Размеры чертежного шрифта
Под таким понятием, как «шрифт», понимается графическое изображение таких элементов чертежей, как буквы и цифры. Это слово имеет немецкое происхождение и в дословном переводе означает почерк или надпись, а также, то его значение, которое обычно используется в обиходе.
Нормами и правилами составления технических документов и их оформления установлено, что на них должен использоваться только тот шрифт, который имеет некие стандартные размеры. Его отличительными чертами являются строгость и четкость, которые должны быть такими, чтобы не затруднять читаемость. Очертания технических шрифтов всегда прямые, и поэтому они относятся к тому их классу, который не предполагают наличия каких-либо засечек, и во многом по этой причине наиболее удобны для зрительного восприятия и чтения. Нанесение технического шрифта производится таким образом, чтобы по отношению к основанию строки он располагался под углом около 75 градусов. В то же самое время действующими на сегодняшний день нормами и правилами допускается использование шрифтов и без наклона.
Высота прописной буквы
Действующий на сегодняшний день ГОСТ 2.304 – 81 гласит о том, что для чертежного шрифта предусмотрено десять размеров, а именно: 1,8; 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40. При этом под размером подразумевается та величина, которая определяет высоту заглавной (прописной) буквы. При этом измеряется она по отношению к основанию строки, перпендикулярно ей.
Этот параметр шрифта обозначается буквой (h) и является его размером. Что касается таких букв, как Щ, Ц, Д, то нижние их элементы, а также верхний элемент буквы Й выполняются за счет расстояний между строками.
Толщина линии шрифта
Толщина линий также является одним тех параметров, которые имеет чертежный шрифт. Толщина линий обозначается буквой (d), а ее размер равен 0,1h.
.
Ширина прописных букв
Литерой (g) обозначается ширина прописных букв, а равняется она 6d или 0,6h, причем этот размер примерно соответствует величине (h), который имеет шрифт ближайшего наименьшего номера. Это правило не распространяется на такие буквы, как Ю, Ы, Ц, Х, М, Д, А. Их ширина равняется 0,7d. Кроме того, исключение также распространяется на буквы Ъ, Ш, Щ, Ф, Ж, для которых этот параметр составляет 0,8d, а также на буквы С, З и Г ширина которых ровна 0,5d.
Высота строчных букв
Для подавляющего большинства строчных букв параметр (с), обозначающий их высоту, равен 0,7h. Этот размер приблизительно равен тому, который имеет шрифт самого ближайшего наименьшего номера. К примеру, у того шрифта, который имеет номер 10, строчная буква будет высотой 7 миллиметров, а этот же параметр для строчной буквы номер 7 – 5 миллиметров. Что касается нижних и верхних элементов, которые имеют строчные буквы, то они имеют размер 3d, который выполняется расстояниями между строками.
Что касается нижних и верхних элементов, которые имеют строчные буквы, то они имеют размер 3d, который выполняется расстояниями между строками.
Ширина строчных букв
Ширина строчных букв обозначается символом (g), а её величина равна 5d. Исключение составляют буквы а, м, ц, ъ ширина которых ровна 6d; для букв з,с – 4d; а для букв ж, т, ф, ш, щ, ы, ю – 7d.
Вспомогательная сетка
Специальная вспомогательная сетка была разработана для того, чтобы начинающие чертежники научились наносить
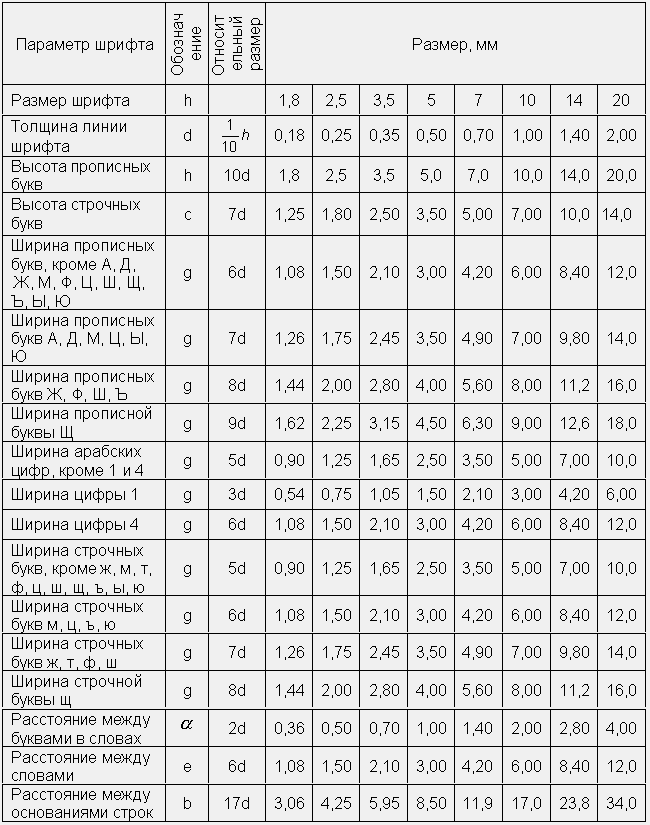
Таблица параметров шрифта
В таблицу сведены такие параметры шрифта, как высота, толщина и ширина его линий, а также, то минимальное расстояние, которое должно быть между словами и между буквами.
| Параметры шрифта | Обозначение | Относительный размер | Размер в мм | ||||
| 3.5 | 5 | 7 | 10 | 14 | |||
| Высота прописных букв | h | 3.5 | 5 | 7 | 10 | 14 | |
| Высота строчных букв | c | 0.7h | 2.5 | 3.5 | 5 | 7 | 10 |
| Расстояние между буквами | a | 0.2h | 0.7 | 1.0 | 1.4 | 2.0 | 2.8 |
| Минимальное расстояние между основаниями строк | b | 1. 7h 7h |
6.0 | 8.5 | 12.0 | 17.0 | 24.0 |
| Минимальное расстояние между словами | e | 2.1 | 3.0 | 4.2 | 6.0 | 8.4 | |
| Толщина линии шрифта | d | 0.1h | 0.35 | 0.5 | 0.7 | 1.0 | 1.4 |
Графическое представление букв и других знаков называется шрифтом. Все вместе они представляют собой единую стилистическую и композиционную систему, которая предназначена для того, чтобы отображать информацию визуально.
Выражаясь более простым языком, шрифтом является такой набор цифр, букв и специальных символов, которые единообразны с точки зрения стилистики и выполняются со строгим соблюдением пропорций между их размерами.
Такие параметры, как размер (кегль), ширина (широкая, узкая, нормальная), насыщенность (жирная, полужирная, светлая), начертание (курсивное, прямое) являются основными характеристиками шрифтов.
К дополнительным характеристикам шрифтом относятся удобочитаемость, емкость, контраст, различимость и четкость. Они также имею немаловажное значение.
Чертежные шрифты » Лазерное сканирование и архитектурные обмеры в Санкт-Петербурге | Архитектурная Фотограмметрия
На чертежах и схемах кроме размерных чисел наносят различные надписи как в графах основной надписи (угловом штампе), так и на поле чертежа — надписи с обозначением изображений, а также надписи, относящиеся к отдельным элементам изображаемого изделия или здания. Надписи должны быть ясными и четкими.
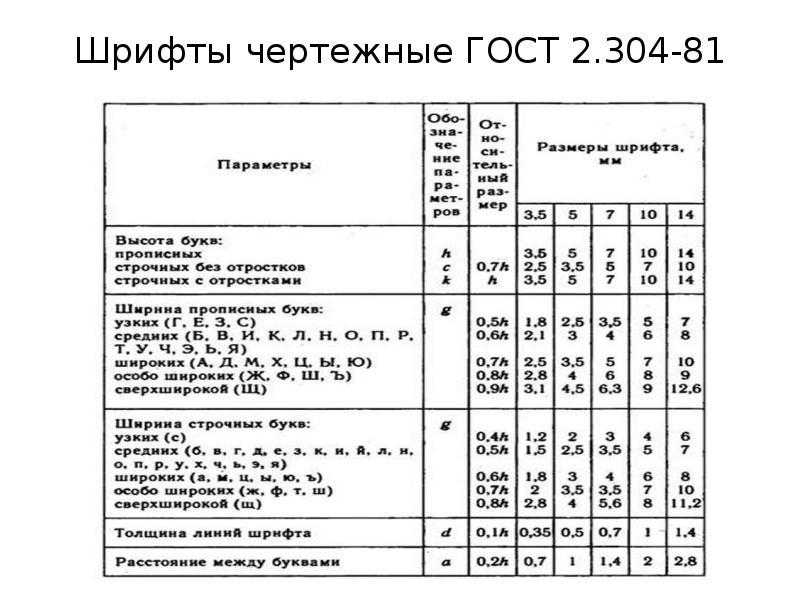
Чертежные шрифты.
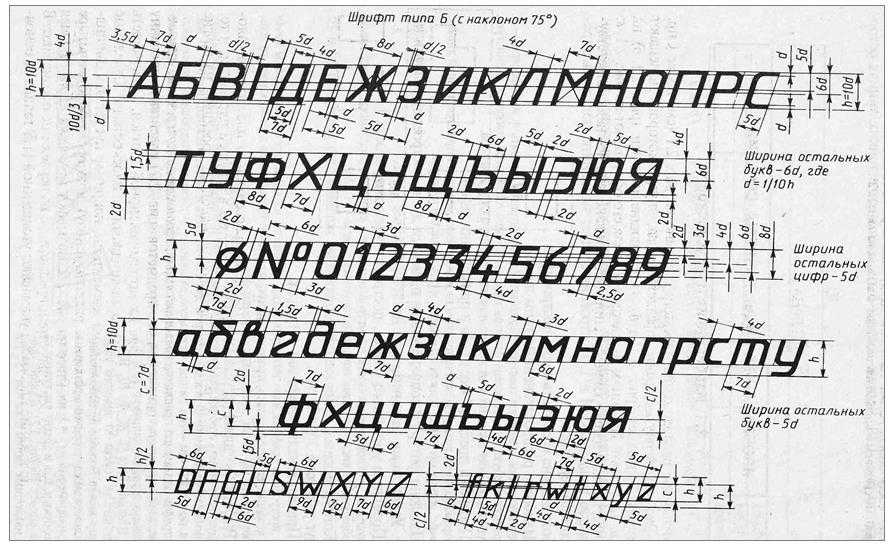
ГОСТ 2.304—81* устанавливает шрифты для надписей, наносимых на чертежах и технических документах всех отраслей промышленности и строительства. Чертежные шрифты характеризуются простотой конструкции букв, цифр и знаков. Для лучшего восприятия конструкции шрифта его построение показано на вспомогательной сетке (рис.1 а, б), шаг линий которой зависит от толщины линий шрифта. Наклон букв и цифр данного шрифта к основанию строки равен примерно 75°.
Чертежные шрифты характеризуются простотой конструкции букв, цифр и знаков. Для лучшего восприятия конструкции шрифта его построение показано на вспомогательной сетке (рис.1 а, б), шаг линий которой зависит от толщины линий шрифта. Наклон букв и цифр данного шрифта к основанию строки равен примерно 75°.
Рис.1. Чертежный шрифт с наклоном (тип Б): а — прописные буквы, б — строчные буквы, в — арабские цифры
Размер шрифта характеризуется высотой h прописных букв в миллиметрах (см таблицу).
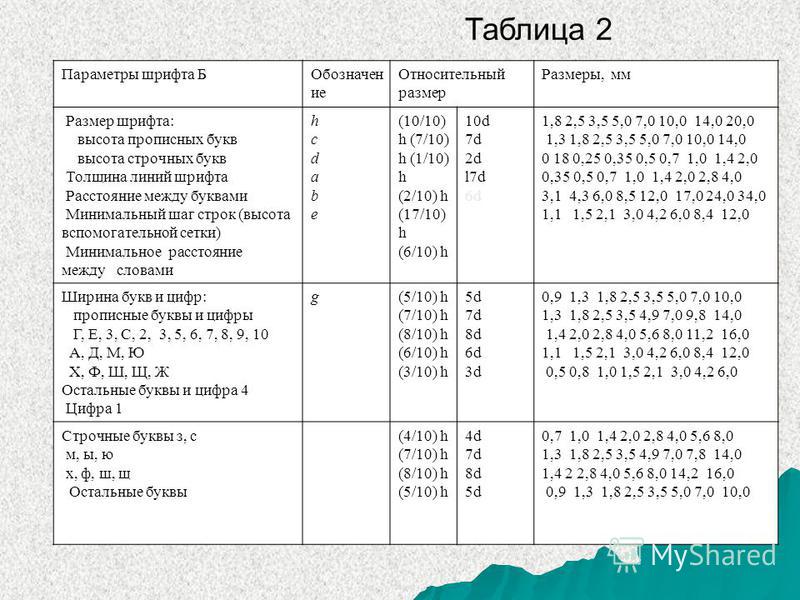
Таблица Размеры букв и цифр чертежного шрифта типа Б по ГОСТ 2.304-81*
Параметры шрифта | Обозна- чение | Относительный размер | Размеры, мм |
Размер шрифта: — высота прописных букв — высота строчных букв | h с | (10/10)h 10d (7/10)h 7d | 2,5 3,5 5 7 10 14 20 1,8 2,5 3,5 5 7 10 14 |
Расстояние между буквами | а | (2/10)h 2d | 0,5 0,7 1 1,4 2 2,8 4 |
Минимальный шаг строк | b | (17/10)h 17 | 4,3 6 8,5 12 17 24 34 |
Минимальное расстояние между словами | е | (6/10)h 6d | 1,5 2,1 3 4,2 6 8,4 12 |
Толщина линий шрифта | d | (1/10)h d | 0,25 0,35 0,5 0,7 1 1,4 2 |
П р и м е ч а н и е: g -наибольшая ширина буквы, g=6/10h
Установлены следующие размеры шрифта: 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40.
Параметры шрифта зависят от размера шрифта h или от толщины линии шрифта d, равной 1/10h (рис. 2, а).
Высота строчных букв с определяется из отношения их высоты (без отростков h) к размеру шрифта h и составляет с = 7/10h.
Ширина большинства прописных букв равна б/10h (6d). Ширина букв А, Д, М, X, Ы, Ю— 7/10h (7d), а букв Ж, Ф, Щ, Ъ — 8/10d (8d).
Ширина строчных букв и арабских цифр, кроме цифры 1, составляет 5/10h (5d). В 16 случаях конструкция строчных букв повторяет прописные.
Рис.2. Основные типы шрифта и параметры в конструкции букв:
а — шрифт с наклоном (тип Б), б — без наклона (тип Б), в — построение шрифта по вспомогательной сетке, г — построение шрифта с толщиной линий, равной 1/14 высоты прописных букв (тип А)
Скругленные участки прописных букв выполняют в пределах двух толщин (2d) линий шрифта.
Расстояние а между буквами, соседние линии которых не параллельны между собой (например, ГА, AT), может быть уменьшено наполовину, т. е. на толщину d линии шрифта. Цифру 1 размещают на расстоянии от смежных цифр и букв, равном 2/10h. На рис. 1в дан вариант выполнения цифры 3.
е. на толщину d линии шрифта. Цифру 1 размещают на расстоянии от смежных цифр и букв, равном 2/10h. На рис. 1в дан вариант выполнения цифры 3.
Минимальным расстоянием между словами е, разделенными знаком препинания, является расстояние между знаком препинания и следующим за ним словом. Минимальный шаг строк b, или расстояние между основаниями строк, составляет 17/10h. Таким образом, величина промежутка между строками прописных букв должна быть не менее высоты строчных букв — 7/10h.
При выполнении надписей применяют также чертежный шрифт без наклона (рис. 2, б), имеющий те же размеры и параметры, что и шрифт с наклоном.
ГОСТ 2.304—81* устанавливает еще два чертежных шрифта — с наклоном и без наклона — таких же размеров, но другого типа (рис, 2, в, г), в которых толщина линии шрифта d составляет 1/14h.
Выполнение надписей.
Прежде чем приступить к выполнению надписи, надо хорошо изучить конструкцию букв и цифр шрифта, которым будет исполнена надпись.
При выполнении надписей между двумя параллельными линиями, проведенными на расстоянии, которое соответствует высоте прописных букв, посередине можно провести еще одну линию (рис, 3, а). В большинстве случаев в конструкции букв средние горизонтальные участки линий проводят выше середины высоты прописных букв и цифр. Надписи, заголовки могут состоять только из прописных (заглавных) букв или из прописных и строчных букв (рис. 3, б).
Рис.3. Параметры шрифта (тип Б) (а) и приемы выполнения надписей (б)
При выполнении надписи определяют место для нее и задаются размером шрифта. После этого, если надпись крупная, т. е. высота букв больше 7 мм, необходимо:
— на отведенном для надписи месте провести две параллельные линии на расстоянии, соответствующем высоте букв;
— от начала надписи разметить по масштабной линейке ширину всех букв, расстояние между ними и разрыв между словами;
— через полученные точки разбивки провести параллельные прямые под углом, соответствующим углу наклона шрифта;
— в полученные четырехугольники вписать соответствующие буквы.
Указанный порядок выполнения надписей рекомендуется как для крупных, так и для мелких надписей. В дальнейшем, когда шрифт будет хорошо изучен, при выполнении мелких надписей можно не строить четырехугольники для каждой буквы и цифры, а провести ряд произвольных штрихов под углом, принятым для данного шрифта. Эти штрихи помогут выдержать одинаковый наклон букв и цифр в надписи. Овладев в совершенстве шрифтом, можно не наносить вспомогательные штрихи, однако две параллельные линии, устанавливающие высоту надписи, проводить надо обязательно. Хорошо изучив конструкции букв и цифр, можно при выполнении надписей ширину букв и цифр и промежутки между ними брать на глаз, выдерживая соотношения, принятые для шрифта, который используют в надписи. Для некоторых шрифтов существуют трафареты, применение которых облегчает выполнение надписей карандашом. Если надпись делают тушью, то предварительно намечают ее в карандаше, а затем обводят тушью.
Распечатать
Bootstrap 5 Текст/типографика
❮ Предыдущая Далее ❯
Bootstrap 5 Настройки по умолчанию
Bootstrap 5 использует настройки по умолчанию размер шрифта 1rem (по умолчанию 16px), и его высота строки равна 1,5.
Кроме того, все элементы margin-top: 0 и margin-bottom: 1rem (по умолчанию 16px).
—
Bootstrap 5 стилей заголовков HTML ( 9с 0009 по
) с более жирным шрифтом и
адаптивный размер шрифта.
Пример
Попробуйте сами »
Вы также можете использовать классы .h2 от до .h6 для других элементов, чтобы они вели себя как заголовки, если хотите:
Пример
Bootstrap head
h2 /p>
h3 Начальная загрузка заголовок
h4 Заголовок начальной загрузки
h5 Заголовок начальной загрузки
Заголовок начальной загрузки h5
h6 Заголовок Bootstrap
Попробуйте сами »
Отображаемые заголовки
Отображаемые заголовки используются, чтобы выделить больше, чем обычные заголовки (большие
размер шрифта и более легкий шрифт), и там
можно выбрать один из шести классов: . -  display-1
display-1 .display-6 :
Пример
Попробуйте сами »
0008 <маленький> элемент
(и класс .small ) используется для создания вторичного текста меньшего размера в любом заголовке: .марка с желтым цветом фона и некоторым отступом:
Пример
Используйте элемент метки , чтобы выделить текст.
Попробуйте сами »
Bootstrap 5 будет стилизовать элемент HTML с пунктирной рамкой внизу и курсором со знаком вопроса при наведении:
Пример
WHO был основан в 1948 году. <цитата> при цитировании блоков контента из другого источника. А при названии источника, например «с сайта WWF», используйте цифру 9.0008 .blockquote-footer класс:
Пример
Попробуйте сами »
- )
- размер шрифта,
- высоты строки (или интерлиньяжа) и
- длина линии (или мера)
Bootstrap 5 стилизует элемент HTML
Bootstrap 5 стилизует элемент HTML следующим образом:
Example
Попробуйте сами0008
Пример
Попробуйте сами »
Bootstrap 5 стилизует элемент HTML
следующим образом: Попробуйте сами »
Другие классы типографики
Классы Bootstrap 5 ниже могут быть добавлены для стилизации элементов HTML далее:
| Класс | Описание | Пример |
|---|---|---|
. |
Выделяет абзац | Попробуйте |
.текст-старт |
Указывает текст, выровненный по левому краю | Попробуйте |
.text-break |
Предотвращает нарушение макета длинного текста | Попробуйте |
.текст-центр |
Указывает на выравнивание текста по центру | Попробуйте |
.text-decoration-none |
Удаляет подчеркивание ссылки | Попробуйте |
.text-end |
Указывает, что текст выровнен по правому краю | Попробуйте |
.text-nowrap |
Указывает на отсутствие переноса текста | Попробуйте |
.текст-нижний регистр |
Обозначает текст в нижнем регистре | Попробуйте |
. |
Обозначает текст в верхнем регистре | Попробуйте |
.text-capitalize |
Обозначает текст с заглавной буквы | Попробуйте |
.инициализм |
Отображает текст внутри элемента шрифтом немного меньшего размера |
Попробуйте |
.list-unstyled |
Удаляет стиль списка по умолчанию и левое поле для элементов списка (работает как для , так и для ). Этот класс применяется только к непосредственным дочерним элементам списка (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс также к любым вложенным спискам) |
Попробуйте |
.list-inline |
Помещает все элементы списка в одну строку (используется вместе с
. для каждого элемента |
Попробуйте |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003
25 Основные ссылки HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools использует W3.CSS.
Какой правильный размер шрифта в веб-дизайне?
Если вы хотите, чтобы ваш текст читался, установите достаточный размер! Но что такое хороший размер шрифта и как вы можете применить его в своем веб-дизайне? В этой статье и видео есть ответы на некоторые практические примеры, посвященные основному тексту в адаптивном веб-дизайне. Готово — тогда давайте увеличим размер ваших шрифтов!
TL;DR: начните с основного текста и установите размер по умолчанию 9. 0008 1em , что в большинстве браузеров рассчитывается как 16 пикселей. Используйте относительные единицы измерения и оттуда увеличьте размер шрифта и, в идеале, макет пропорционально и увеличьте его на больших окнах просмотра, поскольку мы можем предположить, что зритель находится дальше.
0008 1em , что в большинстве браузеров рассчитывается как 16 пикселей. Используйте относительные единицы измерения и оттуда увеличьте размер шрифта и, в идеале, макет пропорционально и увеличьте его на больших окнах просмотра, поскольку мы можем предположить, что зритель находится дальше.
Святая троица типографики
Шрифт настолько хорош, насколько он настроен. Вы можете выбрать самые лучшие шрифты для своего веб-дизайна или дизайна приложений, и все равно испортить их по-крупному (каламбур), установив их такими маленькими или другими способами неуместными. Святая троица типографики, когда дело доходит до настройки вашего текста:
Эти три параметра тесно связаны друг с другом, и влияют на то, насколько легко читается ваш текст. Таким образом, при настройке размера шрифта могут быть изменены и другие параметры. Я всегда начинаю с выбора подходящего шрифта, затем устанавливаю подходящий размер шрифта, а затем забочусь о длине и высоте строки.
Я всегда начинаю с выбора подходящего шрифта, затем устанавливаю подходящий размер шрифта, а затем забочусь о длине и высоте строки.
В этой статье давайте сделаем то же самое и сосредоточимся на размере. Я не буду вдаваться в модульную шкалу (что выгодно) или более продвинутую плавную типографику. В целях ясности я хочу, чтобы это было как можно более простым введением.
Разные виды текста имеют разный размер
Как и при выборе подходящего шрифта, спросите себя, каково основное применение вашего текста? Это формат для длительного чтения , как блог? Тогда основной текст — звезда вашего шоу. Это портфолио или еще маркетинговый понтовый сайт? Затем в игру вступает отображаемый текст. Будь то приложение или пользовательский интерфейс с очень короткой точной информацией, тогда функциональный текст является вашим основным действующим лицом. Вот значения, которые я использую в своих проектах. Используйте их как полезные рекомендации.
Основной текст
По умолчанию: 16px или 1em
На мобильных устройствах: используйте значения по умолчанию, иногда на 10% меньше что сделало основной текст слишком маленьким. В видео я показываю ужасный пример веб-сайта отеля, где основной текст имеет размер всего 11 пикселей на рабочем столе, что просто смешно. Даже для мобильного он был бы слишком мал.
Отображать текст (Заголовок 1)
По умолчанию: 40px или 2.5em для
На мобильных устройствах: 32px или 2em 9000 занимает слишком много места, так как занимает слишком много места.
На рабочем столе: увеличьте до 64px или 4em
Я использую это как максимум для моих размеров шрифта. Для других заголовков вы должны выбрать некоторые промежуточные значения, которые по-прежнему будут создавать визуальную иерархию. В большинстве случаев вам нужно только стилизовать
Для других заголовков вы должны выбрать некоторые промежуточные значения, которые по-прежнему будут создавать визуальную иерархию. В большинстве случаев вам нужно только стилизовать до
.
может иметь тот же размер, что и основной текст, но более жирный или другой шрифт, чтобы он по-прежнему выделялся как заголовок.
Функциональный текст (подписи, навигация)
По умолчанию: 12 пикселей от до 14 пикселей или 0,75em от до 0,875em
подняться до 16px или 1em
Этот текст может быть меньше , чем основной текст. Это потому, что в противном случае вам было бы трудно вписать его в свой дизайн. Тем не менее, он должен быть читаемым. Один из советов здесь — использовать немного более сильный вес (например, средний) и также увеличить отслеживание (на 1% или 0,01 em).
Прокачай мой шрифт на Patreon
Получите несколько преимуществ, поддерживая создание моего контента.
Присоединяйтесь к Patreon
Относительные юниты рок
em и rem являются относительными единицами, используемыми в CSS, и в этой статье давайте рассматривать их как взаимозаменяемые (но если хотите, узнайте здесь, когда использовать em или rem). Причина, по которой я люблю относительные единицы, заключается в том, что они облегчают работу нам, типографам. Конечно, ваш текст в конечном итоге будет отображаться с определенным размером пикселя, и вашего корневого размера должно хватить для этого (посмотрите на минимальные размеры выше). Но для проектирования и кодирования я считаю очень полезным думать об отношениях между различными элементами, 0400, а не точные размеры.
Глядя на следующий пример кода, мне как дизайнеру проще понять и обработать rem.
р {
размер шрифта: 1rem;
}
ч2 {
размер шрифта: 3rem; /* 3 раза больше основного текста */
}
h3 {
размер шрифта: 2rem; /* 2 раза больше основного текста */
}
h4 {
размер шрифта: 1. 5rem; /* 1 ½ раза больше основного текста */
}
figcaption {
размер шрифта: 0.75rem; /* ¾ основного текста */
}
5rem; /* 1 ½ раза больше основного текста */
}
figcaption {
размер шрифта: 0.75rem; /* ¾ основного текста */
} Увеличьте размер шрифта на больших дисплеях
Мы говорили о хорошем размере по умолчанию в качестве отправной точки и об относительных единицах. Давайте объединим все это в одну вещь, которую я нахожу наиболее важно для правильного размера текста в адаптивном веб-дизайне. Размер текста соответствует расстоянию читателя от устройства. Предположим, что чем больше окно просмотра, тем дальше оно от читателя. Ширина 370 пикселей может быть смартфоном, поднесенным ближе к телу. С другой стороны, окно просмотра шириной 1920 пикселей может быть внешним монитором или iMac, расположенным на рабочем столе дальше от читателя. Помимо моих грубых рекомендаций, отличным инструментом для этого является калькулятор размера шрифта от leserlich.info.
Чем больше экран, тем больше должен быть размер шрифта. На меньшем экране используйте значения по умолчанию, может быть, немного меньше.
Это означает, что вы можете увеличить размер шрифта на определенных шагах. Здесь относительные единицы сверху дают вам большое преимущество. Вы можете масштабировать все пропорционально, изменяя размер корня элемента html в определенных контрольных точках. В видео я объясняю это подробно, поэтому здесь этого делать не буду. Также поэкспериментируйте с ним на CodePen и измените там ширину порта просмотра.
См. перо размер шрифта Оливер (@glyphe) на КодПене.
Зависит от шрифта
Все это были приблизительные указания, чтобы указать вам правильное направление. Имейте в виду, что всегда будет зависеть от вашего конкретного приложения, и выбранного вами шрифта. Из-за дизайна шрифта и сверхсложных технических вещей, называемых вертикальными метриками, вы можете почти потеряться в этой теме, и я мог бы бесконечно рассказывать о дополнительных деталях и исключениях.

 свинец
свинец  text-uppercase
text-uppercase  list-inline-item
list-inline-item  5rem; /* 1 ½ раза больше основного текста */
}
figcaption {
размер шрифта: 0.75rem; /* ¾ основного текста */
}
5rem; /* 1 ½ раза больше основного текста */
}
figcaption {
размер шрифта: 0.75rem; /* ¾ основного текста */
}