html — Как настроить фильтры в emmet-atom?
Вопрос задан
Изменён 6 лет 3 месяца назад
Просмотрен 328 раз
Код который работает в sublime text 3
{
"syntaxProfiles": {
"html" : {
"filters" : "html, bem"
}
},
"preferences": {
"bem.elementSeparator":"__",
"bem.modifierSeparator":"--",
"bem.shortElementPrefix":"-"
}
}
Как реализовать такое в atom? Пробовал так, но ничего не происходило.
'*':
'emmet':
'syntaxProfiles':
'html':
'filters': 'html, bem'
- html
- css
- json
- atom
- Открываем настройки Emmet: File → Settings → Packages → Emmet.

- Вставляем в поле Extensions Path полный путь к папке, в которой будет храниться файл preferences.json.
Создаём в указанной папке файл preferences.json следующего содержания:
{ "bem.elementSeparator": "-", "bem.modifierSeparator": "--", "bem.shortElementPrefix": "---", }где вместо дефисов будет то, что вам нужно.
Пишем код так
.block>.-el+.-el--mod|bemи получаем:<div> <div></div> <div></div> </div>
По умолчанию фильтры определять не нужно и они равняются следующим значениям: __ элемент, -- модификатор, - префикс, соответственно, запись вида .block>.__el+.__el--mod|bem развернется так:
<div> <div></div> <div></div> </div>6
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Используем Atom для первой вёрстки | by Zakhar Day | Hack Exchange
Инструкция по установке, настройке и использованию самого передового на сегодняшний день редактора кода
Published in·
7 min read·
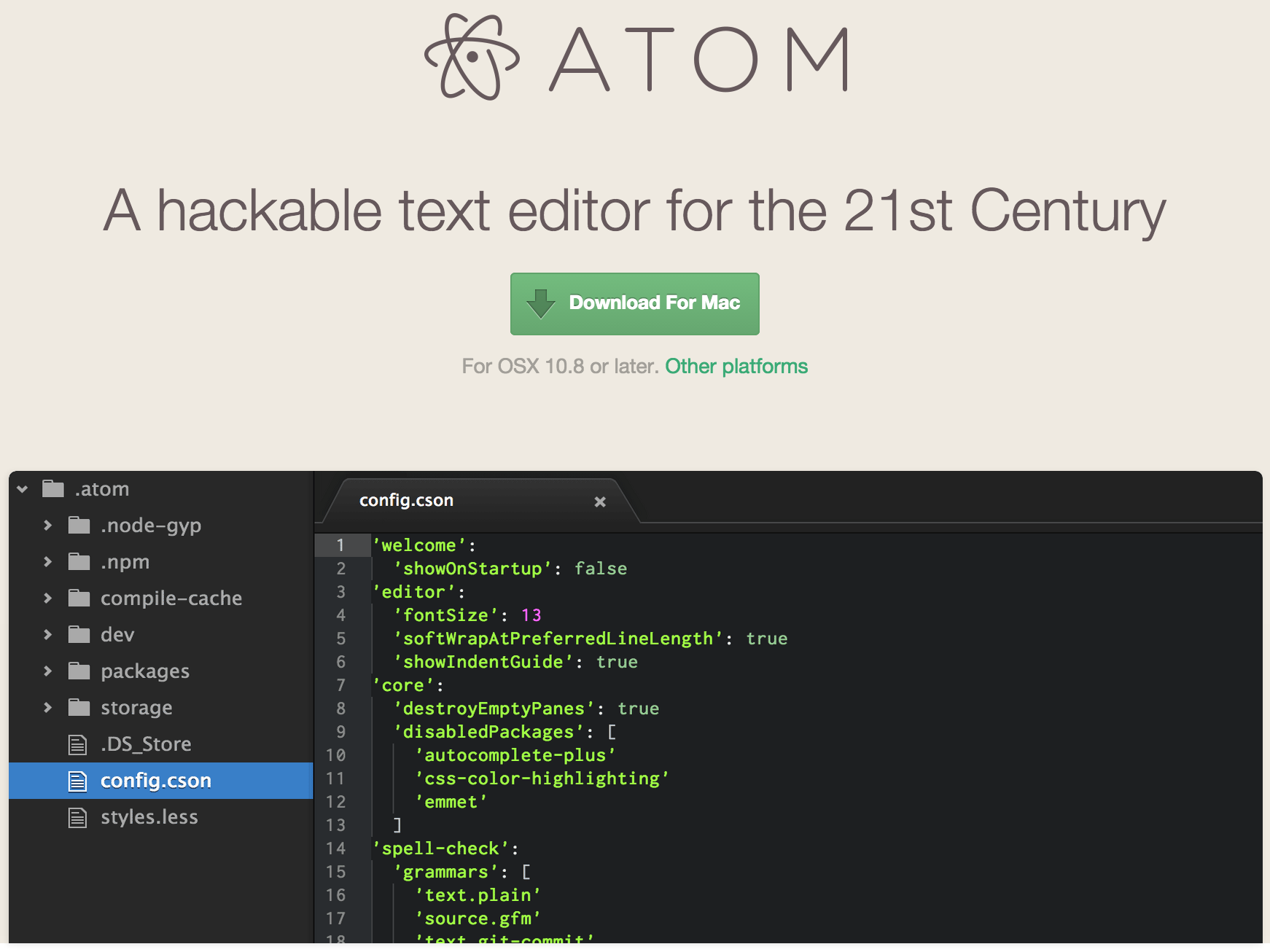
Mar 4, 2015Скриншот приветственного экрана при первом запуске редактораНе так давно все переходили с какого-нибудь TextMate на SublimeText и это было реально своевременно круто. Но когда в индустрию редакторов кода вошёл GitHub, сразу стало понятно за кем будущее.
Atom — это быстроразвивающийся редактор кода от GitHub с открытым исходным кодом и растущим сообществом. Абсолютно бесплатный, ультра современный, легко настраиваемый через человекопонятный интерфейс, но пока что чуть медленный — в этом весь Atom.
На мой взгляд, на сегодняшний день это лучший редактор кода, который способен изменить индустрию и остаться в ней на очень долгое время.
Для установки вам необходимо быть обладателем одной из описанных на сайте Atom систем:
OS X 10.
8 or later, Windows 7 & 8, RedHat Linux, and Ubuntu Linux
Так как я работаю на Mac, то большая часть инструкции будет для него, иногда с информацией для Windows.
Скачайте дистрибутив и установите его как полагается в вашей системе. На Mac OS X нужно перенести приложение в папку приложений (Applications), на Windows запустить установочный дистрибутив.
После этого откройте Atom и давайте перейдём к настройке.
Для того, что бы всё было удобно, я расскажу вам как настроить сам Atom, вашу систему, какие пакеты поставить, что они дают, как их использовать и какую тему подсветки синтаксиса выбрать.
Настройка Atom
После установки Atom сразу готов к работе и настроен в соответствии с последними тенденциями. Вам нужно настроить всего две вещи.
Добавьте разметку отступов
Зайдите в настройки Atom → Preferences → Settings и поставьте галочку на Show Indent Guide. Это включит отображение специальных полосочек, которые помогают видеть вложенность кода. ↓
↓
Теперь, когда будете играться с кодом, попробуйте по нажимать Shift-Ctrl-↑ и Shift-Ctrl-↓. Вы можете редактировать несколько строк одновременно. Также можно вставлять дополнительные курсоры в любые места в коде зажав Cmd и просто кликая в необходимое место.
Установка пакетов
Packages — это небольшие, но очень удобные дополнения, которые расширяют возможности Atom.
Для установки пакетов зайдите в Atom → Preferences → Install и через строку поиска найдите и установите следующие пакеты:
Atom-color-highlight
Подсвечивает цветовые величины в коде
Autocomplete-css
Упрощает написание CSS
Autocomplete-paths
Упрощает написание путей к файлам проекта
Autocomplete-plus
Упрощает автоматическое написание кода
Emmet
Незаменимый инструмент дзен коддера, ускоряет написание HTML кода в разы
Выбор темы подсветки кода
Моя любимая тема Twilight не поставляется с Atom, скорей всего потому, что эта тема пришла из другого редактора кода TextMate. Несмотря на новизну Atom, к сожалению, я пока не нашёл для себя ни одной нормальной темы поставляемой с ним.
Несмотря на новизну Atom, к сожалению, я пока не нашёл для себя ни одной нормальной темы поставляемой с ним.
Для установки Twilight, нужно опять зайти в установку как в прошлый раз, только в этот раз в строке поиска нужно выбрать Themes, вместо Packages. Найти Twilight и установить.
После того, как пакеты и темы поставлены, перезагрузите Atom для того, что бы всё точно заработало (полностью закройте программу и откройте снова).
Что бы попробовать новые установки и настройки в действии давайте сделаем несколько упражнений.
Emmet в действии
Создайте новый файл и сохраните его, назовите “index.html”, естественно без кавычек. Для правильной работы всех помощников Atom, так называемых сниппетов (snippets) и для правильной подсветки кода (syntax highlighting) обязательно нужно указывать правильное расширение файла (.html в данном случае).
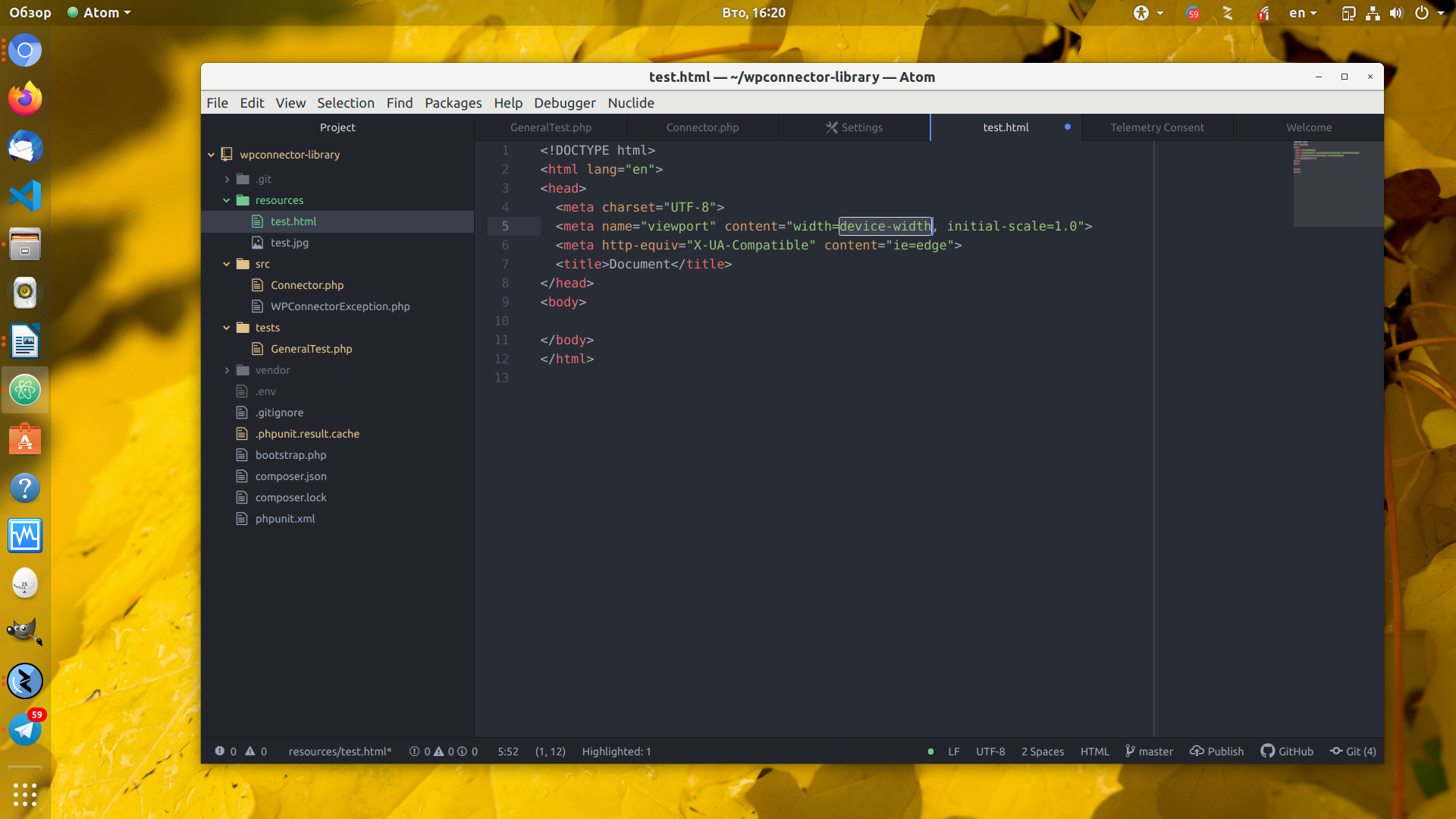
Итак, пишем в документе восклицательный знак и нажимаем Tab. Emmet развернёт вам базовую структуру HTML.
Подробней об использовании Emmet читайте в документации на официальном сайте.
Autocomplete Paths в действии
Положите в папку, в которой лежит ваш index.html какие-нибудь картинки, для удобства, создайте дополнительную папку images и положите картинки в неё.
В index.html между тэгами <body> и </body> напишите “img”, и нажмите Tab. У вас появится немного кода и курсор будет стоять внутри кавычек атрибута src. Атрибут src обозначает source (источник, исходник) тэга img, что обозначает image (изображение). В значении атрибута scr вам нужно указать путь к картинке, для этого напишите название папки “images” и далее слэш “/”. Autocomplete Paths предложит вам выбрать название картинок из указанной папки.
Autocomplete CSS в действии
Создайте новый файл и сохраните его, назовите “style.css”, без кавычек. Для того, что бы увидеть autocomplete в действии создайте CSS селектор. Напишите html и откройте фигурную скобку “{”, закрывающая фигурная скобка создастся сама, переведите строку, нажав Enter.
Теперь на новой строке внутри скобок начните писать, например “font”. Вы увидите выпадающие предложения по написанию кода. Перемещайтесь по ним стрелочками, выбирайте нужное нажатием Enter.
Вы увидите выпадающие предложения по написанию кода. Перемещайтесь по ним стрелочками, выбирайте нужное нажатием Enter.
Atom Color Highlight в действии
Напишите “color: red;” и вы увидите, что red будет окрашен в соответствующий цвет. Напишите “background-color: #EEEEEE;” или “white” и вы увидите, что значение будет окрашено в белый.
Конечно, всё, что я показал выше доступно в некоторых других редакторах кода. Возможно, некоторые знатоки скажут, что это всё не имеет смысла. Это не так.
Вся современность Atom — тема для отдельного поста, а пока я надеюсь вы получили базовые знания и заряженный сетап для изучения вёрстки.
Жду вас у себя на курсе основ HTML и CSS в Moscow Coding School для быстрой прокачки.
Меня зовут Захар День, я дизайнер и веб-разработчик, занимаюсь созданием цифровых продуктов (приложений) от идеи до реализации, развиваю в Школе дизайна НИУ ВШЭ кафедру «Дизайн и программирование», наши студенты уже работают в таких компаниях, как: Сбербанк Технологии, Aic, Ценципер, Тинькофф Банк, Wylsacom, и некоторых других. Подробнее о результатах этой деятельности смотрите в нашем видео «Hello, World!».
Подробнее о результатах этой деятельности смотрите в нашем видео «Hello, World!».
Я также являюсь создателем курса-бестселлера в Moscow Coding School, который прошли сотрудники многих известных компаний: Look At Media, Kaspersky Lab, МТС, Avito, Leo Burnett, BBDO, Ad Index, Readymag, Yandex, и т.д. Подробнее об этом вы можете прочитать в моей статье «Мой путь от самообразования до преподавания за последние пять лет».
Вы можете узнать подробней обо мне в моих Facebook и Instagram, также я иногда пишу статьи на Medium. Публичные стримы будут проходить на YouTube, подпишитесь и нажмите на колокольчик, если вы хотите, чтобы вам пришло оповещение. Также, я публикую информацию на моём сервисе Hack Exchange, на странице Hack Exchange в Facebook и в Vk.
Делитесь знаниями с друзьями. Знания должны быть доступны!
На сегодняшний день редакторы кода совершенно не персонализированы. Что я имею в виду?
Рассмотрим например браузер Google Chrome. Когда вы открываете новый ноутбук, ставите на него Chrome, логинетесь под своим Google аккаунтом, к вам в браузер попадают все ваши закладки, расширения и прочая полезная информация. Это очень радует и бесспорно удобно.
Это очень радует и бесспорно удобно.
Когда вы ставите любой редактор кода, вам надо с нуля ставить все пакеты, менять настройки и т.п., если только вы не сохранили файл конфигурации и не позанимались прочими гиковскими занятиями.
На много удобней было бы иметь аккаунт (а он уже есть на GitHub), к которому были бы привязаны настройки Atom. Я поднял эту тему на Atom Discuss и получил в ответ гиковское решение, которое работает. Хотя хорошим UX там пока не пахнет.
Синхронизация настроек Atom
Через установку пакетов как описано выше установите sync-settings.
Зарегистрируйтесь или войдите на GitHub. И создайте новый personal access token. Для этого перейдите по ссылке, введите название токена, например Atom Configuration, снимите все галочки, кроме gist, и нажмите Generate Token.
Вы увидите длинный шифр из цифр и букв. Рядом с ним будет написано, что вы его видите в первый и последний раз, так что не переходите никуда с этой страницы, пока всё не доделаете.
Скопируйте токен (шифр) и идите в меню Atom → Preferences Packages → sync-settings → Settings и там вставляйте скопированный токен в поле Personal Access Token.
Теперь идите на сервис GitHub Gist и если вы там не залогинены, то логиньтесь. Создавайте новый Gist — это как экземпляр кода. Всё что нужно для создания пустого гиста — поставить любой символ, например пробел, в большом белом поле для написания кода. После этого кнопки Create Secret Gist и Create Public Gist станут доступными для нажатия. Выбирайте любую, которую считаете нужной. Я храню свою конфигурацию в Public доступе.
После создания гиста, в адресе будет его Gist Id. В моём случае ссылка на мой гист с конфигурацией Atom выглядит так:
gist.github.com/ZakharDay/10250d74c35cd9fcc630
Где “10250d74c35cd9fcc630” — это Gist Id, который нужно скопировать и вставить в настройки sync-settings в поле Gist Id.
Перезагрузите Atom. Нажимайте Ctrl-Alt-U. Вы должны увидеть оповещение:
sync-settings: Your settings were successfully uploaded.
Если не увидели, попробуйте в верхнем меню Atom выбрать Packages → Synchronize Settings → Upload. Должно сработать.
Когда вам понадобится загрузить все настройки в новый Atom, вам нужно будет установить sync-settings скопировать Gist Id и Personal Access Token и в меню выбрать Packages → Synchronize Settings → Download или нажать Ctrl-Alt-D.
Спасибо за внимание!
emmet-atom-plugin — Анализ работоспособности пакета npm
Все уязвимости безопасности принадлежат
Популярный
- C
- H
- M
- L
- В
- М
- Д
9007 1 лицензия
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Еженедельные загрузки (3)
Скачать тренд- Звезды GitHub
- 49
- Вилки
- 3
- Авторы
- 1
Популярность прямого использования
Пакет npm emmet-atom-plugin получает в общей сложности 3 загрузки в неделю. Таким образом, мы забили Уровень популярности emmet-atom-plugin будет ограничен.
На основе статистики проекта из репозитория GitHub для
npm package emmet-atom-plugin мы обнаружили, что он
снялся 49 раз.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
Нет последних коммитов
- Открытые проблемы
- 13
- Открыть PR
- 0
- Последняя версия
- 6 лет назад
- Последняя фиксация
- 5 лет назад
Дальнейший анализ состояния обслуживания emmet-atom-plugin на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
Важным сигналом обслуживания проекта для emmet-atom-plugin является это не видел никаких новых версий, выпущенных для npm в за последние 12 месяцев и может считаться прекращенным проектом или проектом, который получает мало внимания со стороны его сопровождающих.
За последний месяц мы не обнаружили никаких запросов на вытягивание или изменений в статус issue был обнаружен для репозитория GitHub.
- Совместимость с Node.js
- не определен
- Возраст
- 6 лет
- Зависимости
- 9 прямых
- Версии
- 2
- Установочный размер
- 0 Б
- Распределенные теги
- 1
- Количество файлов
- 0
- Обслуживающий персонал
- 2
- Типы TS
- Нет
emmet-atom-plugin имеет более одного и последнего тега по умолчанию, опубликованного для
пакет нпм.
Активировать emmet в Atom.io –
спросил
Изменено 2 года, 10 месяцев назад
Просмотрено 12 тысяч раз
Я использую новую установку редактора атомов и только что установил emmet.
Но когда я набираю, например:
div.abcde
и нажмите TAB, ничего не происходит.
Я что-то забыл активировать?
- эммет
- атом-редактор
В атоме 1.3.1 (может работать для более старых версий, я уверен)
1. Просто нажмите
ctrl+shift+Lили в Меню: Правка -> Выбрать грамматику.

2. Убедитесь, что вы выбрали правильную грамматику, например: HTML в вашем случае. Я только что узнал, что это была моя проблема, теперь все работает отлично.
5Я думаю, вам нужно перезапустить редактор атома для работы с Emmet или любым другим пакетом. это поможет вам.
0В Windows у меня работает с помощью ctrl+e;
Я набрал div.alert.alert-success , наконец, я нажимаю ctrl+e, после чего мне выдается
0
У меня была аналогичная проблема — это было из-за того, что HTML (Angular) был установлен в качестве средства проверки языка по умолчанию для файлов html. Изменил его на просто «HTML», и он работает как шарм!
Открытый атом
Option File -> Keymap —-> и вставьте в конце.
'atom-text-editor: not ([mini])': 'tab': 'emmet: развернуть-аббревиатуру-с-табом'
Сохранить и ок.

Перезапустите Atom и готово,
Tabвозвращается к работе с Emmet
Нажмите
ctrl + alt + enterперейдите в режим Expand Abbreviation (интерактивный) и Подтвердите свою команду.
Например,
div.col-md-12Затем просто введите TAB (клавиша по умолчанию)Если не работает откройте File->Keymap-> то вставьте этот
‘атом-текстовый редактор: не ([мини])’: ‘вкладка’: ’emmet:расширить-аббревиатуру-с-вкладкой’
и сохраните его.
Новая версия emmet может иметь более легкий доступ к стандартному коду.
Итак, при наборе html без сокращения всего нажмите ввод вместо вкладки , а затем html. Это сработало для меня.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.


 8 or later, Windows 7 & 8, RedHat Linux, and Ubuntu Linux
8 or later, Windows 7 & 8, RedHat Linux, and Ubuntu Linux