Типы данных | JavaScript Camp
Как вы уже знаете TypeScript является статически типизированным языком. Статически типизированный язык, это язык программирования, который имеет систему типов. Зачем же нужны типы? Типы данных используются для добавления статических ограничений на программные элементы, такие как функции, переменные и свойства. Это позволяет компилятору и средствам разработки осуществлять более тщательную проверку и поддержку в процессе разработки. Хоть JavaScript является динамически типизируемым языком, типы там всё же присутствуют, но присваивание происходит во время выполнения кода, а не во время компиляции. Все типы JavaSсript присутствуют и в TypeScript, но TypeScript по-другому с ними работает и добавляет свои типы.
Типы в TypeScript
Все типы в TypeScript являются подтипами главного типа, которым является тип any. Тип any — единственный, который может представлять любое значение JavaScript без всяких ограничений. Все остальные типы накладывают определенные ограничения на свои значения.
Все остальные типы накладывают определенные ограничения на свои значения.
Any
Тип any используется, когда мы не знаем какой тип должна иметь та или иная переменная. Эта переменная может быть получена из некоего динамического содержимого, как например, если бы использовалась некая сторонняя библиотека. В таких случаях нужно отказаться от проверки типов и позволить таким переменным проходить проверку во время компиляции. Для того, чтобы это сделать, нужно указать переменной тип any с помощью ключевого слова any.
let variable: any
Пример
let isAny: any
console.log(isAny + ', Тип: ' + typeof isAny)
isAny = 'string1'
console.log(isAny + ', Тип: ' + typeof isAny)
isAny = 4
console.log(isAny + ', Тип: ' + typeof isAny)
isAny = {}
console.log(isAny + ', Тип: ' + typeof isAny)
Boolean
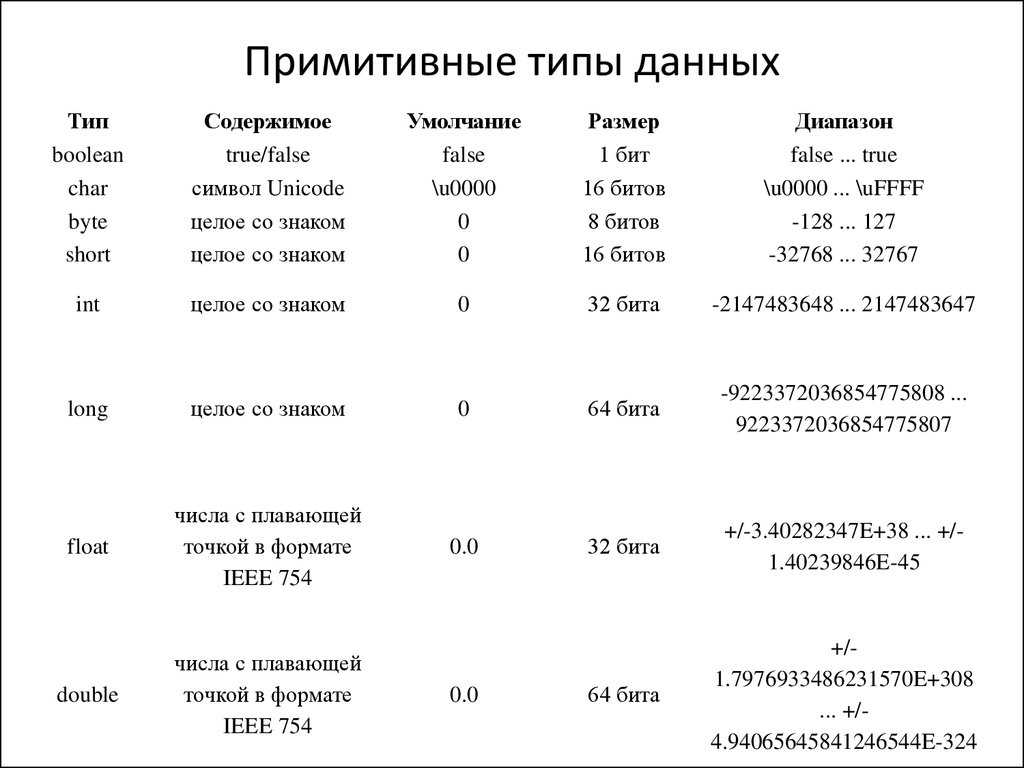
Тип boolean является логическим типом и представлен значениями true и false. Объявляется при помощи ключевого слова
Объявляется при помощи ключевого слова boolean.
Пример
let isVar1: boolean = false,
isVar2 = true
console.log(isVar1 + ', Тип: ' + typeof isVar1)
console.log(isVar2 + ', Тип: ' + typeof isVar2)
Number
В TypeScript, как и в JavaScript, все производные от number являются 64-битными числами двойной точности с плавающей запятой. Кроме десятичного и шестнадцатеричного формата, поддерживаются бинарный и восьмеричный, введенные в ECMAScript 2015.
Пример
let isNumBin: number = 0b00110111, // Binary
isNumOct: number = 0o67, // Octal
isNumDec: number = 55, // Decimal
isNumHex = 0x37 // Hex
console.log(isNumHex + 0xf + ', Тип: ' + typeof isNumHex)
String
Тип string представляет собой последовательность символов в кодировке Unicode UTF-16. Строки могут быть заключены в одинарные или двойные кавычки, а также в обратные апострофы (инициаторы так называемых шаблонных строк).
Пример
let isVar1: string = 'строка',
isVar2 = 'другая строка'
console.log(isVar1 + ', Тип: ' + typeof isVar1)
console.log(isVar2 + ', Тип: ' + typeof isVar2)
Symbol
Тип Symbol предоставляет уникальные идентификаторы, которые могут быть использованы как ключи для свойств объекта.
Значения типа symbol создаются с помощью вызова конструктора Symbol.
let sym1 = Symbol()let sym2 = Symbol('key') // Необязательный строковый ключ
Void
Тип void это нечто противоположное any, то есть отсутствие каких-либо типов. Чаще всего он используется в качестве возвращаемого типа функций, которые не возвращают никакого значения.
Пример
let learnTypeScript = (): void => {
console.log('Эта функция ничего не возвращает!')
}console.log(learnTypeScript() + ', Тип: ' + typeof learnTypeScript())
Never
Тип never представляет тип, значение которого никогда не наступает. Например,
Например, never является типом, который возвращает функция, которая всегда бросает исключения или выход из которой никогда не происходит (например, бесконечный цикл). Переменные также могут иметь данный тип, например, для того, чтобы никогда не принимать значение true.
Пример
let error = (message: string): never => {
throw new Error(message)
}
Null/Undefined
В TypeScript оба типа undefined и null фактически имеют имена undefined и null соответственно. Как и void, сами по себе они не особо полезны:
let u: undefined = undefined
let n: null = null
Структуры
Обычно в TypeScript не разделяют понятия типа и структуры, потому что структура тоже является типом. Но так как структура – это составной тип данных, который состоит из разных типов, сгруппированных под одним, мы выделили такие типы в отдельную часть.
Array (массив)
Тип Array используется для указания элементов массива. Определить массив можно двумя способами:
Определить массив можно двумя способами:
- []
- Array<elemType>
В первом методе вы указываете тип элементов массива, за которым следует [], который обозначает массив этого типа.
Пример
let isArrOfStr: string[] = ['string1', 'string2'],
isArrOfNum: number[] = [1, 2, 3, 4, 5]
console.log(isArrOfNum[4] + ', Тип: ' + typeof isArrOfNum)
Tuple (кортеж)
Тип Tuple или кортеж представляет собой массив, каждому из элементов которого можно указать свой тип. Обычно такая структура используется для предоставления набора данных, например, записи в базе данных.
Пример
let isTuple: [string, boolean] = ['string1', false]
console.log(isTuple[0] + ', Тип: ' + typeof isTuple[0])
console.log(isTuple[1] + ', Тип: ' + typeof isTuple[1])
Enum (перечисление)
Тип enum используется для объявления перечисления — отдельного типа, который состоит из набора именованных констант, называемого списком перечислителей. Перечисления пришли в TypeScript из C#. Например, для вашего удобства вы можете создать
Перечисления пришли в TypeScript из C#. Например, для вашего удобства вы можете создать enum дней. По умолчанию первый перечислитель имеет значение 0, и значение каждого последующего перечислителя инкрементируется на единицу.
Пример
enum isEnumAnimal {cat, rabbit, horse, dog, hen, cow, sheep}
console.log(isEnumAnimal.rabbit + ', Тип: ' + typeof isEnumAnimal.rabbit)
console.log(isEnumAnimal[1] + ', Тип: ' + typeof isEnumAnimal[1])enum isEnumWeek {Mon = 34, Tue, Wed, Thu, Fri, Sat, Sun}
console.log(isEnumWeek[34] + ' or ' + isEnumWeek.Tue + ', Тип: ' + typeof isEnumWeek)
Работа с типами
Для начала следует рассказать основные моменты для работы с типами в TypeScript.
Аннотация типов
В TypeScript аннотация типа или указание типа осуществляется с помощью оператора двоеточия : type, после которого следует идентификатор типа. TypeScript является статически типизированным языком, поэтому после того как идентификатор будет связан с типом, изменить тип будет невозможно.
Пример
// let variable: type = value
let isNumber: number = 777, // явно
anotNumber = 888, // неявно
isString: string = 'string1', // явно
anotString = 'string2' // неявно
console.log('isNumber - ' + typeof isNumber + '\n anotNumber - ' + typeof anotNumber)
Так же присвоить тип переменной можно через конструкцию Union.
typeof (Запрос типа)
Механизм запроса типа Type Queries позволяет получить тип, связанный со значением по его идентификатору и в дальнейшим использовать его как обычный тип. Запрос типа осуществляется оператором typeof, после которого идет идентификатор, ссылающийся на значение. Запрос типа также может располагаться в местах указания типа.
let isVar1: string
let isVar2: typeof isVar1
Пример
let isString: string = 'string'
enum isEnumAnimal {cat, rabbit, horse}
console.log('isString - ' + typeof isString)
console.log('isEnumAnimal - ' + typeof isEnumAnimal)
Объединения
Объединение Union — это мощный механизм, позволяющий создавать из множества существующих типов логическое условие, по которому данные могут принадлежать только к одному из указанных типов. Объединение указывается с помощью оператора прямой черты
Объединение указывается с помощью оператора прямой черты |, по обе стороны которой располагаются типы данных.
let variable = type1 | type2 | type3
Переменной, которой был присвоен объединенный тип, может быть присвоено значение, принадлежащие к одному из объединенных типов.
Пример
let isUnion: string | number | boolean
isUnion = 1
console.log(isUnion + ', Тип: ' + typeof isUnion)isUnion = false
console.log(isUnion + ', Тип: ' + typeof isUnion)isUnion = 'Hello'
console.log(isUnion + ', Тип: ' + typeof isUnion)
Пересечение
Пересечение Intersection — механизм TypeScript, который позволяет рассматривать множество типов данных как единое целое. Пересечение указывается с помощью оператора амперсанда &, по обе стороны которого указываются типы данных.
let variable: type1 & type2 & type3
Переменной, которой был указан тип пересечение type1 и type2 и type3, должно быть присвоено значение, принадлежащее к типам type1 и type2 и type3 одновременно. Другими словами, значение должно обладать всеми обязательными признаками каждого типа, определяющего пересечение.
Другими словами, значение должно обладать всеми обязательными признаками каждого типа, определяющего пересечение.
Пример
interface Colorful {
color: string
}
interface Circle {
radius: number
}// ---cut---
function draw(circle: Colorful & Circle) {
console.log(`Color was ${circle.color}`)
console.log(`Radius was ${circle.radius}`)
}
// okay
draw({ color: 'blue', radius: 42 })
// oops
draw({ color: 'red', raidus: 42 })
Псевдонимы типов
Для любого типа можно создать его псевдоним и использовать его в дальнейшем. Псевдоним типа объявляется при помощи ключевого слова type.
type isAlias = type
Пример
type isAlias = string | number | booleanlet isVar: isAlias
isVar = 1
console.log(isVar + ', Тип: ' + typeof isVar)
isVar = false
console.log(isVar + ', Тип: ' + typeof isVar)
isVar = 'Hello'
console.log(isVar + ', Тип: ' + typeof isVar)
Тип Assertions
Тип assertion представляет модель преобразования значения переменной к определенному типу. Обычно в некоторых ситуациях одна переменная может представлять какой-то широкий тип, например
Обычно в некоторых ситуациях одна переменная может представлять какой-то широкий тип, например any, который по факту допускает значения различных типов. Однако при этом нам надо использовать переменную как значение строго определенного типа. И в этом случае мы можем привести к этому типу. Есть две формы приведения.
- Ключевое слово as
- Оператор <>
Первая форма заключается в применении оператора as:
Пример
let isAny: any = 777
let isNumber = isAny as number
console.log(isNumber + ', Тип: ' + typeof isNumber)
Вопросы
Какой самый главный тип данных в TypeScript?
- any
- never
- void
В какой кодировке символы типа String?
- ASCII
- Unicode UTF-16
- Windows 1251
Чем является тип Number?
- 16-битными числами
- 32-битными числами
- 64-битными числами
Для чего переменные могут принимать тип never?
- Чтобы возвращать только true
- Чтобы возвращать только false
- Чтобы никогда не возвращать true
Какая из структур используется для указания каждому элементу свой тип данных?
- array
- tuple
- enum
С помощью чего происходит аннотация типа?
#as:
C помощью чего можно объеденить типы?
|\&
С помощью чего указывается пересечение типов?
$|&
Теперь мы готовы с вами изучать TypeScript, но для того чтобы понять на сколько вы усвоили этот урок пройдите тест в мобильном приложении в нашей школы по этой теме.
Ссылки
- TypeScript Lang
- Спривочник TypeScript
- Сanonium
Contributors ✨
Thanks goes to these wonderful people (emoji key):
IIo3iTiv 📖 | Dmitriy Vasilev 💵 |
Типы данных — Учебник JavaScript — Schoolsw3.com
❮ Назад Далее ❯
JavaScript типы данных
Переменные JavaScript могут содержать множество типов данных: числа, строки, объекты и многое другое:
var length = 16; // Число
var lastName = «Щипунов»; // Строка
var
x = {firstName:»Щипунов», lastName:»Андрей»}; // Объект
Понятие типов данных
В программировании типы данных — важно понять.
Чтобы, иметь возможность работать с переменными, важно знать кое-что о типе.
Без типов данных компьютер не может решить ни одну проблему:
var x = 16 + «Вольво»;
Есть ли смысл добавлять «Вольво» к шестнадцати? Произойдет ли ошибка или результат?
JavaScript будет рассматривать приведенный выше пример как:
var x = «16» + «Вольво»;
При добавлении числа к строке, JavaScript будет рассматривать число как строка.
Пример
var x = 16 + «Вольво»;
Попробуйте сами »
Пример
var x = «Вольво» + 16;
Попробуйте сами »
JavaScript оценивает выражения слева направо. Различные последовательности могут давать разные результаты:
JavaScript:
var x = 16 + 4 + «Вольво»;
Результат:
20Вольво
Попробуйте сами »
JavaScript:
var x = «Вольво» + 16 + 4;
Результат:
Вольво164
Попробуйте сами »
В первом примере JavaScript обрабатывает 16 и 4 как число, пока не достигнет «Вольво».
Во втором примере, поскольку первый операнд является строкой, все операнды рассматриваются как строка.
JavaScript Типы динамические
В JavaScript типы являются динамическими . Это означает, что одна и таже переменная, может использоваться для хранения разных типов данных:
Пример
var x; // Теперь x не определен
x = 5; // Теперь x — это число
x = «Щипунов»; // Теперь x — это строка
Попробуйте сами »
JavaScript Строки
Строка (или текстовая строка) — последовательность символов, например «Щипунов Андрей».
Строки пишутся в кавычках. Вы можете использовать одинарные или двойные кавычки:
Пример
var carName1 = «Вольво XC60»; // Использование двойных кавычек
var carName2 = ‘Вольво XC60’; // Использование одинарных кавычек
Попробуйте сами »
Вы можете использовать кавычки внутри строки, если они не соответствуют кавычкам, окружающим строку:
Пример
var answer1 = «Все’ в порядке»;
// Одинарная кавычка внутри двойных кавычек
var answer2 = «Его фамилия ‘Щипунов'»;
// Одинарные кавычки внутри двойных кавычек
var answer3 = ‘Его фамилия «Щипунов»‘;
// Двойные кавычки внутри одинарных кавычек
Попробуйте сами »
Позже в этом руководстве вы узнаете больше о строках.
JavaScript Числа
В JavaScript есть только один тип чисел.
Числа можно записывать с десятичными знаками или без них:
Пример
var x1 = 34.00; // Написано c десятичными знаками
var x2 = 34; // Написано без десятичных знаков
Попробуйте сами »
Сверхбольшие или сверхмалые числа можно записать в экспоненциальной нотации:
Пример
var y = 123e5; // 12300000
var z = 123e-5; // 0. 00123
00123
Попробуйте сами »
Вы узнаете больше о числах позже в этом руководстве.
JavaScript Логические значения
Логические значения могут иметь только два значения: true или false.
Пример
var x = 5;
var y = 5;
var z = 6;
(x == y)
// Возвращает true
(x == z) // Возвращает
false
Попробуйте сами »
Логические значения часто используются в условном тестировании.
Вы узнаете больше об условном тестировании позже в этом руководстве.
JavaScript Массивы
JavaScript Массивы записываются в квадратные скобки.
Элементы массива разделяются запятыми.
Следующий код объявляет (создает) вызываемый массив cars, содержащий три элемента (названия автомобилей):
Пример
var cars = [«Сааб», «Вольво», «БМВ»];
Попробуйте сами »
Индексы массивов отсчитываются от нуля, что означает, что первый элемент — [0], второй — [1] и т. д.
д.
Вы узнаете больше о массивах позже в этом руководстве.
JavaScript Объекты
Объекты JavaScript записываются в фигурные скобки {}.
Свойства объекта записываются в виде пар «Имя: Значение», разделенные запятыми.
Пример
var person = {firstName:»Щипунов», lastName:»Андрей», age:50, eyeColor:»Зеленый»};
Попробуйте сами »
Объект (person) в приведенном выше примере имеет 4 свойства: firstName, lastName, age и eyeColor.
Вы узнаете больше об объектах позже в этом руководстве.
JavaScript Оператор typeof
Вы можете использовать JavaScript оператор typeof, чтобы найти тип переменной JavaScript.
Оператор typeof, возвращает тип переменной или выражение:
Пример
typeof «» // Возвращает
«строку»
typeof «Щипунов» // Возвращает
«строку»
typeof «Щипунов Андрей» // Возвращает
«строку»
Попробуйте сами »
Пример
typeof 0 // Возвращает
«число»
typeof 314 // Возвращает
«число»
typeof 3. 14 // Возвращает
«число»
14 // Возвращает
«число»
typeof (3) // Возвращает
«число»
typeof (3 + 4) // Возвращает
«число»
Попробуйте сами »
JavaScript Неопределенно
В JavaScript переменная без значения имеет значение undefined.
Тип, тоже будет undefined.
Пример
var car; // Значение неопределено, тип не определен
Попробуйте сами »
Любую переменную можно очистить, установив для нее значение undefined.
Тип, тоже будет undefined.
Пример
car = undefined; // Значение неопределено, тип не определен
Попробуйте сами »
JavaScript Пустые значения
Пустое значение,
Пустая строка имеет как допустимое значение, так и тип.
Пример
var car = «»; // Значение «», typeof «строка»
Попробуйте сами »
JavaScript Ноль
В JavaScript null это значит «ничего». Предполагается, что этого не существует.
Предполагается, что этого не существует.
К сожалению, в JavaScript тип данных null — это объект.
Вы можете считать это ошибкой в JavaScript, который typeof null является объектом.
Так и должно быть null.
Вы можете очистить объект, установив для него null:
Пример
var person = {firstName:»Щипунов», lastName:»Андрей», age:50, eyeColor:»Зеленый»};
person = null; // Теперь значение равно null, но тип по-прежнему является объектом
Вы также можете очистить объект, установив для него undefined:
Пример
var person = {firstName:»Щипунов», lastName:»Андрей», age:50, eyeColor:»Зеленый»};
person = undefined; // Теперь оба значения и тип не определен
Попробуйте сами »
Разница между undefined и null
undefined и null имеют одинаковые значения, но разные по типу:
typeof undefined
// undefined
typeof null
// object
null === undefined
// false
null == undefined
// true
Попробуйте сами »
Примитивные данные
Примитивное значение данных — это одно простое значение данных без дополнительных свойств и методов.
Оператор
stringnumberbooleanundefined
Пример
typeof «Щипунов» // Возвращает
«string»
typeof 3.14 // Возвращает
«number»
typeof true // Возвращает
«boolean»
typeof false // Возвращает «boolean»
typeof x
// Возвращает «undefined» (если x не имеет значения)
Попробуйте сами »
Комплексные данные
Оператор typeof может возвращать одно из двух сложных типов:
functionobject
typeof возвращает оператор «object» для объектов, массивов, и нуля.
typeof не возвращает оператор «object» для функций.
Пример
typeof {name:’Щипунов’, age:34} // Возвращает «object»
typeof [1,2,3,4]
// Возвращает «object» (не «array», см.
typeof null // Возвращает «object»
typeof function myFunc(){} // Возвращает «function»
Попробуйте сами »
В typeof возвращает оператор
«object» для массивов,
так как в массивах JavaScript являются объектами.
Проверьте себя с помощью упражнений
Упражнение:
Используйте комментарии, чтобы описать правильный тип данных следующих переменных:
var length = 16; //
var lastName = "Щипунов";
//
var x = {
firstName: "Щипунов",
lastName: "Андрей"
}; // Упражнения
❮ Назад Далее ❯
Типы данных JavaScript
Типы данных JavaScript
Переменные — это именованные контейнеры, которые могут хранить данные, а Тип — это классификация, идентифицирующая один из различных типов данных. Данные могут быть разных типов
Строго типизированные
 При программировании на этих языках мы должны явно указывать, с какими данными мы имеем дело, и использование этих данных должно соответствовать строгим правилам, применимым к их типу данных. Например, мы не можем сложить вместе числовое значение и строку в строго типизированных языках.
При программировании на этих языках мы должны явно указывать, с какими данными мы имеем дело, и использование этих данных должно соответствовать строгим правилам, применимым к их типу данных. Например, мы не можем сложить вместе числовое значение и строку в строго типизированных языках.Слабо типизированный
С другой стороны, переменные Javascript имеют свободный тип, что означает, что переменная может содержать данные любого типа. Когда мы имеем дело с данными в Javascript, нам часто не нужно указывать тип данных, вместо этого Javascript сделает это сам. Более того, когда вы одновременно используете разные типы данных, JavaScript будет выполнять за кулисами то, что вы пытаетесь сделать
.Структуры данных Javascript
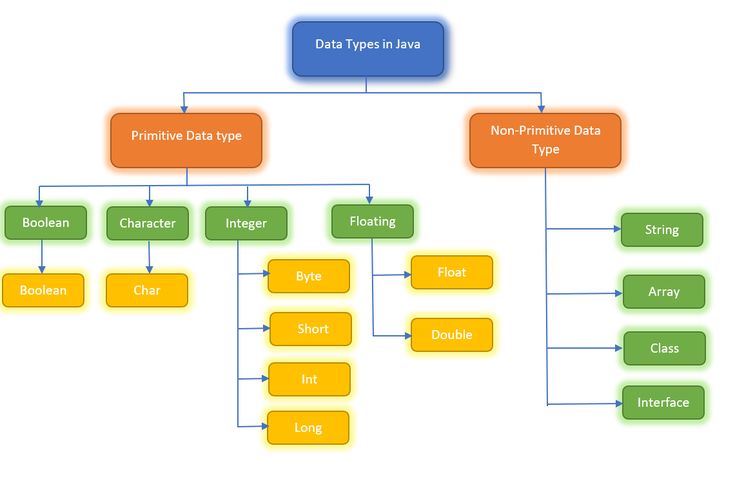
Несмотря на то, что Javascript является свободно типизированным языком, в нем действительно есть типы данных (также называемые примитивными типами). Обычно в Javascript 9 существует три основных типа данных, два составных типа данных и два специальных типа данных.
Основные типы данных (примитив)
- Строка
- Номер
- Boolean
Типы композитных данных (Ссылка)
- Объект
- Array
Типы специальных данных 9007
. Строка :
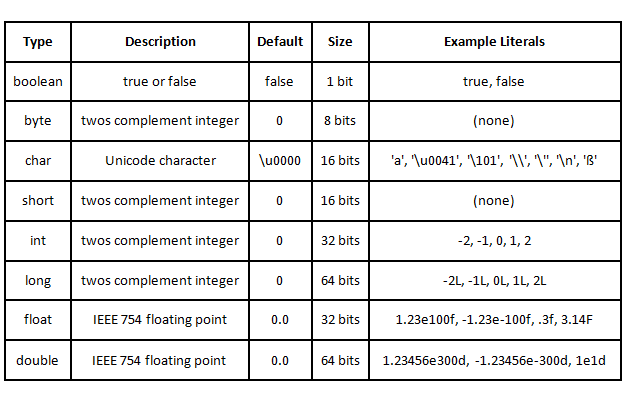
Строка любых символов, заключенная в кавычки, является строковым примитивом.Число : Число само по себе является числовым примитивом, все числа в JavaScript являются 64-битными числами с плавающей запятой.
Boolean : Он будет хранить переменные или выражения, которые являются либо истинными, либо ложными.
Объект: Коллекция свойств и методов. В Javascript все, что не является примитивом, является объектом.
Массивы : Массивы являются обычными объектами, и объекты, и массивы могут иметь свойства и методы.
Null : В JavaScript имеет только одно значение: null.
Undefined : Обрабатывается как переменная, которая была объявлена, но ей никогда не присваивалось значение.
Var в Javascript
Прежде чем вы сможете использовать переменную, вы должны знать, что такое объявление var в Javascript. Переменные в Javascript объявляются с помощью ключевого слова var. Ключевое слово var сообщает компьютеру, что ему необходимо зарезервировать часть памяти для хранения ваших данных позже. Чтобы объявить переменную типа var, используйте оператор var, за которым следует имя переменной.
вар любые данные;Вышеприведенный оператор объявляет переменную типа var, поскольку var является динамическим типом, его можно использовать для хранения данных любого типа, таких как числовые, строковые и т. д.
вар любые данные; любые данные = ‘Здравствуйте’; // присвоение строкиВ приведенном выше операторе anyData содержит строковое значение, строка может использоваться как в одинарных, так и в двойных кавычках.
вар любые данные; любые данные = 5678; // числовое присвоениеВ приведенном выше операторе anyData содержит числовое значение;
вар любые данные; любые данные = истина; //логическое присваиваниеВ приведенном выше операторе anyData содержит логическое значение;
Присвоение переменных Var значениям других переменных.
Объединение типов данных
var xyz = 10 + 20 + ‘является результатом’;вывод 30 это результат
но..
var xyz = ‘результат’ + 10 + 20; 9Вывод 0004 — результат 1020Область действия переменных JavaScript
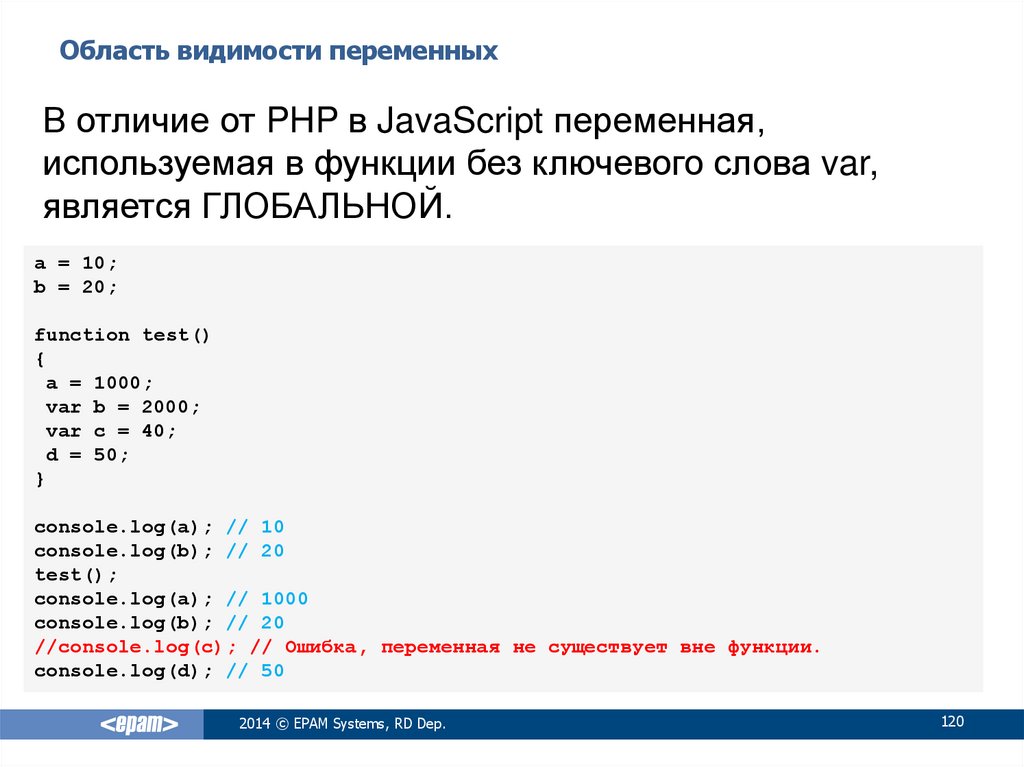
Переменная Javascript имеет только две области действия: глобальную и локальную. Когда вы объявляете переменную в своей функции, ее область действия является локальной, что означает, что вы можете использовать эту переменную только внутри этой функции. Если переменная объявляется вне функции, ее область действия является глобальной. Это означает, что вы можете использовать эту переменную для любого другого кода в текущем документе
Константы
В Javascript вы можете определить константные переменные только для чтения с помощью ключевого слова const.
const пирог = ‘3.14’;ключевых слов JavaScript
Следующие ключевые слова зарезервированы в JavaScript
Типы данных JavaScript
Следующая глава >>
Строка, число, логическое значение, массив, объект.

Типы данных JavaScript
Переменные JavaScript могут содержать множество типов данных: числа, строки, массивы, объекты и многое другое:
Пример
var length = 16; // Число
var lastName = «Джонсон»; // Строка
var cars = [«Saab», «Volvo», «BMW»]; // Массив
переменная
x = {firstName:»Джон», lastName:»Доу»}; // Объект
Концепция типов данных
В программировании важную роль играют типы данных.
Чтобы иметь возможность работать с переменными, важно кое-что знать о типе.
Без типов данных компьютер не может безопасно решить это:
вар х = 16 + «Вольво»;
Есть ли смысл прибавлять «Вольво» к шестнадцати? Выдаст ли это ошибку или выдаст результат?
JavaScript будет интерпретировать приведенный выше пример как:
var x = «16» + «Вольво»;
При добавлении числа и строки JavaScript будет обрабатывать число как строку.
Пример
var x = 16 + «Вольво»;
Попробуйте сами
Пример
var x = «Volvo» + 16;
Попробуйте сами
JavaScript оценивает выражения слева направо. Различные последовательности могут давать разные результаты:
JavaScript:
var x = 16 + 4 + «Volvo»;
Результат:
20Volvo
Попробуйте сами
JavaScript:
var x = «Volvo» + 16 + 4;
Результат:
Volvo164
Попробуйте сами
В первом примере JavaScript обрабатывает 16 и 4 как числа, пока не достигнет «Volvo».
Во втором примере, поскольку первый операнд является строкой, все операнды обрабатываются как строки.
JavaScript имеет динамические типы
JavaScript имеет динамические типы. Это означает, что одна и та же переменная может использоваться как разные типы:
Пример
var x;
// Теперь x не определен
var x = 5;
// Теперь x это число
var x = «John»; // Теперь x является строкой
строк JavaScript
Строка (или текстовая строка) представляет собой последовательность символов, например «Джон Доу».
Строки заключаются в кавычки. Вы можете использовать одинарные или двойные кавычки:
Пример
var
carName = «Вольво ХС60»; // Использование двойных кавычек
var
carName = ‘Вольво ХС60’; // Использование одинарных кавычек
Вы можете использовать кавычки внутри строки, если они не совпадают с кавычками, окружающими строку:
Пример
var answer = «Все в порядке»;
// Одинарная кавычка внутри двойных
var answer = «Его зовут ‘Джонни'»;
// Одинарные кавычки внутри двойных
var answer = ‘Его зовут «Джонни»‘;
// Двойные кавычки внутри одинарных
Попробуйте сами
Далее в этом руководстве вы узнаете больше о строках.
Номера JavaScript
JavaScript имеет только один тип чисел.
Числа могут быть записаны с десятичными знаками или без них:
Пример
var x1 = 34,00; // Запись с десятичными знаками
вар х2 = 34; // Запись без десятичных знаков
Сверхбольшие или сверхмалые числа могут быть записаны в экспоненциальном представлении:
Пример
var y = 123e5; // 12300000
var z = 123e-5; // 0. 00123
00123
Попробуйте сами
Подробнее о числах вы узнаете позже в этом руководстве.
Логические значения JavaScript
Логические значения могут иметь только два значения: true или false.
Пример
вар
х = правда;
переменная у = ложь;
Логические значения часто используются при условном тестировании.
Далее в этом руководстве вы узнаете больше об условном тестировании.
Массивы JavaScript
Массивы JavaScript записываются в квадратных скобках.
Элементы массива разделяются запятыми.
Следующий код объявляет (создает) массив с именем cars, содержащий три элемента (названия автомобилей):
Пример
var cars = [«Saab», «Volvo», «BMW»];
Попробуйте сами
Индексы массива отсчитываются от нуля, что означает, что первый элемент равен [0], второй — [1] и так далее.
Далее в этом руководстве вы узнаете больше о массивах.
Объекты JavaScript
Объекты JavaScript записываются с помощью фигурных скобок.
Свойства объекта записываются в виде пар имя:значение, разделенных запятыми.
Пример
var person = {firstName:»John», lastName:»Doe», age:50, eyeColor:»blue»};
Попробуйте сами
Объект (человек) в приведенном выше примере имеет 4 свойства: имя, фамилия, возраст и цвет глаз.
Вы узнаете больше об объектах позже в этом уроке.
Тип оператора
Вы можете использовать оператор typeof JavaScript, чтобы найти тип переменной JavaScript:
Пример
typeof «Джон» // Возвращает
«string»
typeof 3.14 // Возвращает
«number»
typeof false // Возвращает
«boolean»
typeof [1,2,3,4] // Возвращает
«объект»
(не «массив», см. примечание ниже)
примечание ниже)
typeof {name:’John’, age:34} // Возвращает «object»
Попробуйте сами
Оператор typeof возвращает «object» для массивов, поскольку в JavaScript массивы объекты.
Не определено
В JavaScript переменная без значения имеет значение undefined. Тип также не определен.
Пример
var человек; // Значение не определено, type is undefined
Попробуйте сами
Любую переменную можно очистить, установив для нее значение undefined. Тип также будет неопределенным.
Пример
человек = не определено; // Значение не определено, тип не определен
Попробуйте сами
Пустые значения
Пустое значение не имеет ничего общего с неопределенным.
Пустая строковая переменная имеет и значение, и тип.