Как Создать Свою Веб Страницу
Господа, хорошего всем настроения) Сегодня решил написать статью на тему — Как создать свою веб-страницу. На эту тематику меня натолкнули читатели и друзья, которые почему-то до сих пор не различают типы сайтов и страниц в сети Интернет. Очень редко что-либо называю веб-страничкой))) Однако, многие мои друзья так часто говорят. Специально для них я решил описать основные типы веб-страниц, которые вы можете создать для себя, чтобы иметь некое представительство себя онлайн.


Перед созданием веб-страницы, вам обязательно надо создать email или электронный адрес. Я описывал варианты создания в этой статье — Как Создать Электронную Почту. А если электронный адрес у вас есть, то последуем к вариантам создания вашей личной веб-страницы. Читайте способы, которые помогут создать свою веб-страницу.
Одностраничный сайт
Самый древний способ))) Для него Вам надо изучить основы языка HTML. Делать это в наше время совсем необязательно, существует миллион сервисов, речь о которых пойдет ниже. Однако, если вы хотите понимать — как работает сайт и, частично, сеть Интернет, то попробуйте создать одностраничный сайт самостоятельно. О том, как это сделать я описывал в статье — Как Создать Свой Сайт. Там есть варианты создания одностраничного сайта с помощью конструкторов сайтов и бесплатных платформ.
Страница в социальной сети Вконтакте
Думаю, в наше время фраза: «я создал себе страничку в Интернете» относится больше всего к социальной сети Вконтакте. VK — самая популярная социальная сеть в СНГ. Создать здесь свою страницу — дело 1 минуты. Более того, для вас открывается десятки полезных функций для деятельности в сети Интернет.
Вконтакте также позволяет создавать удобный URL-адрес к вашей веб-странице, вместо стандартного URL-адреса при регистрации http://vk.com/id8032931. Затем вы можете поменять его на красивый — http://vk.com/vasheimya.vashafamiliya.
Страница в социальной сети Facebook
Если Вконтакте самая популярная социальная сеть в СНГ, то Facebook — социальная сеть №1 во всем мире. Фейсбук, считается, вроде как для продвинутых русскоязычных пользователей))) Но лично я думаю, что это все из-за того, то Facebook очень популярен и удобен.
Также как и в Вконтакте, вы можете присвоить себе красивый адрес своей веб-страницы. Полный мануал — как создать веб-страницу на Facebook, я описал в статье — Как Зарегистрироваться в Facebook.
Блог
Блог — самый рекомендуемый мною вариант создания своей веб-страницы. Блог дает тысячи возможностей самореализации и очень удобен в обращении. Часто также бесплатен, как веб-страницы в социальных сетях.
- Создать блог на WordPress — быстрый, но с затратами на хостинг и отдельный домен.
- Как Создать Блог на Blogger — блог-платформа от Google. Интегрирована со многими гугловскими сервисами. Очень удобно, если Вы фанат Google))
- Как Создать Блог на Tumblr — самая динамично развивающаяся блог-платформа. Я читал в одном из американских изданий статистику о том, что Tumblr у детей США 12-13-ти лет популярнее Фейсбука!!! Думаю, это показатель удобства и развития этой платформы.
- Как Создать Свой Блог Бесплатно — здесь указаны мануалы по практически всем известным блог-платформам, включая и вышеуказанные.
Дневник
По сути, дневник ничем не отличается от блога, просто имеет больше вид дневника, который у вас был в детстве… Шутка))) Дневник — это всего лишь русское название блога. Например, Liveinternet называет свой блог-сервис дневником. Подробнее читайте — Как Создать Дневник на Liveinternet.
Вот все основные варианты создания вашей веб-странички, или, по-другому, веб-присутствия. Буквально 1 минута и вы уже погружаетесь в пространство всемирной паутины. Удачного веб-странининга!
Как создать веб-страницу и разместить ее на локальном веб-сервере

Здравствуйте уважаемый посетитель!
Эта статья о том, как создать веб-страницу и разместить ее на виртуальном хосте локального веб-сервера.
А, понадобится нам для этого, как показано на картинке: локальный веб-сервер, текстовый редактор, язык описания структуры веб-страниц HTML и язык стилей CSS.
Содержание
- Создание виртуального хоста на локальном веб-сервере
- Создание файла веб-страницы с проверкой работы локального веб-сервера
- Составление каркаса HTML-страницы
- Исходные файлы сайта
Создание виртуального хоста на локальном веб-сервере
Обычная веб-страница представляет собой текстовый файл в формате HTML поэтому ее также часто называют HTML-страницей. И прежде, чем к ней приступить, в первую очередь создадим виртуальный хост на установленном ранее локальном веб-сервере, где в дальнейшем, и будем тестировать наш будущий сайт.
Здесь, будет рассматриваться работа с локальным веб-сервером на примере сборки программ Denwer (Денвер). Но, это не принципиально, так как все это можно делать и на других аналогичных программных продуктах.
О том, какие существуют варианты веб-сервера, а также, для чего он нужен и как его установить на компьютер, ранее рассказывалось здесь.
После установки Денвера в директории «WebServers/home/» уже имеются сконфигурированные виртуальные хосты, такие как, «localhost», «test1.ru», «custom». Создадим для нашего сайта новый хост и назовем его, к примеру, «newsite.local», подразумевая под этим именем то, что это новый сайт и размещен он на локальном сервере (не стоит из-за возможной путаницы в дальнейшем, присваивать именам хоста реальные доменной зоны, такие как «ru», «com» и т.п.

Рис.1
В этой папке «newsite.local» создадим новую папку «www», в которой и будем размещать файлы сайта, а также, скопируем сюда же из существующих хостов, вспомогательные папки «subdomain» и «cgi».

Рис.2
После проделанных операций, необходимо перезапустить сервер для того, чтобы он внес в свою работу соответствующие изменения. Это можно сделать через ярлык «Restart Denwer», который может быть создан при установке Денвера, либо (если его не оказалось) через специальный файл Restart.exe в папке «denwer».

Рис.3
Создание файла веб-страницы с проверкой работы локального веб-сервера
Ну, а теперь перейдем к созданию веб-страницы. Для этого, в первую очередь, с помощью текстового редактора Notepad++ создадим файл «index.html», в котором будет находиться код нашей главной страницы. Как установить текстовый редактор можно посмотреть здесь.
Следует отметить, что при открытии сайта с адресом, в котором указано доменное имя, без каких-либо других директорий, браузеры всегда открывают файл, находящийся в корневом каталоге под именем «index». Поэтому, мы и начнем создавать страницы нашего сайта с этого файла. В данном случае он будет иметь расширение «html», так как его код будет основан на HTML.
Но, перед этим, для того, чтобы избежать в дальнейшем лишних недоразумений с отображением HTML-страниц, желательно, в самом начале проверить кодировку, которая установлена в редакторе Notepad++ при открытии новых документов.
Это можно сделать следующим образом: через меню «Опции» открыть окно «Настройки» и в параметрах «Новый документ» проверить, чтобы была установлена универсальная кодировка «UTF-8 без метки BOM», как показано ниже.

Рис.4
Теперь создадим новый файл через меню «Файл», нажав на кнопку «Новый». В открывшейся новой вкладке для проверки работы веб-сервера и правильности установок кодировки, напишем какую-нибудь фразу, к примеру, «Проверка» (такая проверка не является необходимой при создании HTML-страницы и приводится здесь только лишь для лучшего понимания выполняемых действий).
Теперь сохраним этот файл в папке «www» вновь созданного хоста «newsite.local». Для этого, через меню «Файл» выберем «Сохранить как», введем имя файла «index.html», укажем нужную папку и нажмем «Сохранить».

Рис.5
Далее, проверим, как отображается наша страница. Для этого, обновим браузер, введя в его адресное поле имя нашего хоста «newsite.local». Если все сделано правильно, на экране должна появиться надпись с какими-то иероглифами, как показано на скриншоте (еще раз отмечу, что такие подробности здесь рассматриваются только для тех, кто это делает в первый раз, чтобы наглядно показать, что обычно получается при неправильном соответствии кодировок. А вообще, эту проверку можно пропустить и сразу перейти к следующему шагу).

Рис.6
Такие непонятные знаки появились из-за несоответствия кодировок браузера и отображаемой страницы. Для того, чтобы впредь такого не происходило, необходимо в дополнительном конфигурационном файле «.htaccess» веб-сервера указать нужную кодировку.
В этом случае, браузеры при открытии страниц нашего сайта всегда будут использовать правильную кодировку и, соответственно, корректно их отображать.
Для того, чтобы это сделать, надо аналогичным образом, как и с «index.html», в редакторе Notepad++ создать новый файл и сохранить его в той же папке под именем «.htaccess». При этом в самом файле необходимо написать следующую строку «AddDefaultCharset UTF-8», как показано на скриншоте.

Рис.7
Ну, а теперь, если снова обновить браузер с адресом нашего хоста «newsite.local», то можно убедиться в появлении на странице того текста, который изначально был написан нами в файле «index.html».
Это означает, что наша страница, размещенная на созданном хосте веб-сервера при открытии браузером отображается корректно, что подтверждает правильную работу веб-сервера и правильную установку кодировок.
В случае, если этого не получилось, то прежде, чем переходить к следующим шагам, нужно вернуться назад и устранить возникшую проблему.

Рис.8
Составление каркаса HTML-страницы
После того, как мы убедились в работоспособности локального веб-сервера и в правильном отображении нашей веб-страницы, перейдем к наполнению ее кодом HTML.
Но, для того, чтобы заниматься написанием HTML-страниц, необходимо с начала познакомиться с основами языка описания структуры веб-страниц HTML.
Существует большое количество различных справочников, видеокурсов и других учебных материалов, которые помогают в освоении языка HTML. Здесь, на сайте, тоже имеется ряд видеокурсов, посвященных этой теме, как в платных, так и в бесплатных вариантах. Например, можно воспользоваться бесплатным видеокурсом HTML базовый курс, в котором очень подробно рассмотрены все основные теги и атрибуты HTML.
Несомненно, видеокурсы, которые наглядно показывают и разъясняют обучающий материал, очень полезны для общего ознакомления и понимания предмета обучения. Но, все же, они не всегда удобны для использования в качестве справочного источника информации, когда периодически нужно что-то уточнять по ходу работы.
Это в полной мере относится к написанию HTML-страниц, ведь не будешь по каждому, а тем более не значительному вопросу, прокручивать видеозапись в поисках нужной информации.
Поэтому, при создании веб-страниц удобно пользоваться справочниками. Какими? Очень сложно однозначно ответить на этот вопрос. Наверное, у каждого имеются свои предпочтения, тем более, что в сети интернет их имеется большое множество.
От себя, могу посоветовать такой информационный ресурс, как онлайн справочник PuzzleWeb.ru. Особенность его в том, что он дает не только достаточно подробную справочную информацию по основным языкам, используемых в сайтостроении, таким, как HTML, CSS, JavaScript, PHP, но в нем также имеются разделы самоучителя, в которых очень сжато, но в то же время довольно познавательно объясняются основы этих языков с приведением наглядных примеров.
скриншот 58
Также, можно отметить справочный интернет-ресурс WebReference, в котором имеется довольно полная информация по современным версиям HTML5 и CSS3, куда также включены учебные курсы по веб-технологиям.
скриншот 59
К этому, можно добавить соответствующие разделы справочника htmlbook.ru, из которых тоже можно подчерпнуть немало полезной информации для написания веб-страниц.
скриншот 60
В общем, каждый для себя обязательно подберет, из всего многообразия справочных материалов, наиболее удобные и подходящие для себя справочники по этим вопросам.
А теперь, перейдем к составлению каркаса HTML-страницы, т.е. к формированию ее основных блоков. Ниже, показано, как будет выглядеть наш каркас, построенный на основе дизайн-макета сайта, созданного ранее в статье Создаем дизайн-макет веб-страницы.
<!DOCTYPE html>
<html>
<head>
<meta charset=«utf-8» />
<title>Заголовок страницы</title>
<meta name=«Description» content=«Краткое описание содержания страницы»>
</head>
<body>
<div class=«wrapper»>
<header>Шапка</header>
<section>Ротатор</section>
<main>Основное содержание</main>
<aside»>Сайдбар</aside>
<footer>Подвал</footer>
</div>
</body>
</html>
Для того, чтобы записать HTML-код каркаса в файл «index.html», его нужно открыть в текстовом редакторе Notepad++ и набрать код, пользуясь приведенным примером, либо его туда скопировать.
Кроме того, в конце каждой статьи, начиная с этой, будет прилагаться архив исходных файлов папки «www», создаваемого сайта на текущее состояние. Поэтому, можно просто воспо
Как создать свой веб сайт в интернете бесплатно и быстро? Создание бесплатного web сайта на поддомене
Для современного бизнеса наличие сайта — не прихоть, а необходимое условие успеха и даже выживания. Сложно себе представить компанию или специалиста без сайта. И от того, насколько он будет профессионально оформлен, насколько грамотно будут организованы его структура и контент, зависит впечатление аудитории о компании.
Собственный сайт — это одновременно площадка для информирования о своих услугах, место в интернете, где можно продавать и зарабатывать деньги, рекламировать себя как специалиста или продвигать свой бизнес. Поэтому многих интересует, как создать веб-сайт с минимальными затратами времени и усилий.
Как создать сайт в интернете
Создать себе сайт можно несколькими способами. Самый простой и дешёвый из них — сделать это на одном из конструкторов или сервисов готовых сайтов. На рынке существует ряд таких сервисов, они отличаются ценами, сложностью использования, предлагаемыми возможностями. С помощью конструктора можно получить готовый web-сайт при минимальных затратах времени и сил.
Другой вариант — заказать сайт у профессионалов. В этом случае web-сайт обойдётся дороже, и разработка займёт немалое время.
Можно и самому изучить основы веб-программирования, чтобы самому сделать сайт своими руками, однако этот путь — слишком длинный для занятого человека.
Вне зависимости от того, какой из этих способов вы выберете, вам стоит знать, как создаются сайты, что нужно, чтобы они работали и за что обязательно придётся заплатить, а на чём можно сэкономить.
Разработка сайта вручную. HTML и PHP

Чтобы знать, как разработать веб-сайт, как создать в интернете собственный веб-ресурс, нужно понимать, что собой представляет сайт, каковы его составляющие.
За отображение сайта в Сети отвечает HTML (HyperText Markup Language — язык разметки гипертекста) — специальный язык, который описывает содержимое веб-страницы. HTML подсказывает браузеру, что именно отображать, когда пользователь обращается к сайту. Поэтому для того, чтобы создать веб-сайт самому, потребуется создать одну или несколько HTML-страниц и соединить их между собой гиперссылками. Вы получите простейший статичный сайт, то есть обновлять его можно будет только вручную через HTML-код на сервере.
Для того, чтобы иметь возможность обновлять и администрировать сайт (редактировать тексты и картинки, добавлять новости и новые страницы и т.п.), сайт создаётся с использованием одного из языков программирования (PHP, Perl, Python, Ruby) или на основе одной из систем управления контентом (CMS). Большинство таких платформ требуют участия программистов для разработки сайта, поэтому если вы ищете, как создать свой первый сайт, не обладая знаниями веб-программирования, то этот способ создания сайтов не всегда вам подойдёт — придётся обращаться к специалистам. Тем не менее, есть системы, в состав которых входят готовые сайты, разворачивающиеся без участия программистов. Один из лучших таких движков — UMI.CMS. В платформу включено более 500 различных шаблонов с готовым дизайном, структурой, типовыми страницами и демо-контентом.
Сложности: самостоятельный дизайн и безопасность сайта
Самостоятельная разработка сайтов имеет и другие сложности. Создание веб-сайтов самостоятельно потребует либо сотрудничества с веб-дизайнерами, либо создание дизайна самому. В последнем случае, если у вас нет специального образования, можно получить непрофессиональный дизайн, который продемонстрирует каждому посетителю сайта, что ресурс создавался не специалистом.
Современный сайт должен отображаться не только на экране компьютера, но и на небольших экранах смартфонов и планшетов. Этого можно достичь, используя для сайта так называемый адаптивный дизайн. Такой дизайн умеет подстраиваться под размер устройства, на котором его просматривают и корректно отображаться как на большом экране ноутбука или ПК, так и на смартфоне. Создание адаптивного дизайна требует специфических навыков, так что для этого вам наверняка понадобится профессионал. Можно найти готовые шаблоны адаптивного дизайна и бесплатно пользоваться ими, однако чтобы встроить такой шаблон в самодельный сайт, нужно владеть навыками HTML-вёрстки и, в некоторых случаях, веб-программирования.
Ещё один недостаток самостоятельного создания сайта — ограниченные возможности в расширении его функций. Если ваш бизнес будет процветать или вы поймете, что существующий вэб-сайт нужно дополнить новым функционалом, в какой-то момент вы можете не справиться с этим ввиду нехватки специфических знаний. А подключить внешние модули к такому самописному сайту бывает крайне сложно.
Современный сайт должен не только красиво выглядеть и быть удобным в использовании. Он должен быть надёжно защищён от взлома. Особенно если с его помощью вы планируете принимать платежи — например, продавать товары или услуги. Поэтому следует позаботиться не только о том, как можно создать свой сайт, а ещё и о том, как создать надёжный защищённый сайт. Защита сайта — это весьма узкоспециализированные знания в разных областях, которые практически невозможно получить быстро. Поэтому нужно понимать, что если вы знаете, как бесплатно создать свой сайт, но не являетесь профессионалом в веб-разработке, то с большой вероятностью такой сайт нельзя будет назвать полностью защищённым и надёжным.
Конструкторы сайтов
Если вас интересует, как бесплатно создать свой сайт в интернете, то лучшей рекомендацией будет использование онлайн-конструктора готовых сайтов. Ещё совсем недавно статьи о том, как сделать свой сайт бесплатно самому и быстро, напугали бы вас необходимостью изучать программирование, html-вёрстку и веб-дизайн. Сегодня же это может сделать любой желающий при помощи конструктора. В этом случае создание веб-сайта своими руками не потребует от вас много времени и не нужно будет вникать в основы веб-программирования.
В интернете представлено множество различных конструкторов сайтов для тех, кого интересует, как создать свой сайт бесплатно. Один из самых популярных таких сервисов — 1С-UMI. Он полностью снимет с вас необходимость заботиться о том, как создать свою страницу в интернете бесплатно. Сервис 1С-UMI позволяет как создавать свой сайт для полноценного представления бизнеса в сети, так и продвигать его.
Как выбрать онлайн-конструктор сайта

Если вас интересует, как можно создать свой сайт в интернете бесплатно за 5 минут, то стоит обратить внимание на конструкторы с бесплатными тарифными планами. В то же время, если ресурс должен превратиться в серьёзный проект, желательна возможность получать расширенные функции за дополнительную плату. Например, вы создадите бесплатный сайт, он станет приносить вам деньги, и вы захотите подключить к нему базу клиентов (CRM) или конструктор форм. На 1С-UMI такие функции можно добавить, перейдя на платный тариф.
У конструкторов веб-сайтов есть ряд преимуществ перед веб-разработкой. Самое главное — вам не нужно разбираться с кодом HTML, PHP, чтобы получить готовый работающий вэб-сайт прямо сейчас. По большому счёту, работа с конструктором мало отличается от работы с обычным текстовым или графическим редактором. Вам не нужно будет думать о вёрстке и макетировании сайта — где разместить меню, где кнопку заказа, а где форму обратной связи. Конструктор позволит вам выбрать один из стандартных готовых макетов и просто применить его к вашему сайту.
Использование конструктора лишает вас необходимости заботиться о подгонке картинок — например, фото товаров в каталоге. Качественные конструкторы умеют автоматически подгонять размеры картинок под оптимальный для этого конкретного макета и дизайна.
Многие конструкторы предлагают выбрать сразу же адаптивный дизайн и обеспечить корректное отображение сайта на мобильных устройствах. А это особенно актуально в условиях роста популярности смартфонов и увеличения мобильного трафика. Для этой цели в каталоге шаблонов сервиса 1С-UMI есть отдельный раздел адаптивных сайтов.
Размещение сайта

Любой созданный сайт необходимо разместить в интернете. Для этого нужно зарегистрировать домен и купить хостинг. Готовые сайты, работающие на конструкторах, получают и то, и другое автоматически, поэтому вам не потребуется ломать голову над тем, как создать сайт на поддомене или домене. Если же вы разрабатываете сайт своими руками или при помощи веб-студии, то этим вопросом придётся заняться самостоятельно.
Доменное имя — это адрес, который пользователь вводит в браузере, чтобы перейти на ваш сайт. Идеальный вариант — если доменное имя совпадает с названием вашей компании и ассоциируется с вашей деятельностью, например, yandex.ru, google.com, afisha.ru. Однако может так случиться, что домен для вашего названия уже занят. Это бывает когда в качестве названия используется какое-либо популярное слово или словосочетание. Не стоит отчаиваться, часто можно найти свободный домен со схожим названием или модифицировать его — например, вместо pugovichka.ru зарегистрировать домен pugovichka-furnitura.ru. Рекомендации о том, как выбрать и зарегистрировать доменное имя, читайте в нашей статье «Назови меня тихо по имени.ru. Как выбрать имя для сайта».
Для непосредственного размещения сайта в Сети необходимо купить хостинг — место на сервере провайдера, предоставляющего услуги размещения сайтов. При покупке хостинга стоит обращать внимание на:
- поддержку нужных технологий у компании-хостера,
- соответствие техническим требованиям вашего сайта,
- объём выделяемого дискового пространства,
- ограничения по объёму трафика, то есть полученных и переданных на сайт данных.
 Если ваш сайт — это только визитка, то при покупке хостинга можно выбрать самый экономичный хостинг-тариф, чтоб не переплачивать за лишние объёмы трафика и дискового пространства. Если же вы планируете создать интернет-магазин, который со временем будет продавать всё больше товаров, лучше купить хостинг «с запасом», чтобы избежать ситуации, когда хостинговая компания отключает ваш сайт из-за слишком высокой внешней нагрузки.
Если ваш сайт — это только визитка, то при покупке хостинга можно выбрать самый экономичный хостинг-тариф, чтоб не переплачивать за лишние объёмы трафика и дискового пространства. Если же вы планируете создать интернет-магазин, который со временем будет продавать всё больше товаров, лучше купить хостинг «с запасом», чтобы избежать ситуации, когда хостинговая компания отключает ваш сайт из-за слишком высокой внешней нагрузки.
Конструкторы и сервисы готовых сайтов предоставляют хостинг бесплатно. Что касается доменного имени, то большинство конструкторов по умолчанию создают сайты на подомене. В этом случае ваш сайт будет доступен по адресу «ваше_название.адрес_конструктора» — например, site.umi.ru. Для многих начинающих бизнесов этого вполне достаточно. Однако если ваша компания быстро развивается и вы хотите, чтобы он воспринимался серьёзно, стоит купить и привязать к нему внешний домен второго уровня — например, site.ru. Большинство конструкторов предоставляют такую возможность, а на 1С-UMI это можно сделать прямо через панель управления самим сервисом.
В редких случаях конструкторы сайтов позволяют перенести их на другой хостинг и таким образом вывести сайт в собственность. На 1С-UMI это можно сделать в один клик, достаточно приобрести лицензию на систему управления сайтом.
7 простых шагов к доходу от 300$
Привет, друзья! Если вас интересует, как создать собственный сайт в интернете бесплатно – эта статья именно для вас. В ней лаконично и доступно излагается материал, позволяющий понять этапы самостоятельной работы над созданием веб-проектов. Уверен, мои рекомендации, советы вам понравятся, вы вдохновитесь на подвиги в сфере сайтостроения.
Содержание статьи:
Как создать собственный сайт в интернете бесплатно: сначала нужно определить цели
Прежде, чем рассказать, как сделать собственный сайт, позволю себе остановиться на более тонких материях – необходимости определить предназначение вашего проекта. Некоторые хотят заниматься непосредственно продажами товаров, другие – представлять свои профессиональные навыки, третьи – просто вести блог.
Например, для юриста, адвоката или другого человека, предоставляющего определенные услуги, достаточно будет обычной визитки на 3-4 страницы. На таком проекте он сможет презентовать себя и свои навыки.
Поэтому, прежде чем приступать к разработке проекта, необходимо понимать, какие цели вы собираетесь преследовать. Соответственно, нужно знать, какие именно задачи будет решать веб-ресурс.
Задачи, решаемые сайтом
- Привлечение целевой аудитории, клиентов.
- Прием и обработка заявок от клиентов.
- Формирование лояльности клиентов, повышение узнаваемости компании или человека.
- Публикация подробной информации о компании, в том числе – возможность скачивать данные, прайс-листы.
- Автоматизация всех процессов, возникающих при общении с клиентами – в том числе, выставление счетов и т.д.
Как видите, перечень задач довольно большой. Для решения некоторых следует создавать определенные функциональные модули, блоки. Тут уже без опыта в сфере программирования или привлеченного наемного сотрудника не обойтись. Однако не стоит расстраиваться. Есть реальные способы, как создать собственный сайт бесплатно своими руками! О них и поговорим ниже.
Виды сайтов: какими они бывают
И еще немного отвлеку ваше внимание, прежде чем рассказать, как сделать собственный сайт. Давайте рассмотрим, какие виды сайтов существуют и в чем их особенности.
1. Как создать собственный сайт: визитка
Наиболее простой вид, у которого всего 4-5 страниц:
- О компании;
- Услуги;
- Отзывы;
- Контакты.
Цель – презентовать компанию или специалиста.
2. Корпоративный
Многоуровневый сложный проект. На нем представлена расширенная информация о компании. Ресурс необходим тем компаниям, которым уже давно представлены на рынке, они известны и обладают широкой аудиторией.
На корпоративных проектах обязательно присутствуют следующие страницы:
- О компании;
- История;
- Персонал, руководители;
- Новости;
- Каталог;
- Услуги;
- Вакансии;
- Контакты;
- и многие другие.
Обратите внимание! На таком проекте также могут быть реализованы сервисы для онлайн общения с клиентами.
Обязательно предусмотрены различные функциональные модули. Например, если компания занимается продажами непосредственно на сайте, то может быть фильтр подбора продукции под определенные параметры.
3. Как сделать собственный сайт: интернет-магазин
Думаю, тут особо рассказывать не нужно. Каждый из вас хотя бы раз посещал интернет-магазин. Он представляет собой сложный проект с разветвленной структурой. Кроме того, реализовано много функций:
- корзина;
- оплата товара на сайте;
- фильтры товаров;
- форма регистрации и авторизации;
- чаты;
- и многое другое.
Интернет-магазин это единственный тип бизнеса, который приносит прибыль уже в первый месяц после его создания. именно этому я обучаю на своем курсе по созданию и продвижению Интернет магазина. Переходите по ссылке, регистрируйтесь и приступайте к обучению.
4. Новостной проект
Большинство людей читают новости. Неважно какие – политические, экономические, спортивные или просто из жизни своего города. Качественный новостной проект – стабильный источник заработка. Если он будет посещаемым – можно солидно зарабатывать на рекламе.
Однако необходимо регулярно заниматься обновлением сайта, чтобы новости были актуальными. Поэтому тут понадобится команда авторов, журналистов.
5. Информационный проект
На его страницах размещают информационные статьи. Они должны быть:
- интересными;
- полезными;
- раскрывать тему.
Каждая статья должна давать ценную информацию читателю – зачастую, даже новую, которую невозможно найти на прочих проектах.
Такие сайты обычно посвящаются конкретной теме – например, автомобилям, недвижимости, особенностям проведения ремонтов и т.д.
Обратите внимание! Каждая статья пишется под определенный поисковый запрос.
Если статьи действительно качественные и уникальные, дают ответы на вопросы пользователей, сайт позволит стабильно зарабатывать.
6. Порталы
Это многоуровневые сайты, на которых, помимо информации, реализованы определенные сервисы, функциональные блоки. Например, портал может иметь:
- новостную ленту;
- каталог статье;
- калькулятор валют с актуальными курсами;
- раздел гороскопа;
- возможность создавать ящики электронной почты;
- афиша событий и т.д.
Если вас интересует, как создать собственный сайт в Интернете бесплатно, а конкретно – портал, то сразу скажу, что на разработку подобного проекта понадобится много усилий и времени. Самостоятельно его можно создать только в том случае, если у вас уже есть опыт, определенные навыки. Поскольку внедрение функций, модулей – непростая задача. Тем более, что некоторые из них придется «писать» самостоятельно.
7. Как создать собственный сайт: Landing Page
Читайте также: Создать сайт блог бесплатно и зарабатывать на нем от 300$ в месяц
Одностраничный сайт. Его основные задачи:
- продавать один товар;
- продавать услугу;
- собирать данные пользователей взамен на что-то.
Если первые два пункта понятны, то третий – не совсем, правда? Сейчас поясню.
Например, вы собираетесь в дальнейшем запускать курсы по фотографии. Чтобы собрать базу потенциальных студентов, которые будут обучаться, и платить за обучение, можно создать лэндинг. Понятно, что просто так свои данные оставлять вряд ли кто-то пожелает.
Как быть?
Дать им взамен небольшую электронную брошюру с основами фотографии. Они смогут ее скачать, только если оставят адрес своей почты. Понятно, что никому не жалко ввести эти данные.
У вас же будет солидная база, на которую можно будет рассылать информацию о начале обучения.
8. Как создать собственный сайт: блог
Весьма популярная разновидность сайтов, позволяющая хорошо зарабатывать. Суть блога в том, чтобы публиковать тематические статьи. Например, о своих путешествиях. Или, если вы занимаетесь рукоделием, об особенностях своего промысла. И так далее.
Если относиться к делу с душой, писать интересные и качественные статьи, можно относительно быстро сформировать свою аудиторию. Она будет постепенно растить, а вы получать заработок.
Существует несколько способов, как монетизировать блог – наиболее простой: размещать рекламу.
Как создать собственный сайт: промежуточный итог
Если вы решили создать собственный сайт, скорее всего, вам будет достаточно визитки или блога. Это не сложные с технической стороны проекты. Их вполне реально разработать собственными руками, даже не имея опыта или профильного образования.
Визитка – хороший вариант, если вы предоставляете те или иные услуги и хотите расширить аудиторию, заявить о себе. Блог – если вам есть, что рассказать миру, чем поделиться с читателями.
Обратите внимание! Кстати, сегодня даже яркий, стильный и удобный, с набором необходимых функций интернет-магазин тоже можно сконструировать самостоятельно.
Кстати, я регулярно провожу авторские тренинги по созданию сайтов. Они длятся всего 4 дня, проводятся в режиме онлайн. Самое главное – тренинги полностью бесплатны. Они построены на выполнении практических заданий. Я показываю, что и как нужно делать, а участники просто повторяют за мной. Результат – через 4 дня у каждого участника получается собственный сайт, сделанный своими руками. Даже если вдруг по какой-то причине возникли сложности, я помогаю их решить.
Во время тренинга делюсь необходимой полезной информацией:
- как продвигать сайт;
- как привлекать пользователей;
- как писать статьи;
- как монетизировать проект;
- и т.д.
Так что если вы давно мечтаете о личном проекте, хотите зарабатывать в Интернете, записывайтесь на обучение. Перейдите по ссылке, оставьте адрес своей электронной почты и на него придет сообщение о дате начала тренинга.
Как создать собственный сайт в Интернете бесплатно: платформа или конструктор
Теперь перехожу непосредственно к основной теме моей статьи – как сделать собственный сайт. Есть несколько способов, каждый из которых имеет свои особенности, положительные и отрицательные моменты.
Если вы имеете навыков программирования, лучшим вариантом станет выбор CMS-платформы, либо конструктора сайтов. Давайте поговорим подробнее о каждом из вариантов.
CMS-платформы: ТОП 4
Читайте также: Создать сайт бесплатно самому конструктор Divi: лучший конструктор
Под англоязычной аббревиатурой CMS скрывается понятие Система управления сайтом. А проще говоря – движок. Посредством такой платформы очень просто управлять созданным проектом. У неё удобная административная панель, помогающая:
- вносить изменения в сайт;
- добавлять или удалять страницы;
- менять оформление;
- добавлять или удалять функциональные модули;
- публиковать, редактировать статьи;
- публиковать прочий контент и т.д..
Платформы бывают двух типов – бесплатные и платные. Поскольку тема моей статьи, как создать собственный сайт в Интернете бесплатно, платные движки предлагаю не рассматривать.
Бесплатных – относительно много. Рассказывать обо всех не вижу смысла, а вот о наиболее эффективных читайте ниже.
1. OpenCart
Движок разработан специально для интернет-магазинов. Он довольно прост в эксплуатации. Но сам процесс разработки – относительно сложен, необходимы хотя бы начальные знания кода, только так можно будет создать хороший проект.
Конечно, вы можете самостоятельно поискать всю дополнительную информацию, изучить код, но на это потребуется много времени.
2. Joomla
Многофункциональная платформа, позволяющая разрабатывать проекты различной направленности:
- блоги;
- визитки;
- корпоративные сайты;
- интернет-магазины и т.д.
3. Drupal
Распространенная система управления. Также подходит для разработки различных сайтов. Хотя и относительно сложная в работе, у начинающих пользователей могут возникнуть сложности с пониманием принципов работы.
4. Как создать собственный сайт: WordPress
Наиболее распространенная во всем мире CMS. Изначально создавалась под блоги, но востребованность среди пользователей мотивировала разработчиков предусмотреть дополнительный функционал. Сегодня на Вордпресс создают:
- блоги;
- интернет-магазины;
- корпоративные сайты;
- визитки;
- и т.д.
Обратите внимание! Проведенные специалистами лаборатории W3Techs исследования установили, что на Вордпресс работает свыше 30% всех сайтов в мире! Если говорить непосредственно о платформах, то в этой нише Вордпресс занимает свыше 55%.
WordPress – простая в управлении платформа. У неё огромное количество функциональных модулей, блоков. Предусмотрен широкий выбор шаблонов для сайтов различной тематики.
Главное! Вордпресс – бесплатная платформа. За её использование не нужно ничего платить. Шаблоны, модули – также бесплатные. Конечно, есть и много платных, но и бесплатные позволяют создавать масштабные, функциональные проекты.
Поэтому, если задумываетесь о том, как создать собственный сайт бесплатно, рекомендую смотреть в сторону WordPress!
Как создать собственный сайт в интернете бесплатно: конструкторы сайтов
В чем его суть и особенность? Это удаленный сервис, позволяющий создавать проекты в режиме онлайн. То есть, вы заходите на сайт сервиса и, перетаскивая блоки и модули, формируете собственный ресурс.
Конструктор хорошо подходят для новичков, поскольку тут вообще не нужны никакие навыки. И действительно – все очень и очень просто:
- выбираете конструктор;
- регистрируетесь;
- выбираете тематическое направление, шаблон;
- конструируете из блоков;
- сайт готов.
Однако у конструкторов имеется целый ряд недостатков. Отмечу только основные из них:
- ограниченные функциональные возможности;
- малое количество шаблонов оформления;
- сложности с переносом сайта на личный хостинг, домен – то есть, вы постоянно привязаны к конструктору и зависите от него;
- за использование важными и нужными функциями необходимо доплачивать.
На конструкторах создать полноценный проект не получится. Постоянно будут возникать те или иные сложности, ограничения с реализацией задумок.
Описывать все известные конструкторы не буду, просто перечислю их:
- Wix;
- uKit;
- Jimdo;
- Flexbe;
- LPgenerator;
- Nethouse;
- UMI;
Как создать собственный сайт в интернете бесплатно: промежуточный итог
Если вы задумались о том, как создать собственный сайт бесплатно, настоятельно рекомендую выбирать CMS WordPress. Это оптимальный инструмент, подходящий для большинства видов ресурсов. Он весьма функциональный. Также следует отметить такие положительные моменты, как:
- постоянное обновление;
- простота управления;
- высокий уровень защиты.
На Вордпресс разрабатывать проекты почти также легко, как и на конструкторе. Единственное отличие – необходимость подключение собственного домена и хостинга. О них – читайте ниже.
Как создать собственный сайт в Интернете бесплатно: выбираем домен и хостинг
Итак, мы с вами определились, что создавать сайт нужно на Вордпресс – это оптимальная платформа. Однако нужно решить еще два важных момента:
- подобрать доменное имя;
- выбрать хостинг.
Разбираемся? Тогда поехали!
Доменное имя
Под доменным именем подразумевается адрес сайта, написанный в адресной строке браузера. Он состоит непосредственно из самого названия и доменной зоны – они идет после точки.
Доменных зон – много. Расскажу про самые распространенные и популярные.
| Домен | Пояснение |
| .ru .ua .kz и так далее | Это географическая доменная зона, привязанная к определенной стране. Например, если вы собираетесь вести деятельность и продвигать сайт, блог в Испании, выбирайте домен .es |
| .biz | К этой доменной зоне следует прикреплять сайты, которые ориентированы на бизнес-тематику. |
| .com | В этой зоне рекомендуется размещать проекты коммерческой тематики. Хотя она довольно обширная по своей направленности. |
| .info | Хороший вариант для информационных сайтов различной направленности. |
| .net | Домен указывающий на тематику Интернета. Хотя также довольно распространенная зона, охватывающая широкую тематику. |
Поэтому при выборе зоны учитывайте тематическую направленность своего проекта.
Теперь непосредственно об имени. Дам несколько советов:
- имя должно хотя бы косвенно отражать направленность проекта;
- не нужно использовать слишком заезженные фразы;
- будьте оригинальны;
- проведите мозговой штурм и подготовьте несколько вариантов – например, 30 или даже 50;
- ориентируйтесь на простые для запоминания, произношения и написания латиницей слова, словосочетания;
- имя не должно превышать 12 символов;
- исключайте такие русские буквы, как Ы, Щ, Ч и им подобные – написать их на латинице сложно.
Когда отберете несколько подходящих, проверьте их на занятость – это можно сделать на специальном сервисе. Их очень много, но среди них выделю www.nic.ru. Удобный, простой, но есть и другие – при желании вы сами можете их найти.
Таким нехитрым путем вы через некоторое время подберете имя для своего проекта.
Хостинг
Рассказывая о том, как создать собственный сайт бесплатно, не могу пройти мимо выбора хостинга.
Ваш проект должен быть доступен для пользователей 24 часа в сутки и 7 дней в неделю. Поэтому ему просто необходимо надежное место в сети. То есть, хостинг. Услуги хостинга предоставляют профильные компании – хостеры.
Стоимость размещения сайта на хостинге колеблется от 1 до 300 долларов в месяц. Впадать в крайности не нужно. Дешевый хостинг – низкое качество, постоянные сбои в работе. Дорогой – рекомендован для крупных порталов с огромной посещаемостью.
Для начинающих проектов вполне достаточно хостинга, стоимость которого составляет 2-3 доллара в месяц. Но цена – это далеко не единственный критерий, учитываемый при подборе компании-хостера.
Перечислю ещё несколько факторов:
- Стабильная и надежная работа без сбоев;
- Простой, понятный и удобный интерфейс;
- Адекватная и отзывчивая служба поддержки;
- Высокий уровень защиты;
- Приемлемая цена услуг.
Совет! Существует сотни компаний, предлагающих профильные услуги. Выбрать среди них не так уж и просто даже опытному веб-мастеру. Я рекомендую вам сервис компании TimeWeb – пользуюсь уже много лет и полностью доволен.
Теперь, когда у вас уже есть доменное имя и выбран хостинг, настала пора переходить к созданию сайта. Я опишу основные моменты – лаконично, но в целом просто и понятно.
Как создать собственный сайт бесплатно: 7 простых шагов
Теперь расскажу, как создавать сайт своими руками. Весь процесс разделяется на несколько последовательных этапов. Давайте рассмотрим их.
1. Определение цели
Выше мы вкратце говорили о целях, задачах сайта. Конечно же, главная цель любого проекта – это приносить заработок своему владельцу. А вот его получение может осуществляться разными способами. Основными задачами каждого веб-ресурса являются:
- формирование имиджа отдельного специалиста или компании в целом;
- повышение лояльности аудитории;
- продажа товаров/услуг;
- публикация информационных материалов;
- и т.д.
Поэтому, при определении целей не концентрируйтесь на конечной – получении прибыли – а подумайте, как именно вы собираетесь её достигать посредством сайта.
Продавать товары? Тогда вам нужен интернет-магазин!
Привлекать аудиторию в свой оффлайн-бизнес? Вам нужна визитка для повышения узнаваемости и формирования лояльности.
Зарабатывать на рекламе? Делайте блог или информационный проект и пишите статьи.
2. Выбор движка
Как я уже говорил выше, оптимальным вариантом является WordPress. По нескольким причинам. Перечислю основные преимущества.
1. Доступный код
Да, если вы не знаете кода – вам это преимущество ничего не даст. Но любой человек, умеющий кодить, сполна ощутить положительные моменты – ведь он сможет вносить изменения в код, изменяя сайт, шаблоны.
2. Простота работы
Но даже у людей, незнакомых с программированием, не возникает сложностей с созданием сайта на этой платформе.
3. Легкая административная панель
Она очень простая и понятная на интуитивном уровне. Даже не имея навыков работы с сайтом, каждый сможет управлять проектом. И не только публиковать статьи, но и вносить изменения в структуру, добавлять или удалять страницы, менять оформление и т.п. Установка функциональных модулей потребует от вас всего лишь несколько кликов.
4. Быстрая установка
Чтобы начать работать с сайтом, достаточно всего 5 минут времени – скачивается сама платформа, устанавливается на сервер хостинга, подключается домен и проект практически готов. Кстати, большинство хостингов предусматривают установку Вордпресс в один клик. Или дают подробную инструкцию, как это сделать.
5. Множество тем оформления
Разработчики Вордпресс предлагают огромное количество шаблонов и тем оформления. Среди них можно подобрать шаблоны под любой проект, независимо от его тематики. Только вот скачивать их рекомендую в официально депозитарии – это будет гарантией надежности, безопасности, отсутствия вирусов и адекватно работы.
6. Огромное количество плагинов
Предлагается огромное количество расширений, дополнений, плагинов для внедрения тех или иных функциональных решений. Многие из них бесплатные.
7. Простота продвижения
Чистый код, логичная структура, дополнительные плагины для оптимизации существенно упрощают процесс продвижения проектов в поисковых системах.
3. Как создать собственный сайт: регистрация домена, покупка хостинга, установка движка
О домене и хостинге мы подробно говорили выше. После их покупки, переходите к установке движка. Обычно проблем не возникает – компания, предоставляющая услуги хостинга предлагает установку движка в один клик.
Если такой опции нет, а вы сами запутались, как правильно установить дистрибутив (кстати, скачивать его нужно только на официальном сайте WordPress), смело обращайтесь в службу поддержки хостинга. Её специалисты обязательно вам помогут.
В частности, прописать доменное имя. После установки ваш сайт уже можно считать готовым для работы. Только вот необходимо выполнить определенные манипуляции, дабы сделать его более презентабельным и полезным для пользователей.
4. Выбор темы/шаблона
Тема должна соответствовать тематике вашего проекта. Как правильно её выбрать? Вот два совета.
Платная или бесплатная
Для начинающих веб-мастеров, создающих свой первый сайт, рекомендую остановиться на бесплатных шаблонах. Их функциональности вполне достаточно. Только вот скачивать темы настоятельно рекомендую на официальном сайте. Там они 100% безопасные и работоспособные.
Совет! Выбирайте темы, адаптированные под мобильные устройства. Тогда ваш сайт будет гарантированно адекватно отображаться на всех устройствах, независимо от их типа и размера экрана. Во времена, когда более 50% трафика идет с мобильных устройств – это важно!
Как создать собственный сайт: поиск темы
На официальном сайте предусмотрен специальный фильтр, посредством которого удастся сразу же отсеять те темы, которые вам заведомо не подходят. Среди оставшихся подобрать ту, что нравится более прочих, будет намного проще.
Установка темы
Для установки понравившейся вам темы нужно выполнить следующие последовательные действия:
- открыть административную панель;
- выбрать «Внешний вид»;
- перейти в раздел «Темы»;
- кликнуть по кнопке «Добавить новую»;
- найти подходящую вам тему;
- навести на неё курсор и кликнуть по кнопке «Посмотреть»;
- вы сможете увидеть, как будет выглядеть ваш сайт после установки темы;
- если вас всё устраивает, кликайте на установку и активацию.
5. Настройки
Теперь необходимо провести настройку сайта. Как самого движка, так и выбранной для проекта темы.
Настройка WordPress
В административной панели нужно выбрать раздел «Настройка» и проставить соответствующую информацию в каждой строке:
- «Общие» — нужно написать название проекта и сделать его небольшое описание, чтобы пользователи сразу видели, о чем именно сайт.
- «Адрес WordPress» и «Адрес сайта» — написать URL.
- установить правильные для вашего часового пояса время, выбрать оптимальный формат даты, язык проекта.
- «Членство» — поле должно оставаться пустым.
- «Написание» — пусть остаются настройки по умолчанию. Этот раздел отвечает за то, как именно вы будете публиковать статьи – делать это лучше всего непосредственно через административную панель, поэтому ничего менять не нужно.
- «Чтение» — нужно указать, что именно будет на главной странице. Например, если вы создаете блог, то это будут последние статьи. Если сайт предполагает статичную главную страницу, то укажите, какая именно это страница. Также нужно прописать, сколько именно статей будет отображаться на каждой странице сайта.
- «Настройки обсуждения» — ничего не меняйте.
- «Медиафайлы» — также пусть остаются настройки по умолчанию.
Это основные настройки, которые нужно сделать.
Настройка темы
Тут все зависит от темы – у каждой из них свои особенности. Приведу пример темы Twenty Nineteen. Тут нужно пройти по пути «Внешний вид — Настроить» и перед вами откроется меню для введения настроек:
- Свойства сайта – установите логотип, название и описание, фавиконку;
- Цвет – выберите цветовую схему;
- Меню – настройте меню, как вам удобно;
- Виджеты – добавьте виджеты, которые вам нужны на сайте.
6. Установка плагинов
В соответствующем разделе ищите необходимые вам функциональные дополнения и устанавливайте их. Работать с ним просто. Принцип понятен на интуитивном уровне.
7. Наполняйте контентом и продвигайте
Контент – основа любого сайта. Готовьте качественные и полезные материалы, статьи. Именно от них зависит посещаемость вашего проекта. Статьи должны соответствовать тематике сайта, быть интересными и полезными.
Как сделать собственный сайт: подводя итог
Но это всё теория. Если вы хотите узнать, как создать собственный сайт в Интернете бесплатно на практических примерах, приглашаю вас принять участие в моём авторском бесплатном онлайн тренинге. На нем я подробно рассказываю, показывают, как сделать сайт своими руками. Вам нужно всего лишь повторять за мной и спустя 4 дня у вас будет свой собственный классный проект с первыми статьями и первыми посетителями.
Даже если вдруг что-то не будет получаться, я обязательно помогу вам. То есть, участвуя в тренинге, вы гарантированно сделаете сайт.
Также я снова подробно расскажу обо всём, что касается разработки сайтов:
- как выбрать доменное имя;
- как установить движок;
- как выбрать тему;
- как писать статьи;
- какие функциональные расширения установить;
- и многое другое.
Чтобы попасть в ближайший поток, перейдите по ссылке и введите адрес электронной почты. На неё будут приходить сообщения. В том числе, о дате начала обучения.
Хотите начать свой проект, но ждали волшебного знака? Так вот он! Регистрируйтесь прямо сейчас!
Веб-страница | Вебмастеру
Что такое web страница? Это документ, написанный на языке разметки гипертекста (HTML), который можно просмотреть с помощью браузера. Доступ к веб-странице осуществляется путем ввода URL-адреса.
Веб-страница может содержать текст, графику и гиперссылки на другие страницы и файлы.
Для просмотра веб-страницы требуется браузер (например, Internet Explorer, Edge, Safari, Firefox или Chrome). В браузере можно открыть веб-страницу, указав в адресной строке URL-адрес. Например, введя «https://www.computerhope.com/esd.htm», вы откроете страницу ESD Computer Hope.
Если вы не знаете URL-адреса сайта, который хотите посетить, можно использовать поисковую систему, чтобы найти веб-страницу или воспользоваться поиском по сайту.
Первая веб-страница была создана в CERN Тимом Бернерсом-Ли 6 августа 1991 года. Перед тем, как создать web страницу, вы можете посетить и просмотреть первый сайт и первую веб-страницу по адресу http://info.cern.ch/.
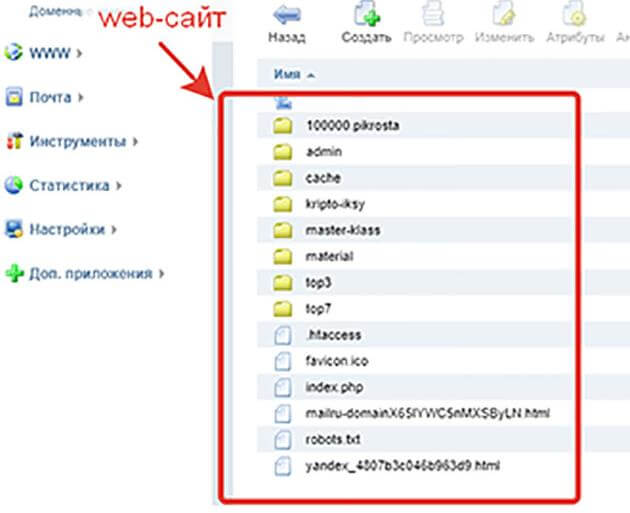
Сайт — это место, содержащее более одной веб-страницы. Например, наш ресурс является сайтом, который включает в себя тысячи различных веб-страниц, включая ту, которую вы сейчас читаете:
В приведенном выше примере URL-адреса «url.htm» — веб-страница, это всегда последняя часть URL-адреса. Для URL, которые не имеют окончаний .htm, .html, .php, .cgi, .pl или другого расширения файла, сервер загружает веб-страницу index.htm по умолчанию. Например, для URL-адреса страницы контактов нет веб-страницы. В этом случае загружается индексный файл по умолчанию из каталога /contact.
Мы уже упоминали, что для просмотра web страниц используются браузеры. Веб-страница состоит из нескольких элементов, включая CSS, изображения и JavaScript. Тело веб-страницы создается с использованием HTML. Этот код может быть создан с использованием HTML-редактора, написан человеком или сгенерирован с использованием серверных скриптов. Обычно веб-страница, созданная человеком, заканчивается расширением .htm или .html. Например, эта страница имеет имя файла «webpage.htm». Страницы, сгенерированные скриптом, могут заканчиваться на .cgi, .php, .pl и т.д.
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы:
- Название сайта, логотип или название компании почти всегда находятся в верхнем левом углу каждой веб-страницы. Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
- Панель поиска позволяет посетителям быстро найти веб-страницу. Она должна присутствовать на каждой странице;
- Панель или меню навигации обычно находится в верхней или левой части каждой веб-страницы. Она и должна включать в себя ссылки на каждый из основных разделов сайта;
- Рекламные баннеры могут отображаться в разных местах на веб-странице. Обычно они отображаются в верхней, левой, правой или нижней части веб-страницы или включены в основной контент;
- Социальные кнопки позволяют посетителям делиться ссылкой на веб-страницу на сайтах социальных сетей;
- В созданных web страницах хлебные крошки помогают посетителю понять, где он находится, а также перейти к другим разделам сайта;
- Заголовок должен находиться в верхней части каждой веб-страницы. Он создается с использованием HTML-тега <h2>.
- Начальный абзац является одним из наиболее важных элементов веб-страницы. Он должен заинтересовать посетителя ознакомиться с содержимым веб-страницы. Один из способов привлечь внимание посетителей — вставить изображение рядом с начальным абзацем;
- Каждая веб-страница должна быть разбита на заголовки более низкого уровня, которые позволяют посетителю легко просматривать контент и находить на странице то, что ему наиболее интересно. При создании веб-страницы это можно сделать с помощью HTML-тегов <h3> … <h6>;
- Хорошая идея — предоставить посетителям ссылку или кнопку, перенаправляющую на форму обратной связи, чтобы они могли сообщить, была ли полезна им данная веб-страница или нет;
- Дополнительная информация и инструменты, такие как кнопка для вывода страницы на печать, также могут быть полезны для пользователей;
- Футер должен включать в себя дополнительную информацию, которая важна для компании или сайта. А также ссылки на другие веб-страницы;
- Копирайт и любое юридическое или конфиденциальное уведомление также должны быть размещены на всех веб-страницах. В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
- Кнопка «Вверх страницы» может помочь посетителям быстро вернуться к верхней части веб-страницы, чтобы получить доступ к ссылкам меню.
На большинстве веб-странице есть интересные гиперссылки, по которым вы переходите, чтобы найти дополнительную информацию. Также можно слушать музыку, смотреть видео, совершать покупки, общаться и многое другое.
Данная публикация представляет собой перевод статьи «Web page» , подготовленной дружной командой проекта Интернет-технологии.ру
их виды и как создают
Рад приветствовать вас дорогие читатели! Продолжаем говорить с вами об интернете и обо всем, что с ним связано. В прошлой статье мы с вами узнали о том, что всемирная паутина это виртуальная сеть, связывающая между собой веб-страницы и веб-сайты гиперссылками.
А что такое web-страница и web-сайт будем разбираться сегодня. А также узнаем, как их создают, основные виды и с помощью, каких программ их просматривают.
В общем, устраивайтесь поудобней я приступаю к обзору.
Что понимается под web-страницей и web-сайтом
Web-страница – это созданный документ в формате html, который может включать в себя видео, фото, текст, графику, гиперссылки.

Основное содержимое веб-страницы можно назвать контентом. А главной целью создания этих страниц является предоставление нам информации посредством всемирной паутины.
Вот вы сейчас читаете эту статью, которая как раз и располагается на такой странице.
А вот объединение этих самых веб-страниц между собой одной тематикой, веб-дизайном и ссылками называют web-сайтом.
Веб-сайты, как правило, объединены под одним адресом (домен) и принадлежат они частному лицу или организации.
Вот небольшой пример:
Возьмем этот блог – он принадлежит мне Александру Зырянову (частное лицо) и его адресом является домен webnub.ru (имя сайта)
Но есть и такие варианты как:
- Один сайт располагается на нескольких доменах
- Один домен включает в себя несколько сайтов
Первым вариантом, как правило, пользуются веб-порталы (большие сайты) для того чтобы удобно представлять свои услуги вот к примеру Mail.ru:
- e.mail.ru – почтовый сервис
- go.mail.ru – поиск
- news.mail.ru – новости
Все перечислять не буду, так как их много, но если интересно, то на главной странице этого портала перейдите по ссылке «все проекты»

Второй вариант в большинстве случаев используют бесплатные хостинги.
Для примера вот один из самых популярных Wix.com.
Внимание! Если вы когда-нибудь захотите создать свой сайт, к примеру, как у меня личный блог то рекомендую сразу воспользоваться услугами платного хостинга. Для того чтобы впоследствии избежать многих проблем с загрузкой, доступностью и с продвижением в поисковых системах.
Не будем отвлекаться и продолжим
Для того чтобы страницы или сайт были доступны для просмотра пользователям они должны быть загружены на веб-сервер ну а что это такое вы можете прочитать в этой статье здесь.
А предоставляют эти услуги хостинги, которые арендуют веб-серверы.
А вот так они выглядят уже загруженные страница и сайт.


Теперь я думаю, вам стало все понятно. Если нет, то пишите вопросы в комментариях. Рад буду ответить.
А также для просмотра страниц и сайтов на вашем устройстве должны быть установлены специальные программы. О них мы поговорим ниже. Так что читайте статью до конца.
И так определение разобрали, теперь давайте рассмотрим, как их создают.
Как они создаются
Раньше для того чтобы создать сайт требовался специалист знающий языки программирования и каждая страница писалась в ручную. Если требовались изменения, то опять привлекали спеца.
Сейчас все упростилось и есть технологии, которые позволяют создать сайт любому пользователю.

Но давайте не будем спешить и разберем все по порядку.
В области создания сайтов можно выделить два способа:
- С помощью HTML
- С помощью CMS
В первом случае создается один или несколько документов в формате html или htm в зависимости, что именно нужно сделать страницу или сайт.
И с помощью специального языка разметки HTML и специалиста в этой области (верстальщик) пишется код, где прописывается расположение картинок, текста, таблиц и.т.д
После написания кода данные файлы загружаются на хостинг где и находятся в корневой папке сервера.
Во втором случае используется целая система управления контентом (CMS) в народе ее называют «движок».

Сейчас существует несколько видов движков вот самые популярные:
Вот кстати этот блог создан на движке WordPress.
И если вам интересно узнать, как все этапы создания выглядят изнутри обязательно подпишитесь на обновления и следите за рубрикой «Реалити по созданию блога на WordPress»
В настоящее время эти системы управления поддерживаются практически любыми хостингами. И создание сайта превращается в сплошное удовольствие в отличие от первого случая.
Управление сайтом, созданным на движке, осуществляется через админ-панель, и разобраться здесь сможет даже новичок.
Для полноценной реализации все ваших задумок для них создаются специальные плагины. Установить их тоже не составит труда.
Написано также множество тем (платных и бесплатных), с помощью которых можно сделать так чтобы ваш сайт внешне отличался от других и был уникальным.
На сегодняшний день это способ создания сайтов наиболее популярен.
Виды страниц
Все страницы можно подразделить на несколько видов:
- статические
- динамические
- персональные
Статические
Статическая страница, по сути, является простым файлом, который загружен и находится на сервере. И выглядит она всегда одинаково независимо от действий пользователя.
Статические сайты содержат всего несколько страниц и изменения на них можно производить, непосредственно изменяя код в самих файлах. А сделать это сможет не каждый.

Динамические
Содержимое данной страницы генерируется автоматически в зависимости от вводимого запроса пользователем.
Сами же страницы могут реагировать на действия совершённые пользователем и изменяться.
Информация таких страниц выводится из баз данных. А применяются для этого такие технологии как PHP, Java,
Персональные
Ну, с персональными страницами все гораздо проще они создаются для представления конкретного человека, особы или героя и неважно официально или нет.
Самый простой пример это личная страничка ВКонтакте.
Виды сайтов
В отличии от страниц их встречается гораздо больше, и подразделить их можно на три основных вида:
- По доступности
- По расположению
- По предоставлению информации
Сайты по доступности можно разделить на следующие виды:
- Открытые – вся информация и сервисы доступны любому пользователю.
- Закрытые – доступ к таким ресурсам осуществляется строго по паролю.
По расположению делятся так:
- Общедоступные сайты – расположенные в сети интернет
- Локальные – такие сайты располагаются в пределах локальной сети и доступны ограниченному кругу лиц.
По предоставлению информации сайты можно разделить на два вида:
- Коммерческие
- Некоммерческие
Коммерческие
К таким сайтам можно отнести следующие виды:
1 Интернет–магазины – это площадка с каталогом товаров с возможностью заказа и оплаты, а также выбора способа доставки.

2 Сайт–визитка – это одна или несколько страниц, где кратко описывается деятельность компании ее контакты. Это удобный и самое главное дешевый способ для начинающих бизнесменов рассказать о своих услугах.
3 Корпоративные – с помощью таких сайтов владельцы бизнеса не только рассказывают о своих услугах, а также предоставляют возможность сделать заказ, так как каталог товаров и услуг находится на сайте. Рассказывают о проводимых акциях и.т.д
4 Landing Page–предназначены для продажи, как правило, конкретного товара или услуги. Используются предпринимателями отдельно от своего основного сайта. Но встречаются случаи, когда используется и совместно с основным сайтом.
Такие сайты используют СРА сети (оплата за действие) для продажи товаров (офферы)
Некоммерческие
Такие сайты еще называют информационные. В основном создаются для заработка. Хотя встречаются и исключения.
И здесь можно выделить просто огромное количество подвидов:
- Новостные
- Порталы
- Блоги
- Статейники
- Видео-сайты
- Социальные
- Форумы
- Справочники
- Веб-сервисы
- Адалт и Дорвеи
Новостные
На страницах этих сайтов в основном публикуются небольшие новости и по большой части привлекают они только событийный трафик. И поэтому над ними требуется ежедневная работа.
И прежде чем создавать такой ресурс нужно все взвесить ведь затрат он тоже потребует немалых. Хотя прибыль он может принести огромную.
Также эти сайты можно подразделить на региональные и общие.
В роли региональных выступают, как правило, городские порталы, которые могут нести в себе элементы блога.
Статьи, опубликованные в них способны приводить дополнительный трафик. На данный момент пробиться в этой ниши просто нереально, так как в каждом городе или регионе они уже есть.
К общим относятся сайты, в которых публикуются новости из всех сфер нашей жизни. Найти их не составляет труда. Просто наберите в любом поисковике «Новости».

Результаты, думаю, не стоит комментировать там и так все ясно.
Порталы
Это большие тематические сайты, включающие в себя огромный функционал. На нем ведется активное взаимодействие с пользователями, что способствует огромной посещаемости.
Порталы включают в себя функционал других сайтов, это могут быть блоги, форумы, новости.
На них обязательно есть возможность вставки видео, фото. Возможность отправлять сообщения пользователям. И как правило, отлично организован поиск информации.
Блоги
В них регулярно публикуются статьи на определенную тематику. Самый простой пример это этот сайт, где вы читаете эту статью.
Более подробно об этом виде сайта я писал в статье: Что такое блог и для чего он нужен
Статейники
Еще их называют контент-сайты.
Они создается только с одной целью это заработок. Как правило, это узконаправленный проект. На нем ведется обзор одной тематики.
Заработок на таких сайтах идет через контекстную рекламу, тизерные сети и партнерские программы.
Самое главное в таких проектах нужно выбрать прибыльную тематику (нишу), составить семантическое ядро и писать уникальные тексты, оптимизированные под поисковые запросы.
Кстати очень скоро все эти вопросы я буду разбирать более подробно. Так что если вас это интересует, подписывайтесь на обновления блога чтобы не пропустить выхода новых статей.
Видео-сайты

Суть заключается в том, чтобы как больше загрузить видео с оригинальным описанием.
По моему мнению, эти сайты уходят в прошлое их вытесняют поисковики и видео хостинги. К примеру, Яндекс и YouTube.
В поисковиках можно посмотреть видео сразу же через их интерфейс. Это гораздо удобнее, чем переходить на сайт искать видео еще и зарегистрироваться надо.
Социальные
Создаются в основном для общения пользователей. Но сейчас используя функционал социальных сетей, многие предприниматели продвигают свои проекты, рекламируют товары и услуги.
Вот, к примеру, многие авторы блогов, в том числе и я создают сообщества ВКонтакте, бизнес страницы в Facebook для продвижения своих сайтов.
А некоторые вообще перенесли свои блоги на платформу соц сети и неплохо на этом зарабатывают деньги.
Такую возможность предоставляет ВКонтакте. Вы можете создать свой личный паблик и писать там полноценные статьи. Плюсом в этом способе является то, что не нужно будет покупать домен и искать хостинг.
Форумы
Такие сайты объединяют пользователей интересующихся одной или несколькими схожими тематиками. Здесь более опытные пользователи помогают советами новичкам, отвечая на их вопросы.
Справочники
Зачастую контент этих сайтов даже не уникален, так как владельцы используют копипаст. Здесь публикуются законы, различные инструкции по пользованию различными устройствами и.т.д
Веб-сервисы
Создаются для того чтобы помочь пользователям решать технические вопросы. Вот пример нескольких сервисов
Поисковые системы – после ввода запроса пользователем, система находит сайт, где наилучшим образом раскрыта тема запроса. Самыми популярными являются поисковики от Яндекса и Google

Почта Яндекса – осуществляет прием и отправку электронных писем.
JustClick – помогает собирать базу подписчиков, и организовать взаимодействие с ними.
Advego (биржа контента)– с помощью нее лично я проверяю тексты статей на уникальность, провожу Seo-анализ текстов. Здесь также можно купить статьи для ваших блогов, посетить форум и задать интересующие вопросы.
В категорию сервисов можно отнести также различные переводчики, сайты погоды, регистраторов доменов, хостинги и.т.д
Адалт и Дорвеи
Эти сайты можно отнести к отдельной категории. Они создаются для обмана поисковых систем. Но со временем их все равно вычисляют и блокируют.
Большинство владельцев таких ресурсов просто не успевают зарабатывать, так как попадают в бан.
Давайте разберемся, как именно здесь все устроено.
Адалт – это сайт с тематикой помеченной возрастным ограничением 18+ для взрослых. Заработок здесь приносят тизерные сети и различные VIP доступы к контенту и подписка на рассылку (как правило, это спам)
Дорвеи – используются для перенаправления трафика на определенный сайт всеми возможными способами:
- Редирект
- Ссылки
- Баннера
- Картинки
Вот мы с вами рассмотрели основные виды сайтов, которые встречаются сейчас в интернете.
Программы для просмотра
Для просмотра веб-страниц и веб-сайтов существует специальные программы, которые нужно установить на ваше устройство будь то компьютер, телефон или планшет неважно.
И называются они браузеры.

Браузер – это программа целью, которой является поиск и отображение страниц и сайтов.
Внимание! Не путайте браузер с поисковыми системами браузер это программа, поисковая система это специальный сайт.
Путают их и за того что при запуске браузера чаще всего первое что мы видим это поисковую систему.
Так вот наиболее популярными браузерами являются:
- Яндекс Браузер
- Google Chrome
- Mozilla Firefox
На самом деле их гораздо больше. Но на начальном этапе освоения интернета вам вполне будет достаточно этих трех.
Если вас интересует список лучших браузеров то рекомендую прочитать статью: Виды браузеров для интернета и какой лучше выбрать для работы.
Лично у меня установлены всего два это Яндекс Браузер и Google Chrome
Но работаю я в основном в браузере от Яндекса.
Как искать
Для прямого доступа к страницам и сайтам был разработан специальный протокол для передачи данных с веб-серверов HTTP, который, по сути, является переводчиком содержимого веб-страницы. Это конечно если говорить простыми словами.
Если вы заметили, то совсем недавно появился новый протокол HTTPS. Так вот это некое расширение для защиты обычного протокола. И он защищает те данные, которые передает обычный протокол.
И теперь для всех сайтов рекомендуется именно HTTPS.
Надеюсь, объяснил понятно.
Если же вас интересует более подробное объяснение, то рекомендую обратиться в специализированные источники.
Давайте приступим непосредственно к поиску.
Для того чтобы найти страницу или сайт во всемирной паутине нужно в адресной строке браузера ввести уникальный URL страницы.

Для того чтобы найти сайт нужно ввести в адресную строку его домен (адрес сайта). Но для каждой страницы блога URL будет отличаться хвостом.
Вот небольшой пример на моем блоге
Адрес блога https://webnub.ru
Адрес страницы «Об авторе» имеет такой вид https://webnub.ru/aleksandr-zyryanov/
Заключение
Ни че себе статья получилась. Надеюсь все доступным языком. Если что, то непонятно пишите вопросы в комментариях, будем разбираться.
Надеюсь, что данная статья принесла вам пользу. Если да не забудьте поделиться ее с вашими друзьями в социальных сетях.
Напоминаю, что на блоге проходит конкурс комментаторов. Победителей ждут денежные призы.
Если вы хотите ускорить свой процесс обучения компьютерной грамотности рекомендую вам отличный видеокурс «Гений компьютерщик»
На этом все. Всем пока!
С уважением, Александр Зырянов!
Что такое веб-страница: ее состав, как создать и сохранить

Доброго времени, дорогие гости блога!
Из прошлой статьи вы узнали, что такое Интернет, как его подключить и для чего вообще можно его использовать.
Напомню, что Всемирная паутина состоит из множества веб-страниц (иначе их еще называют «интернет-страницы» или просто «страницы»). Сегодня разберем, что же это такое, как их использовать и сохранять, основные виды и ошибки.
Содержание
- Что такое веб-страница
- Из чего состоит веб-страница
- Просмотр веб-страницы, основные ошибки
- Создание веб-страницы
- Как сохранить веб-страницу
Что такое веб-страница
Веб-страница (интернет-страница) — это часть Интернета, доступ к которому осуществляется с помощью различных браузеров. Подробнее, что такое веб-браузеры, инструкции по их использованию скоро появятся на моем блоге. Поэтому, рекомендую не медлить, и подписаться на новостную рассылку сайта, чтобы не пропустить новые заметки.
Простыми словами, веб-страница — это место в интернете, которое содержит в себе какую-то информацию (это может быть текст, изображения, видео и прочее).
То, из чего состоит страница называется контентом, иными словами — это содержание сайта (странички).
Когда создается в интернете несколько страниц примерно на одну тематику, объединенных между собой общим дизайном, ссылками, при этом имеет одинаковое доменное имя — это уже называется веб-сайт.
Например, для моего блога доменным именем (названием сайта) является lubovzubareva.ru — это название сайта. А вот место, где вы сейчас читаете данную заметку — называется страницей блога.
Информацию про интернет сайты мы подробнее разберем с вами в следующей статье.
Основные виды страниц в интернете:
- Динамическая интернет-страница. Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных.
- Персональная интернет-страница. Создается и используется для сбора, предоставления информации о конкретном человеке. Примером является странички людей в социальных сетях.
О социальных сетях также поговорим в отдельной рубрике на блоге, для этого в правой часть блога выберите интересующую вас соцсеть и изучайте информацию. Если появляются вопросы по статье, обязательно пишите свои вопросы в комментариях.
Из чего состоит веб-страница?
Все страницы в сети имеют собственный адрес.

Чтобы получить доступ к нужной странице просто наберите ее название в адресной строке Вашего браузера.
Посмотрите картинку слева, то место, где написан адрес сайта (красная стрелочка) и называется адресной строкой браузера.
Интернет-страница создается с помощью языка программирования html (аш ти эм эль).
Обычно она имеет 4 составляющих:
- верхняя часть — называется шапкой. Чаще всего здесь помещается название сайта и картинка — логотип, может быть краткое описание.
- основная часть (середина) — называется телом, здесь располагается текст статей или другая информация (в зависимости от вида сайта).
- сайдбар (это боковые колонки) — они есть не на всех страничках, это зависит от дизайна страницы и сайта. Обычно там стоят ссылки на свежие статьи, ссылки на группы в социальных сетях и прочее.
- нижняя часть (подвал или футер) — обычно содержит указание авторства, год создания и другое.
Основные ошибки при просмотре веб-страницы
Иногда при переходе по какой-то ссылке на сайте, или при вводе ссылки в строку браузера, выходят сообщения об ошибках. Основные из них звучат так: «невозможно отобразить данную интернет-страницу», «страница перемещена или недоступна».
Давайте рассмотрим, что это значит, и что делать в этих случаях.
- Сообщение “веб-страница недоступна” или “невозможно отобразить данную страницу”
Это значит, что браузер не смог найти в интернете нужный адрес.
Эти действия могут решить проблему:
- проверить правильность введенной ссылки (URL страницы)
Иногда бывает, что человек вводит название ссылку вручную, и из-за невнимательности делает ошибку в названии, либо забывает на клавиатуре переключить язык с русского на английский или наоборот.
Если же адрес введен без ошибок, читайте дальше.
- проверьте подключение к интернету
Возможно, просто у вас отключили интернет, и естественно, без доступа к интернету, вы не воспользуетесь информацией на страничках и сайтах
- удалите файлы куки (cookie)
Если коротко, куки — это файлы, которые создают сайты, которые вы посещаете с целью запоминания информации, которую вы вводили, историю и прочее. Иногда они повреждаются и этим выдают ошибку, поэтому просто попробуйте их очистить (ничего сложного, устранение займет не более 5 минут, краткая инструкция ниже).
Удаление куков для каждого вида браузера происходит по-разному. Поэтому подробно про cookie файлы и как их удалить я расскажу в отдельной статье. А сейчас лишь коротко покажу, как это сделать в основных браузерах с помощью быстрых комбинаций клавиш.
Примечание для всех браузеров! Если вам нужно почистить только куки, тогда остальные галочки убирайте (например, это может быть очистка кэша, истории посещений или загрузок и тому подобное).
Браузер Internet Explorer (Интернет Эксплоуэр)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Вы увидите такое окно, здесь нужно поставить галочку на фразе «Удалить куки и данные веб-сайтов» и нажать внизу Удалить. Если файлы чистить редко, то придется немного подождать, пока они удалятся.

Браузер Google Chrome (Гугл Хром)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Выйдет окно, здесь выберите элементы за все время, поставьте галочку на строке «файлы куки, а также другие данные сайтов и плагинов» и нажать внизу Очистить историю. Если файлы чистить редко, то придется немного подождать, пока они удалятся.

Браузер Mozilla Firefox (Мазила Файерфокс)
Наберите комбинацию: Ctrl + Shift + Delete
Далее выберите Удалить ВСЕ, Галочку поставьте на КУКИ и нажмите УДАЛИТЬ СЕЙЧАС

Браузер Opera (Опера)
Аналогичная комбинация клавиш: Ctrl + Shift + Delete
Очистить историю посещений, выберите С САМОГО НАЧАЛА, далее ФАЙЛЫ КУКИ И ПРОЧИЕ ДАННЫЕ САЙТОВ и нажмите на ОЧИСТИТЬ ИСТОРИЮ ПОСЕЩЕНИЙ

Если чистка файлов куки не помогла, перейдите к следующему пункту
- сбой в настройках прокси-сервера
Не буду углубляться, просто знайте, что есть комплекс программ и настроек для сетей, с помощью них пользователь осуществляет запросы к другим службам сети.
Наладить настройки можно самостоятельно, для этого нужно поменять настройки на своем компьютере. Это может быть сложно для новичка и трудно описать в данной статье столь обширную тему, поэтому если в этом проблема — лучше обратиться к специалисту.
Это основные способы решения данной проблемы. Если они не помогли возможно, введенная ваши веб-страница (адрес ссылки) просто не существует.
2. Ошибка “страница перемещена”
Решение ее также аналогично пунктам решения проблемы выше. Дополнительно, рекомендуется проверить свой компьютер на наличие вирусов, иногда они так влияют.
Создание веб-страницы
Можно подумать, что создать интернет-страницу очень сложно, однако, это зависит от того, какие цели вы преследуете.
Например, создать свою персональную страничку за несколько минут бесплатно можно в любой социальной сети (это такое соцсети и как создавать страницы — обширная тема, и ее мы разберем в отдельных статьях).
На данный момент на блоге уже есть некоторые уроки, по которым вы уже сегодня можете зарегистрироваться в самых популярных сетях и общаться с людьми, зайдите в раздел СОЦИАЛЬНЫЕ СЕТИ или сразу же выберите интересующую вас: Вконтакте, Одноклассники, Фейсбук, Твиттер и другие.
Вскоре этот раздел будет расширяться, добавятся новые уроки и новые социальные сайты.
А вот если вы хотите создать много страничек — то есть свой сайт, на это уже уйдет времени побольше. На блоге я уже писала про бесплатную школу блогеров и создание своего блога, если вас интересует такая возможность, ознакомьтесь с ней подробнее.
Как сохранить веб-страницу
Для чего это нужно: например, вы не хотите потерять нужную страничку или боитесь, что автор ее удалит, изменит информацию на ней и прочее, тогда вам в помощь данная инструкция.
Я покажу универсальный метод сохранения веб страницы целиком, не зависимо от используемого вами браузера. После этого вы сможете одним нажатием на иконку странички открывать ее и просматривать . Но обо всем по порядку.
Шаг 1. Откройте нужный сайт и нужную вам веб страницу.
Я буду показывать на примере своего блога, сохраню страницу “Архивы рубрики ИНТЕРНЕТ-ГРАМОТНОСТЬ”

Шаг 2. На пустом месте страницы (в “теле”) нажмите правой кнопкой мыши и выберите пункт СОХРАНИТЬ КАК
Шаг 3. Откроется новое окно, здесь будет показана папка на компьютере, куда будет помещен файл с сохраненной страницей. Выберите нужное место, я для примера выбрала Рабочий стол (1)

По умолчанию будет отображаться название также, как и на самом сайте (2), но вы можете его поменять на любое, удобное вам.
Ниже будет надпись, что вы хотите сохранить страницу полностью (3) и нажимайте внизу ОК (4).
Сохранение страницы полностью значит то, что помимо текста, сохранится дизайн и изображения
Шаг 4. Теперь в выбранной вами папке будет помещено 2 файла, нажмите не на саму папку, а на файлик.

Нужная вам страница откроется в вашем браузере по умолчанию, и при этом не важно, есть у вас доступ к интернету или нет.
Важно не удалять вторую папку с файликами и хранить обе папки в одной, так как страничка после удаления может не отображаться.
Дорогие гости, на сегодня это все. Думаю, вам теперь понятно, что такое интернет-страницы и зачем они нужны.
В следующей статье мы с вами разберемся, что такое веб-сайты, рассмотрим их основные виды, их схожесть и отличия.
Жду ваших комментариев!
С уважением, Любовь Зубарева
Уважаемые читатели! Если вам понравилась статья, нажмите на любую из кнопок социальных сетей. Это лучшее «спасибо» за информацию. Понравилась статья? Поделись с другими!

Untitled Document
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
