— HTML — Дока
Кратко
Скопировано
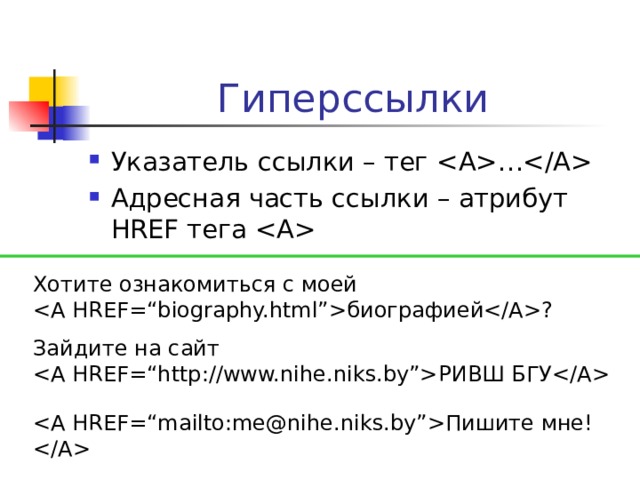
Тег <a> превращает любой объект в ссылку.
Пример
Скопировано
<a href="https://www.yandex.ru/">Яндекс</a>
<a href="https://www.yandex.ru/">Яндекс</a>
Открыть демо в новой вкладкеКак понять
Скопировано
Разместите текст, картинку или другой элемент внутри тега <a>, чтобы сделать его ссылкой. Ссылка может вести на любую страницу, файл, электронную почту или телефон. Для этого пропишите обязательный атрибут href, где URL — любой адрес.
Бывает, что ссылка ведёт не на другую страницу, а на раздел внутри текущей страницы. Тогда такая ссылка называется якорной или просто «якорем». Чтобы её создать, вместо URL укажите идентификатор #id элемента, к которому должна вести ссылка. Например,
Например, <a href. Идентификатор можно задать для любого тега, то есть «бросить якорь» в любую часть страницы.
Как пишется
Скопировано
<a href="URL">...</a>
<a href="URL">...</a>
Атрибуты
Скопировано
download — если кликнуть по такой ссылке, браузер предложит пользователю скачать то, что по ней находится. Это может быть файл или другая страница — главное, чтобы они находились на том же домене, что и ссылка. Если добавить атрибуту значение, можно задать название скачиваемому файлу. Например, <a href предложит скачать файл с названием фотки. zip. Пользователь сможет изменить название при скачивании.
zip. Пользователь сможет изменить название при скачивании.
href — обязательный атрибут, содержащий адрес, по которому перейдёт пользователь, нажав на ссылку. Это может быть либо URL-адрес, либо якорная ссылка #id. Якорная ссылка ведёт на элемент с таким же #id на этой странице. URL может вести не только на привычные страницы в интернете, но также на почту или телефон, например href или href. Для этого добавьте в значение атрибута один из протоколов, например, file, mailto или tel.
hreflang — указывает язык документа, на который ведёт ссылка. Этот атрибут нужен, только если у вашей страницы есть версия на другом языке. hreflang помогает поисковикам выдавать версию на нужном языке, в зависимости от того, в какой стране находится пользователь.
ping — этот коварный атрибут следит, что пользователь перешёл по тому URL-адресу, который в нём указан.
rel — определяет отношение между страницей, где находится ссылка, и страницей или файлом, куда она ведёт. Обычно это очень техническая информация, которая нужна браузерам и разработчикам, чтобы определять, что находится по ссылке, и, в некоторых случаях, какое действие нужно выполнить сайту, который открывается по ссылке.
target — определяет, где откроется ссылка: в том же окне, в новой вкладке или в новом окне браузера. Без этого атрибута содержимое ссылки откроется в той же вкладке. Вот все варианты, где можно открыть URL-ссылку:
_self: на той же странице. Значение по умолчанию, если именно оно вам нужно, то можно не указывать этот атрибут._blank: в новой вкладке или в новом окне браузера — это зависит от настроек браузера, но чаще всего это именно вкладка._parent: на родительской странице от текущей, то есть уровнем вложенности выше. Например, если на страницу вставлен фрейм, а внутри него такая ссылка, то она откроется не внутри фрейма, а на той странице, куда вставлен этот фрейм. Если родительской страницы нет, то ссылка откроется вместо текущей страницы.
Например, если на страницу вставлен фрейм, а внутри него такая ссылка, то она откроется не внутри фрейма, а на той странице, куда вставлен этот фрейм. Если родительской страницы нет, то ссылка откроется вместо текущей страницы._top: в самой высокой «корневой» странице. Например, если есть страница, куда вставлен фрейм, в который вставлен фрейм, в котором ссылка ctarget, то ссылка откроется в самой-самой верхней странице, насколько глубоко она бы ни находилась.= " _ top"
Используйте этот атрибут, только если указан href.
💡 Вместе с атрибутом target обязательно используйте rel, чтобы в момент открытия внешние сайты не узнали лишнего про текущую страницу.
type — определяет, к какому типу относится документ по ссылке. Речь идёт о типах по стандарту MIME. Это чисто техническая информация, но её можно указать, чтобы применить общий стиль к ссылкам одного типа.
title — это глобальный атрибут, который можно использовать и для ссылок. Он содержит текст, который будет виден при наведении на ссылку.
Подсказки
Скопировано
💡 Чтобы отправить пользователя в самый верх страницы, используйте href или href.
💡 Обязательно указывайте атрибут href для ссылок, без него они неотличимы от <span> и перестают иметь смысл. Спецификация HTML допускает «логические» ссылки без href для текущих или будущих ссылок, но практической пользы в этом мало.
💡 Якорная ссылка может также вести и на нужный раздел внешней страницы. Для этого используйте URL-ссылку, а в конце, после знака #, добавьте ID якоря. Например: https
Ещё примеры
Скопировано
Сделаем так, чтобы ссылка открывалась в новой вкладке браузера:
<a href="https://doka.Открыть демо в новой вкладкеguide/" target="_blank"> <img src="dogs.png" alt="Три собаки: одна смотрит влево, вторая закрыла глаза и спит, третья смотрит вправо"></a>
<a href="https://doka.guide/" target="_blank"> <img src="dogs.png" alt="Три собаки: одна смотрит влево, вторая закрыла глаза и спит, третья смотрит вправо"> </a>
Сделаем ссылку для отправки письма на почту:
<a href="mailto:[email protected]">Отправить сообщение в никуда</a>
<a href="mailto:[email protected]">Отправить сообщение в никуда</a>
Открыть демо в новой вкладкеНа практике
Скопировано
Вадим Макеев советует
Скопировано
🛠 Когда нужно сделать навигацию в пределах одной страницы, например, оглавление, удобно использовать якоря — то есть ссылки на отдельные элементы. При нажатии на ссылку браузер мгновенно переместится к этому элементу.
Чтобы создать такую ссылку, нужно две вещи:
- Добавить уникальный
idцелевому элементу.= "element" - Сослаться на него с помощью ссылки вида
#element.
<a href="#section-1"> Фотографии пёсиков</a>…<section> <h4>Фотографии пёсиков</h4></section>
<a href="#section-1">
Фотографии пёсиков
</a>
…
<section>
<h4>Фотографии пёсиков</h4>
</section>
Чтобы перемещение по якорю было плавным, можно добавить свойство scroll контейнеру, который будет прокручиваться. Чаще всего, это <body>:
body { scroll-behavior: smooth;}
body {
scroll-behavior: smooth;
}
Обратите внимание, что уникальность id важна, поскольку браузер рассчитывает, что на странице есть только один такой элемент и найдёт только первый по коду, а до второго не дойдёт. Расстановку таких
Расстановку таких id лучше поручить шаблонизатору, он точно не ошибётся.
Например, генераторы статики умеют делать уникальный id из содержимого заголовка:
<h4> Уникальный заголовок</h4>
<h4>
Уникальный заголовок
</h4>
Иногда перемещение по якорю прокручивает страницу впритык к целевому элементу, обрезая родительский контейнер. Это можно исправить, если поставить id на родительский контейнер, либо с помощью свойства scroll — оно добавит нужный отступ.
h4 { scroll-margin: 20px;}
h4 {
scroll-margin: 20px;
}
Алёна Батицкая советует
Скопировано
🛠 По умолчанию ссылка — строчный элемент. Поэтому, если нужно обернуть в неё целый блок, задайте для ссылки display.
🛠 Ссылку нельзя вкладывать в ссылки 🤷♀️
🛠 Поскольку ссылка строчная, лучше вкладывать её в блочный элемент, а не наоборот.
<!-- Плохо --><a href="#"> <h3>Заголовок, он же ссылка</h3></a><!-- Хорошо --><h3> <a href="#">Заголовок, он же ссылка</a></h3>
<!-- Плохо -->
<a href="#">
<h3>Заголовок, он же ссылка</h3>
</a>
<!-- Хорошо -->
<h3>
<a href="#">Заголовок, он же ссылка</a>
</h3>
На собеседовании
Скопировано
❓
Какая разница между кнопками и ссылками? В каких случаях надо использовать ссылку, в каких кнопку? Почему эта разница важна с точки зрения доступности?
Скопировано
Это вопрос без ответа. Вы можете помочь! Почитайте о том, как контрибьютить в Доку.
Использование тегов в Teams — Служба поддержки Майкрософт
Теги позволяют быстро связаться с группой людей одновременно.
С помощью тегов можно классифицировать людей по атрибутам, таким как роль, проект, навык, обучение или расположение. Например, тег «Медсестра», «Менеджер» или «Конструктор» позволит вам обращаться к группам людей в Teams без необходимости вводить каждое отдельное имя.
После добавления тега просто @mention его в канале. Все, кому назначен этот тег, получат уведомление так же, как если бы они были @mentioned по отдельности.
Другой способ использования тега — начать новый чат, а затем выбрать тег, назначенный людям, с которыми вы хотите связаться.
Создание тегов и управление ими в Teams
Выберите Teams в левой части приложения и найдите свою команду в списке. Затем выберите Дополнительные параметры и выберите Управление тегами .
Здесь можно создавать теги и назначать их пользователям в команде.
@mention тега в канале
В беседе канала просто @mention тег в сообщении и выберите тег из списка.
Использование тегов в чате
Чтобы начать чат с участниками тега, выберите Новый чат , начните вводить имя тега, а затем выберите тег из списка. Все участники группы тегов будут добавлены в поле Кому: .
Управление параметрами для владельцев команд
Владельцы команд могут выбрать, каким членам команды разрешено добавлять теги. Выберите Teams в левой части приложения и найдите свою команду в списке.
Перейдите в раздел Дополнительные параметры выберите Управление командой , перейдите на вкладку Параметры , а затем перейдите в раздел Теги .
Примечание: Если вы не можете создавать теги или управлять ими, возможно, эта функция не включена в вашей организации или вы не являетесь владельцем команды. Если теги включены и вы не являетесь владельцем команды, вы по-прежнему можете просматривать теги, которые были применены к себе или другим участникам команды.
Примечание: Теги еще не доступны в организациях Сообщества государственных организаций США (GCC), GCC High или Министерства обороны США (DoD).
Теги позволяют быстро связаться с группой людей одновременно.
С помощью тегов можно классифицировать людей по атрибутам, таким как роль, проект, навык, обучение или расположение. Например, тег «Медсестра», «Менеджер» или «Конструктор» позволит вам обращаться к группам людей в Teams без необходимости вводить каждое отдельное имя.
Выберите Teams в нижней части приложения и найдите свою команду в списке. Затем выберите Дополнительные параметры и выберите Управление тегами .
После добавления тега просто @mention его в канале. Все, кому назначен этот тег, получат уведомление так же, как если бы они были @mentioned по отдельности.
Другой способ использования тега — начать новый чат, а затем выбрать тег, назначенный людям, с которыми вы хотите связаться.
Примечание: Если вы не можете создавать теги или управлять ими, возможно, эта функция не включена в вашей организации или вы не являетесь владельцем команды. Если теги включены и вы не являетесь владельцем команды, вы по-прежнему можете просматривать теги, которые были применены к себе или другим участникам команды.
Примечание: Теги еще не доступны в организациях Сообщества государственных организаций США (GCC), GCC High или Министерства обороны США (DoD).
Теги позволяют быстро связаться с группой людей одновременно.
С помощью тегов можно классифицировать людей по атрибутам, таким как роль, проект, навык, обучение или расположение. Например, тег «Медсестра», «Менеджер» или «Конструктор» позволит вам обращаться к группам людей в Teams без необходимости вводить каждое отдельное имя.
Выберите Teams в нижней части приложения и найдите свою команду в списке. Затем выберите Дополнительные параметры и выберите Управление тегами .
После добавления тега просто @mention его в канале. Все, кому назначен этот тег, получат уведомление так же, как если бы они были @mentioned по отдельности.
Другой способ использования тега — начать новый чат, а затем выбрать тег, назначенный людям, с которыми вы хотите связаться.
Примечание: Если вы не можете создавать теги или управлять ими, возможно, эта функция не включена в вашей организации или вы не являетесь владельцем команды. Если теги включены и вы не являетесь владельцем команды, вы по-прежнему можете просматривать теги, которые были применены к себе или другим участникам команды.
Если теги включены и вы не являетесь владельцем команды, вы по-прежнему можете просматривать теги, которые были применены к себе или другим участникам команды.
Примечание: Теги еще не доступны в организациях Сообщества государственных организаций США (GCC), GCC High или Министерства обороны США (DoD).
Тег HTML 5
Тег HTML используется для создания гиперссылки на другую веб-страницу.
Вы можете использовать атрибут target , чтобы указать, следует ли открывать веб-страницу в новом окне браузера или нет.
Вы также можете использовать этот тег для ссылки на изображение.
Демо
Атрибуты
Теги HTML могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру больше информации о том, как тег должен выглядеть или вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот например
Вот например стиль="цвет:черный;" .
Существует 3 типа атрибутов, которые вы можете добавить к своим HTML-тегам: специфичные для элемента, глобальные атрибуты и атрибуты содержимого обработчика событий.
Ниже перечислены атрибуты, которые можно добавить к этому тегу.
Специфичные для элемента атрибуты
В следующей таблице показаны атрибуты, характерные для этого тега/элемента.
| Атрибут | Описание | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| href | Указывает URL-адрес страницы, на которую ведет ссылка. | ||||||||||||||||||||||||||||||
| цель | Указывает контекст просмотра по умолчанию для загрузки URL-адреса. Используется только при наличии атрибута href .Возможные значения:
| ||||||||||||||||||||||||||||||
| загрузить | Указывает, что ссылка должна использоваться для загрузки ресурса (например, файла). Автор может указать имя файла по умолчанию, указав значение. Этот атрибут является необязательным. Значение: [Имя файла по умолчанию.] (необязательно) | ||||||||||||||||||||||||||||||
| rel | Описывает связь между текущим документом и целевым URI. Используется только при наличии атрибута href . Можно указать несколько значений, разделенных пробелом.Возможные значения:
| ||||||||||||||||||||||||||||||
| rev | Отношение обратной ссылки целевого ресурса к этому документу (или подразделу/теме). | ||||||||||||||||||||||||||||||
| hreflang | Код языка целевого URL. Используется только при наличии атрибута href . | ||||||||||||||||||||||||||||||
| type | Указывает MIME-тип связанного ресурса. Используется только при наличии атрибута href . | ||||||||||||||||||||||||||||||
| реферальная политика | Политика Referrer для выборок, инициированных элементом. |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех тегов HTML 5 (хотя атрибут tabindex не применяется к элементам диалога ).
-
ключ доступа -
автокапитализация -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
идентификатор товара -
itemprop -
Артикул -
предметная область -
тип изделия -
язык -
часть -
слот -
проверка орфографии -
стиль -
tabindex -
наименование -
перевод
Полное описание этих атрибутов см. в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5.
Атрибуты содержимого обработчика событий
Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием.
-
прерывание -
onauxclick -
размытие -
при отмене -
онканплей -
oncanplaythrough -
при смене -
по клику -
при закрытии -
в контекстном меню -
онкопия -
при обмене -
врезной -
ondblclick -
ондраг -
ондрагенд -
ондрагентер -
ондрагзит -
на накладке -
ондраговер -
ондрагстарт -
впускной -
ondurationchange -
при опорожнении -
одноконцевой -
при ошибке -
онфокус -
данные формы -
на входе -
недействительный -
нажатие клавиши -
нажатие клавиши -
onkeyup -
при смене языка -
под нагрузкой -
загруженные данные -
загруженные метаданные -
запуск при загрузке -
при наведении мыши -
onmouseenter -
для мышей -
onmousemove -
onmouseout -
при наведении мыши -
на мышке вверх -
паста -
при паузе -
в игре -
в игре -
в процессе -
при изменении скорости -
при сбросе -
при изменении размера -
при прокрутке -
нарушение политики безопасности -
поиск -
поиск -
по выбору -
при смене слота -
установлен -
при отправке -
приостановить -
своевременное обновление -
нагрудник -
при изменении объема -
в ожидании -
на колесе
Полный список обработчиков событий см. в разделе Атрибуты содержимого обработчиков событий HTML 5.
в разделе Атрибуты содержимого обработчиков событий HTML 5.
Используйте теги для упорядочивания файлов на Mac
Вы можете пометить файлы и папки, чтобы их было легче найти. Теги работают со всеми вашими файлами и папками, независимо от того, храните ли вы их на своем Mac или в iCloud.
Файлы тегов и папки
К любому файлу или папке можно добавить несколько тегов.
На Mac выполните любое из следующих действий:
Тег открытого файла: Удерживая указатель справа от названия документа, нажмите стрелку вниз , щелкните в поле Теги, затем введите новый тег или выберите его из списка.
Отметьте новый файл при его сохранении: Нажмите «Файл» > «Сохранить». В диалоговом окне «Сохранить» щелкните поле «Теги», затем введите новый тег или выберите его из списка.
Отметьте файл на рабочем столе или в Finder: Выберите элемент, затем откройте меню «Файл».
 Вы также можете щелкнуть элемент, удерживая клавишу Control, или коснуться его двумя пальцами. Выберите цвет над тегами (имя тега заменяет теги при наведении указателя на цвет) или щелкните теги, чтобы выбрать один из дополнительных тегов или ввести новый тег.
Вы также можете щелкнуть элемент, удерживая клавишу Control, или коснуться его двумя пальцами. Выберите цвет над тегами (имя тега заменяет теги при наведении указателя на цвет) или щелкните теги, чтобы выбрать один из дополнительных тегов или ввести новый тег.В окне Finder вы также можете выбрать элемент, нажать кнопку «Теги» , затем ввести новый тег или выбрать его из списка.
Совет: Используйте сочетания клавиш для быстрой пометки файлов — выберите файл, затем используйте Control-1 — Control-7, чтобы добавить (или удалить) ваши любимые теги. Control-0 (ноль) удаляет все теги из файла.
Поиск объектов, отмеченных вами
На Mac щелкните значок Finder в Dock, чтобы открыть окно Finder.
Выполните любое из следующих действий:
Поиск тега: Введите цвет тега или имя в поле поиска, затем выберите тег из предложенных вариантов.
Выберите тег на боковой панели: Чтобы увидеть все с определенным тегом, щелкните тег на боковой панели Finder.

Чтобы изменить теги, отображаемые на боковой панели, выберите «Finder» > «Настройки», нажмите «Теги», затем выберите теги, которые хотите отобразить.
Сгруппировать элементы по тегу: Нажмите кнопку «Группировать» , затем выберите «Теги».
Сортировка элементов по тегу: В любом представлении выберите «Просмотр» > «Показать параметры просмотра», нажмите всплывающее меню «Сортировать по», затем выберите «Теги». В представлении списка установите флажок «Теги», чтобы отобразить столбец, наведите указатель на столбец «Теги», затем щелкните его. Щелкните имя столбца еще раз, чтобы изменить порядок сортировки.
Удалить теги
На Mac выполните одно из следующих действий:
Удаление тегов с элемента: Удерживая нажатой клавишу Control, щелкните объект или коснитесь его двумя пальцами, затем нажмите «Теги». Выберите теги, которые вы хотите удалить, затем нажмите Удалить.

Удаление тегов с вашего Mac: В Finder выберите «Finder» > «Настройки», затем нажмите «Теги». Выберите теги, которые хотите удалить, затем нажмите кнопку «Удалить» .
Изменить теги
В Finder на Mac выберите «Finder» > «Настройки», затем нажмите «Теги».
Выполните одно из следующих действий:
Просмотр тега на боковой панели Finder: Установите синий флажок справа от тега.
Изменение цвета метки: Щелкните цвет рядом с меткой , затем выберите новый цвет.
Изменение имени тега: Щелкните тег, щелкните имя тега, затем введите новое имя.
Создайте новый тег: Нажмите кнопку «Добавить» .
Удалить тег: Выберите тег, затем нажмите кнопку «Удалить» .
Добавить тег в контекстное меню: Выберите тег в списке, затем перетащите его на тег, который вы хотите заменить, в разделе избранного в нижней части окна.


 Например, если на страницу вставлен фрейм, а внутри него такая ссылка, то она откроется не внутри фрейма, а на той странице, куда вставлен этот фрейм. Если родительской страницы нет, то ссылка откроется вместо текущей страницы.
Например, если на страницу вставлен фрейм, а внутри него такая ссылка, то она откроется не внутри фрейма, а на той странице, куда вставлен этот фрейм. Если родительской страницы нет, то ссылка откроется вместо текущей страницы. guide/" target="_blank"> <img src="dogs.png" alt="Три собаки: одна смотрит влево, вторая закрыла глаза и спит, третья смотрит вправо"></a>
guide/" target="_blank"> <img src="dogs.png" alt="Три собаки: одна смотрит влево, вторая закрыла глаза и спит, третья смотрит вправо"></a>
 Другими словами, не может начинаться с символа подчеркивания (имена, начинающиеся с подчеркивания, зарезервированы для специальных ключевых слов).
Другими словами, не может начинаться с символа подчеркивания (имена, начинающиеся с подчеркивания, зарезервированы для специальных ключевых слов).
 е. имеет соответствующее значение атрибута
е. имеет соответствующее значение атрибута 
 Вы также можете щелкнуть элемент, удерживая клавишу Control, или коснуться его двумя пальцами. Выберите цвет над тегами (имя тега заменяет теги при наведении указателя на цвет) или щелкните теги, чтобы выбрать один из дополнительных тегов или ввести новый тег.
Вы также можете щелкнуть элемент, удерживая клавишу Control, или коснуться его двумя пальцами. Выберите цвет над тегами (имя тега заменяет теги при наведении указателя на цвет) или щелкните теги, чтобы выбрать один из дополнительных тегов или ввести новый тег.