Условия в Javascript
В этом видео мы разберем с вами операторы условия, а именно if и else.
Мы каждый день имеем дело с условиями, что будет если мы сделаем это, или если мы сделаем то. Тоже самое и в программировании. Если мы хотим из всего нашего кода выполнить только часть, то нам нужно сказать компьютеру при каком условии мы хотим, чтобы эта часть была выполнена.
Давайте начнем с if условия. Когда вам нужно выполнить что-то в зависимости от условия, то для этого используется оператор if. Вот как выглядит базовый пример
if () {
}
If условие всегда начинается с слова if в нижнем регистре. После него идут круглые скобки, в которых мы можем написать какое-то выражение. Если результат в круглых скобках будет true, то дальше выполнится все, что написано в фигурных скобках. Если же результат будет false, то все, что написано внутри фигурных скобок вообще не выполнится.
Давайте напишем пример, который будет проверять равняется ли переменная тому, что нужно.
var name = 'Alex'
if () {
}
Теперь давайте напишем условие внутри круглых скобок
var name = 'Alex'
if (name == 'Alex') {
}
То есть мы пишем внутри круглых скобок нашу переменную name, а дальше ==. == Это специальный оператор, который сравнивает равняется ли левая часть правой части. И возвращает true или false. И справа пишем то, с чем мы хотим сравнить.
Нужно помнить, что = и == это два абсолютно разных оператора. И они не имеют ничего общего между собой и не нужно их путать. Одно равно — это оператор присвоения, а два равно — это оператор сравнения.
Так как мы знаем, что в этом случае наше сравнение вернет true, то будет выполнен код внутри.
var name = 'Alex'
if (name == 'Alex') {
document.write('My name is Alex')
}
Выведем на экран сообщение о имени. Если мы посмотрим в браузер, то увидим, что у нас вывелось сообщение.
Если же мы изменим имя Alex на другое, то тогда код внутри нашего if не выполнится.
Что же делать, если мы хотим сделать что-то, когда наше условие не выполнилось?
Для этого нам поможет оператор else. Else всегда расположен прямо под if.
var name = 'Mike'
if (name == 'Alex') {
document.write('My name is Alex')
} else {
document.write('My name is not Alex')
}
В else нет ничего, кроме фигурных скобок, так как мы всегда выполняем else, если условие в if не сработало.
Если мы посмотрим в браузер, то увидим, что у нас вывелось сообщение из else.
Нужно помнить, что else не может существовать без if, но он не обязателен и if может отлично работать без else.
Что же нам делать, если у нас будет больше одного условия? Например мы хотим, если имя Alex, выполнить что-то одно, если имя Mike, что-то другое, а если не выполнились эти условия, то что-то третье.
Для этого нам нужно else if условие. Его нужно ставить сразу под if условием и оно будет выглядеть так
var name = 'Mike'
if (name == 'Alex') {
document.write('My name is Alex')
} else if (name === 'Mike') {
document. write('My name is Mike')
} else {
document.write('My name is not Alex')
}
write('My name is Mike')
} else {
document.write('My name is not Alex')
}
Как вы видите, else if выглядит почти так же, как и if, то является вторым условием в этом коде.
Нужно также помнить о том, что else if может быть написан только, если у нас есть if. Сам по себе он существовать не может.
Если мы посмотрим в браузер, то увидим, что у нас сработало второе условие.
В наш код мы можем добавлять сколько угодно условий. Давайте добавим еще одно
var name = 'Mike'
if (name == 'Alex') {
document.write('My name is Alex')
} else if (name === 'Mike') {
document.write('My name is Mike')
} else if (name === 'John') {
document.write('My name is John')
} else {
document.write('My name is not Alex')
}
и их можно добавлять бесконечно.
Как же javascript выполняет этот код?
- Он смотрит возвращает ли первое условие true, если да, то выполняет то что в скобках и дальше не делает никаких проверок
- Если первое условие false, то он идет проверять первый else if, если он true, то выполняет его и пропускает остальные
- И так он идет по всем else if, пока не найдет тот, который вернет true.

- Если же ни один из них не вернет true, то он идет в else и выполняет его.
Условия используются в javascript на каждом шагу, поэтому их нужно хорошо знать и понимать.
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
JS JavaScript Else
❮ Назад Дальше ❯
Условные операторы используются для выполнения различных действий, основанных на различных условиях.
Условные операторы
Для этого можно использовать условные операторы в коде.
В JavaScript у нас есть следующие условные операторы:
- Используется для указания блока кода, который будет выполняться, если указанное условие равно true
- Используйте else для указания блока кода, который будет выполняться, если одно и то же условие ложно
- Использовать else, если необходимо указать новое условие для проверки, если первое условие ложно
- Используйте переключатель , чтобы указать множество альтернативных блоков кода, которые будут выполняться
Оператор if
Используйте оператор If для указания блока кода JavaScript, который будет выполняться, если условие истинно.
Синтаксис
if (condition) {
block of code to be executed if the condition is true
}
Обратите внимание, что Если в строчные буквы. Прописные буквы (if или if) будут генерировать ошибку JavaScript.
Пример
Сделать «Добрый день» приветствие, если час меньше, чем 18:00:
if (hour <18) {
greeting = «Good day»;
}
Результатом приветствия будет:
Инструкция else
Используйте инструкцию else для указания блока кода, который будет выполняться, если условие имеет значение false.
if (condition) {
block of code to be executed if the condition is true
}
else {
block of code to be executed if the condition is false
}
Пример
Если час меньше 18, создайте приветствие «Добрый день», иначе «Добрый вечер»:
if (hour <18) {
greeting = «Good day»;
}
else {
greeting = «Good evening»;
}
Результатом приветствия будет:
Оператор Else If
Используйте оператор Else If для указания нового условия, если первое условие имеет значение false.
Синтаксис
if (condition1) {
block of code to be executed if condition1 is true
}
else if (condition2) {
block of code to be executed if the condition1 is false and condition2 is true
} else {
block of code to be executed if the condition1 is false and condition2 is false
}
Пример
Если время меньше, чем 10:00, создать «Доброе утро» приветствие, если нет, но время меньше, чем 20:00, создать «Добрый день» приветствие, в противном случае «Добрый вечер»:
if (time <10) {
greeting = «Good morning»;
}
else if (time <20) {
greeting = «Good day»;
}
else {
greeting = «Good evening»;
The result of greeting will be:
❮ Назад Дальше ❯
JavaScript if, else и else if Условные операторы
В этом руководстве мы покажем вам, как писать условные операторы if, else и else if в JavaScript.
В JavaScript условный оператор позволяет выполнять действие, когда определенное условие считается истинным.
Это важная часть JavaScript, поскольку она позволяет выполнять различные действия при выполнении условия. Например, он позволяет вам писать динамический код, реагирующий на элементы на странице или вводимые пользователем данные.
Для запуска оператора указанное условие должно быть истинным. Например, « 1 === 1 » — это утверждение, которое является « правдивым », тогда как « 1 === 2 » — это утверждение, которое является « ложным ».
Не путайте логические « правда » и ложь и « правда » и « ложь ». Значение считается « истинным », если его значение не равно ложному , неопределенному , null , 0 , -0 , NAN или пустая строка ( "" ).
В следующих нескольких разделах мы коснемся следующих условных операторов в JavaScript: «, если », «, если.«, « ..иначе
..иначе , если...иначе, если «, «, если ...иначе если...иначе “.
Содержание
- Оператор if в JavaScript
- Пример написания оператора if в JavaScript
- Условный оператор if…else в JavaScript
- Пример использования условного оператора if else
- Использование условного оператора if…else if в JavaScript
- Пример использования оператора if else if
- JavaScript if… else if…else Условный оператор
- Пример написания условного оператора if, else if, else
- Использование вложенных операторов If в JavaScript
- Пример использования вложенных операторов If
- Заключение
Оператор if в JavaScript
Давайте начнем это руководство с самого основного условного оператора, который вам следует изучить, — с оператора if.
Оператор JavaScript if позволяет вам запускать блок кода, когда указанное вами условие истинно.
Ниже вы можете увидеть общий синтаксис использования оператора if в JavaScript.
Пример написания оператора if в JavaScript
Давайте напишем короткий сценарий, чтобы показать вам, как оператор if работает в JavaScript. В этом скрипте мы получим текущий день недели и используем условный оператор для посмотрим, среда ли это .
Запустите скрипт, создав экземпляр объекта Date() и назначив его константе с именем « date ».
Затем мы обращаемся к объектам даты « getDay() », чтобы получить день недели и сохранить его в переменной с именем « day ».
Наконец, мы используем наш JavaScript-оператор if, чтобы проверить, идентична ли переменная дня ( === ) 3 (среда).
Если день идентичен 3 , то в консоль будет выведен текст « The Day is Wednesday ».
Условный оператор JavaScript if…else
Следующим условным оператором, который мы рассмотрим, является оператор JavaScript « if…else ».
Используя оператор « else », вы можете запустить блок кода, только если предыдущие условные операторы были false .
Вы найдете этот оператор полезным, когда вы хотите, чтобы код запускался только при невыполнении условия. Оператор else должен всегда использоваться в конце «9».0009, если еще, если ” цепочка операторов.
Ниже вы можете увидеть синтаксис использования оператора « if else » в JavaScript.
Пример использования условного оператора if else
Давайте основываться на примере, который мы использовали в разделе « оператор if ».
Добавив оператор else в конец оператора if, мы можем напечатать сообщение о том, что сегодня не среда.
В приведенном ниже примере мы сначала используем оператор if, чтобы проверить, совпадает ли день недели с « 3 ». Если он не идентичен, код попадет в наш оператор else и напечатает текст « День не среда ».
Использование условного оператора if…else if в JavaScript
В некоторых случаях вы можете захотеть проверить, выполняется ли другое условие, когда ваше первое условие оказывается ложным.
Вы можете добиться этого, используя условный оператор « else if » в JavaScript. Этот оператор позволяет вам проверить, истинно ли условие, если первое условие ложно.
Приведенный ниже синтаксис показывает, как написать условный оператор « if ... else if » в JavaScript.
Пример использования оператора if else if
В этом примере мы будем получать текущий день с помощью объекта Date() . B
С помощью условного оператора if мы проверяем, что текущий день идентичен 3 . Если утверждение верно, мы записываем текст « День — среда ».
Если день не установлен на 3 , мы используем оператор JavaScript else if , чтобы проверить, выполняется ли другое условие. В этом условии мы проверяем, совпадает ли день с
В этом условии мы проверяем, совпадает ли день с 5 .
Если день идентичен 5 , мы выведем в консоль текст « The Day is Friday ».
Условный оператор JavaScript if…else if…else
Последний условный оператор JavaScript, который мы рассмотрим, — это оператор «if else if else».
Это показывает нам комбинацию всех операторов if, которые поддерживаются в JavaScript.
- Вы начинаете с проверки выполнения определенного условия.
- Если это условие не выполнено, вы можете проверить, выполняется ли другое условие.
- Наконец, если ни одно из предыдущих условий не выполняется, вы можете использовать оператор else для запуска дополнительного кода.
Ниже приведен пример написания условного оператора if, else if, else в JavaScript.
Пример написания условного оператора if, else if, else
В этом примере мы получим дату, используя объект Date , и напечатаем текст в зависимости от того, какой сейчас день.
Первый оператор if , который мы используем в нашем примере JavaScript, проверит, совпадает ли день с числом 3 (среда). Если значение переменных дня равно 3, будет зарегистрировано сообщение « День — среда ».
Когда первое условие ложно, мы используем JavaScript else if оператор , чтобы проверить, совпадает ли день с 5 (пятница). Если переменная дня идентична 5 , мы печатаем сообщение « День пятница ».
Наконец, если наши первые два условия оказались неверными, мы используем условный оператор JavaScript else для вывода сообщения « День не среда или пятница ».
Использование вложенных операторов if в JavaScript
Иногда вам может потребоваться запустить оператор if в JavaScript, только если первый из них был истинным. Такое поведение достигается с помощью так называемых «вложенных операторов if».
Вы вкладываете оператор if, используя его внутри другого оператора if.
Это полезно, когда вы хотите запустить некоторый код, а затем выполнить дополнительные действия, если выполняется другое условие.
Ниже приведен пример того, как выглядят вложенные условные операторы, написанные на JavaScript.
Пример использования вложенных операторов If
Мы начинаем наш пример сценария с создания экземпляра объекта даты и сохранения его в переменной «дата».
Сразу после этого мы получаем текущий день недели, используя « .getDay() » и сохраните его значение в переменной « day ».
Затем у нас есть наш первый оператор if, который мы использовали, чтобы проверить, совпадает ли день ( === ) с числом 3 (среда).
Если вышеуказанное условие выполнено, мы выводим в консоль текст « The Day is Wednesday ». Затем мы снова используем объект даты, чтобы получить текущий час дня с помощью функции «.getHours() » и сохранить его в «».час ” переменная.
Наконец, у нас есть вложенный оператор if нашего JavaScript. С этим условием мы проверяем, больше ли переменная hour , чем 12 . Если это условие выполнено, мы печатаем текст « Это после полудня ».
Заключение
В этом руководстве мы показывали вам, как использовать if, else и else if условные операторы в JavaScript.
Используя эти условные операторы, вы можете написать код, который выполняет действие при выполнении указанного условия.
Мы рассмотрели, как JavaScript обрабатывает, считается ли условие « истинным » или « ложным ».
Если у вас есть какие-либо вопросы об использовании оператора if в JavaScript, оставьте комментарий ниже.
Обязательно ознакомьтесь с другими нашими руководствами по JavaScript и многими другими руководствами по программированию.
Условия Or In Js с примерами кода
Условия Or In Js с примерами кода
В этом уроке мы будем использовать программирование, чтобы попытаться решить головоломку «Условия или в Js». Это демонстрирует следующий код.
Это демонстрирует следующий код.
переменная возраст = 19; var canDrive = возраст > 16 ? 'да нет';
Как мы видели, большое количество примеров было использовано для решения проблемы The Or In Js Conditions, которая присутствовала.
Что такое || в каком состоянии?
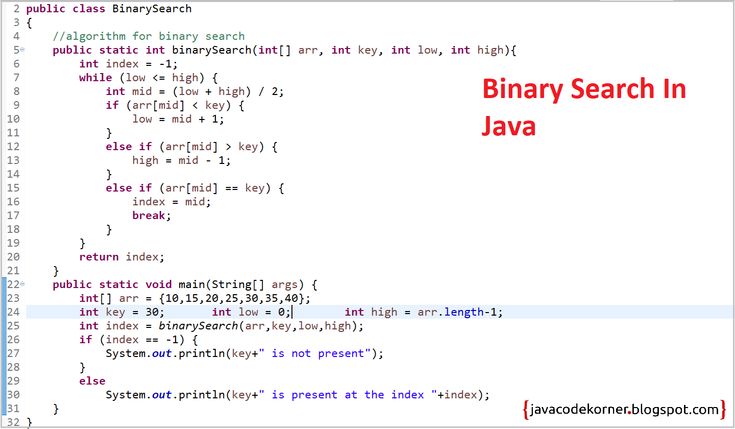
ИЛИ ( || ) — это логический оператор в Java, который в основном используется в операторах if-else при работе с несколькими условиями. Оператор OR возвращает значение true, если одно из условий истинно. Если мы изначально получим истинное условие, оно не будет проверять второе условие, независимо от того, истинно оно или ложно.02-Jul-2021
Что такое || оператор в JavaScript?
Логический оператор ИЛИ ( || ) (логическая дизъюнкция) для набора операндов истинен тогда и только тогда, когда истинны один или несколько его операндов. Обычно используется с булевыми (логическими) значениями.13 сентября 2022 г.
Можем ли мы использовать оператор или в условии JavaScript?
Логический оператор ИЛИ (||) и операторы ifelse в JavaScript. В логическом операторе ИЛИ ( || ), если одно или оба условия верны, будет выполнен код внутри оператора if.09-Авг-2021
В логическом операторе ИЛИ ( || ), если одно или оба условия верны, будет выполнен код внутри оператора if.09-Авг-2021
Что такое && и || в JS?
25 мая 2016 г. Как и в других C-подобных языках программирования, в JavaScript определены два оператора && и || которые представляют логические операции И и ИЛИ соответственно.25 мая 2016 г.
Какой оператор используется в if?
Тернарный оператор, также известный как условный оператор, используется как сокращение для оператора ifelse. Тернарный оператор записывается с синтаксисом вопросительного знака ( ? ), за которым следует двоеточие ( : ), как показано ниже. В приведенном выше выражении сначала записывается условие, а затем знак ? 0,29-Авг-2017
Что такое вложенный ЕСЛИ?
Вложенный оператор if — это оператор if, помещенный внутрь другого оператора if. Вложенные операторы if часто используются, когда вы должны проверить комбинацию условий, прежде чем принять решение о правильном действии.

 write('My name is Mike')
} else {
document.write('My name is not Alex')
}
write('My name is Mike')
} else {
document.write('My name is not Alex')
}
