Выпадающие списки · Bootstrap v4.6
Посмотреть на GitHub Оригинал
Переключайте контекстные наложения для отображения списков ссылок и многого другого с помощью плагина раскрывающегося списка Bootstrap.
Обзор
Выпадающие списки — это переключаемые контекстные наложения для отображения списков ссылок и многого другого. Они сделаны интерактивными с помощью включенного плагина JavaScript для выпадающего меню Bootstrap. Они переключаются щелчком, а не при наведении курсора; это намеренное дизайнерское решение.
Выпадающие списки созданы на основе сторонней библиотеки Popper, которая обеспечивает динамическое позиционирование и обнаружение области просмотра. Обязательно включите popper.min.js перед загрузочным JavaScript или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper . Popper не используется для размещения раскрывающихся списков на навигационных панелях, хотя динамическое позиционирование не требуется.
Если Вы создаете наш JavaScript из исходного кода, он требуется util.js.
Доступность
WAI ARIA стандарт определяет фактический виджет role="menu", но это относится к меню, похожему на приложение, которое запускает действия или функции. Меню ARIA могут содержать только элементы меню, элементы меню с флажками, элементы меню с переключателями, группы переключателей и подменю.
С другой стороны, выпадающие списки Bootstrap разработаны как общие и применимы к различным ситуациям и структурам разметки. Например, можно создавать раскрывающиеся списки, содержащие дополнительные входные данные и элементы управления формой, такие как поля поиска или формы входа. По этой причине Bootstrap не ожидает (и не добавляет автоматически) какие-либо атрибуты role и aria-, необходимые для истинных ARIA. Авторы должны сами включить эти более конкретные атрибуты.
Авторы должны сами включить эти более конкретные атрибуты.
Однако Bootstrap добавляет встроенную поддержку для большинства стандартных взаимодействий с меню клавиатуры, таких как возможность перемещаться по отдельным элементам .dropdown-item с помощью клавиш курсора и закрывать меню с помощью клавиши ESC.
Примеры
Оберните переключатель раскрывающегося списка (Вашу кнопку или ссылку) и раскрывающееся меню внутри .dropdown, или другого элемента, объявляющего position: relative;. Выпадающие списки можно запускать из элементов <a> или <button>, чтобы лучше соответствовать вашим потенциальным потребностям.
Одна кнопка
Любой отдельный .btn можно превратить в раскрывающийся список с некоторыми изменениями разметки. Вот как Вы можете заставить их работать с любым элементом <button>:
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div>
<a href="#">Действие</a>
<a href="#">Другое действие</a>
<a href="#">Что-то еще здесь</a>
</div>
</div>И с элементами <a>:
Ссылка выпадающего списка
<div>
<a href="#" role="button" data-toggle="dropdown" aria-expanded="false">
Ссылка выпадающего списка
</a>
<div>
<a href="#">Действие</a>
<a href="#">Другое действие</a>
<a href="#">Что-то еще здесь</a>
</div>
</div> Самое приятное то, что Вы можете сделать это и с любым вариантом кнопки:
<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Действие
</button>
<div>
<a href="#">Действие</a>
<a href="#">Другое действие</a>
<a href="#">Что-то еще здесь</a>
<div></div>
<a href="#">Отдельная ссылка</a>
</div>
</div>
Раздельная кнопка
Точно так же создайте раскрывающиеся списки с разделенными кнопками с практически такой же разметкой, что и раскрывающиеся списки с одной кнопкой, но с добавлением . для правильного интервала вокруг курсора раскрывающегося списка. dropdown-toggle-split
dropdown-toggle-split
Мы используем этот дополнительный класс, чтобы уменьшить горизонтальный margin-left, который добавляется для обычных раскрывающихся списков кнопок. Эти дополнительные изменения удерживают курсор в центре разделенной кнопки и обеспечивают область нажатия более подходящего размера рядом с основной кнопкой.
<!-- Пример раздельной кнопки Опасность -->
<div>
<button type="button">Действие</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Переключатель выпадающего списка</span>
</button>
<div>
<a href="#">Действие</a>
<a href="#">Другое действие</a>
<a href="#">Что-то еще здесь</a>
<div></div>
<a href="#">Отдельная ссылка</a>
</div>
</div>
Размеры
Выпадающие кнопки работают с кнопками всех размеров, включая кнопки по умолчанию и кнопки с разделенным раскрывающимся списком.
<!-- Группы больших кнопок (по умолчанию и разделенные) -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Большая кнопка
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Большая раздельная кнопка
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Переключатель выпадающего списка</span>
</button>
<div>
...
</div>
</div>
<!-- Небольшие группы кнопок (по умолчанию и разделенные) -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Маленькая кнопка
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Маленькая раздельная кнопка
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Переключатель выпадающего списка</span>
</button>
<div>
.
..
</div>
</div>
Направления
Выпадающий вверх
Вызвать раскрывающееся меню над элементами, добавив к родительскому элементу .dropup.
<!-- Кнопка выпадающего меню по умолчанию -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Выпадающий вверх
</button>
<div>
<!-- Ссылки раскрывающегося меню -->
</div>
</div>
<!-- Раздельная кнопка выпадающая вверх -->
<div>
<button type="button">
Раздельный выпад вверх
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Переключатель выпадающего списка</span>
</button>
<div>
<!-- Ссылки раскрывающегося меню -->
</div>
</div>
Выпад вправо
Откройте раскрывающееся меню справа от элементов, добавив .dropright к родительскому элементу.
<!-- Кнопка выпадающего вправо по умолчанию -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Выпадающий вправо
</button>
<div>
<!-- Ссылки раскрывающегося меню -->
</div>
</div>
<!-- Раздельная кнопка выпадающего вправо по умолчанию -->
<div>
<button type="button">
Раздельный выпадающий вправо
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Переключатель выпада вправо</span>
</button>
<div>
<!-- Ссылки раскрывающегося меню -->
</div>
</div>
Выпадающий влево
Активируйте раскрывающиеся меню слева от элементов, добавив .dropleft к родительскому элементу.
<!-- Кнопка выпадающая влево по умолчанию -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Выпадающий влево
</button>
<div>
<!-- Ссылки раскрывающегося меню -->
</div>
</div>
<!-- Раздельная кнопка выпадающая влево -->
<div>
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Переключатель выпадающего влево</span>
</button>
<div>
<!-- Ссылки раскрывающегося меню -->
</div>
</div>
<button type="button">
Раздельный выпадающий влево
</button>
</div>
Пункты меню
Исторически содержимое выпадающего меню должно было быть ссылками, но в версии 4 это уже не так.
<button> в раскрывающихся списках вместо просто <a>.<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Выпадающий вниз
</button>
<div>
<button type="button">Действие</button>
<button type="button">Другое действие</button>
<button type="button">Что-то еще здесь</button>
</div>
</div>Вы также можете создавать неинтерактивные выпадающие элементы с помощью .dropdown-item-text. Не стесняйтесь изменять стиль с помощью пользовательских CSS или текстовых утилит.
<div> <span>Текст выпадающего списка</span> <a href="#">Действие</a> <a href="#">Другое действие</a> <a href="#">Что-то еще здесь</a> </div>
Активный
Добавьте .active к элементам в раскрывающемся списке, чтобы сделать их активными.
<div> <a href="#">Обычная ссылка</a> <a href="#">Активная ссылка</a> <a href="#">Другая ссылка</a> </div>
Отключенный
Добавьте .disabled к элементам в раскрывающемся списке, чтобы сделать их отключенными.
<div> <a href="#">Обычная ссылка</a> <a>Отключенная ссылка</a> <a href="#">Другая ссылка</a> </div>
Выравнивание меню
По умолчанию раскрывающееся меню автоматически располагается на 100% сверху и слева от своего родителя. Добавьте .dropdown-menu-right в .dropdown-menu, чтобы выровнять раскрывающееся меню по правому краю.
Внимание! Выпадающие списки располагаются благодаря Popper (кроме случаев, когда они содержатся в панели навигации).
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Меню с выравниванием по правому краю
</button>
<div>
<button type="button">Действие</button>
<button type="button">Другое действие</button>
<button type="button">Что-то еще здесь</button>
</div>
</div>Адаптивное выравнивание
Если Вы хотите использовать адаптивное выравнивание, отключите динамическое позиционирование, добавив атрибут data-display="static" и используйте гибкие классы вариантов.
Чтобы выровнять вправо раскрывающееся меню с заданной контрольной точкой или больше, добавьте .dropdown-menu{-sm|-md|-lg|-xl}-right.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-expanded="false">
По левому краю, но по правому краю на большом экране
</button>
<div>
<button type="button">Действие</button>
<button type="button">Другое действие</button>
<button type="button">Что-то еще здесь</button>
</div>
</div>Чтобы выровнять слева раскрывающееся меню с заданной контрольной точкой или больше, добавьте .dropdown-menu-right и .dropdown-menu{-sm|-md|-lg|-xl}-left.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-expanded="false">
По правому краю, но по левому краю на большом экране
</button>
<div>
<button type="button">Действие</button>
<button type="button">Другое действие</button>
<button type="button">Что-то еще здесь</button>
</div>
</div>Обратите внимание, что Вам не нужно добавлять атрибут data-display="static" к кнопкам раскрывающегося списка на панели навигации, поскольку Popper не используется в панелях навигации.
Содержание меню
Заголовки
Добавьте заголовок для обозначения разделов действий в любом раскрывающемся меню.
<div> <h6>Заголовок раскрывающегося списка</h6> <a href="#">Действие</a> <a href="#">Другое действие</a> </div>
Разделители
Разделите группы связанных пунктов меню разделителем.
<div> <a href="#">Действие</a> <a href="#">Другое действие</a> <a href="#">Что-то еще здесь</a> <div></div> <a href="#">Отдельная ссылка</a> </div>
Текст
Поместите произвольный текст в раскрывающееся меню с текстом и используйте утилиты отступа. Обратите внимание, что Вам, вероятно, потребуются дополнительные стили размеров, чтобы ограничить ширину меню.
<div>
<p>
Пример текста, который свободно перемещается в раскрывающемся меню. </p>
<p>
И это еще один пример текста.
</p>
</div>
</p>
<p>
И это еще один пример текста.
</p>
</div>Формы
Поместите форму в раскрывающееся меню или превратите ее в раскрывающееся меню и используйте утилиты полей или отступов, чтобы дать ей необходимое отрицательное пространство.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Адрес электронной почты</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Пароль</label>
<input type="password" placeholder="Пароль">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Запомните меня
</label>
</div>
</div>
<button type="submit">Войти в систему</button>
</form>
<div></div>
<a href="#">Новенький здесь? Зарегистрироваться</a>
<a href="#">Забыли пароль?</a>
</div><form>
<div>
<label for="exampleDropdownFormEmail2">Адрес электронной почты</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Пароль</label>
<input type="password" placeholder="Пароль">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Запомните меня
</label>
</div>
</div>
<button type="submit">Войти в систему</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Пароль</label>
<input type="password" placeholder="Пароль">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Запомните меня
</label>
</div>
</div>
<button type="submit">Войти в систему</button>
</form>Параметры раскрывающегося списка
Используйте data-offset или data-reference, чтобы изменить расположение раскрывающегося списка.
<div>
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false" data-offset="10,20">
Смещение
</button>
<div>
<a href="#">Действие</a>
<a href="#">Другое действие</a>
<a href="#">Что-то еще здесь</a>
</div>
</div>
<div>
<button type="button">Справка</button>
<button type="button" data-toggle="dropdown" aria-expanded="false" data-reference="parent">
<span>Переключатель выпадающего списка</span>
</button>
<div>
<a href="#">Действие</a>
<a href="#">Другое действие</a>
<a href="#">Что-то еще здесь</a>
<div></div>
<a href="#">Отдельная ссылка</a>
</div>
</div>
</div>Применение
С помощью атрибутов данных или JavaScript плагин раскрывающегося списка переключает скрытый контент (раскрывающиеся меню), переключая класс . в родительском  show
show.dropdown-menu. Атрибут data-toggle="dropdown" используется для закрытия раскрывающихся меню на уровне приложения, поэтому рекомендуется всегда использовать его.
На устройствах с сенсорным экраном открытие раскрывающегося списка добавляет пустые ($.noop) обработчики mouseover к непосредственным дочерним элементам элемента <body>. Этот, по общему признанию, уродливый взлом необходим, чтобы обойти причуду в делегировании событий iOS, которая в противном случае предотвратила бы нажатие где-нибудь за пределами раскрывающегося списка от запуска кода, закрывающего раскрывающийся список. После закрытия раскрывающегося списка эти дополнительные пустые обработчики mouseover указателя мыши удаляются.
Через атрибуты данных
Добавьте data-toggle="dropdown" к ссылке или кнопке, чтобы переключить раскрывающийся список.
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Триггер выпадающего списка
</button>
<div>
. ..
</div>
</div>
..
</div>
</div>
Через JavaScript
Вызов выпадающих списков через JavaScript:
$('.dropdown-toggle').dropdown()
Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data-, как в data-offset="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение раскрывающегося списка относительно его цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается как второй аргумент. Дополнительную информацию смотрите в документации Popper по смещению. |
| flip | boolean | true | Разрешить раскрывающемуся списку переворачиваться в случае перекрытия ссылочного элемента. Для получения дополнительной информации смотрите документации переворотов Popper. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения раскрывающегося меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только JavaScript). Дополнительную информацию смотрите в документации preventOverflow Popper. |
| reference | string | element | ‘toggle’ | Справочный элемент раскрывающегося меню. Принимает значения 'toggle', 'parent' или ссылка HTMLElement. Дополнительную информацию смотрите документацию referenceObject Popper. |
| display | string | ‘dynamic’ | По умолчанию мы используем Popper для динамического позиционирования. Отключите это с помощью Отключите это с помощью static. |
| popperConfig | null | object | null | Чтобы изменить конфигурацию Popper по умолчанию в Bootstrap, смотрите конфигурацию Popper. |
Обратите внимание, что если параметр boundary имеет любое значение, отличное от 'scrollParent', к контейнеру .dropdown применяется стиль position: static.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') | Переключает раскрывающееся меню данной панели навигации или навигации с вкладками. |
$().dropdown('show') | Показывает раскрывающееся меню данной панели навигации или навигации с вкладками. |
$().dropdown('hide') | Скрывает раскрывающееся меню данной панели навигации или навигации с вкладками. |
$(). | Обновляет позицию раскрывающегося списка элемента. |
$().dropdown('dispose') | Уничтожает раскрывающийся список элемента. |
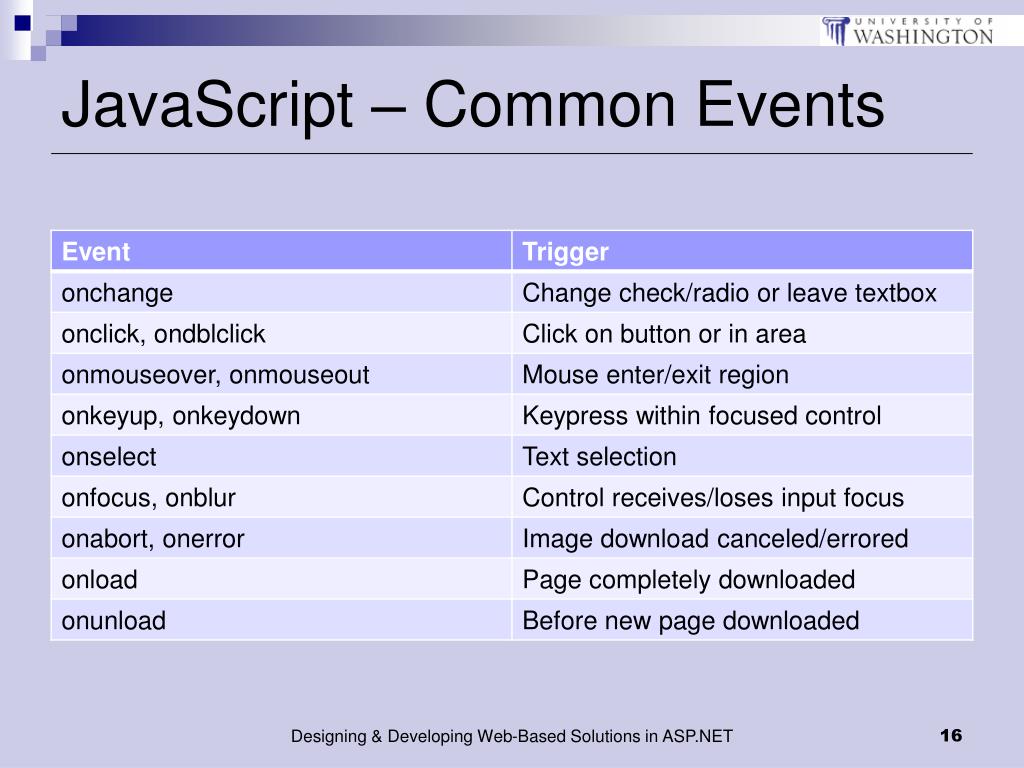
События
Все выпадающие события запускаются в родительском элементе .dropdown-menu и имеют свойство relatedTarget, значением которого является переключаемый элемент привязки.
События hide.bs.dropdown и hidden.bs.dropdown имеют свойство clickEvent (только если исходный тип события click), который содержит объект события для события щелчка.
| События | Описание |
|---|---|
show.bs.dropdown | Это событие срабатывает немедленно, когда вызывается метод экземпляра шоу. |
shown.bs.dropdown | Это событие запускается, когда раскрывающийся список становится видимым для пользователя (будет ожидать завершения переходов CSS). |
hide.bs.dropdown | Это событие запускается сразу после вызова метода экземпляра hide. |
hidden.bs.dropdown | Это событие запускается, когда раскрывающийся список перестает быть скрытым от пользователя (будет ожидать завершения переходов CSS). |
$('#myDropdown').on('show.bs.dropdown', function () {
// сделайте что-нибудь...
})
Детальный список инструментов для JavaScript — Разработка на vc.ru
Перед началом статьи хочу сказать, что еще больше полезной и нужной информации вы найдете в нашем Телеграм-канале по ссылке: https://t.me/metsolution (Огромная просьба подписаться, ведь именно Телеграм-канал является моей мотивацией <3)
10 856 просмотров
Введение
В январе 2017 года сообщество Stack Overflow провело опрос, в котором приняли участие 64 000 разработчиков из разных стран мира. Результаты для первого места остаются без изменений в течение пяти последних лет. JavaScript остаётся несменяемым лидером в гонке популярности языков программирования.
JavaScript остаётся несменяемым лидером в гонке популярности языков программирования.
На изображении представлены результаты опроса на Stack Overflow
JavaScript служит мощной и стабильной основой для многих продвинутых современных веб-приложений и веб-сайтов. В умелых руках опытного разработчика с помощью JavaScript можно продвинуть UX приложения на новый уровень и добавить богатый набор функций и разные высоко функциональные компоненты. В программной экосистеме JavaScript существует множество инструментов. Иногда может показаться, что новые библиотеки и фреймворки «атакуют» сообщество разработчиков своим огромным количеством. В этой статье вам будут представлены наиболее удобные инструменты работы с JavaScript.
Можно выбирать инструменты, основываясь на рейтинге и популярности. Если инструмент популярен и имеет хорошие отзывы и большое сообщество, то повышается вероятность того, что вы столкнётесь с меньшим количеством проблем во время работы с ним. Вы можете также посмотреть на лучшие фреймворки и библиотеки для JavaScript, по мнению некоторых программистов. Также при выборе инструмента нужно со всех сторон изучить свой проект, чтобы не было проблем с масштабируемостью и совместимостью с разными браузерами и их версиями.
Также при выборе инструмента нужно со всех сторон изучить свой проект, чтобы не было проблем с масштабируемостью и совместимостью с разными браузерами и их версиями.
Инструменты сборки и автоматизации
Инструменты сборки для кросс-платформенных языков вроде .Net или Java — обычное дело. Но что насчёт JavaScript? Когда разработчики начали использовать этот язык программирования для крупномасштабных проектов, то они столкнулись с проблемами масштабируемости, безопасности, производительности и обслуживания. Поэтому пришло время использовать инструменты сборки для работы с JavaScript.
- Webpack — одна из последних новинок в мире фронтенда. Он представляет собой модульный упаковщик, который создаёт граф зависимостей со всеми модулями для приложения на JavaScript. Webpack упаковывает модули в один или несколько маленьких пакетов для загрузки браузером. Кроме того, Webpack может использоваться в качестве средства запуска задач, так как он анализирует зависимости между модулями и образовывает ресурсы (ассеты).

- Grunt — таск раннер, предназначенный для автоматизации повторяющихся и трудоёмких задач, которые отнимают много времени. В его программной экосистеме существует огромное количество плагинов (более 6000).
- Gulp — не очередной диспетчер запуска задач, а инструмент с интересным подходом: он определяет задачи в JavaScript как функции, также GUl автоматизирует «болезненные» задачи, предлагая обширную программную экосистему (более 2700 плагинов), также он обеспечивает лучшую прозрачность и контроль над процессом.
- Browserify позволяет разработчикам программного обеспечения использовать модули стиля NodeJS в браузерах. Вы определяете зависимости, а Broweserify упаковывает всё это в аккуратный JS-файл.
- Brunch.io — инструмент, основными идеями которого являются скорость и простота. Он поставляется с простой конфигурацией и подробной документацией для быстрого запуска. Brunch автоматически создаёт карту JS-файлов вместе с таблицами стилей CSS, что упрощает процесс отладки на стороне клиента.

- Yeoman — универсальный инструмент, который может использоваться с почти любым языком программирования (JavaScript, Python, C#, Java и прочие). Эта базовая система кодогенерации с богатой программной экосистемой (более 6200 плагинов) служит для разработки веб-приложений. Благодаря Yeoman вы можете быстро создавать новые проекты, не забывая об обслуживании и улучшении уже существующих.
IDE и редакторы кода
- WebStorm — мощная IDE для продвинутой разработки веб-приложений на JavaScript. Она предлагает поддержку различных фреймворков и языков стилевого оформления. WebStorm может быть легко интегрирован с дополнительными инструментами вроде тестеров, средств контроля качества кода, сборщиков и т. д. В IDE также встроены такие функции, как автоматическое завершение кода, немедленное обнаружение ошибок, навигация, встроенный терминал, богатый набор плагинов и многое другое.
- Atom — бесплатный продукт от GitHub и выбор №1 для многих разработчиков.
 Он представляет собой легко настраиваемый редактор кода, который поставляется с некоторыми интересными функциями «прямо из коробки». В Atom имеется встроенный менеджер пакетов, интеллектуальное автоматическое завершение кода и прочие полезные функции. Также Atom является кросс-платформенным редактором кода.
Он представляет собой легко настраиваемый редактор кода, который поставляется с некоторыми интересными функциями «прямо из коробки». В Atom имеется встроенный менеджер пакетов, интеллектуальное автоматическое завершение кода и прочие полезные функции. Также Atom является кросс-платформенным редактором кода. - Visual Studio Code — поддерживается компанией Microsoft и полностью поддерживает TypeScript «прямо из коробки». В Visual Studio Code есть интеллектуальное завершение кода и подсветка синтаксиса с помощью технологии автодополнения IntelliSense, также есть встроенный инструмент отладки, встроенная поддержка команд Git, контроль версий и многое другое. Более того, вы можете расширить функциональность редактора путём подключения широкого спектра расширений
- Brackets — это лёгкий редактор кода с открытым исходным кодом. В основном он ориентирован на визуальные инструменты и поддержку процессора для упрощения работы в браузере. Brackets поставляется с удобной функцией предварительного просмотра в реальном времени.

Инструменты документирования кода
Документирование кода превращает ваше приложение в «стеклянную коробку», показывая, как работает тот или иной фрагмент кода. Инструменты автоматического документирования кода описывают функции и их назначения, что позволяет экономить время на анализе и понимании кода в будущем.
- Swagger — это набор правил и инструментов для описания API. Инструмент представляет собой языково-независимую утилиту. Это значит, что Swagger создаёт чёткую документацию, которая читается одинаково хорошо как человеком, так и машиной, позволяя автоматизировать процессы зависящие от API.
- JSDoc — набор инструментов, автоматически создающий многостраничную текстовую документацию (HTML, JSON, XML и т. д.) из комментариев из исходного кода на JavaScript. Это приложение может пригодиться для управления крупномасштабными проектами.
- jGrouseDoc (jGD) — это гибкий инструмент с открытым исходным кодом, который позволяет разработчикам генерировать API из комментариев из исходного кода на JavaScript.
 jGD документирует не только переменные и функции, но и пространства имён, интерфейсы, пакеты и некоторые другие элементы.
jGD документирует не только переменные и функции, но и пространства имён, интерфейсы, пакеты и некоторые другие элементы. - YUIDoc — приложение, написанное на NodeJS. Оно использует синтаксис, подобный тому, который применяется в Javadoc и Doxygen. Также инструмент может похвастаться поддержкой предварительного просмотра в реальном времени, расширенной поддержкой языка и продвинутой разметку.
- Docco — бесплатный инструмент для документации, написанный на «литературном» CoffeeScript. Он создаёт HTML-документ для отображения ваших комментариев, чередующихся с кодом. Следует отметить, что инструмент поддерживает не только JavaScript, но и другие языки. Например, Python, Ruby, Clojure и прочие.
Инструменты тестирования
Инструменты тестирования для JavaScript созданы для обнаружения ошибок на этапе производства, чтобы избежать в будущем ошибок у пользователей. С ростом сложности пользовательских приложений автоматические тесты не только повышают производительность приложения, но и помогают компаниям сохранить бюджет.
- Jasmine — BDD-фреймворк (Behavior-driven Development — разработка на основе поведений) служит для тестирования JS-кода. У него нет внешних зависимостей, и он не требует запуска DOM. Jasmine имеет чистый и понятный синтаксис, что позволяет ускорять и упрощать тестирование. Также фреймворк может использоваться для тестирования кода NodeJS, Python, Ruby.
- Mocha — это функциональная тестовая среда, работающая на Node.js в браузере. Она проводит тесты последовательно для обеспечения гибкой и точной отчётности, делая асинхронные тесты весёлыми и лёгкими. Mocha часто используется вместе с Chai для проверки результатов теста.
- PhantomJS часто используется для интерфейсных тестов и юнит-тестов. Учитывая то, что это что-то вроде «безголового» WebKit, скрипты выполняются намного быстрее. Также он включает в себя встроенную поддержку различных веб-стандартов. Например, JSON, Canvas, обработку DOM, SVG и селекторы CSS.
- Protractor — это сквозной тестовый фреймворк, написанный на Node.
 js для тестирования приложений на AngularJS и Angular. Он был создан на основе WebDriverJS и проверяет приложения подобно конечному пользователю, используя специальные драйвера и встроенные события.
js для тестирования приложений на AngularJS и Angular. Он был создан на основе WebDriverJS и проверяет приложения подобно конечному пользователю, используя специальные драйвера и встроенные события.
Инструменты отладки
Отладка кода — довольно трудоёмкий и поглощающий время процесс для JavaScript-разработчиков. Инструменты для отладки кода будут особенно полезны при работе с тысячами строк кода. Многие из инструментов отладки обеспечивают довольно точные результаты.
- JavaScript Debugger — инструмент от сообщества разработчиков Mozilla (MDN), который может быть использован как автономное веб-приложение для отладки кода в разных браузерах и коде на NodeJS. Firefox предлагает локальные и удалённые функциональные возможности, а также возможность отладки кода на Android-устройстве с помощью Firefox для Android.
- Chrome Dev Tools — набор инструментов, включающий в себя несколько утилит для отладки кода JavaScript, редактирования CSS и тестирования производительности приложений.

- ng-inspector — кросс-браузерное расширение, которое призвано помочь разработчикам с написанием, пониманием и отладкой приложений на AngularJS. Утилита поставляется с обновлениями в реальном времени, подсветкой DOM, прямым доступом к областям, моделям и прочим элементам приложения.
- Augury — расширение для браузера Google Chrome и отладки приложений на Angular 2. Оно позволяет разработчикам приложений на Angular 2 напрямую анализировать структуру приложения и рабочие характеристики, а также позволяет обнаружить изменения.
Инструменты безопасности
- Snyk — коммерческий инструмент для обнаружения, исправления и предотвращения известных уязвимостей в приложениях на JavaScript, Java и Ruby. Служба имеет собственную базу данных уязвимостей и берёт данные из NSP и NIST NVD. Патчи и обновления, которые предлагает компания, позволяют разработчикам предупредить риски, связанные с безопасностью.

- Node Security Project предлагает полезные инструменты для сканирования зависимостей и обнаружения уязвимостей. NSP использует свою собственную базу данных, построенную на сканировании модулей npm, а также данные из общих баз данных, таких как NIST NVD (National Vulnerability Database). Кроме того, NSP обеспечивает интеграцию с программным обеспечением GitHub Pull Request и CI. Также имеется проверка в реальном времени, предупреждения и рекомендации по устранению уязвимостей в приложениях на NodeJS.
- RetireJS — это средство проверки зависимостей с открытым исходным кодом. Включает в себя различные компоненты, такие как сканер командной строки, плагин Grunt, расширения Firefox и Chrome, плагины Burp и OWASP ZAP. Retirejs собирает информацию об уязвимостях из NIST NVD и других источников, таких как системы отслеживания ошибок, блоги и списки рассылки.
- Gemnasium — это коммерческий инструмент с бесплатной пробной версией.
 Он поддерживает различные технологии и пакеты, включая Ruby, PHP, Bower (JavaScript), Python и npm (JavaScript). Инструмент безопасности Gemnasium поставляется с полезными функциями, такими как автоматическое обновление, оповещения в реальном времени, уведомления о безопасности и интеграция с сервисом Slack.
Он поддерживает различные технологии и пакеты, включая Ruby, PHP, Bower (JavaScript), Python и npm (JavaScript). Инструмент безопасности Gemnasium поставляется с полезными функциями, такими как автоматическое обновление, оповещения в реальном времени, уведомления о безопасности и интеграция с сервисом Slack. - OSSIndex поддерживает различные экосистемы (Java, JavaScript и .NET / C #) и множество платформ, таких как NuGet, npm, Bower, Chocolatey, Maven, Composer, Drupal и MSI. Он собирает информацию об уязвимостях из Национальной базы данных уязвимостей (NVD) и отзывов. Также он обрабатывает информацию от членов сообщества.
Инструменты аналитики и оптимизации кода
Для проверки качества кода обычно обращаются к функциональному тестированию и юнит-тестированию. Однако существует еще один подход, который позволяет разработчикам проверять качество кода и его соответствие стандартам кодирования, а именно статический анализ кода.
В настоящее время в современном программном обеспечении объединяются инструменты анализа статического кода во время разработки, чтобы исключить попадание некачественного кода в продакшен.
- JSLint — это аналитический веб-инструмент для проверки качества кода JavaScript. Как только он обнаруживает проблему в источнике, он возвращает сообщение с описанием проблемы и приблизительным местоположением в коде. JSLint способен анализировать некоторые нормы стиля и раскрывать синтаксические ошибки и структурные проблемы.
- JSHint — гибкий инструмент, развивающийся сообществом, для обнаружения ошибок и потенциальных проблем в вашем JS-коде, кроме того, JSHint — форк от JSLint. Основная цель этого инструмента статического анализа кода — помощь разработчикам JavaScript, работающим над сложными программами. Он способен обнаруживать ошибки синтаксиса, неявное преобразование типов данных или отсутствие переменной. Однако он не может определить скорость и правильность работы вашего приложения, как и не сможет определить проблемы с памятью в вашем приложении.
 JSHint — форк от JSLint.
JSHint — форк от JSLint. - ESLint – это линтер с открытым исходным кодом для веб-приложений JSX и JavaScript. Он помогает обнаруживать сомнительные шаблоны или находить код, который не соответствует конкретным стилям. Это позволяет разработчикам обнаруживать ошибки в JS-коде без его выполнения, тем самым экономя время. Будучи написанным на NodeJS, инструмент предлагает оперативную среду выполнения и плавную установку через npm.
- Flow — статический контролёр кода для JavaScript, разработанный компанией Facebook. Он использует аннотации статического типа для проверки кода на предмет ошибок. Типы — параметры, установленные разработчиками, а Flow проверяет ваше программное обеспечение на соответствие требованиям.
Инструменты управления версиями
Системы управления версиями JavaScript необходимы для плавного взаимодействия внутри команды, поскольку они обеспечивают лучшее обслуживание различных версий и помогают отслеживать изменения. С инструментами управления версиями разработчики могут работать над одним и тем же проектом одновременно, без конфликтов и недоразумений. Кроме того, эти утилиты архивируют каждую версию со всеми изменениями, удалениями и добавлениями.
С инструментами управления версиями разработчики могут работать над одним и тем же проектом одновременно, без конфликтов и недоразумений. Кроме того, эти утилиты архивируют каждую версию со всеми изменениями, удалениями и добавлениями.
- В последние годы Git стала широко используемой системой контроля версий как для небольших, так и для крупных проектов. Эта бесплатная утилита обеспечивает отличную скорость работы и эффективность. Её популярность объясняется высокораспределенной системой и различными типами элементов управления, а также промежуточной областью, где версии могут быть просмотрены и отформатированы непосредственно перед завершением фиксации.
- Инструмент Subversion или SVN приобрёл огромную популярность, и он по-прежнему широко используется в проектах с открытым исходным кодом и такими платформами, как Python Apache или Ruby. Этот CVS поставляется со множеством функций, позволяющих управлять различными операциями (переименование, копирование, удаление и т.
 д.), слияниями, блокировкой файлов и многим другим.
д.), слияниями, блокировкой файлов и многим другим.
Инструменты управления пакетами и зависимостями
Современное ПО хранится в виде пакетов в репозиториях. Такие пакеты предоставляют исходные компоненты операционной системы, такие как приложения, библиотеки, службы и документы. Системы управления пакетами отвечают за различные операции, такие как установка и обновление, тем самым помогают убедиться, что программное обеспечение было одобрено разработчиками.
- Bower — разработка Twitter, которая помогает управлять ресурсами, фреймворками, библиотеками и другими утилитами. Она предлагает доступ к большому количеству пакетов, помогая разработчикам JavaScript оптимизировать процесс разработки и улучшить результаты.
- Npm — диспетчер пакетов узлов. Пакеты могут использоваться как для фронтенда, так и для бэкенда. Npm является системой управления пакетами для JavaScript и самым большим реестром программного обеспечения в мире, насчитывающим более 475 000 модулей.

- Yarn — инструмент, который приобрёл популярность благодаря Google, Facebook, Tilde и Exponent. Основное внимание в нём уделено безопасности, скорости и быстродействию. Инструмент позволяет совместно использовать код через пакеты и модули вместе с файлом, описывающим пакет.
- Duo вобрал в себя лучшее из Browserify, Component и Go, превратив разработку фронтенда в быстрый и простой процесс. Основная идея Duo заключается в упрощении написания модульных компонентов и создания масштабных веб-приложений быстро и «безболезненно».
Список лучших инструментов для разработки на JavaScript может продолжаться до бесконечности. В этой статье вы увидели лишь популярные и надёжные инструменты, которые служат основой для качественных продуктов. Благодарим за внимание!
Оригинал — The ultimate list of JavaScript tools
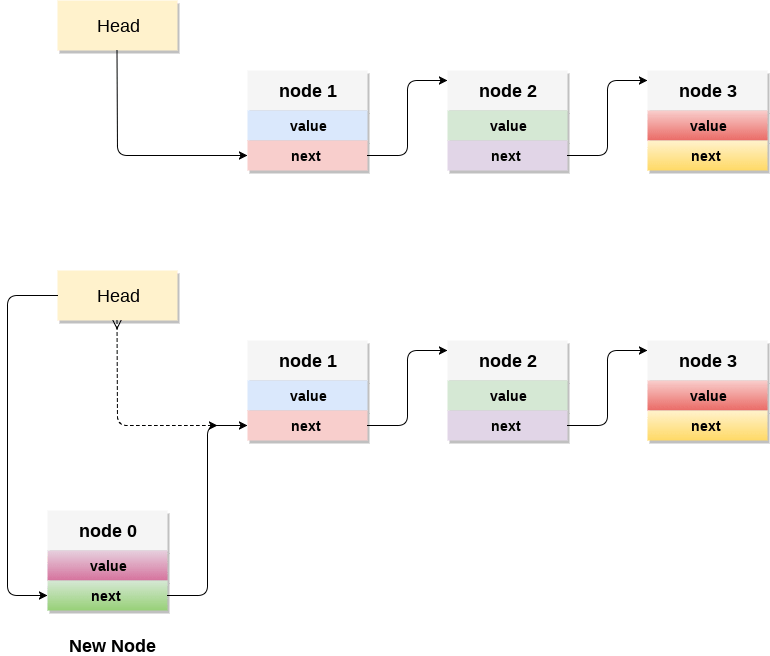
Список методов массива JavaScript | by Mandeep Kaur
Чтение: 4 мин.
·
27 февраля 2020 г.
© Mandeep KaurВ JavaScript массив — это структура данных, содержащая список элементов, в которых хранится несколько значений в одной переменной. Сила массивов JavaScript заключается в методах массива. Методы массива — это функции, встроенные в JavaScript, которые мы можем применять к нашим массивам. Каждый метод имеет уникальную функцию, которая выполняет изменение или вычисление нашего массива и избавляет нас от написания общих функций с нуля.
1. map()Этот метод создает новый массив с результатами вызова заданной функции для каждого элемента этого массива.
2. filter( )
Этот метод создает новый массив только с элементами, которые передают условие внутри предоставленной функции.
3. sort()
Этот метод используется для упорядочивания/сортировки элементов массива в порядке возрастания или убывания.
4. forEach()
Этот метод помогает перебрать массив, выполняя предоставленную функцию обратного вызова для каждого элемента в массиве.
5. concat()
Этот метод используется для объединения двух или более массивов и возвращает новый массив без изменения существующих массивов.
6. Every( )
Этот метод проверяет каждый элемент массива, удовлетворяющий условию, возвращая значение true или false в зависимости от ситуации.
7. some()
Этот метод проверяет, удовлетворяет ли хотя бы один элемент массива условию, возвращая true или false в зависимости от ситуации.
8. include()
Этот метод проверяет, содержит ли массив элемент, удовлетворяющий условию, и возвращает значение true или false в зависимости от ситуации.
9. join()
Этот метод возвращает новую строку путем объединения всех элементов массива, разделенных указанным разделителем.
10. reduce()
Этот метод применяет функцию к аккумулятору и каждому элементу массива, чтобы уменьшить его до одного значения.
11. find()
Этот метод возвращает значение первого элемента массива, прошедшего проверку в функции тестирования.
12. findIndex()
Этот метод возвращает индекс первого элемента массива, прошедшего проверку в функции тестирования.
13. indexOf()
Этот метод возвращает индекс первого вхождения заданного элемента в массив или -1, если он не найден.
14. fill()
Этот метод заполняет элементы массива статическими значениями и возвращает измененный массив.
15. slice()
Этот метод возвращает новый массив с указанными элементами от начала до конца.
16. reverse()
Этот метод переворачивает массив на месте. Элемент с последним индексом будет первым, а элемент с индексом 0 будет последним.
17. push()
Этот метод добавляет один или несколько элементов в конец массива и возвращает новую длину массива.
18. pop()
Этот метод удаляет последний элемент из конца массива и возвращает этот элемент.
19. shift()
Этот метод удаляет первый элемент из массива и возвращает этот элемент.
20. unshift()
Этот метод добавляет один или несколько элементов в начало массива и возвращает новую длину массива.
Чтобы упростить работу с массивами в JavaScript, мы должны использовать методы массивов, чтобы упростить нашу работу и сделать код чище.
Спасибо, что прочитали.
Доля рынка, анализ конкурентов в области программирования
Технографика / Среда программирования / список.js
Да, я тоже этим пользуюсь
Нет, я не использую это
Идеальная библиотека для добавления поиска, сортировки, фильтров и гибкости к таблицам, спискам и различным элементам HTML. Создан, чтобы быть невидимым и работать с существующим HTML.
Доля рынка list.js
- Текущие клиенты Количество компаний, которые в настоящее время используют list.js
- 254375
- Доля рынка Указывает процент рынка, на который приходится эта технология в категории Programming Framework.
- 1,09%
- Добавлены веб-сайты Количество компаний, которые начали использовать list.js за последний месяц.
- 250
- по сравнению с прошлым месяцем
- Веб-сайты удалены
Количество компаний, которые прекратили использование list.
 js за последний месяц.
js за последний месяц. - 3803
- по сравнению с прошлым месяцем
Основные конкуренты и альтернативы list.js
Три основных конкурента list.js в Категория Programming Framework: Font Awesome с 18,58%, Bootstrap с 12,15%, ASP.NET с долей рынка 11,70%.
| Технология | доменов | Доля рынка | по сравнению со страницей |
|---|---|---|---|
| Шрифт потрясающий | 4355569 | 18,58% | list. js
против классного шрифта js
против классного шрифта |
| Начальная загрузка | 2848530 | 12,15% | list.js против бутстрапа |
| АСП.NET | 2741910 | 11,70% | list. js
против ASP.NET js
против ASP.NET |
| jQuery | 2545662 | 10,86% | list.js против jQuery |
| CDNjs | 1671826 | 7,13% | list. js
против CDNjs js
против CDNjs |
| Underscore.js | 1393303 | 5,94% | list.js против Underscore.js |
| Сова Карусель | 1264877 | 5,40% | list. js
vs OWl Карусель js
vs OWl Карусель |
| Модернизр | 1037004 | 4,42% | list.js против модернизра |
| Лайтбокс | 937737 | 4,00% | list. js
против лайтбокса js
против лайтбокса |
| Типкит | 744083 | 3,17% | list.js против Типкита |
| Выберите2 | 719379 | 3,07% | list. js
против Select2 js
против Select2 |
| Момент.js | 465310 | 1,98% | list.js против Moment.js |
| Angularjs | 359126 | 1,53% | list. js
против Angularjs js
против Angularjs |
| Реагировать | 288728 | 1,23% | list.js против реакции |
| Таблицы данных | 245243 | 1,05% | list. js
против таблиц данных js
против таблиц данных |
| Прототип | 210289 | 0,90% | list.js против прототипа |
| Мутулс | 187271 | 0,80% | list. js
против Мутулс js
против Мутулс |
| Обратный отсчет jQuery | 135479 | 0,58% | list.js против обратного отсчета jQuery |
| ТвинМакс | 129142 | 0,55% | list. js
против ТвинМакс js
против ТвинМакс |
| ТребоватьJS | 102841 | 0,44% | list.js против RequireJS |
Популярные сравнения
Основные конкуренты и альтернативы list.js
Тройка лучших конкурентов list.js в
Категория Programming Framework: Font Awesome с 18,58%, Bootstrap с 12,15%, ASP. NET с долей рынка 11,70%.
NET с долей рынка 11,70%.
list.js против Font Awesome
list.js против Bootstrap
list.js против ASP.NET
list.js против jQuery
list.js против CDNjs
list.js против Underscore.js
list.js против карусели OWl
list. js против Modernizr
js против Modernizr
Клиенты list.js
По всему миру в 2023 году более 106183 компаний начали использовать list.js в качестве инструмента для программирования.
| Клиенты | Диапазон сотрудников | Город | Регион | Страна | Социальные ссылки |
|---|---|---|---|---|---|
| Эриксон Сениор Проживание | 10 000+ | Катонсвилл | Мэриленд | США | |
Manulife Investment Management Pte. ООО ООО | 10 000+ | Сингапур | Центральный Сингапур | Сингапур | |
| Экспертное решение | 10 000+ | Мумбаи | Махараштра | Индия | |
| ГОНГ ЛЕОНГ ИНДАСТРИЗ БЕРХАД | 10 000+ | Куала-Лумпур | Куала-Лумпур | Малайзия | |
| Интерплекс Холдингс | 10 000+ | Сингапур | Центральный Сингапур | Сингапур | |
kfeso. com com | 10 000+ | Лима | Лима | Перу | |
| Моторола | 10 000+ | Чикаго | Иллинойс | США | |
| Вестерн Юнион | 10 000+ | Энглвуд | Колорадо | США | |
| Дэн Биггинс Фотография | 10 000+ | Лондон | Англия | Соединенное Королевство | |
| Хукстра | 10 000+ | Суиндон | Англия | Соединенное Королевство |
Раскройте скрытый спрос и определите клиентов, готовых к покупке, с помощью 6sense Intent Data.
Знай больше
list.js Клиенты по отраслям
Три основные отрасли, использующие list.js для Среда программирования — это маркетинг (2205), Образование (1601), Обучение (1424).
Клиенты list.js по количеству сотрудников
Большинство клиентов list.js для категория фреймворка программирования падение размера компании 0 — 9 сотрудников (132445 компаний), 20 — 49 сотрудников (44339 компаний), 10 — 19 сотрудников (29255 компании).
list.js Клиенты по географии
Три основных региона использования list. js для фреймворка программирования
США с 101 653 (39,96%), Великобритания с 22 252 (8,75%), Германия с 15 654 (6,15%) клиентами соответственно.
js для фреймворка программирования
США с 101 653 (39,96%), Великобритания с 22 252 (8,75%), Германия с 15 654 (6,15%) клиентами соответственно.
Сотрудники list.js
Загрузите расширение 6sense для Chrome, чтобы получить проверенные контактные данные сотрудников list.js
Установить сейчас
FAQ
Найдите ответы на наиболее часто задаваемые вопросы пользователей.
Кто главные конкуренты list.js?
Основные конкуренты list.js в
фреймворк программирования
категория
Font Awesome, Bootstrap, ASP.NET.
Вы можете просмотреть полный список конкурентов list.js
здесь. 6sense использует передовые алгоритмы интеллектуального анализа данных и искусственного интеллекта для отслеживания клиентов и
конкуренты
list.js и 40 000 других технологий в Интернете.
тоже можно сравнить
list.js и его функции с основными конкурентами здесь:
list.js против Font Awesome
list.js против Bootstrap
list.js против ASP.NET
.
6sense использует передовые алгоритмы интеллектуального анализа данных и искусственного интеллекта для отслеживания клиентов и
конкуренты
list.js и 40 000 других технологий в Интернете.
тоже можно сравнить
list.js и его функции с основными конкурентами здесь:
list.js против Font Awesome
list.js против Bootstrap
list.js против ASP.NET
.
Что такое распределение клиентов list.
 js в зависимости от размера компании?
js в зависимости от размера компании?Большинство клиентов list.js для категория фреймворка программирования падение в размер компании 0 — 9 сотрудников (132445 компаний ), 20 — 49 сотрудников (44339 компаний ), 10-19 сотрудников (29255 компаний ). Вы можете просмотреть диаграмма распределения клиентов list.js по размеру компании здесь.
Какова доля рынка list.js в фреймворк для программирования?
list. js имеет долю рынка
1,09% в
рынок программных фреймворков.
list.js конкурирует с
85 конкурент
инструменты в категории фреймворков для программирования. Лучшие альтернативы для
список.js
фреймворк для программирования
Потрясающий шрифт с
18,58%, бутстрап с
12,15 %, ASP.NET с
11,70% доли рынка.
js имеет долю рынка
1,09% в
рынок программных фреймворков.
list.js конкурирует с
85 конкурент
инструменты в категории фреймворков для программирования. Лучшие альтернативы для
список.js
фреймворк для программирования
Потрясающий шрифт с
18,58%, бутстрап с
12,15 %, ASP.NET с
11,70% доли рынка.
Какие отрасли чаще всего используют list.js?
Основные отрасли, в которых используется list.js для
фреймворк программирования
Маркетинг
(2205), Образование
(1601), Обучение
(1424).
Какие страны чаще всего используют list.js?
Во всем мире в 2023 году более 106 183 компаний
начал использовать list.js
как инструмент программирования. Компании, использующие
list.js для
фреймворк программирования в основном из
США с
101653 клиентов.
390,96% от
клиенты list.js из
Соединенные Штаты.
Другими ведущими странами, использующими list.js, являются
Соединенное Королевство и
Германия
с
22252 (8,75%) и
15654 (6,15%)
клиентов соответственно.


 </p>
<p>
И это еще один пример текста.
</p>
</div>
</p>
<p>
И это еще один пример текста.
</p>
</div> com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Пароль</label>
<input type="password" placeholder="Пароль">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Запомните меня
</label>
</div>
</div>
<button type="submit">Войти в систему</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Пароль</label>
<input type="password" placeholder="Пароль">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Запомните меня
</label>
</div>
</div>
<button type="submit">Войти в систему</button>
</form> ..
</div>
</div>
..
</div>
</div>

 dropdown('update')
dropdown('update')

 Он представляет собой легко настраиваемый редактор кода, который поставляется с некоторыми интересными функциями «прямо из коробки». В Atom имеется встроенный менеджер пакетов, интеллектуальное автоматическое завершение кода и прочие полезные функции. Также Atom является кросс-платформенным редактором кода.
Он представляет собой легко настраиваемый редактор кода, который поставляется с некоторыми интересными функциями «прямо из коробки». В Atom имеется встроенный менеджер пакетов, интеллектуальное автоматическое завершение кода и прочие полезные функции. Также Atom является кросс-платформенным редактором кода.
 jGD документирует не только переменные и функции, но и пространства имён, интерфейсы, пакеты и некоторые другие элементы.
jGD документирует не только переменные и функции, но и пространства имён, интерфейсы, пакеты и некоторые другие элементы. js для тестирования приложений на AngularJS и Angular. Он был создан на основе WebDriverJS и проверяет приложения подобно конечному пользователю, используя специальные драйвера и встроенные события.
js для тестирования приложений на AngularJS и Angular. Он был создан на основе WebDriverJS и проверяет приложения подобно конечному пользователю, используя специальные драйвера и встроенные события.

 Он поддерживает различные технологии и пакеты, включая Ruby, PHP, Bower (JavaScript), Python и npm (JavaScript). Инструмент безопасности Gemnasium поставляется с полезными функциями, такими как автоматическое обновление, оповещения в реальном времени, уведомления о безопасности и интеграция с сервисом Slack.
Он поддерживает различные технологии и пакеты, включая Ruby, PHP, Bower (JavaScript), Python и npm (JavaScript). Инструмент безопасности Gemnasium поставляется с полезными функциями, такими как автоматическое обновление, оповещения в реальном времени, уведомления о безопасности и интеграция с сервисом Slack. JSHint — форк от JSLint.
JSHint — форк от JSLint. д.), слияниями, блокировкой файлов и многим другим.
д.), слияниями, блокировкой файлов и многим другим.
 js за последний месяц.
js за последний месяц.