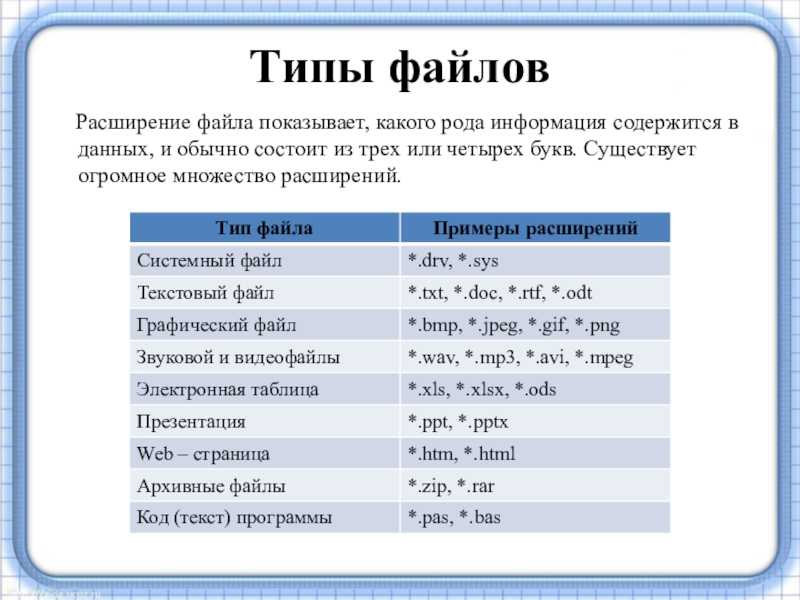
Чем открыть расширение файла JS? Что это такое?
| Расширение файла: | JS |
| Описание типа файла: | JavaScript File |
| Разработчик типа файла: | NetScape |
| Основное связанное программное обеспечение: | Notepad++ |
| Разработчик основного программного обеспечения: | Don Ho |
Откройте ваши файлы с помощью FileViewPro File Viewer
Скачать File Opener
Установить необязательные продукты — FileViewPro (Solvusoft) | Лицензия | Политика защиты личных сведений | Условия | Удаление
JS файлы являются типом JavaScript File и были разработаны Don Ho для Notepad++. Статистика пользователей показывает, что эти файлы JS популярны среди пользователей из China и чаще всего встречаются на платформе Windows 10. Google Chrome является наиболее популярным интернет-браузером, используемым данными пользователями.
Связанные разработчики и программное обеспечение
| OpenOffice Writer от Apache Software Foundation | |
| Apple Safari от Apple | |
| Notepad++ от Don Ho | |
| Corel WordPerfect от Corel | |
| Adobe Dreamweaver от Adobe Systems Incorporated |
Показать больше
Топ языков пользователей JS
Топ файловых браузеров, используемых пользователями JS
Подходит для установки на ПК?
Подходит для установки на мобильное устройство?
Топ стран, в которых используют файл JS
Топ операционных систем среди пользователей
| Windows 7 | Windows 10 | Windows 8.1 | Windows XP |
Связанные операционные системы
| Windows | |
| Mac | |
| Linux | |
| iOS | |
| Android |
Прочие типы файлов, связанные с файлами JS
| расширение | Разработчик типа файла | Категория файла | Описание типа файла |
|---|---|---|---|
. JSCRIPT JSCRIPT | NetScape | Веб-файлф | JavaScript File |
| .USER | Microsoft Corporation | Файлы настроек | Visual Studio Project User Options File |
| .RU | Microsoft Corporation | Текстовые файлы | Russian Text Or Localization File |
| .EXT | Symantec Corporation | Файлы плагинов | Norton Commander Extension |
| .NOW | The Document Foundation | Текстовые файлы | Readme Text Document File |
| .SL | SourceForge | Файлы настроек | Unix Software License File |
| .SCA | Symantec Corporation | Файлы данных | Norton AntiVirus Scan File |
| .BET | Birger Møller-Pedersen and Kristen Nygaard | Файлы разработчика | BETA Source File |
| .MDL | MathWorks | Файлы данных | MathWorks Simulink Model |
. HDT HDT | Adobe Systems Incorporated | Файлы настроек | Photoshop HDR Toning Preset File |
НАЧАЛО
Совместима с Windows 2000, XP, Vista, 7, 8 и 10
Установить необязательные продукты — FileViewPro (Solvusoft) | Лицензия | Политика защиты личных сведений | Условия | Удаление
«FileViewPro позволяет открыть любой файл с помощью одной программы, избавляя вас от необходимости поиска по папкам с файлами, разбросанным по всему жёсткому диску. FileViewPro позволяет открыть файл любого типа, будь то документ, электронная таблица, презентация или файл другого типа». — Обзор Softonic
*Файлы, которые не поддерживаются, могут быть открыты в двоичном формате.
Copyright © 2010-2023 FileViewPro
Как настроить Atom для разработки на JavaScript
Атом – популярный бесплатный редактор кода, созданный разработчиками GitHub’а для программистов. Он активно развивается, для него есть сотни плагинов, его легко настраивать под свои нужды.
Атом построен на технологии Electron, поэтому он работает на Windows, Linux и macOS. Среди базовых возможностей редактора, доступных сразу после установки:
- подсветка синтаксиса для множества популярных языков и файловых форматов
- удобная навигация
- встроенный предпросмотр Markdown
- умное автодополнение
- встроенный пакетный менеджер
Пакетный менеджер нужен для установки и удаления пакетов расширений (плагинов). Для удобной разработки на JavaScript для бэкенда и фронтенда нужно установить несколько пакетов.
Для установки нового пакета зайдите в настройках во вкладку «Install», введите название пакета в строке поиска, нажмите кнопку «Install».
- Стандарты кодирования
- Автоматическое дополнение
- Автоматическое дополнение файлов и модулей
- Переход на определения
Стандарты кодирования
Eslint – это утилита, проверяющая стандарты кодирования на JavaScript.
Нужно сначала установить eslint в системе, а потом установить расширение Атома, которое будет использовать установленный линтер. Есть разные способы интеграции линтера с расширением. Мы рассмотрим установку линтера глобально в системе.
Установите Node.js используя пакетный менеджер вашей операционной системы.
Установите eslint командой
npm install -g eslint. Вероятно, вам понадобится использоватьsudo.Установите плагины, которые конфигурируют
eslint. Без них (по умолчанию)eslintничего не проверяет.npm install -g eslint-config-airbnb-base eslint-plugin-import
eslint требует наличия конфигурационного файла. Создайте в корне вашего проекта файл
.eslintrc.ymlсо следующим содержанием:extends: - 'airbnb-base' env: node: true browser: true
Установите расширение «linter-eslint» в Атоме.

Отметьте галочку Use Global Eslint в настройках расширения (Settings -> Packages -> Linter Eslint).
Автоматическое дополнение
Встроенное автодополнение в редакторе работает по самой примитивной схеме, анализируя содержимое файлов. С помощью сторонней утилиты «tern» можно добиться более продвинутого поведения. «tern» умеет:
- подсказывать аргументы функции
- определять тип выражения
- находить определение чего-нибудь
- проводить автоматический рефакторинг
Расширение Атома atom-ternjs не требует установки ничего другого и работает само по себе.
Автоматическое дополнение файлов и модулей
Полезное расширение autocomplete-modules автоматически дополняет название файлов и модулей при импорте.
Переход на определения
js-hyperclick позволяет быстро перемещаться к определению функции или переменной по клику.
Установка | Vue Devtools
Предыдущая версия
Если вы хотите установить предыдущую версию devtools (v5), см. здесь.
здесь.
Установить в Chrome Установить в Firefox Установить в Edge Отдельное приложение
Chrome
Установить расширение в Интернет-магазине Chrome:
Установить в Chrome
Бета-версия
Чтобы установить бета-версию инструментов разработки, удалите или отключите все существующие версии и установите расширение отсюда.
Установить бета-версию в Chrome
Настройки
Если вам нужно использовать devtools в режиме инкогнито или при непосредственном открытии HTML-файла, вам необходимо изменить настройки расширения.
- Перейдите к расширениям:
Нажмите кнопку
Detailsв расширении Vue.js Devtools.Убедитесь, что установлены соответствующие настройки:
Firefox
Установите расширение на веб-сайте дополнений Mozilla:
Установите в Firefox
Бета-версия
Чтобы установить или обновить бета-версию инструментов разработки, удалить или отключить любые существующие версии, перейдите в один из бета-релизов репозитория и загрузите xpi файл .
Установить бета-версию из репозитория
Настройки
Если вам нужно использовать devtools в режиме инкогнито, вам нужно изменить настройки расширения.
- Открыть Меню и щелчок Дополнительные и темы
- Нажмите на опцию «Управление » на Vue.js Devtools .
Edge
Установите расширение в магазине Edge:
Установите в Edge
Настройки
Если вам нужно использовать инструменты разработки в режиме InPrivate или при непосредственном открытии HTML-файла, вам необходимо изменить настройки расширения.
- Перейдите на страницу расширения:
- Убедитесь, что установлены соответствующие настройки:
Автономный
ваше приложение находится в Electron), вы можете использовать отдельное приложение.

Установите пакет глобально:
npm install -g @vue/devtools
Или локально как зависимость проекта:
npm install --save-dev @vue/devtools
Использование глобального пакета
После глобальной установки пакета запустите:
vue-devtools
Затем добавьте этот код в раздел
Или, если вы хотите удаленно отлаживать свое устройство:
(Не забудьте удалить его перед развертыванием в рабочей среде!)
192.168.x.x.Затем запустите свой сервер разработки, как вы привыкли, без , убив команду
vue-devtools(например, откройте новый терминал). Оба должны работать параллельно.
Оба должны работать параллельно.пряжа дев #или пряжа служить
Использование пакета зависимостей
После установки пакета в качестве зависимости проекта запустите:
./node_modules/.bin/vue-devtools
Вы также можете использовать глобальный
vue-devtoolsдля запуска приложения, но вы можете проверить, соответствует ли локальная версия глобальной версии в этом сценарии, чтобы избежать несовместимости.Затем импортируйте его прямо в свое приложение:
import devtools from '@vue/devtools' // импортируем Vue из 'vue'
Убедитесь, что вы импортировали devtools перед Vue, иначе он может работать не так, как ожидалось.
И подключитесь к хосту:
if (process.env.NODE_ENV === 'development') { devtools.connect(/* хост, порт */) }хост — это необязательный аргумент, который сообщает вашему приложению, где работает сервер промежуточного программного обеспечения devtools, если вы отлаживаете свое приложение на своем компьютере, вам не нужно устанавливать это (по умолчанию
http://localhost), но если вы хотите отлаживать свое приложение на мобильных устройствах, вы можете передать свой локальный IP-адрес (например,http://192.). 168.1.12
168.1.12 порт — это необязательный аргумент, который сообщает вашему приложению, на каком порту работает сервер промежуточного программного обеспечения devtools. Если вы используете прокси-сервер, вы можете установить для него значение
null, чтобы порт не добавлялся к URL-адресу подключения.Подробнее
Устаревшие
Если что-то не работает с новыми инструментами разработки, отправьте новую проблему!
Между тем, вы можете установить устаревшую версию (v5) devtools:
Установите устаревшую версию в Chrome Установите устаревшую версию в Firefox
Убедитесь, что вы отключили все другие версии инструментов разработки Vue. Одновременно должна быть включена только одна версия.
10 Обязательные расширения кода для разработчиков JavaScript-SitePoint
JavaScript
- ES6Node.jsnpmtools & Libraries
Share
В этой статье, на этой статье.
 обязательные расширения VS Code для разработчиков JavaScript.
обязательные расширения VS Code для разработчиков JavaScript. Visual Studio Code, несомненно, является самым популярным и легким редактором кода на сегодняшний день. Он сильно заимствует у других популярных редакторов кода, в основном у Sublime Text и Atom. Однако его успех в основном связан с его способностью обеспечивать лучшую производительность и стабильность. Кроме того, он также предоставляет столь необходимые функции, такие как IntelliSense, которые были доступны только в полноразмерных IDE, таких как Eclipse или Visual Studio 2017.
Сила VS Code, несомненно, исходит от рынка. Благодаря замечательному сообществу открытого исходного кода редактор теперь может поддерживать практически все языки программирования, фреймворки и технологии разработки. Поддержка библиотеки или фреймворка осуществляется различными способами, в основном это фрагменты кода, подсветка синтаксиса, функции Emmet и IntelliSense для этой конкретной технологии.
Расширения VS Code по категориям
В этой статье я сосредоточусь на расширениях VS Code, специально предназначенных для разработчиков JavaScript.
 В настоящее время существует множество расширений VS Code, соответствующих этому критерию, что, конечно же, означает, что я не смогу упомянуть их все. Вместо этого я выделю расширения VS Code, которые приобрели популярность и незаменимы для разработчиков JavaScript. Для простоты я сгруппирую их в десять конкретных категорий.
В настоящее время существует множество расширений VS Code, соответствующих этому критерию, что, конечно же, означает, что я не смогу упомянуть их все. Вместо этого я выделю расширения VS Code, которые приобрели популярность и незаменимы для разработчиков JavaScript. Для простоты я сгруппирую их в десять конкретных категорий.Расширения сниппета
Когда вы впервые устанавливаете VS Code, он поставляется с несколькими встроенными фрагментами кода для JavaScript и Typescript. Фрагменты помогают быстро писать повторяющийся код. Тем не менее, вы можете обнаружить, что этого может быть недостаточно. Вы можете легко создать свой собственный или просто установить расширение, которое включает в себя кучу новых полезных фрагментов. Небольшой совет, если вы хотите, чтобы фрагменты отображались поверх предложений, — используйте эту конфигурацию:
{ "editor.snippetSuggestions": "сверху" }Вот некоторые из самых популярных расширений сниппетов для разработчиков JavaScript.
 Тем не менее, я бы рекомендовал вам установить только один для простоты.
Тем не менее, я бы рекомендовал вам установить только один для простоты.- Фрагменты кода JavaScript (ES6), автор Charalampos Karypidis. В настоящее время это самое популярное расширение фрагмента кода JavaScript, которое на сегодняшний день установлено более 3 миллионов раз. Это расширение предоставляет синтаксис ES6 для JavaScript, TypeScript, HTML, React и Vue. Все фрагменты включают последнюю точку с запятой.
- фрагментов кода JavaScript (ES6) в стиле StandardJS, автор Джеймс Викери. По сути, это ответвление вышеприведенного расширения для тех, кто предпочитает соглашение в стиле StandardJS, то есть фрагменты без точек с запятой.
- сниппетов в стиле JavaScript, созданных capaj. Еще один сниппет в стиле StandardJS, но этот более популярен, его установили более 72 000 раз. Первоначально разветвлен из фрагментов Atom StandardJS. Содержит огромную коллекцию полезных фрагментов и поддерживает JavaScript, TypeScript и React.
- фрагментов JavaScript, Натан Чепмен.
 Коллекция фрагментов JavaScript с более чем 33 000 установок на сегодняшний день. Это расширение фрагмента поддерживает Node.js, платформы тестирования BDD, такие как Mocha и Jasmine.
Коллекция фрагментов JavaScript с более чем 33 000 установок на сегодняшний день. Это расширение фрагмента поддерживает Node.js, платформы тестирования BDD, такие как Mocha и Jasmine. - Atom JavaScript Snippet, Саран Танпитукпонг. На сегодняшний день было установлено около 26 тысяч+ фрагментов этого расширения, которые были перенесены из
atom/language-javascript. Фрагменты JavaScript, портированные из расширения atom/language-javascript.
Расширения подсветки синтаксиса
Последняя версия VS Code поддерживает улучшенную раскраску синтаксиса и теперь больше соответствует стандартам, установленным в грамматике Atom. Следовательно, такие расширения, как JavaScript Atom Grammar, больше не нужны.
Однако у нас все еще есть несколько расширений для подсветки синтаксиса, которые весьма полезны, когда речь идет о некоторых типах проектов и расширениях файлов. Вот некоторые из них:
- Babel JavaScript, автор Майкл МакДермотт.
 На сегодняшний день установлено более 550 000 установок, и это расширение обеспечивает подсветку синтаксиса для кода ES201x JavaScript, React, FlowType и GraphQL.
На сегодняшний день установлено более 550 000 установок, и это расширение обеспечивает подсветку синтаксиса для кода ES201x JavaScript, React, FlowType и GraphQL. - DotENV, 833 737. На сегодняшний день установлено более 833 тыс. установок, и это расширение поддерживает подсветку синтаксиса для настроек среды, то есть
.envфайлов. - Раскрашиватель пар кронштейнов 2 от CoenraadS. При более чем 730 тысячах установок это расширение выделяет соответствующие скобки разными цветами, помогая определить, какая скобка принадлежит какому блоку.
Расширения Linter
Приходилось ли вам когда-нибудь спорить с товарищами по команде по поводу табуляции или пробела или точки с запятой или отсутствия точки с запятой? Вы поймете, что у людей есть твердое мнение о том, какой стиль кодирования использовать. Тем не менее, все в одной команде должны использовать один и тот же стиль кодирования независимо от их мнения.
Однако программисты часто забывают, с каким стилем кодирования они согласились работать.
 Чтобы обеспечить соблюдение правил, нам нужно использовать линтера , которые сравнивают ваш код с установленными вами правилами. Вы определяете свои правила, выбирая популярный стиль кодирования, такой как Standard, Google и Airbnb. Вы можете использовать их как есть или использовать файл конфигурации для настройки правил. В VS Code нет встроенного линтера JavaScript, поэтому вам потребуется установить расширение.
Чтобы обеспечить соблюдение правил, нам нужно использовать линтера , которые сравнивают ваш код с установленными вами правилами. Вы определяете свои правила, выбирая популярный стиль кодирования, такой как Standard, Google и Airbnb. Вы можете использовать их как есть или использовать файл конфигурации для настройки правил. В VS Code нет встроенного линтера JavaScript, поэтому вам потребуется установить расширение.Вот расширения, которые у нас есть:
- ESLint, Дирк Баумер. С более чем 8 миллионами установок это самое популярное расширение, обеспечивающее поддержку библиотеки ESLint. Чтобы расширение работало, вашему проекту потребуются установленные пакеты и плагины ESLint. Вам также потребуется указать
.eslintrc, в котором будут указаны правила, которые расширение будет использовать для анализа вашего кода. - JSHint, Дирк Баумер. При более чем 1,2 млн установок это расширение поддерживает анализ с помощью библиотеки JSHint.
 А
А .jshintrc 9Файл конфигурации 0034 требуется для того, чтобы расширение анализировало ваш код. - StandardJS — стандартный стиль JavaScript, Сэм Чен. Это расширение (более 259 тыс. установок) просто интегрирует стандартный стиль JavaScript в VS Code. Вам потребуется установить
StandardилиsemiStandardв качестве зависимости от разработчиков в вашем проекте. Файл конфигурации не требуется. Вам нужно будет отключить встроенный валидатор VS Code, чтобы это расширение работало. - JSLint, Эндрю Хайндман. Это расширение обеспечивает проверку с помощью библиотеки JSLint. Вам нужно установить
jslintлокально или глобально, чтобы расширение работало. На сегодняшний день у него более 109 тысяч установок.
Если вам нужен обзор доступных линтеров, их плюсов и минусов, ознакомьтесь с нашим сравнением инструментов линтинга JavaScript.
Расширения управления пакетами узлов
В каждом проекте JavaScript должен быть хотя бы один пакет npm, если только вы не любите делать что-то сложным.
 Вот несколько расширений VS Code, которые помогут вам легче управлять пакетами npm и работать с ними.
Вот несколько расширений VS Code, которые помогут вам легче управлять пакетами npm и работать с ними.- нпм, по egamma. С более чем 2,3 миллионами установок это расширение использует
package.jsonдля проверки установленных пакетов. Если что-то отсутствует или версии не совпадают, расширение предоставит вам интерактивные варианты решения проблемы. Кроме того, вы также можете запускать сценарии npm, определенные вpackage.json, прямо в редакторе.
–npm IntelliSense, Кристиан Колер. С более чем 1,9 млн установок это расширение обеспечивает автозаполнение модулей npm в операторах импорта.
- Path IntelliSense, Кристиан Колер. При более чем 2,7 миллионах установок это расширение автоматически дополняет имена файлов. Он также работает внутри файлов HTML и CSS.
- Node exec от Miramac. При более чем 168 тысячах установок это расширение позволяет вам выполнить текущий файл или выбранный вами код с помощью Node.
 js, нажав F8 на клавиатуре. Вы также можете отменить запущенный процесс, нажав F9 .
js, нажав F8 на клавиатуре. Вы также можете отменить запущенный процесс, нажав F9 . - View Node Package от Доминика Кундела. С более чем 55 000 установок это расширение позволяет вам быстро просматривать исходный код пакета Node и документацию во время работы с вашим кодом.
- Node Readme, автор: bengreenier. При более чем 52 тыс. установках это расширение позволяет быстро открывать документацию по пакету npm прямо в редакторе VS Code в виде отдельной вкладки.
- Search node_modules, Джейсон Наттер. По умолчанию папка
node_modulesисключена из встроенного поиска VS Code. С более чем 470 тысячами установок это расширение позволяет вам быстро перемещаться и открывать файлы вnode_modules, перемещаясь по дереву папок.
- Стоимость импорта от Wix. Это показывает, сколько места на диске использует пакет при его импорте. У расширения более 562 тыс. установок.

Расширения форматирования
Чаще всего мы иногда пишем код, который не соответствует остальному коду. Чтобы исправить это, нам нужно вернуться и исправить отступ в каждой строке. Кроме того, нам необходимо убедиться, что фигурные скобки и теги правильно отформатированы в удобочитаемом формате. Этот процесс может быстро стать утомительным.
К счастью, у нас есть расширения, которые могут сделать всю работу за нас. Обратите внимание, что такие расширения, как
PrettierиBeautify, не могут быть активны одновременно.- Средство форматирования более красивого кода, Эсбен Петерсен. Это самое популярное расширение, которое поддерживает форматирование JavaScript, TypeScript и CSS с помощью Prettier. На сегодняшний день у него более 5,7 миллионов установок. Рекомендуется установить
prettierлокально как зависимость от разработчиков. - Beautify от HookyQR. Расширение jsBeautifier, поддерживающее JavaScript, JSON, CSS и HTML.
 Его можно настроить с помощью
Его можно настроить с помощью .jsbeautifyrcфайл. Сейчас это второй по популярности форматтер с 4,4 миллионами установок на сегодняшний день. - Рефакторинг JS, Крис Стед. Это предоставляет ряд утилит и действий для рефакторинга кода JavaScript, таких как извлечение переменных/методов, преобразование существующего кода для использования стрелочных функций или литералов шаблонов, а также экспорт функций. На сегодняшний день у него более 140 тысяч установок.
- JavaScript Booster, Стефан Бургучев. Это потрясающий инструмент для рефакторинга кода. Он включает в себя несколько действий по кодированию, таких как преобразование
vartoconstилиlet, удаление избыточных операторовelseи объединение объявления и инициализации. Во многом вдохновленный WebStorm, на сегодняшний день он имеет более 74 тысяч установок.
Расширения браузера
Если вы не пишете консольную программу на JavaScript, вы, скорее всего, будете выполнять код JavaScript внутри браузера.
 Это означает, что вам нужно будет часто обновлять страницу, чтобы увидеть эффект от каждого внесенного вами обновления кода. Вместо того, чтобы все время делать это вручную, вот несколько инструментов, которые могут значительно сократить время разработки вашего итерационного процесса:
Это означает, что вам нужно будет часто обновлять страницу, чтобы увидеть эффект от каждого внесенного вами обновления кода. Вместо того, чтобы все время делать это вручную, вот несколько инструментов, которые могут значительно сократить время разработки вашего итерационного процесса:- Отладчик для Chrome от Microsoft. С более чем 5,2 миллионами установок это расширение позволяет вам отлаживать код JavaScript в Chrome или любой другой цели, поддерживающей протокол отладчика Chrome. Если вы новичок в этом расширении и отладке в VS Code, ознакомьтесь с нашим руководством по отладке VS Code и Chrome.
- Live Server, автор Ritwick Dey. Это расширение позволяет запускать локальный сервер разработки с функцией перезагрузки в реальном времени для статических и динамических страниц. На сегодняшний день установлено более 4,6 млн.
- Предварительный просмотр на веб-сервере, автор YuichiNukiyama.
 Это обеспечивает веб-сервер и предварительный просмотр HTML в реальном времени. Функции можно вызывать из контекстного меню или меню редактора. На сегодняшний день у него более 120 тысяч установок.
Это обеспечивает веб-сервер и предварительный просмотр HTML в реальном времени. Функции можно вызывать из контекстного меню или меню редактора. На сегодняшний день у него более 120 тысяч установок. - PHP-сервер от brapifra. Созданный для проектов PHP, он по-прежнему полезен для тестирования кода JavaScript, который должен выполняться только на стороне клиента. На сегодняшний день у него более 234 тыс. установок.
- Rest Client, Хуачао Мао. Вместо использования браузера или программы CURL для тестирования конечных точек REST API вы можете установить этот инструмент для интерактивного выполнения HTTP-запросов прямо в редакторе. На сегодняшний день у него более 834 тыс. установок.
Расширения фреймворка
Для большинства проектов вам потребуется подходящая фреймворк для структурирования кода и сокращения времени разработки. VS Code поддерживает большинство основных фреймворков через расширения. Тем не менее, есть еще ряд установленных фреймворков, которые еще не имеют полностью разработанного расширения.
 Вот некоторые из расширений VS Code, которые предлагают значительную функциональность.
Вот некоторые из расширений VS Code, которые предлагают значительную функциональность.- Фрагменты Angular (версия 9), Джон Папа. С более чем 1,7 миллионами установок это самое популярное расширение сниппета для разработчиков Angular. Он предоставляет фрагменты Angular для файлов TypeScript, RxJS, HTML и Docker. На момент написания расширение было обновлено для поддержки Angular 9..
- Angular 8 Snippets — TypeScript, Html, Angular Material, ngRx, RxJS и Flex Layout, Микаэль Морлунд. Здесь есть фрагменты для Angular 2, 4, 5, 6,7 и 8 Beta. Он поддерживает Typescript, HTML, Angular Material ngRx, RxJS, PWA и Flex Layout. На сегодняшний день он содержит 242 фрагмента кода Angular и имеет более 1,35 млн установок.
- Фрагменты ES7 React/Redux/GraphQL/React-Native, автор dsznajder. На сегодняшний день установлено более 1,2 млн. Это расширение предоставляет фрагменты кода JavaScript и TypeScript для React, Redux и Graphql с синтаксисом ES7.
- React Native Tools от Microsoft.
 Это обеспечивает IntelliSense, команды и функции отладки для проектов React Native. На сегодняшний день у него более 1,2 миллиона установок.
Это обеспечивает IntelliSense, команды и функции отладки для проектов React Native. На сегодняшний день у него более 1,2 миллиона установок. - фрагментов кода React-Native/React/Redux для es6/es7 от EQuimper. Это предоставляет фрагменты синтаксиса ES6/ES7 для React, React Native, Redux и сборник рассказов с синтаксисом ES6/ES7. На сегодняшний день установлено более 371 тыс.
- Vetur, автор Pine Wu. Это обеспечивает подсветку синтаксиса, фрагменты, Emmet, линтинг, форматирование, IntelliSense и поддержку отладки для платформы Vue. Он поставляется с соответствующей документацией, опубликованной на GitBook. На сегодняшний день у него более 4,2 миллиона установок.
- Эмбер, Феликс Ризеберг. Это обеспечивает поддержку команд и IntelliSense для Ember. После установки все команды
ember cliдоступны через собственный список команд VS Code. На сегодняшний день у него более 18 тысяч установок. - Cordova Tools от Microsoft. Это предлагает поддержку плагинов Cordova и Ionic framework, а также обеспечивает IntelliSense, отладку и другие функции поддержки для проектов на основе Cordova.
 На сегодняшний день у него более 272 тыс. установок.
На сегодняшний день у него более 272 тыс. установок. - Фрагменты кода jQuery, Дон Джаяманн. Это обеспечивает более 130 фрагментов кода jQuery. Активируется префиксом
jq, и на сегодняшний день установлено более 700 000 установок.
Расширения для тестирования
Тестирование является важной частью разработки программного обеспечения, особенно для проектов, находящихся на стадии производства. Вы можете получить общий обзор тестирования в JavaScript и узнать больше о различных видах тестов, которые вы можете запустить, в нашем руководстве «Тестирование JavaScript: модульные, функциональные и интеграционные тесты». Вот несколько популярных расширений VS Code для тестирования.
- Боковая панель Mocha, by maty. Это обеспечивает поддержку тестирования с использованием библиотеки Mocha. Это расширение помогает запускать тесты непосредственно в коде и показывает ошибки в качестве декораторов. На сегодняшний день у него более 68 тысяч установок.
 Обратите внимание, что это расширение имеет ряд нерешенных проблем на момент написания.
Обратите внимание, что это расширение имеет ряд нерешенных проблем на момент написания. - Фрагменты ES6 Mocha от Cory Noonan. Это предоставляет фрагменты Mocha в синтаксисе ES6. Основное внимание в этом расширении уделяется сохранению сухости кода, использованию стрелочных функций и исключению фигурных фигур, где это возможно. Его можно настроить так, чтобы он разрешал использование точек с запятой, и на сегодняшний день его установили более 36 000 раз.
- Фрагменты кода Jasmine, Харалампос Карипидис. Это предлагает фрагменты кода для тестовой среды Jasmine. На сегодняшний день у него более 30 тысяч установок. К сожалению, на момент написания это расширение не обновлялось последние три года.
- Фрагменты транспортира, Буди Ираван. Это предоставляет фрагменты сквозного тестирования для платформы Protractor. Он поддерживает как JavaScript, так и Typescript, и на сегодняшний день его установили более 18 000 раз.
- Node TDD, Прашант Тивари. Это обеспечивает поддержку разработки через тестирование для проектов Node и JavaScript.
 Он может запускать автоматическую тестовую сборку всякий раз, когда обновляются источники. На сегодняшний день у него более 23 тысяч установок.
Он может запускать автоматическую тестовую сборку всякий раз, когда обновляются источники. На сегодняшний день у него более 23 тысяч установок.
Потрясающие расширения
Я просто помещаю следующую группу расширений VS Code в категорию «потрясающие», потому что это лучше всего описывает их!
- Quokka.js от Wallaby.js. Удивительный инструмент отладки, предоставляющий площадку для быстрого прототипирования кода JavaScript. Он поставляется с отличной документацией и имеет более 641 тыс. установок.
- Вставить как JSON, используя быстрый тип. Это позволяет быстро преобразовывать данные JSON в код JavaScript и на сегодняшний день имеет более 430 тысяч установок.
- Code Metrics, Kiss Tamás. Это еще одно замечательное расширение, которое вычисляет сложность кода JavaScript и TypeScript. На сегодняшний день у него более 233 тысяч установок.
Пакеты расширений
Теперь, когда мы подошли к нашей последней категории, я просто хотел бы сообщить вам, что на торговой площадке VS Code есть категория для пакетов расширений.
 По сути, это коллекции связанных расширений VS Code, объединенных в один пакет для простой установки. Вот некоторые из лучших:
По сути, это коллекции связанных расширений VS Code, объединенных в один пакет для простой установки. Вот некоторые из лучших:- Пакет расширений Nodejs от Уэйда Андерсона. Этот пакет содержит фрагменты ESLint, npm, JavaScript (ES6), Search node_modules, NPM IntelliSense и Path IntelliSense. Имеет более 293K устанавливает.
- Код VS для Node.js — пакет разработки от NodeSource. У этого есть NPM IntelliSense, ESLint, отладчик для Chrome, метрики кода, Docker и стоимость импорта. На сегодняшний день у него более 103 тысяч установок.
- Пакет расширений Vue.js, автор Мухаммад Убайд Раза. Это коллекция расширений Vue и JavaScript. В настоящее время он содержит около 12 расширений VS Code, некоторые из которых здесь не упоминались, например auto-rename-tag и auto-close-tag. На сегодняшний день у него более 156 тысяч установок.
- Ionic Extension Pack от Loiane Groner. Этот пакет содержит ряд расширений VS Code для разработки Ionic, Angular, RxJS, Cordova и HTML.
 На сегодняшний день у него около 75 тысяч установок.
На сегодняшний день у него около 75 тысяч установок.
Резюме
Огромное количество качественных расширений VS Code делает его популярным выбором для разработчиков JavaScript. Еще никогда не было так легко писать код JavaScript так эффективно. Такие расширения, как ESLint, помогают избежать распространенных ошибок, а другие, такие как Debugger for Chrome, упрощают отладку кода. Расширения Node.js с их функциями IntelliSense помогают правильно импортировать модули, а наличие таких инструментов, как Live Server и клиент REST, снижает зависимость от внешних инструментов для выполнения вашей работы. Все эти инструменты значительно упрощают процесс итерации.
Я надеюсь, что этот список познакомил вас с новыми расширениями VS Code, которые могут помочь вам в вашем рабочем процессе.
Затем узнайте, как воспользоваться преимуществами Visual Studio Code, чтобы ускорить рабочий процесс разработки, с помощью нашего руководства для опытных пользователей Visual Studio Code.




 Оба должны работать параллельно.
Оба должны работать параллельно. 168.1.12
168.1.12  обязательные расширения VS Code для разработчиков JavaScript.
обязательные расширения VS Code для разработчиков JavaScript.  В настоящее время существует множество расширений VS Code, соответствующих этому критерию, что, конечно же, означает, что я не смогу упомянуть их все. Вместо этого я выделю расширения VS Code, которые приобрели популярность и незаменимы для разработчиков JavaScript. Для простоты я сгруппирую их в десять конкретных категорий.
В настоящее время существует множество расширений VS Code, соответствующих этому критерию, что, конечно же, означает, что я не смогу упомянуть их все. Вместо этого я выделю расширения VS Code, которые приобрели популярность и незаменимы для разработчиков JavaScript. Для простоты я сгруппирую их в десять конкретных категорий. Тем не менее, я бы рекомендовал вам установить только один для простоты.
Тем не менее, я бы рекомендовал вам установить только один для простоты. Коллекция фрагментов JavaScript с более чем 33 000 установок на сегодняшний день. Это расширение фрагмента поддерживает Node.js, платформы тестирования BDD, такие как Mocha и Jasmine.
Коллекция фрагментов JavaScript с более чем 33 000 установок на сегодняшний день. Это расширение фрагмента поддерживает Node.js, платформы тестирования BDD, такие как Mocha и Jasmine. На сегодняшний день установлено более 550 000 установок, и это расширение обеспечивает подсветку синтаксиса для кода ES201x JavaScript, React, FlowType и GraphQL.
На сегодняшний день установлено более 550 000 установок, и это расширение обеспечивает подсветку синтаксиса для кода ES201x JavaScript, React, FlowType и GraphQL. Чтобы обеспечить соблюдение правил, нам нужно использовать линтера , которые сравнивают ваш код с установленными вами правилами. Вы определяете свои правила, выбирая популярный стиль кодирования, такой как Standard, Google и Airbnb. Вы можете использовать их как есть или использовать файл конфигурации для настройки правил. В VS Code нет встроенного линтера JavaScript, поэтому вам потребуется установить расширение.
Чтобы обеспечить соблюдение правил, нам нужно использовать линтера , которые сравнивают ваш код с установленными вами правилами. Вы определяете свои правила, выбирая популярный стиль кодирования, такой как Standard, Google и Airbnb. Вы можете использовать их как есть или использовать файл конфигурации для настройки правил. В VS Code нет встроенного линтера JavaScript, поэтому вам потребуется установить расширение. А
А  Вот несколько расширений VS Code, которые помогут вам легче управлять пакетами npm и работать с ними.
Вот несколько расширений VS Code, которые помогут вам легче управлять пакетами npm и работать с ними. js, нажав F8 на клавиатуре. Вы также можете отменить запущенный процесс, нажав F9 .
js, нажав F8 на клавиатуре. Вы также можете отменить запущенный процесс, нажав F9 .
 Его можно настроить с помощью
Его можно настроить с помощью  Это означает, что вам нужно будет часто обновлять страницу, чтобы увидеть эффект от каждого внесенного вами обновления кода. Вместо того, чтобы все время делать это вручную, вот несколько инструментов, которые могут значительно сократить время разработки вашего итерационного процесса:
Это означает, что вам нужно будет часто обновлять страницу, чтобы увидеть эффект от каждого внесенного вами обновления кода. Вместо того, чтобы все время делать это вручную, вот несколько инструментов, которые могут значительно сократить время разработки вашего итерационного процесса: Это обеспечивает веб-сервер и предварительный просмотр HTML в реальном времени. Функции можно вызывать из контекстного меню или меню редактора. На сегодняшний день у него более 120 тысяч установок.
Это обеспечивает веб-сервер и предварительный просмотр HTML в реальном времени. Функции можно вызывать из контекстного меню или меню редактора. На сегодняшний день у него более 120 тысяч установок. Вот некоторые из расширений VS Code, которые предлагают значительную функциональность.
Вот некоторые из расширений VS Code, которые предлагают значительную функциональность. Это обеспечивает IntelliSense, команды и функции отладки для проектов React Native. На сегодняшний день у него более 1,2 миллиона установок.
Это обеспечивает IntelliSense, команды и функции отладки для проектов React Native. На сегодняшний день у него более 1,2 миллиона установок. На сегодняшний день у него более 272 тыс. установок.
На сегодняшний день у него более 272 тыс. установок. Обратите внимание, что это расширение имеет ряд нерешенных проблем на момент написания.
Обратите внимание, что это расширение имеет ряд нерешенных проблем на момент написания. Он может запускать автоматическую тестовую сборку всякий раз, когда обновляются источники. На сегодняшний день у него более 23 тысяч установок.
Он может запускать автоматическую тестовую сборку всякий раз, когда обновляются источники. На сегодняшний день у него более 23 тысяч установок. По сути, это коллекции связанных расширений VS Code, объединенных в один пакет для простой установки. Вот некоторые из лучших:
По сути, это коллекции связанных расширений VS Code, объединенных в один пакет для простой установки. Вот некоторые из лучших: На сегодняшний день у него около 75 тысяч установок.
На сегодняшний день у него около 75 тысяч установок.