Как настроить подсветку Brackets в Sublime Text 3 / Хабр
Введение
Здравствуйте. Этот мини гайд для тех, кто хочет настроить подсветку Brackets (скобочек), как, например, в notepad++, при этом не используя сторонних плагинов.
Для этого нам понадобится сам Sublime Text 3, программа-архиватор, официальная документация.
Приступим
Суть такова, что мы должны поменять или дополнить параметры Color Scheme(цветовой схемы), которую используем.
Итак, здесь будет 2 варианта. Первый, это новый вариант хранения цветовой схемы, а именно JSON, и второй вариант, старый, xml. Рассмотрим оба случая.
Для начала нужно скопировать архив(тот самый sublime-package), находиться он может в двух местах. Если вы хотите поменять скаченную цветовую схему, идем сюда:
C:\Users\ИМЯ_ПОЛЬЗОВАТЕЛЯ\AppData\Roaming\Sublime Text 3\Installed Packages
Тут хранятся все скаченные плагины
В том случае, если вы хотите поменять стандартную цветовую схему, идем сюда:
C:\Program Files\Sublime Text 3\Packages
Тут хранятся стандартные плагины, которые устанавливаются вместе с программой.
Стандартные цветовые схемы находятся в файле под названием Color Scheme — Default с расширением .sublime-package.
Дальше, копируем архив, и распаковываем его в папку с таким же названием. Кидаем архив по этому пути:
C:\Users\ИМЯ_ПОЛЬЗОВАТЕЛЯ\AppData\Roaming\Sublime Text 3\Packages
В этой папке можно хранить и менять ваши плагины, они будут работать, и их можно будет не архивировать обратно.
Отлично, теперь все готово к редактированию цветовой схемы.
Сама цветовая схема имеет расширение .tmTheme, это для старого формата xml, или
.sublime-color-scheme для нового формата JSON.
Выбираем ту тему, которую мы будем редактировать, и открываем её при помощи того же Sublime Text 3.
Далее открываем официальную документацию(ссылка в самом начале), и листаем в самый низ и видим:
Нам нужна вкладка Color Schemes.
Тут описаны параметры цветовых схем, которые мы можем менять.
Для старых версий .tmTheme так же есть документация, и ссылка на нее указана там же:
Отложим эту ссылку на потом.
На этой странице нам конкретно нужна вкладка Brackets:
Здесь показаны параметры цветовых схем для нового формата JSON:
Нам нужно поменять нужные нам параметры. Для этого открываем нашу цветовую схему и видим:
Нам нужен блок с названием «globals». Тут и задаются значения параметрам. Как видим, в стандартной теме Monokai уже есть нужные нам строчки
"brackets_foreground": "color(var(white3) alpha(0.65))", "bracket_contents_options": "underline",
Тут нам нужно поменять
Так же нам нужно добавить еще две строки с такими же значениями.
Суть такова:
brackets_options — параметр вызывается, когда курсор находится около скобочки.
brackets_foreground — какой цвет будет у этих скобочек.
bracket_contents_options — параметр вызывается, когда курсор находится внутри скобочек.
bracket_contents_foreground — какой цвет будет у этих скобочек.
Вставляем недостающие параметры(их может и вовсе не быть) в блок, и сохраняем. Все должно заработать.
Для того, что бы поменять скобочки для старых тем, те которые в xml, нужно перейти по ссылке, которую я показывал выше, и щелкнуть на Global Settings:
Дальше пролистать немного ниже и увидеть параметры для xml формата:
Здесь оформление идет немного иначе.
Для начала откроем через Sublime Text 3 нашу цветовую схему, и увидим:
Нам нужен выделенный блок. Туда мы будем вставлять пары ключ-значение.
Как это работает:
Сначала идет ключ, к примеру тот, который нам нужен bracketsOptions, а далее идет его значение, прямо под ним bold
Выглядит это следующим образом:
<key>bracketsOptions</key> <string>bold</string>
Тут мы для параметра bracketsOptions задали значение bold.
Также нам нужно сделать для каждого параметра и вставить это в нужный блок(он показан на картинке выше).
После этого все должно заработать.
Также вы можете изменять множество параметров цветовых схем, они все описаны в документации.
Удачи!
color_scheme | Sublime Text
Jump to Navigation
You are here
Главная \ Документация \ Настройки \ Параметры
Перечень доступных параметров
adaptive_dividers | default_line_ending | indent_guide_options | scroll_speed |
always_prompt_for_file_reload | detect_indentation | indent_subsequent_lines | shell_environment |
always_show_minimap_viewport | dictionary | indent_to_bracket | shift_tab_unindent |
animation_enabled | drag_text | index_exclude_patterns | show_definitions |
atomic_save | draw_centered | index_files | show_encoding |
auto_close_tags | draw_indent_guides | index_workers | show_errors_inline |
auto_complete | draw_minimap_border | line_numbers | show_full_path |
auto_complete_commit_on_tab | draw_white_space | line_padding_bottom | show_line_endings |
auto_complete_cycle | enable_hexadecimal_encoding | line_padding_top | show_navigation_bar |
auto_complete_delay | enable_tab_scrolling | margin | show_panel_on_build |
auto_complete_selector | enable_telemetry | match_brackets | show_tab_close_buttons |
auto_complete_size_limit | ensure_newline_at_eof_on_save | match_brackets_angle | smart_indent |
auto_complete_triggers | fade_fold_buttons | match_brackets_braces | spelling_selector |
auto_complete_with_fields | fallback_encoding | match_brackets_content | spell_check |
auto_find_in_selection | file_exclude_patterns | match_brackets_square | tab_completion |
auto_indent | find_selected_text | match_selection | tab_size |
auto_match_enabled | folder_exclude_patterns | match_tags | theme |
binary_file_patterns | fold_buttons | theme_font_options | |
bold_folder_labels | font_face | move_to_limit_on_up_down | translate_tabs_to_spaces |
caret_extra_bottom | font_options | open_files_in_new_window | tree_animation_enabled |
caret_extra_top | font_size | overlay_scroll_bars | trim_automatic_white_space |
caret_extra_width | gpu_window_buffer | preview_on_click | trim_trailing_white_space_on_save |
caret_style | gutter | remember_full_screen | use_simple_full_screen |
close_windows_when_empty | highlight_line | remember_open_files | use_tab_stops |
color_scheme | highlight_modified_tabs | rulers | word_separators |
copy_with_empty_selection | hot_exit | save_on_focus_lost | word_wrap |
create_window_at_startup | ignored_packages | scroll_past_end | wrap_width |
default_encoding |
Как использовать цветовые схемы с Sublime Text
Цветовые схемы используются для определения того, как выделяются исходные коды программ. Это действительно полезно, так как выделение помогает определить различные типы данных, функции, переменные и так далее. Так вы сможете найти то, что ищете. Иногда подсветка синтаксиса помогает найти ошибки программирования. Например, в JavaScript вы используете var или let для определения переменной. Итак, текст var и пусть должны быть выделены при вводе. Теперь предположим, что вы набрали vsr вместо var , теперь vsr не будет выделено. Таким образом, вы можете быстро подумать, почему ключевое слово не было выделено, а затем найти опечатку и исправить ее. Теперь ключевое слово var подсвечивается как надо.
Это действительно полезно, так как выделение помогает определить различные типы данных, функции, переменные и так далее. Так вы сможете найти то, что ищете. Иногда подсветка синтаксиса помогает найти ошибки программирования. Например, в JavaScript вы используете var или let для определения переменной. Итак, текст var и пусть должны быть выделены при вводе. Теперь предположим, что вы набрали vsr вместо var , теперь vsr не будет выделено. Таким образом, вы можете быстро подумать, почему ключевое слово не было выделено, а затем найти опечатку и исправить ее. Теперь ключевое слово var подсвечивается как надо.
В текстовом редакторе для программирования Sublime Text предварительно установлены некоторые цветовые схемы по умолчанию. Но если вы хотите, вы можете загрузить и установить новые цветовые схемы в редакторе Sublime Text, что придаст вам новый внешний вид исходного кода вашего проекта.
В этой статье я покажу вам, как вы можете установить дополнительные цветовые схемы в редактор программирования Sublime Text. Давайте начнем.
Управление пакетами — это менеджер пакетов для Sublime Text. Вы можете установить новые цветовые схемы с помощью Package Control в Sublime Text.
ПРИМЕЧАНИЕ. Возможно, у вас не установлен Package Control в Sublime Text. Если у вас возникли проблемы с установкой Package Control, прочтите Как установить пакеты в Sublime Text с помощью Package Control 9.0004 в (ссылка на эту статью), чтобы узнать, как это сделать.
Сначала перейдите на официальный сайт Package Control по адресу https://packagecontrol.io/ и найдите там цветовую схему Sublime Text. Как только вы найдете пакет цветовой схемы, который вам нравится, запишите название пакета.
Мне понравился пакет цветовых схем Rainglow Sublime Text, который вы можете найти на https://packagecontrol. io/packages/Rainglow согласно странице PackageControl.io Rainglow. Если вы хотите узнать больше, посетите страницу PackageControl.io этого пакета или перейдите на страницу GitHub из 9.0003 Rainglow на https://github.com/rainglow/sublime
io/packages/Rainglow согласно странице PackageControl.io Rainglow. Если вы хотите узнать больше, посетите страницу PackageControl.io этого пакета или перейдите на страницу GitHub из 9.0003 Rainglow на https://github.com/rainglow/sublime
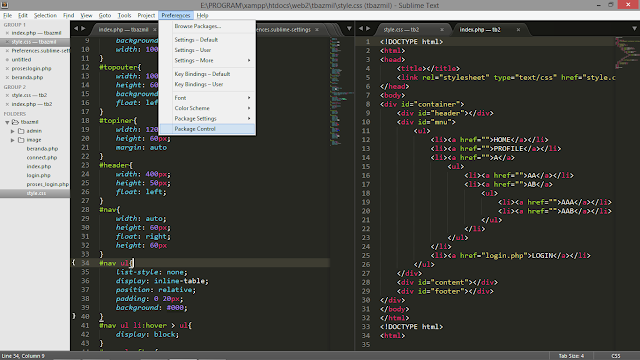
Теперь, чтобы установить пакет цветовой схемы Rainglow в Sublime Text с помощью диспетчера пакетов Package Control, откройте редактор Sublime Text и перейдите в Preferences > Package Control , как показано на скриншоте ниже.
Теперь нажмите Управление пакетами: Установите пакет , как показано на снимке экрана ниже.
Вы должны увидеть следующее всплывающее окно. Теперь введите Rainglow в поле поиска.
Rainglow должен быть указан, как вы можете видеть на скриншоте ниже. Нажмите здесь.
Управление пакетами должно начать установку Rainglow .
После завершения установки перейдите к Настройки > Цветовая схема… , как показано на скриншоте ниже.
Вы должны увидеть длинный список цветовых схем. Просто нажмите на один, и он должен быть активирован.
Внешний вид Sublime Text резко изменился, когда я активировал цветовую схему Pleasure Contrast (rainglow) .
Установка цветовой схемы в Sublime Text вручную:
Не всегда нужные вам цветовые схемы будут доступны для установки в диспетчере пакетов Package Control. В этом случае вам придется скачать цветовую схему и установить ее вручную.
Файлы цветовой схемы Sublime Text имеют расширение .tmTheme
В Интернете можно бесплатно найти множество файлов цветовых схем. Color Sublime имеет множество цветовых схем для Sublime Text. Color Sublime также позволяет предварительно просмотреть цветовую схему перед загрузкой. Таким образом, вы загружаете только тот, который вам нравится, и это экономит много времени.
Таким образом, вы загружаете только тот, который вам нравится, и это экономит много времени.
Посетите Color Sublime по адресу https://colorsublime.github.io и загрузите оттуда свою любимую цветовую схему.
ПРИМЕЧАНИЕ. Color Sublime также имеет пакет Package Control, который вы можете найти по адресу https://packagecontrol.io/packages/Colorsublime. Но я просто хочу показать вам, как установить цветовую схему Sublime Text вручную.
Я выбрал цветовую схему Chrome DevTools . Чтобы загрузить цветовую схему из ColorSublime, щелкните правой кнопкой мыши кнопку Download и выберите Save Link As…
Теперь выберите место загрузки и нажмите Save . Файл цветовой схемы Chrome_DevTools.tmTheme должен быть сохранен.
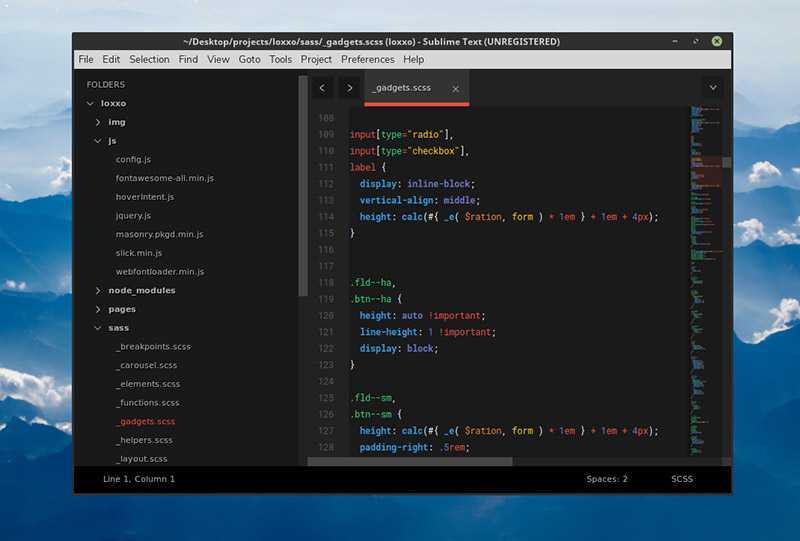
Чтобы установить файл цветовой схемы в Sublime Text, откройте Sublime Text и нажмите Preferences > Просмотр пакетов…
Каталог пакетов вашего Sublime Text должен открыться в вашем файловом менеджере.
Теперь создайте здесь новый каталог. Вы можете назвать это как хотите. Я назову его ColorSublime-Theme .
Теперь скопируйте файл или файлы .tmTheme в только что созданный каталог ColorSublime-Theme . Когда вы закончите, закройте файловый менеджер.
Теперь перейдите к Настройки > Цветовая схема…
Здесь вы сможете найти только что установленную тему. В моем случае есть тема Chrome_DevTools , как вы можете видеть в отмеченном разделе на снимке экрана ниже. Теперь нажмите на недавно установленную тему, чтобы активировать ее.
Как видите, недавно установленная тема Chrome_DevTools активирована.
Некоторые из цветовых схем, которые мне нравятся: One Dark , Solarized Dark , Monokai , Dracula и т. д.
д.
Вот как вы устанавливаете цветовые схемы в Sublime Text вручную и с помощью диспетчера пакетов Package Control. Спасибо, что прочитали эту статью.
Цветовые схемы Sublime Text: 10 лучших тем Sublime Text в 2018 году
Sublime Text — это сложный текстовый редактор для кода, разметки и прозы. Вам понравится гладкий пользовательский интерфейс, необычные функции и потрясающая производительность.
Обобщил тему, так что те, кто ищет крутые темы, обращайтесь.
Boxy предоставляет вам настраиваемый интерфейс, а также светлые и темные темы.
Эта тема действительно может изменить внешний вид вашего редактора.
Вы можете настроить редактор с помощью большого количества доступных опций, чтобы настроить его по своему вкусу.
Некоторые высококачественные темы:
Boxy Monokai, Boxy Nova, Boxy Solarized Dark и т. д.
Ayu очень приличный и простой плагин темы.
Это очень расслабляющий плагин темы, названия высококачественных тем: Ayu Light, Ayu Mirage и Ayu dark.
Он также имеет темную и светлую тему.
Эта тема имеет очень большое количество установок.
В редакторе доступны различные варианты цветовых схем.
Эта тема содержит следующие плагины:
Плагин Appbar и белые панели и входы.
Плагин Appbar включает тонированную панель приложений в возвышенном тексте, в то время как плагин белых панелей и входов включает белые панели и входы материальной темы.
Этот плагин содержит множество способов настройки вашего редактора.
Эта тема добавляет более светлую цветовую схему к возвышенному текстовому редактору.
Эта тема основана на Oblivion FUI от GMUNK.
Agila — очень известный редактор с замечательными функциями, облегчающими работу пользователя.
Одной из самых популярных функций является значительное расстояние между папками в дереве файлов.
Названия некоторых высококачественных тем в Agila:
Исходная тема Agila, классическая тема Agila, неоновая тема Agila и т. д.
д.
Существует множество вариантов, из которых мы можем выбирать в соответствии со своим вкусом.
Эта тема так же захватывающая, как и звучит.
Доступны различные варианты для различных цветовых схем.
Это просто и приятно для глаз.
Синий и оранжевый цвета создают красивый контраст в редакторе.
Agila — очень известный редактор с замечательными функциями, облегчающими работу пользователя.
Одной из самых популярных функций является значительное расстояние между папками в дереве файлов.
Названия некоторых высококачественных тем в Agila:
Исходная тема Agila, классическая тема Agila, неоновая тема Agila и т. д.
Существует множество вариантов, из которых мы можем выбрать
на свой вкус.
Эта тема так же захватывающая, как и звучит.
Доступны различные варианты для различных цветовых схем.
Это просто и приятно для глаз.
Синий и оранжевый цвета создают красивый контраст в редакторе.
Тема Дракула придает редактору отличный цветовой контраст.
Цвета, которые придают этому редактору приятный вид, — зеленый, оранжевый и розовый.
Эта тема красиво выделяет текст и действительно помогает программисту или читателю понять написанный им код.
Gravity предоставляет пользователям красивые темные и светлые вариации.
Эта тема прекрасно сочетается с редактором и придает редактору более профессиональный и чистый вид.
Он содержит некоторые элементы EI Capitan и OSX Yosemite.
Белый фон с оранжевыми, синими, зелеными (и многими другими) шрифтами придает редактору очень современный вид.
Тема цианида работает с возвышенным текстом 3 и имеет более темную минимальную тему.
Для этой темы доступны следующие цветовые схемы:
Золотистый, Мятный, Тревожный, Кислотный, Моноцианид и т. д.
Вы можете перейти на панель настроек и настроить множество параметров.
Gravity предоставляет пользователям красивые темные и светлые вариации.
Эта тема прекрасно сочетается с редактором и придает редактору более профессиональный и чистый вид.
Он содержит некоторые элементы EI Capitan и OSX Yosemite.
Белый фон с оранжевыми, синими, зелеными (и многими другими) шрифтами придает редактору очень современный вид.
Тема цианида работает с возвышенным текстом 3 и имеет более темную минимальную тему.
Для этой темы доступны следующие цветовые схемы:
Золотистый, Мятный, бдительный, кислотный, моноцианид и т. д.
Вы можете перейти на панель настроек и настроить множество параметров. Фон редактора темно-синий, а шрифты окрашены в разные оттенки синего.
В редакторе есть разные сочетания синего цвета, поэтому пользователям, которым нравятся синие цвета, обязательно стоит попробовать эту тему!
Мы представили новый вики-сервис для совместной работы под названием BoostHub.
Это будет версия Boost Note для совместной работы, но гораздо более мощная.