Цветовые модели RGB,CMYK, HSB — Все что надо знать
Цветовая схема является показателем оттенков, выраженных в числах. Это необходимо для того, чтобы печатная продукция соответствовала заданным стандартам колера, чтобы изображение на мониторе и печатном оттиске было максимально схожим. Кроме того, зная четкие цифры цветовой схемы, можно создавать продукцию по строгим корпоративным стандартам. Такой подход используется в брендовой и печатной рекламе крупных компаний. Попробуем разобрать основные схемы, используемые в производстве.
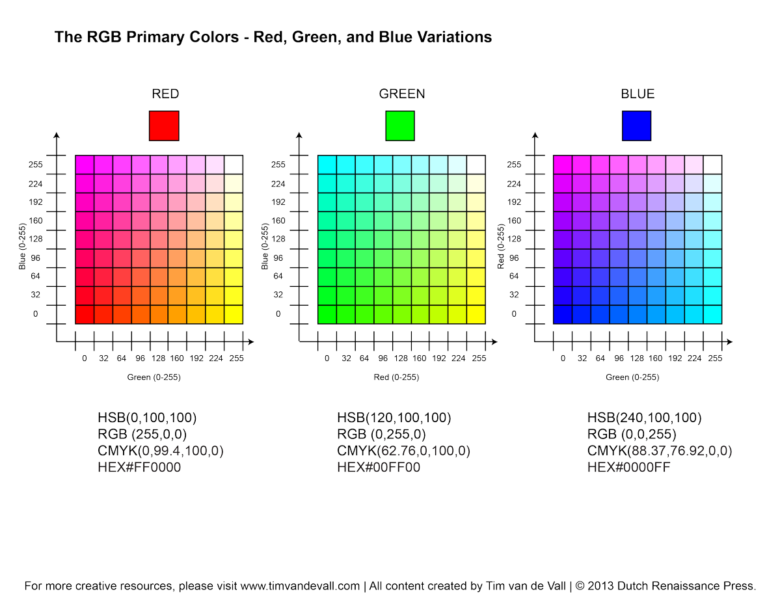
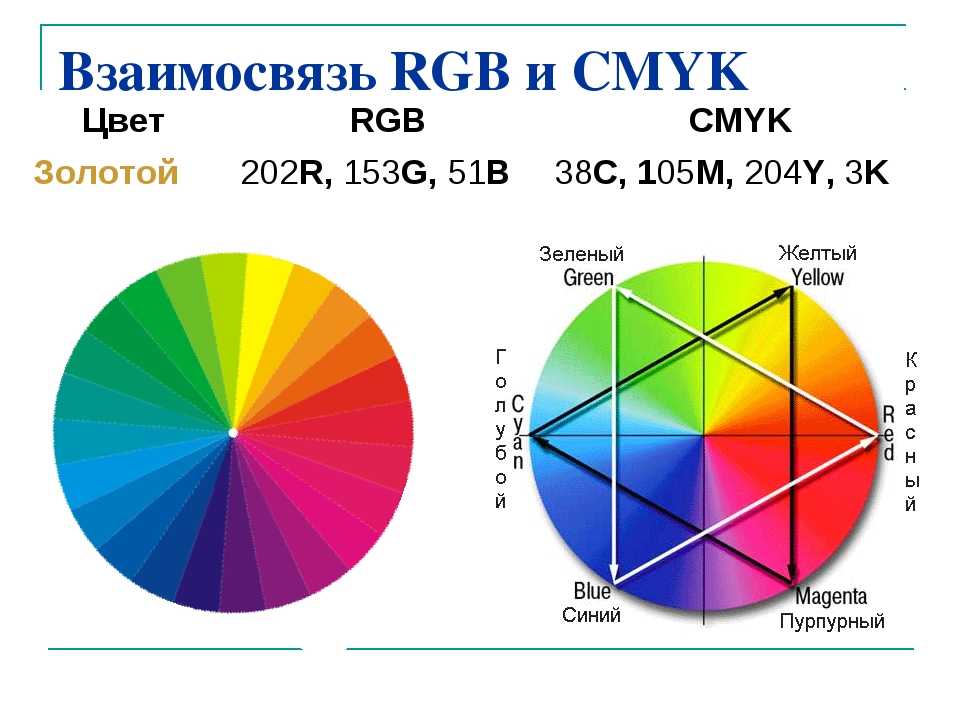
Система цветопередачи RGB
Этот алгоритм оттенков выстраивается на 3 основных цветах:
- R (red) – красный;
- G (green) – зеленый;
- B (blue) – голубой.
Цвета по этой схеме получаются при смешении с черным. При полном совпадении друг с другом образуют белый цвет. При использовании черного и смешения красного с зеленым получается малиновый, зеленого с голубым – желтый и т. п. Считается, что именно цветовая палитра RGB наиболее насыщенная (имеет более широкий диапазон оттенков) и подходит для печати фотографий, изображений макросъемки.
Однако большинство печатных машин не работают с RGB. Эту цветовую модель используют в струйной печати. То есть RGB применяют при производстве фотографий, а также сублимационной печати на тканях.
Цветовая схема CMYK
Состоит из 4 основных цветов, расшифровка CMYK:
- С (сyan) – синий – можно охарактеризовать как насыщенный голубой;
- M (magenta) – малиновый – цвет, приближенный к темно-розовому или фуксии;
- Y (yellow) – желтый – ортодоксальный привычный цвет без понижения или повышения тона;
- K (key) – черный.
У нее меньший цветовой охват в сравнении с таблицей цветов RGB, однако именно она подходит для триадной печати. Для образования новых оттенков идет смешение трех цветов с добавлением черного. В данной цветовой модели не предусмотрен белый. Его невозможно получить смешением 3 цветов, как в случае с RGB.
На данный момент именно эта модель является стандартом в офсетной полноцветной печати в Европе, США, Японии. В большинстве случаев используется цветовая схема CMYK, при которой оттенки исчисляются от 0 до 100, однако есть и другая модель – CMYK 255. В ней оттенки исчисляются от 0 до 255. Приведем пример.
Допустим, требуется получить чисто черный, тогда показатели должны быть максимальными (в стандартной схеме – по 100), если же белый (то есть отсутствие цвета) – 0. Регулируя каждый из 4 показателей, можно добиться требуемого оттенка. Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.
Цветовое пространство HSB
Эта модель разработана для первых графических редакторов еще в 90-х годах. Ее отличием является трехканальное построение спектра. Она определяет не просто какой-то оттенок смешением красок, данный тип цветопередачи основан на показателях цвета, а именно:
Ее отличием является трехканальное построение спектра. Она определяет не просто какой-то оттенок смешением красок, данный тип цветопередачи основан на показателях цвета, а именно:
- Hue – цветовой тон. Выбирается один из спектра радуги, имеет радиальное расположение, определяется углом от 0 до 360 градусов на окружности с оттенками. С другой стороны, параметр эквивалентен длине световой волны, которую воспринимает человеческое зрение.
- Saturation – насыщенность. Регулирует контрастность оттенка по отношению к печатному или виртуальному носителю. Это как при подмешивании белой краски. Наиболее насыщенные цвета находятся по краям круга, чем ближе к центру, тем они становятся более бледными. Соответствует интенсивности цветовой волны.
- Brightness – яркость, где 0 – это полностью белый, а 100 – черный. Данный параметр задает освещенность цветовой волны.
Это простая и понятная модель, однако ее можно использовать только для виртуальной графики. Она не совмещается с печатными устройствами, хотя и является наиболее охватывающей в сравнении с другими. Часто такую модель применяют для создания линейных (примитивных) компьютерных мультфильмов, при оформлении картинок в соцсетях и т. п.
Она не совмещается с печатными устройствами, хотя и является наиболее охватывающей в сравнении с другими. Часто такую модель применяют для создания линейных (примитивных) компьютерных мультфильмов, при оформлении картинок в соцсетях и т. п.
Цветовые модели и форматы цветов — Разработка на vc.ru
В современном цифровом мире существует достаточно много форматов цветов, или цветовых моделей. Простому пользователю достаточно визуально увидеть цвет, в то время как разработчику или дизайнеру необходимо передать этот же цвет через его математическое описание или формулу в конкретном формате в зависимости от интерфейса.
3332 просмотров
Кратко рассмотрим наиболее распространенные цветовые модели, используемые в популярном конвертере цветов: HEX, RGB, RGB %, CMYK, HSL, HSV, LAB, XYZ, YIQ, RYB, WEBSAFE, Decimal, Yxy, Android, YUV, Hunter-Lab.
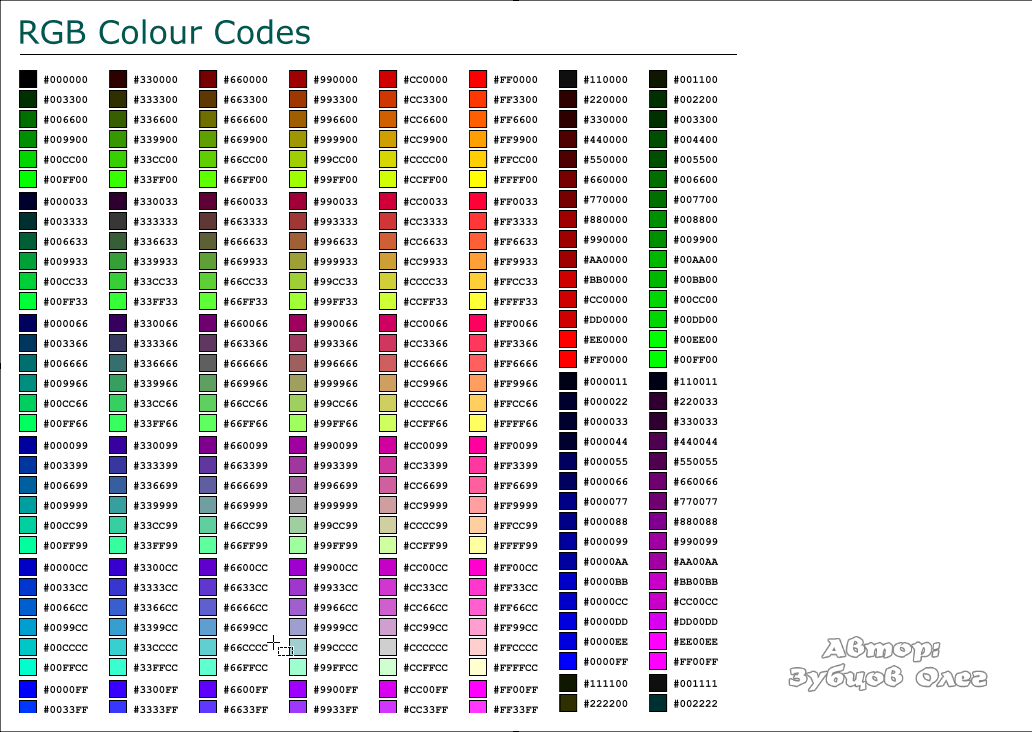
HEX
HEX происходит от слова Hexadecimal (в переводе «шестнадцать»). В веб-дизайне используются 16 ключевых цветов, так называемый шестнадцатеричный код цвета #RRGGBB, RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Каждая доля цвета находится в диапазоне от 00 до FF.
Пример цвета пастельно-розовый: #FFD4DD (ниже в примерах тоже будет этот цвет).
RGB
Самая популярная и существующая со времен первых браузеров цветовая модель. Способ кодирования цвета для цветовоспроизведения с помощью трёх цветов, которые принято называть основными: red, green, blue — красный, зелёный, синий. Смешивание этих цветов позволяет получить приблизительно 16,7 млн различных оттенков. Значение каждого цвета варьируется от 0 до 255.
Пример: 255, 212, 221
В процентах: 100%, 83%, 87%
Также есть формат rgba. Буква a означает альфа-канал, с помощью которого можно задать прозрачность цвета в CSS.
Пример: rgba(255,212,221,0.5)
CMYK
CMYK — Cyan, Magenta, Yellow, Key или Black. Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета. Чаще всего используется в полиграфии. Является субтрактивной цветовой моделью, так как поверхность поглощает в себе часть лучей спектра, а часть отражает. То, что она отражает, мы и видим как цвет.
Является субтрактивной цветовой моделью, так как поверхность поглощает в себе часть лучей спектра, а часть отражает. То, что она отражает, мы и видим как цвет.
Цветовая модель осуществляется поворотом по цветовому кругу на определённый градус. Точка отсчета 0 градусов находится в середине красного спектра. 60 градусов — желтый цвет, 120 — зелёный, 180 — циан, 240 — синий, 300 — пурпурный (маджента), и возвращаемся в исходную точку — 360 градусов — красный цвет. Формат обозначается в долях или процентах.
Пример: 0.00, 0.17, 0.13, 0.00
В процентах: 0%,17%,13%,0%
Иногда пользуются таким обозначением: C0M17Y13K0
HSL
Цветовая модель, в которой цветовыми координатами являются тон, насыщенность и светлота. Следует отметить, что HSL и HSV — две разные цветовые модели, хотя и основаны на 3-х координатном методе записи цвета.
Данные цветовые модели имеют чисто прикладное применение в обыденной жизни человека и при проведении работ с цветным зрением и зрением вообще необходимо учитывать явления метамерии — когда цвета воспринимаются и оцениваются разными людьми одинаково, хотя воспроизводятся с использованием различных эталонов для сравнения, коррекции, аттестации.
Пример: 347°, 100%, 92%
HSV
Hue, Saturation, Value — тон, насыщенность, значение. HSL, HSV, HSI или связанные модели также используются в компьютерном видении и в анализе en:Image_analysis для обнаружения особенностей изображения en:Feature_detection_(computer_vision) или отображения сегментации en:Segmentation_(image_processing).
Пример: 347°, 100%, 17%
LAB
Аббревиатура названия двух разных цветовых пространств. Более известным и распространенным является CIELAB, другим — Hunter Lab. Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю. В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Пример: 88.72, 16.42, 1.21
XYZ
Цветовое пространство модели цвета XYZ представляет собой криволинейный конус с вершиной в начале цветовых координат. По мере удаления от вершины светлота цветов, соответствующих точкам, лежащим внутри этого конуса, возрастает.
Название объясняется тем, что в нормированном варианте координаты х и y сохраняются, а координата z исчезает, поскольку этот вариант цветового пространства двухмерный (цветовая диаграмма или локус). Она строится путем проецирования треугольника цветности на плоскость xy.
Основные цвета в системе XYZ позволяют упростить расчеты в связи с отсутствием отрицательных значений удельных координат цвета.
Пример: 77.83, 73.57, 78.49
YIQ, YUV
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно). Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения.
YUV — система цветного кодирования, обычно используемая как часть контура цветного изображения. Он кодирует цветное изображение или видео, учитывающее человеческое восприятие, позволяя уменьшить пропускную способность для компонентов цветности, тем самым, как правило, позволяя передавать ошибки передачи или артефакты сжатия более эффективно маскироваться восприятием человека, чем использовать «прямое» RGB-представление.
YIQ — цветовая модель, используемая системой цветного ТВ NTSC, и применяется в Северной и Центральной Америке, а также в Японии.
Пример YIQ: 225.88, 22.74, 10.85
Пример YUV: 225.88, -2.40, 25.54
RYB
Red, Yellow, Blue. Цветовая модель субтрактивного синтеза, основанная на составлении цвета из красного, жёлтого и голубого/синего. Смешивая эти цвета можно получить все остальные в физическом мире. Эта модель отображена на цветовом круге Иттена, которым пользуются художники.
Пример: 255, 212, 221
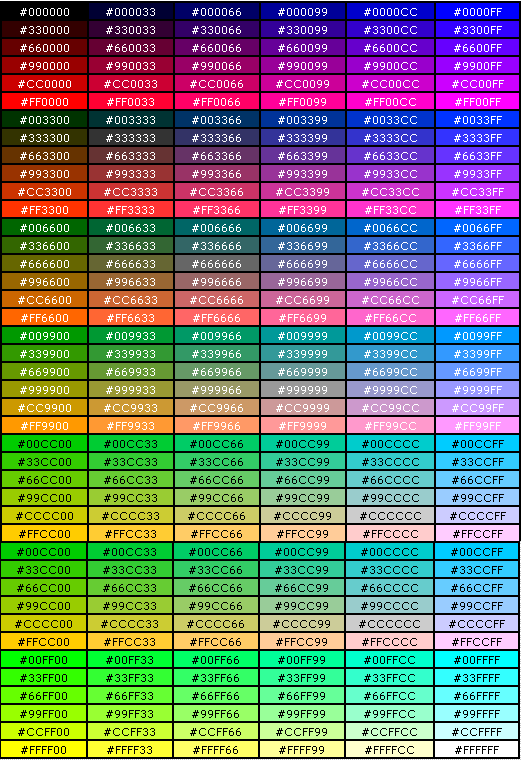
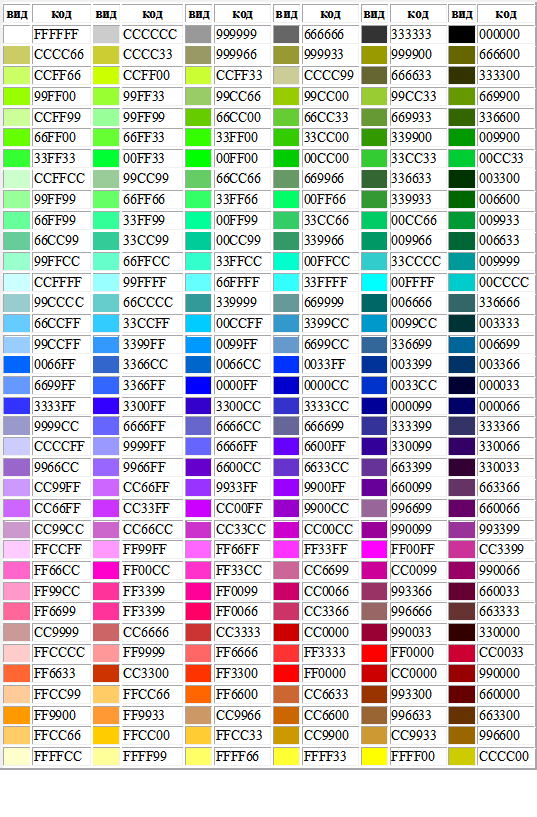
WEBSAFE
Websafe, или безопасные цвета – это 216 оттенков, которые отображаются максимально точно независимо от монитора компьютера или выбранного браузера, способного отображать, по крайней мере 8-ми битный цвет (256 цветов). Причина наличия в палитре только 216 вместо максимальных 256-ти цветов заключена в том, что именно эти основные цвета отображаются на всех компьютерах одинаково. С развитием технологий этот формат становится неактуальным.
Причина наличия в палитре только 216 вместо максимальных 256-ти цветов заключена в том, что именно эти основные цвета отображаются на всех компьютерах одинаково. С развитием технологий этот формат становится неактуальным.
Пример: FFCCCC
Decimal
Decimal — позиционная система счисления по целочисленному основанию 10 (десятичная система). Одна из наиболее распространённых систем. В ней используются цифры 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, называемые арабскими цифрами. В цветах применяется достаточно редко.
Пример: 16766173
Yxy
Обычно диаграмма Yxy используется для иллюстрации характеристик гамутов (цветовой гаммы) различных устройств воспроизведения цвета — дисплеев и принтеров. Конкретный гамут обычно имеет вид треугольника, углы которого образованы точками основных, или первичных, цветов. Внутренняя область гамута описывает все цвета, которые способно воспроизвести данное устройство.
Пример: 73.57, 0. 34, 0.32
34, 0.32
Android
Аndroid.graphics.Color используется в разработке мобильных приложений. Иногда значения указываются не в десятичной форме, а в шестнадцатеричной от 00 до FF вместо 0 и 255. В этом случае обычно пишут не ARGB, а AARRGGBB.
Пример: 0xFFFFD4DD
В этой публикации я старался максимально сжать информацию, иначе статья получилась бы очень объемной. Если где-то заметили ошибку, прошу не судить строго и поправить в комментариях.
Понимание декодера цвета — портретные дисплеи
Назад в Ресурсный центр
4 августа 2020 г.
Декодер цвета видеодисплея преобразует цифровой видеосигнал YCbCr обратно в исходный формат RGB. Современные видеодисплеи с цифровыми входами HDMI обрабатывают видеосигналы в формате YCbCr. Однако в конце пути обработки видеосигнала компонентный видеосигнал YCbCr необходимо преобразовать обратно в сигнал RGB, чтобы его можно было использовать в устройстве управления изображением дисплея (например, в электронной пушке и люминофорах в ЭЛТ, микросхеме (чипах) формирования изображения). ) и фильтры на ЖК-дисплее). Это преобразование обработанного компонентного видеосигнала YCbCr в сигнал RGB выполняется декодером цвета дисплея.
) и фильтры на ЖК-дисплее). Это преобразование обработанного компонентного видеосигнала YCbCr в сигнал RGB выполняется декодером цвета дисплея.
YCbCr Video
Разница между YCbCr и RGB заключается в том, что RGB представляет цвета как комбинации красного, зеленого и синего сигналов, а YCbCr представляет цвета как комбинации сигнала яркости и двух сигналов цветности. В YCbCr Y — яркость (яркость), Cb — синий минус яркость (BY), а Cr — красный минус яркость (RY). Канал яркости, обычно обозначаемый буквой Y (точнее, буквой Y’, что указывает на то, что канал имеет гамма-кодирование), аппроксимирует содержание монохромного изображения. Два канала цветности, Cb и Cr, представляют собой цветоразностные каналы. Во время создания сигналов YCbCr из RGB (процесс кодирования) содержимое высокочастотного сигнала удаляется из каналов Cb и Cr для сжатия сигнала. Видео YCbCr считается формой сжатия без потерь, поскольку элементы исходного сигнала RGB, которые удаляются при создании YCbCr, представляют собой элементы изображения, которые люди не могут видеть на обычном расстоянии просмотра.
Радиочастотные тюнеры, кабельные и спутниковые телевизионные приставки и проигрыватели дисков DVD/Blu-ray изначально передают или сохраняют цифровые видеосигналы в формате YCbCr, поскольку каждое из этих средств передачи и хранения данных с ограниченной полосой пропускания выигрывает от сжатия сигнала. Однако собственные видеосигналы, создаваемые компьютерами и игровыми консолями, обычно представляют собой несжатый формат сигнала RGB, поскольку их среды передачи не выигрывают от сжатия сигнала.
Рецепторы сетчатки глаза человека реагируют на световую энергию с точки зрения ее компонентов красного, зеленого и синего света, поэтому управление светом RGB лучше всего подходит для устройств отображения изображений. Следовательно, необходим декодер цвета в конце пути обработки сигнала дисплея для преобразования цветовых сигналов из цветового пространства YCbCr обратно в цветовое пространство RGB для представления на устройстве отображения изображения.
Функция декодера цвета
Декодер цвета в современных видеодисплеях выполняет матричное математическое преобразование цифрового сигнала YCbCr для получения цифрового сигнала RGB. Эта цифровая математическая операция по существу добавляет канал яркости к правильным пропорциям каналов цветового различия Cb и Cr для восстановления исходных сигналов синего и красного. Затем правильные пропорции синего и красного вычитаются из канала яркости Y, чтобы восстановить исходный зеленый сигнал.
Эта цифровая математическая операция по существу добавляет канал яркости к правильным пропорциям каналов цветового различия Cb и Cr для восстановления исходных сигналов синего и красного. Затем правильные пропорции синего и красного вычитаются из канала яркости Y, чтобы восстановить исходный зеленый сигнал.
Пропорции красного, зеленого и синего, которые формируют канал яркости YCbCr, отличаются для ITU-R BT.709.Видеосистемы HDTV и BT.601 SDTV. Ниже приведены формулы кодирования яркости для каждой из этих систем (шрифты обозначают гамма-кодирование).
Кодирование яркости BT.709 HDTV YCbCr: Y’ = 0,2126 R’ + 0,7152 G’ + 0,0722 B’
Кодирование яркости BT.601 SDTV YCbCr: Y’ = 0,299 R’ + 0,587 G’ + 0,114 B’ Поскольку коэффициенты яркости различаются для систем HD и SD, декодер цвета дисплея должен использовать разные значения матричного преобразования для точного декодирования сигналов HD и SD YCbCr. Для сигналов NTSC и PAL SD с 480 и 576 строками дисплей должен использовать значения матрицы BT.
 601. Для сигналов HD с разрешением 720 и 1080 строк дисплей должен использовать BT. 709матричные значения. Многие дисплеи автоматически переключаются на соответствующую матрицу декодера цвета в зависимости от разрешения входного сигнала.
601. Для сигналов HD с разрешением 720 и 1080 строк дисплей должен использовать BT. 709матричные значения. Многие дисплеи автоматически переключаются на соответствующую матрицу декодера цвета в зависимости от разрешения входного сигнала.Ошибки цвета, вызванные использованием неправильной матрицы декодера, проявляются как сдвиги оттенка и насыщенности, в основном в очень насыщенных цветах, при этом некоторые цвета обрезаются на краю гаммы R’G’B’. На практике ошибки цветного декодера, возникающие в результате использования неправильной матрицы декодера, могут быть недостаточно серьезными, чтобы их заметили случайные зрители, поэтому производители не сильно заинтересованы в том, чтобы гарантировать, что декодирование цветов всегда будет точным.
Примечание. Спецификации ITU-R BT.709 HDTV и BT.601 SDTV также определяют разные основные цвета.
Элементы управления декодером цвета
Два глобальных элемента управления декодером цвета, Цвет и Оттенок, изначально были предусмотрены в аналоговых дисплеях для исправления ошибок уровня аналогового сигнала. Ошибки аналогового уровня либо сместили баланс между каналами цветности и каналом яркости, что привело к ошибкам цветности, либо они сместили баланс между двумя самими каналами цветности, что привело к ошибкам оттенка; или оба. С современными цифровыми системами передачи, хранения и отображения первоначальная потребность в аналоговой коррекции уровня исчезла, но производители по-прежнему предоставляют элементы управления декодером цвета Color и Tint, в основном в маркетинговых целях.
Ошибки аналогового уровня либо сместили баланс между каналами цветности и каналом яркости, что привело к ошибкам цветности, либо они сместили баланс между двумя самими каналами цветности, что привело к ошибкам оттенка; или оба. С современными цифровыми системами передачи, хранения и отображения первоначальная потребность в аналоговой коррекции уровня исчезла, но производители по-прежнему предоставляют элементы управления декодером цвета Color и Tint, в основном в маркетинговых целях.
В прошлом производители часто преднамеренно неправильно настраивали декодер цвета, чтобы «поднять» насыщенность красного выше, чем насыщенность зеленого и синего. Это было сделано, чтобы частично компенсировать эффекты слишком синей белой точки и оттенков серого, что позволило воспроизвести точные тона кожи. Однако в этом случае другие цвета изображения все еще имеют ошибки оттенка. Красное нажатие декодера цвета не может быть исправлено с помощью элементов управления цветом и оттенком глобального декодера цвета, которые находятся в меню изображения дисплея. Эти элементы управления глобально влияют на насыщенность и оттенок красного, зеленого и синего сигналов. Отдельные элементы управления декодером красного, зеленого и синего цветов, которые редко доступны, за исключением внешних процессоров, необходимы для исправления дисбаланса цветовой насыщенности «красного толчка». К счастью, практика создания «красного толчка» в цветовом декодере сокращается.
Эти элементы управления глобально влияют на насыщенность и оттенок красного, зеленого и синего сигналов. Отдельные элементы управления декодером красного, зеленого и синего цветов, которые редко доступны, за исключением внешних процессоров, необходимы для исправления дисбаланса цветовой насыщенности «красного толчка». К счастью, практика создания «красного толчка» в цветовом декодере сокращается.
Производители обрабатывают входные видеосигналы RGB одним из двух методов проектирования. Поскольку для входного сигнала RGB не требуется корректировка цвета, лучший метод проектирования — оставить сигнал в формате RGB и обойти декодер цвета, отправив сигнал непосредственно в драйвер устройства обработки изображений. Так работают компьютерные RGB-мониторы. Этот метод отключает элементы управления декодером цвета, когда на дисплей подается сигнал RGB.
Альтернативно, сигнал RGB, подаваемый на видеодисплей, сначала преобразуется в YCbCr, затем обрабатывается и декодируется обратно в RGB с помощью обычных схем обработки YCbCr. Этот метод позволяет управлять декодером цвета, когда на дисплей подается сигнал RGB, что дает некоторое маркетинговое преимущество, но не дает технических преимуществ. Кроме того, этот метод ухудшает качество входного сигнала RGB за счет преобразования в YCbCr, что становится особенно заметным при близком расстоянии просмотра.
Этот метод позволяет управлять декодером цвета, когда на дисплей подается сигнал RGB, что дает некоторое маркетинговое преимущество, но не дает технических преимуществ. Кроме того, этот метод ухудшает качество входного сигнала RGB за счет преобразования в YCbCr, что становится особенно заметным при близком расстоянии просмотра.
Управление цветом
Управление цветом (также известное как насыщенность, технически Chroma) увеличивало или уменьшало усиление каналов цветности Cb и Cr в устаревших аналоговых декодерах цвета, позволяя увеличивать или уменьшать красочность изображения. В современных цифровых дисплеях элемент управления «Цвет» изменяет значения матрицы декодера цвета, чтобы снова увеличить или уменьшить красочность цветов, воспроизводимых дисплеем.
Тем не менее, регулятор цвета декодера цвета (находящийся в пользовательском меню «Изображение») не регулирует напрямую насыщенность цветов изображения, как это принято считать. Вместо этого он регулирует уровень цветности цветов изображения. Чтобы понять разницу, представьте объект полностью насыщенного цвета при ярком освещении, а половина объекта находится в тени. Половина объекта в тени по-прежнему полностью насыщена, но она не такая красочная, как ярко освещенная половина объекта (рис. 1). Затененная сторона объекта менее яркая и имеет более низкий уровень цветности с меньшей красочностью.
Чтобы понять разницу, представьте объект полностью насыщенного цвета при ярком освещении, а половина объекта находится в тени. Половина объекта в тени по-прежнему полностью насыщена, но она не такая красочная, как ярко освещенная половина объекта (рис. 1). Затененная сторона объекта менее яркая и имеет более низкий уровень цветности с меньшей красочностью.
Уменьшение декодера цвета Управление цветом имеет эффект, аналогичный описанному выше тени. При уменьшении значения параметра «Цвет» уровень яркости всех цветных объектов уменьшается, что снижает уровень цветности и красочность изображения. По мере дальнейшего уменьшения значения параметра «Цвет» в какой-то точке диапазона управления насыщенность всех цветных объектов также начинает уменьшаться, уменьшая цветовую гамму дисплея. Наконец, при минимальной настройке элемента управления «Цвет» насыщенность всех цветных объектов снижается до нуля, уменьшая все объекты до уровня оттенков серого. В результате, когда значение регулятора цвета уменьшается по сравнению с его обычным значением, измерения прибора сначала будут показывать изменения в основном в яркости (Y), а не в цветности (xy или uv). Только при значительном уменьшении значения параметра «Цвет» будут происходить существенные изменения цветности (уменьшение насыщенности).
Только при значительном уменьшении значения параметра «Цвет» будут происходить существенные изменения цветности (уменьшение насыщенности).
Таким образом, поскольку элемент управления Color декодера цвета напрямую не регулирует насыщенность цвета, нет смысла уменьшать значение элемента управления Color decoder Color, чтобы попытаться уменьшить насыщенность перенасыщенных основных цветов дисплея. Если элемент управления «Цвет» не будет значительно уменьшен, уменьшение элемента управления «Цвет» просто сделает все цвета темнее. Для уменьшения насыщенности основных цветов дисплея требуются истинные элементы управления насыщенностью красного, зеленого и синего цветов, которые можно найти в правильно реализованных элементах управления цветовой гаммой CMS.
RGB, CMYK, PMS? Что за ГЕКС?
Проезжая через Рокси-Хилл и Уинди-Ривер Я (партнер по креативному консультированию R, Энн-Мари) ехала на юг.
Появлялись ранние весенние листья, элегантно представляя широкий спектр желтых и зеленых оттенков. Большое дерево глицинии, увешанное цветами лаванды, розовато-лилового и фиолетового цветов, качало на ветру своими сокровищами. Когда я свернул за поворот, меня приветствовал длинный ряд вишневых и кизиловых деревьев с огромным количеством розовых, коралловых и кремовых цветов надо мной.
Большое дерево глицинии, увешанное цветами лаванды, розовато-лилового и фиолетового цветов, качало на ветру своими сокровищами. Когда я свернул за поворот, меня приветствовал длинный ряд вишневых и кизиловых деревьев с огромным количеством розовых, коралловых и кремовых цветов надо мной.
О, если бы я только мог мигать глазами, как затворы фотоаппарата, и запечатлевать все, что я видел!
Восприятие и создание цвета
От листьев и цветов до веб-сайтов и логотипов цвет передает красоту и эмоции.
Цвет — все дело в свете
Глаз способен мгновенно воспринимать невероятно широкий спектр. Он может различать диапазоны, оттенки, плотности и тона так быстро, что мы даже не задумываемся об этом.
Глаз — удивительный орган человеческого тела, анатомия которого взаимодействует с нервной системой и мозгом. Его скорость в получении информации и ее обработке является быстрой и выдающейся. Понятно, что зрение — это одно из пяти чувств, которым люди дорожат больше всего.
Создание цвета для цифровых и печатных материалов
Как взять все цвета, которые мы видим, и перенести их на экран, бумагу или одежду?
Правда в том, что мы не можем в точности воспроизвести естественный спектр света и цвета, а также то, что глаз и мозг делают за микросекунды. Однако у нас есть несколько инструментов для работы с цветом, которые работают в средах печати и экранов, чтобы оживить удивительные фотографии и изображения на 2-D платформах.
Помните, что все цветовые модели могут отображать только ограниченную гамму (диапазон) цветов и света по сравнению с естественным видимым спектром в нашем мире.
Установление связи между искусством и зрением
HEX, CMYK, RGB и PMS — это некоторые из наиболее распространенных цветовых моделей или систем согласования, которые помогают связать то, что видят наши глаза, с цветами, которые мы хотим представить в наших материалах. .
По сути, это наборы чисел, используемые для обозначения комбинации цвета или света. Какую модель вы используете, зависит от того, где вы планируете просматривать или применять свой цвет.
Какую модель вы используете, зависит от того, где вы планируете просматривать или применять свой цвет.
Вот некоторая основная информация для каждой модели, которая поможет вам определить, какую систему использовать и как общаться в зависимости от среды или материала, в котором вы работаете:
RGB — для экранов, использующих свет
RGB (красный, зеленый, синий) — это метод создания окраски путем смешивания красного, зеленого и синего цветов различной интенсивности для получения желаемого цвета.
Помните, когда вы были ребенком и у вас было всего 3 стаканчика акриловой краски, один с красной, один с синей и один с зеленым? Вы смешали разное количество каждой краски вместе, чтобы создать все цвета, которые вы хотели для своего шедевра.
RGB работает аналогично. Однако вместо того, чтобы смешивать краски, мы смешиваем светлый .
Номера RGB основаны на настройках монитора, которые излучают красный, зеленый и синий свет. С помощью этих цифр вы сообщаете своему монитору, сколько именно этого цвета света вы хотите сиять.
С помощью этих цифр вы сообщаете своему монитору, сколько именно этого цвета света вы хотите сиять.
Монитор вашего компьютера, iPhone, телевизор и другие устройства выводят изображения с использованием одних и тех же цветов в разной степени. Каждый цвет модели RGB представлен числами от 0 до 225 для каждого значения красного, зеленого и синего. Это сообщает экрану, сколько вывода каждого цвета использовать. Ноль — это минимальное количество используемого цвета, а 255 — максимальное. Если вы не добавите цвет в RGB (0,0,0), вы получите черный. Использование максимальных уровней каждого (255 255 255) даст вам белый цвет.
HEX — для веб-сайтов и кодирования
HEX, или шестнадцатеричные числа, — это удобный для человека способ передачи цвета компьютерам. Нет информационной разницы между цветами RGB и HEX ; это просто разные способы передачи одного и того же — значения красного, зеленого и синего цвета.
HEX, наряду со своим родственным RGB, является одним из цветовых языков, используемых в кодировании, таком как CSS. HEX — это числовая ссылка на числа RGB, основанная на символах.
HEX — это числовая ссылка на числа RGB, основанная на символах.
В то время как мы обычно считаем в единицах 10, шестнадцатеричная система использует единицы 16: 0-9, А-Ф. Каждое из трех чисел RGB преобразуется с помощью математических уравнений из 3-значного числа в 2-значную буквенно-цифровую комбинацию. (Например, значение 255 красных будет #FF).
Если вы не программируете и не являетесь веб-разработчиком/дизайнером, вам, вероятно, не нужно полностью понимать формулу цветовой модели HEX. Если у вас есть определенные стандартные цвета для вашей компании, вы просто захотите сохранить шестнадцатеричные значения, чтобы поделиться ими со своими веб-специалистами, если вас попросят указать код цвета для вашего логотипа, тем, шрифтов и т. д.
CMYK — для печати чернилами
CMYK означает голубой, пурпурный, желтый и черный (K).
При использовании чернил, например, в домашнем или офисном принтере, цвет создается этими 4 основными цветами.
Одним из преимуществ печати в CMYK является чистый черный цвет, который дает чистое, четкое изображение, что особенно важно для текста в печатном материале.
CMYK считается субтрактивной формой создания цвета, то есть чтение 0% каждого цвета даст вам белый цвет, тогда как 100% даст насыщенный черный. Вычитание означает, что когда все чернила используются, вы получаете черный цвет, а по мере вычитания чернил вы приближаетесь к белому. Каждый цвет — голубой, пурпурный, желтый и черный — измеряется в диапазоне значений от 0% до 100%.
Черный 0,0,0,100.
Солнечно-желтый 0,0,100,0.
Принтеры печатают чернилами CMYK, поэтому независимо от цветовой модели или цветового пространства ваш цифровой файл будет преобразован в CMYK для печати.
Одним из недостатков CMYK является то, что он имеет более узкую цветовую гамму, чем RGB, а это означает, что не все цвета RGB могут быть воспроизведены в CMYK, особенно с очень яркими, живыми цветами.
Неоновые цвета, которые вы видите на экране компьютера, плохо воспроизводятся при печати чернилами CMYK на бумаге, поскольку цифровые носители излучают свет, а чернила на бумаге — нет.
Преимущество знания значения CMYK для цветов бренда вашей компании заключается в том, чтобы предоставить эту информацию принтеру для сопоставления.
PMS или Pantone Matching System – для стандартизированного подбора цветов
Pantone Matching System (PMS) используется как полиграфистами, так и дизайнерами для обеспечения стандартизированных цветов по всем направлениям.
Используя набор цветов Pantone, дизайнер может быть уверен, что принтер воспроизведет нужный цвет.
Независимо от того, печатаете ли вы фирменные бланки в типографии Майка или печатаете свой логотип на футболке от Say It With Shirts, если вы укажете номер PMS принтеру, ваш логотип на обоих предметах должен совпадать.
Благодаря колоде PMS, содержащей более 1000 цветов, различные производители могут обращаться к системе Pantone, чтобы убедиться в совпадении цветов без необходимости использования физических образцов. Важно знать значения цвета PMS, чтобы общаться и иметь единообразие с вашими продуктами.
На веб-сайте Pantone есть удобный инструмент для поиска цветов PMS.
Цвета — это сочетание науки, математики и чудес
Цвет — это чудо, которое мы пытаемся выразить с помощью математики и науки. Поиск способов передать то, что видят наши глаза, является основой систем управления цветом.
Каждое устройство, экран, офсетная печатная машина и цифровой принтер различаются по считыванию и выводу цветов. Правильная коммуникация в каждой среде важна для получения наиболее близких возможных совпадений для всех ваших веб-изображений, печатных изображений и изображений на экране. Это самая важная причина для понимания RGB, HEX, CMYK и PMS.
Сообщите о своем бренде с помощью цвета
Мы рекомендуем вам получить все ваши числовые значения для ваших изображений и держать их под рукой для удобства. Наличие этих значений цветовой модели будет полезно для вас, улучшит связь с вашими поставщиками печати и веб-сайтов, а также обеспечит согласованность и качество всех ваших материалов.
Понимая систему управления цветом и сохраняя значения цветов вашего бренда, вы обеспечите согласованность вашего логотипа, изображений и цветов в Интернете и загружаемых инструментах, брошюрах и футболках.
Давайте немного развлечемся цветом!
Теперь давайте вернемся к первому абзацу этой статьи и выберем один из множества названных мною цветов — давайте возьмем распускающиеся фиолетовые бутоны, которые я видел у цветущей глицинии.
Как бы мы выразили значения фиолетового цвета на каждой из упомянутых платформ?
В 2018 году «Цветом года» Pantone был 18-3838 или 2096 C Ultra Violet, фиолетовый на синей основе! Глубокий фиолетовый очень красив и вызывает чувство королевской власти и творчества.
Итак, я просто отдал это… PMS 18-3838 или 2096 C — это значение фиолетового цвета в модели PMS.
Вот эквиваленты Ultra Violet на других платформах, о которых мы говорили:
- RGB: 101 R, 78 G, 163 B
- CMYK: 76 C, 75 M, 0 Y, 0 K
- HEX: 654EA3
А теперь попробуй с любимым цветом! Хорошие люди из RapidTables разработали преобразователи значений цвета, которые вы можете попробовать здесь.
