align-content — CSS — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Возможные значения
- Подсказки
Кратко
Секция статьи «Кратко»Свойство распределяет свободное пространство по поперечной оси между строками флекс-элементов.
Работает практически как свойство justify, но управляет строками по поперечной оси.
Пример
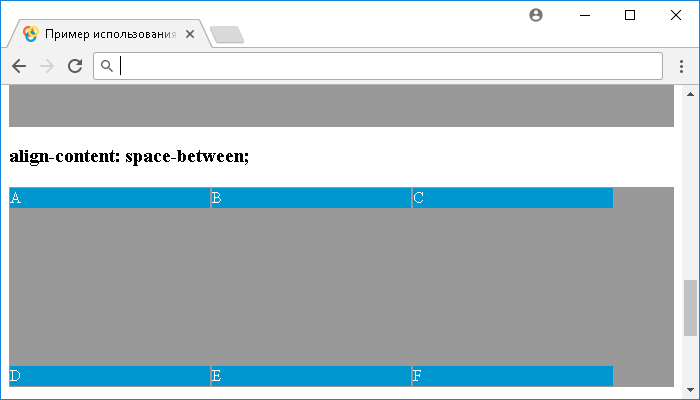
Секция статьи «Пример»Строчки прижмутся к центру родителя по вертикали.
.container { display: flex; align-content: center;}
.container {
display: flex;
align-content: center;
}
Как понять
Секция статьи «Как понять»Предположим, у вас 11 элементов на 3 строках. Если размер родителя по поперечной оси позволяет, то при помощи align можно распределять строчки элементов, сверху, снизу, по центру или равномерно.
Не имеет видимого значения, если элементы располагаются в одну строку.
Как пишется
Секция статьи «Как пишется»Возможные значения
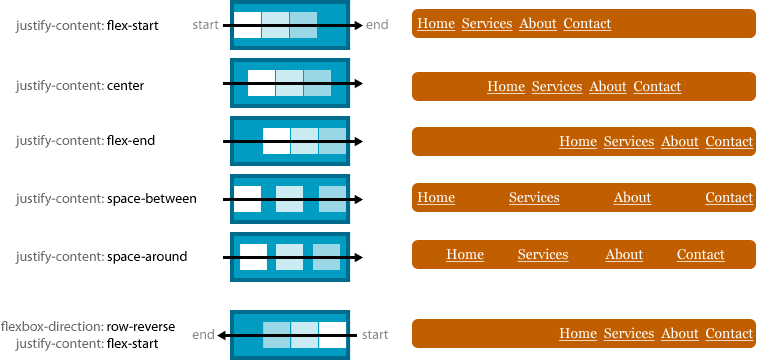
Секция статьи «Возможные значения»stretch(значение по умолчанию) — строки растягиваются одинаково так, чтобы занять всё доступное пространство родителя.flex/- start start— все строки располагаются у начала поперечной оси. Первое значение не зависит от режима чтения текущего языка в то время как второе значение смотрит на него.flex/- end end— все строки располагаются у конца поперечной оси.endсмотрит на режим чтения текущего языка.center— строки выравниваются по центру родителя.space— первая строка прижимается к началу поперечной оси, последняя — к концу поперечной оси, а остальные располагаются так, чтобы свободное пространство было поделено на отступы между ними равномерно.- between 
space— отступы у каждой строки равнозначны отступам у любой другой строки.- around space— отступы между строками и от краёв родителя одинаковые.- evenly
Подсказки
Секция статьи «Подсказки»💡 Свойство срабатывает, только если во флекс-контейнере больше одной строки элементов. А значит без flex работать не будет.
💡 Видимый эффект будет только если высота родителя больше чем суммарная высота всех элементов во всех рядах.
📝
Полный список свойств флексбоксов можно посмотреть в гайде по flexbox.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
justify
alt + ←
→
align
alt + →
CSS свойство align-content
❮ Назад Вперед ❯
CSS свойство align-content используется для выравнивания строк flex-контейнеров, когда доступно дополнительное пространство по горизонтали (на перекрестной оси).
Если в флексбоксе имеется только одна строка, свойство не будет иметь эффекта. Необходимо иметь несколько строк в флекс-контейнере.
Значение по умолчанию этого свойства — «stretch».
Свойство align-content может иметь следующие значения:
- flex-start
- flex-end
- center
- space-between
- space-around
- stretch
align-content: flex-start | flex-end | center | space-between | space-around | stretch | initial | inherit;
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
#example {
width: 70px;
height: 300px;
padding: 0;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-flow: row wrap; /* Safari 6.1+ */
-webkit-align-content: stretch; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: stretch;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: stretch</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html> Попробуйте сами!
Пример со значением «center»:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
#example {
width: 70px;
height: 300px;
padding: 0;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-flow: row wrap; /* Safari 6. 1+ */
-webkit-align-content: center; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: center;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: center</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: center; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: center;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: center</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Попробуйте сами!
Пример со значением «flex-start», где элементы расположены в начале:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
#example {
width: 70px;
height: 300px;
padding: 0;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-flow: row wrap; /* Safari 6. 1+ */
-webkit-align-content: flex-start; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-start</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: flex-start; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-start</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html> Попробуйте сами!
Пример со значением «flex-end», где элементы расположены в конце:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
#example {
width: 70px;
height: 300px;
padding: 0;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-flow: row wrap; /* Safari 6. 1+ */
-webkit-align-content: flex-end; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-end;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-end</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: flex-end; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-end;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-end</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Попробуйте сами!
Пример, где применено значение «space-between». Элементы расположены между строками:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
#example {
width: 70px;
height: 300px;
padding: 0;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-flow: row wrap; /* Safari 6. 1+ */
-webkit-align-content: space-between; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: space-between;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: space-between</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: space-between; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: space-between;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: space-between</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Попробуйте сами!
Пример со значением «space-around», где пространства между элементами равны:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
#example {
width: 70px;
height: 300px;
padding: 0;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-flow: row wrap; /* Safari 6.
1+ */
-webkit-align-content: space-around; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: space-around;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: space-around</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Попробуйте сами!
Свойство CSS align-content
❮ Назад Полное руководство по CSS Далее ❯
Пример
Упаковать строки по направлению к центру гибкого контейнера:
div {ширина: 70 пикселей;
высота: 300 пикселей;
граница: 1 пиксель сплошная #c3c3c3;
дисплей: гибкий;
flex-wrap: обернуть;
align-content: center;
}
Попробуйте сами »
Определение и использование
Свойство align-content изменяет поведение
свойство flex-wrap. Это похоже на
выравнивание элементов, но
вместо выравнивания гибких элементов он выравнивает гибкие линии.
Это похоже на
выравнивание элементов, но
вместо выравнивания гибких элементов он выравнивает гибкие линии.
Примечание: Для этого должно быть несколько строк элементов. свойство иметь какой-либо эффект!
Совет: Используйте свойство justify-content для выравнивания элементов по главной оси (по горизонтали).
Показать демо ❯
| Значение по умолчанию: | стрейч |
|---|---|
| Унаследовано: | нет |
| Анимация: | №. Читать про анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.alignContent=»center» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Цифры, за которыми следует -webkit-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| выравнивание содержимого | 21,0 | 11,0 | 28,0 | 9.0 7.0 -вебкит- | 12.1 |
Синтаксис CSS
align-content: stretch|center|flex-start|flex-end|space-between|space-around|space-evenly|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| стрейч | Значение по умолчанию. Линии растягиваются, чтобы занять оставшееся место | Демонстрация ❯ |
| центр | Строки упакованы по направлению к центру гибкого контейнера | Демонстрация ❯ |
| гибкий пуск | Строки упакованы ближе к началу гибкого контейнера | Демонстрация ❯ |
| гибкий конец | Строки упакованы ближе к концу гибкого контейнера | Демонстрация ❯ |
| пробел между | Строки равномерно распределены во флекс-контейнере | Демонстрация ❯ |
| пространство вокруг | Строки равномерно распределены во гибком контейнере с пробелами половинного размера на обоих концах | |
| равномерно | Строки равномерно распределены во гибком контейнере с равным пространством вокруг них | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Справочник по CSS: свойство align-items
Справочник по CSS: свойство align-self
Справочник по CSS: свойство justify-content
Ссылка HTML DOM: свойство alignContent
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9002 СправочникСправочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
выравнивание содержимого | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Свойство align-content является подсвойством модуля Flexible Box Layout.
Помогает выравнивать строки гибкого контейнера внутри него, когда на поперечной оси есть дополнительное пространство, подобно тому, как justify-content выравнивает отдельные элементы по основной оси.
Обратите внимание: это свойство не действует, если flexbox имеет только одну строку.
Свойство align-content принимает 6 разных значений:
-
flex-start: строки упакованы до начала контейнера -
flex-end 3 0 0 0 3 контейнера до концацентр: линии уложены в центр контейнера -
пространство между: линии распределены равномерно; первая строка находится в начале контейнера, а последняя — в конце -
пробел вокруг: строки равномерно распределены с равным расстоянием между ними -
растягиваются( по умолчанию ): линии растягиваются, чтобы занять оставшееся пространство
Следующий рисунок помогает понять, как строки расположены в гибкий контейнер в зависимости от align-content value:
Syntax
align-content: flex-start | гибкий конец | центр | пространство между | пространство вокруг | протяжение .flex-контейнер { выравнивание содержимого: пространство вокруг; }
Демонстрация
Следующая демонстрация показывает, как строки располагаются друг над другом в зависимости от значения align-content :
- Для красного списка установлено значение
flex-start - Для желтого списка установлено значение
flex-end - Для синего списка установлено значение
center - Для зеленого списка установлено значение
пробел-между - Для розового списка установлено значение
пробел-вокруг - Для коричневого списка установлено значение 902 stretch40025
Поддержка браузера
Это поддержка Flexbox в целом, которая должна совпадать с этим свойством, так как это своего рода исходное свойство .
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 21* | 28 | 11 | 12 | 6. 1* 1* |
Mobile / Таблетка
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 107 | 106 | 4.4 | 7.0-7.1* |
For more information about how to mix syntaxes чтобы получить наилучшую поддержку браузера, обратитесь к этой статье (CSS-Tricks) или этой статье (DevOpera).
Прочие ресурсы
-
align-itemsв спецификации -
align-itemsв MDN - Расширенный кроссбраузерный flexbox
- Руководство по Flexbox
- Использование Flexbox
- Старый Flexbox и новый Flexbox
Полное руководство по Flexbox
макет флексбокса
Полное руководство по CSS Grid
макет сетки
выравнивание элементов
.element { align-items: flex-start; } выравнивание содержимого
.element { align-content: space-around; } выравнивание содержимого flexbox


 1+ */
-webkit-align-content: center; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: center;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: center</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: center; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: center;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: center</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html> 1+ */
-webkit-align-content: flex-start; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-start</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: flex-start; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-start</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html> 1+ */
-webkit-align-content: flex-end; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-end;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-end</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: flex-end; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-end;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-end</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html> 1+ */
-webkit-align-content: space-between; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: space-between;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: space-between</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: space-between; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: space-between;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: space-between</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
 flex-контейнер {
выравнивание содержимого: пространство вокруг;
}
flex-контейнер {
выравнивание содержимого: пространство вокруг;
}