Как создать ссылку на сайт на рабочем столе Windows
Если вы регулярно посещаете какие-то определенные сайты, есть возможность создания ярлыка для таких сайтов на рабочем столе Windows 10 или Windows 11: при его запуске сайт автоматически будет запускаться либо в браузере по умолчанию, либо в браузере, с помощью которого такой ярлык был создан.
В этой пошаговой инструкции подробно о том, как создать ссылку на сайт на рабочем столе, используя Google Chrome, Microsoft Edge или Яндекс Браузер. Аналогичным образом создание ярлыка возможно и в других популярных браузерах. Также может пригодиться: Как добавить сайт на рабочий стол Android телефона, Как добавить сайт на рабочий стол iPhone.
Прежде чем приступить к описанию способов создания ярлыка веб-ресурсов на рабочем столе отдельно для каждого браузера, отмечу два универсальных способа, которые одинаково работает почти везде.
Универсальные способы создания ярлыка на сайт
Первый — использование перетаскивания мышью (Drag and Drop):
- Откройте нужный сайт в вашем браузере и выделите его адрес в адресной строке.

- Перетащите его мышью на рабочий стол.
- На рабочем столе автоматически появится ярлык для этого сайта.
Второй метод — ручное создание ярлыка:
- Нажмите правой кнопкой мыши в пустом месте рабочего стола, выберите пункт контекстного меню «Создать» — «Ярлык».
- В поле «Укажите расположение объекта» введите (или скопируйте из адресной строки) полный адрес сайта, включая протокол — https или http.
- Нажмите «Далее» и задайте отображаемое имя этого ярлыка и нажмите кнопку Готово.
В дальнейшем, в свойствах ярлыка можно будет изменить отображаемый значок, таким образом, чтобы он больше соответствовал содержимому сайта (обычно для сайтов также легко скачать оригинальную иконку favicon.ico и использовать её в качестве значка ярлыка).
Создание ярлыка сайта на рабочем столе в Google Chrome
- Откройте меню браузера (три точки справа в верхней панели), выберите «Дополнительные инструменты» — «Создать ярлык».

- Укажите имя создаваемого ярлыка. При необходимости можно отметить опцию «Открыть в отдельном окне» (иначе будет открываться в новой вкладке) и нажмите кнопку «Создать».
- В результате на рабочем столе будет создан ярлык выбранного сайта, причем для большинства сайтов — уже с оригинальным значком.
В Microsoft Edge
В Microsoft Edge шаги для создания ярлыка сайта выглядят следующим образом:
- Откройте меню браузера (три точки в верхней панели справа).
- Выберите пункт «Приложения» — «Установить этот сайт как приложение».
- Задайте имя сайта и нажмите «Установить».
- Сайт будет перезапущен в режиме приложения, и вы сможете отметить пункт «Создать ярлык на рабочем столе» в появившемся окне.
Если открытие в виде приложения не требуется, можно поступить иначе: в меню Microsoft Edge использовать пункт «Другие инструменты» — «Закрепить на панели задач» или «Закрепить в меню Пуск».
Ссылка на сайт на рабочем столе с помощью Яндекс Браузера
Создание ярлыка сайта на рабочем столе в Яндекс. Браузере реализована почти так же, как в Chrome, достаточно выполнить следующие шаги:
Браузере реализована почти так же, как в Chrome, достаточно выполнить следующие шаги:
- Откройте меню Яндекс Браузера (три полоски справа в строке заголовка).
- Перейдите в раздел «Дополнительно» — «Дополнительные инструменты» — «Создать ярлык».
- Укажите имя ярлыка, при необходимости отметьте пункт «Открыть в отдельном окне».
- Подтвердите создание ярлыка кнопкой «Создать».
На этом всё — нужные ярлыки сайтов созданы, можно пользоваться. Если остаются вопросы, задавайте их в комментариях.
remontka.pro в Телеграм | Способы подписки
Добавление ссылок в меню — Поддержка
В меню есть ссылки на страницы, записи в блоге и прочее содержимое, благодаря чему посетители могут легко перемещаться по вашему сайту. В этом руководстве будет показано, как добавлять ссылки в меню.
Место, где можно редактировать меню, зависит от темы вашего сайта. Чтобы понять, какой раздел этого руководства вам нужен, откройте консоль и посмотрите пункт Внешний вид слева. Если там отображается Редактор, используйте раздел «Редактор сайта» этого руководства. В противном случае используйте разделы Консоль администратора или Конфигуратор.
Если там отображается Редактор, используйте раздел «Редактор сайта» этого руководства. В противном случае используйте разделы Консоль администратора или Конфигуратор.
В этом руководстве
Добавление элементов меню в редакторе сайта
Если вы используете тему с функцией «Полное редактирование сайта», у вас есть доступ к редактору сайта для редактирования всех элементов сайта. Для редактирования меню на сайте выполните следующие действия.
- Перейдите в раздел Внешний вид → Редактор на консоли.
- В левом верхнем углу экрана откройте вид «Список» (используйте значок в виде трёх горизонтальных линий, расположенных друг над другом).
- Выберите блок «Навигация», который может быть вложенным и находиться в других блоках, таких как «Заголовок», «Группа» или «Строка».
- Щёлкните инструмент вставки блоков +, который теперь отображается в блоке «Навигация».
- Появится всплывающее окно с опциями поиска страниц, записей и прочего содержимого для их последующего добавления.
 Вы также можете ввести или вставить URL-адрес непосредственно в поле поиска, а затем нажать кнопку Enter для добавления этого URL-адреса в меню.
Вы также можете ввести или вставить URL-адрес непосредственно в поле поиска, а затем нажать кнопку Enter для добавления этого URL-адреса в меню. - После добавления элемента меню можно щёлкнуть текст, чтобы изменить его.
Добавив элементы меню, вы можете изменить их порядок, создать выпадающие меню, а также выполнить другие действия с помощью блока «Навигация».
Обучающее видео
Добавление элементов меню в редакторе сайтаТипы элементов меню
Ниже приведён список всех типов содержимого, которое можно добавлять в меню. Если на вашем сайте есть плагины, они могут также добавлять другие параметры меню.
- Пользовательская ссылка: URL-адрес пользовательской ссылки на другой сайт.
- Страницы: ссылка на другую страницу на вашем сайте.
- Записи: запись в блоге на вашем сайте.
- Отзывы: ссылка на отзывы.
- Проекты: ссылка на страницу проектов вашего портфолио.

- Рубрики: показывает ленту записей в блогах для заданной рубрики.
- Теги: показывает ленту записей в блогах, относящихся к заданному тегу.
- Типы проектов: ссылка на конкретный тип проекта в портфолио.
- Теги проекта: ссылка на конкретный тег проекта портфолио.
Добавление элементов меню на консоли администратора
Чтобы добавить элементы меню с помощью консоли WP Admin, выберите Внешний вид → Меню на консоли и выполните следующие действия.
- Убедитесь, что вы выбрали нужное меню в верхней части экрана.
- В разделе Добавить элементы меню установите флажки для нужных элементов. Можно выбрать «Страницы», «Записи», «Категории», «Пользовательские ссылки» и не только.
- Нажмите Добавить в меню. Все выбранные элементы будут добавлены в меню.
- Чтобы изменить порядок элементов меню, перетащите нужную рубрику на желаемое место.

- По завершении работы нажмите кнопку Сохранить меню внизу экрана.
Добавление элементов меню в конфигураторе
Для добавления ссылок в меню выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Выберите меню для добавления ссылок. Если меню отсутствует, сначала создайте его.
- Убедитесь, что выбрали хотя бы одну область для меню. В противном случае меню не будет видимым.
- Нажмите кнопку + Добавить пункты.
- В разделе Страницы отображается список страниц, опубликованных на сайте (личные страницы и черновики в списке отображаться не будут). Нажмите любое название страницы, чтобы добавить его в меню. Вы также можете добавлять сообщения, проекты портфолио, рубрики блога, пользовательские ссылки на другие веб-сайты и многое другое.
- Если вы хотите изменить порядок элементов или создать выпадающие меню, нажмите Изменить порядок.
 Подробное описание см. здесь.
Подробное описание см. здесь. - Нажмите Сохранить изменения, чтобы опубликовать изменения на сайте.
Обучающее видео
Добавить страницу
При добавлении страниц в меню вы увидите список опубликованных страниц с опцией Добавить страницу.
Опция Добавить новую страницу позволяет создать новую пустую страницу на сайте и добавить её в меню. Позже вы можете добавить содержимое на эту страницу в разделе
Если страница уже создана и вы хотите добавить её в меню, не используйте опцию Добавить страницу. Вместо этого выберите существующую страницу в списке выше. Если ваша страница отсутствует в этом списке, это могло произойти по следующим причинам.
Вместо этого выберите существующую страницу в списке выше. Если ваша страница отсутствует в этом списке, это могло произойти по следующим причинам.
- Страница ещё не опубликована. Выйдите из конфигуратора и нажмите Страницы. Посмотрите, не находится ли страница в разделе Черновики или Запланированные. Учтите, что добавить страницу в меню можно только в том случае, если она опубликована.
- Возможно, вы создали запись или проект вместо страницы.
Настройка текста элемента меню
Элемент меню не должен использовать тот же текст, что и страница, на которую она ссылается. Вы можете изменить имя элемента меню, отображаемое на сайте.
Сначала нажмите элемент меню, чтобы отобразить опции, а затем введите новый текст в поле Метка навигации.
💡
Например, страница может называться «Связаться с командой разработчиков», но вы хотите, чтобы в меню она просто отображалась как «Контакты».
Далее:Добавление рубрик в меню.
Ваша оценка:
Создание ссылок и обратных ссылок – Справочный центр Notion
В этой статьеNotion позволяет легко создавать и копировать ссылки как на целые страницы, так и на отдельные блоки контента внутри страниц, например, привязку к определенному заголовку, тексту или изображению. Это позволяет вам создавать и делиться ссылками, которые направляют людей прямо к тому, что им нужно0008
Встроенная в абзац
Чтобы поддержать ваши привычки, полученные из различных инструментов, существует несколько различных способов связать другую страницу Notion в абзаце.
@commands — Введите
@, затем начните вводить название страницы, которую хотите связать. В появившемся раскрывающемся списке выберите страницу, на которую хотите создать ссылку.Этот метод также позволяет указать дату, уведомить другого человека в вашей рабочей области или создать напоминание.

[[ команды — Введите
[[, затем начните вводить название страницы, которую вы хотите связать. В появившемся раскрывающемся списке выберите страницу, на которую хотите создать ссылку.Этот метод также позволяет создать подстраницу на текущей странице или другую страницу с помощью кнопок в нижней части раскрывающегося списка.
+ команды — Введите
+, затем начните вводить название страницы, которую вы хотите связать. В появившемся раскрывающемся списке выберите страницу, на которую хотите создать ссылку.Это самый простой способ создать новую страницу (либо вложенную в текущую страницу, либо где-то еще в рабочей области), но вы также можете использовать этот метод для создания ссылок.
Совет : При использовании [[ , выпадающее меню сначала покажет страниц со ссылками на опций. При использовании
При использовании + в раскрывающемся меню сначала будут показаны параметры создания страницы .
В виде полноразмерного блока
Вы можете создать ссылку на другую страницу в рабочей области в виде отдельного блока, который можно щелкнуть и перетащить по странице.
Нажмите кнопку
+, которая появляется слева от любого абзаца, и выберитеСсылка на страницу 9.0033 из раскрывающегося списка или используйте косую черту/ ссылка.Если страница, которую вы хотите связать, не отображается в раскрывающемся списке, просто начните вводить текст для ее поиска, а затем выберите страницу, на которую хотите связать.
Чтобы изменить порядок, возьмите маркер
⋮⋮, который появится слева, и перетащите его по странице. Синие линии помогут вам!
Примечание: Когда вы добавляете блок Ссылка на страницу , она отображается на боковой панели под страницей, в которой она содержится, как и любая другая подстраница.
Обратные ссылки показывают все страницы, связанные с текущей страницей. Используйте их для навигации по рабочему пространству в качестве альтернативы иерархическим страницам и подстраницам.
Обратные ссылки создаются автоматически! Каждый раз, когда вы @-упомяните страницу, обратная ссылка будет добавлена на страницу, на которую вы ссылаетесь.
По умолчанию обратные ссылки всегда скрыты. Чтобы отобразить обратные ссылки на странице, нажмите кнопку
↙обратные ссылкипод заголовком страницы (или под свойствами страницы страницы базы данных).
Вы будете видеть обратные ссылки только на страницы, к которым у вас есть доступ — другие люди не увидят обратные ссылки на ваши личные страницы.
Обратные ссылки на страницы, которые видны только вам, будут отмечены значком
Privateсправа.
Подсказка: На странице проекта обратные ссылки помогут вам найти все разбросанные заметки и документы, в которых @-упомянут проект. Они также помогают создавать автоматические списки связанного контента на вики-страницах.
Они также помогают создавать автоматические списки связанного контента на вики-страницах.
На любой странице — внутри базы данных или вне — вы можете выбрать, хотите ли вы отображать обратные ссылки вверху и как вы хотите их показывать.
Нажмите значок
•••в правом верхнем углу любой страницы Notion и выберитеНастроить страницу.Вы увидите раскрывающееся меню параметров для ваших обратных ссылок:
Расширенный — Показать полный список страниц, связанных с вашей текущей страницей, все кликабельны.
Показать во всплывающем окне - Просмотрите количество обратных ссылок, отображаемых вверху страницы, и нажмите на него, чтобы просмотреть полный список страниц во всплывающем окне.
Off - Для приверженцев минимализма, которые вообще не хотят, чтобы обратные ссылки отображались на их странице.
Каждый блок контента в Notion имеет собственную якорную ссылку, которую можно копировать и делиться ею. Отлично подходит для направления чьего-то внимания на определенный раздел длинной страницы Notion!
Отлично подходит для направления чьего-то внимания на определенный раздел длинной страницы Notion!
Чтобы создать ссылку на блок, наведите на него указатель мыши и щелкните значок
⋮⋮, который появится слева. ВыберитеСкопировать ссылку. Это скопирует URL-адрес этого конкретного блока в буфер обмена.Вы можете вставить этот URL-адрес в любое место или использовать его для гиперссылки текста на странице Notion, сообщении Slack, электронной почте и т. д. Когда вы посещаете URL-адрес или нажимаете ссылку на URL-адрес, вы попадете на этот конкретный раздел страницы.
Совет: Если URL-адрес скопирован в буфер обмена, вы можете быстро применить его к выделенному тексту с помощью ярлыка вставки: ctrl/cmd + V .
Часто задаваемые вопросы
Как автоматически открывать ссылки в настольном приложении, а не в веб-приложении?
К сожалению, на данный момент это невозможно автоматизировать. В настоящее время вы можете использовать кнопку Открыть в приложении для Mac/Windows в меню ••• в правом верхнем углу страницы.
В настоящее время вы можете использовать кнопку Открыть в приложении для Mac/Windows в меню ••• в правом верхнем углу страницы.
В чем разница между @-упоминанием страницы и блоком ссылки на страницу?
Отличный вопрос! Ссылка на страницу работает аналогично созданию подстраницы и отображается на боковой панели как подстраница. Из-за этого вы не можете ссылаться на одну и ту же страницу более одного раза на страницу, используя этот метод.
@-упоминание страницы создает нечто похожее на гиперссылку. Вы можете @-упомянуть страницу сколько угодно раз на одной странице.
Остались вопросы? Сообщение в службу поддержкиСоздайте свой собственный сайт и настройте гиперссылки на своем сайте конструктора сайтов
Одним из факторов, который сделал Всемирную паутину (www) такой мощной, является концепция ссылок. Легко принять как должное возможность щелкнуть слово или изображение и немедленно перенестись на другую страницу или другую часть страницы.
Поскольку ссылки очень важны, было создано специальное руководство, объясняющее, как создавать ссылки с помощью нашей системы создания веб-сайтов
Цель этого руководства — дополнить интерактивные справочные фильмы по гиперссылкам, в частности, информацией о том, как делать ссылки на внутренние страницы вашего веб-сайта.
В этом документе предполагается, что вы уже вошли на свой веб-сайт, знакомы с системой управления веб-сайтом и уже создали веб-страницы, на которые хотите создать ссылки.
ПРИМЕЧАНИЕ. В этом документе содержится лишь часть информации, доступной в видеороликах справки. Для просмотра справочных фильмов по гиперссылкам введите в браузере следующий адрес: http://www.reason8.com/upd8/flash/activedit/index.html
.Появится экран, и вы должны нажать Вариант 7, чтобы посмотреть фильмы, в которых обсуждаются гиперссылки.
В этом документе рассматриваются два основных типа гиперссылок. Он покажет вам, как:
- установить гипертекст (гиперссылки из текста) и как сделать ссылку из изображений.

- создать ссылку, которая генерирует электронное письмо для вас (mailto: ссылка)
Все гиперссылки создаются с помощью окна гиперссылок. Чтобы открыть окно гиперссылки, щелкните значок, показанный
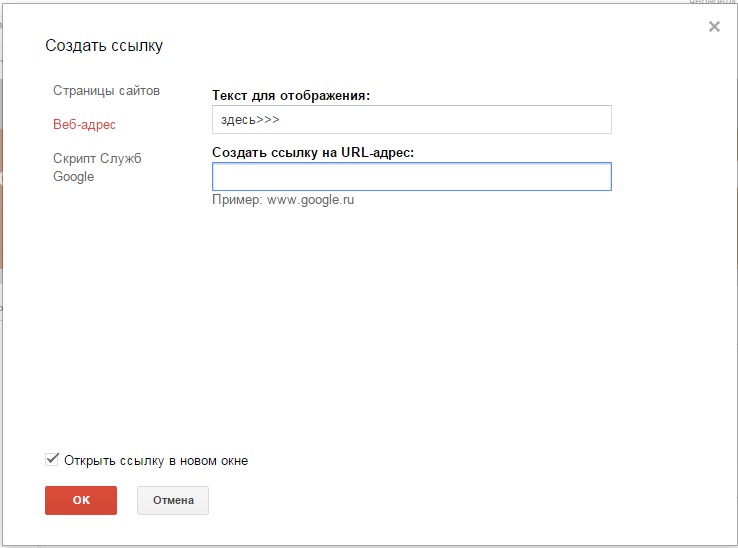
.Окно гиперссылки показано ниже
В этом окне есть несколько полей, но в этом документе будут обсуждаться только первые два поля. Другие поля относятся только к веб-сайтам с «фреймами» или веб-сайтам, которые обрабатывают макет и дизайн по-другому.
HREF : (сокращение от гиперссылки)
Это назначение ссылки. URL-адрес (или здесь вводится абсолютный адрес места назначения)
ЦЕЛЬ: (Как должен отображаться пункт назначения)
TARGET определяет, где будет отображаться новый документ, когда пользователь переходит по ссылке. В большинстве случаев нажатие на ссылку просто загружает новый документ в том же окне. Однако с помощью TARGET вы можете открыть новый документ в новом окне, введя _blank
.
- Вход на ваш сайт
- Веб-страницы Click step3
- Щелкните имя веб-страницы из таблицы, в которую вы хотите добавить ссылку
- Введите текст или загрузите изображение, которое вы хотите использовать в качестве «якоря» ссылки
- Выделите текст или щелкните изображение один раз.
- Нажмите на значок, чтобы открыть окно гиперссылки
- Введите пункт назначения HREF
( СОВЕТ если это страница на внешнем веб-сайте, необходимо ввести полный адрес, включая префикс http:// или https:)
- Если вы хотите открыть ссылку в новом окне браузера, добавьте _blank в поле Target.
- Нажмите [Вставить ссылку]
Если вы добавили гиперссылку к тексту, вы заметите, что текст изменил цвет и может быть подчеркнут.
- Щелкните [Сохранить страницу]
Чтобы проверить гиперссылку, нажмите кнопку [Проверить свой веб-сайт] в верхней части страницы, перейдите на страницу с гиперссылкой и проверьте, работает ли она должным образом.
3.3.1 Фон
Создание внутренних гиперссылок очень похоже на создание внешних гиперссылок.
В этом разделе объясняется, как найти адрес страницы, а затем как создать внутренние ссылки между вашими веб-страницами.
Когда вы создаете новую веб-страницу или продукт, система выделяет уникальную ссылку для этой страницы. Если вы не удалите эту страницу, адрес всегда останется прежним, и ваша ссылка будет действительна.
Однако, если вы создаете внутреннюю гиперссылку на веб-страницу, а затем удаляете эту веб-страницу и создаете другую веб-страницу с тем же именем, гиперссылка не будет работать. Ссылка больше не будет действительной, так как система выделяет новый адрес каждой новой создаваемой странице.
3.3.2 Поиск адреса веб-страницы на вашем веб-сайте
Есть два способа узнать адрес веб-страницы на вашем сайте
- Выйдите из редактора и просто перемещайтесь по сайту. Переходя со страницы на страницу, смотрите на адресную строку браузера.
 Каждая страница имеет уникальный адрес в формате www.yoursite.co.uk/info2.cfm?info_id=1234
Каждая страница имеет уникальный адрес в формате www.yoursite.co.uk/info2.cfm?info_id=1234
- Другой способ узнать адрес страницы, на которую вы хотите сослаться:
- Нажмите шаг 3 - Веб-страницы
- Щелкните значок настроек веб-страницы, на которую вы хотите сослаться.
- Адрес указан на странице настроек, как показано ниже.
СОВЕТ:
Когда вы ссылаетесь на внутреннюю веб-страницу, вам не нужно вводить 'http://' и не нужно указывать 'www.yourdomain.co.uk'. Просто введите веб-страницу в формате, показанном выше. Ваша система распознает его как внутреннюю относительную ссылку.
Очень легко создать ссылку, по которой ваши посетители смогут отправлять вам электронные письма. Ссылка mailto: позволяет настроить ссылку из текста или изображения. Когда ваш посетитель щелкает ссылку, система электронной почты на его собственном компьютере активируется, создается новое электронное письмо, и место назначения электронной почты устанавливается по вашему выбору.



 Вы также можете ввести или вставить URL-адрес непосредственно в поле поиска, а затем нажать кнопку Enter для добавления этого URL-адреса в меню.
Вы также можете ввести или вставить URL-адрес непосредственно в поле поиска, а затем нажать кнопку Enter для добавления этого URL-адреса в меню.

 Подробное описание см. здесь.
Подробное описание см. здесь.

 Каждая страница имеет уникальный адрес в формате www.yoursite.co.uk/info2.cfm?info_id=1234
Каждая страница имеет уникальный адрес в формате www.yoursite.co.uk/info2.cfm?info_id=1234