AND) |
| 11 | ^ | Слева направо | Поразрядное исключающее ИЛИ (XOR) |
| 12 | | | Слева направо | Поразрядное ИЛИ (OR) |
| 13 | && | Слева направо | Логическое И (AND) |
| 14 | || | Слева направо | Логическое ИЛИ (OR) |
| 15 | ?: | Справа налево | Тернарный условный оператор |
| 16 | = += -= *= /= %= <<= >>= >>> &= ^= != | Справа налево | Разновидности оператора присваивания |
| 17 | yield | Справа налево | Остановка и восстановление функции-генератора |
| 18 | , | Слева направо | Вычисляет оба операнда и возвращает значение другого |
⇑
JavaScript
Приоритет оператора JavaScript
❮ Предыдущий Далее ❯
Как и в традиционной математике, сначала выполняется умножение:
пусть x = 100 + 50 * 3;
Попробуйте сами »
При использовании скобок сначала вычисляются операции внутри скобок:
let x = (100 + 50) * 3;
Попробуйте сами »
Операции с одинаковым приоритетом (например, * и /) вычисляются слева направо:
let x = 100 / 50 * 3;
Попробуйте сами »
| Выражения в скобках вычисляются до остальная часть выражения Функция выполняется до результат используется в остальной части выражения | |||
| Вал | Оператор | Описание | Пример |
| 18 | ( ) | Группировка выражений | (100 + 50) * 3 |
| 17 | . | Член | имя человека |
| 17 | [] | Член | человек[«имя»] |
| 17 | ?. | Дополнительная цепочка ЕС2020 | х?. г |
| 17 | () | Функциональный вызов | мояФункция() |
| 17 | новый | Новое с аргументами | новая дата («5 июня 2022 г.») |
| 16 | новый | Новый без аргументов | новая дата() |
| Операторы приращения Постфиксные приращения выполняются до префиксных приращений | |||
| 15 | ++ | Инкремент постфикса | я++ |
| 15 | — | Уменьшение постфикса | я— |
| 14 | ++ | Приращение префикса | ++i |
| 14 | — | Уменьшение префикса | —я |
| НЕ Операторы | |||
| 14 | ! | Логическое НЕ | !(х==у) |
| 14 | ~ | Побитовое НЕ | ~ х |
| Унарные операторы | |||
| 14 | + | Унар Плюс | +х |
| 14 | — | Унарный минус | -х |
| 14 | тип | Тип данных | тип х |
| 14 | пустота | Оценить пустоту | пустота(0) |
| 14 | удалить | Удалить свойство | удалить myCar. color color |
| Арифметические операции Возведение в степень выполняется до умножений Умножение и деление выполняется до сложений и вычитаний | |||
| 13 | ** | Возведение в степень ЕС2016 | 10 ** 2 |
| 12 | * | Умножение | 10*5 |
| 12 | / | Раздел | 10 / 5 |
| 12 | % | Остаток деления | 10 % 5 |
| 11 | + | Дополнение | 10 + 5 |
| 11 | — | Вычитание | 10 — 5 |
| 11 | + | Конкатенация | «Джон» + «Доу» |
| Операторы смены | |||
| 10 | << | Сдвиг влево | х << 2 |
| 10 | >> | Сдвиг вправо (подпись) | х >> 2 |
| 10 | >>> | Сдвиг вправо (без знака) | х >>> 2 |
| Реляционные операторы | |||
| 9 | в | Недвижимость в Объекте | «ПИ» в математике |
| 9 | экземпляр | Экземпляр Объекта | x экземпляр массива |
| Операторы сравнения | |||
| 9 | < | Менее | х < у |
| 9 | <= | Меньше или равно | х <= у |
| 9 | > | Больше | х > у |
| 9 | >= | Больше или равно | х >= Массив |
| 8 | == | Равно | х == у |
| 8 | === | Строгое равенство | х === у |
| 8 | != | Неравный | х != у |
| 8 | !== | Строгая неравность | 9г|
| 5 | | | Побитовое ИЛИ | х | г |
| Логические операторы | |||
| 4 | && | Логическое И | х && у |
| 3 | || | Логическое ИЛИ | х || г |
| 3 | ?? | Нулевое слияние ЕС2020 | х ?? г |
| Условный (тернарный) оператор | |||
| 2 | ? : | Состояние | ? «да» : «нет» |
| Операторы присваивания Присваивания выполняются после других операций | |||
| 2 | = | Простое назначение | х = у |
| 2 | : | Назначение двоеточия | х: 5 |
| 2 | += | Дополнительное назначение | х += у |
| 2 | -= | Задание на вычитание | х -= у |
| 2 | *= | Назначение умножения | х *= у |
| 2 | **= | Присвоение возведения в степень | х **= у |
| 2 | /= | Раздел Задание | х /= у |
| 2 | %= | Остаток назначения | х %= у |
| 2 | <<= | Назначение левой смены | х <<= у |
| 2 | >>= | Назначение правой смены | х >>= у |
| 2 | >>>= | Сдвиг вправо без знака | х >>>= у 9= у |
| 2 | &&= | Логическое И Назначение | х &= у |
| 2 | ||= | Логическое назначение ИЛИ | х ||= у |
| 2 | => | Стрелка | х => у |
| 2 | выход | Пауза/возобновление | выхода x |
| 2 | выход* | Делегат | Выход* x |
| 2 | . .. .. | Разворот | … х |
| 1 | , | Запятая | х, у |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
7 Top6s Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
Приоритет оператора в JavaScript — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 25 июн, 2020
Улучшить статью
Сохранить статью
Приоритет оператора относится к приоритету, который дается операторам при анализе инструкции, в которой есть более одного оператора, выполняющего операции. Важно обеспечить правильный результат, а также помочь компилятору понять, каким должен быть порядок операций. Операторы с более высоким приоритетом разрешаются первыми. Но по мере продвижения вниз по списку приоритет уменьшается и, следовательно, их разрешение.
Важно обеспечить правильный результат, а также помочь компилятору понять, каким должен быть порядок операций. Операторы с более высоким приоритетом разрешаются первыми. Но по мере продвижения вниз по списку приоритет уменьшается и, следовательно, их разрешение.
Приоритет и ассоциативность: Ассоциативность в целом означает, что независимо от порядка операндов для данной операции результат остается одним и тем же. Приоритет используется, чтобы сообщить компилятору, какие операции следует выполнять в первую очередь. Например, рассмотрим три числа 2, 3 и 4. Теперь рассмотрим две операции:
( 2 + 3 ) + 4 = 2 + ( 3 + 4 ) ( 2 >= 3 ) или ( 1 != 4 )
Первая операция ассоциативность , где порядок не имеет значения. Второй случай — это приоритет, когда для достижения желаемого результата должен быть правильный порядок выполнения операций.
Ассоциативность не является единственной концепцией, в то время как при работе с операциями предшествования приходится иметь дело с ассоциативностью слева направо или справа налево. Это полностью зависит от операции и сообщает синтаксическому анализатору, с какого направления должна начинаться операция.
Это полностью зависит от операции и сообщает синтаксическому анализатору, с какого направления должна начинаться операция.
Пример:
// ассоциативность слева направо: деление 3/4
// Ассоциативность справа налево: присваивание а = 3
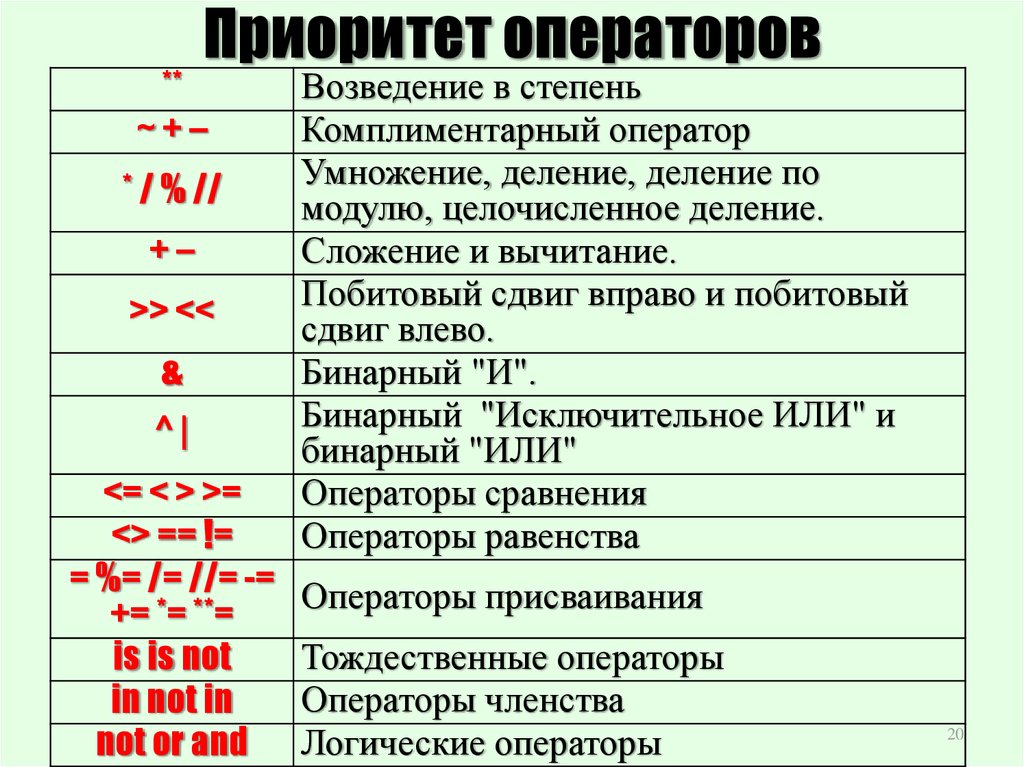
Таблица приоритета операторов: Таблица приоритетов операторов может помочь узнать приоритет оператора по отношению к другим операторам. По мере продвижения вниз по таблице приоритет этих операторов друг над другом уменьшается, то есть приоритет оператора ниже, чем у операторов над ним, и выше, чем у нижестоящих. Операторы в одной строке имеют одинаковый приоритет.
В этой таблице 1 — наивысший приоритет, а 19 — низший приоритет.
| Приоритет | Operator | Description | Associativity | Example | ||||
|---|---|---|---|---|---|---|---|---|
| 1 | () | Grouping | – | (1+2) | ||||
| 2 | . | Элемент | слева направо | obj.function | ||||
| [] | Member | слева направо | obj[«func» 9 00411 | 1new | Create | – | new Date() | |
| () | Function call | left to right | func() | |||||
| 3 | ++ | Postfix increment | — | I ++ | ||||
| — | POSTFIX DECEMENT | — | I– | |||||
| 4 | ||||||||
| 4 | 4444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444440034 ++i | |||||||
| — | Декремент префикса | –i | ||||||
| ! | Logical NOT | !TRUE | ||||||
| typeof | Type | typeof a | ||||||
| 5 | ** | Exponentiation | right to left | 4**2 | ||||
| 6 | * | Умножение | слева направо | 2*3 | ||||
| / | Division | 18/9 | ||||||
| % | Remainder | 4%2 | ||||||
| 7 | + | Addition | left to right | 2+ 4 | ||||
| — | Вычитание | 4-2 | ||||||
| 8 | . 0024 0024 | >> | Right shift | y>>2 | ||||
| >>> | Unsigned Right shift | y>>>2 | ||||||
| 9 | < | Less than | Слева направо | 3 <4 | ||||
| <= | Меньше или равны | 3 <= 4 | ||||||
| > | Большой, чем | 4 4> 3 | > | .0031 | ||||
| >= | Greater than or equal | 4>=3 | ||||||
| in | In | “PI” in MATH | ||||||
| instanceof | Instance of | A instanceof B | ||||||
| 10 | == | Equality | left to right | x==y | ||||
| != | Inequality | x!=y | 9у||||||
| 13 | | | Bitwise OR | left to right | x|y | ||||
| 14 | && | Logical AND | left to right | x&&y | ||||
| 15 | || | Логическое ИЛИ | слева направо | x||y | ||||
| 16 | ? : | Условный | справа налево | (x>y)?x:y | ||||
| 17 | Assignment | right to left | x=5 | |||||
| += | x+=3 | |||||||
| -= | x-=3 | |||||||
| *= | x *= 3 | |||||||
| /= | x /= 3 | |||||||
| %= | 4431 | |||||||
| %= | 44431 | |||||||
| %= | 44431 | |||||||
| %= | ||||||||
| %= | ||||||||
| %= | ||||||||
| %= | . |

 отрицание
отрицание