Bootstrap Бутстрап 4 Grid System
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Система сетки Bootstrap 4
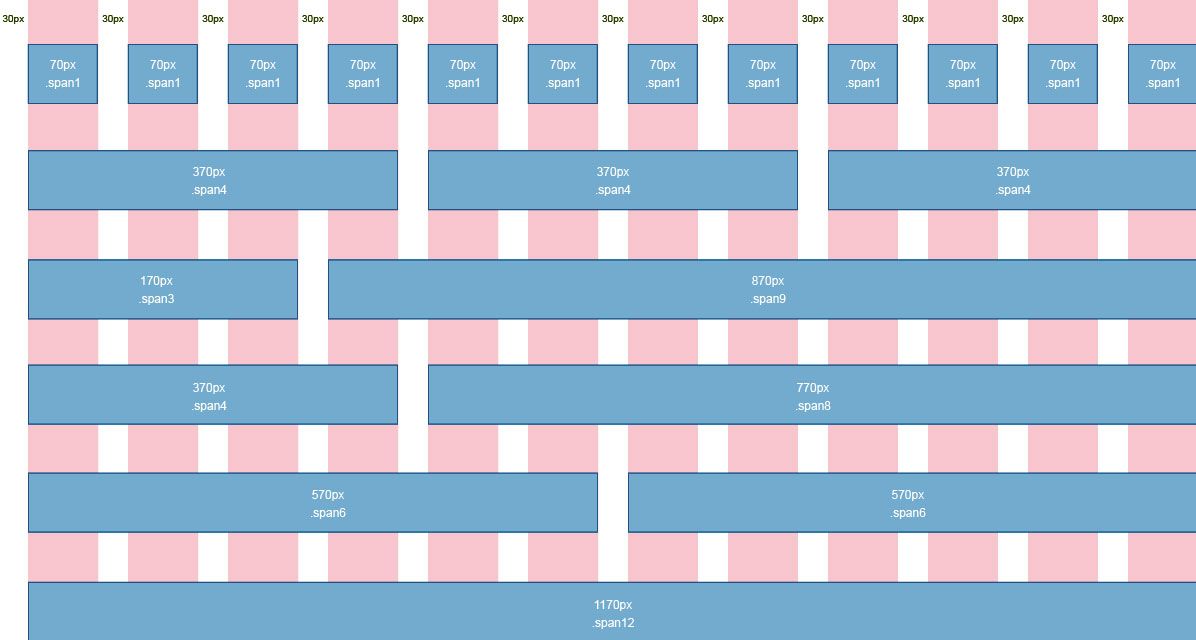
Система сетки Bootstrap позволяет до 12 столбцов по всей странице.
Если вы не хотите использовать все 12 столбцов по отдельности, можно сгруппировать столбцы вместе, чтобы создать более широкие столбцы:
| span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
| span 4 | span 4 | span 4 | |||||||||
| span 4 | span 8 | ||||||||||
| span 6 | span 6 | ||||||||||
| span 12 | |||||||||||
Система сетки Bootstrap реагирует, и столбцы будут переупорядочены в зависимости от размера экрана: на большом экране он может выглядеть лучше с содержанием организованы в трех колонках, но на маленьком экране было бы лучше, если содержание элементов были сложены на вершине e другие.
Классы сетки
Система Grid Bootstrap 4 имеет пять классов:
.col-(дополнительные малые устройства-ширина экрана менее 576пкс).col-sm-(малые устройства-ширина экрана равна или больше, чем 576пкс).col-md-(средние устройства-ширина экрана, равная или превышающая 768px).col-lg-(большие устройства-ширина экрана равна или больше, чем 992пкс).col-xl-(XLarge устройства-ширина экрана, равная или превышающая 1200px)
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Совет: Каждый класс масштабируется вверх, так что если вы хотите установить одинаковую ширину sm и md, вы только должны указать sm
Системные правила сетки
Некоторые правила системы сетки Bootstrap 4:
- Строки должны быть размещены в пределах
.container(фиксированной ширины) или.(полная ширина) для правильного выравнивания и заполнения container-fluid
container-fluid - Использование строк для создания горизонтальных групп столбцов
- Содержимое должно быть помещено в столбцы, и только столбцы могут быть непосредственными потомками строк
- Предопределенные классы
.row, как и.col-sm-4доступны для быстрого создания макетов сетки - Столбцы создают водосточные желоба (промежутки между содержимым столбцов) с помощью заполнения. Это заполнение смещение в строках для первого и последнего столбца с помощью отрицательного поля на
.rows - Столбцы сетки создаются путем указания числа 12 доступных столбцов, которые необходимо охватить. Например, три равных столбца будут использовать три
- Ширина столбцов в процентах, поэтому они всегда являются жидкими и имеют размер относительно родительского элемента
- Самая большая разница между Bootstrap 3 и Bootstrap 4 заключается в том, что BootStrap 4 теперь использует Flexbox, а не float.
 Одним из больших преимуществ с Flexbox является то, что столбцы сетки без заданной ширины будут автоматически раскладки как «столбцы с одинаковой шириной» (и равная высота). Пример: три элемента с
Одним из больших преимуществ с Flexbox является то, что столбцы сетки без заданной ширины будут автоматически раскладки как «столбцы с одинаковой шириной» (и равная высота). Пример: три элемента с .col-smкаждым автоматически будет 33,33% шириной от небольшой точки останова и выше. Совет: Если вы хотите узнать больше о Flexbox, вы можете прочитать наш CSS Flexbox учебник.
Обратите внимание, что Flexbox не поддерживается в IE9 и более ранних версиях.
Если вам нужна поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
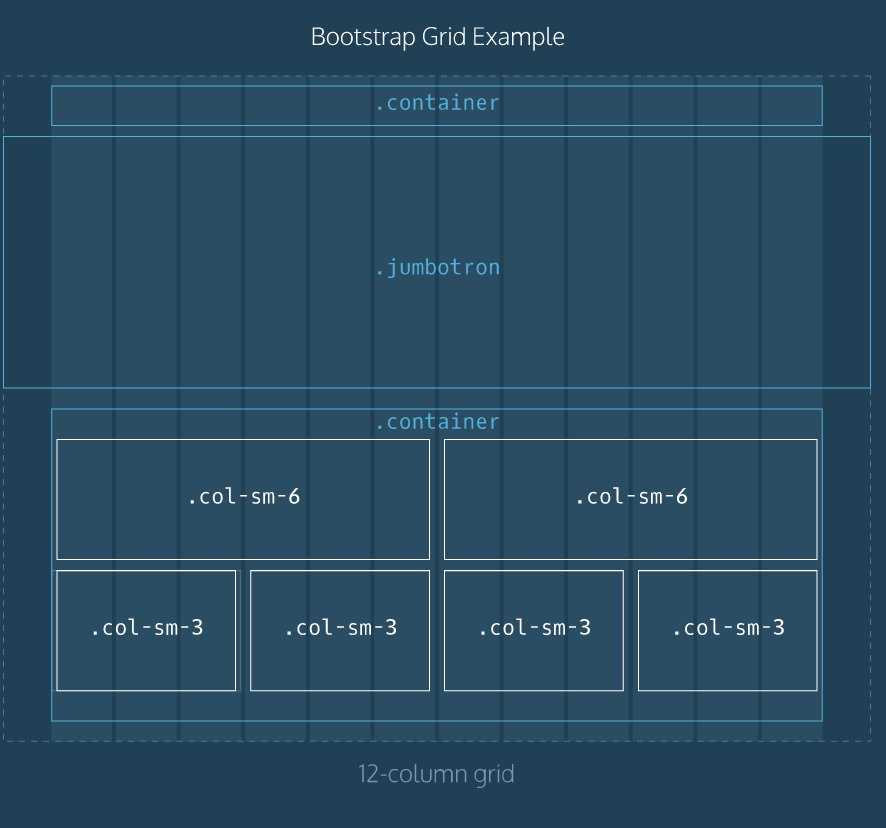
Базовая структура сетки Bootstrap 4
Ниже приведена базовая структура сетки Bootstrap 4:
<!— Control the column width, and how they should appear on different
devices —>
<div>
<div></div>
<div></div>
<div></div>
</div>
<!— Or let Bootstrap automatically handle the layout —>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Первый пример: Создайте строку ( <div
class="row"> ).
.col-*-* классами). Первая звезда (*) представляет отзывчивость: SM, MD, LG или XL, в то время как вторая звезда представляет число, которое должно всегда добавлять до 12 для каждой строки.Второй пример: вместо добавления числа к каждому col , пусть Bootstrap обрабатывает макет, чтобы создать одинаковые столбцы ширины: два "col" элемента = 50% ширины для каждого Col. три Cols = 33,33% ширины для каждого Col. четыре Cols = 25% ширины и т.д. Можно также использовать, .col-sm|md|lg|xl чтобы сделать столбцы реагировать.
Параметры сетки
В следующей таблице приведены сводные сведения о том, как система Grid Bootstrap 4 работает на различных размерах экрана.
| Extra small (<576px) | Small (>=576px) | Medium (>=768px) | Large (>=992px) | Extra Large (>=1200px) | |
|---|---|---|---|---|---|
| Префикс класса | . | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| Поведение сетки | По горизонтали в любое время | Свернутый для запуска, горизонтальный над точками останова | Свернутый для запуска, горизонтальный над точками останова | Свернутый для запуска, горизонтальный над точками останова | Свернутый для запуска, горизонтальный над точками останова |
| Container width | None (auto) | 540px | 720px | 960px | 1140px |
| Подходит для | Портретные телефоны | Пейзаж телефонов | Таблетки | Ноутбуки | Ноутбуки и настольные компьютеры |
| 12 | 12 | 12 | 12 | 12 | |
| Gutter width | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) |
| Nestable | Да | Да | Да | Да | Да |
| Offsets | Да | Да | Да | Да | Да |
| Column ordering | Да | Да | Да | Да | Да |
Примеры
В следующих главах показаны примеры систем сеток для различных устройств и ширины экрана:
- С накоплением по горизонтали
- Автоматическая компоновка
- Малые устройства
- Средние устройства
- Большие устройства
- Очень большие устройства
- Другие примеры сеток
❮ Назад Дальше ❯
bootstrap 4 популярное
bootstrap сетка
bootstrap меню
bootstrap modal модальное окно
блоки bootstrap
bootstrap скачать бесплатно
bootstrap кнопки
bootstrap формы
bootstrap таблицы
bootstrap примеры
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Нужен Front End для постоянной работы • freelance job for a specialist • category JavaScript ≡ Client Aleksandra Dobina
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 of 3
project expired
publication
open for proposals
project expired
Front End Developer (удаленка, фулл тайм — 40 часов в неделю). Начальная ставка — 1600$
Обязанности:
HTML5, TypScript и CSS (Less), которые полностью соответствует стандартам
Поддержка и разработка проекта на Angular framework (6-я версия)
Разработка и поддержка структуры сервера в Netsuite (JS, SuiteScript)
Необходимые навыки:
Сильное владение JavaScript, ES6
Хорошее знание HTML5
Большой опыт построения макетов из PSD в HTML
Опыт работы с гибкими, мобильными моделями разработки
Знание Angular framework (последняя версия, AngularJS будет плюсом)
Понимание того, как работает система сборки проекта Gulp
Знание исходных систем управления версиями (git)
Опыт программирования на сервере NodeJS — плюс
Publish a similar project
The client does not want to make a prepayment? Payment via Safe help avoid possible fraud.
- Proposals 11
date online rating cost time to complete
1 day44 800 UAH
1 day44 800 UAH
Здравствуйте, Александра. Использую html, css, sass, less, gulp, js, jquery, верстаю валидно, адаптивно, кроссбраузерно, уровень js средний, изучаю nodejs. Был бы рад сотрудничеству. Обращайтесь.
3706
52 1
Work samples:
1 day44 000 UAH
Maksym Telnyi
1 day44 000 UAH
Хорошо владею всем перечисленным выше кроме Angular
Мои работы и отзывы:
Контакты:
Телефон: +380669775357 (Telegram, WhatsApp)
Телеграмм: @itelniy
Skype: makstelniy31 days44 800 UAH
31 days44 800 UAH
Добрый день.

ЗАИНТЕРЕСОВАЛА ВАШ проект.
Очень рад буду сотрудничеству с вами.Мои Сертификаты
Есть сертификация Front- end Developer получена в Main Academy — 21.04.2018.
Номер сертификата: 7113
…
JavaScript — Programming Basics. — 29.12.2017.
Номер сертификата: 1837Готов приступить к работе.
Мои контактыМой сайт
http://panchenko-maxim19892510.mozello.com/Мой skype — panshenko_mm
Использую:
Владею хорошими знаниями HTML5, CSS3.
Адаптивная верстка через media-запросы;
Верстка с помощью Flex-Box / Pixel Perfect верстка.
В проектах использую валидный , кроссбраузерный код верстки.
В проектах использую JavaScript , jQuery .
Проверка на W3C HTML и CSS кода.
Также делаю копии Landing Page и обычных сайтов.Знаком:
CMS WordPress, Bootstrap, Less, Git, Gulp.
Кодирования веб-сайтов для клиентов.
PHP — базовый уровень.С уважением
Панченко Максим 5″ data-days=»1″ data-lastactivity=»1553343281″>freelancer isn’t working in the service any longer
30 days44 800 UAH
30 days44 800 UAH
Здравствуйте.
Очень хотел бы попробовать поработать с Вами. 10-ти летнего опыта у меня нет, но есть желание учиться.
Есть знания по HTML5, CSS3, Less, Sass, JS, jQuery, понимание работы Gulp (настраивал себе для сборки проектов по верстке), С git опыт работы есть. Использую свой репозиторий на GitHub. Нет опыта работы с Angular. ( недавно приобрел видео-курс по Angular, буду изучать )
Если у Вас есть ментор, который поможет и подскажет — готов работать и учиться, учиться и работать за более низкую заработную плату.
Спасибо.freelancer isn’t working in the service any longer
1 day400 UAH
1 day400 UAH
Здравствуйте, готов выполнить данный проект.
Для уточнения деталей проекта и полной стоимости иишите в ЛС или…
Скайп spider13software
icq 3533966
Телеграм @spider13software
Сайт https://spider13.net/proposal concealed by freelancer
26 days48 000 UAH
26 days48 000 UAH
Добрый день !
Я Фронт-енд разработчик, предлагаю вам свои услуги.

Разработка сайтов, создание Landing Page, сайт-визитка, блог, магазин, индивидуальные проекты, поддержка сайтов.
Контакты:
G-mail: [email protected]
… Телефон/Skype/Telegram/Viber: +380730594122Навыки:
Responsive.
jQuery
jQueryUI
JavaScript (Js)
JavaScript plugins
CSS3
HTML5
Git
Bootstrap 3/4 (grid system)
Gulp(jade + Sass).Кроссбраузерная адаптивная верстка.
Проверка загрузки страницы https://developers.google.com/speed/pagespeed/insights/
Валидная верстка (понимание принципов и проверка через валлидатор https://validator.w3.org)
Блочная фиксированная / резиновая верстка.
Написание простого, читабельного, контекстно независимого кода.
Аккуратный,логичный, продуманный код.
Соблюдение стандартов W3C.
Подключение нестандартных шрифтов (@font-face, cufon, google web fonts).
Реализация pixel perfect.
Комментарии.
Gulp (jade + Sass).
Верстка макетов из Zeplin.
Верстка макетов:
Adobe Photoshop
Adobe illustrator
ZeplinСсылки на работы:
http://zdimaz.zzz.com.ua/Raksel/
http://zdimaz.zzz.com.ua/Raksel/services.html
http://zdimaz.zzz.com.ua/Raksel/about.html
http://zdimaz.zzz.com.ua/IT-Park/
http://zdimaz.zzz.com.ua/bruschatka_land/
http://zdimaz.zzz.com.ua/escrowpay_lend/
http://zdimaz.zzz.com.ua/for-friends/
http://zdimaz.zzz.com.ua/House-build/
http://zdimaz.zzz.com.ua/Heroes-league/championship_land.html
http://zdimaz.zzz.com.ua/Heroes-league/championship_land_it1.html
http://zdimaz.zzz.com.ua/Heroes-league/azerbaijan-ru.htmlПроект «CARLSBADSHOP» (из 14 страниц)
http://zdimaz.zzz.com.ua/Carlsbadshop/lists_pages.html1 day42 000 UAH
1 day42 000 UAH
Доброго дня.
 Маю добрі знання у Front-end, але не працював з Angular но зате якщо вам потрібно створення швидких SPA то варто використовувати React. В мене є достатній опит щоб створювати додатки на React. Також є досвід на на Back-end з використанням фреймворка Express.
Маю добрі знання у Front-end, але не працював з Angular но зате якщо вам потрібно створення швидких SPA то варто використовувати React. В мене є достатній опит щоб створювати додатки на React. Також є досвід на на Back-end з використанням фреймворка Express.
freelancer isn’t working in the service any longer
4 years ago
370 views
- PHP
- Javascript
- node.js
- git
- angularjs
Как сделать руководство по столбцам в формате PSD для Bootstrap в Photoshop CC
Привет всем, это Дэн из компании «Принеси свой собственный ноутбук».
Мне задали вопрос о колонках и дизайне сайтов в фотошопе. Сейчас один из моих учеников на одном из онлайн-курсов, Керрен, спросил — у него есть страничка, которую он нарисовал в фотошопе. У него есть собственная страница, но ему трудно поддерживать единообразие на других страницах, которые он разрабатывает в фотошопе.
Теперь он спросил, могу ли я добавить сетку из 12 столбцов постфактум. Он спросил об этом, потому что, вероятно, самый известный или самый распространенный фреймворк для создания такой системы сетки на веб-сайте называется Bootstrap. Теперь Bootstrap использует сетку из 12 столбцов, поэтому он хочет знать, могу ли я добавить ее в фотошоп после того, как я ее сделал. Теперь, с точки зрения добавления его заранее, это очень просто — вы просто находите шаблон, в котором он есть. У меня есть один, который вы можете скачать, я оставлю ссылку здесь внизу. По сути, начните с чего-то подобного в фотошопе, и вы увидите, что если я включу сетку здесь, вы увидите, что во всех них 12 столбцов.
Он спросил об этом, потому что, вероятно, самый известный или самый распространенный фреймворк для создания такой системы сетки на веб-сайте называется Bootstrap. Теперь Bootstrap использует сетку из 12 столбцов, поэтому он хочет знать, могу ли я добавить ее в фотошоп после того, как я ее сделал. Теперь, с точки зрения добавления его заранее, это очень просто — вы просто находите шаблон, в котором он есть. У меня есть один, который вы можете скачать, я оставлю ссылку здесь внизу. По сути, начните с чего-то подобного в фотошопе, и вы увидите, что если я включу сетку здесь, вы увидите, что во всех них 12 столбцов.
Итак, вы можете начать с чего-то подобного, но скажем, у вас есть существующий файл, и вы хотите добавить к нему. С точки зрения знания того, какие столбцы вам нужно добавить, это первая часть, поэтому, если вы используете что-то вроде Bootstrap, чтобы ваши сетки работали, даже если вы этого не делаете, это в любом случае хорошая отправная точка. Я использую эту версию 4, которая в настоящее время находится в альфа-тестировании, но скоро она будет запущена. Это будет жить в ближайшее время. Я иду в документацию, затем перехожу к макету, мы ищем это, называемое сеткой. Я прокручиваю здесь, прокручиваю, прокручиваю, прокручиваю. Это то, что я ищу, «Параметры сетки»
Это будет жить в ближайшее время. Я иду в документацию, затем перехожу к макету, мы ищем это, называемое сеткой. Я прокручиваю здесь, прокручиваю, прокручиваю, прокручиваю. Это то, что я ищу, «Параметры сетки»
Допустим, мы делаем дизайн для этой домашней страницы здесь. Хорошо, или большой вид рабочего стола, который сейчас равен 60rem — пройти через rems сейчас не является целью этого курса, это в другом, который я сделал, но основы в 60 раз больше, независимо от того, что rem по умолчанию, которое обычно составляет 16 пикселей, что дает вам 960 пикселей в поперечнике. Итак, это ваша ширина для рабочего стола, то есть 960, поэтому вы хотите превратить ее в 12 столбцов. Итак, значение по умолчанию равно 12. Сейчас он добавляет по 15 пикселей с каждой стороны этих столбцов. Хорошо, так что вы делите свои 960 на 12, а затем вы должны разрешить 15 пикселей с каждой стороны ваших столбцов, что-то вроде небольшого буфера или ширины столбца. это то, что нам нужно сделать. Если вас это сбивает с толку, не волнуйтесь, меня это тоже сбивает с толку. Так что просто скопируйте то, что я делаю в фотошопе. Я проработал это заранее. Перейдем в фотошоп и создадим новый документ. Я собираюсь иметь ширину 960, высота не имеет большого значения, мы будем использовать 1800.
Так что просто скопируйте то, что я делаю в фотошопе. Я проработал это заранее. Перейдем в фотошоп и создадим новый документ. Я собираюсь иметь ширину 960, высота не имеет большого значения, мы будем использовать 1800.
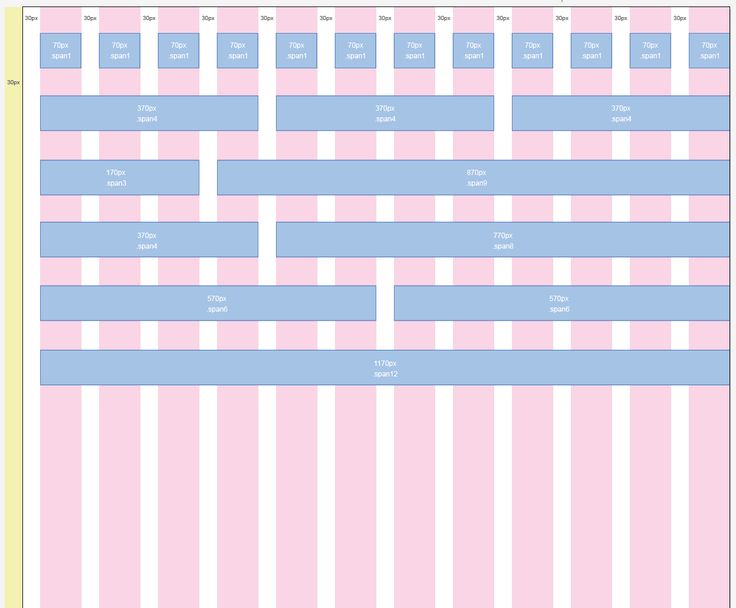
Давайте перейдем к разрешениям 72, так что скажем, у вас есть этот существующий сайт — вот этот. Теперь, что мы хотим сделать, мы хотим добавить к нему столбцы, так что долгий путь заключается в том, что вы можете включить свои линейки, — вы переходите к линейкам и можете начать перетаскивать это. Теперь большая проблема с этим заключается в том, что, если честно, это было бы невозможно. Как будто вы вытаскиваете эти штуки и выстраиваете их линейками. есть и другие способы сделать это немного лучше, но вы всегда будете там, пытаясь выровнять вещи. Если вы делали это раньше, вы, вероятно, будете плакать, когда увидите этот простой метод. Итак, переходим к простому способу. Давайте посмотрим, здесь есть один, который говорит «Новый макет руководства», поэтому, если я нажму на него здесь, он сделает несколько хороших вещей. У него есть несколько предустановок, поэтому я могу перейти к 12 столбцам. Магия, и я также могу пойти в желоб, — помните, что желоба в этом были 30, хорошо, так что вы можете видеть на заднем плане здесь пробелы 30, но я хочу сделать это, мне нужно 15 пикселей с каждой стороны столбца, поэтому у меня есть 15 пикселей с каждой стороны, чтобы сделать 30 для этих центральных, но мне также нужно 15 пикселей для этих внешних парней. Вот тут-то и появляется это маленькое поле. Поэтому я включаю поле — слева 15 пикселей, справа 15 пикселей — и нажимаю «ОК». У вас есть сетка из 12 столбцов с идеальными 15 пикселями с каждой стороны, с отступами или отступами между ними в существующем документе.
У него есть несколько предустановок, поэтому я могу перейти к 12 столбцам. Магия, и я также могу пойти в желоб, — помните, что желоба в этом были 30, хорошо, так что вы можете видеть на заднем плане здесь пробелы 30, но я хочу сделать это, мне нужно 15 пикселей с каждой стороны столбца, поэтому у меня есть 15 пикселей с каждой стороны, чтобы сделать 30 для этих центральных, но мне также нужно 15 пикселей для этих внешних парней. Вот тут-то и появляется это маленькое поле. Поэтому я включаю поле — слева 15 пикселей, справа 15 пикселей — и нажимаю «ОК». У вас есть сетка из 12 столбцов с идеальными 15 пикселями с каждой стороны, с отступами или отступами между ними в существующем документе.
Теперь я люблю делиться и помогать, так что задавайте мне любые вопросы, которые могут у вас возникнуть, в примечаниях ниже.
Если вы серьезно относитесь к тому, чтобы научиться зарабатывать деньги на создании профессиональных макетов веб-сайтов в Photoshop, теперь вы можете посмотреть мой полный курс из более чем 50 видео, в описании есть ссылка. Как всегда ставьте лайк и подписывайтесь. Хаэр Ра хорошие люди. Я всегда машу в конце здесь, нет причин для этого.
Как всегда ставьте лайк и подписывайтесь. Хаэр Ра хорошие люди. Я всегда машу в конце здесь, нет причин для этого.
html — Как использовать сетку начальной загрузки для psd, не предназначенную специально для сетки начальной загрузки?
спросил
Изменено 7 лет, 6 месяцев назад
Просмотрено 448 раз
Мой вопрос похож на этот: Как сделать так, чтобы статический PSD вписывался в адаптивные сетки Bootstrap
Но выбранный ответ (вложенная сетка) меня смутил. (Я пока не могу оставлять комментарии, и я подумал, что, возможно, у других людей тоже будет больше предложений.)
Предположим, мне дан psd-дизайн размером 896 пикселей с меню слева, занимающим около 213 пикселей и некоторым интервалом 10 пикселей, а затем другие элементы занимают 683 пикселя. Как бы я использовал сетку начальной загрузки для чего-то подобного? Мне не нужны столбцы фиксированной ширины. Пожалуйста, уточните подход с вложенной сеткой (или любой другой подход, который у вас может быть).
Как бы я использовал сетку начальной загрузки для чего-то подобного? Мне не нужны столбцы фиксированной ширины. Пожалуйста, уточните подход с вложенной сеткой (или любой другой подход, который у вас может быть).
Посмотрите на картинку: A — 213 пикселей, B — 896 пикселей, а расстояние между ними — 10 пикселей.
- html
- twitter-bootstrap
9
Сценарий 1: (Что бы я сделал) Я бы соответствовал системе сетки Bootstrap, как и основной контейнер размером 1200 пикселей, который вы должны использовать. Это дает вам 2 вида на рабочем столе (маленький и большой), а также планшет и мобильный вид для макета, который вы хотите сделать.
Вот как это будет выглядеть… минимум костяков:
<дел> <дел><дел> <дел>Боковая панель
Основное содержание

 container-fluid
container-fluid Одним из больших преимуществ с Flexbox является то, что столбцы сетки без заданной ширины будут автоматически раскладки как «столбцы с одинаковой шириной» (и равная высота). Пример: три элемента с
Одним из больших преимуществ с Flexbox является то, что столбцы сетки без заданной ширины будут автоматически раскладки как «столбцы с одинаковой шириной» (и равная высота). Пример: три элемента с  col-
col-



 Маю добрі знання у Front-end, але не працював з Angular но зате якщо вам потрібно створення швидких SPA то варто використовувати React. В мене є достатній опит щоб створювати додатки на React. Також є досвід на на Back-end з використанням фреймворка Express.
Маю добрі знання у Front-end, але не працював з Angular но зате якщо вам потрібно створення швидких SPA то варто використовувати React. В мене є достатній опит щоб створювати додатки на React. Також є досвід на на Back-end з використанням фреймворка Express.