items | HTML и CSS с примерами кода
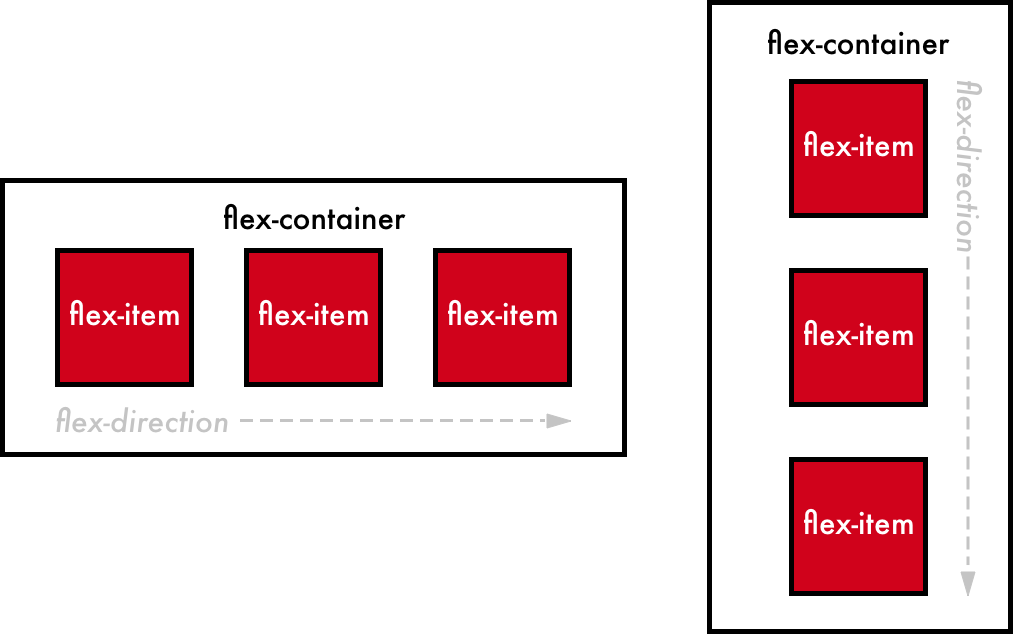
Свойство align-items выравнивает флекс-элементы внутри контейнера в перпендикулярном направлении.
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- order
- justify-content
- align-content
- place-content
- justify-items
- align-items
- place-items
- justify-self
- align-self
- place-self
- row-gap
- column-gap
- gap
Синтаксис
/* Basic keywords */ align-items: normal; align-items: stretch; /* Positional alignment */ align-items: center; /* Pack items around the center */ align-items: start; /* Pack items from the start */ align-items: end; /* Pack items from the end */ align-items: flex-start; /* Pack flex items from the start */ align-items: flex-end; /* Pack flex items from the end */ align-items: self-start; align-items: self-end; align-items: left; /* Pack items from the left */ align-items: right; /* Pack items from the right */ /* Baseline alignment */ align-items: baseline; align-items: first baseline; align-items: last baseline; /* Overflow alignment (for positional alignment only) */ align-items: safe center; align-items: unsafe center; /* Global values */ align-items: inherit; align-items: initial; align-items: unset;
Значения
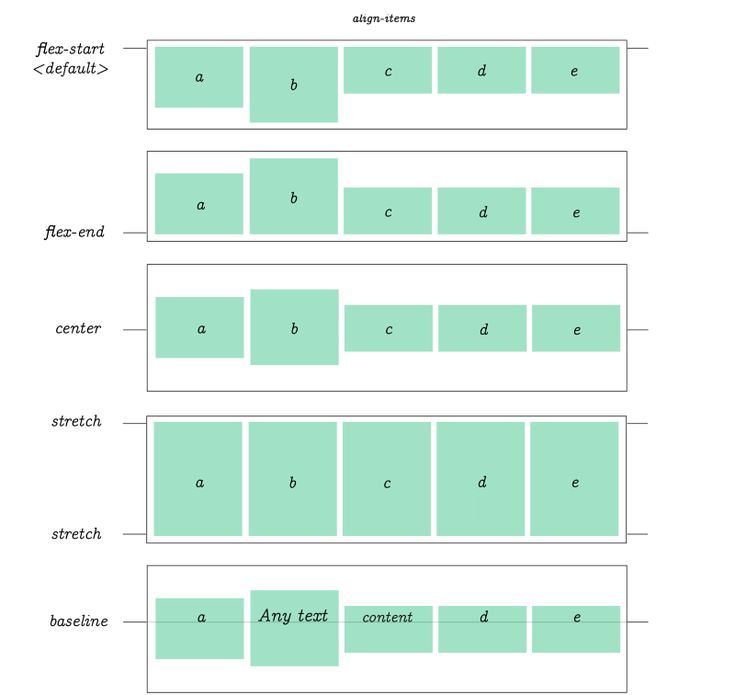
| flex-start | Флексы выравниваются в начале поперечной оси контейнера. | |
| center | Флексы выравниваются по линии поперечной оси. | |
| flex-end | Флексы выравниваются в конце поперечной оси контейнера. | |
| stretch | Флексы растягиваются таким образом, чтобы занять всё доступное пространство контейнера. | |
| baseline | Флексы выравниваются по их базовой линии. |
Значение по-умолчанию: stretch
Наследуется: нет
Применяется к флекс-контейнеру
Анимируется: нет
Объектная модель: object.style.alignItems
Спецификации
- CSS Flexible Box Layout Module
Поддержка браузерами
Can I Use flexbox? Data on support for the flexbox feature across the major browsers from caniuse.com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>align-items</title>
<style>
. flex-container {
display: flex;
align-items: stretch; /* Растягиваем */
}
.flex-item {
margin-left: 1rem; /* Расстояние между блоков */
padding: 10px; /* Поля вокруг текста */
width: 33.333%; /* Ширина блоков */
}
.flex-item:first-child {
margin-left: 0;
}
.item1 {
background: #f0ba7d;
}
.item2 {
background: #cae2aa;
}
.item3 {
background: #a6c0c9;
}
</style>
</head>
<body>
<div>
<div>
Фенек — лисица, живущая в пустынях Северной Африки.
Имеет достаточно миниатюрный размер и своеобразную
внешность с большими ушами.
</div>
<div>
Корсак — хищное млекопитающее рода лисиц.
</div>
<div>
Лисица — хищное млекопитающее семейства псовых,
наиболее распространённый и самый крупный вид рода
лисиц.
</div>
</div>
</body>
</html>
flex-container {
display: flex;
align-items: stretch; /* Растягиваем */
}
.flex-item {
margin-left: 1rem; /* Расстояние между блоков */
padding: 10px; /* Поля вокруг текста */
width: 33.333%; /* Ширина блоков */
}
.flex-item:first-child {
margin-left: 0;
}
.item1 {
background: #f0ba7d;
}
.item2 {
background: #cae2aa;
}
.item3 {
background: #a6c0c9;
}
</style>
</head>
<body>
<div>
<div>
Фенек — лисица, живущая в пустынях Северной Африки.
Имеет достаточно миниатюрный размер и своеобразную
внешность с большими ушами.
</div>
<div>
Корсак — хищное млекопитающее рода лисиц.
</div>
<div>
Лисица — хищное млекопитающее семейства псовых,
наиболее распространённый и самый крупный вид рода
лисиц.
</div>
</div>
</body>
</html>
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-items.
См. также
- Свойство
align-self
align-items — CSS — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Возможные значения
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»Свойство для выравнивания элементов внутри контейнера по поперечной оси.
Пример
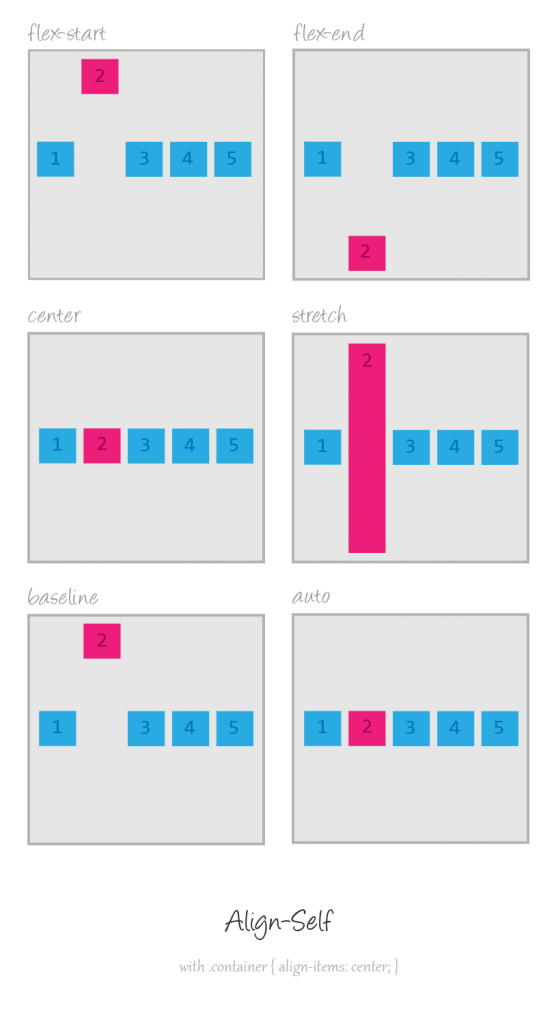
Секция статьи «Пример»Мысленно можно провести горизонтальную линию через центр флекс-контейнера и каждого из флекс-элементов. Свойство align со значением center совместит центры родителя и каждого из элементов.
.container { display: flex; align-items: center;}
.container {
display: flex;
align-items: center;
}
Как понять
Секция статьи «Как понять»Работа этого свойства похожа на работу vertical для строчно-блочных элементов.
Напомним, что поперечная ось всегда идёт перпендикулярно основной оси. Если флекс-элементы выстроены в ряд, то align управляет выравниванием по вертикали.
Как пишется
Секция статьи «Как пишется»Возможные значения
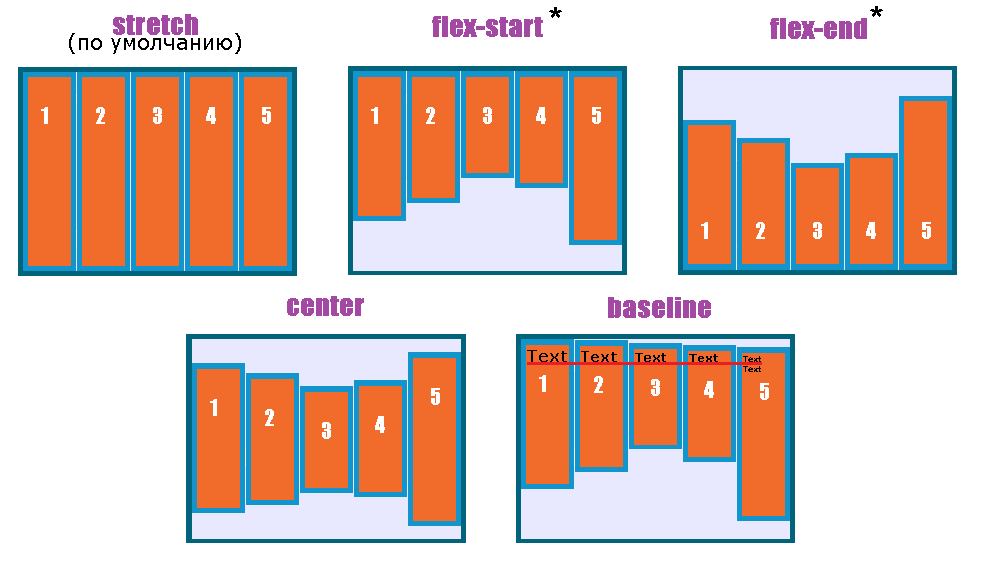
Секция статьи «Возможные значения»stretch(значение по умолчанию) — элементы растягиваются вдоль поперечной оси так, чтобы заполнить всего родителя.flexили- start start— элементы выстраиваются у начала поперечной оси. Разница между ними лишь в том, что второе значение «уважает» направление чтения выбранного языка.flexили- end end— элементы выстраиваются у конца поперечной оси. Разница между первым и вторым значениями аналогична предыдущему пункту.center— элементы выстраиваются по центру поперечной оси.baseline— элементы выравниваются по базовой линии текста. «Базовая линия» — baseline — воображаемая линия, проходящая по нижнему краю знаков шрифта (без учёта выносных элементов).
«Базовая линия» — baseline — воображаемая линия, проходящая по нижнему краю знаков шрифта (без учёта выносных элементов).
Это может быть сложно понять сразу, поэтому мы сделали демку. Обратите внимание, что вне зависимости от размера шрифта все блоки выравниваются по базовой линии первой строки.
Открыть демо в новой вкладке🥸
Доступные значения при работе с гридами смотрите тут Гайд по grid.
Подсказки
Секция статьи «Подсказки»💡 Стандартное значение stretch очень удобно, если вы делаете двухколоночный макет. Раньше приходилось при помощи разных костылей добиваться одинаковой высоты, а теперь достаточно сделать контейнер флексом, и колонки по умолчанию будут одной высоты.
📝
Полный список свойств флексбоксов можно посмотреть в гайде по flexbox.
На практике
Секция статьи «На практике»Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Если флекс-элементы выстроены в несколько колонок, то выравнивание по поперечной оси будет применяться к каждой строке отдельно.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
align
alt + ←
→
align
alt + →
Свойство CSS align-items
❮ Назад Полное руководство по CSS Далее ❯
Пример
Выравнивание по центру всех элементов гибкого элемента
div
{
дисплей: гибкий;
align-items: center;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство align-items указывает выравнивание по умолчанию для элементов внутри гибкого контейнера.
Совет:
align-items .
Показать демо ❯
| Значение по умолчанию: | стрейч |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.alignItems=»center» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Цифры, за которыми следует -webkit-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| элементы выравнивания | 21,0 | 11,0 | 20,0 | 9. 0 0 7.0 -вебкит- | 12.1 |
Синтаксис CSS
align-items: stretch|center|flex-start|flex-end|baseline|initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| стрейч | По умолчанию. Предметы растягиваются, чтобы соответствовать контейнеру | Демонстрация ❯ |
| центр | Предметы расположены в центре контейнера | Демонстрация ❯ |
| гибкий пуск | Элементы располагаются в начале контейнера | Демонстрация ❯ |
| гибкий конец | Предметы располагаются в конце контейнера | Демонстрация ❯ |
| базовый уровень | Элементы располагаются на базовой линии контейнера | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Элементы расположены в начале контейнера:
div {
display: flex;
align-items: flex-start;
}
Попробуйте сами »
Пример
Элементы располагаются в конце контейнера:
div {
display: flex;
align-items: flex-end;
Попробуйте сами »
Пример
Элементы расположены на базовой линии контейнера:
div {
display: flex;
align-items: базовый уровень;
}
Попробуйте сами »
Пример
Элементы растягиваются по размеру контейнера:
div {
display: flex;
align-items: растянуть;
}
Попробуйте сами »
Связанные страницы
Справочник CSS: свойство align-content
Справочник CSS: свойство align-self
Ссылка HTML DOM: свойство alignItems
❮ Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.

Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
904 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
3
3
3
3 | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS align-self
❮ Назад Полное руководство по CSS Далее ❯
Пример
Центрирование выравнивания для одного из элементов внутри гибкого элемента:
#myBlueDiv
{
выровнять себя: по центру;
}
Попробуйте сами »
Определение и использование
Свойство align-self указывает выравнивание для выбранного элемента внутри гибкого контейнера.
Примечание: Свойство align-self переопределяет свойство гибкого контейнера.
свойство align-items.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.alignSelf=»center» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Цифры, за которыми следует -webkit-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| самовыравнивание | 21,0 | 11,0 | 20,0 | 9.0 7.0 -вебкит- | 12.1 |
Синтаксис CSS
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| авто | По умолчанию. Элемент наследует свойство align-items своего родительского контейнера или «растягивается», если у него нет родительского контейнера Элемент наследует свойство align-items своего родительского контейнера или «растягивается», если у него нет родительского контейнера | Демонстрация ❯ |
| стрейч | Элемент расположен так, чтобы соответствовать контейнеру | Демонстрация ❯ |
| центр | Элемент расположен в центре контейнера | Демонстрация ❯ |
| гибкий пуск | Элемент расположен в начале контейнера | Демонстрация ❯ |
| гибкий конец | Элемент расположен в конце контейнера | Демонстрация ❯ |
| базовый уровень | Элемент расположен на базовой линии контейнера | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать Читать о наследовать |
Связанные страницы
Справочник CSS: свойство align-content
Справочник CSS: свойство align-items
Ссылка HTML DOM: свойство alignSelf
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.

 flex-container {
display: flex;
align-items: stretch; /* Растягиваем */
}
.flex-item {
margin-left: 1rem; /* Расстояние между блоков */
padding: 10px; /* Поля вокруг текста */
width: 33.333%; /* Ширина блоков */
}
.flex-item:first-child {
margin-left: 0;
}
.item1 {
background: #f0ba7d;
}
.item2 {
background: #cae2aa;
}
.item3 {
background: #a6c0c9;
}
</style>
</head>
<body>
<div>
<div>
Фенек — лисица, живущая в пустынях Северной Африки.
Имеет достаточно миниатюрный размер и своеобразную
внешность с большими ушами.
</div>
<div>
Корсак — хищное млекопитающее рода лисиц.
</div>
<div>
Лисица — хищное млекопитающее семейства псовых,
наиболее распространённый и самый крупный вид рода
лисиц.
</div>
</div>
</body>
</html>
flex-container {
display: flex;
align-items: stretch; /* Растягиваем */
}
.flex-item {
margin-left: 1rem; /* Расстояние между блоков */
padding: 10px; /* Поля вокруг текста */
width: 33.333%; /* Ширина блоков */
}
.flex-item:first-child {
margin-left: 0;
}
.item1 {
background: #f0ba7d;
}
.item2 {
background: #cae2aa;
}
.item3 {
background: #a6c0c9;
}
</style>
</head>
<body>
<div>
<div>
Фенек — лисица, живущая в пустынях Северной Африки.
Имеет достаточно миниатюрный размер и своеобразную
внешность с большими ушами.
</div>
<div>
Корсак — хищное млекопитающее рода лисиц.
</div>
<div>
Лисица — хищное млекопитающее семейства псовых,
наиболее распространённый и самый крупный вид рода
лисиц.
</div>
</div>
</body>
</html>
 «Базовая линия» — baseline — воображаемая линия, проходящая по нижнему краю знаков шрифта (без учёта выносных элементов).
«Базовая линия» — baseline — воображаемая линия, проходящая по нижнему краю знаков шрифта (без учёта выносных элементов).