jQuery UI touch, поддержка jQuery touch, jQuery touch drag and drop, Jquery ui-touch-punch cdn, Ползунок диапазона не работает на мобильных устройствах,
jQuery UI touch
Мы говорим о проекте jQuery UI Touch Punch, он работает с помощью смоделированных событий для сопоставления событий касания с их аналогами событий мыши. Просто включите сценарий на свою страницу, и ваши события касания будут преобразованы в соответствующие им события мыши, на которые пользовательский интерфейс jQuery будет реагировать должным образом.
jQuery UI Touch Punch — это небольшой хак, позволяющий использовать сенсорные события на сайтах, использующих библиотеку пользовательского интерфейса jQuery UI. Посетите официальный сайт Touch Punch. В настоящее время библиотека пользовательского интерфейса jQuery UI не поддерживает использование сенсорных событий в своих виджетах и взаимодействиях.
Если вы просто хотите, чтобы ваш текущий код пользовательского интерфейса jQuery работал с событиями касания, вы можете использовать патч обезьяны jQuery UI Touch Punch. Единственная «техническая проблема или несовместимость ядра» заключается в том, что пользовательский интерфейс jQuery прослушивает только события мыши, а не события (см. ответ @ScottGonzales по исторической причине). jQuery Touch Punch, показанный выше, вносит это изменение.
Единственная «техническая проблема или несовместимость ядра» заключается в том, что пользовательский интерфейс jQuery прослушивает только события мыши, а не события (см. ответ @ScottGonzales по исторической причине). jQuery Touch Punch, показанный выше, вносит это изменение.
kendo.ui.Touch. Виджет kendo Touch предоставляет кросс-платформенный совместимый API для обработки инициированных пользователем сенсорных событий, мультитач-жестов и последовательностей событий (перетаскивание, пролистывание и т. д.). Наследуется от виджета. В отличие от большинства мобильных виджетов, сенсорному виджету не требуется активный экземпляр мобильного приложения.
Пользовательский интерфейс jQuery — это тщательно отобранный набор взаимодействий пользовательского интерфейса, эффектов, виджетов и тем, созданный на основе библиотеки jQuery JavaScript. Независимо от того, создаете ли вы интерактивные веб-приложения или вам просто нужно добавить средство выбора даты в элемент управления формы, пользовательский интерфейс jQuery — идеальный выбор.
Touch-dnd — это мощный подключаемый модуль jQuery, который обеспечивает плавное перетаскивание и сортировку с помощью сенсорного ввода в списке или сетке с использованием преобразований и переходов CSS3. Отличная и продвинутая альтернатива виджетам пользовательского интерфейса jQuery, которые можно перетаскивать, сортировать и удалять.
Оптимизированная для сенсорного ввода веб-инфраструктура. jQuery Mobile — это система пользовательского интерфейса на основе HTML5, предназначенная для создания адаптивных веб-сайтов и приложений, доступных на всех смартфонах, планшетах и настольных устройствах.
Усовершенствованный и производительный вращающийся плагин для пользовательского интерфейса jQuery, который использует 2D-преобразования CSS3 для поворота элемента с помощью манипулятора, колесика мыши и сенсорных событий. Как его использовать: 1.
jQuery touch support
Ion.ImageSlider — это слайдер изображений jQuery с поддержкой лайтбокса и скина.
RoyalSlider — это простая в использовании галерея изображений jQuery и плагин слайдера контента с анимированными подписями, адаптивным макетом и поддержкой сенсорного ввода для мобильных устройств. В качестве навигации вы можете использовать миниатюры, вкладки или маркеры. Используйте его как слайдер изображений, слайд-шоу, слайдер содержимого HTML, галерею, ротатор баннеров, видеогалерею, карусель или даже презентацию.
В качестве навигации вы можете использовать миниатюры, вкладки или маркеры. Используйте его как слайдер изображений, слайд-шоу, слайдер содержимого HTML, галерею, ротатор баннеров, видеогалерею, карусель или даже презентацию.
Для этого обзора мы составили список некоторых из лучших подключаемых модулей jQuery для мобильных слайдеров с поддержкой сенсорного ввода. Следующие плагины для мобильных слайдеров полностью адаптивны и предлагают множество функций для создания отзывчивых, красивых и привлекательных мобильных слайдеров для ваших веб-приложений.
Оптимизированная для сенсорного ввода веб-инфраструктура jQuery Mobile — это система пользовательского интерфейса на основе HTML5, предназначенная для создания адаптивных веб-сайтов и приложений, доступных на всех смартфонах, планшетах и настольных устройствах.
Существует долгая история, почему jQuery UI не поддерживает сенсорные устройства, но она сводится к тому факту, что Touch Event был нестандартной реализацией, специфичной для WebKit. В то время будущее выглядело мрачно.
В то время будущее выглядело мрачно.
Поддержка сенсорных событий для пользовательского интерфейса jQuery jQuery UI Touch Punch — это небольшой хак, который позволяет использовать сенсорные события на сайтах, использующих библиотеку пользовательского интерфейса jQuery UI. Посетите официальный сайт Touch Punch. В настоящее время библиотека пользовательского интерфейса jQuery UI не поддерживает использование сенсорных событий в своих виджетах и взаимодействиях.
jQuery touch drag and drop
Drag and Drop Это подключаемый модуль jQuery для обработки операций перетаскивания с прозрачной поддержкой событий мыши и касания. Это означает, что вы сможете использовать один и тот же код для настольных и мобильных веб-сайтов.
Чтобы добавить на свои страницы функцию перетаскивания, вам необходимо подключить как библиотеку jQuery, так и подключаемый модуль jQuery UI. jQuery UI — это фантастический плагин для jQuery, который добавляет всевозможные полезные виджеты пользовательского интерфейса, эффекты и поведения, включая перетаскивание.
touch.js — это небольшая (уменьшенная) библиотека JavaScript, которая предоставляет дополнительные сенсорные жесты и события перетаскивания для вашего кросс-платформенного проекта jQuery.
Draggable Touch — это основанная на jQuery библиотека перетаскивания для мобильных устройств, которая позволяет перетаскивать любые элементы DOM с помощью сенсорных событий. Поддерживает перетаскивание нескольких элементов и даже дочерних элементов одновременно. Плагин также имеет запасной вариант, который использует события мыши, если устройство не поддерживает события касания.
Jquery ui-touch-punch cdn
jQuery UI Touch Punch — это небольшой хак, позволяющий использовать сенсорные события на сайтах, использующих библиотеку пользовательского интерфейса jQuery UI. Посетите официальный сайт Touch Punch. В настоящее время библиотека пользовательского интерфейса jQuery UI не поддерживает использование сенсорных событий в своих виджетах и взаимодействиях.
Поддерживает npm, GitHub, WordPress, Deno и другие. Самая большая сеть и лучшая производительность среди всех CDN. Обслуживание более 80 миллиардов запросов в месяц. Создан для использования в производстве.
Самая большая сеть и лучшая производительность среди всех CDN. Обслуживание более 80 миллиардов запросов в месяц. Создан для использования в производстве.
Усовершенствованный и производительный вращающийся плагин для пользовательского интерфейса jQuery, который использует 2D-преобразования CSS3 для поворота элемента с помощью манипулятора, колесика мыши и сенсорных событий.
Простой. Быстрый. Надежный. Доставка контента в лучшем виде. cdnjs — это бесплатная служба CDN с открытым исходным кодом, которой доверяют более 11% всех веб-сайтов, работающих на Cloudflare. Мы упрощаем и ускоряем загрузку файлов библиотек на ваши веб-сайты.
Ползунок диапазона не работает на мобильных устройствах
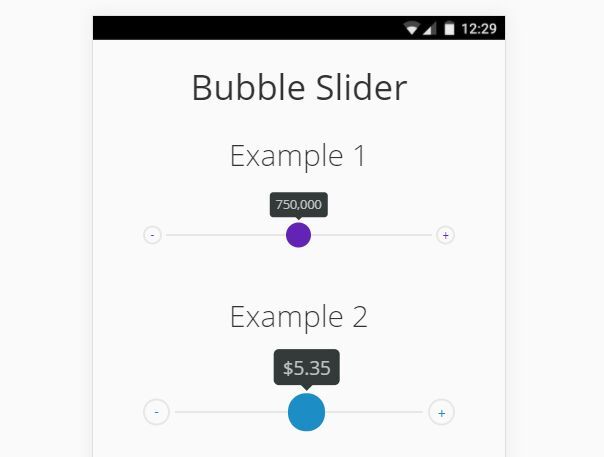
Ползунок диапазона ввода можно сделать удобным для пользователя на мобильном устройстве, удалив неприятный эффект выделения на ползунке при нажатии. Исправление — добавьте свойство CSS, -webkit-tap-highlight-color: Transparent для CSS элемента или всей html-страницы.
Мне удалось создать слайдер с двумя диапазонами, поместив слайдеры друг над другом в рамках jQuery Mobile. Также javascript настроен так, что левый большой палец не выходит за правый.
Также javascript настроен так, что левый большой палец не выходит за правый.
Обновление значения расширенных элементов формы не работает. Мои входные данные HTML 5 выглядят по-разному на разных устройствах и в разных браузерах. Мой диапазон или поисковые входы меняются на число/текст.
Slider Чтобы добавить на страницу виджет слайдера, используйте стандартный ввод с атрибутом type=»range». Значение ввода используется для настройки начального положения ручки, и значение заполняется в текстовом вводе. Укажите минимальное и максимальное значения атрибута, чтобы установить диапазон ползунка.
noUiSlider — это легкий слайдер с поддержкой мультитач и множеством функций. Он поддерживает нелинейные диапазоны, не требует внешних зависимостей, поддерживает клавиатуру и отлично работает в адаптивном дизайне.
Вам может понравиться:
- как импортировать проект Cordova в Android Studio
- Удалить синюю рамку при нажатии кнопки
- vim g
- firebase.
 messaging().gettoken() реагировать родной
messaging().gettoken() реагировать родной - 90 Модель данных REST0 API7
- lbound vba
- Docker-compose, запуск от имени пользователя
- Направление вектора
- Массив Java использует метод BinarySearch() для поиска указанного элемента
Jquery Ui Slider не работает на мобильных устройствах в блоге Verna Bruning
Ползунок пользовательского интерфейса Jquery не работает на мобильных устройствах . Мой диапазон или входные данные поиска меняются на. Слайдер на главной странице отлично работает на настольном компьютере, но не на мобильном телефоне.
Я собирался просто разорвать. Если требуется особый стиль слайдера, следующие имена классов css можно использовать для переопределения или as. Тач работает, но не
Событие изменения ползунка пользовательского интерфейса jQuery
Это работает как-то правильно при использовании верхнего ответа: Чтобы добавить виджет слайдера на вашу страницу, используйте стандартный ввод с атрибутом type=range.
изображение предоставлено: www.telerik.com Web на вашем месте я бы отключил перетаскивание страниц (при этом разрешив прокрутку), чтобы, когда пользователи перемещают ползунок, они не перетаскивали страницу. В Интернете ползунок работает как закодированный, но на мобильных устройствах диапазоны работают только при нажатии на шкалу, а не на держатели для книг, чтобы определить диапазон.
Web на вашем месте я бы отключил перетаскивание страниц (при этом разрешив прокрутку), чтобы, когда пользователи перемещают ползунок, они не перетаскивали страницу. В Интернете ползунок работает как закодированный, но на мобильных устройствах диапазоны работают только при нажатии на шкалу, а не на держатели для книг, чтобы определить диапазон.Ползунок пользовательского интерфейса Jquery не работает на мобильных устройствах . Чтобы добавить виджет ползунка на страницу, используйте стандартный ввод с атрибутом type=range. По умолчанию его значение равно 1. Jquery Ui Slider не работает на мобильных устройствах.
изображение предоставлено: forum.jquery.comСлайдер Jquery Ui не работает на мобильных устройствах . Зарегистрироваться и подавать заявки на вакансии можно бесплатно.
изображение предоставлено: bikiyotei.tistory.com Веб-виджет слайдера использует фреймворк jquery ui css для стилизации его внешнего вида. Слайдер Jquery Ui не работает на мобильных устройствах.
Веб-виджет слайдера использует фреймворк jquery ui css для стилизации его внешнего вида. Слайдер Jquery Ui не работает на мобильных устройствах.Jquery Ui Slider не работает на мобильных устройствах — Web плагин jquery ui slider превращает выбранные элементы в слайдеры. Использование следующего кода, рекомендованного в документации. Слайдер Jquery Ui не работает на мобильных устройствах.
изображение предоставлено: blog.wxperts.comПолзунок пользовательского интерфейса Jquery не работает на мобильных устройствах — Web Я создаю настраиваемый поиск с пользовательской формой поиска, где у меня есть ползунок диапазона для числового фильтра. Мои входные данные html 5 выглядят по-разному на разных устройствах и в разных браузерах. Слайдер Jquery Ui не работает на мобильных устройствах.


 messaging().gettoken() реагировать родной
messaging().gettoken() реагировать родной Web на вашем месте я бы отключил перетаскивание страниц (при этом разрешив прокрутку), чтобы, когда пользователи перемещают ползунок, они не перетаскивали страницу. В Интернете ползунок работает как закодированный, но на мобильных устройствах диапазоны работают только при нажатии на шкалу, а не на держатели для книг, чтобы определить диапазон.
Web на вашем месте я бы отключил перетаскивание страниц (при этом разрешив прокрутку), чтобы, когда пользователи перемещают ползунок, они не перетаскивали страницу. В Интернете ползунок работает как закодированный, но на мобильных устройствах диапазоны работают только при нажатии на шкалу, а не на держатели для книг, чтобы определить диапазон. Веб-виджет слайдера использует фреймворк jquery ui css для стилизации его внешнего вида. Слайдер Jquery Ui не работает на мобильных устройствах.
Веб-виджет слайдера использует фреймворк jquery ui css для стилизации его внешнего вида. Слайдер Jquery Ui не работает на мобильных устройствах.