12 простых дизайн-инструментов, с которыми справится каждый


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Подобрать цветовую схему, сделать сайт, нарисовать инфографику или сверстать журнал – все это с помощью простых интернет-инструментов можно сделать легко, даже если вы не дизайнер.
AdMe.ru публикует для вас подборку 12 сервисов, которые можно использовать для работы или творчества. Они еще и бесплатные, как мы любим.
Создать красивый онлайн-журнал
Найти крутые фотки
Pexels — большая подборка бесплатных стоковых фотографий, которая пополняется ежедневно.
Подобрать идеальную цветовую гамму
Coolors — минималистичный сайт, с помощью которого можно быстро сгенерировать красивые цветовые схемы.
Сделать качественное видео
Videvo — сайт с большой подборкой бесплатных качественных видеофайлов, которые можно использовать для монтажа видео.
Создать удобный сайт
Weld Websites — ресурс, на котором вы можете бесплатно создать веб-сайт с любым дизайном и для любого устройства.
Нарисовать нарядную инфографику
Easel.ly — один из лучших инструментов для создания инфографики, которым очень легко пользоваться.
Быстро освоить азы дизайна

10 бесплатных сервисов для создания презентаций


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Многие из нас сталкивались с необходимостью подготовить презентацию: для учебы, работы или близких. Adme.ru нашел разноплановые бесплатные инструменты, которые заменяют стандартный Power Point.

Сервис похож на Power Point, но имеет ряд существенных преимуществ. Создавать, редактировать и просматривать презентации можно на любом устройстве — телефоне, планшете или компьютере. Даже без подключения к интернету, если скачать приложение. Поддерживается коллективное редактирование.

Позволяет пользователям легко и просто соединить слайды или картинки с видео- и аудиорядом онлайн.

Создатели приложения утверждают, что если бы у Power Point и YouTube был ребенок, то это был бы Zentation. Пользователи смогут органично соединить между собой видеролик и графики, фотографии и другие картинки.

Приложение позволяет загружать слайды, аудио и видео и сводить это все в единую презентацию. Есть платные опции, например, возможность встраивать, брендировать видео.

Сервис для создания элегантных презентаций на «коленках». Интуитивно понятный интерфейс и приятная подборка шаблонов прилагаются. Возможности кастомизации, то есть подстраивания шаблона под себя, ограничены.
Как сделать красивый сайт на Вордпрессе
В прошлых сериях мы уже залили Вордпресс на хостинг и запустили блог Михаила Максимова. Но он выглядит скучно и несовременно. Настало время исправить это и сделать модный сайт.
На помощь призовём темы для Вордпресса — специальные файлы и настройки, которые меняют внешний вид блога, не трогая контент. Есть три способа подключить тему к Вордпрессу, от простого к сложному:
- найти в магазине тем,
- скачать самому и установить через тот же магазин,
- скачать и установить самостоятельно.
Установка темы из магазина
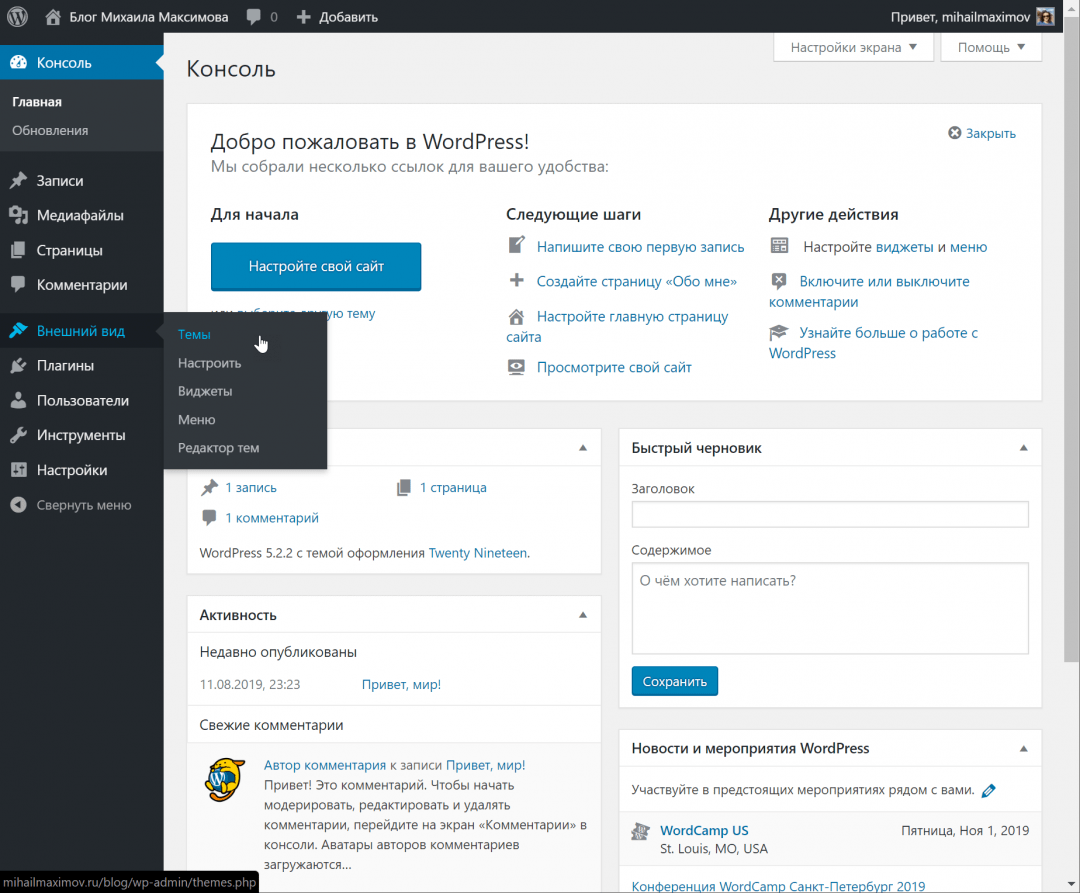
Это самый простой способ установки новой темы. Заходим в консоль администратора по адресу www.адрес-блога.ru/wp-admin/ и выбираем в левом меню пункт «Внешний вид» → «Темы».
Перед нами появятся темы, которые уже установлены в блоге. По умолчанию Вордпресс ставит три темы, внешне похожие между собой. Мы можем установить дополнительно сколько угодно тем, но активной может быть всегда только одна. Если мы ставим новую тему и делаем её активной, старая отключается, но не исчезает. Она остаётся в списке установленных тем и ждёт, пока мы к ней не вернёмся.
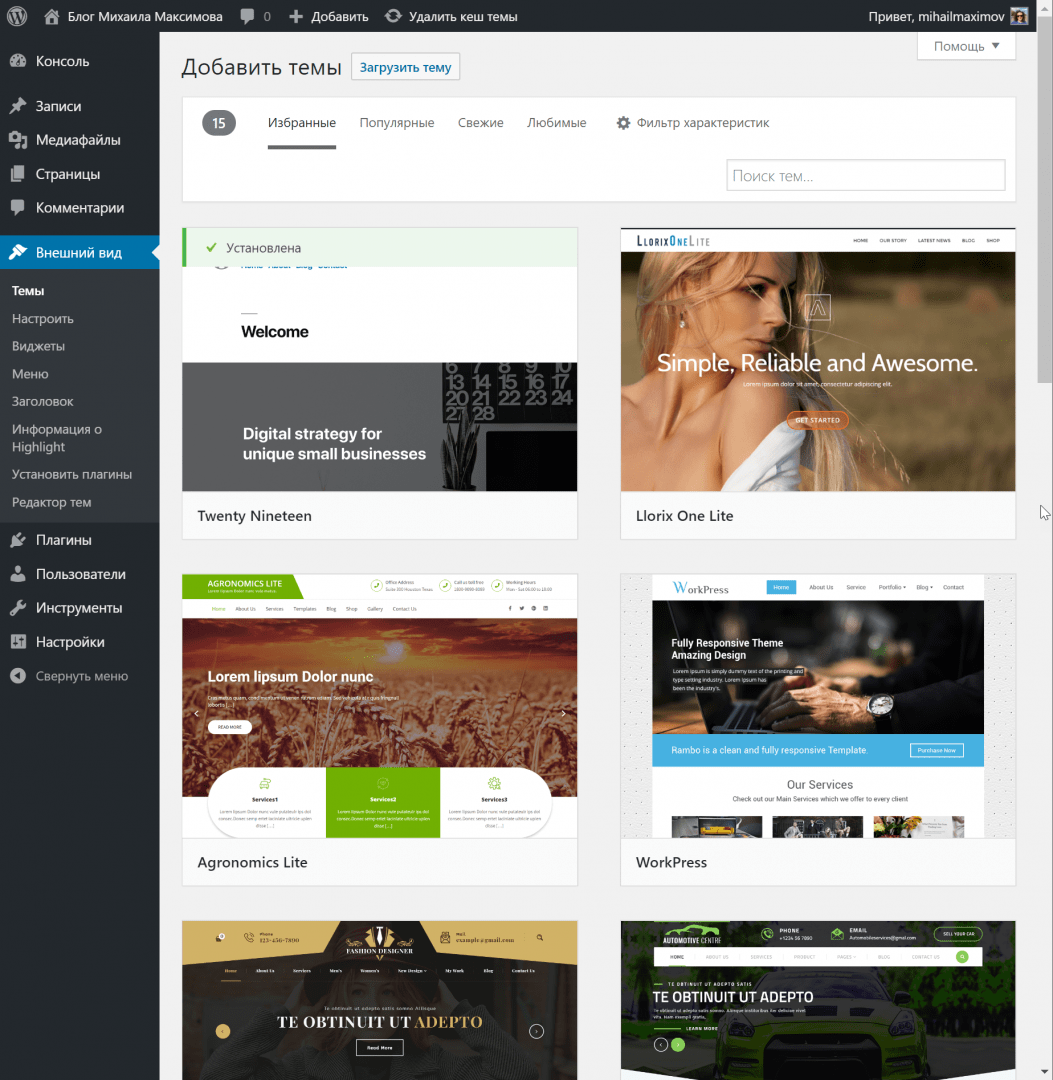
Чтобы найти новую тему, нажимаем на кнопку «Добавить новую» и попадаем в магазин тем. Любая тема в нём — бесплатная, но в некоторых темах за дополнительные возможности нужно будет заплатить. Если вам хватает бесплатной части — пользуйтесь, это тоже законно.
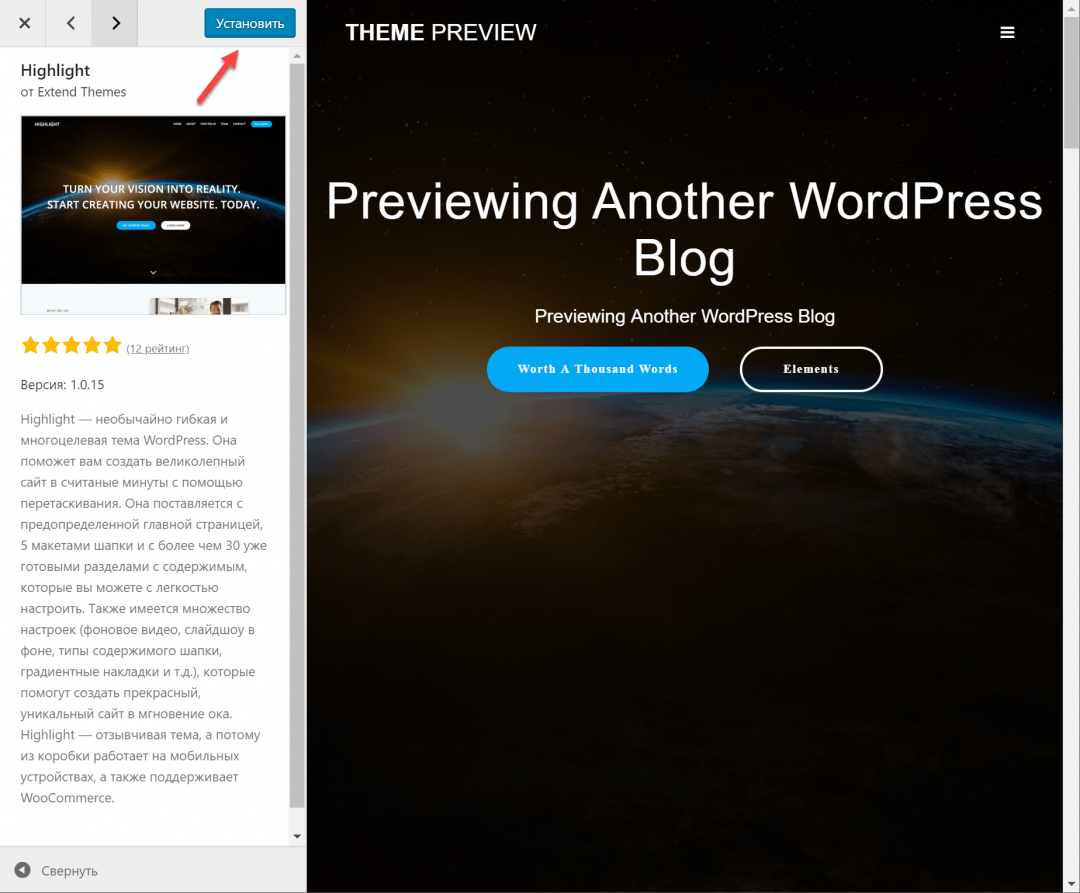
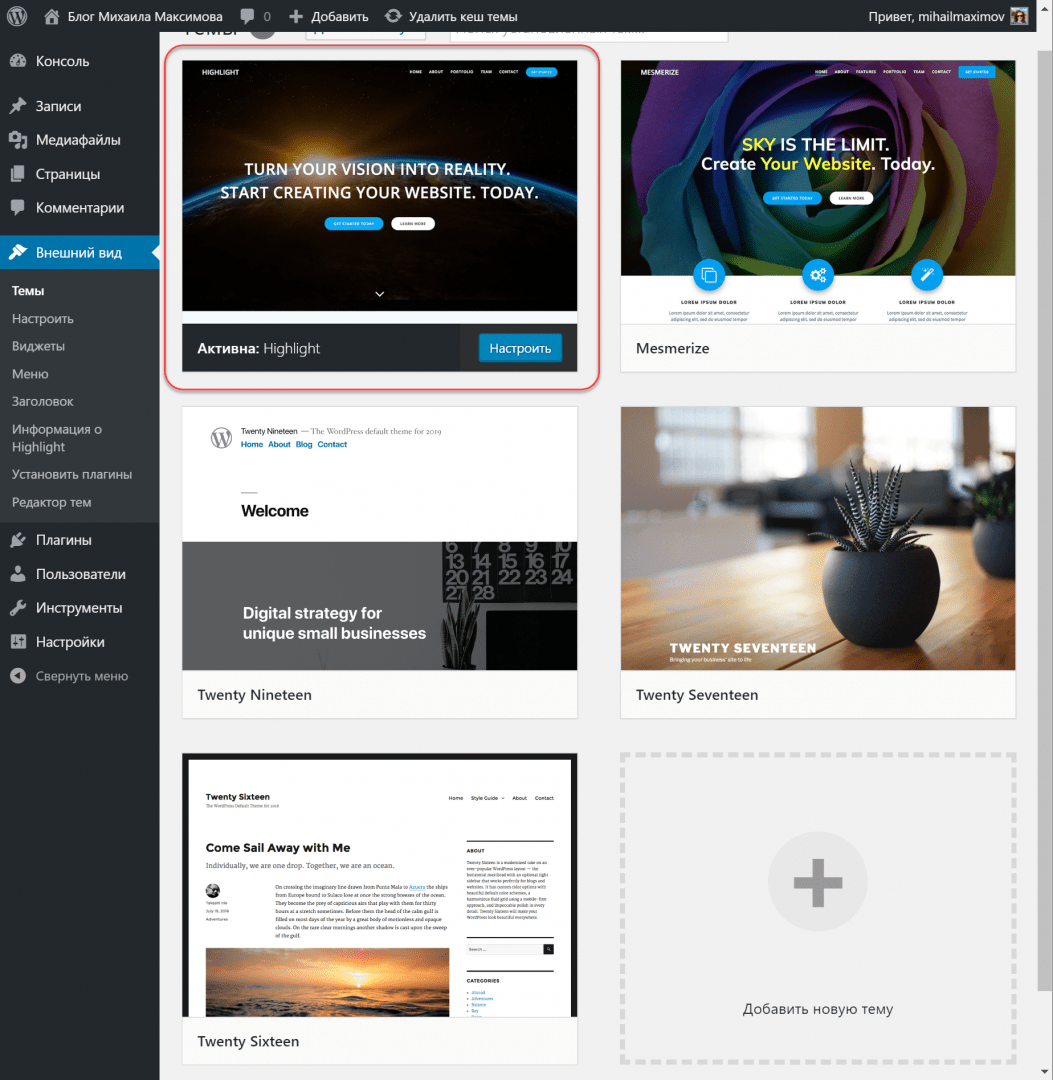
Каждую тему перед установкой можно посмотреть, как она будет выглядеть на нашем блоге. Для этого просто щёлкаем по ней и смотрим результат в окне предпросмотра. Если визуально нам всё нравится, нажимаем вверху кнопку «Установить».
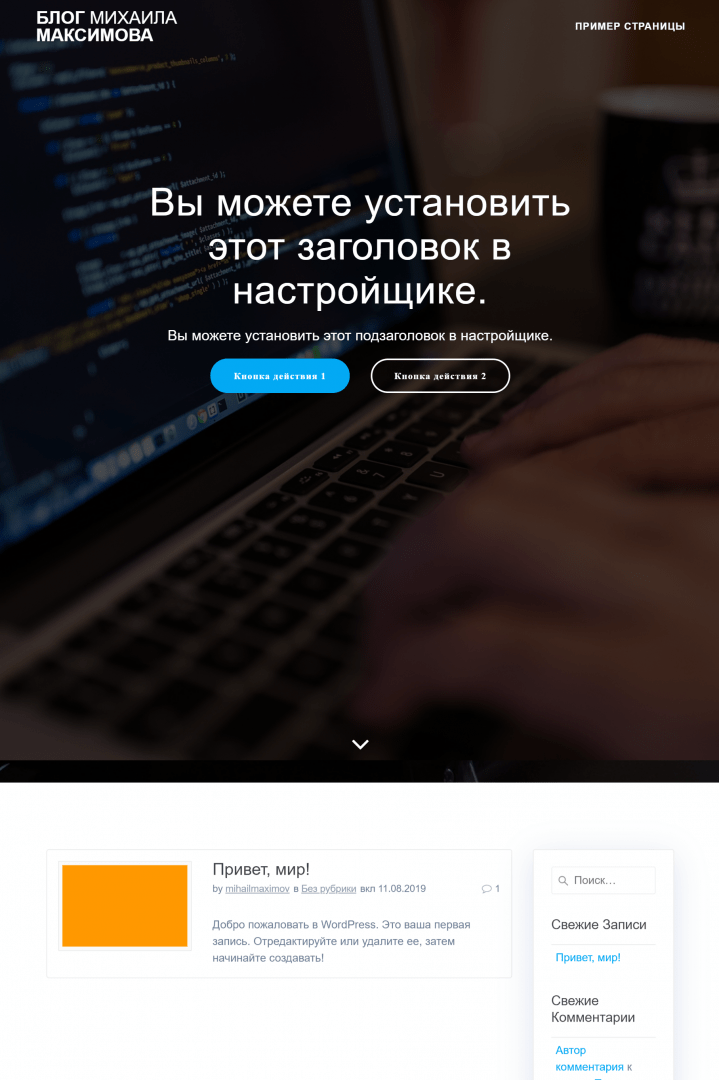
После установки она превратится в кнопку «Активировать», её тоже нужно нажать, чтобы блог выглядел по-новому. После этого новая тема появляется в списке установленных, старая отключается, а блог получает новый дизайн. Каждую тему можно настроить — поменять стандартные картинки, надписи, цвета и кнопки. Если есть навыки программирования в PHP и HTML, то с темой можно сделать вообще что угодно.

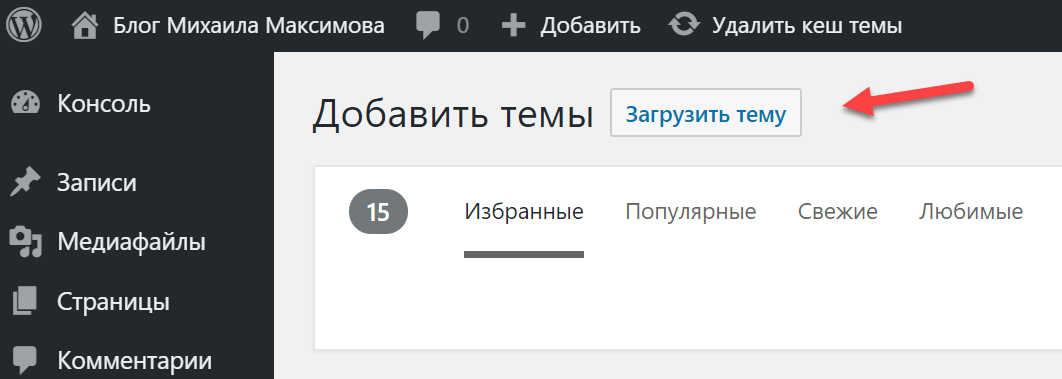
Для настройки и установки тем заходим в нужный раздел.

Магазин тем в Вордпрессе покажет, какие темы у нас уже установлены и какие можно получить. Есть фильтры и сортировка по популярности.

Предпросмотр темы «Highlight». Она нам понравилась, поэтому нажимаем «Установить», а затем — «Активировать».

Наш блог с новой темой. Сразу выглядит по-дизайнерски.

Новая тема — в списке установленных. Можно вернуться к старой в любой момент.
Установка скачанной темы через магазин
Есть много тем, которые не попадают в официальный магазин Вордпресса, но при этом такие же классные, а то и лучше. Их можно скачать бесплатно на форумах или тематических сайтах — templatemonster.com или wp-templates.ru, themeforest.net. Если этих сайтов вам мало или не нашли что нужно — поищите в Яндексе «Темы для Вордпресса», там будут сотни ссылок, по которым можно найти всё что угодно.
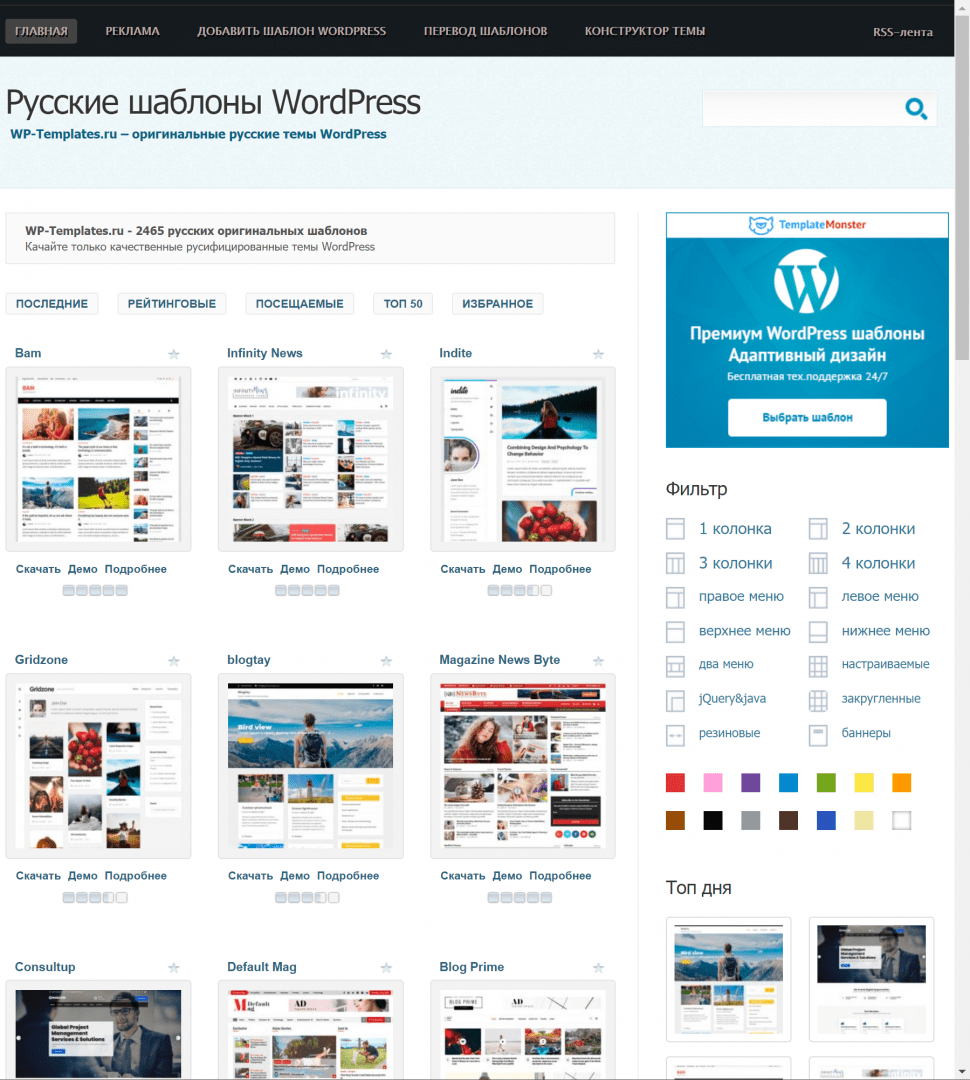
Чаще всего на крупных ресурсах с Вордпресс-темами есть такой же предпросмотр, как в официальном магазине. Как только нашли нужный дизайн — скачивайте.
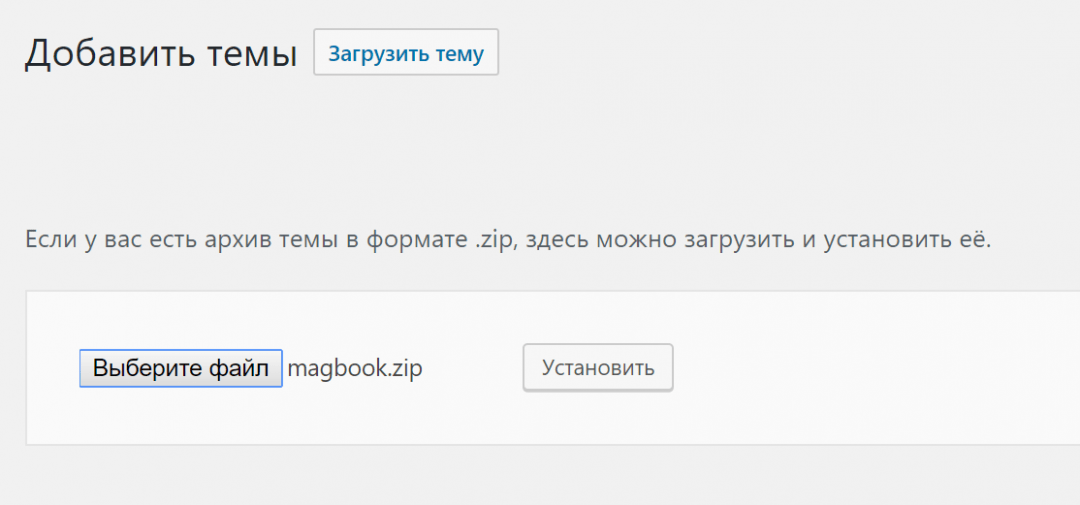
Чаще всего шаблоны скачиваются в виде zip-архивов, чтобы один шаблон занимал ровно один файл. Теперь нам нужно отправить его в админку. Для этого заходим снова в «Внешний вид» → «Темы» и выбираем «Загрузить тему».
После установки тема появится в списке наших тем, и мы можем там её активировать. Дело сделано.

Wp-templates.ru — шаблоны с русифицированными настройками.

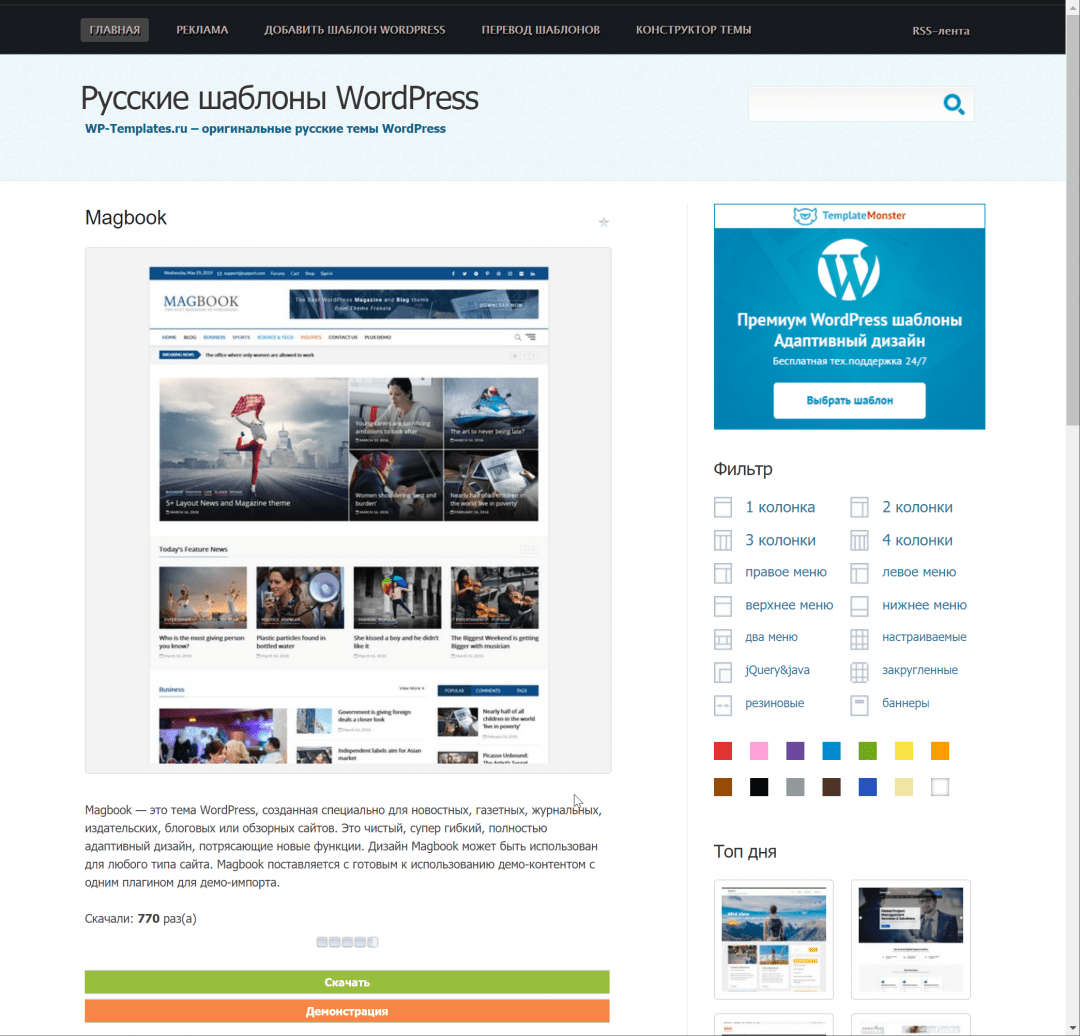
Если шаблон понравился — скачиваем. Скорее всего, там будет демоверсия, а за все возможности надо будет доплатить, но нас это пока устраивает.

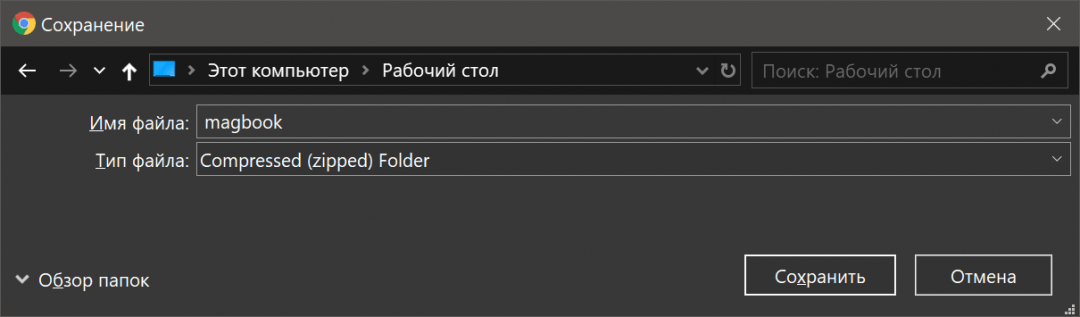
Сохраняем нужный шаблон на диск.

В админке нажимаем «Загрузить тему» и выбираем скачанный файл.

После загрузки нажимаем «Установить», а в появившемся окне — «Активировать».
Установка темы через панель хостинга
Если вы не любите все эти визуальные консоли и всё привыкли делать через панель управления хостингом — это вариант для вас.
Для установки скачиваем файл с темой и распаковываем по пути www.путь-к-блогу.ru/wp-content/themes/. Если файлы в архиве были в папке — распаковываем её туда целиком. А если в архиве лежат просто файлы без общей папки, то по этому адресу создаём папку с названием темы и распаковываем всё туда.
Когда всё сделано правильно, то после распаковки вы сможете увидеть свою тему в списке установленных в админке Вордпресса. Если вы не знаете, что такое панель управления хостингом и как в ней работать — для вас есть отдельная статья.
На что смотреть при выборе темы
Когда попадаешь на сайт с темами, сначала глаза разбегаются. Хочется и эту тему, и ту, и вот эту. Но вот несколько соображений, как не потратить деньги на ненужные и плохо работающие темы.
Не смотрите на красивые фотографии. Часто дизайнеры тем ставят в предпросмотр красивых женщин, стильную молодёжь, красивые пейзажи и всевозможный лайфстайл. Это выглядит круто, когда листаешь темы, но тут есть подвох: на вашем сайте вместо этих красивых фотографий будут ваши фотографии. И эффект роскошного дизайна может мгновенно испариться, если ваши фотографии не такие же сочные.
Поэтому, выбирая тему, смотрите в первую очередь на конструкцию, размеры блоков, типографику, отступы, тени и всякие эффекты, а не на красивые фото.
Оценивайте сценарии вашего сайта. Как часто у вас будут выходить новые статьи? Читатели должны находить нужную статью с главной страницы? Вам нужен блок «недавние новости» или выделение главной статьи? А сами статьи — они больше про текст или про картинки? Если про текст, то должен ли он быть читаемым и крупным? А нужно ли вам как-то группировать статьи? А будут ли у вас статичные страницы? А как вы их будете собирать?
Позадавайте себе эти вопросы и поищите ответы в выбранной вами теме. Вы поймёте, например, что выделение какой-то одной статьи вам не нужно; или что вам совершенно бесполезна роскошная фотогалерея, которая в этой теме играет главную роль.
Много эффектов — плохо. Дизайнеры тем любят понаворачивать анимаций, эффектов, переходов, теней, прозрачностей и прочего колхоза. Это занятно выглядит на рыбном тексте, но на вашем реальном сайте вы, скорее всего, это всё выключите.
Есть ли компоновщик страниц? Многие темы Вордпресса используют плагин — компоновщик страниц (layout editor). Эта минипрограмма позволяет делать многоколоночную вёрстку, вставлять в страницы готовые формы обратной связи, карты, интерактивные компоненты и всё подобное. Тема с компоновщиком удобнее, чем без.
Что за шрифты? Печальная правда в том, что 90% красивых шрифтов в заморских темах не имеют русской версии, поэтому все прекрасные заголовки и роскошные каллиграфические надписи у вас будут работать только на английском. Шрифты, конечно, до какой-то степени можно заменить, но кириллических (то есть русских) по-прежнему маловато.
Дизайн онлайн бесплатно. Как сделать красивый дизайн без дизайнера? 6 крутых сайтов
Рассказываю, как сделать дизайн онлайн бесплатно. В том числе, вы узнаете про дизайн Инстаграм и другие соцсети. А также о 6 крутых сайтах, которые помогут сделать красивый дизайн даже новичку. Ничего не понимаете в дизайне? Тогда этот пост для Вас.
 Photo by: @arsstonedesign
Photo by: @arsstonedesignВ прошлом посте я рассказывала, какие есть приложения для видео в Инстаграм. Необязательно быть дизайнером, чтобы уметь ими пользоваться.
Если вы посмотрите и протестируете эти приложения, то сможете убедиться сами в их легкости и доступности применения.
А сегодня ловите САЙТЫ для случаев, когда срочно нужно сделать красиво, но некому!
Бесплатный дизайн! Как раз это вам и нужно.
Угадала?
Итак, это не программы, а просто сайты. Дизайн онлайн будем делать. И все, что вам нужно – это ноутбук или компьютер. С телефона не получится.
Короче, если вы задаётесь вопросом, как сделать дизайн Инстаграм, тогда вы попали по адресу. Читаем и действуем!
Кстати, дизайн-онлайн с помощью этих сайтов можно делать не только для Инстаграм, но и для Ютуб, Вконтакте и вообще для чего угодно, хоть на продажу.
Как и где заработать дизайнеру, читайте здесь>>>
Итак,
Дизайн онлайн бесплатно. Делаем красиво без дизайнера!
CANVA
В поисковике можно найти этот сайт по запросам «канва сайт дизайна» или «канва редактор онлайн». Но для нас главное, что здесь веб-дизайн можно сделать быстро, легко и каждому.

Навыки и какие-то специальные знания не требуются. Здесь собраны шаблоны, выбираешь любой, пишешь свой текст, вставляешь свои фотки, скачиваешь. Есть обложки для Вконтакте, фейсбук, ютуб, постеры и т.д. Да чего здесь только нет. Есть всё! Бесплатно и выбор радует.
CRELLO

Много общего с предыдущим сервисом. Он такой же простой и бесплатный онлайн-редактор изображений. Можно создать собственный дизайн — публикации, обложки, графику и плакаты и т.п., и даже анимацию. Шаблоны в помощь.
SUPA
Шикарный онлайн-видеоконструктор для рекламных роликов, видео для постов, можно делать надписи на фото, доступны живые фото и крутые сторис-анимированные!

Сотни шаблонов и все работает в два клика. Можно считать, что бесплатный шаблон Инстаграм готов, да и для любой соцсети тоже.
Среди шаблонов есть даже отдельные заготовки для мемов, Хэллоуина и цитат. На SUPA предусмотрено все, вплоть до stories-формата.
В бесплатной версии будет логотип, но эта проблема решаема в любом из приложений для монтажа видео. Про приложения у меня отдельный полезный пост есть здесь >>>
В общем, в SUPA бесплатно можно создать короткие, привлекающие внимание видео для соцсетей.
Можно просто и быстро делать видео для постов, промо-ролики, короткие презентации, слайд-шоу с надписями, видео для Instagram.
Отличнейший вариант, чтобы заполучить шаблон Инстаграм и пользоваться им бесконечное число раз.
ВЫБЕРИ, НА ЧЕМ ХОЧЕШЬ ЗАРАБАТЫВАТЬ ОНЛАЙН?



PIXLR
Практически клон Photoshop на русском языке, урезанная версия. В нем есть все ключевые функции и эффекты для фотообработки: от шаблонных фильтров до масок и кистей. Для редактирования изображений подойдет.

PREZI
Сайт для создания презентаций, круче, чем PowerPoint.
В Prezi слайды расположены по всему экрану — так, что видно сразу всю раскладку. Более того, в Prezi можно поместить маленькую Вселенную — и зашивать один слайд в другой, бесконечно увеличивая любой из элементов картинки.


Еще плюсы: десятки шаблонов, анимированные переходы, оффлайн-доступ — и все бесплатно. Вам нужен тариф Basic — именно он и будет бесплатный.
POWTOON
Создание анимированных презентаций, видео за несколько минут. Видео прикольные и забавные, с мультяшными персонажами в том числе.
Можно пользоваться библиотекой сервиса, персонажами, фонами, видео или загрузить свои. Бесплатно, легко и прикольно.

Итак, небольшое резюме!
Создать дизайн онлайн не так уж и сложно, как видите. Тем более, сейчас вы знаете, как это делается. Остается только погрузиться в творческий процесс создания дизайна для своих целей.
Когда дизайн нужен здесь и сейчас, вышеуказанные сайты здорово выручают. Пользуйтесь во благо!
Поблагодарите меня, сделайте репост в соцсетях с активной ссылкой на мой блог selftrue.ru
БЛАГОДАРЮ!
P.S.
Если все-таки нет желания и времени заниматься дизайном самому, тогда есть варианты. Можно делегировать эту часть работы.
Про делегирование читайте здесь>>>
Это поможет сразу определиться, нужно ли вам это и что можно делегировать.
А тем, кто ищет подработку, советую заглянуть сюда>>>
Что вообще такое ДЕЛЕГИРОВАНИЕ?
Это когда часть какой-то работы вы отдаете на выполнение другому человеку.
Рассмотрим два момента, которые помогут определиться вот с чем – нужно ли всю работу делать самой или можно делегировать?
В первом случае — вы все делаете сами и никому не доверяете, времени ни на что не хватает, нужно выполнить много задач, а это бессонница, стресс и все такое.
Во втором случае – делегируете и сохраняете свое время на более важные для себя задачи, нет переутомления, нервных срывов и с настроением все в порядке.
Если не уметь делегировать и все делать самому, можно и перегореть. Любимое дело уже будет не так радовать, появится внутреннее сопротивление, напряжение будет расти и в конце концов наступит полное истощение ресурсов, мыслей и идей для дальнейшего развития.
Что делать, чтобы не перегореть? Делегировать!
Самое главное, это определиться, что вы готовы делегировать и для достижения каких целей вы это делаете.
Удачи!
Полезные ссылки:
Как и где создать сайт на Вордпресс?
Как быстро восстановить силы и энергию. 15 способов!
Тренируем память, внимание и мышление, держим мозг в тонусе!
