Bootstrap 4 Grid System
❮ Предыдущая Далее ❯
Система сетки Bootstrap 4
Система сетки Bootstrap позволяет разместить до 12 столбцов на странице.
Если вы не хотите использовать все 12 столбцов по отдельности, вы можете сгруппировать столбцы вместе, чтобы создать более широкие столбцы:
| span 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 |
| пролет 4 | промежуток 4 | промежуток 4 | |||||||||
| пролет 4 | диапазон 8 | ||||||||||
| пролет 6 | диапазон 6 | ||||||||||
| пролет 12 | |||||||||||
Система сетки Bootstrap отзывчива, и столбцы будут перестроены
в зависимости от размера экрана: На большом экране может лучше смотреться с
контент организован в три колонки, но на маленьком экране было бы лучше, если бы
элементы контента были сложены друг на друга.
Классы сетки
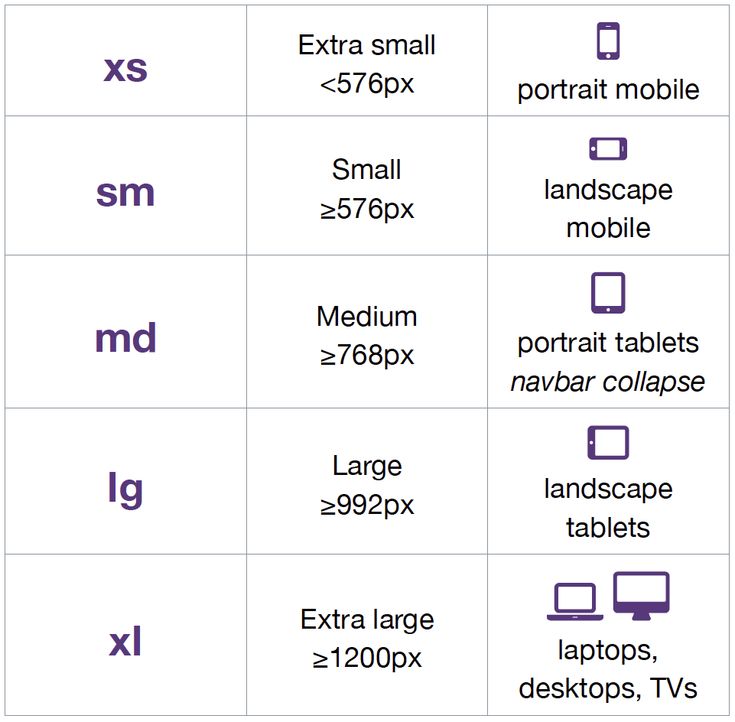
Система сетки Bootstrap 4 имеет пять классов:
-
.col-(очень маленькие устройства — ширина экрана менее 576 пикселей) -
.col-sm-(маленькие устройства — ширина экрана равна или больше 576 пикселей) -
.col-md-(средние устройства — ширина экрана равна или больше 768 пикселей) -
.col-lg-(большие устройства — ширина экрана равна или больше 992 пикселей) -
.col-xl-(устройства xlarge — ширина экрана больше или равна 1200 пикселей)
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Совет:
Каждый класс масштабируется, поэтому, если вы хотите установить одинаковую ширину для см и мд нужно указать только см .Правила системы сетки
Некоторые правила системы сетки Bootstrap 4:
- Строки должны быть размещены в пределах
.(фиксированная ширина) или container
container .container-fluid(полная ширина) для правильного выравнивания и заполнения - Используйте строки для создания горизонтальных групп столбцов
- Содержимое должно быть помещено в столбцы, и только столбцы могут быть непосредственными дочерними элементами строк
- Предопределенные классы, такие как
.rowи.col-sm-4, доступны для быстрого создания макетов сетки - Столбцы создают желоба (промежутки между содержимым столбцов) за счет отступов. Это заполнение смещено в строках для первого и последнего столбца через отрицательное поле на
- Столбцы сетки создаются путем указания 12 доступных столбцов, которые вы хотите охватить. Например, три одинаковых столбца будут использовать три
.col-sm-4. - Ширина столбцов указана в процентах, поэтому они всегда изменчивы и имеют размер относительно своего родительского элемента
- Самая большая разница между Bootstrap 3 и Bootstrap 4 заключается в том, что Bootstrap 4 теперь использует flexbox вместо float.
 Одним из больших преимуществ flexbox является то, что столбцы сетки без указанной ширины автоматически размещаются как «столбцы одинаковой ширины» (и одинаковой высоты). Пример: Три элемента с 9Каждый из 0074 .col-sm будет автоматически иметь ширину 33,33% от маленькой точки останова и выше. Совет: Если вы хотите узнать больше о Flexbox, вы можете прочитать наш учебник по CSS Flexbox.
Одним из больших преимуществ flexbox является то, что столбцы сетки без указанной ширины автоматически размещаются как «столбцы одинаковой ширины» (и одинаковой высоты). Пример: Три элемента с 9Каждый из 0074 .col-sm будет автоматически иметь ширину 33,33% от маленькой точки останова и выше. Совет: Если вы хотите узнать больше о Flexbox, вы можете прочитать наш учебник по CSS Flexbox.
Обратите внимание, что Flexbox не поддерживается в IE9 и более ранних версиях.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений в документации. Однако новые функции добавляться не будут. это.
Базовая структура сетки Bootstrap 4
Ниже представлена базовая структура сетки Bootstrap 4:
<дел>
<дел>
Попробуйте сами »
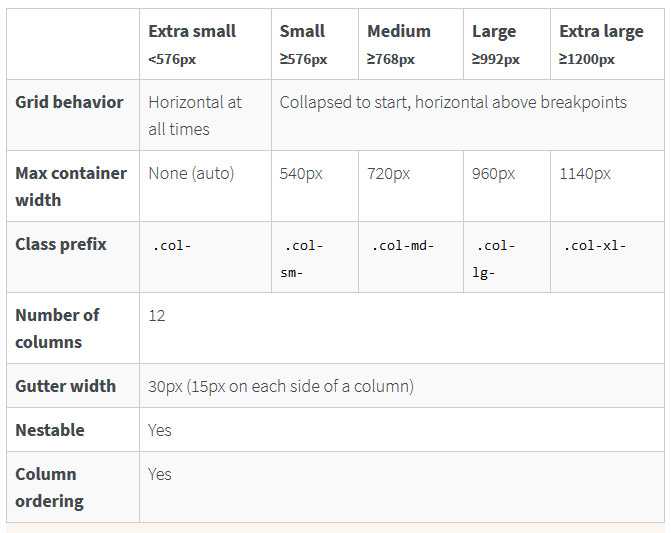
Первый пример: создайте строку ( Второй пример: вместо добавления числа к каждой В следующей таблице показано, как система сетки Bootstrap 4 работает в
разные размеры экрана: В следующих главах показаны примеры сеточных систем для различных устройств и ширины экрана: ❮ Предыдущий
Следующий ❯ 900
Справочник по HTML ФОРУМ |
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2023 Refsnes Data. Все права защищены. Это действительно хорошо, когда содержимое наших страниц просто плавно расширяется по всей доступной ширине и соответствующим образом изменяет размер и порядок при изменении ширины экрана дисплея, но в некоторых случаях нам нужно имеют некоторые функции вокруг, чтобы дышать без каких-либо дополнительных компонентов вокруг них из-за того, что баланс является секретом получения легкой и полезной привлекательности, удобно доставляя нашу информацию тем, кто просматривает веб-страницу. Это свободное пространство в сочетании с отзывчивым поведением наших веб-страниц действительно является важным элементом стиля наших веб-страниц. В самой последней версии самого известного мобильного дружественного фреймворка - Bootstrap 4 действительно есть определенный набор методов, предназначенных для размещения наших элементов именно там, где они нам нужны, и изменения этого местоположения и визуальной привлекательности в соответствии с шириной отображаемая страница становится популярной. Это так называемые классы Bootstrap Offset Tooltip и Стандартный синтаксис довольно прост — у вас есть действие, которое вы должны принять — например, Все это вместе дает результаты Все это дало результат Перенос столбцов в правую операционную  Затем добавьте нужное количество столбцов (тегов с соответствующими
Затем добавьте нужное количество столбцов (тегов с соответствующими .col-*-* классов). Первая звезда (*)
представляет отзывчивость: sm, md, lg или xl, а вторая звезда
представляет число, которое всегда должно составлять до 12 для каждой строки. col , пусть загрузочный дескриптор
макет, чтобы создать столбцы одинаковой ширины: два элемента "col" = 50% ширины для
каждый кол. три столбца = 33,33% ширины каждого столбца. четыре столбца = 25% ширины и т. д. Вы
также можно использовать .col-sm|md|lg|xl , чтобы сделать столбцы отзывчивыми. Параметры сетки
Очень маленький (<576 пикселей) Маленький (>=576 пикселей) Средний (>=768px) Большой (>=992px) Очень большой (>=1200 пикселей) Префикс класса . цвет-
цвет- .col-sm- .col-md- .col-lg- .col-xl- Поведение сетки Всегда горизонтально Свернуто для начала, горизонтально выше контрольных точек Свернуто для начала, горизонтально выше контрольных точек Свернуто для начала, горизонтально выше контрольных точек Свернуто для начала, горизонтально выше контрольных точек Ширина контейнера Нет (авто) 540px 720px 960px 1140px Подходит для Портретные телефоны Пейзажные телефоны Таблетки Ноутбуки Ноутбуки и настольные компьютеры Количество столбцов 12 12 12 12 12 Ширина желоба 30 пикселей (по 15 пикселей с каждой стороны столбца) 30 пикселей (по 15 пикселей с каждой стороны столбца) 30 пикселей (по 15 пикселей с каждой стороны столбца) 30 пикселей (по 15 пикселей с каждой стороны столбца) 30 пикселей (по 15 пикселей с каждой стороны столбца) Нестейбл Да Да Да Да Да Смещения Да Да Да Да Да Порядок столбцов Да Да Да Да Да Примеры
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python  CSS
CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery 
W3Schools работает на основе W3.CSS. Bootstrap Offset Property
Intro

push / pull . Они работают очень легко и инстинктивно в сочетании с инфиксами уровня сетки, такими как 9.0074-sm--md- и так далее. Способ использования Bootstrap Offset Usage:
.offset , наименьший размер сетки, который вам действительно нужен. использовать от и выше — так же, как -md плюс значение для требуемого действия в количестве столбцов — например, -3 . .offset-md-3 , который сместит нужный элемент столбца на 3 столбца вправо от его положения по умолчанию на экранах среднего размера и выше. Классы .offset всегда сдвигают свое содержимое вправо. .offset-md-3 , который сместит нужный элемент столбца на 3 столбца вправо от его положения по умолчанию на стандартных масштабах экрана и выше.
.offset классы регулярно переносят собственный веб-контент вправо. Представление
.offset-md-* классы. Эти классы увеличивают левое поле столбца на * столбцов. Например, .offset-md-4 перемещает .col-md-4 по четырем столбцам. <дел>

 container
container  Одним из больших преимуществ flexbox является то, что столбцы сетки без указанной ширины автоматически размещаются как «столбцы одинаковой ширины» (и одинаковой высоты). Пример: Три элемента с 9Каждый из 0074 .col-sm будет автоматически иметь ширину 33,33% от маленькой точки останова и выше. Совет: Если вы хотите узнать больше о Flexbox, вы можете прочитать наш учебник по CSS Flexbox.
Одним из больших преимуществ flexbox является то, что столбцы сетки без указанной ширины автоматически размещаются как «столбцы одинаковой ширины» (и одинаковой высоты). Пример: Три элемента с 9Каждый из 0074 .col-sm будет автоматически иметь ширину 33,33% от маленькой точки останова и выше. Совет: Если вы хотите узнать больше о Flexbox, вы можете прочитать наш учебник по CSS Flexbox. offset- ~ здесь некоторый размер области просмотра ~ - ~ некоторое количество столбцов ~
offset- ~ здесь некоторый размер области просмотра ~ - ~ некоторое количество столбцов ~ 