html — Как сделать колонны одинаковой высоты в Bootstrap?
<section>
<div>
<div>
<div>
<h3>Специальности</h3>
</div>
<div>
<h4>Технологии кибербезопасности</h4>
</div>
<div>
<h4>Информатика</h4>
</div>
<div>
<h4>Администрирование ИТ-систем</h4>
</div>
<div>
<h4>Развитие ИТ-систем</h4>
</div>
<div>
<h4>Разработка аппаратного обеспечения и программирование</h4>
</div>
<div>
<h4>Информационная технология бизнеса</h4>
</div>
</div>
</div>
</section>
.speacialities h4 { padding: 30px; border: 1px solid black; }
- html
- css
- bootstrap
Накидал на скору руку, остальное сами до ума доведете:
.parent {
display: flex;
flex-direction: column;
height: 100%;
border: 1px solid black;
text-align: center;
}
.parent_rows {
display: flex;
flex-direction: row;
height: 100%;
border: 1px solid red;
}
.rows_children {
border: 1px solid green;
width: 33.3%;
text-align: center;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>dd</title>
</head>
<body>
<div>
<div>
Специальности
</div>
<div>
<div>
COLUMN1
</div>
<div>
COLUMN2
</div>
<div>
COLUMN3
</div>
</div>
<div>
<div>
COLUMN1
</div>
<div>
COLUMN2
</div>
<div>
COLUMN3
</div>
</div>
</section>
</body>
</html> Еще раз кину ссылку на шпаргалку по флексам:
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
css — Выровнять высоту кнопок в колонках на Bootstrap 4
Задать вопрос
Вопрос задан
Изменён 2 года 2 месяца назад
Просмотрен 261 раз
Использую Bootstrap 4. Есть несколько (для примера пусть будет 2) колонок кнопок, количество кнопок в колонках разное, может меняться. Как можно выровнять высоты кнопок так, чтобы колонки были одинаковой высоты?
<div className="btn-group-vertical mt-4 mb-4" role="column">
<button type="button" className="btn btn-outline-secondary bg-dark">1</button>
<button type="button" className="btn btn-outline-secondary bg-dark">2</button>
<button type="button" className="btn btn-outline-secondary bg-dark">3</button>
</div>
<div className="btn-group-vertical mt-4 mb-4" role="column">
<button type="button" className="btn btn-outline-secondary bg-dark">1</button>
<button type="button" className="btn btn-outline-secondary bg-dark">2</button>
</div>
- css
- bootstrap
Если я правильно понял Вашу задачу относительно одинаковой высоты колонок, то просто добавьте btn-group-container класс d-flex:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous"> <div> <div role="group"> <button type="button">1</button> <button type="button">2</button> <button type="button">3</button> </div> <div role="group"> <button type="button">1</button> <button type="button">2</button> </div> </div>
.btn-group-container {
display: flex;
align-items: flex-start;
gap: 10px;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous"> <div> <div role="group"> <button type="button">1</button> <button type="button">2</button> <button type="button">3</button> </div> <div role="group"> <button type="button">1</button> <button type="button">2</button> </div> </div>4
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
столбцов одинаковой высоты Bootstrap. Почему table-cell или отрицательные поля… | Кэрол Скелли | WDstack
Почему table-cell или отрицательные поля НЕ работают
Опубликовано в·
6 мин чтения·
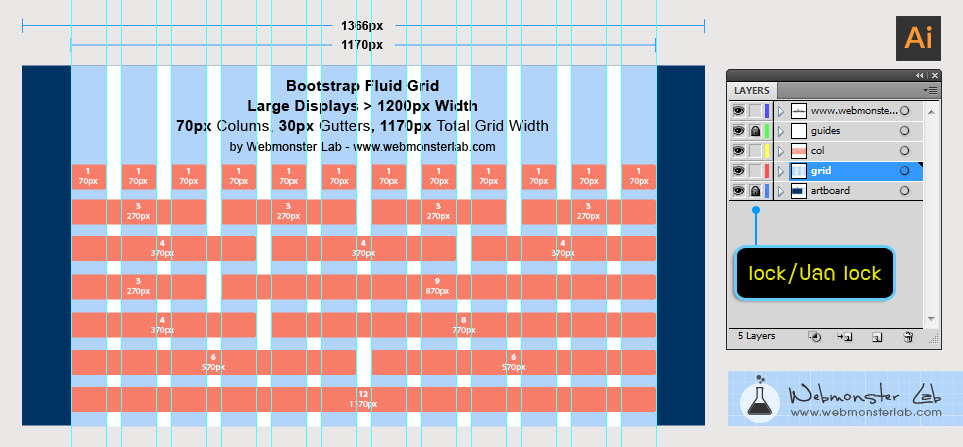
12 марта 2017 г.Загрузка ремешок — это фреймворк, предназначенный для адаптивного дизайна . Сетка Bootstrap имеет несколько уровней (точки останова, также известные как точки останова), медиа-запросы и изменчивую ширину столбцов по какой-то причине…
Причина в том, что адаптивный дизайн .
Я знаю, кажется, что я констатирую очевидное, но на самом деле это наиболее важное соображение для решения для столбцов равной высоты и обходные пути.
Даже если вы думаете, что знаете это, все равно прочтите.
..
..
..
Показанный выше очень простой макет 3 столбца . Это выглядит так…
Bootstrap — 3 столбца в ширину, 33% ширины каждый Как вы, возможно, знаете, сетка Bootstrap состоит из 12 столбцов. Обратите внимание, что мы использовали три единицы столбца col-md-4 , и каждая из них потребляет 4 из 12 единиц 12/3=4 . Все идет нормально.
Далее нам нужна еще одна строка столбцов. явно очевидная разметка…
....
..
..
..
< div>..
Идеально. Можем ли мы сделать это лучше?
Примерно здесь, когда я начинаю терять людей, так что
наберитесь терпения.
Могу ли я сделать это вместо этого? Могу ли я поместить все столбцы в одну строку?
..
..
..
..
..
..
Новичок: Нет , это не сработает. Сетка Bootstrap имеет только 12 столбцов, поэтому никогда не должно иметь более 12 столбцов подряд. У вас должно быть только 3 col-md-4 в каждом элементе .row , потому что 3*4=12.
Учитель: Хорошо, звучит разумно. Но , предположим, мне нужен адаптивный макет . Я хочу 3 столбцов на средних и больших экранах шириной и только 2 столбцов на самых маленьких экранах шириной . Я хочу, чтобы мой макет выглядел следующим образом:
Желаемый маленький макет шириной — 2 столбца поперекЖелаемый большой макет шириной — 2 столбца поНовичок: Хорошо, давайте подумаем «сначала мобильные» и создадим наименьшую ширину макета из 2 столбцов…
..
< div>..
..
..
..
..

 speacialities h4 {
padding: 30px;
border: 1px solid black;
}
speacialities h4 {
padding: 30px;
border: 1px solid black;
}
 jsdelivr.net/npm/
jsdelivr.net/npm/ .
.
 .
.
 Установив для строки
Установив для строки  row.make-equal [класс*="кол-"]{
row.make-equal [класс*="кол-"]{  codeply.com/go/EskIjvun4B
codeply.com/go/EskIjvun4B
