css властивість background-position
- Головна
- css
- властивості
- background-position
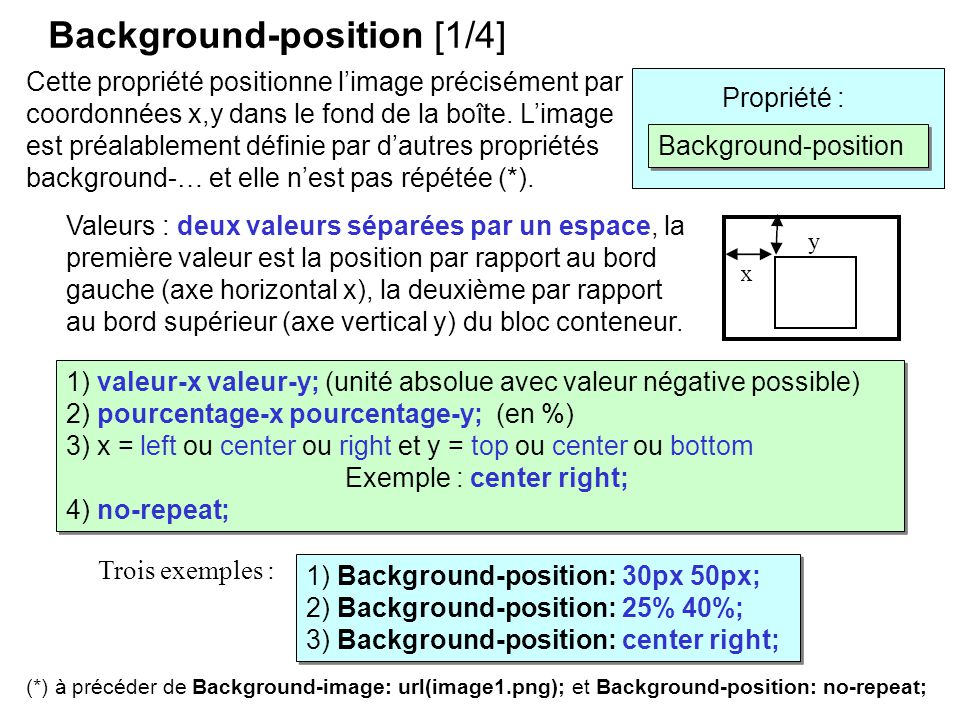
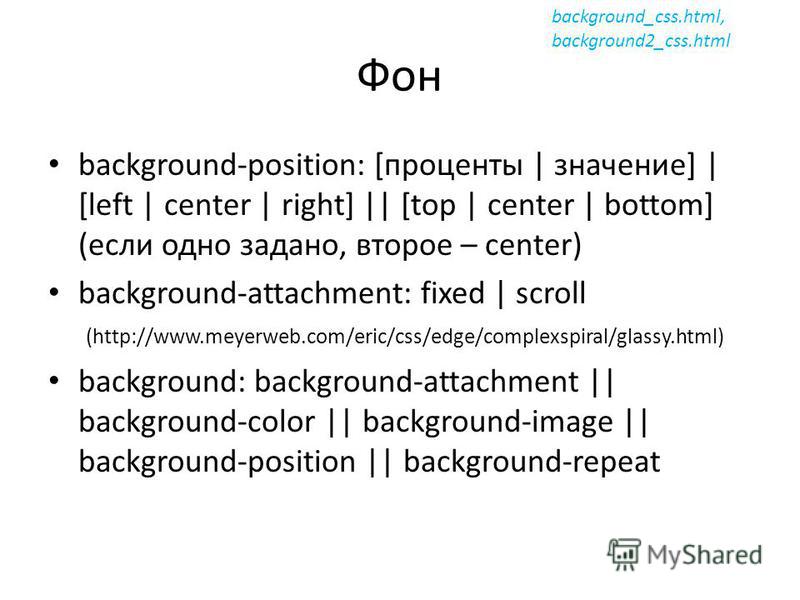
Властивість background-position задає початкову позицію (зміщення) фонового зображення. Без задання, тло знаходиться в лівому верхньому куті елемента і повторюється як по вертикалі, так і по горизонталі.
Властивість background-position може отримувати до чотирьох значеннь.
Якщо зміщення задане одним значенням, це значення вказує горизонтальне зміщення. Браузер встановлює вертикальне позицію по центру автоматично.
Якщо двома значеннями, перше значення — горизонтальне зміщення, а друге значення — вертикальне зміщення.
Синтаксис три або чотири значення змінюється між ключовими словами та довжиною або відсотковими одиницями. Ти можеш використовувати будь-яке значення ключових слів, за винятком центру, у трьох-або чотиризначній декларації у фоновому режимі.
Коли ти вказуєш три значення, браузер інтерпретує «відсутнє» четверте як 0.
Перелік деяких можливих значень:
<відсотки><відсотки>— перше значення визначає позицію по горизонталі, друге — по вертикалі. Наприклад, 0% 0% — верхній лівий кут. 100% 100% — правий нижній.<відсотки>— горизонтальна позиція картинки у відсотках від 0% до 100%. Вертикальне значення буде рівним 50% (= посередині).<розмір><розмір>— вказує місце розташування (перше значення — по горизонталі і друге — по вертикалі, відповідно) з використанням прийнятих в CSS розмірних величин.<розмір>— горизонтальне положення тла, вказане одним з прийнятих в CSS розмірних величин. Вертикальне значення буде рівним 50% (посередині).- left top — верхній лівий кут — те ж саме, що 0% 0% або top left.
- top — посередині, нагорі. Те ж саме, що і 50% 0%, top center, center top.

- right top — верхній правий кут. Те ж саме, що і 100% 0%, top right.
- left — зліва, посередині. Те ж саме, що і 0% 50%, left center, center left.
- center — по центру. Те ж саме, що і 50% 50%, center center.
- right — праворуч, посередині. Те ж, що і 100% 50%, right center, center right.
- left bottom — знизу ліворуч. Те ж саме, що і 0% 100%, bottom left.
- bottom — посередині, внизу. Те ж, що і 50% 100%, center bottom, bottom center.
- right bottom — правий нижній кут. Те ж саме, що і 100% 100%, bottom right.
Як ти помітив з цих прикладів, ключові слова це скорочення від відсотків, адже лаконічніше сказати top right ніж 0% 100%. Тому використовуй їх це полегшить сприйняття інформації.
Допустимо вказувати кілька зміщень для кожного тла, перераховуючи значення через кому.
Також підтримуються від’ємні значення. Вони встановлюють обернені зміщення, найчастіше при таких зміщеннях тло виходить за кордони елемента.
Отже:
- якщо дано тільки одне значення, то воно застосовується до горизонтального зміщення, при цьому вертикальне дорівнюватиме 50% (посередині), але коли застосовуються ключові слова, то їх порядок не має значення, браузер все визначить самостійно. горизонтальне зміщення може бути вказано за допомогою ключових слів — left, center, right, а вертикальне — top, center, bottom. Крім використання ключових слів, зміщення також можна задавати величини у відсотках, пікселях або інших одиницях. також ти мав, зрозуміти, що center 10% та 10% center будуть мати різний результат.* Комбінація ключових слів може бути вказана в будь-якому порядку, в той же час за комбінацією величини і ключового слова треба слідкувати, тому, що якщо першим значенням є величина (а перше значення обов’язково вказує на горизонтальне зміщення), то другим значенням не можуть бути ключові слова, такі як left та right, а от top та bottom можуть.
Приклад:
/* Правильно */ left center; center left; 10px top 30% bottom left 30%; /* Неправильно */ 30% left; 10px right;Запропонувати свою пораду чи нотатку ПорадаНотатка
Синтаксис
background-position: value;
Властивість background-position може отримувати 4 значення:
x% y%Перше значення є горизонтальне положення, а друге значення це вертикальна.
 Верхній лівий кут 0% 0%. У нижньому правому куті на 100% 100%. Якщо вказати тільки одне значення, інше значення становитиме 50%.
Верхній лівий кут 0% 0%. У нижньому правому куті на 100% 100%. Якщо вказати тільки одне значення, інше значення становитиме 50%.xpos yposПерше значення є горизонтальне положення, а друге значення це вертикальна. Верхній лівий кут дорівнює 0 0. Одиниці можуть бути пікселі (0px 0px) або будь-які інші одиниці CSS. Якщо вказати тільки одне значення, інше значення становитиме 50%. Ви можете змішати % і позиції
initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивостей від свого батьківського елемента (якщо відповідна властивість встановлена)
| Значення без задання: | 0% 0% |
|---|---|
| Наслідує: | Ні |
| Анімується: | Так |
| JavaScript синтаксис: | object.style.backgroundPosition=»center» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | |||||
|---|---|---|---|---|---|
| одне тло | 1. | 4.0 | 1.0 | 1.0 | 3.5 |
| декілька тла | 1.0 | 9.0 | 3.6 | 10.5 |
| Переглядач | |||
|---|---|---|---|
| одне тло | 2.1 | 1.0 | 3.2 |
| декілька тла | 2. | 1.0 | 3.2 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
- Приклад 4
- Приклад 5
- Приклад 6
Динамічний приклад
Демонстрація роботи властивості
Демонстрація роботи властивості
Демонстрація роботи властивості
background-position для різної кількості значень
Синтаксис властивості
.box {
background-position: 25% 45px;
}Додаткові посилання
background-color
background-size
background-image
background-blend-mode
background-attachment
background-repeat
background-origin
background-clip
background
Как использовать CSS background-size и background-position — SitePoint
Мы можем многое сделать со свойствами фона CSS. В этой статье мы рассмотрим, как использовать свойство
В этой статье мы рассмотрим, как использовать свойство background-size для установки размера фонового изображения, а также рассмотрим варианты позиционирования этого фонового изображения с помощью background-position .
- Настройка
- Настройка размеров фона с помощью background-size
- размер фона: содержит
- размер фона: обложка
- background-size с другими значениями
- Использование background-position с ключевыми словами
- Использование background-position со значениями длины
- Использование background-position с процентными значениями
Настройка
Для нашей демонстрации фонового изображения мы будем использовать следующее изображение (Ия на Санторини, Греция). Его натуральные размеры 400 пикселей на 600 пикселей .
Вот наша базовая демонстрация CodePen с Элемент div имеет желтый фон, и фоновое изображение будет расположено над этим желтым фоном (поскольку цвета фона всегда располагаются под любым фоновым изображением). Если мы сейчас просто добавим изображение в качестве фона, мы заметим, что видна только его часть. Это потому, что изображение шире и выше, чем div. См. Pen Изображение ниже дает представление о частях фонового изображения, которые не видны за пределами div. Это, очевидно, не очень удовлетворительный результат, поэтому давайте посмотрим, как 9Свойство 0004 background-size С годами стали доступны новые свойства для управления фоновыми изображениями в CSS, в том числе Свойство Значение См. Pen В этом примере мы добавили следующий CSS: По умолчанию фоновое изображение повторяется столько раз, сколько необходимо для заполнения контейнера, поэтому Значение См. Pen По умолчанию верхний левый угол фонового изображения помещается в верхний левый угол div, поэтому мы не можем видеть нижнюю часть изображения, как показано на изображении ниже. Когда мы рассмотрим свойство Давайте посмотрим, какие другие значения мы можем использовать со свойством Если мы добавим одно процентное значение См. размер фона CSS Pen Фоновое изображение теперь составляет 50% ширины div, но все еще выше, чем div, поэтому нижняя часть изображения скрыта. Таким образом, одно процентное значение применяется к оси x. Ось Y по умолчанию равна Вот что произойдет, если мы добавим два процентных значения ( См. размер фона CSS Pen Ого! Теперь изображение покрывает 50% ширины div и 50% высоты — это означает, что его соотношение сторон значительно искажено. Мы получим аналогичные результаты, если поменяем местами Намного больше пользы для уточнения настроек фонового изображения имеет Выше мы видели, что по умолчанию верхний левый угол нашего фонового изображения помещается в верхний левый угол его контейнера. То есть настройка по умолчанию Свойство В нашем примере изображения много голубого неба вверху слева, поэтому давайте вместо этого расположим его снизу справа: См. В дополнение к различным комбинациям Мы можем позиционировать наше фоновое изображение со значениями длины, такими как пиксели. и эмс. Это позволяет нам отталкивать и оттягивать изображение от краев контейнера. Например: См. фоновую позицию CSS Pen Здесь изображение закрывает контейнер, но затем оно смещается на 20 пикселей слева от контейнера и на 2 em сверху. Значения длины можно комбинировать со значениями ключевых слов. Например, Мы также можем использовать отрицательные значения, чтобы еще больше подтолкнуть и переместить наше фоновое изображение в нужное положение. Использование См. фоновую позицию CSS Pen Так что же означает Если мы установим фоновую позицию Свойство Об этих двух свойствах можно узнать гораздо больше, хотя то, что мы рассмотрели здесь, вероятно, подойдет для наиболее распространенных случаев использования. 300 пикселей на 200 пикселей . См. Pen
CSS background-size: Template by SitePoint (@SitePoint)
на CodePen.
CSS background-size: Шаблон с фоновым изображением от SitePoint (@SitePoint)
на CodePen.
Настройка размеров фона с помощью background-size
background-size . Он позволяет нам установить размер фонового изображения, как мы всегда могли делать со встроенными изображениями. background-size предлагает на выбор два значения ключевого слова — обложка и содержит — и он также может принимать числовые значения с такими единицами, как px , em и % , наряду с auto . Давайте рассмотрим примеры каждого из них. background-size: содержат
содержит заставляет все изображение помещаться в контейнере, даже если его естественные размеры больше контейнера.
CSS background-size: Contain от SitePoint (@SitePoint)
на CodePen. div {
размер фона: содержит;
фоновый повтор: без повтора;
}
background-repeat: no-repeat; останавливает это поведение. (Попробуйте удалить его, чтобы увидеть повторяющееся изображение.) background-size: cover
cover заставляет изображение полностью покрывать область контейнера, показывая как можно большую часть изображения, но не искажая его. Поскольку изображение довольно высокое, мы видим его полную ширину, но не всю высоту.
CSS background-size: Cover by SitePoint (@SitePoint)
на CodePen.
background-position , мы узнаем, как указать, какая часть изображения является видимой. background-size с другими значениями
background-size . 50% , то получится вот что:
с одним значением % от SitePoint (@SitePoint)
на CodePen. auto , что означает, что изображение сохраняет свое естественное соотношение сторон.
50% 50% ):
с двумя значениями % от SitePoint (@SitePoint)
на CodePen. % для пикселей или другие значения единиц измерения. Мы могли бы, например, сделать что-то вроде background-size: 50px 50px или background-size: 200px 3em и так далее. Мы можем поэкспериментировать с этими значениями в Pen выше… хотя этот подход редко будет полезен, потому что он будет искажать фоновое изображение, если мы тщательно не выберем значения, сохраняющие его соотношение сторон. background-position , так что давайте посмотрим на это дальше.![]()
Установка положения фоновых изображений с помощью background-position
background-position выглядит так: div {
background-position: слева вверху; /* или 0 0 и т.д.*/
}
background-position дает нам большой контроль над тем, где размещается наше фоновое изображение, и оно очень хорошо работает в сочетании с background-size: cover , поэтому мы будем использовать их вместе в следующих нескольких примерах. Использование background-position с ключевыми словами
div {
размер фона: обложка;
background-position: справа внизу;
}
 Размер фона CSS Pen
Размер фона CSS Pen
со значениями длины от SitePoint (@SitePoint)
на CodePen. сверху , снизу , слева и справа , также есть центр , который красиво центрирует изображение. (Попробуйте заменить background-position: right bottom; на background-position: center; в Pen выше.) Использование background-position со значениями длины
раздел {
размер фона: обложка;
фоновая позиция: 20px 2em;
}
со значениями длины от SitePoint (@SitePoint)
на CodePen.
снизу 20 пикселей справа 2em перемещает изображение на 20 пикселей снизу и на 2 em справа. Использование background-position с процентными значениями
background-position процентных значений дает нам большой контроль над позиционированием нашего изображения, но это может быть немного сложно понять. Для этой демонстрации мы удалим размер фона и просто будем работать с естественными размерами изображения: div {
фоновая позиция: 50% 50%;
}
с процентными значениями от SitePoint (@SitePoint)
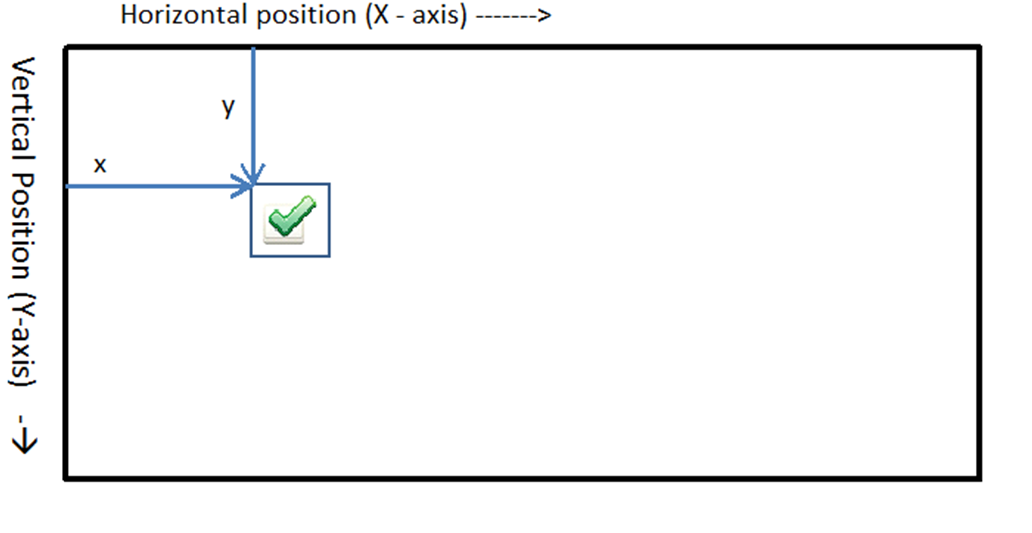
на CodePen. 50% ? 50% чего? Это означает, что отметка 50% изображения совпадает с отметкой 50% контейнера . То есть, если мы проведем вертикальные и горизонтальные линии через центр изображения и центр контейнера, эти линии совпадут, как показано на рисунке ниже.
То есть, если мы проведем вертикальные и горизонтальные линии через центр изображения и центр контейнера, эти линии совпадут, как показано на рисунке ниже. 9От 0005 до 20% 40% , это означает, что вертикальная линия на 20% слева от изображения совпадает с вертикальной линией на 20% слева от контейнера, а горизонтальная линия на 40% сверху изображения совпадает вертикальная линия на 40% от верха контейнера, как показано ниже. Заключение
background-size — действительно полезное дополнение к CSS, и оно часто оказывается полезным, особенно когда контейнеры меняют размер в адаптивных макетах. 9Свойство 0004 background-position добавляет дополнительные возможности, позволяя нам выбирать, как фоновые изображения располагаются внутри контейнера.


 Верхній лівий кут 0% 0%. У нижньому правому куті на 100% 100%. Якщо вказати тільки одне значення, інше значення становитиме 50%.
Верхній лівий кут 0% 0%. У нижньому правому куті на 100% 100%. Якщо вказати тільки одне значення, інше значення становитиме 50%. 0
0 1
1