Простые алгоритмы и структуры данных в JS
Перевод статьи «A Step Towards Computing as a Science».

Алгоритм это шаги, которые нужно предпринять для решения проблемы. Структура данных это данные, организованные таким образом, чтобы доступ к ним был эффективным. Алгоритмы используются для решения самых разнообразных задач, связанных с определенной структурой данных (например, поиск или упорядочивание).
Применительно к компьютерам, алгоритм это способ действий (например, линейный и бинарный поиск, сортировка пузырьком, выбором или вставками), а структура данных это то, над чем вы осуществляете эти действия (например, массив, пары «ключ-значение»). Все это позволяет вам методично искать, сортировать или создавать упорядоченные наборы данных.
Простая структура данных
Массив
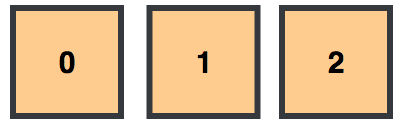
Массив напоминает пронумерованные ячейки (где номера это индексы), расположенные по порядку, от самого маленького индекса до самого большого (в примере это индексы 0 и 2). Каждая ячейка закреплена на своем месте, а ее порядковый номер определяется ее «этикеткой» – индексом.

С помощью этого индекса вы можете обратиться к любой ячейке (элементу массива), чтобы посмотреть ее содержимое (arrayName[2]), добавить или заменить содержимое (arrayName[2] = “Sherlock Holmes”). Можно добавить в массив новое содержимое в новой ячейке, поместив ее в конец вашей коллекции. Здесь вам поможет метод push: (arrayName.push(“The Memoirs of Sherlock Holmes”)).

Новая ячейка получит следующий по порядку индекс, в нашем случае это 3. Чтобы вернуться к первоначальному виду массива, можно воспользоваться методом pop: (arrayName.pop()).
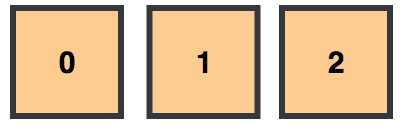
С помощью метода shift можно удалить первый элемент массива (arrayName.shift()), но при этом изменятся все индексы следующих элементов.

Теперь ваша коллекция Sherlock Holmes находится в ячейке с индексом 1. Метод unshift позволяет добавить новый элемент не в конец, а в начало массива: (arrayName.shift(“Dr. Strange”)).

Структура данных и алгоритмы в JavaScript
Урок 1. 00:07:21
Introduction
Урок 2. 00:06:48
Agenda and Scope
Урок 3. 00:07:05
How to Succeed
Урок 4. 00:13:47
Pseudoclassical JavaScript
Урок 5. 00:09:44
Defining a Class
Урок 6. 00:01:48
Using a Class
Урок 7. 00:00:18
Exercise: Creating a Constructor
Урок 8. 00:04:02
Creating a Constructor Solution
Урок 9. 00:12:50
Stacks
Урок 10. 00:06:19
Stacks Interface
Урок 11. 00:07:23
Implementing a Stack
Урок 12. 00:03:28
Queues
Урок 13. 00:02:06
Exercise: Creating Stacks and Queues
Урок 14. 00:12:19
Creating Stacks and Queues Solution
Урок 15. 00:03:10
Why Recursion?
Урок 16. 00:10:41
Tracing Recursive Execution
Урок 17. 00:03:09
Template for a Recursive Function
Урок 18. 00:09:47
Looping
Урок 19. 00:04:33
Factorial with Loop
Урок 20. 00:11:15
Factorial with Recursion
Урок 21. 00:03:08
Exercise: Recursion Interview Questions
Урок 22. 00:10:34
Recursive Reverse Solution
Урок 23. 00:15:21
Recursive Multiplier Solution
Урок 24. 00:13:47
MinStack Solution
Урок 25. 00:09:32
Implementing a Queue with Two Stacks Solution
Space vs. Time Complexity
Урок 27. 00:11:05
Calculating Time Complexity
Урок 28. 00:12:58
Understanding Big-O
Урок 29. 00:07:12
Calculating Big-O of JS Operations
Урок 30. 00:12:02
Урок 31. 00:00:34
Exercise: Calculating Time Complexity
Урок 32. 00:03:00
Calculating Time Complexity Solution
Урок 33. 00:13:54
Bubble Sort
Урок 34. 00:03:50
Stability and Adaptability
Selection & Insertion Sort
Урок 36. 00:00:51
Exercise: Bubble, Insertion, and Selection Sort
Урок 37. 00:02:56
Bubble, Insertion, and Selection Sort Solution
Урок 38. 00:05:59
Merge Sort
Урок 39. 00:12:27
Урок 40. 00:10:37
Pseudocoding Merge Sort
Урок 41. 00:10:44
Time Complexity for Merge Sort
Урок 42. 00:03:38
Quick Sort Overview
Урок 43. 00:12:06
Understanding the Quick Sort Partition
Урок 44. 00:06:23
Pseudocoding Quick Sort Part 1
Урок 45. 00:09:31
Pseudocoding Quick Sort Part 2
Урок 46. 00:05:41
Reviewing the Pseudocode
Урок 47. 00:12:28
Debugging the Quick Sort Algorithm
Урок 48. 00:11:46
Quick Sort Review Part 1
Урок 49. 00:11:50
Quick Sort Review Part 2
Урок 50. 00:03:47
Trees
Урок 51. 00:08:25
Linked Lists
Урок 52. 00:11:49
Pseudocoding a Linked List
Урок 53. 00:00:20
Exercise: Implement a Linked List
Урок 54. 00:15:58
Implement a Linked List Solution
Урок 55. 00:05:20
Implementing a Tree
Урок 56. 00:07:49
Review: Time Complexity
Урок 57. 00:07:40
Review: Elementary Sorting
Урок 58. 00:04:07
Review: Recursion
Урок 59. 00:07:33
Review: Merge Sort
Урок 60. 00:13:27
Review: Quick Sort Part 1
Урок 61. 00:10:19
Review: Quick Sort Part 2
Урок 62. 00:05:42
Review: Stacks & Queues
Урок 63. 00:11:05
Review: Linked Lists
Урок 64. 00:07:13
Review: Trees Part 1
Урок 65. 00:11:36
Review: Trees Part 2
Урок 66. 00:06:37
Binary Search Tree Overview
Урок 67. 00:00:34
Exercise: Binary Search Trees
Урок 68. 00:08:09
Pseudocoding a Binary Search Tree
Урок 69. 00:11:04
BST Search Procedure
Урок 70. 00:14:41
BST Review & Scoping Discussion
Урок 71. 00:11:17
Pseudocoding the BST contains() Method
Урок 72. 00:10:51
Binary Search Tree Exercise Solution
Урок 73. 00:10:13
In-Order Traversal
Урок 74. 00:12:18
Pseudocoding In-Order Traversal Part 1
Урок 75. 00:10:57
Pseudocoding In-Order Traversal Part 2
Урок 76. 00:08:16
Pre-Order Traversal
Урок 77. 00:04:08
Post-Order Traversal
Урок 78. 00:08:32
Initial Time Complexity for a BST
Урок 79. 00:13:20
Deleting Min/Max Nodes
Урок 80. 00:04:36
BST Review
Урок 81. 00:10:40
Pseudocoding Min/Max Deletion
Урок 82. 00:09:10
Reviewing the Min/Max Pseudocode Part 1
Урок 83. 00:17:01
Reviewing the Min/Max Pseudocode Part 2
Урок 84. 00:01:24
Exercise: Deleting Single-Child Nodes
Урок 85. 00:11:19
Deleting BST Nodes Solution Part 1
Урок 86. 00:07:13
Deleting BST Nodes Solution Part 2
Урок 87. 00:05:02
Exercise: Deleting Two Children
Урок 88. 00:08:19
Deleting Two Children Solution
Урок 89. 00:04:45
Analysis of Time Complexity
Урок 90. 00:11:19
Graph Vocabulary & Representations
Урок 91. 00:04:59
Pseudocoding the Matrix Constructor
Урок 92. 00:09:02
Pseudocoding the addNode() Method
Урок 93. 00:05:32
Pseudocoding the addEdges() Method
Урок 94. 00:02:51
Exercise: Adding Nodes and Edges
Урок 95. 00:08:37
Adding Nodes and Edges Solution
Урок 96. 00:04:05
Adjacency List
Урок 97. 00:03:51
Pseudocoding an Adjacency List
Урок 98. 00:01:02
Exercise: Implement a Graph
Урок 99. 00:10:01
Implement a Graph Solution
Урок 100. 00:03:03
Graph Traversing & Depth-First Search
Урок 101. 00:09:19
Pseudocoding DFS Part 1
Урок 102. 00:14:34
Pseudocoding DFS Part 2
Урок 103. 00:04:58
Breadth-FIrst Search
Урок 104. 00:12:48
Pseudocoding BFS
Урок 105. 00:05:01
Breadth-First Search with a Graph Solution
Урок 106. 00:06:19
BFS Graph Stack Trace Part 1
Урок 107. 00:09:24
BFS Graph Stack Trace Part 2
Урок 108. 00:03:30
Depth-First Search with a Tree Solution
Урок 109. 00:07:10
Breadth-First Search Solution
Урок 110. 00:13:57
Breadth-First Search Stack Trace
Урок 111. 00:06:32
Hash Tables
Урок 112. 00:09:00
Pseudocoding a Hashing Function
Урок 113. 00:11:40
Key Components of a Hash Table
Урок 114. 00:07:58
Pseudocoding set(), get(), & remove()
Урок 115. 00:04:55
Handling Collisions
Урок 116. 00:00:29
Exercise: Implementing a Hash Table
Урок 117. 00:07:01
Implementing a Hash Table Solution
Урок 118. 00:09:27
Next Steps
Алгоритмы JavaScript — Видеоуроки
Урок 1. 00:08:45
Name Swap — Built in Functions
Урок 2. 00:04:41
Name Swap — Indices
Урок 3. 00:08:46
Remove Odd Number from Array with Modulus Operator and For Loops
Урок 4. 00:05:29
Remove Odd Numbers from Array with Filter Method
Урок 5. 00:08:01
Repeat a String with for loop
Урок 6. 00:05:54
Repeat a String with while loop
Урок 7. 00:12:06
Find the Longest String with replace method and regular expressions
Урок 8. 00:08:28
Find the Longest String with replace method and regular expressions with For Of
Урок 9. 00:09:01
Filter Strings from Array with typeof operator and Number.isInteger() method
Урок 10. 00:06:15
Filter Strings from Array with filter() method
Урок 11. 00:05:33
Alphabetize String with sort() method
Урок 12. 00:05:09
Alphabetize String with sort() method and spread syntax
Урок 13. 00:03:29
Reverse a String with built in functions
Урок 14. 00:01:44
Reverse a String with spread syntax
Урок 15. 00:05:32
Reverse a String with for loop
Урок 16. 00:06:03
Reverse a String with for of loop
Урок 17. 00:11:58
Is Palindrome?
Урок 18. 00:04:54
Variable Whiteboard Lesson
Урок 19. 00:04:18
Variable Lab Lesson
Урок 20. 00:05:41
String Whiteboard Lesson
Урок 21. 00:05:30
String Lab Lesson
Урок 22. 00:04:44
Objects Intro Whiteboard
Урок 23. 00:03:55
Objects Intro Lab
Урок 24. 00:05:14
Objects Dot and Bracket Notation Whiteboard
Урок 25. 00:04:42
Objects Dot and Bracket Notation Lab
Урок 26. 00:04:29
Arrays Intro Whiteboard
Урок 27. 00:04:16
Arrays Intro Lab
Урок 28. 00:05:19
Array Methods Part 1 Whiteboard
Урок 29. 00:04:20
Array Methods Part 1 Lab
Урок 30. 00:05:24
Array Methods Part 2 Whiteboard
Урок 31. 00:06:55
Array Methods Part 2 Lab
Урок 32. 00:04:27
Functions Basics Part 1 Whiteboard
Урок 33. 00:03:47
Functions Basics Part 1 Lab
Урок 34. 00:05:30
Functions Basics Part 2 Whiteboard
Урок 35. 00:05:04
Functions Basics Part 2 Lab
Урок 36. 00:05:16
Functions Basics Part 3 Whiteboard
Урок 37. 00:07:03
Functions Basics Part 3 Lab
Урок 38. 00:07:55
Loops and Conditionals Whiteboard
Урок 39. 00:07:14
Loops and Conditionals Lab
Урок 40. 00:03:52
Switch Statement Whiteboard
Урок 41. 00:07:38
Switch Statement Lab
Урок 42. 00:07:38
Loops Part 2 — For, While, Do/While Loops Whiteboard
Урок 43. 00:07:13
Loops Part 2 — For, While, Do/While Loops Lab
Урок 44. 00:08:49
Regular Expressions Whiteboard
Урок 45. 00:05:05
This & Bind Whiteboard
Урок 46. 00:06:00
This & Bind Lab
Урок 47. 00:05:59
This & Call Whiteboard
Урок 48. 00:05:21
This & Call Lab
Урок 49. 00:09:04
Functional Programming Intro Whiteboard
Урок 50. 00:08:30
Functional Programming Intro Lab
Урок 51. 00:07:27
Map Method Whiteboard
Урок 52. 00:07:10
Map Method Lab
Урок 53. 00:07:38
Reduce Method Whiteboard
Урок 54. 00:08:19
Reduce Method Lab
Урок 55. 00:05:30
Let Whiteboard
Урок 56. 00:07:58
Let Lab
Урок 57. 00:03:09
Const Whiteboard & Lab
Урок 58. 00:06:10
Template Literals Whiteboard
Урок 59. 00:06:33
Template Literals Lab
Урок 60. 00:05:26
Arrow Functions Whiteboard
Урок 61. 00:06:15
Arrow Functions Lab
Урок 62. 00:06:17
Spread Operator Whiteboard
Урок 63. 00:06:29
Spread Operator Lab
10 примеров алгоритмов машинного обучения на javascript — Записки преподавателя
С каждым годом библиотеки машинного обучения становится все более быстрыми и доступными, признаки замедления не наблюдаются. Традиционно языком машинного обучения считается Python, но в настоящее время нейронные сети можно реализовать на любом языке программирования, включая и JavaScript!
В последнее время экосистема web сделала огромный шаг вперёд, и, хотя, JavaScript и Node.js менее производительны, чем Python и Java, сегодня они достаточно мощны, чтобы справиться со многими задачами машинного обучения. Огромное преимущество Веб-языков заключается их супер доступности — все, что вам потребуется для ML-проекта (Mashine Learning) на JavaScript — ваш веб-браузер.
Большинство библиотеки машинного обучения JavaScript ещё довольно новы и пока находятся в разработке, однако, они есть и готовы к тому, что-бы их испытать. Здесь мы рассмотрим некоторые из этих библиотек, а также ряд интересных примеров веб-приложений искусственного интеллекта для вашего старта.
1. Brain
Brain — эта библиотека позволяет легко создавать нейронные сети и затем обучать их на основе данных ввода/вывода. Поскольку обучение требует много ресурсов, предпочтительно, запускать библиотеку в среде Node.js, хотя можно загружать приложение непосредственно на веб-странице в браузер. На сайте автора есть крошечный демо-пример способный распознавать цветовой контраст.
Deep playground
Deep playground — учебное веб-приложение для игр с нейронными сетями и изучения их различные компонентов. Имеет приятный пользовательский интерфейс, который позволяет контролировать входные данные, количество нейронов, используемые алгоритмы и другие факторы, оказывающие влияние на конечный результат. Практически осваивая приложение можно понять, что творится за кулисами — в открытом коде используется хорошо документированная библиотека машинного обучения.
FlappyLearning
JavaScript проект FlappyLearning в неминимизированном виде содержит порядка 800 строк кода, с помощью которого удалось создать библиотеку машинного обучения и реализовать её в веселой демонстрации для обучение игре Flappy Bird, влоть до уровня виртуоза. Здесь использован метод искусственного интеллекта (AI), называемый нейроэволюцией, где применяются алгоритмы вдохновленные ассоциациями с принципами работы нервной системы, встречающиеся в природе, динамического обучения от неудач к успехам на каждой итерации. Демонстрашка работает супер легко — просто откройте файл index.html в своём браузере.
Synaptic
Вероятно, это наиболее распространённый проект из нашего списка. Synaptic — это библиотека по архитектуре для Node.js или браузера и позволяет разработчикам создавать нейронной сети того типа, который они захотят. Библиотека имеет несколько встроенных архитектур, что позволяет очень быстро сравнивать и изучать различные алгоритмы машинного обучения. Имеются хорошо написанное введение в нейронные сети, ряд практических примеров и множество других учебников по машинному обучению.
Land Lines
Land Lines — это интересный Web-эксперимент в Chrome, который по спутниковым снимкам Земли строить карты каракулями, похожие на сделанные пользователем. Приложение не обращается к серверу, полностью работает в браузере и благодаря разумному использованию машинного обучения и WebGL имеет высокую производительность даже на мобильных устройствах. Вы можете исследовать исходный код на GitHub или ознакомится с результатами полного исследования здесь.
ConvNetJS
Несмотря на то, что ConvNetJS больше активно не поддерживается, она является одним из самых передовых библиотек глубоко обучения на JavaScript. Первоначально разработанная в Стэнфордском университете, ConvNetJS стал весьма популярной на GitHub, в результате чего широко используется во многих публичных процессах, управлении и учебных пособиях. Она работает непосредственно в браузере, поддерживает несколько методов обучения и требует довольно низкого уровня вхождения, что делает её пригодной для большинства людей с небольшим опытом работы в нейронных сетях.
Thing Translator
Thing Translator — веб-эксперимент, который позволяет вашему телефону распознавать объекты реального мира, попавших в объектив камеры, и называть их на нескольких языках. Приложение полностью построен на веб-технологий и использует два API машинного обучения от Google — Cloud Vision для распознавания изображений и Translate API для непосредственного перевода на нужные языки.
Neurojs
Основа для создания систем искусственного интеллекта с использованием обучения с подкреплением. К сожалению, проект с открытым исходным кодом не имеет надлежащей документации, однако, в одной из демонстрашек, эксперименты с беспилотным автомобилем, есть подробное описание различных фрагментов кода, которые и составляют нейронную сеть. Библиотека написана на чистом JavaScript и использует современные инструменты, такие как WebPack и Babel.
Machine_learning
Еще одна библиотеки, которая позволяет создавать и обучать нейронную сеть, используя только JavaScript. Её очень легко установить как в Node.js, так и на стороне клиента. Имеет очень чистый API, что очень удобно для разработчиков любого уровня квалификации. В библиотеке много примеров, где реализованы популярные алгоритмы, что помогает понять основные принципы машинного обучения.
DeepForge
DeepForge — это дружественная среда разработки для глубокого обучения (Deep Learning). Она позволяет создавать нейронную сеть, используя простой графический интерфейс, поддерживает модель обучения на удаленных компьютерах и имеет встроенную систему контроля версий. Проект работает в браузере и основан на Node.js и MongoDB, что упрощает процесс установки очень знакомый большинству веб-разработчиков.
Бонус: Машинное обучение в Javascript
Великолепная серия постов в блоге Берака Канбера, где, начиная с основ машинного обучения, развивает теорию. Учебник ясно и хорошо написан и ориентирован на разработчиков JavaScript. Ценный ресурс для тех, кто желает более подробно разобраться с машинным обучением.
Вывод
Несмотря на то, машинное обучение в экосистеме JavaScript еще не полностью развито, мы рекомендуем использовать описанные здесь ресурсы для своих первые шагов в машинном обучении, поэкспериментировать и почувствовать основные методы. Предложенные здесь эксперименты, показывают, что Вы можете сделать массу прикольных вещей, используя только браузер и некоторое понимание кода JavaScript.
Источник вдохновения: 10 Machine Learning Examples in JavaScript
 10 примеров алгоритмов машинного обучения на javascript, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
10 примеров алгоритмов машинного обучения на javascript, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
3 нравится это
Алгоритм линейного поиска в JavaScript
Вы здесь: Главная — JavaScript — JavaScript Основы — Алгоритм линейного поиска в JavaScript

При создании приложения часто необходимо найти оптимальное, с точки зрения производительности, решение, которое будет выполняться достаточно быстро, и потреблять как можно меньше памяти. Поэтому, в данной и следующей статье я расскажу вам об алгоритмах линейного и бинарного поиска.
Вступление
Программист часто хочет найти лучшее решение проблемы, чтобы код был не только правильным, но и эффективным. Выбор неоптимального алгоритма может привести к медленному исполнению программы, повышенной сложности кода или, что еще хуже, к ее нестабильной работе.
Скорее всего, вы уже использовали алгоритм поиска, чтобы найти элементы в коллекции данных. Язык JavaScript имеет несколько методов, один из которых метод find, предназначен для поиска элементов в массиве. Однако эти методы используют алгоритм линейный поиск. Алгоритм линейного поиска начинает поиск с начала списка и сравнивает каждый элемент коллекции со значением поиска, пока он не будет найден.
Поиск работает достаточно быстро, когда у вас есть небольшое количество элементов. Но когда вы ищете в больших списках, которые содержат тысячи элементов, вам понадобиться более эффективный способ найти необходимое значение. В этом случае лучше использовать бинарный поиск, о котором я расскажу в следующей статье. А сейчас мы рассмотрим алгоритм линейного поиска.
Линейный поиск
Начнем с того, как реализовать линейный поиск в JavaScript. Для этого создадим функцию с именем linearSearch, которая принимает значение, являющееся целым числом или строкой – это значение мы будем проверять на присутствие в массиве, и массив, в котором будет непосредственно производиться поиск. Функция будет искать значение, сравнивая его с каждым элементом массива и возвращать соответствующую позицию значения в массиве, если оно найдено. Если значение отсутствует в массиве, оно вернет -1. Например, вызов linearSearch (1, [3, 4, 2, 1, 5]) вернет 3, а вызов linearSearch (0, [3, 4, 2, 1, 5]) вернет -1.
Вот JavaScript реализация алгоритма линейного поиска:
/**
* value - значение, которое мы ищем в массиве
* list - список значений, в которых осуществляется поиск
*
*/
function linearSearch(value, list)
{
let found = false; // флаг, сигнализирующий о том, что значение найдено
let position = -1; // позиция, в которой значение найдено, или -1, если нет такого значения
let index = 0;
// пока значение не найдено или индекс меньше длины массива
while(!found && index < list.length)
{
// если значение найдено
if(list[index] == value) {
found = true; // флаг = истина
position = index; // позиция равна индексу элемента в массиве
} else {
index += 1;
}
} return position;
}
Важно отметить, что алгоритм линейного поиска не должен использовать отсортированный список. Также алгоритм может быть настроен для использования в различных сценариях, таких как поиск массива объектов по ключу. Если у вас есть массив данных о клиентах, который включает ключи для имени и фамилии, вы можете проверить, есть ли в массиве клиент с указанным именем. В этом случае вместо проверки того, равен ли list[index] нашему поисковому значению, вы должны проверить на равенство list[index].firstName.
В приведенном выше примере я использовал функцию linearSearch для массива из пяти элементов. В худшем случае, когда искомое значение отсутствует в списке или находится в конце списка, функция должна будет выполнить пять сравнений. Поскольку наш массив очень мал, нет необходимости оптимизировать его, используя другой алгоритм. Однако после определенного момента использование алгоритма линейного поиска более неэффективно, и тогда лучше использовать алгоритм двоичного (бинарного) поиска.
На этом все, в следующей статье мы поговорим об алгоритме бинарного поиска.
-
 Создано 01.01.2019 13:58:37
Создано 01.01.2019 13:58:37 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]

 Создано 01.01.2019 13:58:37
Создано 01.01.2019 13:58:37