Как создать стандартный модуль сайта «HTML-код» содержащий JavaScript в админке Joomla 3
Иногда требуется вставить JavaScript на страницу материала Joomla или создать модуль с JavaScript. Это, например, может требоваться для вставки рекламных объявлений Google AdSense или встроить на страницы сайта код Яндекс.Метрики. Это примеры очевидных применений интеграции сторонних web-приложений на страницы сайта на Joomla 3. В этой статье рассмотрим, как создать стандартный модуль сайта «HTML-код» содержащий JavaScript в админке Joomla 3, так как с этим не всё просто. 😉
Попытка вставить JavaScript в стандартный модуль сайта «HTML-код» с текстовым редактором TinyMCE
Стандартным редактором текстовых полей в Joomla 3 является визуальный текстовый редактор TinyMCE. То есть он установлен «по умолчанию» в Общих настройках Joomla. Итак, попробуем создать стандартный модуль сайта «HTML-код», содержащий JavaScript так, как описано в → этой статье. Для этого создадим новый стандартный модуль сайта «HTML-код»:
Для этого создадим новый стандартный модуль сайта «HTML-код»:
В текстовое поле вставим код, содержащий JavaScript и нажмём кнопку «Сохранить»:
Результат будет занятный: всё, что содержало код JavaScript будет удалено (это явно проделки редактора TinyMCE). И как бы не стараться и не пытаться сохранить в модуле код, содержащий JavaScript, TinyMCE будет его удалять перед тем, как отправить его на сервер.
Смена текстового редактора по умолчанию на CodeMirror в общих настройках Joomla
Намучавшись с параноидальным TinyMCE, нужно зайти в Общие настройки Joomla и поменять текстовый редактор по умолчанию на CodeMirror так, как подробно описано в → этой статье:
Вставка JavaScript в стандартный модуль сайта «HTML-код» с текстовым редактором CodeMirror
После смены текстового редактора по умолчанию попробуем ещё раз вставить и сохранить в стандартном модуле сайта «HTML-код», содержащий JavaScript:
После сохранения можно убедиться, что CodeMirror отлично справляется с задачей сохранения JavaScript в стандартном модуле сайта «HTML-код» и не вносит в этот код никаких правок и изменений:
Как будет указано ниже, имеет смысл всё-таки в качестве текстового редактора по умолчанию держать TinyMCE, поэтому в название (в Заголовок) модуля имеет вносить какую-то пометку, чтобы не лезть в него с правками из-под TinyMCE, так как он просто вычистит весь JavaScript код. (См. поле «Заголовок» на картинке выше.)
(См. поле «Заголовок» на картинке выше.)
Для того, чтобы убедиться, что CodeMirror действительно сохраняет JavaScript код можно залезть в phpMyAdmin и в поле «content» таблицы «_modules» в записи этого модуля ещё раз увидеть изначально введённый JavaScript код. Что и требовалось!
Резюме
После того, как все изменения сделаны и код JavaScript сохранён в базе данных сайта, имеет смысл обратно вернуть TinyMCE в качестве текстового редактора по умолчанию. На мой взгляд он более удобен для публикации материалов в Joomla, чем CodeMirror.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
.innerHTML — JavaScript — Дока
- Кратко
- Пример
- Как понять
- Как пишется
Кратко
Секция статьи «Кратко»Свойство inner позволяет считать содержимое элемента в виде HTML-строки или установить новый HTML.
Новое значение HTML необходимо передавать в виде строки и оно заменит текущее содержимое элемента. При передаче невалидной HTML-строки будет выброшена ошибка. HTML-строкой является строка, которая содержит валидную HTML-разметку, в inner нельзя передать DOM-элемент.
Пример
Секция статьи «Пример»<form> <label>Логин</label> <input type="text" /> <div>Введите логин</div></form>
<form>
<label>Логин</label>
<input type="text" />
<div>Введите логин</div>
</form>
const form = document.querySelector('form')console.log(form.innerHTML)// '<label>Логин</label><input type="text" /><div>Введите логин</div>'// Меняем содержимое новым htmlform.innerHTML = '<div>Вход выполнен</div>'
const form = document.querySelector('form')
console.log(form. innerHTML)
// '<label>Логин</label><input type="text" /><div>Введите логин</div>'
// Меняем содержимое новым html
form.innerHTML = '<div>Вход выполнен</div>'
innerHTML)
// '<label>Логин</label><input type="text" /><div>Введите логин</div>'
// Меняем содержимое новым html
form.innerHTML = '<div>Вход выполнен</div>'
HTML после изменения:
<form> <div>Вход выполнен</div></form>
<form>
<div>Вход выполнен</div>
</form>
Открыть демо в новой вкладкеКак понять
Секция статьи «Как понять»Браузер предоставляет разработчику возможность управлять содержимым на странице и менять его как угодно. inner – самый простой способ считать или изменить HTML-содержимое элемента. Это свойство использует строки, что даёт возможность легко менять и очищать содержимое элементов.
Когда в inner присваивается новое значение, все предыдущее содержимое удаляется и создаётся новое, что приводит к перерисовке страницы.
Как пишется
Секция статьи «Как пишется»Обращение к свойству inner вернёт содержимое элемента в виде HTML-строки. Просмотреть или изменить содержимое можно у всех элементов, включая <html> и <body>. Присвоение нового значения к свойству очистит всё текущее содержимое и заменит его новым HTML.
document.body.innerHTML = '<h2>Hello Inner HTML!<h2>'
document.body.innerHTML = '<h2>Hello Inner HTML!<h2>'
В результате в документ будет вставлен HTML:
<h2>Hello Inner HTML!<h2>
<h2>Hello Inner HTML!<h2>
☝️
Стоит помнить, что строка с HTML-разметкой это не DOM-элемент. inner
ML работает только со строками, самостоятельно разбирает её содержимое и создаёт элементы.const divEl = document.createElement('div') // <-- Здесь создается полноценный DOM-элементdocument.body.innerHTML = divEl
const divEl = document.createElement('div') // <-- Здесь создается полноценный DOM-элемент document.body.innerHTML = divEl
Так как в div находится объект DOM-элемента, то при присвоении в inner он приведётся к строке, в результате в элемент вставится строка ".
<body>[object HTMLDivElement]<body>
<body>[object HTMLDivElement]<body>
Если передать в inner строку с невалидным HTML, то будет выброшена ошибка. Однако большинство современных браузеров помогают разработчику, умеют самостоятельно дополнять разметку (например если забыли закрыть тег) и даже дают возможность для кастомных тегов. Потому встретить ошибку при передаче в
Потому встретить ошибку при передаче в inner невалидного HTML очень сложно.
☝️
Несмотря на то, что с помощью inner вставить любой HTML, есть некоторые ограничения, связанные с безопасностью веб-приложений.
Если передать в inner строку с тегом <script>, то элемент успешно вставится в страницу, но скрипт, который содержится внутри не исполнится. Но исполнить вредоносный код возможно и без тега
<script>. Потому не рекомендуется вставлять с помощью innerHTML любой HTML из ненадёжных источников. Например, если вы получаете разметку с неизвестного сервера.Так же не рекомендуется использовать inner, если нужно просто изменить текст в элементе. Для этой задачи есть свойство
Для этой задачи есть свойство inner или text.
// Скрипт станет частью body, но не выполнитсяdocument.body.innerHTML = '<script>alert("Мы не смогли вас взломать :(")</script>'// После вставки в html картинка не загрузится и тогда сработает код из onerrordocument.body.innerHTML = '<img src="broken-link" onerror="alert("Теперь вы точно взломаны!")">'
// Скрипт станет частью body, но не выполнится
document.body.innerHTML = '<script>alert("Мы не смогли вас взломать :(")</script>'
// После вставки в html картинка не загрузится и тогда сработает код из onerror
document.body.innerHTML = '<img src="broken-link" onerror="alert("Теперь вы точно взломаны!")">'
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
.style
alt + ←
→
. outer
outer
alt + →
встроенных скриптов | Laravel Livewire
Будьте потрясающими на Livewireс нашими подробными скринкастами. Смотри
- Введение
- Использование директивы
@js - Доступ к экземпляру компонента JavaScript
Введение
Livewire рекомендует использовать AlpineJS для большинства ваших потребностей в JavaScript, но он поддерживает использование тегов
7@endpush
Использование директивы
@js Если вам нужно вывести данные PHP для использования в Javascript, теперь вы можете использовать директиву @js .
1
Доступ к экземпляру компонента JavaScript
Поскольку в Livewire есть как часть PHP, так и часть JavaScript, каждый компонент также имеет объект JavaScript. Вы можете получить доступ к этому объекту, используя специальную директиву блейда @this в представлении вашего компонента.
Вот пример:
1
7 @this.count = 5
8
9 // Вызываем действие компонента приращения
10 @this.increment( )
11
12 // Выполнить обратный вызов, когда событие («foo») генерируется этим компонентом
13 @this.on('foo', () => {})
14 })
15
Примечание: директива @this компилируется в следующую строку для интерпретации JavaScript: "Livewire.find([component-id])"
← Предыдущая тема
Laravel Echo
Следующая тема →
Тестирование
Как добавить JavaScript в HTML за 2 простых шага
Успешная карьера веб-разработчика начинается с прочной основы компьютерного программирования и освоения ключевых языков программирования. Одним из таких языков программирования является JavaScript.
JavaScript использовался для создания некоторых из самых популярных в мире веб-сайтов и приложений, поэтому веб-разработчики, которые могут программировать на этом языке, пользуются таким большим спросом.
Эта статья покажет вам, как добавить JavaScript в HTML за два простых шага. Мы также рассмотрим основы JavaScript и рассмотрим его многочисленные применения в мире технологий.
Что такое JavaScript?
JavaScript (или JS) — это язык сценариев или программирования, позволяющий реализовывать динамические и интерактивные элементы на веб-страницах. JS также используется для создания веб-приложений и браузерных игр. Он достаточно универсален для различных приложений, включая серверы, элементы управления оборудованием и программное обеспечение.
JavaScript облегчает взаимодействие между веб-браузером пользователя и веб-сайтом, который посещает пользователь. Все основные веб-браузеры имеют специальный механизм JavaScript для выполнения кода JS на устройствах пользователей.
По сути, JavaScript предотвращает статику веб-страниц и позволяет разработчикам добавлять на веб-страницы динамические и интерактивные элементы. Некоторые примеры включают вставку анимации, аудио и видео на веб-страницы (с кнопками остановки, паузы и воспроизведения) и автоматическое размещение текстового курсора в поле поиска при загрузке Google Search.
Вместе с HTML и CSS JavaScript является частью трех основных технологий, необходимых для создания веб-сайтов. HTML (расшифровывается как язык гипертекстовой разметки) обеспечивает структуру веб-контента. Примеры включают определение заголовков, таблиц данных и списков маркированных пунктов.
CSS (каскадные таблицы стилей) применяет стиль и макет к содержимому HTML. Примеры включают настройку цветов фона и шрифта, стандартизацию интервалов между элементами и добавление фоновых изображений.
Несмотря на то, что Java и JavaScript имеют схожий синтаксис и стандартные библиотеки, эти два языка программирования сильно различаются: Java является ООП языком программирования (т. е. работает на виртуальной машине или в браузере). С другой стороны, JavaScript — это ООП скриптинг 9.0155 (т. е. работает только в браузере).
Прочтите наш полезный пост в блоге, если хотите узнать больше о JavaScript.
Для чего используется JavaScript?
Вы можете использовать JavaScript от до для создания сложных веб-сайтов, браузерных игр и приложений. Вы также можете использовать его для подключения серверов к веб-сайтам и веб-приложениям . Многие из наиболее широко используемых веб-сайтов и приложений в Интернете используют JavaScript, включая Facebook, Netflix, Google и YouTube.
Вы также можете использовать его для подключения серверов к веб-сайтам и веб-приложениям . Многие из наиболее широко используемых веб-сайтов и приложений в Интернете используют JavaScript, включая Facebook, Netflix, Google и YouTube.
В последние годы появилось множество технологий, использующих мощь JavaScript. JS теперь имеет обширную коллекцию фреймворков, которые можно использовать для создания мобильных и веб-приложений.
Фреймворки — это библиотеки предварительно написанного кода JS. Они функционируют аналогично чертежам и помогают разработчикам создавать приложения и веб-сайты с большей функциональностью.
Это три самые популярные платформы приложений JS:
- React, которые вы можете использовать для создания пользовательских интерфейсов для веб-приложений
- React Native, который можно использовать для создания мобильных приложений
- Node.js, обеспечивающий двустороннюю связь с серверами для обмена данными
JavaScript необходим, чтобы сделать веб-страницы динамичными и интерактивными.
С помощью JS, встроенного в код, разработчики могут реализовать следующие функции:- Отображение своевременных и актуальных обновлений контента
- Отображение интерактивных карт
- Вставка раскрывающихся меню и меню в стиле гамбургера
- Воспроизведение аудио и видео
- Увеличение и уменьшение изображения
- Добавить 2D/3D графику и анимацию
- Отображение галерей изображений в формате карусели
- Вставка эффектов наведения
- Отображение и скрытие меню
- Предупреждать пользователей о недопустимых символах при вводе паролей
JS также используется для создания сложных игр в браузере. Некоторые из самых популярных браузерных игр в мире используют JS, включая Angry Birds, Bejeweled и Tetris.
По данным Statista, благодаря своей универсальности и повсеместному распространению в качестве инструмента веб-разработки, JavaScript остается наиболее широко используемым языком программирования среди разработчиков. В 2021 году почти 65% разработчиков использовали JavaScript. Более того, по данным W3Techs, подавляющее большинство 98% веб-сайтов используют JS на стороне клиента для управления поведением веб-страницы.
В 2021 году почти 65% разработчиков использовали JavaScript. Более того, по данным W3Techs, подавляющее большинство 98% веб-сайтов используют JS на стороне клиента для управления поведением веб-страницы.
Как добавить JavaScript в HTML
Мы уже рассмотрели, как HTML, CSS и JavaScript необходимы для создания функциональных и динамичных веб-страниц. Крутой метафорой было бы представить свой веб-сайт как трехслойный торт — с HTML в качестве основы, CSS в качестве среднего слоя и JavaScript в качестве верхнего слоя.
Сначала вы структурируете свой контент на веб-странице с помощью HTML, затем добавляете стилистические элементы и правильный макет с помощью CSS. Далее вам нужно добавить динамические и интерактивные функции с помощью HTML.
Есть два способа добавить JavaScript в HTML: первый — встроить встроенный код JS в HTML, второй — создать внешний файл JS.
1. Встроить встроенный код JavaScript в HTML
При работе с файлами для Интернета JS необходимо загружать и запускать вместе с HTML-разметкой. Вы можете сделать это встроенным в HTML-документ. Нажмите здесь, чтобы узнать, как это сделать.
Вы можете сделать это встроенным в HTML-документ. Нажмите здесь, чтобы узнать, как это сделать.
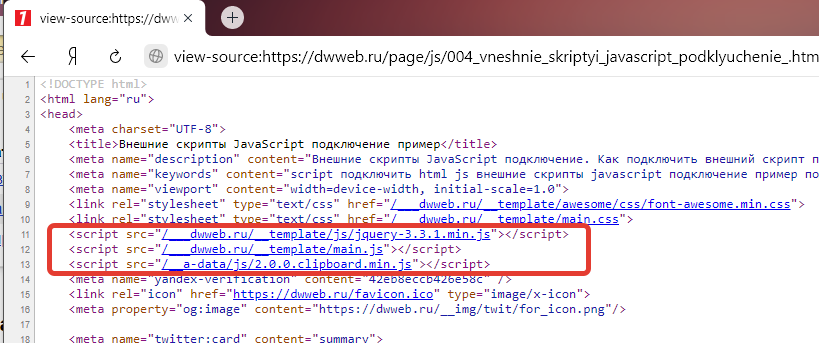
2. Создайте внешний файл JavaScript
Другой способ загрузить JS и запустить его вместе с HTML-разметкой — создать внешний файл JS. Браузер будет загружать этот файл JS вместе с документом HTML, когда пользователь посещает веб-страницу. Нажмите здесь, чтобы узнать, как включить внешний JavaScript.
Как встроить встроенный код JavaScript
Код JavaScript можно встроить в документ HTML с помощью специального тега HTML
Добавить Javascript в теги 9Код 0222
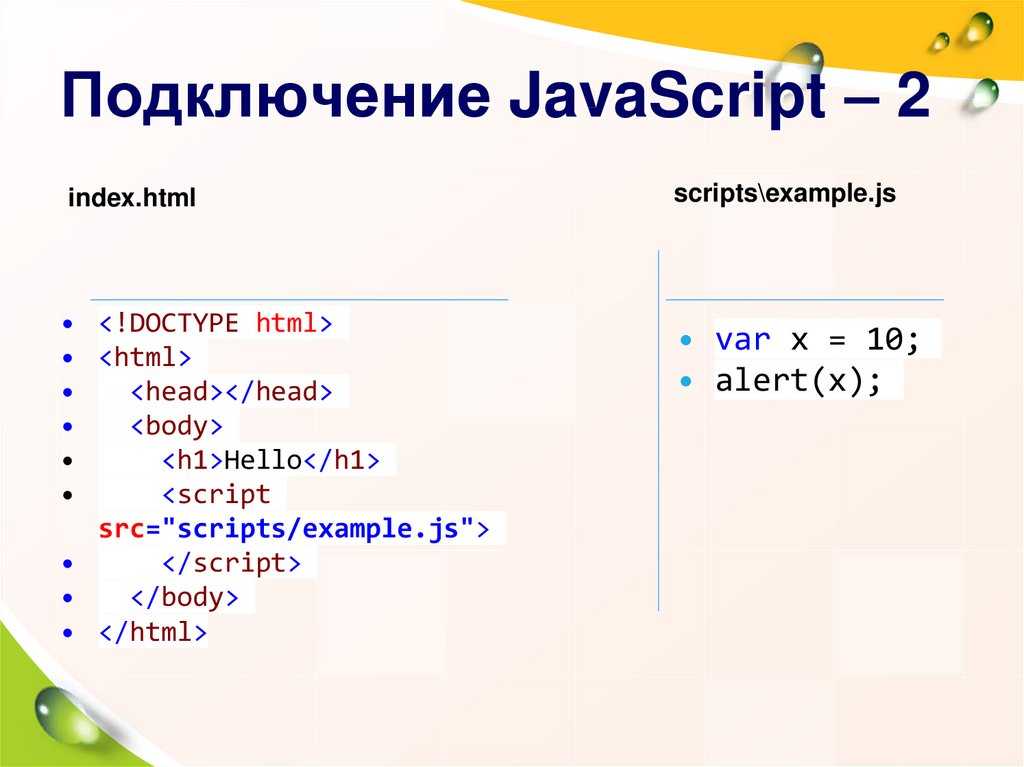
JS можно вставить в раздел HTML-документа
. Вы делаете это для того, чтобы сохранить функцию внутри и вдали от основного содержимого вашего HTML-документа.
Этот пример кода из W3Schools показывает, как добавить тег
в раздел документа HTML:
функция myFunction() {
document. getElementById("demo").innerHTML = "Абзац изменен.";
getElementById("demo").innerHTML = "Абзац изменен.";
}
Демонстрация JavaScript в голове
А Параграф
Попробуйте запустить его в бесплатном HTML-редакторе W3Schools. Вы заметите, что функция вызывается при нажатии кнопки «Попробовать».
Добавьте Javascript в теги
Если ваш скрипт должен запускаться в определенной точке макета вашей веб-страницы, вам нужно будет вставить его в то место, где он должен вызывать функцию. Размещение обычно находится в разделе
.
В этом примере кода из W3School функция JS помещена в
раздел документа HTML:
Демонстрация JavaScript в теле
А Параграф
функция myFunction() {
document.getElementById("demo").innerHTML = "Абзац изменен.";
}
Когда вы запускаете код в бесплатном HTML-редакторе W3Schools, вы увидите функцию, вызываемую при нажатии кнопки «Попробовать».
Как включить внешний JavaScript в HTML
Если ваш скрипт большой или вам нужно распределить его по нескольким веб-страницам, вы обычно добавляете код JS в один или несколько файлов JavaScript, ссылки на которые есть в документах HTML.
Использование отдельных файлов JS позволяет разработчикам отделить разметку HTML от кода JS, предотвращая путаницу. Это также упрощает текущее обслуживание и позволяет быстрее загружать веб-страницы при кэшировании файлов JS.
Вот пример внешнего сценария JS, предоставленный W3School:
функция myFunction() {
document.getElementById("demo").innerHTML = "Абзац изменен.";
}
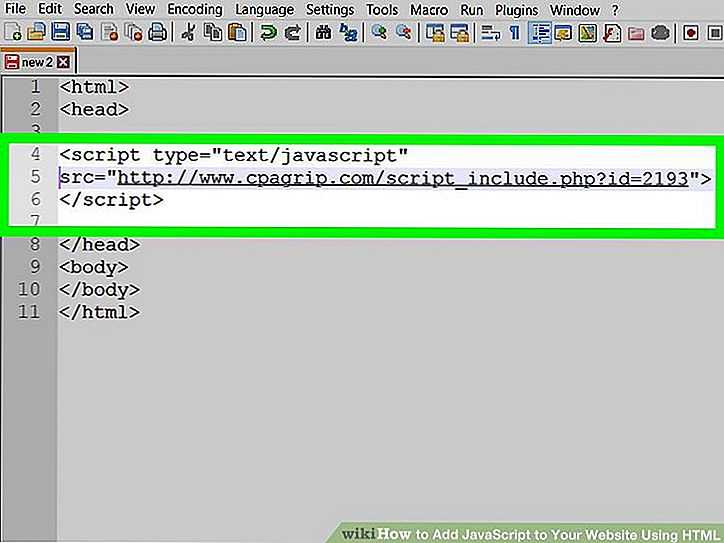
Чтобы использовать этот внешний скрипт, вам нужно добавить имя файла скрипта в атрибут src (источник)
Обратите внимание, что файлы JS должны иметь расширение «. js ».
Внешний скрипт можно поместить либо в
, либо в раздел HTML-документа.
Советы по добавлению JavaScript в HTML
- В раздел следует добавить функции, если сценарии должны запускаться только при их вызове или при возникновении события. Таким образом, скрипт не мешает содержимому вашей страницы.
- Если ваш скрипт записывает содержимое страницы, оно должно находиться в разделе . В идеале скрипт должен быть внизу раздела, чтобы повысить скорость загрузки страницы.
- Если ваш веб-сайт использует HTML5 , добавление JS-скрипта в
- Некоторые программисты рекомендуют хранить сценарии HTML, CSS и JS в отдельных папках. Просто убедитесь, что правильно свяжете их.
Изучайте JavaScript в Coding Dojo
Овладение JavaScript и другими широко используемыми языками программирования открывает многочисленные карьерные возможности. Технологические гиганты и инновационные стартапы всегда ищут отличных программистов. Или, если вы заинтересованы в прокладывании собственного пути, вы можете использовать свои навыки программирования для создания следующего прорывного приложения или сервиса.
Или, если вы заинтересованы в прокладывании собственного пути, вы можете использовать свои навыки программирования для создания следующего прорывного приложения или сервиса.
Присоединяйтесь к нашему бесплатному семинару «Введение в веб-разработку», если вы хотите изучить основы программирования, включая JavaScript.
Или, если вы хотите погрузиться в нашу учебную программу по разработке программного обеспечения, посетите наш учебный курс по разработке программного обеспечения. Вы изучите все основные языки программирования, включая JavaScript, и приобретете навыки, необходимые для того, чтобы стать полнофункциональным веб-разработчиком или разработчиком программного обеспечения.
Подайте заявку сейчас и начните свое путешествие с Coding Dojo.
Часто задаваемые вопросы о JavaScript в HTML
Что делает JavaScript?
JavaScript (JS) — это язык программирования, который можно использовать для реализации динамических и интерактивных элементов на веб-страницах. Вместе с HTML и CSS JavaScript является одной из трех основных технологий, используемых для создания веб-сайтов. Вы также можете использовать его для создания приложений и браузерных игр, а также для подключения серверов к веб-сайтам и веб-приложениям.
Вместе с HTML и CSS JavaScript является одной из трех основных технологий, используемых для создания веб-сайтов. Вы также можете использовать его для создания приложений и браузерных игр, а также для подключения серверов к веб-сайтам и веб-приложениям.
При использовании JavaScript в кодировании веб-разработчики могут реализовывать на веб-страницах следующие функции:
- Отображение своевременных обновлений контента
- Отображение интерактивных карт
- Вставка гамбургер-стиля и раскрывающихся меню
- Воспроизведение аудио, видео и анимации
- Увеличение и уменьшение изображения
- Отображение галерей изображений в формате карусели
- Вставка эффектов наведения
- Отображение и скрытие меню
- Предупреждать пользователей о недопустимых символах при вводе паролей
- Визуализация других динамических и интерактивных элементов
Каковы преимущества JavaScript?
JavaScript (JS) предлагает веб-разработчикам и конечным пользователям множество преимуществ.

 innerHTML)
// '<label>Логин</label><input type="text" /><div>Введите логин</div>'
// Меняем содержимое новым html
form.innerHTML = '<div>Вход выполнен</div>'
innerHTML)
// '<label>Логин</label><input type="text" /><div>Введите логин</div>'
// Меняем содержимое новым html
form.innerHTML = '<div>Вход выполнен</div>'
 createElement('div') // <-- Здесь создается полноценный DOM-элементdocument.body.innerHTML = divEl
createElement('div') // <-- Здесь создается полноценный DOM-элементdocument.body.innerHTML = divEl


 Вы также можете использовать его для подключения серверов к веб-сайтам и веб-приложениям . Многие из наиболее широко используемых веб-сайтов и приложений в Интернете используют JavaScript, включая Facebook, Netflix, Google и YouTube.
Вы также можете использовать его для подключения серверов к веб-сайтам и веб-приложениям . Многие из наиболее широко используемых веб-сайтов и приложений в Интернете используют JavaScript, включая Facebook, Netflix, Google и YouTube.
 В 2021 году почти 65% разработчиков использовали JavaScript. Более того, по данным W3Techs, подавляющее большинство 98% веб-сайтов используют JS на стороне клиента для управления поведением веб-страницы.
В 2021 году почти 65% разработчиков использовали JavaScript. Более того, по данным W3Techs, подавляющее большинство 98% веб-сайтов используют JS на стороне клиента для управления поведением веб-страницы. Вы можете сделать это встроенным в HTML-документ. Нажмите здесь, чтобы узнать, как это сделать.
Вы можете сделать это встроенным в HTML-документ. Нажмите здесь, чтобы узнать, как это сделать. getElementById("demo").innerHTML = "Абзац изменен.";
getElementById("demo").innerHTML = "Абзац изменен.";

 Или, если вы заинтересованы в прокладывании собственного пути, вы можете использовать свои навыки программирования для создания следующего прорывного приложения или сервиса.
Или, если вы заинтересованы в прокладывании собственного пути, вы можете использовать свои навыки программирования для создания следующего прорывного приложения или сервиса. Вместе с HTML и CSS JavaScript является одной из трех основных технологий, используемых для создания веб-сайтов. Вы также можете использовать его для создания приложений и браузерных игр, а также для подключения серверов к веб-сайтам и веб-приложениям.
Вместе с HTML и CSS JavaScript является одной из трех основных технологий, используемых для создания веб-сайтов. Вы также можете использовать его для создания приложений и браузерных игр, а также для подключения серверов к веб-сайтам и веб-приложениям.