Блог про веб-дизайн ONJEE
Горячее Статьи и уроки Халява×

Как улучшить свой дизайн, используя карту ассоциаций

Вертикальный ритм. Основы.

Основы разработки дизайна под Android

Как я научился всё успевать

Подводные камни при использовании бесплатных изображений

Карьера веб-дизайнера с нуля до…

Выбираем лучшее облачное хранилище

Создание правильных веб-форм

Новый офис компании Avito

Основы грамотного веб-дизайна

Как подготовиться к собеседованию

10 заповедей для начинающих фрилансеров

Разница между UI и UX

Бесплатный дизайн для вашего блога от Onjee
Sketch 3 от А до Я

Как сделать дизайн блога и не обосраться

3 лучших сервиса, чтобы проверить скорость загрузки сайта

Куда податься со своим портфолио?

10 лучших инструментов для веб-дизайнера

Как удалить фон в фотошопе у сложных объектов

R.I.P. стандартные шрифты для сайта
1234 О проекте Обратная связьЛучшие блоги о дизайне для чтения в 2017-2018 году
 В дизайне, как и во многих сферах деятельности, важную роль имеет стремление к саморазвитию. Пределов совершенству нет, но приблизиться к идеалу можно, если постоянно становиться лучше. Крайне важно получить информацию из первых уст от человека, который в данной сфере достиг многого, ведь советы профессионалов основаны на практическом опыте.
В дизайне, как и во многих сферах деятельности, важную роль имеет стремление к саморазвитию. Пределов совершенству нет, но приблизиться к идеалу можно, если постоянно становиться лучше. Крайне важно получить информацию из первых уст от человека, который в данной сфере достиг многого, ведь советы профессионалов основаны на практическом опыте.
Мы подобрали наиболее полезные сайты, каналы, блоги и сообщества, которые помогут дизайнеру получить бесценный опыт и стать лучше в профессиональном плане.
Блоги о дизайне
 Многие дизайнеры на досуге ведут блоги, в которых делятся своими взглядами, которые могут оказаться полезными как новичкам, так и профессионалам. В наш топ попали лучшие из них.
Многие дизайнеры на досуге ведут блоги, в которых делятся своими взглядами, которые могут оказаться полезными как новичкам, так и профессионалам. В наш топ попали лучшие из них.
Infogra.ru – сайт для практикующих и начинающих дизайнеров. На сайте можно найти уроки по дизайну, рецензии на книги, а также множество качественного материала: бесплатные шрифты, UI-киты и полезные инструменты для дизайнеров.
Awdee.ru – блог для графических дизайнеров. Много статей о логотипах, шрифтах, обзоры книг и сервисов для дизайнеров.
Say-hi.me – это современное интернет-издание о творчестве для креативных людей. Материалы сайта содержат информацию обо всех видах искусств: лекции, мастер-классы, советы по продуктивности и организации творческого процесса.
Logowiks.com – на сайте собрано все необходимое для создания логотипа: советы и инструкции, сервисы, видео, бесплатные шрифты. Наш блог:)
Beloweb.ru – блог о веб-дизайне. Кроме уроков и статей вы также можете скачать множество бесплатных шаблонов для WordPress, найти множество разнообразных фишек, которые созданы с помощью CSS и JQuery.
Designpub.ru – разговоры про дизайн и всё, что с ним связано.
Designonstop.com – один из самых старых сайтов о дизайне. Много статей о веб-дизайне, искусстве, ведении блогов и фрилансе. Также на сайте есть интересные интервью с людьми, которые уже достигли определенных высот.
Artgorbunov.ru/bb/soviet/ – сайт дизайн-бюро Артёма Горбунова. Рубрика «Советы» — источник практических знаний. Любой желающий может задать свой вопрос и получить ответ от экспертов.
Dejurka.ru – информационный портал о создании сайтов. Здесь вы найдёте десятки полезных статей и подборок для дизайнеров и программистов.
Prodesign.in.ua – украинский сайт, посвященный таким темам как веб-интерфейсы, шрифты, фирменный стиль. Есть много интересных подкастов и интервью, обзоров книг и инструментов.
Onjee.ru – несет в себе одну единственную цель: помочь начинающим веб-дизайнерам разобраться в тонкостях этой интересной профессии. Здесь вы не найдете скучных SEO-текстов и заветной кнопки БАБЛО. Но зато сможете узнать полезную и актуальную информацию из мира веб-дизайна. Прототипирование, отрисовка, и просто бесплатные PSD — основной контент этого блога.
Blog.pioneers.com.ua – блог дизайн-студии «Пионер». Советы по созданию сайтов, логотипов, фирменных стилей.
Mannodesign.com – блог Насти Манно, посвященный веб-дизайну. На сайте собраны интересные находки в области современного веб-дизайна: ассимиляция из различных зарубежных источников, посвященных веб-дизайну, переводы статей из зарубежных блогов, уроки фотошоп по веб-дизайну, подборки красивых кириллических шрифтов и многое другое.
Templatemonsterblog.ru/category/design – блог компании TemplateMonster, посвященный дизайну и CMS. Здесь можно найти интересные подборки, а также мнение о тех или иных событиях в мире дизайна.
Blog.shaihalov.ru – блог о UX, интерфейсах и продуктовом дизайне. На сайте собраны интересные кейсы и познавательные дайджесты.
Tilda Education – это библиотека знаний по веб-дизайну и онлайн-журналистике. Учебник нового формата, в котором знания и опыт, накопленные за 15 лет работы в вебе, систематизированы и упакованы в материалы, написанные простым языком. Весь контент оригинальный и пополняется.
Блог Invision – пишут про то, как добиваться эффективности в проектах, когда требуется коллаборация разных специалистов. Собственно, на этом принципе строится весь их продукт.
LOPART – это проект, нацеленный на регулярное обучение и информирование заинтересованной аудитории.
Vc.ru – Несмотря на то, что vc.ru пишет, в основном, о стартапах, растущих бизнесах и т.д.,
часто попадаются интересные статьи о логотипах, редизайне, веб-дизайне, различные кейсы.
Spark.ru – платформа для общения малого бизнеса. Здесь собираются российские технологические проекты для того, чтобы рассказать о себе, ответить на вопросы и т.д. На сайте представлено много компаний, которые пишут о дизайне.
Deadsign – статьи для начинающих и тех, кто не знает английского. Ребята переводят лучшие материалы из англоязычных блогов.
Журнал «Шрифт» — всему голова, поэтому читаю частенько. Больше всего люблю обзоры книг и интервью с мастерами своего дела.
Англоязычные сайты о дизайне
 behance.net — сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира.
behance.net — сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира.
dribbble.com — сайт, на котором сможет найти вдохновение и новые идеи каждый дизайнер
awwwards.com — подборка лучших в мире сайтов.
abduzeedo.com — отличный сайт про логотипы и дизайн вообще.
vandelaydesign.com — собрание очень хороших статей из медиаресурсов для веб-дизайнеров.
youthedesigner.com — этот сайт полон разнообразных статей о графическом дизайне.
designyoutrust.com — ежедневный дизайнерский журнал, публикующий статьи о новых направлениях в дизайне, новости и события со всего мира.
creativebloq.com – отличный блог для дизайнеров со свежими новостями, интервью со всего мира.
smashingmagazine.com — здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна.
speckyboy.com – заходите сюда чтоб почитать о тенденциях веб-дизайна, различных классных инструментах и веб-дизайне.
www.webdesignerdepot.com – имеет 1,5 млн. просмотров каждый месяц, и это идеальная витрина для подкованных веб дизайнеров. Тут вы найдете статьи о различных горячих темах, таких как JQuery, HTML 5, CSS3, адаптивном дизайне, типографике, юзабилити и многом другом!
designyoutrust.com – является блогом, в котором собрана большая коллекция вдохновляющих материалов по дизайну, иллюстрации, веб дизайну, фотографиям, рекламе, видео и много другое. Здесь вы можете зависнуть надолго, не пропустите этот сайт. Также на блоге есть бесплатные материалы.
designmodo.com – отличный блог на котором вы сможете изучить много информации о : веб и графическому дизайну, программировании, WordPress, фотографии, бизнесу, социальных сетях и конечно же вдохновиться.
webdesignledger.com – Много различных приглашенных авторов — много свежих взглядов и мнений! Тут вы сможете прочитать около 15 качественных статей о веб дизайне, получить необходимые знания, советы и учебники.
sixrevisions.com – на этом сайте вы сможете получить информацию о программировании, поучаствовать в конкурсах, скачать бесплатные материалы, также найти статьи о новых тенденциях . SixRevisions получает более 1,5 миллиона уникальных посетителей каждый месяц!
hongkiat.com/blog/ – сайт очень популярен и он получает 6,5 миллиона просмотров страниц в месяц. Сумасшедшие цифры, но с другой стороны они опубликовали 66 статей только в прошлом месяце. В блоге вы сможете вдохновится и получить новые идеи.
ilovetypography.com — название говорит само за себя.
slanted.de — а это крупный немецкий сайт о типографике. Много теории, примеров и полезных советов.
psd.tutsplus.com — сайт с очень хорошими пошаговыми уроками по веб-дизайну, как для новичков, так и для профессионалов.
YouTube-каналы о дизайне (RU)
 Тематических видеоблогов на YouTube нынче превеликое множество, интересные каналы о дизайне здесь также можно найти. Обучающие ролики, обзоры программ и авторские ролики – полезного контента предостаточно. Вот некоторые из каналов, которые могут пригодиться.
Тематических видеоблогов на YouTube нынче превеликое множество, интересные каналы о дизайне здесь также можно найти. Обучающие ролики, обзоры программ и авторские ролики – полезного контента предостаточно. Вот некоторые из каналов, которые могут пригодиться.
Marie Smith / Марина Кузнецова
Здесь вы найдете видео о веб-дизайне, о жизни и творчестве самой Марины. Видео будут интересны для дизайнеров и фрилансеров.
WebDesign Master
Видеоуроки по веб-дизайну и созданию сайтов. Очень интересно и познавательно.
Design_TV
Канал о графическом дизайне и векторной графике. Видео уроки и tutorial по программам СorelDraw, Adobe Illustrator и Photoshop. Уроки по иллюстрации, созданию персонажей, иконок и логотипов. Обучение HTML, CSS и JavaScript.
Данил Фимушкин
На канале собраны уроки по веб-дизайну, Photoshop, WordPress, Muse, Edge, немного лайфстайла, интервью с дизайнерами и бизнесменами.
Григорий Вяткин
Григорий создает видео о кухне цифровой иллюстрации, простые уроки по рисованию в фотошоп, эстетическую аналитику на работы подписчиков и всего, что связанно с креативом.
DesignProsmotr
Графический дизайн. Лекции, мастер-классы и интенсивы.
Loftblog
На LoftBlog собрано множество полезных видеоуроков о дизайне, технологиях, создании сайтов и т.д. Канал будет полезен как для программистов, так и для дизайнеров.
Школа веб-дизайна Максима Солдаткина
Канал содержит в себе курс видеоуроков для новичков о том, как быстро освоить профессию веб-дизайнера.
WebDesign Guru
Данный видеоблог дает много полезной информации о дизайне, создании продающих страниц и интернет-магазинов. Также на канале есть уроки Photoshop, целевой аудиторией, в основном, являются начинающие дизайнеры.
Группы Вконтакте о дизайне
 Ну и как же без главной соцсети в СНГ? Сообществ Вконтакте о дизайне превеликое множество, найти в них можно полезные советы по созданию логотипа или выбору шрифтов, книги и обучающие материалы. Разбить их можно сразу на несколько групп, в зависимости от тематики.
Ну и как же без главной соцсети в СНГ? Сообществ Вконтакте о дизайне превеликое множество, найти в них можно полезные советы по созданию логотипа или выбору шрифтов, книги и обучающие материалы. Разбить их можно сразу на несколько групп, в зависимости от тематики.
Логотипы
LOGOBLOG
Intelligent design
LOGO BAKER
ЛОГОТИПЫ
Заброшенные, но интересные паблики
Логотипы. Дизайн. логотипостроение
Книга “Как создать профессиональный логотип”
RUSSIAN LOGO AWARDS
Логотип | Фирменный стиль | Айдентика | Дизайн
Behance & Dribbble
Bēhance
Behance portfolio
Behancer
Bēhance Russia
Behance Russia
Dribbble. Дизайн
Dribbble Russia
Видео, лекции, мастер-классы, интервью
Видеотека
Design Prosmotr
Design-StandUp OnLive
Артемий Лебедев | Видеоархив
BRANDING AND DESIGN VIDEO!!!
SpeedArt | Carrot Video
Паблики
Awdee. Графический дизайн
Академия дизайна
I Am Designer
Сей-Хай | Творчество
Графический дизайн
Design (ex-ALL ABOUT)
Losko Magazine
Epic Design | Дизайн
[кАк)проект / Журнал КАК
Студия «Логологика»
Design Direction
Made it. Лучший дизайн
Graphic design
Мастерская веб-дизайна
DizAir: школа графического дизайна
Сочно о дизайне
Academic Design
Графический дизайн
Дежурка – Дизайн журнал №1
Дизайн-Лог
Design Forum
Паблики / Новые
DEADSIGN
Design Post
LOPART – блог о веб-дизайне
Книги
Книги для дизайнеров
Intelligent books
Atheneum
issuu
Типографика, леттеринг, каллиграфия
I love typography
Los Letters Typography
Letters art | мода на буквы
Советский Леттеринг
Постеры, журналы, плакаты
Magazine Design
Posterino – искусство плаката
Motivate Me
CROCUS posters
Шрифты
Бесплатные шрифты
Лучшие кириллические шрифты
Кириллизация рукописных шрифтов
Новые шрифты
Fonts / Шрифты
Font Face
BaseFonts. Отборные кириллические шрифты
Типография
Халява
MOCK-UPS
PSD’ец
web tools
Best Bucket | Design
Flat Design’PSD
Flat Design
Дон Дизайн
Freebies
PSD МАКЕТЫ
Софт, уроки
Photoshop + Творчество – Фотошоп
Adobe Illustrator (векторная графика)
Photoshop + Фотография
Adobe Photoshop от А до Я
Уроки по Фотошопу / Photoshop Lessons
Adobe Illustrator
А какие еще блоги и сайты о дизайне вы знаете? Добавьте в комментариях!
Читайте также
Дизайн Мания — блог про веб дизайн (web design)
Приветствуем вас в блоге про веб дизайн под соответствующим названием Дизайн Мания. Оно, как вы уже поняли, выбрано не случайно — наш проект для всех тех, кто, как и мы, неровно дышит в сторону web дизайна различных интернет проектов и сайтов. Хотя с таким же успехом он будет полезен всем, кто просто работает или увлекается дизайном веб сайтов, пытается сделать свой блог лучше либо ищет источники для вдохновения. Все это (и много чего другого) есть у нас!
Дизайн Мания имеет формат блога, новые статьи публикуются в хронологическом порядке начиная с самого последнего, вы также можете посмотреть разные публикации, используя категории (верхнее горизонтальное меню) или теги. Все статьи проекта разделены по тематике, некоторые из них относятся даже не столько к дизайну сайтов, сколько дизайну вообще. На Дизайн Мании также можно найти различные исходные материалы для работы — иконки, шрифты, кисти, градиенты, стили для фотошопа и т.п Все они собраны в категорию под названием «Скачать».
Не смотря на то, что почтовый маркетинг существует уже десятки лет, он по прежнему остается актуальной тенденцией интернет-маркетинга в 2020 году и востребованным способом продвижения услуг в онлайне. Метод показывает хорошую отдачу при минимальных затратах и может посоревноваться в эффективности с разработкой B2B-сайтов (бизнес для бизнеса) или созданием красивых лендинг пейдж (лендингов). Email-маркетинг подходит практически для всех ниш и продуктов, но тут важно понимать, что…
Дабы хоть как-то отвлечь вас от «абсолютно не зимней погоды» за окном, мы решили опубликовать подборку тематических бесплатных ледяных и текстур снега для Фотошопа. Некоторые из них вы могли уже видеть в постах про новогодние фоны и рождественские текстуры но здесь их будет в разы больше. Использовать данные материалы можно при создании праздничных и традиционных зимних иллюстраций или, например, в работе над рекламными изображениями какой-то замороженной…
Уроки и книги29 февраля в Санкт-Петербурге в девятый раз будет проходить одна из самых топовых и масштабных конференций для UX-профессионалов на просторах СНГ – ProfsoUX. Если вас интересует данная сфера, то ниже предлагаем ознакомиться с программой и некоторыми деталями будущего мероприятия. Само по себе понятие UX (пользовательский опыт) является чуть более широким нежели знакомый нам термин «юзабилити». Оно включает в себя не только прототипирование дизайнов интерфейсов, но…
Online сервисы ИнструментыНа просторах интернета обычный текст является наиболее распространенным, но далеко не самым наглядным вариантом отображения информации. Разнообразить подачу контента помогают графические материалы (иллюстрации, скриншоты, фото) или видеоролики. Чтобы максимально доступно и вместе с тем оригинально демонстрировать какие-то статистические данные также часто используется инфографика.
В начале нового года есть смысл не только стоить планы на будущий, но и подводить итоги прошедшего. Именно поэтому каждый раз мы пишем статью с подборкой лучших заметок «Дизайн Мании» – можете почитать соответствующий дайджест за 2018 и пост за 2017. Многие из имеющихся там публикаций (для вдохновения, скачивания разных дизайнерских материалов и т.п.) все еще актуальны. Записи сгруппированы в отдельные тематические блоки чтобы удобнее…
WallpapersВ блоге можно найти много статей по зимней тематике начиная от иконок, кистей, шрифтов, клипартов елки и заканчивая разными подборками с красивыми зимними обоями. Однако, в отличии от последнего поста с общей направленностью, сегодняшняя заметка содержит материалы из более узкой темы — тут будут рождественские и новогодние обои для рабочего стола. Основным акцентом здесь является атмосфера праздника: веселье, ощущение какой-то новогодней сказки, уютные семейные эмоции…
Online сервисыКогда вам требуется создать красивые промо-ролики или анимированные gif/html5 баннеры для видео-маркетинговой кампании, то совсем не обязательно использовать навороченные программы моушн-дизайна. Сегодня рассмотрим достойную их альтернативу в виде облачного сервиса MixaPixa.com. Он был специально создан для тех юзеров, которым профессиональный After Effects кажется слишком сложным и избыточным, а функциональности онлайн-редакторов Canva или Crello недостаточно для реализации всех творческих идей по части анимации. Слайды для простоты…
В последние несколько лет компания TemplateMonster помимо распространения макетов сайтов активно развивала и другие направления, превратившись в полноценный дизайнерский маркетплейс. Недавно мы как раз публиковали подборку 20 заготовок бандлов для дизайнеров, а также примеры лучших плагинов и шаблонов Elementor. Сегодня хотим представить вашему вниманию очередное подтверждение данного вектора их развития — платную подписку One с неограниченным доступом к 11500+ премиальным материалам! Это предложение имеет множество…
Есть несколько методов как сделать ваш сайт более удобным, привлекательным и полезным для аудитории. Один из вариантов — добавить интерактивный опрос, форму или калькулятор, которые бы помогали посетителям решать определенные задачи или давали ответы на те или иные вопросы. Кроме улучшения юзабилити это позволит увеличить показатели конверсии и продаж. Пару лет назад подобная функциональность казалась сложным и невыгодным вложением, так как для нее необходимо было…
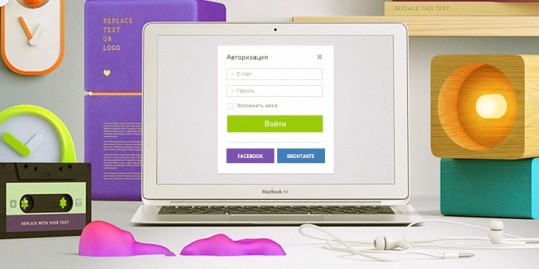
PSD макетыПодобные PSD макеты MacBook и других ноутбуков можно использовать для представления веб-дизайна сайта заказчику, дабы тот смог увидеть как именно его проект будет смотреться на экране монитора. Такая презентация имеет более привычный/приятный эффект, нежели обычная демонстрация шаблона отдельно в Фотошопе. Аналогичный подход можно встретить и при создании приложений, когда с помощью наборов макетов Apple Watch или PSD iPhone Templates дизайнеры/разработчики показывают клиенту интерфейс будущей программы….
Скачать ШаблоныМы регулярно публикуем подборки отличных качественных материалов для дизайнеров (иконок, PSD, шрифтов, макетов, кистей) и онлайн сервисов, упрощающих определенные рабочие процессы. Однако есть ситуации, когда фришные дизайн-заготовки оказываются слишком простыми и не соответствуют уровню проекта и требованиям заказчика. В таких случаях разумно обратить внимание на премиальные продукты. В данном блоге имеется серия статей о сервисе TemplateMonster со множеством полезных инструментов для фрилансеров и дизайнеров, которые…
Если у вас есть два сильных акцента в дизайне, конкурирующие между собой (будь то иллюстрации, цвета или шрифты), важно сохранять баланс и максимально аккуратно совмещать их вместе. Онлайн инструмент Font Combination Tool от Bold Web Design поможет отыскать эффективные комбинации шрифтов + ниже мы продемонстрируем парочку интересных вариантов. Он отлично впишется в компанию других онлайн сервисов подбора шрифтов для сайтов, рассмотренных ранее. Изначально задача комбинирования кажется…
Вдохновение Дизайны сайтовПри создании палитры для сайтов дизайнеры учитывают не только сферу будущего веб-проекта, его функциональность, целевую аудиторию, а и множество других нюансов. Вполне логично, что, например, в традиционном зимнем сайте преобладают холодные тона, совместно с всевозможными оттенками синего и голубого. Сегодня у нас будет подборка дизайнов в скандинавских цветах и стилистике, которая используется не только в веб-проектах данного этого региона, а отлично смотрится практически во всех…
Мой переход из Photoshop в Figma | Блог веб-дизайнера
Привет. Сегодня хочу рассказать вам, почему я перешла из Photoshop в Figma.
Вступление
Не собиралась писать об этом… Во-первых, мне казалось не сильно важным, в чем веб-дизайнер отрисовывает макеты сайтов, главное чтоб не в CorelDraw ))
Программы – это всего лишь инструмент, и каждый пользуется тем, что ему удобнее.
Во-вторых, сейчас многие веб-дизайнеры пересели на Фигму, и они уже описали все плюсы и минусы этой программы. Плюсов заметно больше. И я не думаю, что мое мнение, будет сильно отличаться от общего.
Но вышло так, что за последние пару месяцев, я получила 3 письма от своих читателей с похожими вопросами.
Привожу пример одного из таких писем:

Я сразу дала ответ в обратном письме и пообещала, что опубликую более подробную статью в ближайшее свободное время.
Но как обычно, со свободным временем напряг, еще и редизайн своего сайта затеяла. Поэтому время на написание статьи нашла только сейчас.
Надеюсь, что эти вопросы для вас все еще актуальны. Так что поехали…
Почему веб-дизайнеры выбрали Photoshop
Основное предназначение Photoshop – работа с растровыми объектами. Это идеальный инструмент для обработки фотографий, создания сложных коллажей, реставрации изображений, рисования и т.д.
Да, в нем можно работать с вектором, сверстать брошюру и даже сделать интересную анимацию. Но для верстки полиграфии логичнее использовать Adobe InDesign. Для разработки логотипов и векторных рисунков больше подойдет Adobe Illustrator. А для создания анимации – Adobe After Effects.
Получается что Photoshop – это такой супер комбайн для обработки фото, но с максимально расширенными функциями. Фотографию для сайта обработать можно? Можно. Формы и кнопки отрисовать – пожалуйста. С типографикой поработать – да без проблем.
Думаю именно поэтому веб-дизайнеры в свое время выбрали Фотошоп в качестве главного инструмента для создания дизайна сайтов. В нем было все, что нам требовалось.
Конечно, не хватало многих желаемых опций, некоторые функции были не такими удобными как хотелось бы… Но, до недавнего времени других предложений на рынке просто не существовало. А раз альтернатив нет – выбираем лучшее из предложенного.
Теперь о Фигме…
Фигма для верстальщика
Figma это векторный редактор, созданный специально для разработки веб и мобильных приложений.
Она удобна не только для дизайнеров. Макеты из Фигмы, верстать тоже гораздо приятнее, чем из psd файлов.
И вот список некоторых преимуществ:
- В ней можно сразу посмотреть и скопировать CSS стиль любого объекта.
- В макете Фигмы наглядно видны все размеры и расстояния до объектов.
- Легко экспортировать элементы дизайна, иконки и др. в удобном формате.
Мой верстальщик без труда сверстал первый макет, хоть не был знаком с Фигмой ранее )) Я ему объяснила лишь ключевые моменты, а дальше он освоился сам. Теперь говорит, что возиться с тяжелыми psd больше не хочет.
Представьте, сколько файлов вы передаете на верстку, если делаете например дизайн интернет-магазина с адаптивом? 32 psd файла или больше? ))
При работе в Figma, у вас есть всего одна ссылка на проект. Это плюс облачного сервиса.
- У верстальщика всегда есть доступ к актуальной версии.
- Дополнительно можно оставлять комментарии к проекту в виде всплывающих подсказок.
- Не надо придумывать названия для psd дубликатов макетов с правками, как на картинке ниже )

Фигма для дизайнера
На домашнем ПК я работаю в установленной программе. А на макбуке использую браузерную версию Фигмы. И это очень удобно.
Теперь, что касается непосредственно работы…
Дизайнеру, Фигма существенно экономит время. Многие вещи в ней делаются быстрее.
- Выравнивание объектов.
- Гибкие настройки модульных сеток.
- Простая и быстрая работа с картинками без всяких смарт объектов.
- Стили шрифтов и цветов.
- И много чего еще…
Но конечно самый очевидный пример, о котором говорят все, перешедшие на Фигму – это компоненты.
Что делать, когда дизайн готов, но вдруг понадобилось поменять стиль кнопок на всем сайте?
В Photoshop придется открыть — изменить — пересохранить все кнопки во всех макетах. Потом все это переотправить разработчику.
В Фигме это делается намного быстрее. Просто меняете стиль у одного компонента и все. Вопрос решен.
И еще, совсем недавно в Фигму «подвезли» долгожданные плагины, об этом сейчас шумит все дизайн сообщество )
В общем, сплошное удовольствие.
Первое знакомство с программой у меня состоялось давно, почти сразу после ее выхода. Но тогда я поигралась,закрыла и забыла.
Прошло время… Фигма обогнала Sketch, все чаще я стала слышать от других дизайнеров, как она хороша в работе, и я решила попробовать снова. Посмотрела несколько видео по структуре организации макетов и по работе с компонентами. Решила что следующий проект, если он будет небольшой, попробую сделать в Фигме. Интернет магазин сразу бы наверное делать побоялась ))
Ну и так получилось, что все прошло хорошо. Сделала лендинг, привыкла к интерфейсу, перестала путаться в горячих клавишах. Если возникали какие-то вопросы, то заглядывала в pdf руководство (ссылку на него даю в конце статьи).
Меньше чем через неделю, я чувствовала себя уже очень комфортно. И с каждым проектом любовь к Фигме только растет.
Почему большинство все равно пользуются в основном фотошопом?
Есть такие люди консерваторы. Если к чему-то привыкли, то все. «Дуров, верни стену!»
Есть принципиальные. Все кричат, что Figma это круто, я не хочу быть как все, буду любить только Фотошоп.
Есть те, кто вроде и хочет попробовать, но пока так и не нашел времени покопаться и разобраться в программе. Еще пару раз услышит хвалебные отзывы и все таки решит что пора.
Ну и кто-то наверное просто ленится.
Еще Figma на английском языке. Возможно некоторых отталкивает именно это…
Кстати, при переходе на Фигму, Фотошоп никто не отменял. И у меня он все также частенько открыт. Если речь про дизайн промо сайта, сложного баннера или фона, то ретушь и коллажи все равно делаются в Фотошопе.
Просто Фигма – это про разработку макетов сайтов и векторные элементы, про UI. Фотошоп – про обработку растровых объектов.
Сложно ли изучить Figma
Если вы совсем новичок и это ваш первый инструмент, который вы хотите освоить, то сложности конечно будут. Но в сравнении с Фотошопом, это все равно простая программа.
Если вы уже опытный пользователь Adobe Photoshop, то освоить Фигму не составит труда. Сделайте в ней хотя бы один проект. Привыкнете к горячим клавишам, поймете логику работы.
Я уверена, если вы освоите Фигму, «дизайнить» сайты в Фотошопе вы больше не захотите.
Да, скорость работы сначала может немного упасть, но это пока вы не освоитесь, а сделать это можно очень быстро.
Уроки на YouTube уже есть. А еще появился первый бесплатный самоучитель Руководство по Figma.pdf (скачать). Говорим спасибо Саше Окуневу.
И удачи вам в переходе. Увидимся на другой стороне )
У меня все.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
13 интересных блогов о дизайне, которые мы читаем
Новые идеи не возникают на пустом месте и свое вдохновение постоянно нужно подпитывать из разных источников – природа, путешествия, книги или фильмы. Мы решили поделиться с вами лучшими блогами о дизайне, которые мы регулярно читаем. Надеемся, что они вам понравятся, и вы тоже вдохновитесь на создание замечательных вещей!
Кстати, совсем недавно мы писали о 10 бесплатных сервисах для интернет-маркетологов – они уже помогли нам существенно повысить продуктивность работы.
Фото: dustjacket-attic и skonahem
Фирменный стиль и брендинг
1. Pioneers
Pioneers ведут блог по трем основным направлениям – о фирменном стиле и логотипах, создании сайтов и упаковках. В разделе о веб-дизайне собрано множество новостей в данной области, описываются последние тенденции и регулярно выходят подборки самых лучших сайтов/шрифтов/дизайнерских решений.
Раздел «О дизайне полиграфии» содержит множество статей об упаковке, дизайне витрин, есть несколько примеров промышленного дизайна и элементов фирменного стиля. Также они собрали много красивых постеров и открыток.
Фото: Mike | Creative Mints
2. KOLORO
В своем блоге Koloro мы регулярно пишем обо всем, что нам интересно и нашло применение в наших работах. Так как наше агентство специализируется на создании брендов, мы посвящаем исследованиям львиную долю своей работы. При разработке дизайна упаковки для крупной украинской компании, мы провели детальный анализ рынка молочной продукции, основную информацию из которого разместили в блоге.
Также мы пишем много полезных материалов о брендинге (советы по созданию бренда личности уже на сайте) и о разработке элементов фирменного стиля.
3. DESIGNogolik
DESIGNogolik – идеальное место для тех, кто любит читать о дизайне запоем. По-другому и не получится – здесь более 1300 дизайнерских решений со всего мира! В блоге собрано много идей – от дизайна интерьера до новинок в индустрии моды. От них мы узнали, что Дарт Вейдер нередко становится объектом вдохновения для предметов промышленного дизайна.

4. OTAKOYI
OTAKOYI с юмором и интересно пишут о фирменном стиле, брендинге, тонкостях бизнеса интернет-магазинов. Еще они увлекаются веб-дизайном и делятся интересными новостями из области. Также ребята переводят инфографики и много пишут о цвете – восприятие, трендовые цвета, трудности выбора цвета кнопки для сайта и т.п.
Автор фото: Jonathan Howell
Упаковка: от идеи до печати
5. The Best Packaging
The Best Packaging собирают последние примеры и концепты упаковок, помогая дизайнерам находить вдохновение. Блог содержит 1150 статей с яркими примерами упаковок, которые уже можно найти на полках магазинов. Каждая статья содержит ссылку на дизайнера или агентство, которые создавали упаковку. Это позволяет клиентским компаниям находить лучших исполнителей для своих идей.
Для удобства пользователей статьи разбиты на удобные товарные категории: вино, снеки, одежда, духи, шоколад и т.п. Одной из самых популярных категорий является упаковка для молока. Кроме того, TBP дублируют новости на Pinterest, где у них есть свой канал.
6. What the pack?
What the pack? публикуют статьи о брендинге и упаковке, среди которых есть работы как отечественных, так и зарубежных дизайнеры. Их блог разделен на несколько категорий. В «Линч» собраны примеры креативных дизайнов упаковки – ребята действительно берут лучшее и делают это регулярно. В категории «Спецпроекты» есть мини-библиотека, где собраны лучшие рекомендованные книги по дизайну и брендингу в целом.
Своей миссией создатели этого медиа-проекта считают «привести кириллический бренд-дизайн к западному уровню качества и познакомить зарубежное сообщество с лучшими отечественными идеями и командами».
Автор дизайна: Todd Anderson
Веб-дизайн

7. Design mania
Design mania – блог для настоящих маньяков веб-дизайна. Отличительной чертой блога является наличие множества бесплатных материалов для работы веб-дизайнера – иконки, кисти для Photoshop, шрифты и т.п. Также там можно найти полезные материалы для решения спорных вопросов с клиентами, полезные сервисы для дизайнеров, советы по решению сложных задач.
8. Oscar
Блог Oscar посвящен актуальным новостям в области веб-дизайна. Здесь можно найти много полезных советов для повышения эффективности работы сайта. Недавно у них вышло краткое пособие «7 “смертных грехов” Landing page», где они приводят примеры типичных ошибок веб-дизайнеров и рассказывают, как их избежать. Также на своей странице они рассказывают о личном опыте в создании успешных сайтов.
9. Блоґ «Продизайн»
Ребята из «Продизайн» делятся дайджестом событий из мира дизайна в Украине, подбирают книги для дизайнеров и рассказывают о разных удобных инструментах. У них есть много уроков и практических советов для UX-дизайнеров для достижения максимально удобного функционала сайта. Среди их популярных статей – записи о выборе правильного ноутбука для дизайнера и советы для тех, кто хочет стать успешным фрилансером.
10. Beloweb
Beloweb щедро делятся с читателями подборками бесплатных иконок, фотографий и шаблонов для сайтов – это настоящая находка для начинающих веб-дизайнеров. В блоге собрано множество различных инструментов для создания «дружелюбного» UI-дизайна сайта и уже вышла 35-я подборка бесплатных фотографий в отличном качестве. Кроме того, у них есть целый раздел полезной информации для новичков – от подсказок по оформлению резюме до пошагового описания создания отдельных элементов сайта.
Личные блоги о дизайне
В личных блогах дизайнеры делятся рабочими проблемами, с которыми они сталкиваются и, конечно же, пишут о способах их решения, а также размещают лучший контент из сети. Чтение личных блогов помогает найти новые идеи и позволяет посмотреть на сложную задачу с иной стороны.
Автор web-дизайну: Virgil Pana
11. Алексей Бычков
Алексей более 10 лет занимается дизайном и непринужденно рассказывает о тонкостях своей работы. Он всегда охотно делится с читателями своим колоссальным опытом и здесь действительно есть чему поучиться. Юмористическая и немного саркастическая манера написания создают приятную атмосферу в блоге.
12. Ольга Романова
Ольга в восторге от каллиграфии и шрифтов – впрочем, как и мы! О психологии восприятия шрифтов читайте подробнее в нашей статье. Она занимается леттерингом и посвятила этому увлечению целую доску на Pinterest. Еще Ольга делает мультяшные иллюстрации для банковских карт – очень интересное хобби. В свободное время она путешествует и делится впечатлениями о поездках.
Леттеринг: студия tobiassaul
13. Настя Манно
Еще один замечательный блог у веб-дизайнера Насти – здесь она делится полезными инструментами для создания сайтов и подробными уроки по рисованию в Photoshop. В блоге Настя также пишет рецензии на прочтенные книги, среди которых есть и одна из наших любимых – «Включите сердце и мозги. Как построить успешный творческий бизнес» Дарьи Бикбаевой.
Мы всегда следим за новинками в области брендинга, а чтение блогов помогает нам совершенствоваться!
Подписывайтесь на нашу рассылку внизу и получайте лучшие материалы сразу на почту!
Обо мне и о сайте
Меня зовут Яна. Я веб-мастер. UI/UX дизайнер. Фрилансер.


Занимаюсь разработкой адаптивных сайтов более 6 лет. За это время успела создать огромное количество веб-сайтов и других графических работ. Много времени уделяю самообразованию. В прошлом – фотограф-ретушер, поэтому прекрасно владею Adobe Photoshop и Adobe Lightroom.
Основное направление – дизайн многостраничных сайтов и сервисов, а также продающих/посадочных страниц (landing pages). Довольно часто заказывают и сайты под ключ. Сотрудничаю с верстальщиком, поэтому мы и это делаем, имейте в виду 🙂
Здесь вы можете посмотреть мое портфолио и ознакомиться с ценами на услуги.
На этом сайте я пишу в основном про дизайн, фриланс и создание сайтов. Делюсь фотографиями, рассказываю о своих путешествиях.
Несколько фактов обо мне
- Возраст 30+
- Разведена
- Воспитываю дочь
- Во фрилансе более 8 лет…
- Последние 6 лет занимаюсь только веб-дизайном
- Имею несколько своих интернет проектов не связанные с дизайном
Несколько фактов о сайте
- Изначально, 8 лет назад этот сайт был создан как сайт-портфолио фотографа и был сделан полностью на Flash (тогда это было модно).
- Сайт претерпел 5 глобальных изменений в дизайне, структуре и движках. Уже 6 🙂
- На данный момент это авторский проект о дизайне, создании сайтов, фрилансе и путешествиях.
- Этот и предыдущие дизайны, были созданы лично мной.
- В результате предпоследнего редизайна, с сайта было удалено более 30 статей и полностью удалены комментарии ВКонтакте.
Моя проф. визитка
Ключевые навыки в веб-дизайне
- Дизайн лендингов (лендинг пейдж/landing page).
- Создание дизайна сайтов и отдельных веб-страниц с нуля или на основе готового прототипа.
- Создание различных дополнительных графических веб-элементов для сайтов (баннеры, кнопки, иконки, формы, слайды, карточки и пр.)
Консультирую бесплатно! Если не можете определиться с сайтом или боитесь не уложиться в бюджет, просто свяжитесь со мной. Обсудим, возможно найдем решение.
Дополнительные навыки в веб-дизайне
- Разработка прототипов, проектирование макетов будущих сайтов
- Создание логотипов, фирменного стиля компаний
- Дизайн полиграфической продукции ( визитки, буклеты, афиши, баннеры)
- Дизайн подписных страниц (инфобизнес/блоггинг)
- Обложки книг и других цифровых продуктов
Консультирую по SEO и юзабилити сайтов.
Владею:
- Adobe Photoshop
- Adobe Illustrator
- Adobe Lightroom
- Figma
- Sketch
- Adobe XD
- HTML5/CSS3
- WordPress
- Axure RP Pro
Техническое обеспечение:
- ПК (windows) + 2 монитора
- Macbook air
- Графический планшет Wacom intuos 4
- Фотоаппарат Nikon D800
На страницах блога я пишу на разные темы, смотрите полное содержание >>
Рада видеть здесь близких мне по духу людей и потенциальных заказчиков 😉
Если вам необходима моя помощь, консультация или вы хотите предложить сотрудничество, то на странице «контакты» вы найдете информацию о том, как со мной связаться.
