Как сделать ссылку в Табе неактивной (некликабельной)?
…пост будет очень простой коротенький…
Сегодня изучать cms Вордпресс в связке с шаблоном становится всё более немодным! скачивают какие-то бесплатные темы, рихтуют под свои требования… и запускают скороспелые проекты в свет … а уж в процессе (по мере поступления) решают те или иные возникшие вопросы. Не знаю: правильно это, или не правильно — развивать проекты без определённых стартовых знаний… но как бы там ни было, и уж коли возникают вопросы, их следует решать.
Нынче (как говорит моя практика) всё больше стараются делать информативные сайты, в том смысле что помещают куда-то в сайдбары достаточно много информации… и, экономя полезное место, комплектуют информацию посредством таб-виджетов, например.
Возникает вопрос: как сделать ссылку Таба неактивной: т.е чтобы при переходе по ссылкам — «открытый таб» (ссылка) становилась неактивной…
Иногда именно в такой постановке задают вопрос начинающие сайтовладельцы! А однажды — админ какого-то поварского сайта — попросила сделать ей для этих целей плагин.
Вряд ли стоит, решая такие простые вопросы, создавать (и звучит как-то смешно — создавать)) плагин…
показанный ниже вариант, скажем так, относится к визуальным! потому что работаем в данном случае с css, а не с php. (о решении php в следующий раз)
Решение достаточно просто! …потребуется всего-то только отыскать в активном шаблоне сайта файл стилей… style.css и не побояться немного поработать!
Итак: нужно отыскать класс css в который завёрнуты ссылки табов.
Как это сделать?
Открываем «консоль для разработчиков» F12 … далее наводим курсор на требуемое окошко (кнопку) таба и… смотрим имя требуемого нам класса.
Смотрите стили CSS именно того Таба который в данный момент активен (т.е на который кликнули/перешли)…
Смотрите внимательно что к чему; копируете имя селектора… затем — в шаблоне — в файле стилей (через поиск) отыскиваете требуемый…
Предположим (для примера), у нас будет такой селектор (а следовательно, класс): . — всё что нам нужно, так это добавить к этому классу свойство  tabs-widget-current
tabs-widget-currentpointer-events:none — оно и сделает ссылку таба неактивной…
.tabs-widget-current{pointer-events:none}
Возможно даже добавить для усиления важности свойства pointer-events:none — !important — это на тот случай, если используете дочернюю тему, либо какой-то сторонний плагин табов!…
Чтобы не засорять существующий в шаблоне класс стилей, советую организовать отдельный одноимённый селектор… (для некоторых случаев это целесообразнее)
.tabs-widget-current{pointer-events:none !important}
В финале работ получится примерно так, если смотреть свойства CSS в панели разработчиков (в браузере).
Ключевая фраза в селекторе current — обычно отработка табов используется именно в этой css-html связке. Именно по этой примете и ищите!
Именно по этой примете и ищите!
И ещё: помните, в большинстве приличных шаблонов (или плагинов) используются какие-то визуальные эффекты активного/не активного ТАБА — изменение цвета текста ссылки, величины и пр. — то есть обрабатывающие неактивное состояние ссылки таба селекторы css нам в данном случае и нужны!
Подобно нынешнему варианту деактивируют ссылки меню и пр. (избавляются от циклических ссылок)
Но, в случае с меню, уже будем работать с файлом функций шаблона functions.php — это, как и говорил, в следующих статьях)
А пока — всё!..
…если что не ясно, пишите… задавайте вопросы в коммах…
Online консультация по настройкам и созданию сайтов на WordPress
На этом занавес представления опускается…
…на рампы пыль печальная ложится…
…вопросы в комментариях — помогу, в чём дюжу. ..
..
mihalica.ru !
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно…
…веб разработчик студии ATs media: помогу в создании, раскрутке, развитии и целенаправленном сопровождении твоего ресурса в сети… — заказы, вопросы… разработка…
Ссылка, виды ссылок | Словарь терминов | Система
Ссылка — это адрес для перехода на страницу или сайт в интернете.
Ссылка можеть быть:
- активной (кликабельной) или неактивной (упоминание),
- анкорной или безанкорной,
- прямой или непрямой (с редиректом).
Активная или кликабельная ссылка — это ссылка, при нажатии на которую происходит переход на другую страницу или сайт.
Примеры:
Активная ссылка: https://advego.com/
Неактивная (текстовая) ссылка: advego.com
Прямая ссылка — это ссылка, при нажатии на которую переход на другую страницу или сайт происходит сразу же, без промежуточных страниц и редиректов.
Примеры:
Прямая ссылка на раздел «Помощь»: https://advego.com/blog/tutorial/
Ссылка на Google.com с редиректом: http://bit.ly/1bdDlXc
Анкорная ссылка
Примеры:
https://advego.com/blog/tutorial/ — безанкорная ссылка.
Биржа Адвего — анкорная ссылка.
——-
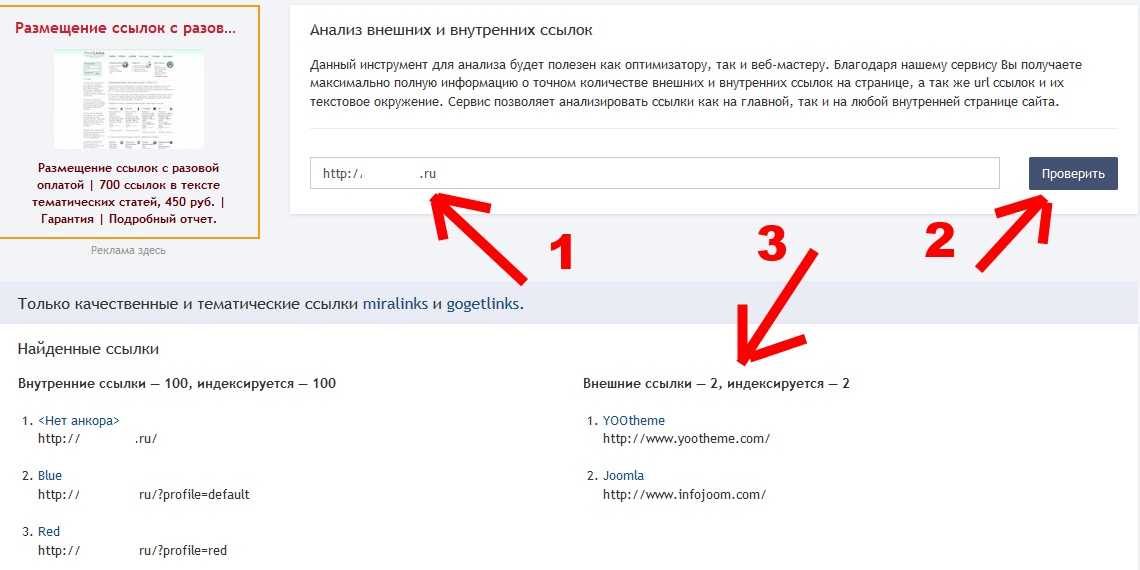
Как определить тип ссылки на сайте
Нажмите на ссылку правой клавишей мыши и выберите в контекстном меню пункт:
в Mozilla Firefox — «Исследовать элемент»,
в Opera — «Инспектировать элемент»,
в Google Chrome — «Просмотр кода элемента».
В открывшемся окне будет показан HTML-код ссылки в виде: <a href=»http://site.com/»>анкор_ссылки</a> — это пример кода прямой активной ссылки.
Как проверить, закрыта ли ссылка от индексации с помощью «nofollow» и «noindex»
В HTML-коде такой ссылки будет содержаться атрибут rel=»nofollow» или <noindex> например: <a href=»https://advego.
Как сделать ссылку активной (кликабельной)
Это зависит только от настроек сайта и страницы, на которой необходимо проставить ссылку. То есть не все сайты позволяют обычным пользователям создавать активные или прямые ссылки — таким образом они могут защищаться от спама.
Как правило, на многих сайтах присутствует встроенный функционал — визуальные редакторы HTML-кода, где возможность простановки ссылки предусмотрена с помощью соответствующей кнопки.
Также ссылки могут становиться кликабельными сразу после публикации, как это сделано на Адвего, например. Проверить это можно только на практике либо на примере ссылок, оставленных другими пользователями сайта.
Как сделать ссылку анкорной
Эта возможность тоже может быть доступна не на всех сайтах.
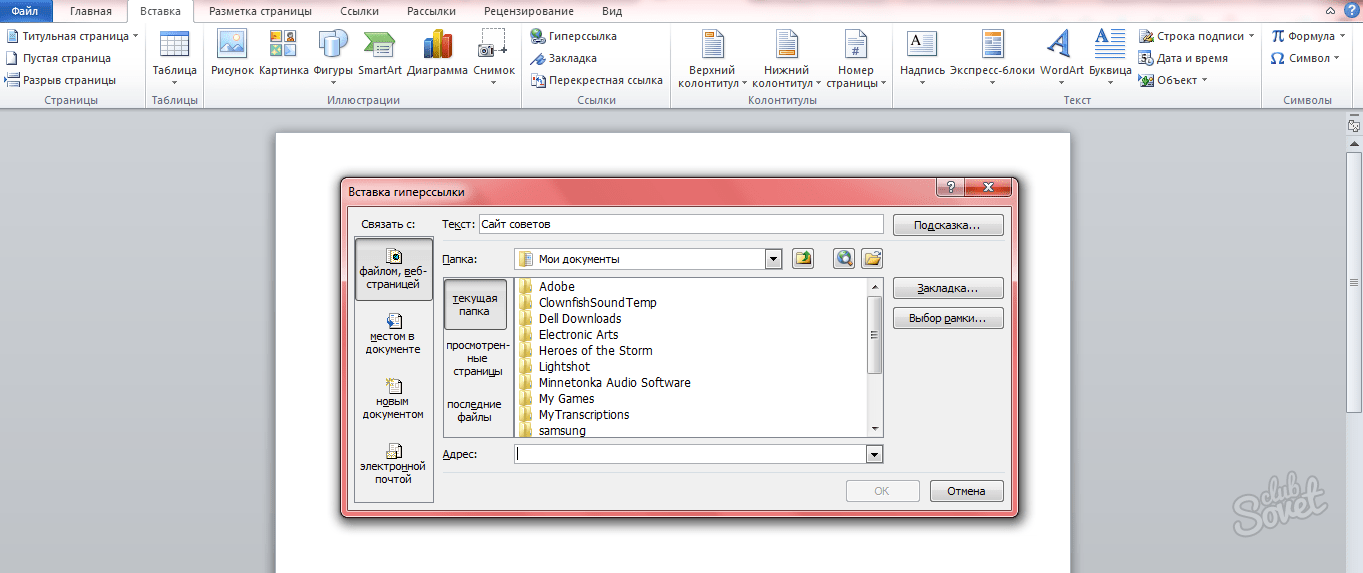
В общем случае в html-редакторе нужную ключевую фразу необходимо оформить тегом <a href=»URL»></a>, где в качестве URL указать адрес целевой страницы или сайта, на который должен перейти посетитель, кликнув по ссылке.
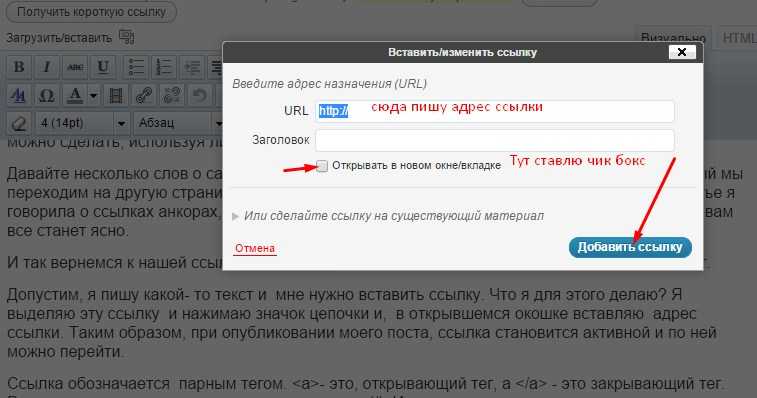
Если на сайте или в форме комментирования есть визуальный редактор, то достаточно выделить нужную ключевую фразу, нажать кнопку с изображением цепи (как правило) и указать URL целевой страницы. При этом выделенная ключевая фраза автоматически станет анкорной ссылкой.
Некликабельная ссылка — HTML и CSS — Форумы SitePoint
joon1
#1
Ссылка во 2-й строке http://dot.kr/qna/layout/221109notClickable/
Сделала страницу с вашей помощью.
Но ссылка НЕ кликабельна, потому что она, кажется, под тревожной кнопкой.
Как сделать кликабельным?
Арчибальд
#2
Он находится под заголовком.
Удаление объявлений position, top, left и right из класса top переместит все ссылки вниз и сделает их доступными для кликов.
Примечание должно быть
1 Нравится
ПолОБ
#3
джун1:
Как я могу сделать его кликабельным?
Вы можете сделать это вместо удаления позиции.
.top {события указателя: нет;}
.top > *{указатель-события: начальный;}
Вместо этого вы могли бы просто разместить 3 элемента абсолютно на своих местах и вообще не использовать заголовок. Таким образом, не будет родительского div, закрывающего содержимое.
Таким образом, не будет родительского div, закрывающего содержимое.
Все зависит от того, чего вы хотели добиться. В версии из другой темы я сделал частично непрозрачный фон для заголовка, чтобы было легче видеть, что происходит. Если вы удалите заголовок, вы не сможете этого сделать.
Обратите внимание, что вам не нужно объявлять display:inline-block для этого первого элемента, поскольку по умолчанию он является гибким элементом и в любом случае игнорирует встроенный блок.
джун1
#4
С вашей помощью сделал еще одну страницу по адресу http://dot.kr/qna/layout/221110notClickable/
Теперь ссылка в mainContents кликабельна, но ссылка «МОЯ» справа становится некликабельной.
Это было кликабельно по адресу http://dot.kr/qna/layout/221109notClickable/
Как я могу одновременно сделать его кликабельным?
ПолOB:
Обратите внимание, что вам не нужно объявлять display:inline-block для этого первого элемента, поскольку по умолчанию он является гибким элементом и в любом случае игнорирует встроенный блок.
Спасибо за комментарий выше, позже проверю.
ПолОБ
#5
Что случилось со второй строкой CSS, которую я тебе дал?
ПолOB:
.top > * {указатель-события: инициал;}
джун1
#6
ПолOB:
.top > *{указатель-события:начальный;}
Когда отображается заголовок, 1-я или 2-я ссылка кликабельна, но 6-я или 7-я НЕ находятся по адресу http://dot.
ПолОБ
#7
Хорошо, да, мы должны быть более конкретными, поскольку вы хотите, чтобы только элементы внутри .mid принимали указатель, поэтому добавьте также этот дополнительный код.
.top .mid {события указателя: нет;}
.mid > * {указатель-события: начальный;}
[CONFSERVER-26166] Ввод «\\» в ссылку делает ее нередактируемой
Сведения
Тип: Ошибка
Статус: Получение результатов (Просмотр рабочего процесса)
Приоритет: Низкий
Разрешение: Неразрешенный
Влияет на версии/версии: 4.
 2.5, 4.2.7, 5.1, 5.1.4, 5.4, 5.6.6, 6.1.2
2.5, 4.2.7, 5.1, 5.1.4, 5.4, 5.6.6, 6.1.2Исправить версии/ы: Нет
Составные части: Редактор — Редактор страниц/комментариев
Ярлыки:
- влияет на сервер
- редактор
- редактор-другое
Среда:
Проблема возникает в IE11 v.



 2.5, 4.2.7, 5.1, 5.1.4, 5.4, 5.6.6, 6.1.2
2.5, 4.2.7, 5.1, 5.1.4, 5.4, 5.6.6, 6.1.2