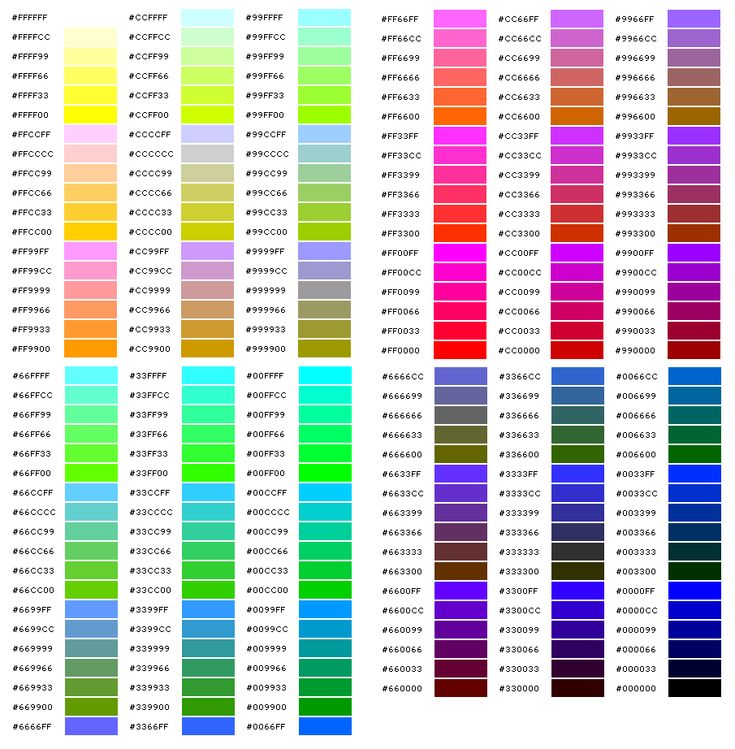
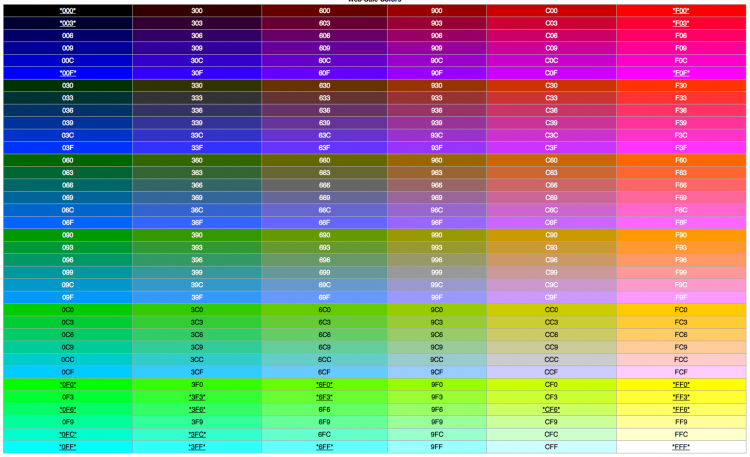
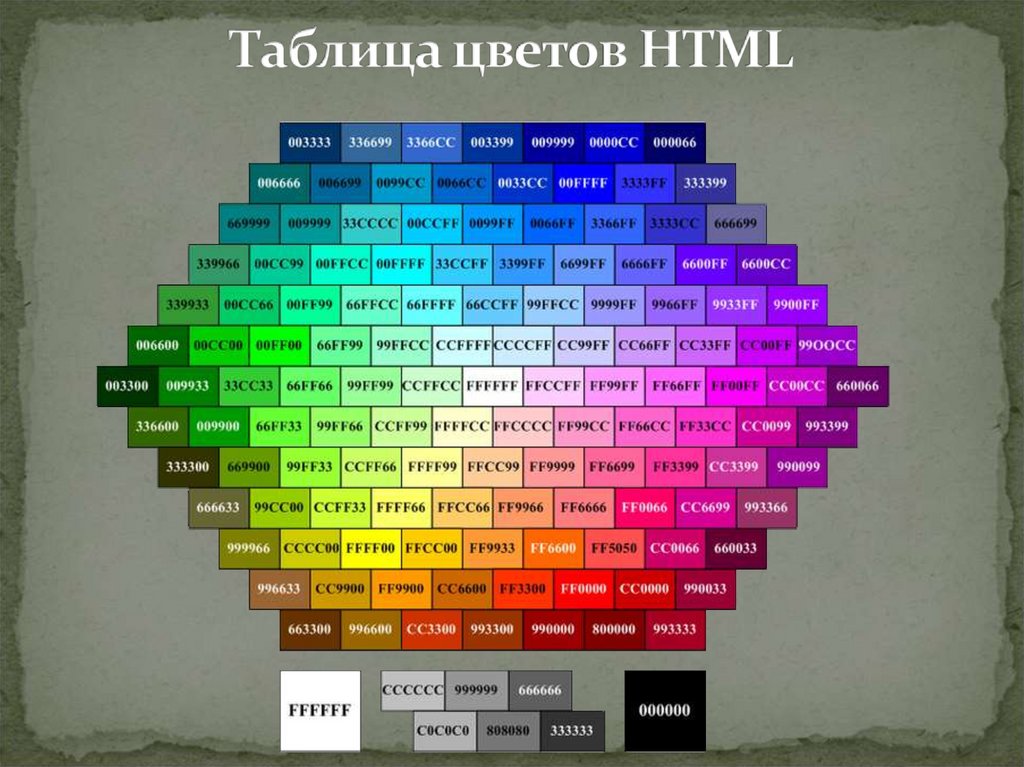
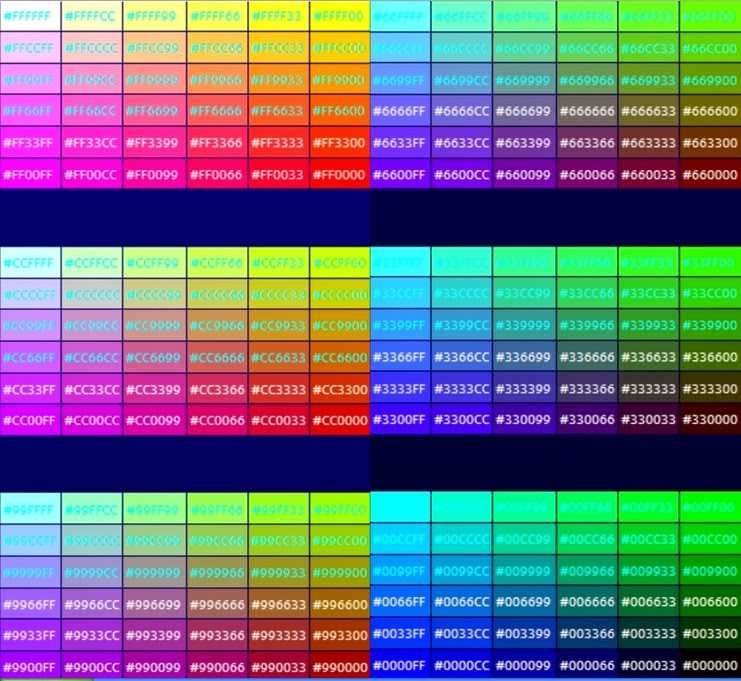
Таблица цветов HTML
Основные цвета HTML
Название цвета |
Код HEX |
Образец |
WHITE |
#FFFFFF |
|
SILVER |
#C0C0C0 |
|
GRAY |
#808080 |
|
BLACK |
#000000 |
|
RED |
#FF0000 |
|
MAROON |
#800000 |
|
YELLOW |
#FFFF00 |
|
OLIVE |
#808000 |
|
LIME |
#00FF00 |
|
GREEN |
#008000 |
|
AQUA |
#00FFFF |
|
TEAL |
#008080 |
|
BLUE |
#0000FF |
|
NAVY |
#000080 |
|
FUCHSIA |
#FF00FF |
|
PURPLE |
#800080 |
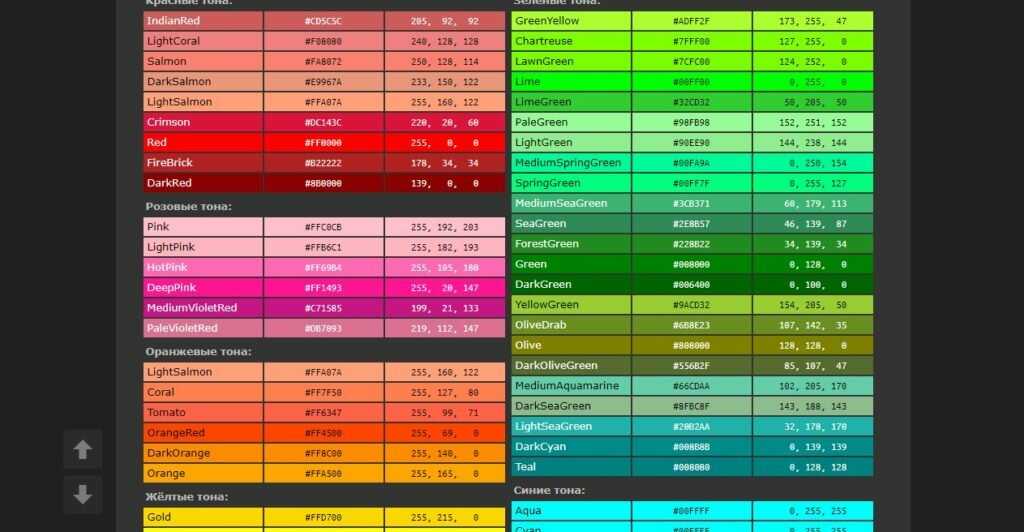
Расширенная таблица цветов HTML
Aqua(Cyan) |
#00FFFF |
|
LightCyan |
#E0FFFF |
|
PaleTurquoise |
#AFEEEE |
|
Aquamarine |
#7FFFD4 |
|
Turquoise |
#40E0D0 |
|
MediumTurquoise |
#48D1CC |
|
DarkTurquoise |
#00CED1 |
|
CadetBlue |
#5F9EA0 |
|
SteelBlue |
#4682B4 |
|
LightSteelBlue |
#B0C4DE |
|
PowderBlue |
#B0E0E6 |
|
LightBlue |
#ADD8E6 |
|
SkyBlue |
#87CEEB |
|
LightSkyBlue |
#87CEFA |
|
#00BFFF |
||
DodgerBlue |
#1E90FF |
|
CornflowerBlue |
#6495ED |
|
MediumSlateBlue |
#7B68EE |
|
RoyalBlue |
#4169E1 |
|
Blue |
#0000FF |
|
MediumBlue |
#0000CD |
|
DarkBlue |
#00008B |
|
Navy |
#000080 |
|
MidnightBlue |
#191970 |
GreenYellow |
#ADFF2F |
|
Chartreuse |
#7FFF00 |
|
LawnGreen |
#7CFC00 |
|
Lime |
#00FF00 |
|
LimeGreen |
#32CD32 |
|
PaleGreen |
#98FB98 |
|
LightGreen |
#90EE90 |
|
MediumSpringGreen |
#00FA9A |
|
SpringGreen |
#00FF7F |
|
MediumSeaGreen |
#3CB371 |
|
SeaGreen |
#2E8B57 |
|
ForestGreen |
#228B22 |
|
Green |
#008000 |
|
DarkGreen |
#006400 |
|
YellowGreen |
#9ACD32 |
|
OliveDrab |
#6B8E23 |
|
Olive |
#808000 |
|
DarkOliveGreen |
#556B2F |
|
MediumAquamarine |
#66CDAA |
|
DarkSeaGreen |
#8FBC8F |
|
LightSeaGreen |
#20B2AA |
|
DarkCyan |
#008B8B |
|
Teal |
#008080 |
IndianRed |
#CD5C5C |
|
LightCoral |
#F08080 |
|
Salmon |
#FA8072 |
|
DarkSalmon |
#E9967A |
|
LightSalmon |
#FFA07A |
|
Crimson |
#DC143C |
|
Red |
#FF0000 |
|
FireBrick |
#B22222 |
|
DarkRed |
#8B0000 |
Pink |
#FFC0CB |
|
LightPink |
#FFB6C1 |
|
HotPink |
#FF69B4 |
|
DeepPink |
#FF1493 |
|
MediumVioletRed |
#C71585 |
|
PaleVioletRed |
#DB7093 |
Coral |
#FF7F50 |
|
Tomato |
#FF6347 |
|
OrangeRed |
#FF4500 |
|
DarkOrange |
#FF8C00 |
|
Orange |
#FFA500 |
Cornsilk |
#FFF8DC |
|
BlanchedAlmond |
#FFEBCD |
|
Bisque |
#FFE4C4 |
|
NavajoWhite |
#FFDEAD |
|
Wheat |
#F5DEB3 |
|
BurlyWood |
#DEB887 |
|
Tan |
#D2B48C |
|
RosyBrown |
#BC8F8F |
|
SandyBrown |
#F4A460 |
|
Goldenrod |
#DAA520 |
|
DarkGoldenrod |
#B8860B |
|
Peru |
#CD853F |
|
Chocolate |
#D2691E |
|
SaddleBrown |
#8B4513 |
|
Sienna |
#A0522D |
|
Brown |
#A52A2A |
|
Maroon |
#800000 |
Gold |
#FFD700 |
|
Yellow |
#FFFF00 |
|
LightYellow |
#FFFFE0 |
|
LemonChiffon |
#FFFACD |
|
LightGoldenrodYellow |
#FAFAD2 |
|
PapayaWhip |
#FFEFD5 |
|
Moccasin |
#FFE4B5 |
|
PeachPuff |
#FFDAB9 |
|
PaleGoldenrod |
#EEE8AA |
|
Khaki |
#F0E68C |
|
DarkKhaki |
#BDB76B |
Lavender |
#E6E6FA |
|
Thistle |
#D8BFD8 |
|
Plum |
#DDA0DD |
|
Violet |
#EE82EE |
|
Orchid |
#DA70D6 |
|
Fuchsia(Magenta) |
#FF00FF |
|
MediumOrchid |
#BA55D3 |
|
MediumPurple |
#9370DB |
|
BlueViolet |
#8A2BE2 |
|
DarkViolet |
#9400D3 |
|
DarkOrchid |
#9932CC |
|
DarkMagenta |
#8B008B |
|
Purple |
#800080 |
|
Indigo |
#4B0082 |
|
SlateBlue |
#6A5ACD |
|
DarkSlateBlue |
#483D8B |
White |
#FFFFFF |
|
Snow |
#FFFAFA |
|
Honeydew |
#F0FFF0 |
|
MintCream |
#F5FFFA |
|
Azure |
#F0FFFF |
|
AliceBlue |
#F0F8FF |
|
GhostWhite |
#F8F8FF |
|
WhiteSmoke |
#F5F5F5 |
|
Seashell |
#FFF5EE |
|
Beige |
#F5F5DC |
|
OldLace |
#FDF5E6 |
|
FloralWhite |
#FFFAF0 |
|
Ivory |
#FFFFF0 |
|
AntiqueWhite |
#FAEBD7 |
|
Linen |
#FAF0E6 |
|
LavenderBlush |
#FFF0F5 |
|
MistyRose |
#FFE4E1 |
Gainsboro |
#DCDCDC |
|
LightGray |
#D3D3D3 |
|
Silver |
#C0C0C0 |
|
DarkGray |
#A9A9A9 |
|
Gray |
#808080 |
|
DimGray |
#696969 |
|
LightSlateGray |
#778899 |
|
SlateGray |
#708090 |
|
DarkSlateGray |
#2F4F4F |
|
Black |
#000000 |
Таблица основных цветов CSS
Цвета, выводимые на экране монитора, меняются в зависимости от интенсивности свечения рабочих точек поверхности дисплея, каждая из которых, делает возможным отображение трёх основных каналов: red-красный, green-зеленый и blue-синий.
Какой либо оттенок, требуемый для создания цветовой модели, задаётся разной величиной свечения каждого из трёх цветов, а при условии полного отсутствия свечения ячеек, поверхность монитора приобретает свой естественный чёрный цвет.
Такой метод передачи цвета называется RGB-способ.
Один канал позволяет передать от 0 до 256 оттенков.
Цвета задаются в шестнадцатеричном коде следующими цифрами:
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Цифры с 10 до 15 заменены на латинские буквы.
Цвета, используемые для разработки интернет ресурса, рекомендовано подбирать по специальной цветовой схеме.
| white #ffffff; | белый |
| black #000000; | чёрный |
| grey #bebebe; | серый |
| red #ff0000; | красный |
| orange #ffa500; | оранжевый |
| yellow #ffff00; | жёлтый |
| green #00ff00; | зелёный |
| cyan #00ffff; | голубой |
| blue #0000ff; | синий |
| purple #a020f0; | пурпурный |
| cream #fffbf0; | кремовый |
| gold #ffd700; | золотой |
| chocolate #d2691e; | шоколадный |
| brown #a52a2a; | коричневый |
| cornflower blue #6495ed; | васильковый |
| pink #ffc0cb; | розовый |
| lime | лайм |
HTML <div> white </div> <div> blue </div> <div> red </div>
CSS .box{ width: 250px; font-size: 24px; font-weight: bold; line-height: 50px; margin: 0px auto; padding: 3px 20px; text-align: center; } .red{ color: #fff; background-color: #d52b1e; } .blue{ color: #fff; background-color: #0039a6; } .white{ color: #818181; background-color: #fff; }
Цвет таблицы HTML
Эта страница содержит цветовой код таблицы HTML. Другими словами, HTML-коды для указания или изменения цвета ваших таблиц на вашей веб-странице.
Цвет таблицы HTML задается с помощью каскадных таблиц стилей (CSS).
Изменение цвета фона таблицы
Чтобы изменить цвет фона таблицы, используйте свойство CSS background-color .
В следующем примере задается цвет фона для всей таблицы. Вы также можете установить цвет фона строки таблицы и отдельной ячейки таблицы.
Чтобы сделать это, см. Цвет фона таблицы HTML.
<голова>
Изменить цвет текста в таблице
Чтобы изменить цвет текста внутри таблицы, необходимо использовать свойство CSS color . Как и в случае со свойством background-color , вы можете применить его ко всей таблице, отдельной строке или отдельной ячейке.
<голова>
Цвет границы таблицы
Чтобы изменить цвет границы, необходимо использовать одно из свойств границы CSS. В большинстве случаев лучше всего использовать свойство
В большинстве случаев лучше всего использовать свойство border . Вам необходимо предоставить этому свойству 3 значения: значение ширины границы, значение стиля границы (сплошная, пунктирная и т. д.) и еще одно значение цвета границы.
Вы заметите, что в следующем примере есть рамка только снаружи таблицы. Это работает правильно — вы можете применить граница свойства со всей таблицей или с отдельными ячейками.
При этом необходимо учитывать несколько соображений. См. Граница таблицы HTML для более подробного объяснения границ таблицы.
<голова>
О цветах HTML
В примерах на этой странице используются основные названия цветов для определения используемого цвета. HTML/CSS предоставляет несколько различных способов определения цвета. Вот несколько полезных ссылок, которые помогут вам выбрать цвет для вашего стола:
HTML/CSS предоставляет несколько различных способов определения цвета. Вот несколько полезных ссылок, которые помогут вам выбрать цвет для вашего стола:
- Цвет HTML
- Палитра цветов HTML
- Имена цветов HTML
- Шестнадцатеричные коды цветов
Выделение HTML-таблицы альтернативными цветами строк с помощью селектора CSS
Введение
Иногда нам приходится выделять чередующиеся строки HTML-таблицы, чтобы привлечь внимание пользователя к важным данным. Есть много способов выделить чередующиеся строки, но самый простой способ — использовать селектор стилей CSS, который не требует никакого кода сценариев, такого как JavaScript или jQuery.
CSS предоставляет селектор nth-child(), который поддерживает ключевое слово нечетное и четное. Он также поддерживает арифметические операторы
Синтаксис
- :nth-child(число) {
- CSS-декларации;
- }
Использование селектора
Мы можем использовать селектор :nth-child, как показано ниже, вместе с тегами HTML.
- // нечетное ключевое слово
- th:nth-child(нечетный) {
- фон: красный;
- }
- //четное ключевое слово
- p:nth-child(even) {
- фон: синий;
- }
- // арифметический оператор
- p:nth-child(4n+0) {
- фон: синий;
- }
Пример
Давайте рассмотрим, что у нас есть таблица сотрудников, и мы хотим выделить альтернативные строки
Шаг 1 — Создать стиль CSS
Определить следующие стили в заголовке вашу HTML-страницу, используя селектор nth-child для таблицы.
- <стиль> Таблица
- {
- семейство шрифтов: arial, без засечек;
- граница-коллапс: коллапс;
- ширина: 100 %;
- }
- тд, т {
- граница: 2 пикселя сплошная #DFFF00;
- выравнивание текста: по левому краю;
- отступ: 8 пикселей;
- }
- tr:nth-child(even) {
- цвет фона: #DFFF00;
- }
Шаг 2. Создание HTML-таблицы
Создание HTML-таблицы
Сотрудник
- <таблица>
-
Имя Город Адрес -
Витал Вадже Латур Индия -
Судхир Вадже Пуна Индия -
Вишал Нью-Йорк США -
Капил Лондон Великобритания
Результат приведенного выше кода будет выглядеть следующим образом:
Резюме
Я надеюсь, что этот блог был полезен для изучения того, как выделять альтернативные строки таблицы HTML с помощью CSS.

 box{
width: 250px;
font-size: 24px;
font-weight: bold;
line-height: 50px;
margin: 0px auto;
padding: 3px 20px;
text-align: center;
}
.red{
color: #fff;
background-color: #d52b1e;
}
.blue{
color: #fff;
background-color: #0039a6;
}
.white{
color: #818181;
background-color: #fff;
}
box{
width: 250px;
font-size: 24px;
font-weight: bold;
line-height: 50px;
margin: 0px auto;
padding: 3px 20px;
text-align: center;
}
.red{
color: #fff;
background-color: #d52b1e;
}
.blue{
color: #fff;
background-color: #0039a6;
}
.white{
color: #818181;
background-color: #fff;
}