События jQuery
События jQuery и их обработка являются важнейшей составляющей большинства скриптов. События – это реакция браузера на простейшие действия пользователя и умение работать с ними помогает сделать веб-страницы интерактивными.
Вы можете обработать любое событие, возникшее на странице, такие как перемещение курсора мыши, нажатие кнопок на клавиатуре или загрузка документа. Эти методы позволяют работать как со стандартными событиях Javascript, так и с событиями предоставленными самой библиотекой jQuery.
Список функций
События браузера
.error() – устанавливает обработчик ошибки при загрузке элементов (например отсутствие необходимой картинки на сервере).
.resize() – устанавливает обработчик изменения размеров окна браузера, либо, запускает это событие.
.scroll() – устанавливает обработчик “прокрутки” элементов документа, либо, запускает это событие.
Загрузка документа
. load() – устанавливает обработчик полной загрузки выбранных элементов (метод устарел с версии jQuery 1.8).
load() – устанавливает обработчик полной загрузки выбранных элементов (метод устарел с версии jQuery 1.8).
.ready() – устанавливает обработчик готовности дерева DOM.
.unload() – устанавливает обработчик выхода со страницы (при переходе по ссылке, закрытии браузера и.т.д.) для объекта window (метод устарел с версии jQuery 1.8).
Прикрепление обработчиков
.bind() – устанавливает обработчик события на выбранные элементы страницы. Обработчик не сработает на элементах, появившихся после его установки.
.delegate() – устанавливает обработчик события на элементы, соответствующие заданному селектору.
.on() – универсальный метод для установки обработчиков событий на выбранные элементы страницы.
.off() – удаляет с выбранных элементов страницы обработчики событий, установленные с помощью метода .on().
.one() – устанавливает обработчик события выбранным элементам страницы. Особенностью метода является то, что обработчик будет вызван не более одного раза, на каждом из элементов.
Особенностью метода является то, что обработчик будет вызван не более одного раза, на каждом из элементов.
.trigger() – вызывает событие у выбранных элементов, что приводит к запуску обработчиков этого события.
.triggerHandler() – вызывает выполнение обработчиков заданного события у выбранных элементов. Cамо событие, при этом, не происходит.
.unbind() – метод необходим для удаления обработчиков событий, установленных на выбранных элементах методами bind(), one() или методами с узким назначением (click(), focus() и.т.д).
События клавиатуры
.keydown() – устанавливает обработчик перехода клавиши клавиатуры в нажатое состояние, либо, запускает это событие.
.keypress() – устанавливает обработчик ввода символа с клавиатуры, либо, запускает это событие.
.keyup() – устанавливает обработчик возвращения клавиши клавиатуры в ненажатое состояние, либо, запускает это событие.
События мыши
.click() – устанавливает обработчик “клика” мышью по элементу, либо, запускает это событие.
.contextmenu() – устанавливает обработчик вызова контекстного меню на элементе (“клик” правой кнопкой мыши).
.dblclick() – устанавливает обработчик двойного “клика” мышью по элементу, либо, запускает это событие.
.hover() – устанавливает обработчик(и) двух событий: mouseenter и mouseleave.
.mousedown() – устанавливает обработчик нажатия кнопки мыши на элементе, либо, запускает это событие.
.mouseenter() – устанавливает обработчик появления курсора над элементом, либо, запускает это событие.
.mouseleave() – устанавливает обработчик выхода курсора из области элемента, либо, запускает это событие.
.mousemove() – устанавливает обработчик движения курсора мыши внутри элемента, либо, запускает это событие.
.mouseout() – устанавливает обработчик выхода курсора из области элемента, либо, запускает это событие.
.mouseover() – устанавливает обработчик появления курсора над элементом, либо, запускает это событие.
.mouseup() – устанавливает обработчик возвращения кнопки мыши в ненажатое состояние, либо, запускает это событие.
.toggle() – поочередно выполняет одно из нескольких заданных действий.
Подробнее о событиях JS — презентация онлайн
Похожие презентации:
JavaScript. События
События Windows. Обработчики событий. (Урок 2)
Графический редактор
Устройство компьютера для пользователей старшего поколения
События. Цветные блоки и скрипты
Рабочий стол. Управление компьютером с помощью мыши
JavaScript-код на странице и во внешнем файле
Blender 3D Мастерская «Третье измерение» ver. 2.0 Наноград, Сочи 2017
Технология Drag&Drop
Работа с Windows Form application
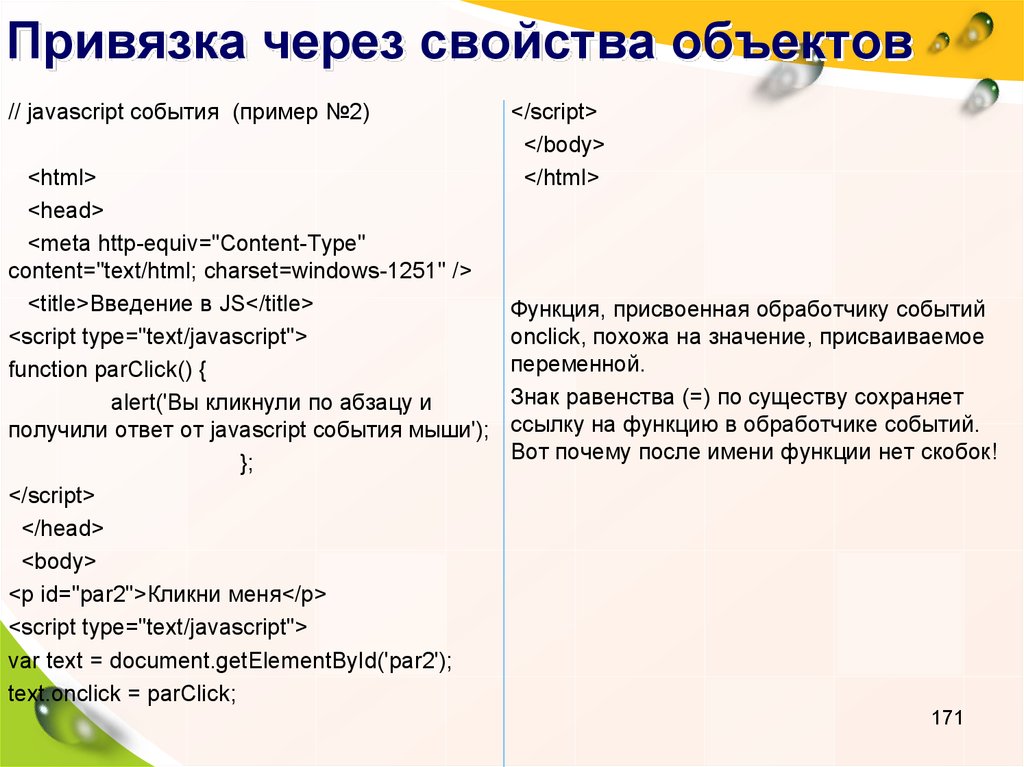
1.
 Подробнее о событиях JS
Подробнее о событиях JS2. Типы событий мыши
Простые событияmousedown
Кнопка мыши нажата над элементом.
mouseup
Кнопка мыши отпущена над элементом.
mouseover
Мышь появилась над элементом.
mouseout
Мышь ушла с элемента.
mousemove
Каждое движение мыши над элементом генерирует это событие.
Комплексные события
click
Вызывается при клике мышью, то есть при mousedown
, а затем
mouseup на одном элементе
contextmenu
Вызывается при клике правой кнопкой мыши на элементе.
dblclick
Вызывается при двойном клике по элементу.
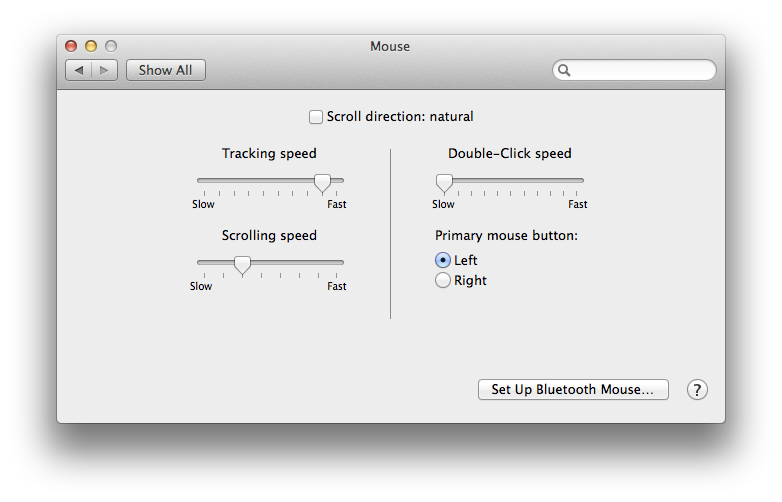
3. Получение информации о кнопке: which
При обработке событий, связанных с кликами мыши,бывает важно знать, какая кнопка нажата.
Для получения кнопки мыши в объекте event есть
свойство which.
На практике оно используется редко, т.к. обычно
обработчик вешается либо onclick – только на левую
кнопку мыши, либо oncontextmenu – только на правую.
Возможны следующие значения:
• event.
 which == 1 – левая кнопка
which == 1 – левая кнопка• event.which == 2 – средняя кнопка
• event.which == 3 – правая кнопка
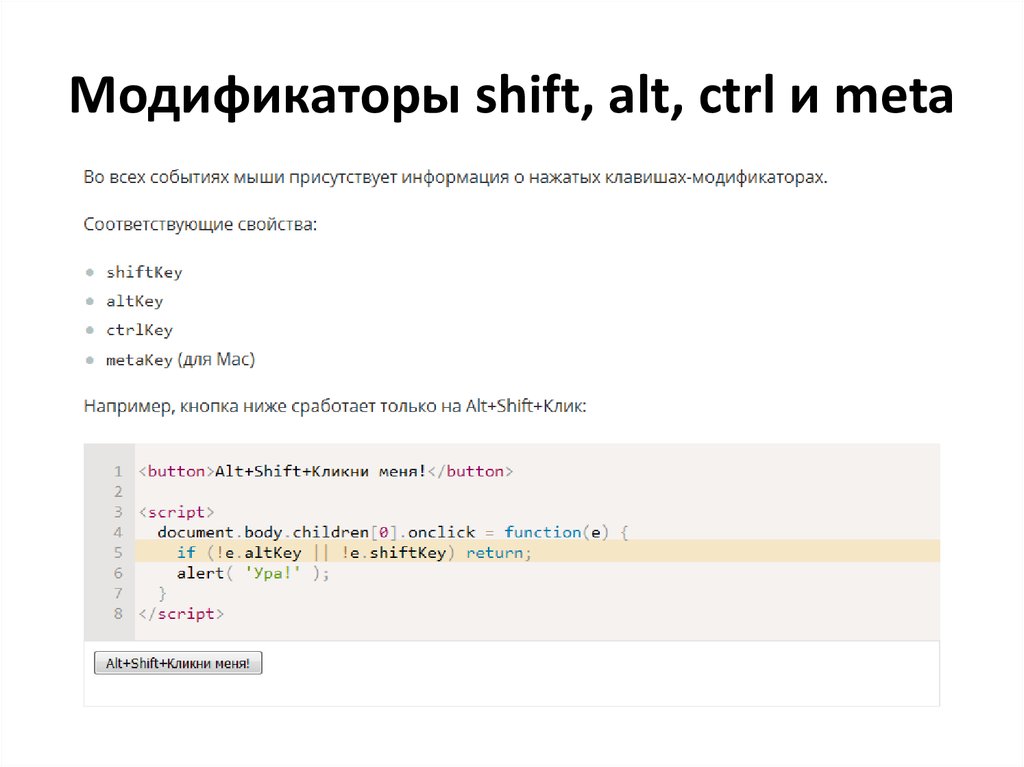
5. Модификаторы shift, alt, ctrl и meta
6. Координаты
http://learn.javascript.ru/article/mousemove-mouseover-mouseout-mouseenter-mousele
8. Мышь: Drag’n’Drop
Drag’n’Drop – это возможность захватить мышью элемент иперенести его. В свое время это было замечательным открытием в
области интерфейсов, которое позволило упростить большое
количество операций.
Основной алгоритм Drag’n’Drop выглядит так:
• Отслеживаем нажатие кнопки мыши на переносимом элементе
при помощи события mousedown.
• При нажатии – подготовить элемент к перемещению.
• Далее отслеживаем движение мыши через mousemove и
передвигаем переносимый элемент на новые координаты
путём смены left/top и position:absolute.
• При отпускании кнопки мыши, то есть наступлении события
mouseup – остановить перенос элемента и произвести все
действия, связанные с окончанием Drag’n’Drop.

9. Мышь: Drag’n’Drop
10. Задача
1.Реализовать пример с таблицей.Дополнительная подсветка
осуществляется с зажатым Ctrl
2.Реализовать пример с
перетаскиванием. Доработать
недостатки.
English Русский Правила
MouseEvent() — веб-API | MDN
Конструктор MouseEvent() создает новый объект MouseEvent .
новый MouseEvent(тип) новый MouseEvent (тип, параметры)
Параметры
-
тип Строка с названием события. Он чувствителен к регистру, и браузеры устанавливают его на
dblclick,mousedown,mouseenter,mouseleave,mousemove,mouseout,mouseoverилиmouseup.-
ОпцииДополнительно Объект, который в дополнение к свойствам, определенным в
UIEvent(), может иметь следующие свойства:-
screenXДополнительно Число, по умолчанию
0, то есть горизонтальное положение события мыши на экране пользователя; установка этого значения не перемещает указатель мыши.
-
Экран YДополнительно Число, по умолчанию
0, то есть вертикальное положение события мыши на экране пользователя; установка этого значения не перемещает указатель мыши.-
clientXДополнительно Число, по умолчанию
0, то есть горизонтальное положение события мыши в клиентском окне на экране пользователя; установка этого значения не перемещает указатель мыши.-
клиентYДополнительно Число, по умолчанию
0, то есть вертикальное положение события мыши в клиентском окне на экране пользователя; установка этого значения не перемещает указатель мыши.-
клавиша CtrlДополнительно Логическое значение, указывающее, была ли одновременно нажата клавиша
 По умолчанию
По умолчанию ложь.-
shiftKeyДополнительно Логическое значение, указывающее, была ли одновременно нажата клавиша shift . По умолчанию
false.-
altKeyДополнительно Логическое значение, указывающее, была ли одновременно нажата клавиша alt . По умолчанию
false.-
метаКлючДополнительно Логическое значение, указывающее, была ли одновременно нажата клавиша meta . По умолчанию
false.-
КнопкаДополнительно Число, по умолчанию
0, которое описывает, какая кнопка нажата во время событий, связанных с нажатием или отпусканием кнопки:-
кнопкиДополнительно Число, по умолчанию
0, описывающее, какие кнопки нажимаются при запуске события:EventTarget, по умолчаниюnull, который является только что оставленным элементом (в случае мышивведитеилинаведите курсор мыши на) или входит (в случаеmouseoutилиmouseleave).
-
регионНестандартный Дополнительно Строка, по умолчанию равная
nullnull.
В некоторых реализациях передача чего-либо, кроме числа для экрана и клиентские поля будут выдавать
TypeError.-
| Спецификация |
|---|
| События UI #-Mouseevent-Mouseevent |
Bcd Tables Tables Tables in the Browser in the Browser in the Browser in the Browser in the Browser in the Browser in the Browser in the Browser. Включите JavaScript для просмотра данных.
-
MouseEvent, интерфейс создаваемых им объектов.
Последнее изменение:
, участниками MDNMouseEvent which Свойство
❮ Предыдущий Справочник по событиям Далее ❯
Пример
Узнайте, какая кнопка мыши была нажата, когда произошло событие мыши:
alert(«Вы нажали кнопку: » + event.what)
Попробуйте сами »
Определение и использование
Свойство which возвращает число, указывающее, какая кнопка мыши была нажимается при запуске события мыши.
Это свойство чаще всего используется вместе с событием onmousedown.
Примечание: Значения, возвращаемые этим свойством, совпадают со значениями те, которые возвращаются свойством кнопки, плюс один.
Примечание: Это свойство доступно только для чтения.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| который | 1,0 | 9,0 | 1,0 | 1,0 | 5,0 |
Синтаксис
event .what
Технические детали
| Возвращаемое значение: | Число, представляющее, какая кнопка мыши была нажата, когда произошло событие мыши. Возможные значения:
|
|---|---|
| Версия DOM: | События DOM уровня 2 |
Связанные страницы
Ссылка HTML DOM: Свойство кнопки MouseEvent
Ссылка HTML DOM: Свойство кнопок MouseEvent
❮ Предыдущая Справочник по событиям Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебные пособия
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9009
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 По умолчанию
По умолчанию