Почему я не могу решить, как преобразовать строку в число в JS
Главная » JS
Автор Николай Праскурин На чтение 3 мин. Просмотров 8 Опубликовано
Как уже было сказано в заголовке этой заметки. Мы рассмотрим несколько методов, которые можно использовать для преобразования строк в числа и избежать ловушки в аду методов.
Содержание
- parseInt( ) vs parseFloat( )
- Number( )
- Унарный оператор (+)
- Если у вас есть другие методы, не стесняйтесь их комментировать.
parseInt( ) vs parseFloat( )
Прежде всего, говоря о приведении строк, мы не можем не упомянуть эти очень известные методы.
Итак, для тех, кто новичок в javascript, скажу, что эти методы используются для преобразования строки в целое число «parseInt( )» или плавающее число «parseFloat( )» соответственно.
Но и с тем, и с другим есть небольшая проблема: вы должны с самого начала знать, с каким типом числа вы хотите работать, потому что разбор неправильного числа может привести к множеству ошибок, которые могут нанести вред вашему бизнесу.
const stringNumber = "45.1" // output -> 45 (is not a string anymore) const int = parseInt(stringNumber) // output -> 45.1 (is not a string anymore, and it is float) const float = parseFloat(stringNumber)Вход в полноэкранный режимВыход из полноэкранного режима
Number( )
Это непосредственно экземпляр класса Number в javascript.
Number( ) является одним из наиболее рекомендуемых способов разбора строк в числа, поскольку он достаточно разборчив для использования в крупных кодовых базах, а его функциональность можно понять по названию — он также автоматически форматирует строку в Integer или Float.
const stringIntegerNumber = "45" const stringFloatNumber = "45.1" // output -> 45 (is not a string anymore) const int = Number(stringIntegerNumber) // output -> 45.Вход в полноэкранный режимВыход из полноэкранного режима1 (is not a string anymore, and it is float) const float = Number(stringFloatNumber)
Унарный оператор (+)
Пожалуй, в этой подборке методов преобразования строки в число. Это, безусловно, самый странный метод, поскольку на самом деле это не метод или класс JavaScript, а специальный оператор.
Как и Number( ), унарный оператор выполняет те же функции, но имеет лучшую производительность, если люди, с которыми вы работаете, никогда не читали документацию по JavaScript, этот способ может быть недостаточно разборчивым.
const stringIntegerNumber = "45" const stringFloatNumber = "45.1" // output -> 45 (is not a string anymore) const int = +stringIntegerNumber // output -> 45.1 (is not a string anymore, and it is float) const float = +stringFloatNumber
Если вы не понимаете, что происходит, позвольте сказать, что этот метод работает путем добавления оператора «+» непосредственно перед строкой с числовым значением (если есть пробелы между «+» считается классическим оператором суммы).
Если у вас есть другие методы, не стесняйтесь их комментировать.
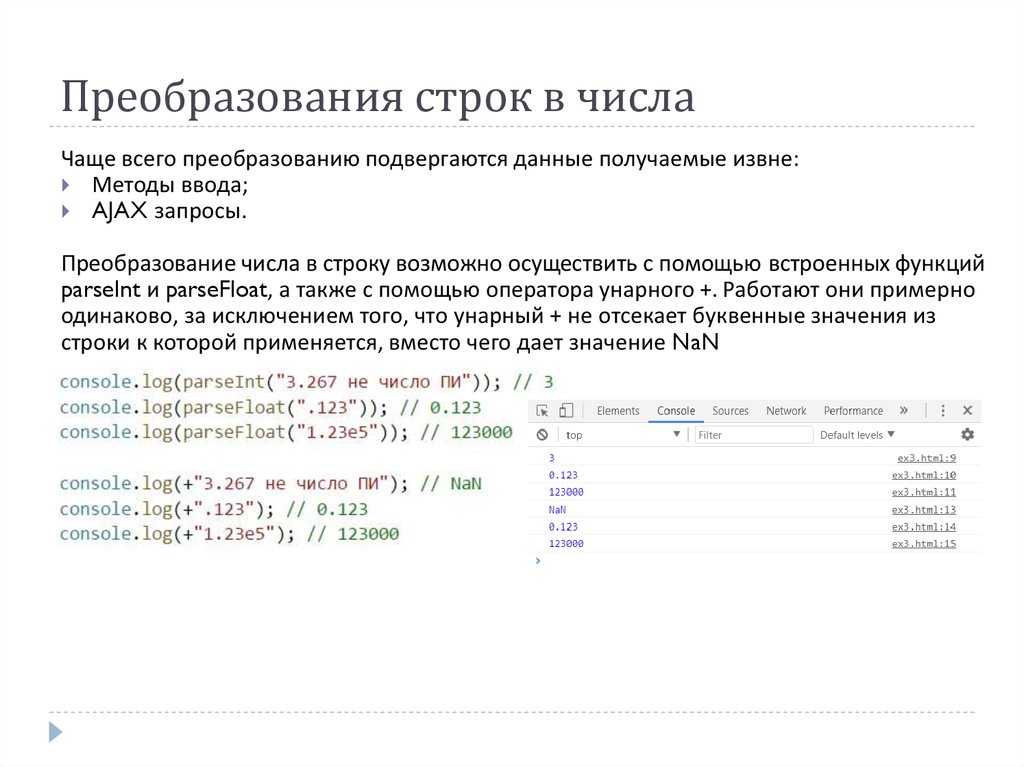
parseFloat JavaScript: синтаксис и примеры.
Функция parseFloat() используется для приема строки и преобразования ее в число с плавающей запятой. Если входная строка не содержит числового значения или если первый символ строки не является числом, то возвращается NaN, т. е. не число. Эта функция возвращает число с плавающей запятой, проанализированное до той точки, где она встречает символ, который не является числом.
Содержание
- Синтаксис и объяснение
- Пример вывода для разных входов
- Другие условия
- Применение
Синтаксис и объяснение
parseFloat(string)
Параметры> : Эта функция принимает один параметр, как указано выше и описано ниже:
Строка : Этот обязательный входной параметр содержит строку, которая преобразуется в число с плавающей запятой.
Возвращаемое значение : возвращает число с плавающей запятой, и если первый символ строки не может быть преобразован в число, функция возвращает NaN, т.
Пример вывода для разных входов
function myFunction() {
parseFloat("9")
Выход: 9
parseFloat("11.00")
Выход: 9
parseFloat ("10,89")
Выход: 10,89
parseFloat("10 20 30")
Выход: 10
parseFloat ("100")
Выход: 100
parseFloat ("1 xyz")
Выход: 1
parseFloat ("xyz 1")
Выход: NaN
}
Другие условия
- Если parseFloat встречает символ, отличный от плюса (+), минуса (-), цифр (0–9), десятичной дроби (.) или степени (e или E), он возвращает значение вверх. к этому символу, игнорируя недопустимый символ и символы, следующие за ним.
- Вторая десятичная точка также останавливает синтаксический анализ (символы до этой точки все равно будут анализироваться).
- Начальные и конечные пробелы в аргументе игнорируются.
- Если первый символ аргумента не может быть преобразован в число (это не любой из перечисленных выше символов), parseFloat возвращает NaN.
- parseFloat также может анализировать и возвращать Infinity.

- parseFloat преобразует синтаксис BigInt в числа, теряя точность. Это происходит потому, что завершающий символ n отбрасывается.
Приложения
Функция parseFloat() полезна для вычислений, требующих извлечения чисел из фрагмента текста. Тем не менее, текст должен быть разбит на более мелкие фрагменты, чтобы числа встречались в начале предложения. Это один из самых больших недостатков этой функции. Кроме того, parseFloat() работает только с базой 10 или десятичными числами. Он не работает с шестнадцатеричной и восьмеричной системами счисления.
Other Tutorials
forEach vs map Методы JavaScript Сравнение, синтаксис и пример JavaScript: получение пар ключ-значение Javascript: объявление необязательных параметров функции
Работайте с ведущими стартапами и компаниями. Получайте оплату вовремя.
- Применить сейчас!
Попробуйте разработчика JavaScript высшего качества в течение 14 дней.
- Посмотреть фрилансеров!
4 способа преобразования строки в массив символов в JavaScript
Вот 4 способа разбить слово на массив символов. «Сплит» — наиболее распространенный и надежный способ. Но с добавлением ES6 в арсенале JS появилось больше инструментов, с которыми можно поиграть 🧰
Мне всегда нравится видеть все возможные способы решения проблемы, потому что тогда вы можете выбрать лучший способ для своего случая использования. Кроме того, когда вы увидите всплывающее окно в чьей-то кодовой базе, вы с легкостью это поймете 👍
- Scenarios
- Array of Characters
- Specific Separators
- Strings containing Emojis
- A caveat about Object.assign ⚠️
- Community Input
- Resources
Scenarios
Instead of going through the pros and cons of каждый по-разному. Позвольте мне показать вам различные сценарии, в которых один предпочтительнее другого.
Массив символов
Если все, что вы делаете, это разделять строку по каждому символу строки, все способы хороши и дадут вам тот же результат
Определенные разделители
Если вы хотите разделить строку по определенному символу, то split — это то, что вам нужно.
Другие способы ограничены только символами каждой строки
Строки, содержащие эмодзи
Если ваши строки содержат эмодзи, то split или Object.assign может быть не лучшим выбором. Посмотрим, что получится:
Однако, если мы используем другие способы, это сработает:
Это потому, что split разделяет символы кодовыми единицами UTF-16, что проблематично, поскольку символы эмодзи имеют кодировку UTF-8. Если мы посмотрим на наш эмодзи ням '😋' , он на самом деле состоит из 2 символов, а НЕ 1, как мы воспринимаем.
Это так называемые графемные кластеры, когда пользователь воспринимает их как 1 единицу, но на самом деле они состоят из нескольких единиц. Более новые методы
Более новые методы , распространение и Array.from , лучше приспособлены для их обработки и разделят вашу строку на 9.0137 кластеры графем 👍
Предупреждение о
Object.assign ⚠️ Следует отметить, что Object.assign на самом деле не создает чистый массив. Начнем с его определения
Метод Object.assign() копирует все перечисляемые собственные свойства из одного или нескольких исходных объектов в целевой объект
Там ключ «копирует все перечисляемые собственные свойства». Итак, что мы здесь делаем Object.assign([], string) это копирование ВСЕХ наших строковых свойств в наш новый массив. Это означает, что у нас есть массив ПЛЮС некоторые строковые методы.
Тест TypeScript: массив результатов не является строкой
[] типом 😱 Это более очевидно, если мы используем игровую площадку TypeScript. Не стесняйтесь копировать код и вставлять в игровую площадку, где вы можете навести курсор на переменную, чтобы просмотреть типы. Поскольку это всего лишь статья, я вставлю сюда результат, чтобы вы могли следить за ней.
Поскольку это всего лишь статья, я вставлю сюда результат, чтобы вы могли следить за ней.
Однако, если мы посмотрим на тип результата Объект.назначить . Это не дает нам массив строк.
Тест TypeScript: массив результатов может получить доступ к строковым свойствам 😱
Мы можем дополнительно проверить это, обратившись к свойству, которое должно быть доступно только для String .
Значит, если я назову жирным шрифтом в нашем массиве, это должно сказать нам, что этого свойства не существует. Вот что мы ожидаем увидеть:
НО, если мы назовем жирным шрифтом в нашем якобы массиве, созданном Object.assign , это работает 😱
☝️ И это потому, что Object.assign копирует ВСЕ свойства исходной строки. Вот как я бы объяснил это с точки зрения не-разработчика. Вы идете в магазин, чтобы купить собаку. Но затем магазин Object.assign продает вам собаку с крыльями дракона. Звучит очень круто, но на самом деле это домашнее животное не для аренды. Хм… Я не думаю, что это мой лучший пример. Но я думаю, вы меня поняли 😂
Звучит очень круто, но на самом деле это домашнее животное не для аренды. Хм… Я не думаю, что это мой лучший пример. Но я думаю, вы меня поняли 😂
Конверсия в браузере работает нормально 🙂
Теперь я не думаю, что это серьезное нарушение условий сделки, причина:
Похоже, что браузеры имеют какой-то механизм для «безопасного» выполнения Object.assign([], «string») и избегания добавления методы этой строки в массив.
Спасибо @lukeshiru: за то, что поделились со мной этими знаниями 👏 Он также создал код игровой площадки TypeScript, чтобы вы могли видеть > ссылка
@CaptainOrion_: Превратить строку в массив символов, но с помощью функции карты 🤣
@HiUmesh3: Array.prototype.slice.call('string') тоже получится
@inside.code: Дополнительная информация: безопаснее использовать оператор распространения (второй метод) чем String.prototype.split('') (первый метод), потому что split() не работает с некоторыми необычными символами.

 1 (is not a string anymore, and it is float)
const float = Number(stringFloatNumber)
1 (is not a string anymore, and it is float)
const float = Number(stringFloatNumber)