html — что делать
спросил
Изменено 3 года, 9 месяцев назад
Просмотрено 3к раз
У меня основной вопрос. Я не могу найти объяснение формы action=».» несмотря на поиск в Google, www.w3schools.com и т. д….
Кто-нибудь знает, что такое . действие значит для форм? Это конкретно для Джанго? Начальная загрузка?
Код ниже:
{% расширяет "Blog.html" %}
{% заблокировать блог%}
Создать аккаунт
Пожалуйста, зарегистрируйтесь, используя следующую форму:
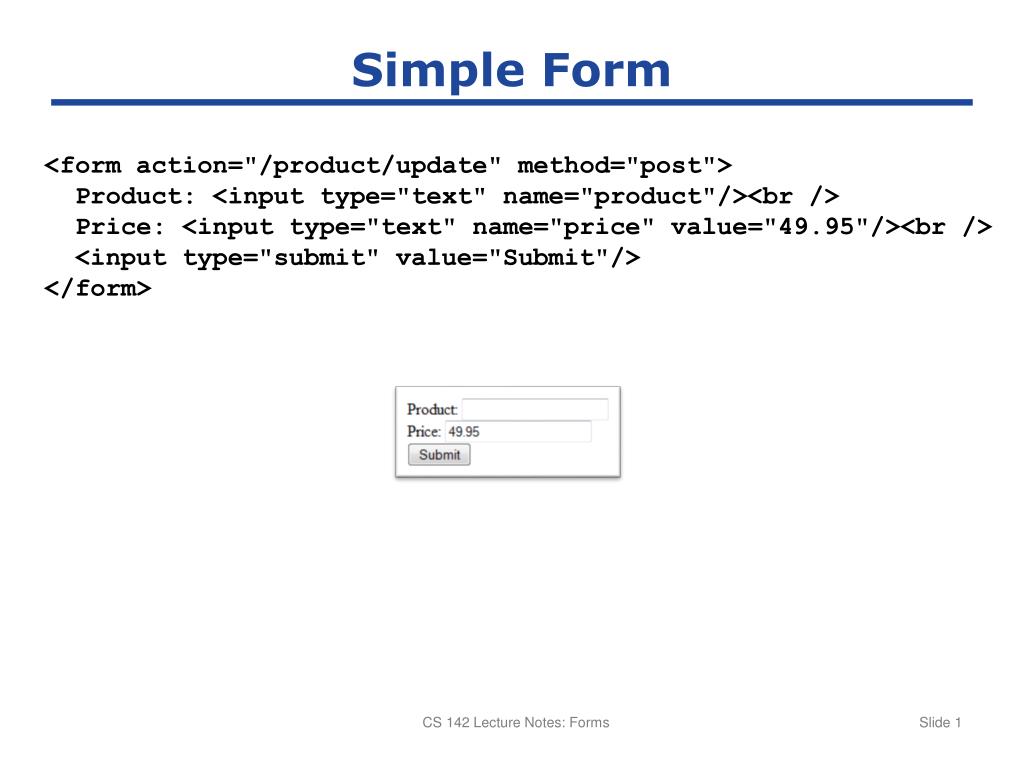
<форма действие="." метод = "пост">
{{ user_form.as_p }}
{% csrf_token%}
{% конечный блок%}
- html
- django
- twitter-bootstrap
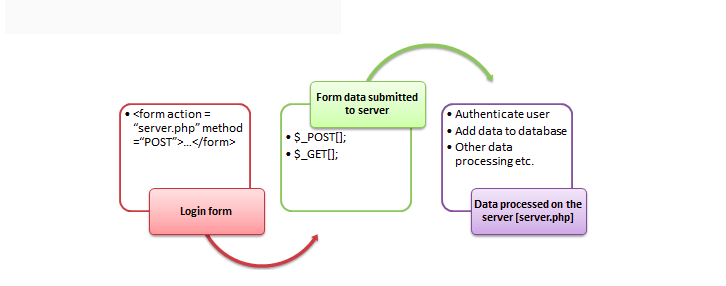
Атрибут действия формы указывает, куда отправлять данные формы, когда форма отправлена
Возможные допустимые значения:
- Абсолютный URL-адрес : указывает на другой веб-сайт (например, action=»http://www.
 example.com/example.htm»)
example.com/example.htm») - Относительный URL-адрес — указывает на файл на веб-сайте (например, action=»example.htm»)
в вашем случае action="." вы указываете на текущий URL/файл/каталог.
Таким образом, он перезагрузит ту же страницу при отправке формы.
Обычно действие 9Атрибут 0048 в форме указывает, куда должны идти данные, например файл обработки: action="proces.php" .
Иногда action="#" или action="." используется для перезагрузки страницы и обработки данных на той же странице.
По сути, он просто отправляет форму на ту же страницу.
2
Перезагружает текущую страницу, но с новыми данными.
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Обработка HTML-формы — методы GET и POST, а также кодирование данных [Dev Concepts #38]
В этом уроке мы обсудим HTML-формы и способы использования методов GET и POST для отправки закодированных данных на сервер для обработки.
- Автор: Никол Русева
- 30 июня 2022 г.
- Концепции разработчиков
- Без комментариев
- dataencoding, devconcept, formdata, formmethods, htmlform, httprequest, httpresponse, сетевой инспектор, программирование, разработка программного обеспечения
HTML-формы используются для сбора входных данных от пользователей и отправки их на сервер для обработки.
Примеры: регистрационная форма , которые пользователи заполняют для регистрации на веб-сайте, и форм отправки заказов на сайтах электронной коммерции.
Структура HTML-формы
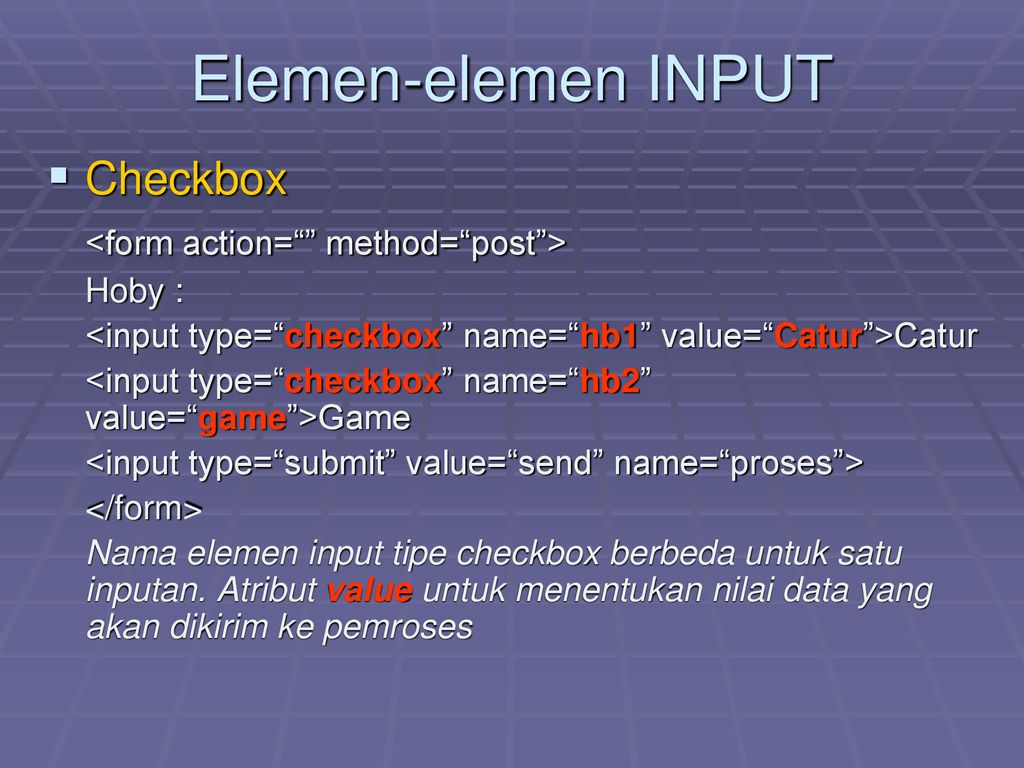
HTML содержит элементов ввода , отображаемых различными способами, например, ввод поле , флажок (для выбора нуля или более из нескольких вариантов), радио кнопки (для выбора одного из нескольких вариантов), отправить кнопку и т. д. Базовая структура формы состоит из поля ввода и кнопка отправки . Пользователь заполняет поля ввода необходимой информацией и после нажатия кнопки отправки данные отправляются в форму обработчик . Обычно обработчиком формы является файл на сервере со скриптом для обработки входных данных.
д. Базовая структура формы состоит из поля ввода и кнопка отправки . Пользователь заполняет поля ввода необходимой информацией и после нажатия кнопки отправки данные отправляются в форму обработчик . Обычно обработчиком формы является файл на сервере со скриптом для обработки входных данных.
Атрибут действия формы
Вы добавляете действие атрибут в форму, чтобы определить, куда направляются отправленные данные. В приведенном выше примере представленная информация будет обрабатывает скриптом документа home.html .
В этом случае URL-адрес называется относительным . Относительные URL-адреса сравниваются с текущим URL-адресом , который загружается в веб-браузере. Мы можем использовать косую черту и нотацию « double dot » для обращения к другой папке или родительской папке структуры виртуальных папок на веб-сервере.
Полные URL-адреса используются для отправки данных формы полностью разные Интернет сайт . Например, веб-сайт может встроить HTML-форму для подписки на информационный бюллетень, которая отправляет свои поля формы на внешний веб-сайт , предоставляющий услуги новостной рассылки по электронной почте.
Атрибут метода формы
В следующем примере мы добавили в форму атрибут метода HTTP . Метод может быть либо GET , либо POST . Оба метода используются для передачи данные от клиента к серверу.
Метод GET передает данные в URL-адресе с помощью запроса строки . Следовательно, длина URL-адреса равна limited . GET предпочтительнее для изображений, текстовых документов или данных, не требующих какой-либо защиты.
POST — это метод HTTP, который кодирует данные формы в указанном формате и отправляет их на сервер через HTTP сообщение тело . Всемирная паутина часто использует POST для отправки пользовательских данных или загруженного файла на веб-сервер.
В приведенном выше примере вы можете увидеть стандартную кодировку URL-адресов , используемую для кодирования полей HTML-формы и URL-адресов. Кодировка URL представляет собой длинную строку из имен и значений пар . Каждая пара отделена друг от друга знаком амперсанда (&), а каждое имя отделено от значения знаком равенства (=). Например: ключ 1 = значение 1 и ключ 2 = значение 2 .
Эту кодировку можно использовать для текстовых и других полей данных, но она не поддерживает поля загрузки файлов . Мы можем обойти это ограничение, переключившись на многочастное кодирование .
Мы можем обойти это ограничение, переключившись на многочастное кодирование .
Различия между методами GET и POST
Если вы хотите отправить одну или две простые переменные (например, параметры поиска) на ваш сервер, то вы используйте ПОЛУЧИТЬ . Однако, если ваша форма включает пароли , кредит карта информация или любые другие данные, которые нуждаются в дополнительной защите , тогда POST является лучшим выбором. Вы можете увидеть сравнение из стороны в сторону между двумя методами в приведенном ниже примере.
Темы урока
В этом уроке мы рассмотрим следующие темы:
Слайды урока
Последние сообщения
О SoftUni
SoftUni предоставляет качественное образование, профессию и работу людям, которые хотят научиться кодированию.

 example.com/example.htm»)
example.com/example.htm»)