id, title, class, style, lang
Вы уже знакомы с несколькими html-тегами и их использованием, например теги заголовков <h2>, <h3>, или тег абзаца <p> и другие. До сих пор мы использовали их в простейшей форме, но большинство тегов в HTML могут иметь атрибуты, которые являются дополнительными битами информации.
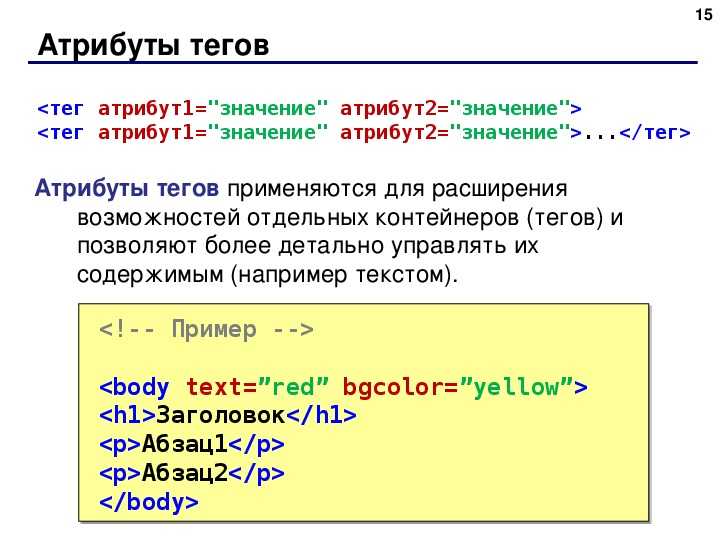
Атрибут – используется для определения характеристик html-элемента и помещается внутри открытого тега элемента. Все атрибуты состоят из двух частей – это имя и значение:
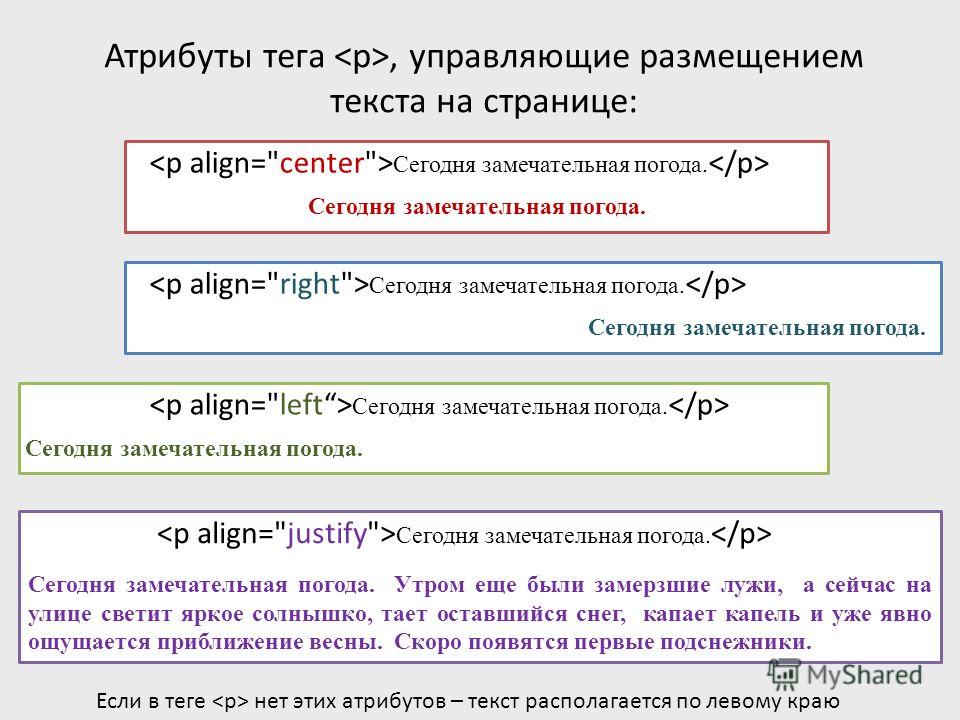
- Имя – это свойство, которое Вы хотите установить. Например, элемент абзаца <p>, в примере ниже, содержит атрибут align, который Вы можете использовать для указания выравнивания абзаца на странице.
- Значение – это значение, которое Вы хотите установить для свойства. Значение атрибута всегда помещается в кавычки. В приведенном ниже примере показаны три возможных значения атрибута align:

Имена и значения атрибутов в HTML не зависят от регистра. Однако консорциум World Wide Web (W3C) рекомендует в своей рекомендации HTML 4 использовать атрибуты и значения атрибутов в нижнем регистре.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример атрибута align</title>
</head>
<body>
<p align="left">Выровнено по левому краю.</p>
<p align="center">Выровнено по центру.</p>
<p align="right">Выровнено по правому краю.</p>
</body>
</html>
Получим следующий результат:
Основные атрибуты HTML
Существует четыре основных атрибута в HTML, которые могут использоваться для большинства html-элементов (хотя и не для всех):
- id
- title
- class
- style
Атрибут id
Атрибут id html-тега может быть использован для однозначной идентификации любого элемента внутри html-страницы. Существуют две основные причины, по которым Вы можете использовать атрибут id для элемента:
Существуют две основные причины, по которым Вы можете использовать атрибут id для элемента:
- Если элемент содержит атрибут id как уникальный идентификатор, то можно идентифицировать только этот элемент и его содержимое.
- Если на веб-странице (или в таблице стилей) есть два элемента с одним и тем же именем, Вы можете использовать атрибут id для различения элементов, имеющих одно и то же имя.
Таблицу стилей мы обсудим в отдельном самоучителе. Пока же давайте использовать атрибут id для различения двух элементов абзаца, как показано ниже.
<p>Этот абзац объясняет, что такое HTML.</p> <p>Этот абзац объясняет, что такое каскадная таблица стилей (CSS).</p>
Атрибут title
Атрибут title – дает название элемента для элемента. Синтаксис для атрибута title аналогичен атрибуту id.
Поведение этого атрибута будет зависеть от элемента, который его несет, хотя он часто отображается как подсказка, когда курсор наводится на элемент или когда элемент загружается.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример атрибута title</title>
</head>
<body>
<h3 title="Привет самоучитель по HTML!">Пример заголовка</h3>
</body>
</html>
Получим следующий результат:
Теперь попробуйте навести курсор на «Пример заголовка», и Вы увидите, что title, который Вы использовали в вашем коде, выйдет как подсказка курсора.
Атрибут class
Атрибут class – используется для связывания элемента со списком стилей и задает класс элементу. Вы узнаете больше об использовании атрибута class, когда изучите CSS (каскадные таблицы стилей). Так что пока можете это пропустить.
Значением атрибута может быть также список имен классов, разделенных пробелами. Например:
class="названиеКласса1 названиеКласса2 названиеКласса3"
Атрибут style
Атрибут style – позволяет указывать правила каскадной таблицы стилей (CSS) внутри элемента.
<!DOCTYPE html>
<html>
<head>
<title>Пример атрибута style</title>
</head>
<body>
<p>Немного текста... </p>
</body>
</html>
Получим следующий результат:
На данный момент мы не изучаем CSS, так что давайте продолжим, не беспокоясь о CSS. Здесь Вам нужно понять, какие существуют html-атрибуты, и как их можно использовать при форматировании содержимого.
Атрибуты интернационализации
Существует три атрибута интернационализации в HTML, которые доступны для большинства (хотя и не для всех) элементов XHTML.
- dir
- lang
- xml:lang
Атрибут dir
Атрибут dir – позволяет указать браузеру направление потока текста. Атрибут dir может принимать одно из двух значений, которые Вы можете видеть в следующей таблице:
| Значение | Описание |
| ltr | Слева направо (значение по умолчанию). |
| rtl | Справа налево (для языков, таких как иврит или арабский, которые читаются справа налево). |
Пример
<!DOCTYPE html>
<html dir="rtl">
<head>
<title>Пример направления потока текста</title>
</head>
<body>
<p>Отображает направленный текст справа налево.</p>
</body>
</html>
Получим следующий результат:
Когда атрибут dir используется в теге <html>, он определяет, как текст будет представлен во всем документе. При использовании в другом теге он управляет направлением текста только для содержимого этого тега.
Атрибут lang
Атрибут lang – позволяет указать основной язык, используемый в документе, но этот атрибут хранится в HTML только для обратной совместимости с более ранними версиями HTML. Этот атрибут был заменен атрибутом xml:lang в новых xhtml-документах.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Русский язык страницы</title>
</head>
<body>
<p>Эта страница использует русский язык.</p>
</body>
</html>
Атрибут xml:lang
Атрибут xml:lang – это XHTML замена для атрибута lang. Значение атрибута xml:lang должно быть ISO-639 кодом страны, которые указаны выше.
Общие атрибуты
Ниже представлена таблица некоторых других атрибутов, которые можно легко использовать со многими html-тегами.
| Атрибут | Опция | Функция | ||||||
| align | right, left, center | Горизонтальное выравнивание тегов. |
||||||
| valign | top, middle, bottom | Вертикально выравнивает тегов внутри html-элемента. | ||||||
| bgcolor | числовые, шестнадцатеричные, RGB значения | Помещает фоновый цвет за элемент. | ||||||
| background | URL | Помещает фоновое изображение за элемент. | ||||||
| id | определяется пользователем | Именование элемента для использования с каскадными таблицами стилей. | ||||||
| class | определяется пользователем | Классифицирует элемент для использования с каскадными таблицами стилей. | ||||||
| width | числовое или процентное значение | Задает ширину таблиц, изображений или ячеек таблицы. | height | числовое или процентное значение | Задает высоту таблиц, изображений или ячеек таблицы. | title | определяется пользователем | «Всплывающий» заголовок элементов. |
Мы ещё увидим соответствующие примеры атрибутов при изучении других html-тегов (полный список html-тегов и связанных атрибутов).
Источник: HTML — Attributes.
Справочная информация по HTML атрибутам — HTML
У элементов HTML есть атрибуты; это дополнительные значения, которые настраивают элементы или регулируют их поведение различным способом, чтобы соответствовать критериям пользователей.
| Имя атрибута | Элементы | Описание |
|---|---|---|
hidden | Глобальный атрибут | Предотвращает генерирование данного элемента, в то время как сохраняет дочерние элементы, например, элементы script, active. |
high | <meter> | Указывает нижнюю границу верхнего диапазона. |
href | <a>, <area>, <base>, <link> | URL связанного ресурса. |
hreflang | <a>, <area>, <link> | Указывает язык связанного ресурса. |
http-equiv | <meta> | |
icon | <command> | Указывает картинку, которая будет представлять команду. |
id | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
| даже для тех, которые не указаны в стандарте.») | Часто используется с CSS для стилизации заданного элемента. Значение атрибута должно быть уникальным. | |
ismap | <img> | Показывает, что изображение часть серверной карты изображений. |
itemprop | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
даже для тех, которые не указаны в стандарте. «) «) | ||
keytype | <keygen> (en-US) | Указывает тип сгенерированного ключа. |
kind | <track> | Указывает вид дорожки текста. |
label | <track> | Указывает читабельный заголовок дорожки текста. |
lang | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
| даже для тех, которые не указаны в стандарте.») | Определяет язык для используемого элемента. | |
language | <script> | Определяет язык скрипта, используемый в элементе. |
list | <input> | Задаёт список предустановленных опций для предложения пользователю. |
loop | <audio>, <bgsound> (en-US), <marquee>, <video> | Указывает, следует ли медиа элементам начинать проигрывание сначала, после их завершения. |
low | <meter> | Указывает верхнюю границу нижнего диапазона. |
manifest | <html> | Задаёт URL кешированного манифеста документа. |
max | <input>, <meter>, <progress> | Указывает максимальное допустимое значение. |
maxlength | <input>, <textarea> (en-US) | Определяет максимальное количество символов, допустимых в элементе. |
media | <a>, <area>, <link>, <source>, <style> | Задаёт подсказку медиа, для которой, связанный ресурс был спроектирован. |
method | <form> | Определяет, какой HTTP метод использовать, когда отправляются данные формы. Может быть GET (по умолчанию) или POST. |
min | <input>, <meter> | Показывает минимальное допустимое значение. |
multiple | <input>, <select> | Показывает могут ли быть выбраны множественные значения в input типа email или file. |
name | <button>, <form>, <fieldset>, <iframe> (en-US), <input>, <keygen> (en-US), <object> (en-US), <output>, <select>, <textarea> (en-US), <map>, <meta>, <param> (en-US) | Имя элемента. К примеру, используется сервером для определения полей отправленной формы. К примеру, используется сервером для определения полей отправленной формы. |
novalidate | <form> | Этот атрибут указывает, что форма не должна проверяться, когда передаётся на сервер. |
open | <details> | Указывает, отображать ли детали при загрузки страницы. |
optimum | <meter> | Указывает оптимальное числовое значение. |
pattern | <input> | Определяет регулярное выражение, которое будет проверять входные данные элемента. |
ping | <a>, <area> | |
placeholder | <input>, <textarea> (en-US) | Предоставляет подсказку пользователю, касательно того, что можно ввести в поле. |
poster | <video> | URL указывающий блок постера для показа, пока пользователь играет или ищет. |
preload | <audio>, <video> | Указывает загружать ли ресурс целиком, его часть или не загружать вовсе. |
pubdate | <time> | Указывает, что эта дата и время являются ли датой ближайшего элемента предка <article>. |
radiogroup | <command> | |
readonly | <input>, <textarea> (en-US) | Указывает, можно ли редактировать элемент. |
rel | <a>, <area>, <link> | Задаёт отношение целевого объекта к объекту ссылки. |
required | <input>, <select>, <textarea> (en-US) | Указывает, необходимо ли заполнять этот элемент или нет. |
reversed | <ol> | Указывает, отображать ли список по убыванию, вместо того, чтобы показывать его по возрастанию. |
rows | <textarea> (en-US) | Определяет количество строк в textarea. |
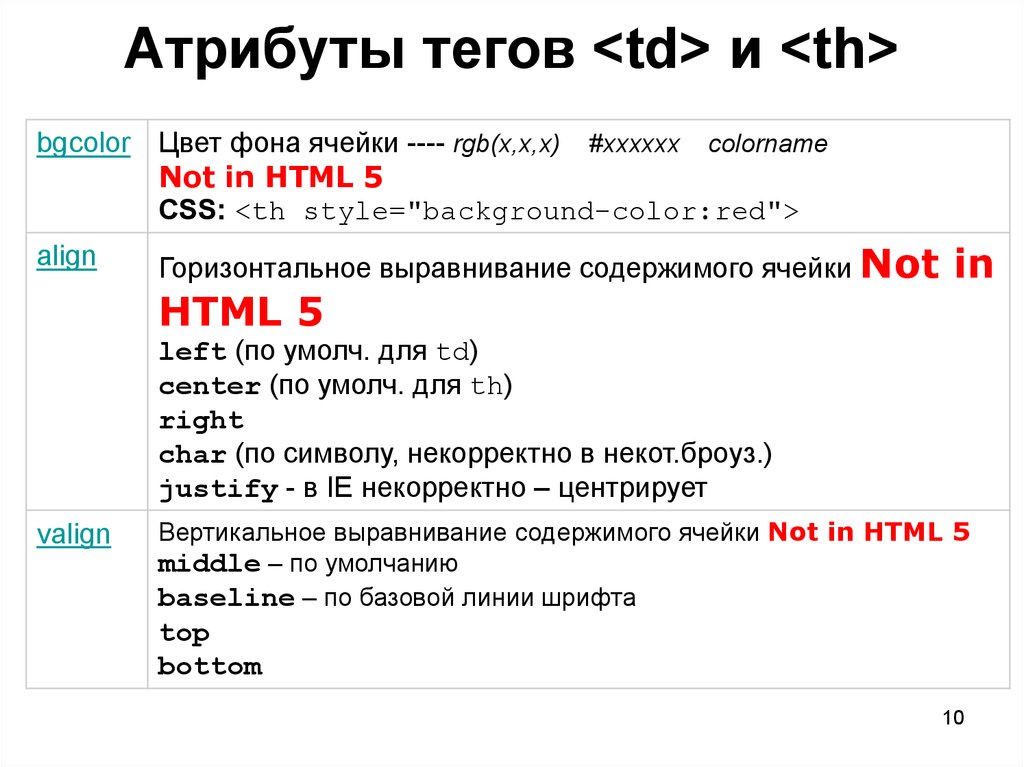
rowspan | <td>, <th> (en-US) | Определяет количество строк ячейки таблицы, которые следует охватывать. |
sandbox | <iframe> (en-US) | |
spellcheck | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
даже для тех, которые не указаны в стандарте. «) «) | Указывает, разрешена ли проверка правописания для этого элемента. | |
scope | <th> (en-US) | |
scoped | <style> | |
seamless | <iframe> (en-US) | |
selected | <option> | Определяет значение, которое будет выделено при загрузки страницы. |
shape | <a>, <area> | |
size | <input>, <select> | Определяет ширину элемента (в пикселях). Если у элемента значение атрибута type — text или password, тогда это количество символов. |
sizes | <link> | |
span | <col>, <colgroup> (en-US) | |
src | <audio>, <embed>, <iframe> (en-US), <img>, <input>, <script>, <source>, <track>, <video> | URL встраиваемого содержимого. |
srcdoc | <iframe> (en-US) | |
srclang | <track> | |
srcset | <img> | |
start | <ol> | Определяет первый номер, если это не 1. |
step | <input> | |
style | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
| даже для тех, которые не указаны в стандарте.») | Определяет CSS стили, которые перепишут установленные ранее стили. | |
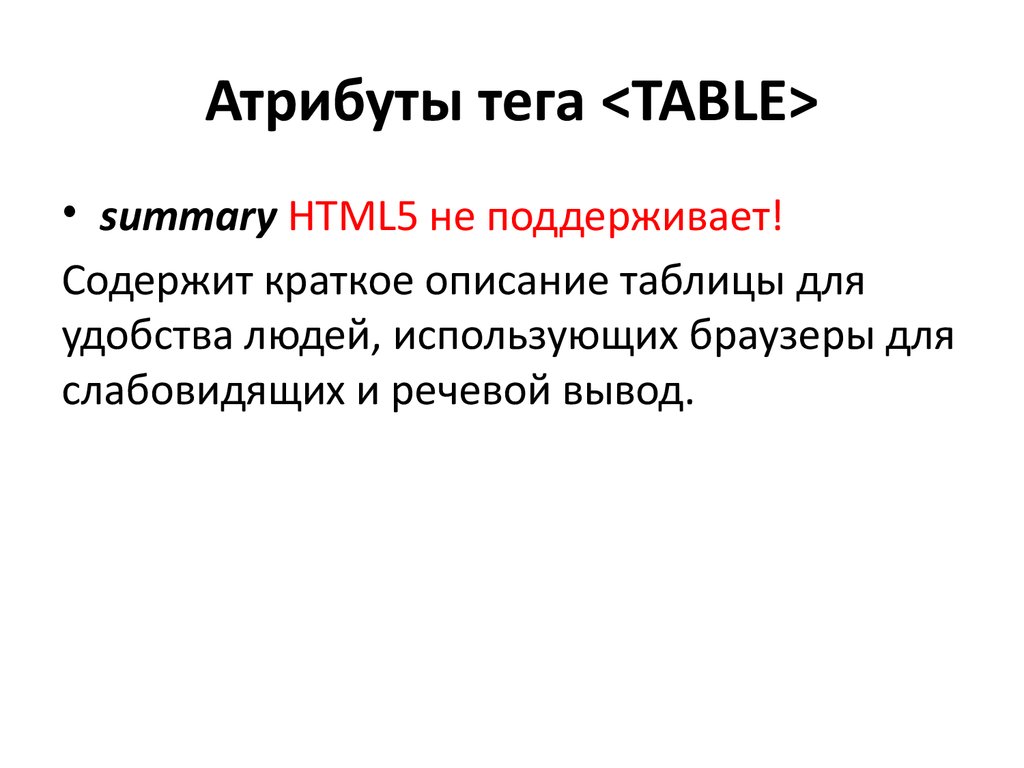
summary | <table> (en-US) | |
tabindex | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
| даже для тех, которые не указаны в стандарте.») | Переписывает порядок Tab по умолчанию браузера и следует вместо него заданному. | |
target | <a>, <area>, <base>, <form> | |
title | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
даже для тех, которые не указаны в стандарте. «) «) | Текст, который будет отображаться в всплывающей подсказке, когда на него наведут указатель. | |
type | <button>, <input>, <command>, <embed>, <object> (en-US), <script>, <source>, <style>, <menu> | Определяет тип элемента. |
usemap | <img>, <input>, <object> (en-US) | |
value | <button>, <option>, <input>, <li>, <meter>, <progress>, <param> (en-US) | Определяет значение элемента по умолчанию, которое будет отображаться после загрузки страницы. |
width | <canvas>, <embed>, <iframe> (en-US), <img>, <input>, <object> (en-US), <video> | Примечание: в некоторых случаях, таких как <div>, это устаревший атрибут, в этом случае используйте свойство CSS width вместо него. В других случаях, таких как <canvas>, ширина должна быть задана этим атрибутом. |
wrap | <textarea> (en-US) | Указывает, следует ли переносить текст. |
border | <img>, <object> (en-US), <table> (en-US) | Ширина границы.Примечание: это устаревший атрибут, используйте свойство CSS border. |
buffered | <audio>, <video> | Содержит отрезок времени уже буферизованного медиа. |
challenge | <keygen> (en-US) | Строка вызова, которая передаётся вместе с публичным ключом. |
charset | <meta>, <script> | Определяет кодировку страницы или скрипта. |
checked | <command>, <input> | Указывает, следует ли отметить элемент при загрузки страницы. |
cite | <blockquote>, <del>, <ins>, <q> (en-US) | Содержит URI, который указывает на источник цитаты или изменения. |
class | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
даже для тех, которые не указаны в стандарте. «) «) | Часто используется вместе с CSS, чтобы стилизовать элементы с общими свойствами. | |
code | <applet> | Указывает URL файла класса аплета для загрузки и выполнения. |
codebase | <applet> | Этот атрибут предоставляет абсолютный или относительный URL директории, файлы аплета .class, на которые ссылаются в хранимом атрибуте кода. |
color | <basefont>, <font>, <hr> | Этот атрибут устанавливает цвет текста, используя либо название цвета, либо шестнадцатеричный формат #RRGGBB.Примечание: это устаревший атрибут. Используйте CSS-свойство color (en-US). |
cols | <textarea> (en-US) | Определяет количество столбцов в textarea. |
colspan | <td>, <th> (en-US) | Определяет диапазон количества столбцов ячейки. |
content | <meta> | Значение, ассоциированное с http-equiv или name зависит от контекста. |
contenteditable | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
| даже для тех, которые не указаны в стандарте.») | Указывает, редактируется ли содержимое элемента. | |
contextmenu | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
| даже для тех, которые не указаны в стандарте.») | Определяет ID элемента <menu> который послужит, как контекстное меню элемента. | |
controls | <audio>, <video> | Указывает, следует ли отображать пользователю кнопки воспроизведения. |
coords | <area> | Набор значений, задающий координаты области для активного участка. |
data | <object> (en-US) | Задаёт URL ресурса. |
data-* | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
| даже для тех, которые не указаны в стандарте.») | Позволяет прикрепить произвольные атрибуты для HTML-элемента. | |
datetime | <del>, <ins>, <time> | Указывает дату и время, ассоциированное с элементом. |
default | <track> | Указывает, что дорожка должна быть доступна, если пользовательские настройки не говорят об обратном. |
defer | <script> | Указывает, что скрипт должен быть запущен, после того как страница будет проанализирована. |
dir | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
| даже для тех, которые не указаны в стандарте.») | Определяет направление текста. Допустимые значения ltr (Слева направо) или rtl (Справа налево). | |
dirname | <input>, <textarea> (en-US) | |
disabled | <button>, <command>, <fieldset>, <input>, <keygen> (en-US), <optgroup>, <option>, <select>, <textarea> (en-US) | Указывает, может ли пользователь взаимодействовать с элементом. |
download | <a>, <area> | Указывает, что ссылка используется для загрузки. |
draggable | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
| даже для тех, которые не указаны в стандарте.») | Определяет, можно ли перетаскивать элемент. | |
dropzone | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
| даже для тех, которые не указаны в стандарте.») | Указывает, что элемент принимает содержимое элемента, которое перетаскивают на него. | |
enctype | <form> | Определяет тип содержимого для данных формы, когда method — POST. |
for | <label>, <output> | Описывает элементы, которые принадлежат им. |
form | <button>, <fieldset>, <input>, <keygen> (en-US), <label>, <meter>, <object> (en-US), <output>, <progress>, <select>, <textarea> (en-US) | Указывает форму, которая является владельцем элемента. |
formaction | <input>, <button> | Указывает действие элемента, перезаписывающее действие, указанное в форме <form>. |
headers | <td>, <th> (en-US) | ID элементов <th>, которые применяются к этому элементу. |
height | <canvas>, <embed>, <iframe> (en-US), <img>, <input>, <object> (en-US), <video> | Примечание: в некоторых экземплярах, таких как <div>, это устаревший атрибут, в этом случае используйте свойство CSS height. В других экземплярах, таких как <canvas>, высота должна быть задана этим атрибутом. |
accept | <form>, <input> | Список типов, которые принимает сервер, обычно тип файла. |
accept-charset | <form> | Список поддерживаемых наборов символов. |
accesskey | [Глобальный атрибут](/ru/docs/Web/HTML/Global_attributes «Глобальные атрибуты могут быть указаны для любых элементов HTML, | |
даже для тех, которые не указаны в стандарте. «) «) | Определяет клавишную комбинацию для активизации или добавления фокуса к элементу. | |
action | <form> | URI адрес программы, которая обработает данные, переданные через форму. |
align | <applet>, <caption>, <col>, <colgroup> (en-US), <hr>, <iframe> (en-US), <img>, <table> (en-US), <tbody> (en-US), <td>, <tfoot> , <th> (en-US), <thead> (en-US), <tr> (en-US) | Задаёт горизонтальное выравнивание элемента. |
alt | <applet>, <area>, <img>, <input> | Альтернативный текст, в случае, если изображение не может быть отображено. |
async | <script> | Указывает, что скрипт должен быть выполнен асинхронно. |
autocomplete | <form>, <input> | Показывает, могут ли управляющие элементы в форме по умолчанию иметь собственные значения для автодополнения в форме. |
autofocus | <button>, <input>, <keygen> (en-US), <select>, <textarea> (en-US) | На этом элементе следует автоматически сфокусироваться после загрузки страницы. |
autoplay | <audio>, <video> | Аудио и видео нужно воспроизвести как можно скорее. |
autosave | <input> | Предыдущее значения следует сохранить в выпадающем списке при загрузки страницы. |
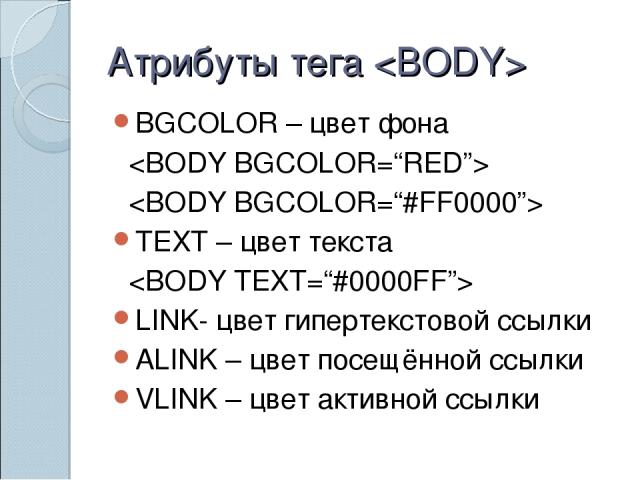
bgcolor | <body>, <col>, <colgroup> (en-US), <marquee>, <table> (en-US), <tbody> (en-US), <tfoot>, <td>, <th> (en-US), <tr> (en-US) | Цвет фона элемента.Примечание: это устаревший атрибут. Используйте свойство CSS background-color. |
В HTML, большинство атрибутов имеют две грани: атрибут содержимого и IDL атрибут.
Атрибут содержимого — это атрибут как вы его устанавливаете из содержимого (HTML-код), и его можно устанавливать или получать с помощью element.setAttribute() или element.getAttribute(). Атрибут содержимого всегда строка, даже когда ожидаемое значение должно быть число. Например, для того чтобы установить
Например, для того чтобы установить maxlength элемента <input> в 42 используя атрибут содержимого, вам нужно вызвать setAttribute("maxlength", "42") на этом элементе.
IDL-атрибут также известен как свойство JavaScript. Это атрибуты, которые вы можете читать или устанавливать используя JavaScript-свойства наподобие element.foo. IDL-атрибут всегда собирается использовать (но может преобразовать) основной атрибут содержимого для возврата, когда вы получаете его и сохраняет в атрибут содержимого, когда вы устанавливаете его. Другими словами, IDL-атрибуты, в сущности, отражают атрибуты содержимого.
Большую часть времени, IDL атрибуты возвращают их значения такими, какими они используются. Например, по умолчанию type для элементов <input> — «text», поэтому если вы установите input.type="foobar", элемент <input> будет иметь тип text (по виду и по поведению) но значение атрибута содержимого «type» будет «foobar». Однако, IDL-атрибут
Однако, IDL-атрибут type возвратит строку «text».
IDL-атрибуты не всегда строки; например, input.maxlength число (long со знаком). Когда используете IDL атрибуты, вы читаете или устанавливаете значения желаемого типа, поэтому input.maxlength всегда намеревается вернуть число и когда вы устанавливаете input.maxlength, это требует число. Если вы передадите другой тип, это автоматически конвертируется в число, по стандартным правилам преобразования типов в JavaScript.
IDL атрибуты могут отображать другие типы такие как unsigned long, URLs, booleans, и т.д. К несчастью нет ясных правил и способа, чтобы IDL атрибуты работали в связке с их соответствующими атрибутами содержимого в зависимости от атрибута. Большую часть времени, будет следовать правилам из спецификации, но иногда нет. HTML спецификации пытаются сделать это как можно дружелюбнее для разработчиков, но по различным причинам (по большинству историческим), некоторые атрибуты работают странно (select., например) и вам следует прочитать спецификацию для точного понимания того, как они работают. size
size
- HTML-элементы
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Атрибуты HTML
❮ Назад Далее ❯
Атрибуты HTML предоставляют дополнительную информацию об элементах HTML.
Атрибуты HTML
- Все элементы HTML могут иметь атрибутов
- Атрибуты предоставляют дополнительную информацию об элементах
- Атрибуты всегда указываются в начальном теге
- Атрибуты обычно представляют собой пары имя/значение, например: имя=»значение»
Атрибут href
Тег определяет гиперссылку.
Атрибут href указывает URL-адрес страницы
ссылка ведет по адресу:
Пример
Попробуйте сами »
Вы узнаете больше о ссылках в наших HTML-ссылках глава.
Атрибут src
Тег используется для встраивания
изображение на HTML-странице.
источник атрибут
указывает путь к отображаемому изображению:
Пример

Попробуйте сами »
Существует два способа указать URL-адрес в src атрибут:
1. Абсолютный URL — Ссылки на внешнее изображение, которое размещено на другом сайте. Пример: src=»https://www.w3schools.com/images/img_girl.jpg».
Примечания: Внешние изображения могут быть защищены авторским правом. Если вы сделаете
не получить разрешение на его использование, вы можете нарушить законы об авторских правах. В
кроме того, вы не можете управлять внешними изображениями; он может быть внезапно удален или
измененный.
В
кроме того, вы не можете управлять внешними изображениями; он может быть внезапно удален или
измененный.
2. Относительный URL-адрес — Ссылки на изображение, размещенное внутри веб-сайт. Здесь URL-адрес не включает доменное имя. Если URL-адрес начинается без косой черты, это будет относительно текущей страницы. Пример: src=»img_girl.jpg». Если URL-адрес начинается с косой черты, он будет относиться к домену. Пример: src=»/images/img_girl.jpg».
Совет: Почти всегда лучше использовать относительные URL-адреса. Они не сломается, если вы смените домен.
Ширина и высота Атрибуты
Тег также должен содержать
ширина и атрибуты height , которые определяют ширину и
высота изображения (в пикселях):
Пример

Попробуйте сами »
Атрибут alt
Требуемый атрибут alt для <изображение> тег указывает
альтернативный текст для изображения, если изображение по какой-либо причине не может быть отображено. Это может быть связано с
медленное соединение или ошибка в
Это может быть связано с
медленное соединение или ошибка в src атрибут, или если пользователь использует экран
читатель.
Пример

Попробуйте сами »
Пример
Посмотрите, что произойдет, если мы попытаемся отобразить несуществующее изображение:

Попробуйте сами »
Вы узнаете больше об изображениях в нашей главе HTML-изображения.
Атрибут стиля
Атрибут стиля используется для добавления стилей в
элемент, такой как цвет, шрифт, размер и т. д.
Пример
Это красный абзац.
Попробуйте сами »
Вы узнаете больше о стилях в нашей главе Стили HTML.
Атрибут lang
Вы всегда должны включать атрибут lang внутри тега , чтобы объявить
язык веб-страницы. Это предназначено для помощи поисковым системам и браузерам.
Это предназначено для помощи поисковым системам и браузерам.
В следующем примере в качестве языка указан английский:
…
Коды стран могут также добавить код языка в lang атрибут. Итак, первые два символа определяют язык страницы HTML,
а последние два символа определяют страну.
В следующем примере в качестве языка указан английский, а в качестве языка — США. страна:
…
Вы можете увидеть все коды языков в нашем Справочник по коду языка HTML.
Атрибут title
Атрибут title определяет некоторые дополнительные
информация о
элемент.
Значение атрибута title будет отображаться в виде всплывающей подсказки, когда вы наводите указатель мыши на элемент:
Пример
Это абзац.
Попробуйте сами »
Мы рекомендуем всегда использовать атрибуты в нижнем регистре
Стандарт HTML не требует имен атрибутов в нижнем регистре.
Атрибут title (и все остальные атрибуты) можно писать как в верхнем, так и в нижнем регистре. например название или название .
Однако W3C рекомендует атрибутов нижнего регистра в HTML, а требует атрибуты нижнего регистра для более строгих типов документов, таких как XHTML.
В W3Schools мы всегда используем имена атрибутов в нижнем регистре.
Мы рекомендуем: всегда заключать значения атрибутов в кавычки
Стандарт HTML не требует заключения значений атрибутов в кавычки.
Однако W3C рекомендует кавычек в HTML, а требует кавычек для более строгие типы документов, такие как XHTML.
Хорошо:
w3schools.com/html/»>Посетите наш учебник по HTML
Плохо:
Иногда приходится использовать кавычки. Этот пример не будет отображаться атрибут title правильно, потому что он содержит пробел:
Пример
Попробуйте сами »
В W3Schools значения атрибутов всегда заключаются в кавычки.
Одинарные или двойные кавычки?
Двойные кавычки вокруг значений атрибутов наиболее распространены в HTML, но одиночные можно также использовать цитаты.
В некоторых ситуациях, когда само значение атрибута содержит двойные кавычки, необходимо использовать одинарные кавычки:
Или наоборот:
Попробуйте сами »
Краткое содержание главы
9 0010 href для указывает URL страницы, на которую ведет ссылка src для ![]()
указывает путь к отображаемому изображению ширина и высота из ![]()
предоставить информацию о размере изображений alt ![]()
предоставляет альтернативный текст для изображения стиля используется для добавления стилей
к элементу, например цвету, шрифту, размеру и т. д.
д. lang тега объявляет
язык веб-страницы title определяет некоторые дополнительные
информация об элементеHTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Добавьте «подсказку» к абзацу ниже с текстом «О W3Schools».
W3Schools — это сайт веб-разработчиков.
Справочник по атрибутам HTML
Атрибуты HTML
❮ Предыдущая Далее ❯
В таблице ниже перечислены все атрибуты HTML и элементы, в которых они могут использоваться:
| Атрибут | Принадлежит | Описание |
|---|---|---|
| принять | <ввод> | Указывает типы файлов, которые принимает сервер (только для type=»file») |
| принять кодировку | <форма> | Указывает кодировку символов, которая должна использоваться для формы представление |
| ключ доступа | Глобальные атрибуты | Задает комбинацию клавиш для активации/фокусировки элемента |
| действие | <форма> | Указывает, куда отправлять данные формы при отправке формы |
| выровнять | Не поддерживается в HTML 5. | Задает выравнивание в соответствии с окружающими элементами. Вместо этого используйте CSS |
| или | <область>, <изображение>, <ввод> | Указывает альтернативный текст, если исходный элемент не отображается |
| асинхронный | <скрипт> | Указывает, что сценарий выполняется асинхронно (только для внешних скрипты) |
| автозаполнение | <форма>, <ввод> | Указывает, должен ли элемент |
| автофокус | <кнопка>, <ввод>, <выбор>, <текстовое поле> | Указывает, что элемент должен автоматически получать фокус, когда страница грузы |
| автовоспроизведение | <аудио>, <видео> | Указывает, что воспроизведение аудио/видео начнется, как только оно будет готово |
| цвет | Не поддерживается в HTML 5. | Задает цвет фона элемента. Вместо этого используйте CSS Вместо этого используйте CSS |
| граница | Не поддерживается в HTML 5. | Задает ширину границы элемента. Используйте CSS вместо |
| кодировка | <мета>, <скрипт> | Задает кодировку символов |
| проверено | <ввод> | Указывает, что элемент должен быть предварительно выбран при загрузке страницы. (для type=»checkbox» или type=»radio») |
| ссылка | <цитата>, | Указывает URL-адрес, поясняющий цитату/удаленный/вставленный текст |
| класс | Глобальные атрибуты | Указывает одно или несколько имен классов для элемента (относится к классу в таблица стилей) |
| цвет | Не поддерживается в HTML 5. | Задает цвет текста элемента. Используйте CSS вместо |
| столбцы | <текстовое поле> | Задает видимую ширину текстовой области |
| столбец | <тд>, <т> | Указывает количество столбцов, которые должна охватывать ячейка таблицы |
| содержание | <мета> | Дает значение, связанное с атрибутом http-equiv или name |
| редактируемый контент | Глобальные атрибуты | Указывает, доступно ли для редактирования содержимое элемента |
| органы управления | <аудио>, <видео> | Указывает, что должны отображаться элементы управления аудио/видео (например,
кнопка воспроизведения/паузы и т. д.) д.) |
| координаты | <область> | Указывает координаты области |
| данные | <объект> | Указывает URL-адрес ресурса, который будет использоваться объектом |
| данные-* | Глобальные атрибуты | Используется для хранения пользовательских данных, закрытых для страницы или приложения |
| дата-время | <удаль>, <индекс>, <время> | Указывает дату и время |
| по умолчанию | <трек> | Указывает, что дорожка должна быть включена, если настройки пользователя не указать, что другой трек был бы более подходящим |
| отложить | <скрипт> | Указывает, что сценарий выполняется после завершения синтаксического анализа страницы. (только для внешних скриптов) |
| директор | Глобальные атрибуты | Задает направление текста для содержимого в элементе |
| имя каталога | <ввод>, <текстовое поле> | Указывает, что будет отправлено направление текста |
| отключен | <кнопка>, | Указывает, что указанный элемент/группу элементов следует отключить |
| скачать | <а>, <область> | Указывает, что цель будет загружена, когда пользователь щелкнет гиперссылка |
| перетаскиваемый | Глобальные атрибуты | Указывает, можно ли перетаскивать элемент |
| enctype | <форма> | Указывает, как данные формы должны быть закодированы при отправке в сервер (только для метода = «post») |
| для | <метка>, <вывод> | Указывает, к каким элементам формы привязана метка/вычисление. |
| форма | <кнопка>, <набор полей>, <ввод>, <метка>, <метр>, <объект>, <вывод>, <выбор>, <текстовое поле> | Указывает имя формы, которой принадлежит элемент |
| формация | <кнопка>, <ввод> | Указывает, куда отправлять данные формы при отправке формы. Только для тип = «отправить» |
| коллекторы | <тд>, <т> | Указывает одну или несколько ячеек заголовков, с которыми связана ячейка |
| высота |

