css — Относительная позиция против абсолютной?
Размещаю ответ, так как моей репутации недостаточно, чтобы комментировать. Но не смотрите на это как на ответ, просто дополнительная информация, поскольку у меня были некоторые проблемы как с нижним колонтитулом, так и с позиционированием.
При настройке страницы, чтобы мой нижний колонтитул всегда оставался внизу, с абсолютным положением, а основной контейнер/оболочка с относительным положением.
Затем я обнаружил некоторые проблемы с текстовым содержимым и меню внутри того же содержимого (белая часть страницы между верхним и нижним колонтитулами), при установке для них абсолютного значения нижний колонтитул больше не остается внизу.
Позиционирование, как вы сказали, сложная тема.
Мое решение для контента, который я хотел, в «абсолютной» позиции на моей веб-странице, а не в сторону, когда, например, при открытии раскрывающегося меню, заключался в том, чтобы фактически присвоить ему относительную позицию и поместить его на 35em ниже моего выпадающее меню.
Затем, Top:-35em, для содержимого, которое раньше было отодвинуто в сторону. А затем добавить margin-bottom:-35em. Таким образом, контент находится «ниже» моего выпадающего меню, но визуально он находится рядом с моим выпадающим меню! И пустое пространство внизу до нижнего колонтитула имеет отступ всего 10 em, как это было до того, как мы начали играть с этим. Итак, мое решение было таким:
html, тело {
маржа: 0;
заполнение: 0;
высота:100%;
}
ч2 {
маржа: 0;
}
#веб-страница {
должность: родственница;
минимальная высота: 100%;
маржа: 0;
переполнение:авто;
}
# заголовок {
высота: 5см;
ширина:100%;
заполнение: 0;
маржа: 0;
}
#текст {
должность: родственница;
нижняя граница:-32em;
обивка сверху: 2em;
заполнение справа: 2em;
заполнение снизу: 10em;
повторение фона: без повторения;
ширина: 70%;
отступ слева: авто;
поле слева: авто;
поле справа: авто;
справа: 10 эм;
поплавок: справа;
верх:-32em;
}
#падать {
положение: абсолютное;
слева:0;
ширина: 20%;
ясно: оба;
дисплей:блок;
должность: родственница;
верх: 1em;
высота: 35см;
}
#нижний колонтитул {
положение: абсолютное;
ширина:100%;
справа: 0;
дно:0;
высота: 5см;
маржа: 0;
верхняя граница: 5em;
}
Я вижу, что на ваш вопрос дан хороший ответ, но после многих хлопот я обнаружил, что это очень хорошее решение и способ лучше понять, как работает позиционирование. Когда я размещаю свой текстовый контент под раскрывающимся меню, он не отодвигает мой текст в сторону.
Если бы я изменил текст на абсолютное положение, нижний колонтитул не остался на месте.
Поскольку я могу поверить, что это проблема для большего количества людей, чем я, я добавляю это здесь.
Что на самом деле происходит, так это то, что я помещаю текст 35ems под раскрывающимся списком.
Когда я размещаю свой текстовый контент под раскрывающимся меню, он не отодвигает мой текст в сторону.
Если бы я изменил текст на абсолютное положение, нижний колонтитул не остался на месте.
Поскольку я могу поверить, что это проблема для большего количества людей, чем я, я добавляю это здесь.
Что на самом деле происходит, так это то, что я помещаю текст 35ems под раскрывающимся списком.
Затем я визуально помещаю их рядом друг с другом, с относительным положением, и сверху: -35em;, и выравниваю огромное пространство внизу, с отступом:-35em;
отрицательные значения в разы занижены, очень хороший функционал, когда лучше разбираешься в этих позициях!
Естественно, фиксированное положение также кажется логичным для моего нижнего колонтитула, но я действительно хочу, чтобы нижний колонтитул располагался ниже области просмотра, если текст или содержимое длиннее области просмотра. И оставаться внизу, если на странице мало контента.
Этот setupp исправил это очень хорошо, и не забудьте использовать ’em’, а не ‘px’ для более гибкого/динамического макета страницы! 🙂
(могут быть решения получше, но у меня это работает как на разных платформах, так и на устройствах).
Мастер абсолютного позиционирования — Блог манифеста, #nocode Web Design Revolution
Подробное руководство по размещению элементов именно там, где вы хотите, с помощью position:absolute
не можете разместить свой элемент именно там, где он вам нужен, тогда этот пост для вас.
Webflow позволяет установить 4 основных значения позиции . По умолчанию все элементы имеют статическое значение . Затем вы можете изменить его на относительный , абсолютный или фиксированный . Существуют и другие значения: наследует и начальное . Вы можете прочитать о них здесь. Элементы не наследуют значение позиции . Поскольку мы часто используем позицию для компоновки — то есть для перемещения элементов — наследование значение позиции приведет к большому визуальному беспорядку.
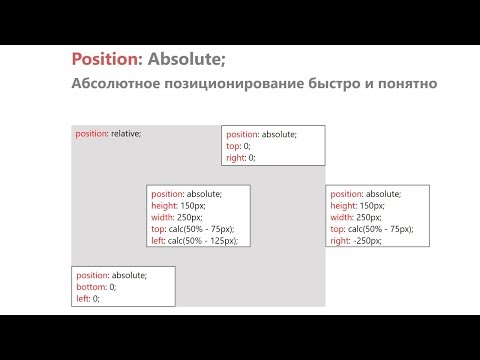
Позиция: абсолютная, лучший инструмент для перемещения чего-либо именно туда, куда вы хотите
Возьмем пример значка:
- вы разработали элемент карточки.

- Он уже содержит несколько элементов, таких как заголовок, текст, изображение, которые расположены в порядке HTML.
- Структура очень проста, с внешним div , называемым .card , содержащим изображение a .title и .text .
Вам нужно добавить значок поверх всего этого. Как наклейка, которую вы хотели бы приклеить в один угол. Таким образом, вы добавляете значок после других элементов, нажимаете на position:absolute и в верхнем правом углу , и ваш значок перемещается в… непредсказуемую позицию.
Вы пытаетесь изменить место значка в структуре HTML безрезультатно.
Это не ошибка, значок идет туда, куда вы ему сказали. Значок просто следует правилу:
Элемент, использующий position:absolute , позиционируется относительно своего первого positioned parent
Элемент positionated — это элемент со значением position, которое не является статическим. Итак, относительный , абсолютный и фиксированный считается позиционированным .
Итак, относительный , абсолютный и фиксированный считается позиционированным .
В нашем случае элемент значка проверяет своих родителей один за другим. Его первому родителю 9 лет0035 .карта . Это , позиционированный как ? Нет, он имеет статическое значение по умолчанию. Так что значок продолжают проверять вверх. Это .card-line div ? Тоже нет. Это .card-container ? Да. .card-container имеет позицию : относительная . Таким образом, значок переместился в верхний правый угол этого div, потому что это его первый позиционированный родитель , ближайший предок его иерархии, для которого определено значение позиции.
Чтобы значок прыгал туда, куда мы хотим, нам нужно сказать ему, какова его новая ссылка: .card элемент. Мы выбираем элемент . card и присваиваем ему position:relative , чтобы он стал positionned . Поскольку мы не добавляем никакого другого значения в эту позицию, это не оказывает абсолютно никакого визуального влияния на позицию элемента .card . давайте также нажмем на эту угловую кнопку, которая дает свойствам Top и Right значение, равное нулю каждое.
card и присваиваем ему position:relative , чтобы он стал positionned . Поскольку мы не добавляем никакого другого значения в эту позицию, это не оказывает абсолютно никакого визуального влияния на позицию элемента .card . давайте также нажмем на эту угловую кнопку, которая дает свойствам Top и Right значение, равное нулю каждое.
Теперь значок переместился туда, куда нам нужно: в правый верхний угол.
Это хорошо, но мы не хотим, чтобы он касался границ карты. Давайте воспользуемся атрибутами Top , Left , Right и Bottom , чтобы немного сместить его от краев. Здесь мы используем только Right и Top .
Теперь значок именно там, где вы хотите.
Обратите внимание, что Webflow теперь знает, что вам нужен зазор в 10 пикселей между значком и краями. Если вы решите использовать другой угол, нажмите кнопку углов, и Webflow волшебным образом удержит ваш значок подальше от краев, перемещая значения смещения.
Использование z:index, чтобы убедиться, что элемент находится впереди
Давайте проведем эксперимент, чтобы понять z:index , потому что в зависимости от того, где в структуре был размещен элемент значка, он может быть или не быть видимым.
Если ваша структура была следующей, то ваш значок должен быть виден
Если ваш значок был размещен перед изображением в структуре, он может быть не виден. Особенно, если изображение имеет значение позиции даже без z-индекса.
Поскольку HTML отрисовывает элементы один за другим, он отрисовывает изображение после значка, поэтому оно невидимо.
Нам не нужно перемещать значок в иерархии. Поскольку это значок, который должен быть сверху, давайте скажем HTML, что он выше остальных, используя CSS z:index .
Вы можете указать любое числовое значение для z:index . Чем выше значение, тем выше положение на оси Z. Это значит, что он сверху.
В нашем примере, поскольку ни один из наших элементов не имеет определенного z:index , простой факт добавления значения к одному элементу делает его превосходящим остальные и отображаемым поверх остальных.