html — Расположение нескольких div-ов в одну строку
Вопрос задан
Изменён 3 года 10 месяцев назад
Просмотрен 227k раза
Подскажите, пожалуйста, как можно расположить несколько div-ов в одну строку таким образом, чтобы даже в том случае, если их общая ширина превышала ширину контейнера, они всё равно не переносились на новую строку, а просто происходила обрезка не помещающихся div-ов.
- html
- css
Есть много вариантов, в зависимости от того, как нужно отображать сами блоки. Один с вариантов:
.container{overflow:hidden;width:200px}
.box{white-space:nowrap}
.box div{width:90px;display:inline-block;border:1px solid black}<div>
<div>
<div>content1</div>
<div>content2</div>
<div>content3</div>
</div>
</div>Пример
0
.
<div>
<div>
<div>content</div>
<div>content</div>
<div>content++</div>
</div>
</div>
1
На мой взгляд, самое нормальное решение:
<div>
<div>
<div>content</div>
<div>content</div>
<div>content++</div>
</div>
</div>
Я использовал у себя эту часть:
<div> <div>content</div> <div>content</div> <div>content++</div> </div>
и все заработало.
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как соединить два блока div?
Изменён 11 месяцев назад
Просмотрен 505 раз
как склеить два блока?
только начал верстать, новичок.
<div>
<div>
<img src="img/me.jpg" alt="123">
</div>
<div>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
</div>
</div>
.info-block {
border-top-right-radius: 50px;
border-bottom-right-radius: 50px;
flex: 10%;
background-color: #cabcbc;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 0px;
}
.social_links {
width: auto;
background-color:white;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 20px;
display:flex;
align-items: center;
}
.btn {
height: 50px;
width: 50px;
margin-left:auto;
margin-right: auto;
border-radius: 50%;
background-color: dodgerblue;
border: none;
color: white;
font-size: 16px;
cursor: pointer;
}
- html
- css
- html5
2
в . сделайте  info-block
info-blockfont-size: 0px; пропуск возникает из-за перевода строки и кучи пробелов в кода:
</div>
<div>
.info-block {
border-top-right-radius: 50px;
border-bottom-right-radius: 50px;
flex: 10%;
background-color: #cabcbc;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 0px;
font-size: 0px;
}
.social_links {
width: auto;
background-color:white;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 20px;
display:flex;
align-items: center;
}
.btn {
height: 50px;
width: 50px;
margin-left:auto;
margin-right: auto;
border-radius: 50%;
background-color: dodgerblue;
border: none;
color: white;
font-size: 16px;
cursor: pointer;
} <div>
<div>
<img src="https://news-ru.gismeteo.st/2018/10/fdbd1811.jpg" alt="123">
</div>
<div>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
</div>
</div>
2
Попробуйте прописать в стилях это:
*{
margin: 0;
padding: 0;
}
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — css позиционирует 2 div в div
спросил
Изменено 10 лет, 9 месяцев назад
Просмотрено 5к раз
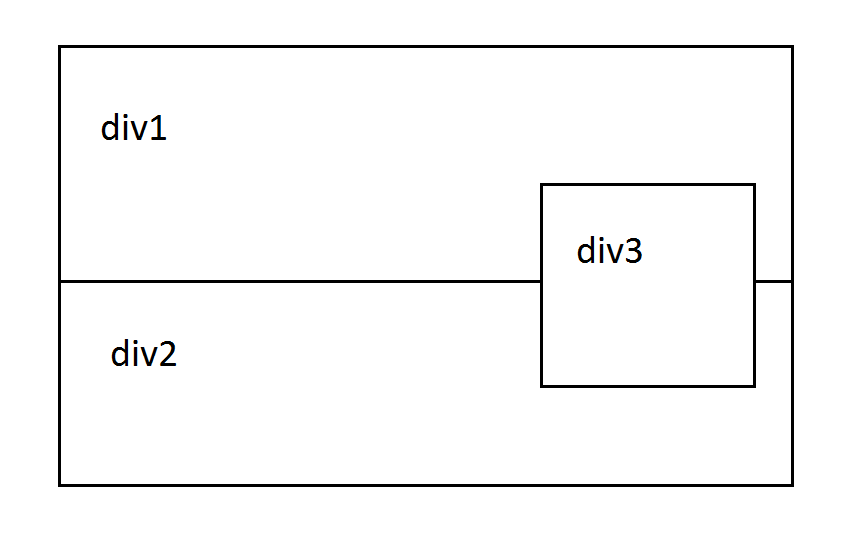
у меня есть основной блок шириной 100% и 2 блока в нем. один имеет ширину 200 пикселей, а другой будет 100%-200 пикселей, я имею в виду;
один имеет ширину 200 пикселей, а другой будет 100%-200 пикселей, я имею в виду;
------------------ это основной раздел ------------- | | | ----subdiv1---- -------------subdiv2----------| || | | || | -------------- ---------------------------- | |--------------------------------------------------------------|
subdiv1 имеет ширину 200 px, ширина subdiv2 будет остальной частью пустого пространства. Я ищу в Google, но не могу найти.
- css
- html
- позиционирование
0
Вот одно из возможных решений, которое я взломал, используя число с плавающей запятой : правило left для самого левого div и правило margin-left для правого div: http://jsfiddle.net/P4xMj/
Пример HTML:
<дел> Некоторый контент здесь<дел> Еще немного контента идет здесь справа. Давайте сделаем это содержание очень долго, чтобы увидеть, что произойдет, когда мы обернем больше, чем стоит одна или две строки.Дополнительный текст, чтобы заполнить пустоту.

 Дополнительный текст, чтобы заполнить пустоту.
Дополнительный текст, чтобы заполнить пустоту.
 Это полезно, потому что вам не нужно вводить размер дважды, и он легче адаптируется к изменениям.
Это полезно, потому что вам не нужно вводить размер дважды, и он легче адаптируется к изменениям. container .box {
container .box { Это
Это