Как центрировать абсолютно позиционированный элемент с помощью CSS — SitePoint
Интернет
Центрирование абсолютно позиционированного элемента — это задача CSS, которая время от времени возникает. Решение кажется очевидным, как только я это сделал, но я все еще ловлю себя на том, что раз в несколько месяцев гуглил проблему.
Горизонтальное центрирование статического элемента в CSS обычно выполняется путем установки левого и правого полей на auto , например:
.myelement {
поле: 0 авто;
} Однако это не будет работать с абсолютно позиционированным элементом. Его местоположение определяется относительно самого непосредственного родительского элемента, который имеет position значение абсолютное , относительное или фиксированное .
В следующем примере относительный красный квадрат имеет число ширина установлена на 40% доступного пространства. Верхний левый угол абсолютно позиционированного синего квадрата расположен на 30 пикселей в ширину и на 10 пикселей вниз:
.outer {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
.внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 30 пикселей;
цвет фона: #00c;
} Если нас не волнуют точные размеры нашего синего прямоугольника, мы можем опустить ширину и установите те же значения слева и справа . Это эффективно отцентрирует нашу синюю коробку:
.outer {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
.внутренний {
положение: абсолютное;
высота: 100 пикселей;
слева: 30 пикселей;
верх: 10 пикселей;
справа: 30 пикселей;
цвет фона: #00c;
} Итак, как мы можем центрировать нашу коробку, если она имеет фиксированные размеры? Ответ требует немного нестандартного мышления:
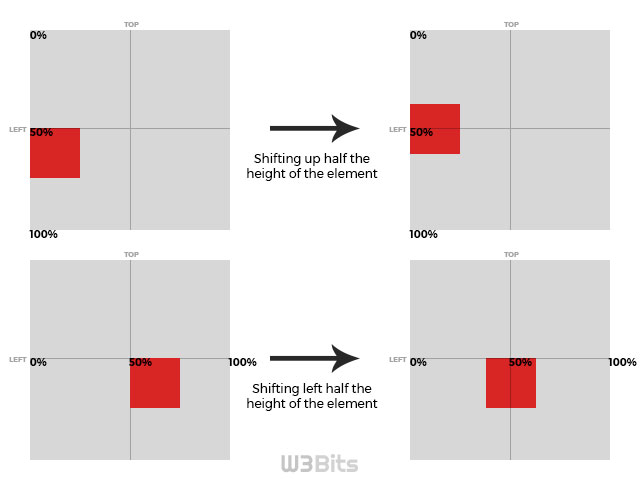
- Во-первых, мы используем
слева: 50%. В отличие от положения фонового изображения, это переместит левый край синего прямоугольника в центр.
В отличие от положения фонового изображения, это переместит левый край синего прямоугольника в центр. - Так как наш блок находится слишком далеко вправо, мы используем отрицательное левое поле, равное половине ширины блока. В нашем примере мы должны установить
margin-leftна-50px, чтобы переместить блок обратно в нужное место.
Вот код:
.outer {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
.внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 50%;
поле слева: -50px;
цвет фона: #00c;
} Синее поле останется в центре независимо от того, как изменится ширина внешнего элемента.
Если вам понравилось читать этот пост, вам понравится SitePoint Premium; место для изучения новых навыков и методов от опытных разработчиков. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как CSS Master.
Комментарии к статье закрыты. У вас есть вопрос о CSS? Почему бы не спросить об этом на нашем форуме?
Крейг Баклер
Крейг — внештатный веб-консультант из Великобритании, который создал свою первую страницу для IE2.0 в 1995 году. С тех пор он отстаивает стандарты, доступность и передовые технологии HTML5. Он создал корпоративные спецификации, веб-сайты и онлайн-приложения для компаний и организаций, включая парламент Великобритании, Европейский парламент, Министерство энергетики и изменения климата, Microsoft и другие. Он написал более 1000 статей для SitePoint, и вы можете найти его по @craigbuckler.
CSS
2 способа центрирования элемента с абсолютным позиционированием в TailwindCSS
- Дом
- Свяжитесь с нами
Войти
Добро пожаловать! Войдите в свою учетную запись
ваше имя пользователя
ваш пароль
Забыли пароль?
Политика конфиденциальности
Восстановление пароля
Восстановить пароль
ваш адрес электронной почты
Поиск
В TailwindCSS центрирование элемента может быть проблемой для новичков, если они не знают основных концепций CSS. Вы можете легко центрировать элемент div, используя
Вы можете легко центрировать элемент div, используя margin или absolute , это не сработает. Вот 2 метода центрирования absolute 9Элемент с позиционированием 0019 в TailwindCSS.
Метод 1: Горизонтальное центрирование элемента с абсолютным позиционированием
Можно использовать поля и левое , правое позиционирование для центрирования абсолютного позиционированного элемента на странице. В этом методе вы должны установить margin на auto , а затем left , right на 0. Вот пример ниже.
XHTML
<дел> <дел>

 В отличие от положения фонового изображения, это переместит левый край синего прямоугольника в центр.
В отличие от положения фонового изображения, это переместит левый край синего прямоугольника в центр.