Как с помощью Bootstrap 3 создать несколько адаптивных столбцов
Хотели бы вы улучшить адаптивность своего сайта с помощью Бутстрап? Важнейшим аспектом этого фреймворка является его базовая сетка с 12 колонками, которая используется для создания гибкого шаблона.
Мы создадим простой сайт с использованием Bootstrap и научимся использовать его сетку.
- Перед выполнением руководства
- Что такое Bootstrap
- Система сеток Bootstrap
- Загрузка Bootstrap
- Подготовка базовой страницы Bootstrap index.html
- Шаг 1. Создайте файл Bootstrap index.html
- Шаг 2. Добавление контента и боковой панели
Прежде чем следовать приведенному ниже руководству нужно:
- Иметь общее понимание того, что такое Bootstrap;
- Как работает система сеток Bootstrap;
- Загрузить Bootstrap на жесткий диск;
- Создать базовый файл Bootstrap index.
 html.
html.
Бутстрап 3 — это платформа для HTML, CSS и JavaScript разработчиков, создающих адаптивные сайты. Фреймворк состоит из созданных адаптивных CSS-стилей столбцов, списков, меню навигации, форм и других элементов.
- Система сеток Bootstrap классифицирует размеры экрана по четырем типам: сверхмалые, малые, средние и большие;
- Сверхмалые — это экраны смартфонов. Малые — планшетов, таких как iPad. Средние — стационарные мониторы и большие;
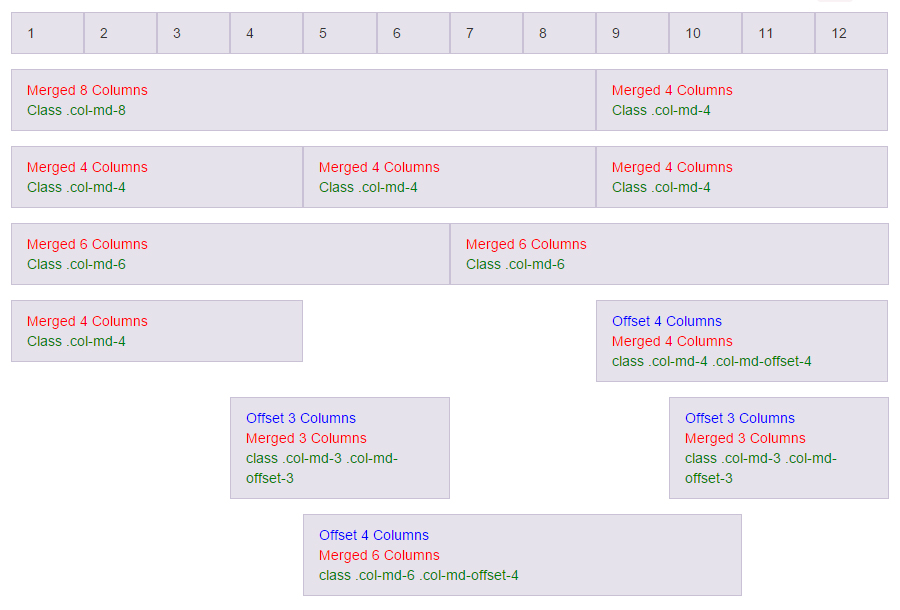
- Чтобы помочь точно настроить адаптивные функции для этих типов экранов, Bootstrap делит ширину экрана на 12 столбцов;
- Каждый из этих четырех типов сеток Бутстрап становится адаптивным, только если ему назначается отдельный класс CSS;
- Например, чтобы сделать div адаптивным на небольших устройствах, этот div должен иметь собственный класс Bootstrap .col-xs-<количество_столбцов>, например <div class = «col-xs-6»>.
Перейдите на сайт getboostrap.com и нажмите кнопку «Download Bootstrap»:
Вы увидите страницу «Начало работы». Нажмите кнопку «Загрузить Bootstrap»:
Нажмите кнопку «Загрузить Bootstrap»:
Сохраните файл на жестком диске. Его не нужно сохранять на сервере. Разархивируйте файл и переименуйте извлеченную папку в «bootstrap».
Вернитесь на страницу «Начало работы» и нажмите ссылку «Basic Template» в правой боковой панели:
Вы увидите код Бутстрап шаблона. Нажмите кнопку «Копировать», чтобы скопировать код:
Вставьте код «Basic Template» в текстовый редактор и сохраните его как файл index.html в той же папке, где находится папка «bootstrap». Теперь он станет главной страницей сайта Bootstrap.
Откройте вновь созданный файл index.html в браузере и просмотрите свой базовый сайт Bootstrap:
Откройте файл index.html в текстовом редакторе и между тегами и <h2> добавьте <div class = «container»>(1). Закройте этот новый div после тега (2) и сохраните файл:
Перезагрузите страницу в браузере и обратите внимание на то, что текст «Hello World!» больше не прилегает к краю страницы, а смещен немного вправо. Класс Бутстрап «container», который мы назначили div, добавил этот отступ:
Класс Бутстрап «container», который мы назначили div, добавил этот отступ:
Вернитесь к файлу index.html. Между тегами <h2> и замените «Hello World!» на «Trusthub». Сохраните файл и просмотрите сайт.
Вернитесь к файлу index.html и под строкой <h2>Trustub вставьте следующий код:
<div> <div> <h3>What Trusthub can do for you</h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi.</p> </div> <div> <h3>Our Team</h3> <p>Quisque rutrum.Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus.</p> </div> </div>
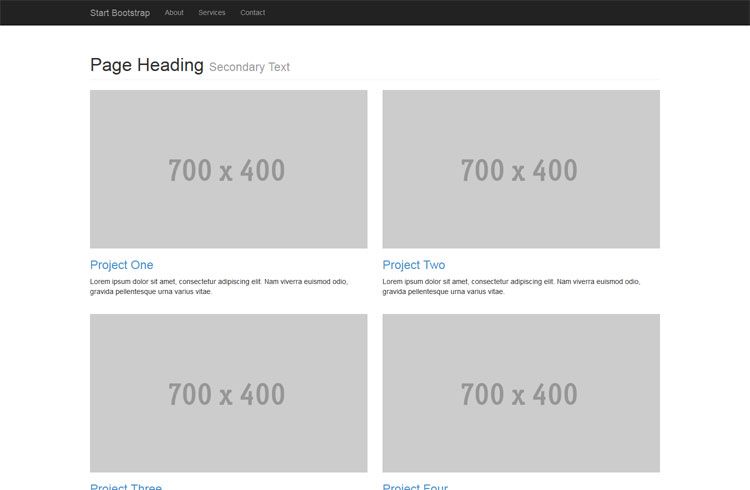
Снова просмотрите сайт. Теперь вы должны увидеть контент и боковую панель «Our Team», но для нее еще не задан адаптивный шаблон:
Вернитесь на сайт getbootstrap.com, и в верхнем меню нажмите кнопку «CSS»:
В боковой панели нажмите кнопку «Grid System»:
Прокрутите страницу вниз до раздела «Grid options» (1) и обратите внимание на 12-столбцовую систему сеток Бутстрап с четырьмя типами размеров экрана, их шириной и префиксами класса (2):
Не беспокойтесь, все это станет понятно в считанные секунды, когда вы начнете создавать свой первый Bootstrap-проект.
Откройте еще раз файл index.html и сразу под строкой <div> для существующего <div> установите класс «col-md-9». Теперь он должен выглядеть, как <div>:
Перейдите к div, расположенному над заголовком <h3> «Out Team» и присвойте ему класс CSS «col-md-3». Сохраните файл:
Сохраните файл:
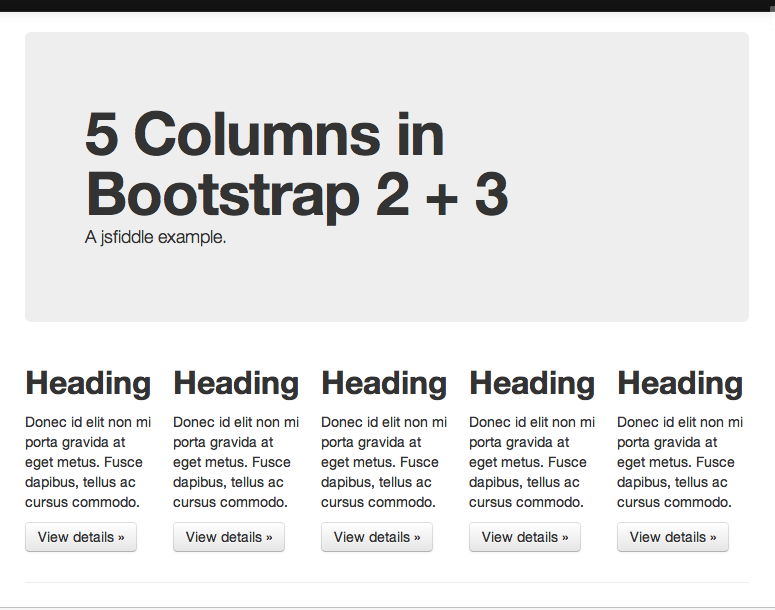
Вернитесь на сайт, чтобы увидеть внесенные изменения в действии. Нажмите клавишу F5 на клавиатуре, чтобы перезагрузить страницу. После этого вы увидите, что область контента и боковая панель расположены рядом.
Теперь div с контентом занимает 9 из доступных 12 столбцов Bootstrap (75% всей ширины экрана). А боковая панель занимает 3 из 12 столбцов Bootstrap (25% всей ширины экрана):
Поздравляю! Вы научились создать адаптивный макет веб-страницы с несколькими столбцами, используя Бутстрап 3.
Вадим Дворниковавтор-переводчик статьи «How to Create Multiple Responsive Columns with Bootstrap 3»
Миграция на v3.x · Bootstrap
Перейти к основному содержанию
Руководство по обновлению с Bootstrap v2.x до v3.x с акцентом на основные изменения, что нового и что было удалено.
Bootstrap 3 не имеет обратной совместимости с v2.x. Используйте этот раздел в качестве общего руководства по обновлению с версии 2.x до версии 3.0. Чтобы получить более широкий обзор, см. новые возможности в объявлении о выпуске версии 3.0.
новые возможности в объявлении о выпуске версии 3.0.
Основные изменения класса
В этой таблице показаны изменения стиля между v2.x и v3.0.
| Начальная загрузка 2.x | Начальная загрузка 3.0 |
|---|---|
.Рядовая жидкость | .строка |
.span* | .col-md-* |
.смещение* | .col-md-смещение-* |
.марка | .navbar-бренд |
.navbar .nav | .navbar-nav |
.nav-collapse | .navbar-collapse |
.nav-переключатель | . |
.btn-navbar | .navbar-btn |
.герой-юнит | .джамботрон |
.icon-* | .глификон .глификон-* |
.бтн | .btn .btn-по умолчанию |
.btn-мини | .btn-xs |
.btn-маленький | .бтн-см |
.btn-большой | .btn-lg |
.предупреждение | .alert .alert-предупреждение |
.alert-ошибка | .предупреждение об опасности |
. | .видимый-xs |
.видимый-планшет | .видимый-см |
.видимый-рабочий стол | Разделить на .visible-md .visible-lg |
| .скрытый-xs |
.скрытый планшет | .скрытый см |
.скрытый рабочий стол | Разделить на .hidden-md .hidden-lg |
.уровень входного блока | .form-control |
.контрольная группа | .form-group |
.control-group.warning .control-group. | .form-group.has-* |
.checkbox.inline .radio.inline | .checkbox-inline .radio-inline |
.input-prepend .input-append | .группа ввода |
.дополнение | .input-group-addon |
.img-поляроид | .img-миниатюра |
ул.без оформления | .list без стилей |
ул.инлайн | .list-inline |
.приглушенный | .текст без звука |
. | .метка .метка-по умолчанию |
.label-важный | .этикетка-опасность |
.текстовая ошибка | .текст-опасность |
.таблица .ошибка | .таблица .опасность |
.бар | .прогресс-бар |
.бар-* | .прогресс-бар-* |
.аккордеон | .Группа панелей |
.аккордеонная группа | .панель .панель-по умолчанию |
.гармошка | .панель-заголовок |
. | .panel-collapse |
.аккордеон-внутренний | .панель-корпус |
Что нового
Мы добавили новые элементы и изменили некоторые существующие. Вот новые или обновленные стили.
| Элемент | Описание |
|---|---|
| Панели | .panel .panel-default .panel-body .panel-title .panel-heading .panel-footer .panel-collapse |
| Группы списков | .list-group .list-group-item .list-group-item-text .list-group-item-head |
| Глификоны | .глификон |
| Джамботрон | . |
| Очень маленькая сетка (<768 пикселей) | .col-xs-* |
| Мелкая сетка (≥768 пикселей) | .col-sm-* |
| Средняя сетка (≥992 пикселей) | .col-md-* |
| Большая сетка (≥1200 пикселей) | .col-lg-* |
| Адаптивные служебные классы (≥1200px) | .видимый-lg .скрытый-lg |
| Смещения | .col-sm-offset-* .col-md-offset-* .col-lg-offset-* |
| Толчок | .col-sm-push-* .col-md-push-* .col-lg-push-* |
| Тяга | .col-sm-pull-* . .col-lg-pull-* |
| Размеры ввода высоты | .input-sm .input-lg |
| Группы ввода | .input-group .input-group-addon .input-group-btn |
| Элементы управления формой | .form-control .form-group |
| Размер группы кнопок | .btn-group-xs .btn-group-sm .btn-group-lg |
| Текст навигации | .navbar-текст |
| Заголовок панели навигации | .navbar-заголовок |
| Оправданные таблетки/таблетки | .nav-выравнивание |
| Адаптивные изображения | . |
| Строки контекстной таблицы | .success .danger .warning .active .info |
| Контекстные панели | .panel-success .panel-danger .panel-warning .panel-info |
| Модальный | .модальный диалог .modal-контент |
| Эскиз изображения | .img-миниатюра |
| Размеры лунок | .вел-см .вел-лг |
| Ссылки предупреждений | .alert-ссылка |
Что удалено
Следующие элементы были удалены или изменены в v3.0.
| Элемент | Удалено из версии 2. x x | 3,0 Эквивалент |
|---|---|---|
| Действия с формами | .form-actions | Н/Д |
| Форма поиска | .form-search | Н/Д |
| Группа форм с информацией | .control-group.info | Н/Д |
| Размер ввода фиксированной ширины | .input-mini .input-small .input-medium .input-large .input-xlarge .input-xxlarge | Вместо этого используйте .form-control и систему сетки. |
| Ввод формы на уровне блока | .уровень входного блока | Прямого эквивалента нет, но формы управления аналогичны. |
| Инверсные кнопки | . | Н/Д |
| Ряд жидкости | .рядная жидкость | .row (больше нет фиксированной сетки) |
| Обертка элементов управления | .управление | Н/Д |
| Ряд органов управления | .controls-строка | .row или .form-group |
| Панель навигации внутренняя | .navbar-внутренний | Н/Д |
| Вертикальные перегородки Navbar | .navbar .divider-vertical | Н/Д |
| Выпадающее подменю | .выпадающее-подменю | Н/Д |
| Выравнивание вкладок | . .tabs-справа .tabs-ниже | Н/Д |
| Область вкладок для таблеток | .содержимое таблетки | .tab-контент |
| Область вкладок на основе таблеток | .таблетки | Панель вкладок |
| Навигационные списки | .nav-список .nav-заголовок | Нет прямого эквивалента, но группы списков и .panel-group похожи. |
| Встроенная справка для элементов управления формы | .help-inline | Точного эквивалента нет, но .help-block похож. |
| Цвета выполнения не на уровне полос | .progress-info . .progress-warning .progress-danger | Вместо этого используйте .progress-bar-* на .progress-bar . |
Дополнительные примечания
Другие изменения в версии 3.0 не сразу бросаются в глаза. Базовые классы, ключевые стили и поведение были скорректированы для гибкости и нашего подхода Mobile First . Вот неполный список:
- По умолчанию текстовые элементы управления формы теперь имеют только минимальный стиль. Для фокусных цветов и закругленных углов примените класс
.form-controlк элементу стиля. - Текстовые элементы управления формы с примененным классом
.form-controlтеперь по умолчанию имеют ширину 100 %. Оберните входные данные внутри -
.badgeбольше не имеет контекстных (-success,-primary и т. д.) классов.
д.) классов. -
.btnтакже необходимо использовать.btn-default, чтобы получить кнопку «по умолчанию». -
. Строкатеперь изменчива. - Изображения больше не реагируют по умолчанию. Используйте
.img-responsiveдля плавного размера - Значки, теперь
.glyphicon, теперь основаны на шрифтах. Для значков также требуется базовый класс и класс значков (например,.glyphicon .glyphicon-asterisk). - Typeahead был исключен в пользу использования Twitter Typeahead.
- Модальная разметка существенно изменилась. Разделы
.modal-header,.modal-bodyи.modal-footerтеперь заключены в.modal-contentи.modal-dialogдля улучшения стиля и поведения мобильных устройств. Кроме того, вы больше не должны применять.hideк.modalв своей разметке.
- Начиная с версии 3.1.0, HTML-код, загруженный удаленной модальной опцией
.modal-content(от v3.0.0 до v3.0.3, в.modal) вместо.modal-body. Это позволяет вам также легко изменять верхний и нижний колонтитулы модального окна, а не только тело модального окна. - Функции флажка и радио в подключаемом модуле button.js теперь используют
data-toggle="buttons"вместоdata-toggle="buttons-checkbox"илиdata-toggle="buttons-radio"в их разметка. - События JavaScript находятся в пространстве имен. Например, для обработки модального события «show» используйте
'показать.bs.modal'. Для вкладок «показаны» используйте'show.bs.tab'и т. д.
Дополнительные сведения об обновлении до версии 3.0 и фрагменты кода от сообщества см. в разделе Bootply.
Обновление до Bootstrap 4 — преобразование Bootstrap 3 в Bootstrap 4
Эта услуга преобразования предназначена для помощи в обновлении с Bootstrap 3 до Bootstrap 4. Первоначальный инструмент обновления 2.x до 3 находится здесь. (Скоро появится конвертер Bootstrap 4 в Bootstrap 5)
Первоначальный инструмент обновления 2.x до 3 находится здесь. (Скоро появится конвертер Bootstrap 4 в Bootstrap 5)
Учитывая допустимую HTML-разметку Bootstrap 3 , этот инструмент обновления заменяет классы CSS Bootstrap 3.x на классы Bootstrap 4.x. Кроме того, этот инструмент обновляет структуру таких компонентов, как Navbar, Panel, List и другие в соответствии с Бутстрап 4 Документы. См. полное руководство по миграции Bootstrap 4, чтобы узнать о последних изменениях.
Что нового в Bootstrap 4?
Вот изменения класса, которые эта служба перенесет
| Bootstrap 3.x | Bootstrap 4 | ||
| .COL-*-смещение* | .OFFSET-* | ||
| .COL-*-Push-* | . | ||
| .COL-*-PULL-* | . Порядок-*-1 | ||
| . Панель | . Карта | ||
| . Панель | . CARD CARD | ||
| .card-title | |||
| .panel-body | .card-body | ||
| .Panel-Footer | . Кард-футер | ||
| . Panel-Primary | .Card.BG-Primary.Text-White | ||
| .Panel-Success | |||
| .Panel-Success | |||
| .Panel-Info | .CARD.CARD.Text-White.BG-INFO | ||
| .Panel-Warning | . Кард. BG-Warning | ||
| .PANEL-WARNING | |||
| . .card.bg-danger.text-white | |||
| .well | .CARD.CARD-CODY | ||
| . ТУБНАЛ | .CARD.CARD-CODY | ||
| . Слист-вход> LI | . Слитит-ITEM-ITEM | ||
| .dropdown-item | |||
| . Нав. авто | |||
| .navbar-btn | .NAV-item | ||
| . Navbar-Fixed Top | . Фиксированный Top | ||
| . NAV-STACKED | . Flex-Column | ||
| .BTALN.BTALN 9002.BALT. | |||
| . IMG-чувствительный | . Img-Fluid | ||
| .IMG-Circle | . Раунд-цирку | ||
| .IMG. удален) | |||
| . Radio | . Формическая проверка | ||
| .Checkbox | . Формическая проверка | ||
| . INPUT-LG | . Форма-контрол-LG | ||
| . Control-Label | . Col-Form-Label | ||
| . Table-Condensed | .table-SM | ||
| .PAGINITATION> LIT | . | .pagination > li > a | . Страница Link Страница Link |
| .ITEM | . Carousele-item | ||
| . Help-Block | . Form-Text | ||
| .PULL-Right | |||
| .PULL-RIGHT | |||
| .PULL-Right | |||
| .PULL-Right | |||
| . Потягивание-левое | . Флоат-левый | ||
| . Центр-блок | .mx-auto.d-block | ||
| .hidden-XS | .d-None | ||
| 3.midder. | .d-sm-none | ||
| .hidden-md | .d-md-none | ||
| .Hidden-LG | .d-lg-none | ||
| . Visible-XS | .d-Block.d-Sm-None | ||
| . V-Block.d-Sm-None | |||
| .visibible- | |||
| .visibible- sm | .d-none.d-sm-block.d-md-none | ||
| .visible-md | .d-none.d-md-block.d-lg-none | ||
. visible-lg visible-lg | .d-none.d-lg-block.d-xl-none | ||
| .label | .badge | ||
| .badge | .badge.badge.badge.0026 |
Примечание: В настоящее время эта служба не переносит шрифты Progress Bars и Icon. Глификоны были удалены из Bootstrap 4, но можно использовать другую библиотеку иконок шрифтов, такую как FontAwesome.
Bootstrap 3.x HTML
Внимание! Это не официальный проект Bootstrap.
Этот инструмент предназначен для преобразования только valid Разметка Bootstrap 3 для Bootstrap 4. Если к существующей разметке Bootstrap 3 был применен пользовательский CSS (например, темы и пользовательские фрагменты),
не ожидайте, что этот инструмент творит чудеса! Убедитесь, что существующая разметка Bootstrap 3 не содержит хаков, обходных путей и является правильно структурированной разметкой Bootstrap 3.

 html.
html. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus.</p>
</div>
</div>
Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus.</p>
</div>
</div> navbar-переключатель
navbar-переключатель  видимый-телефон
видимый-телефон  error .control-group.success
error .control-group.success  этикетка
этикетка  корпус-аккордеон
корпус-аккордеон  джамботрон
джамботрон  col-md-pull-*
col-md-pull-*  img-отзывчивый
img-отзывчивый  btn-обратный
btn-обратный  tabs-слева
tabs-слева  progress-success
progress-success  д.) классов.
д.) классов.
 DROPPONOP> LI
DROPPONOP> LI