Новые параметры повторяющегося фонового изображения в CSS3
Microsoft Tech
- CSSHTMLHTML и CSS
Share
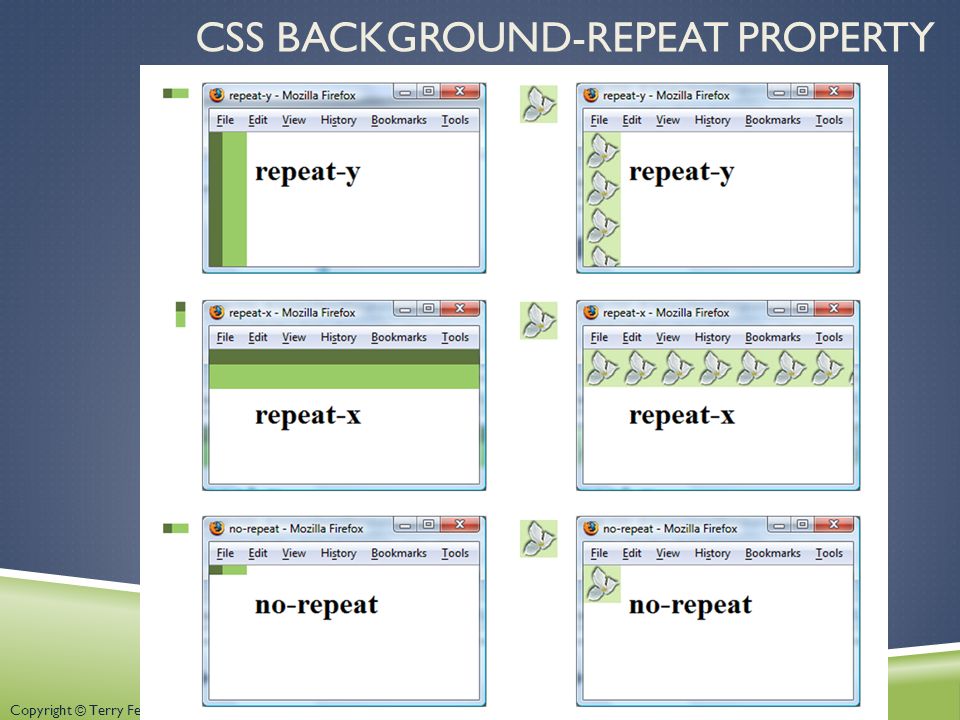
options , повтор , повтор-x и повтор-y . Хотя они, несомненно, полезны, они не позволяют более точно контролировать повторяющийся процесс, и плитки будут обрезаны, если они не помещаются в контейнер определенное количество раз.
CSS3 представляет две новые опции: space и round …
background-repeat: space
Опция space будет повторять плитку по горизонтали и вертикали без обрезки или изменения размера изображения или, например.
повтор фона: пробел;
background-repeat: round
Опция round будет повторять плитку по горизонтали и вертикали без обрезки, но размер изображения может быть изменен, например.
фон-повтор: круглый;
Предположим, у нас есть фоновое изображение шириной 100 пикселей (фактическое или измененное с помощью свойства background-size CSS3). Это содержится в элементе с 520 горизонтальными пикселями, поэтому:
round(520/100) = round(5.2) = 5
Браузер отобразит пять изображений в пространстве, но отрегулирует ширину изображения до 104 пикселей (520 пикселей / 5). Изображение сделано шире, чтобы соответствовать контейнеру.
Различные горизонтальные и вертикальные повторы
background-repeat можно передать два значения для изменения горизонтального и вертикального повторения, например.
фон-повтор: круглое пространство; /* ширина изменяется, высота статична */ background-repeat: пробел круглый; /* ширина статическая, высота изменяется */ background-repeat: пробел без повтора; /* подгонять плитки только по горизонтали */
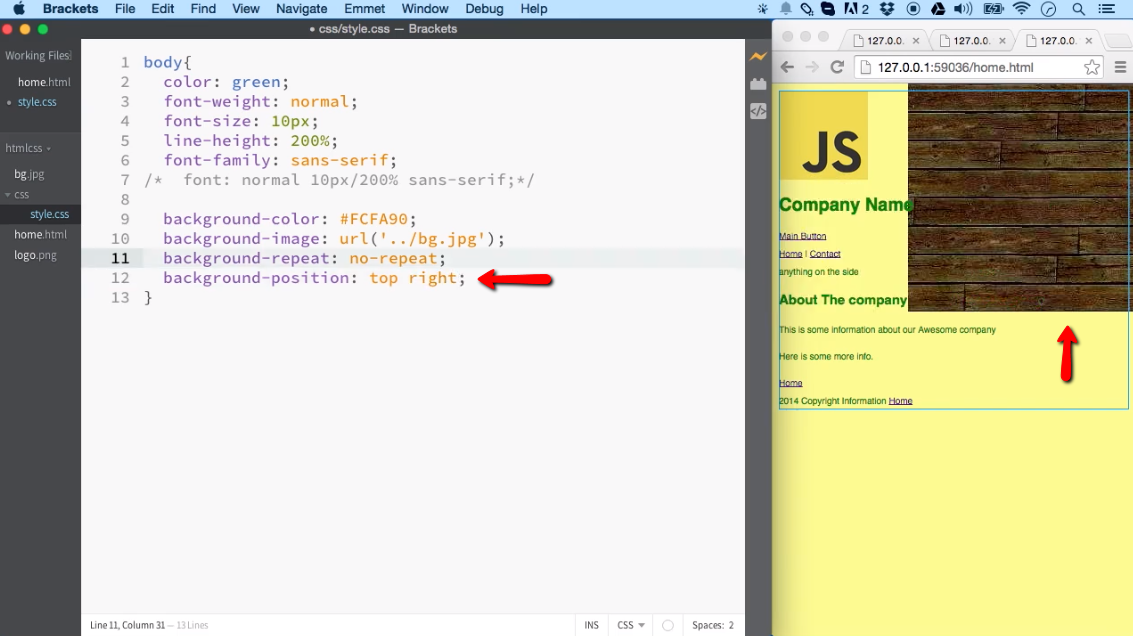
Изменение положения фона
Мозаика с пробелом или раундом будет работать, как вы ожидаете, только если background-position установлен на 0 0. Вы можете изменить его; размеры изображения и интервалы будут одинаковыми, но смещение в верхнем левом углу будет соответствующим образом перемещено.
Вы можете изменить его; размеры изображения и интервалы будут одинаковыми, но смещение в верхнем левом углу будет соответствующим образом перемещено.
Совместимость с браузерами
Два браузера поддерживают свойства space и round . Угадайте, какие? Вы ошибаетесь: это IE9 и Opera. На момент написания они не реализованы в Firefox, Chrome или Safari. Становится хуже:
- Когда Firefox встречает
пробелилираундвозвращается кповторению. - Когда Chrome или Safari встречают
пробелиливокруг, они возвращаются кбез повторения. Кроме того, браузеры webkit распознают свойства, но не отображают их правильно.
Отлично. Спасибо, парни.
Единственный способ добиться какой-либо согласованности — заставить Firefox отображать как webkit, т.е.
#элемент
{
фоновый повтор: без повтора;
повтор фона: пробел;
}
Таким образом:
- IE9 и Opera будут правильно повторять плитку по горизонтали и вертикали без обрезки или изменения размера изображения.

- Firefox не распознает
пробел, возвращается к настройкебез повтораи показывает одну плитку. - Chrome и Safari распознают
пробел, но неправильно отображают один неповторяющийся заголовок.
Противный. Возможно, лучше подождать еще несколько месяцев, пока Mozilla и Webkit не добавят полную поддержку CSS3 9.0013 повтор фона . Поделиться этой статьей стандарты, доступность и передовые технологии HTML5. Он создал корпоративные спецификации, веб-сайты и онлайн-приложения для компаний и организаций, включая парламент Великобритании, Европейский парламент, Министерство энергетики и изменения климата, Microsoft и другие. Он написал более 1000 статей для SitePoint, и вы можете найти его по адресу @craigbuckler.
backgroundCSSCSS3HTML5 Dev CenterHTML5 Учебники и статьиimageslearn-advanced-cssАдаптивный дизайн
Краткие советы по исправлению фоновых изображений, которые постоянно повторяются в MS Outlook Сообщение электронной почты Outlook.

MS Outlook предоставляет пользователю возможность выбора и свободу вставки фонового рисунка или изображения в сообщение электронной почты, чтобы сделать сообщение привлекательным и целенаправленным для получателя. Тогда где возникает проблема? Что ж, проблема, с которой сталкиваются многие пользователи Outlook, заключается в том, что, добавляя фоновое изображение в свое сообщение электронной почты, они обнаруживают, что оно повторяется снова и снова как по длине, так и по ширине сообщения; что, безусловно, раздражает пользователя. Итак, есть ли выход для решения этой проблемы? Да, эксперты придумали основную причину и способы решения этой проблемы повторяющихся фоновых изображений в письмах. В этой статье вы узнаете несколько быстрых советов, как предотвратить повторяющиеся фоновые изображения в ваших электронных письмах Outlook.
Основная причина, выдвинутая экспертами для проблемы повторяющихся фоновых изображений в сообщении электронной почты, заключается в том, что это происходит, когда окно сообщения либо шире, либо выше, либо и то, и другое по сравнению с вставленным фоновым изображением. Другими словами, когда размер окна сообщения и фонового изображения различаются, вставленное изображение имеет тенденцию заполняться или растягиваться, чтобы соответствовать окну сообщения, как это делают обои рабочего стола; однако хорошая новость заключается в том, что, безусловно, есть способ вставить изображение в качестве фонового изображения, не повторяя его в MS Outlook.
Другими словами, когда размер окна сообщения и фонового изображения различаются, вставленное изображение имеет тенденцию заполняться или растягиваться, чтобы соответствовать окну сообщения, как это делают обои рабочего стола; однако хорошая новость заключается в том, что, безусловно, есть способ вставить изображение в качестве фонового изображения, не повторяя его в MS Outlook.
Если вы работаете с версиями Outlook 2007 или 2010 , вам нужно сначала выбрать вкладку «Вставка» , а затем выбрать кнопку «Изображение » и вставить желаемое изображение или картинку. После того, как вы вставили изображение, просто щелкните его правой кнопкой мыши и выберите параметр Text Wrapping->Behind Text , и ваша проблема с повторяющимися фоновыми изображениями в сообщении будет решена мгновенно.
С другой стороны, за Outlook 2003 и другие пользователи более старых версий, сначала нужно настроить MS Word в качестве редактора электронной почты. После этого вам нужно будет перейти на вкладку «Инструменты » и щелкнуть «Параметры » и выбрать «Формат почты » . Как только это будет сделано, вам нужно будет вставить желаемое изображение, щелкнув «Вставить вариант », затем выбрав «Изображение» , а затем «Из файла» . Когда вы закончите вставлять изображение или картинку, просто щелкните правой кнопкой мыши на этом изображении и выберите Формат изображения Option и выберите вкладку Layout . Наконец, установите Стиль обтекания как За текстом , чтобы правильно разместить изображение в сообщении электронной почты по вашему выбору.
После этого вам нужно будет перейти на вкладку «Инструменты » и щелкнуть «Параметры » и выбрать «Формат почты » . Как только это будет сделано, вам нужно будет вставить желаемое изображение, щелкнув «Вставить вариант », затем выбрав «Изображение» , а затем «Из файла» . Когда вы закончите вставлять изображение или картинку, просто щелкните правой кнопкой мыши на этом изображении и выберите Формат изображения Option и выберите вкладку Layout . Наконец, установите Стиль обтекания как За текстом , чтобы правильно разместить изображение в сообщении электронной почты по вашему выбору.
Кроме того, вы можете даже создать сообщение в Windows Mail, чтобы предотвратить повторение фоновых изображений, перейдя на вкладку Источник и затем найдя тег «» . Затем вставьте ‘style+»background-repeat:no-repeat;» сразу после Тег «