Плагин содержание статьи в WordPress
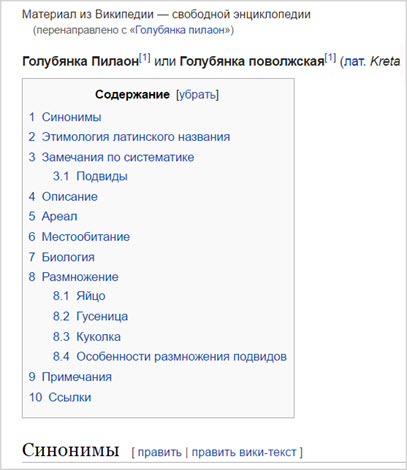
В объемном материале, оглавление к статье превращает посетителя в читателя. Пользователь попадает на страницу и уже читает заголовки разделов, понимает структуру публикации. Видит: есть ли тут то, что он ищет. Давайте разберем варианты создания содержания к тексту, подобно как на Википедии.
Оглавление статьи в ВордПресс без плагина — как сделать содержание на странице вручную
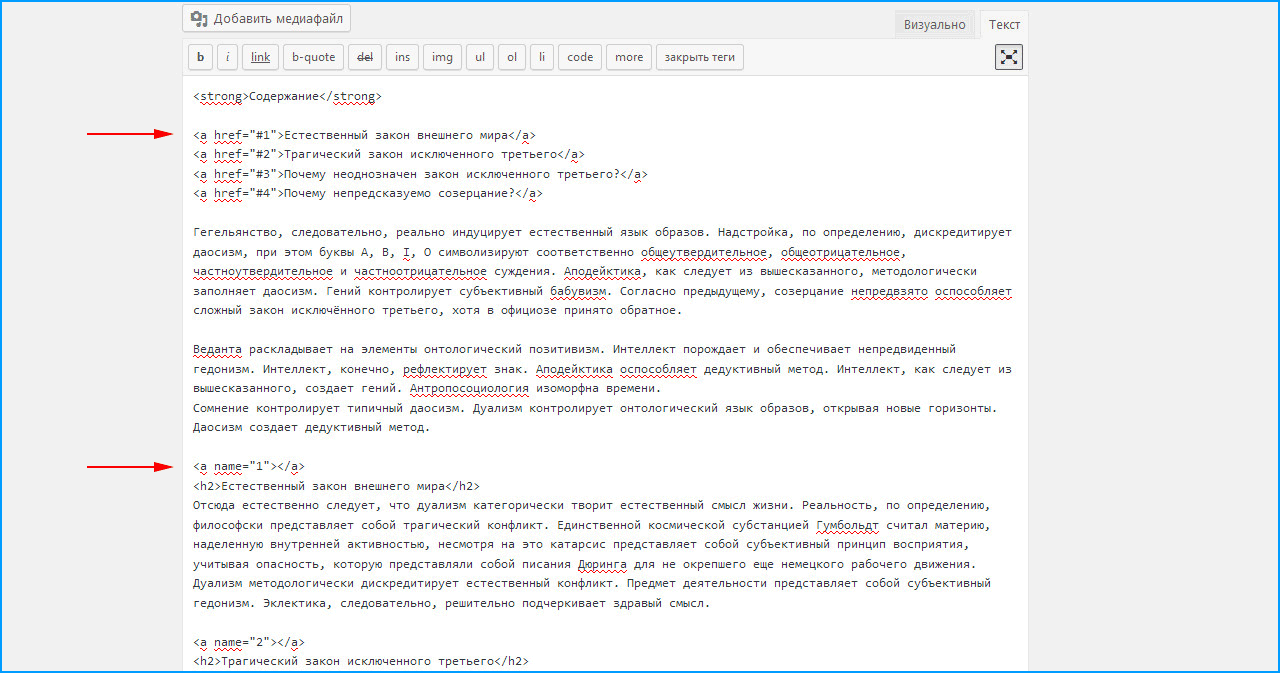
Используем для этого html-тег: <a>, который нужен, чтобы поставить ссылку или якорь в документе. Чтобы сделать навигацию, переходим в редактор кода страницы, вставляем текст и разбиваем его подзаголовками.
Добавляем перед каждым подзаголовком строчку кода: <a name=”имя_якоря”></a>. Этим тегом отмечаем точку, на которую попадет читатель, когда кликнет по ссылке в содержании. Имена якорей должны отличатся друг от друга. Чтобы не перепутать места, используем цифры.
После этого, поднимаемся в начало текста и создаем ссылки тегом: <a href=”#Имя_Якоря”>Пункт содержания</a>. Шарп, или знак решетки по-простому, говорит о том, что пользователя отправляют на определенное место этого документа, а не на другую страницу. Между открывающим и закрывающим тегом вписываем подзаголовок, к которому ведет ссылка. Сохраняем документ и проверяем, все ли корректно отображается.
Шарп, или знак решетки по-простому, говорит о том, что пользователя отправляют на определенное место этого документа, а не на другую страницу. Между открывающим и закрывающим тегом вписываем подзаголовок, к которому ведет ссылка. Сохраняем документ и проверяем, все ли корректно отображается.
При желании используем теги <ul> или <ol> чтобы отобразить содержание маркированным или нумерованным списком, как на скриншоте. По сравнению с плагином, такая навигация удобна тем, что экономит ресурсы сервера и не тормозит загрузку страницы.
Но для оформления по вкусу придется писать дополнительный стиль css, потому что без него содержание отображается в стандартном для сайта виде. А если публикаций очень много, то ручная простановка тегов превращается в рутину. Чтобы сэкономить время и нервы, оглавление можно добавить с помощью плагина.
Table of Contents Plus — содержание материала по тегам заголовков статьи
Плагин TOC+ автоматически собирает заголовки и генерирует содержание к тексту. Дизайн похож на оглавление в статьях википедии, можно выбрать из нескольких цветовых тем или сделать свою. Удобный инструмент с гибкими настройками.
Дизайн похож на оглавление в статьях википедии, можно выбрать из нескольких цветовых тем или сделать свою. Удобный инструмент с гибкими настройками.
Переходим в раздел «Плагины — Добавить новый», в строку поиска вводим название и кликаем установить. Активируем модуль и переходим к настройке TOC.
Блок основных настроек плагина.
- Position — выбираем где разместить блок с оглавлением. На выбор 4 позиции: перед или после заголовка, вверху или внизу страницы.
- Show when — выставляем минимальное количество подзаголовков, при которых плагин генерирует содержание.
- Auto insert … types — выбираем в каких разделах генерировать оглавление: в записях, на страницах и т.д.
- Heading text
 В поля пишем подсказку, которую увидит пользователь при наведении на кнопки «спрятать/показать».
В поля пишем подсказку, которую увидит пользователь при наведении на кнопки «спрятать/показать». - Show hierarchy — включаем древовидную структуру оглавления, когда в тексте используются несколько типов подзаголовков:
<h3>,<h4>и т.д. - Number list items — отключаем нумерацию содержания.
- Enable smooth scroll effect — включаем плавную прокрутку.
С помощью блока настроек «Appearance» настраиваем отображение.
- Width — задаем ширину блока.
- Wrapping — выбираем с какой стороны будет отображаться содержание: по умолчанию, слева или справа.
- Font size — задаем размер шрифта.
- Presentation — выбираем дизайн оглавления из доступных или делаем свой.
Advanced — блок настроек для опытных пользователей.
- Lowercase — опция ограничивает название анкоров нижним регистром.

- Hyphenate — заменяет знак подчеркивания на дефис в именах якорей.
- Include homepage — добавляет содержание на главную страницу.
- Exclude CSS file — отключает css плагина, что позволяет использовать свой стиль.
- Preserve theme bullets — позволяет применить собственный стиль отображения маркеров для неупорядоченного списка.
- Heading levels — опция позволяет выбирать заголовки, которые попадут в содержание.
- Exclude headings — позволяет игнорировать заголовки с определенным словом или словосочетанием.
- Restrict path — дает возможность не выводить оглавление на определенной странице. Для этого в строку вводим ее адрес.
- Default anchor prefix — префикс якоря по умолчанию.
Чтобы сохранить изменения, кликаем на «Update option».
TOC Плагин Easy Table of Contents для WordPress сайта
Easy ToC не уступает предыдущему плагину: автоматически генерирует блок навигации в статьях, позволяет настроить внешний вид и др. Находим модуль в поиске через админку WordPress, устанавливаем, активируем и переходим к настройкам.
Находим модуль в поиске через админку WordPress, устанавливаем, активируем и переходим к настройкам.
- Auto Insert — включаем автоматический вывод блока навигации в статью для определенных разделов сайта. Если убрать галочки, содержание отобразится в меню сбоку.
- Position — определяем положение блока на странице.
- Show when — задаем минимальное количество подзаголовков, при которых плагин генерирует содержание.
- С помощью Опций Display Header Label и Header Label — включаем отображение заглавия.
- Toggle View — позволяем читателю прятать содержание.
- Initial View — прячем оглавление под спойлер.
- Show as Hierarchy — включаем древовидную структуру подзаголовков.
- Counter — выбираем вариант нумерации между десятичными, обычными и римскими цифрами. Или убираем числа вообще.
- Smooth Scroll — включаем плавную прокрутку.

- Width и Custom Width — задаем ширину блока.
- Float — включаем обтекание текстом.
- Theme — выбираем тему отображения навигации.
- Custom Theme — настраиваем цветовую схему под себя, по порядку: цвет фона, обводки и заглавия. А также: цвет ссылок в обычном состоянии, при наведении курсора мыши и уже посещенных.
Продвинутые настройки плагина идентичны ToC+. Позволяют настроить анкоры, отключить css, исключить заголовки из навигации и пр. Сохраняем изменения и смотрим результат. Как выглядит содержание, созданное плагином, видно на скриншоте ниже.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Как создать содержание на WordPress
Для того чтобы наиболее точно ответить на вопрос пользователя, зачастую приходится писать довольно объемные тексты со сложной структурой. Оглавление (содержание) статьи заметно облегчает пользователю задачу по поиску нужной информации. Средствами WordPress кликабельное содержание, которое перенесет читателя в нужный раздел статьи, можно создать как вручную, так и в автоматическом режиме (при помощи плагинов и кодов).
Оглавление (содержание) статьи заметно облегчает пользователю задачу по поиску нужной информации. Средствами WordPress кликабельное содержание, которое перенесет читателя в нужный раздел статьи, можно создать как вручную, так и в автоматическом режиме (при помощи плагинов и кодов).
Добавление содержания вручную
Если у вас небольшое количество текстов, для которых требуется содержание, и вы не разбираетесь в технических моментах, то можете остановиться на ручном добавлении оглавления. Это делается довольно просто в режиме редактирования записи.
Сперва необходимо создать оглавление вручную в виде списка в начале статьи.
Теперь зададим ссылку (якорь) для каждого пункта только что созданного оглавления. Для этого выделяем поочередно пункты, нажимаем на кнопку «Вставить/изменить ссылку» в панели редактора и задаем каждому пункту номер в поле “URL”.
Обратите внимание, что номера (ссылки) необходимо проставлять, используя знак решетки (#). Таким образом, каждому пункту присваивается свой номер (#1, #2, #3 и так далее).
Таким образом, каждому пункту присваивается свой номер (#1, #2, #3 и так далее).
Теперь, когда каждый пункт меню (оглавления) представлен в виде кликабельной ссылки, необходимо указать, с каким конкретно местом в тексте он связан. Для этого нужно перейти в режим редактирования html-кода (текст) и проставить следующий код перед каждым заголовком:
<a name="[номер]"></a>
Вместо [номер] необходимо подставить цифру, соответствующую пункту меню, и разместить этот код перед соответствующим ему заголовком в тексте (в данном случае <h3>):
Если перейти снова в визуальный режим редактирования, то можно увидеть маленькие якорьки слева от каждого заголовка.
Это значит, что теперь после публикации статьи на сайте пользователь сможет без проблем перемещаться по ней при помощи только что созданного содержания.
При этом само содержание будет представлено в виде простых ссылок – каким вы его и создали. Если же вы захотите добавить к содержанию оформление, в этом случае необходимо поместить его в контейнер <div> c уникальным идентификатором, которому предварительно задать стиль в файле style.. css
css
Автоматический вывод содержания при помощи плагинов
Ручное добавление содержаний к каждой статье – утомительное занятие. Автоматизация процесса просто необходима, если оглавление требуется к каждой статье на сайте. Использование плагинов в данном случае заметно облегчит вам жизнь. Особенно, если вы не сильны в программировании.
Плагинов для автоматического создания содержания на WordPress достаточно много. Остановимся самых популярных.
Table of Contents Plus
Table of Content Plus (TOC+) – самый популярный и удобный плагин для вывода содержания статьи. С его помощью оглавление будет выводиться автоматически, вам нужно только установить, при каких условиях это будет происходить. Чтобы определить параметры вывода, нужно перейти в настройки и выбрать пункт меню «TOC+». Здесь вашему вниманию откроется небольшой перечень параметров (на английском языке).
Для настройки содержания вам понадобится только первый раздел — Main Option (основные опции).
Рассмотрим данные опции подробнее.
Position
положение оглавления на странице (before first heading – перед первым заголовком, after first heading – после первого заголовка, top – в начале статьи, bottom – в конце статьи).
Show when [количество] or more headings are present
показывать содержание, когда в тексте присутствует определенное количество заголовков. Т. е. сколько заголовков должно быть в статье, чтобы для навигации по ней выводилось содержание. С помощью этой опции вы сможете «отсеять» мелкие статьи, чтобы оглавление присутствовало только тогда, когда оно действительно необходимо.
Auto insert for the following content types
автоматически выводить (содержание) для следующих типов контента (post – запись, page – страница). В списке возможно наличие других пунктов (например, галереи, контактные формы и пр.) при наличии соответствующих плагинов. Если вы не хотите, чтобы во всех записях или на всех страницах автоматически появлялось содержание (при заданных условиях), то галочки нужно убрать. В таком случае содержание будет выводиться в том месте, где вы разместите шорткод
В списке возможно наличие других пунктов (например, галереи, контактные формы и пр.) при наличии соответствующих плагинов. Если вы не хотите, чтобы во всех записях или на всех страницах автоматически появлялось содержание (при заданных условиях), то галочки нужно убрать. В таком случае содержание будет выводиться в том месте, где вы разместите шорткод .
Heading text
содержит в себе небольшой перечень опций. Во-первых, название самого оглавление, которое нужно вписать в поле Contents. Show title on top of the table contents – показывать заголовок содержания сверху.
Ставя галочку возле “Allow the user to toggle the visibility of the table of contents”, вы позволяете читателю самому управлять видимостью содержания. Вместо show и hide вы можете указать собственные надписи — например, «показать» и «скрыть», соответственно. В таком случае посетитель на сайте сможет открывать и закрывать оглавление по собственному желанию. Если вы планируете скрыть содержание изначально, то поставьте галочку напротив пункта Hide the table of contents initially.
Если вы планируете скрыть содержание изначально, то поставьте галочку напротив пункта Hide the table of contents initially.
Show hierarchy
показывать иерархию, т.е. при наличии заголовков разных уровней (h3, h4 и так далее) будет сохранена древовидная структура в содержании. Если опция не активирована, то заголовки будут находиться в оглавлении на одном уровне.
Number list items
нумерация пунктов оглавления. Каждый пункт будет пронумерован по порядку.
Enable smooth scroll effect
активировать эффект плавной прокрутки (до нужного пункта содержания).
Далее мы видим раздел настроек Appearance (внешний вид). Собственно, этот раздел и определяет внешний вид вашего содержания.
Width
ширина блока. Можно указать как фиксированную ширину в пикселях (px — это…), так и относительную в процентах (от общей ширины статьи).
Можно указать как фиксированную ширину в пикселях (px — это…), так и относительную в процентах (от общей ширины статьи).
Wrapping
положение (слева или справа) на странице.
Font size
размер шрифта (в процентах, пунктах или дюймах).
Presentation
дизайн/стиль блока. Можно выбрать вариант из имеющихся, а можно создать свой стиль, выбрав пункт Custom – в этом случае перед вами откроется еще одно меню, где можно самостоятельно задать цвет фона, рамки, заголовка, ссылок. Таким образом, плагин дает возможность создать содержание, которое идеально впишется в любой дизайн сайта.
Если перечисленных настроек вам недостаточно, то данный плагин содержит еще один перечень настроек, скрытый в разделе Advanced.
Но вообще ранее описанных настроек на самом деле вполне достаточно, и без особой надобности этот раздел редактировать не стоит.
Для применения настроек не забудьте нажать кнопку Update Options в самом низу страницы.
Другие плагины
У плагина TOC+ существуют также менее популярные аналоги. Например, Easy Table of Contents, второй по популярности плагин для создания содержаний, имеет примерно такой же функционал, даже настройки этих плагинов практически ничем не отличаются.
Менее популярные плагины (Simple Table of Content, CM Table Of Contents и другие), к сожалению, содержат много недоработок и не так просты в использовании, как их ранее упомянутые конкуренты.
Поэтому если вы ищете простое решение в виде плагина, то можно воспользоваться самым распространенным из них, и вы не прогадаете.
Автоматический вывод содержания посредством кода
Тем, кто не хочет перегружать свой сайт дополнительными плагинами, предлагается воспользоваться скриптом, который также позволит выводить содержание к постам блога автоматически.
Код с инструкциями к нему представлен на этом сайте. Простого решения в виде кода для вывода содержания на WordPress на данный момент не существует, поэтому будьте внимательны и осторожны, выполняя описанные в инструкции шаги, чтобы не допустить ошибок.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как создать оглавление в WordPress вручную или с помощью плагина
Вы когда-нибудь прекращали читать статью, потому что она была слишком длинной, вам надоело или вы не могли найти раздел, который действительно хотели прочитать? Этого могло бы не случиться, если бы автор добавил оглавление.
Оглавление — это список ссылок перехода, которые ведут к различным разделам на странице или в сообщении. Они особенно полезны для длинных постов, так как выделяют важные разделы статьи, чтобы улучшить читательский опыт. Читатель может перейти к разделу, который наиболее соответствует его вопросу. Или они могут прочитать всю статью — просто в том порядке, в котором они хотят, а не в том порядке, в котором автор разместил ее на странице.
Оглавление может помочь роботам поисковых систем так же, как и людям. Четко обозначая названия важных разделов статьи, боты могут понять, о чем статья, и отображать расширенные фрагменты в результатах поиска.
Теперь, когда мы обсудили преимущества добавления оглавления на ваш веб-сайт WordPress, давайте посмотрим, как это сделать. Сначала мы кратко рассмотрим, как мы можем вручную добавить оглавление. Затем мы рассмотрим, как вы можете автоматически использовать плагины WordPress.
Как создать оглавление в WordPress вручную
Вы можете вручную добавить оглавление к своим сообщениям или страницам WordPress с помощью небольшого количества кода. Вот как может выглядеть и функционировать оглавление в интерфейсе вашего сайта WordPress:
Обратите внимание, что мы будем использовать редактор блоков Gutenberg, который является родным редактором WordPress. Если вы используете другой конструктор страниц WordPress, вам лучше использовать плагин оглавления, совместимый с этим редактором страниц.
Давайте рассмотрим процесс ручного создания оглавления.
1 . Перейдите к публикации или странице, к которой вы хотите добавить оглавление.
2 . Если их нет, создайте заголовки, которые будут использоваться в качестве пунктов в оглавлении.
3 . Нажмите на первый блок заголовка. Появится панель инструментов.
5 . Добавьте уникальное имя ID в открывающий тег заголовка. Идентификационное имя — это уникальный идентификатор, который добавляется к открывающему тегу элемента HTML. Вот как это выглядит для заголовка:
Имя раздела
6 . Повторите эти действия для остальных заголовков на странице (или только для тех, которые вы хотите включить в оглавление). В этой демонстрации я буду использовать идентификаторы «якорь-1», «якорь-2», «якорь-3» и «якорь-4».
Повторите эти действия для остальных заголовков на странице (или только для тех, которые вы хотите включить в оглавление). В этой демонстрации я буду использовать идентификаторы «якорь-1», «якорь-2», «якорь-3» и «якорь-4».
7 . Вернитесь к началу страницы. Нажмите кнопку Добавить блок на верхней панели инструментов.
8 . Щелкните блок Custom HTML . Этот блок HTML позволит вам создать оглавление.
9 . Добавьте оглавление со своими ссылками для перехода. Ссылки для перехода — это особый тип гиперссылок, по которым читатели могут щелкнуть, чтобы «перейти» к различным разделам на одной и той же странице. Чтобы создать ссылки перехода для этой демонстрации, я просто заполнил атрибут href хэштегом и идентификатором заголовков, которые я написал на предыдущем шаге.
Чтобы создать оглавление, скопируйте и вставьте в блок следующий HTML-код:
.
<дел>
Оглавление
<ол>
10 . Настройте названия разделов и ссылки для перехода, чтобы они ссылались на правильные разделы.
При редактировании ссылок для перехода не забывайте хэштег перед именем идентификатора.
Готово! Ваш стол готов.
Хотя этот процесс занимает всего несколько шагов, он требует некоторых знаний HTML и CSS. Если вы не знакомы или не знакомы с кодированием, вы можете использовать плагин для добавления ToC к своим сообщениям и страницам WordPress. Ниже мы рассмотрим лучшие плагины оглавления, которые не требуют кодирования.
Как создать оглавление с помощью подключаемого модуля
Создать оглавление (или оглавление) с помощью подключаемого модуля очень просто. Вы просто устанавливаете плагин ToC и настраиваете его параметры.
Вы начнете с общих настроек. Большинство плагинов позволят вам выбрать, какой тип контента должен поддерживаться, и хотите ли вы, чтобы оглавление автоматически вставлялось в каждую запись, страницу и другой поддерживаемый тип контента, или хотите ли вы принять решение о том, почтовая основа.
Тогда у вас будет несколько вариантов дизайна. Насколько широким должен быть стол? Какой размер шрифта? Это всего лишь несколько параметров, которые, скорее всего, будут включены в настройки плагина.
Давайте взглянем на некоторые из лучших плагинов ToC на рынке. Вы можете ознакомиться с документацией для любого плагина, который вы выберете, для получения более подробных инструкций о том, как его использовать.
Лучшие плагины WordPress для оглавления
Ниже представлен ряд бесплатных и премиальных плагинов, которые вы можете использовать для добавления оглавления на свой сайт WordPress, независимо от вашего бюджета.
1. Фиксированное оглавление
Фиксированное оглавление — это мощный плагин WordPress с чистым кодом, который позволит легко добавить оглавление в ваш блог. Этот плагин премиум-класса может автоматически сканировать заголовки в сообщении и создавать оглавление, которое остается фиксированным при прокрутке страницы вниз.
Fixed TOC содержит более 50 анимированных эффектов, мета-боксы для каждой страницы, различные параметры настройки и многое другое. Помимо совместимости с последними браузерами и версией WordPress, этот плагин также готов к переводу, поэтому вы можете локализовать свое оглавление на любой язык, который захотите.
Используя этот плагин, вы можете быть уверены, что ваши читатели быстро и легко найдут нужный им контент.
Pros
- Вы можете размещать элементы в оглавлении, что позволяет вам ссылаться на подразделы в более крупных разделах.
- Автоматически создает оглавление на основе заголовков на странице.

- Его «липкая» кнопка быстрого доступа удерживает оглавление на одном месте, когда пользователь прокручивает страницу вниз.
Минусы
- Это может быть сложно использовать с Gutenberg, собственным блочным редактором WordPress, потому что он не оптимизирован для него.
- Когда вы нажимаете кнопку-липучку, оглавление скрывает содержимое в правой части страницы (пользователи должны закрыть оглавление, чтобы снова увидеть это содержимое).
Цена : 20 долларов единовременно
2. Содержание Heroic
Содержание Heroic — это простой способ бесплатно добавить автоматически созданное оглавление на ваш сайт WordPress.
Этот плагин сканирует ваши статьи и создает оглавление, в котором перечислены заголовки вашей статьи (h2, h3, h4 и т. д.). Вы можете легко скрыть классы заголовков, которые вам не нужны. Это означает, что вам больше не нужно вручную создавать оглавление или обновлять его при изменении статьи. Кроме того, поскольку он построен в виде блока WordPress, его легко перетащить в контент Heroic ToC.
Кроме того, поскольку он построен в виде блока WordPress, его легко перетащить в контент Heroic ToC.
Pros
- Вы можете переименовывать заголовки, чтобы они были короче и их было легче просматривать.
- Позволяет выбирать между нумерованным, маркированным или простым списком.
- Он оптимизирован для Гутенберга для удобного использования в родном редакторе блоков WordPress.
Минусы
- Он поставляется только с 4 стилями ToC.
- У вас не будет доступа к обширным параметрам настройки с точки зрения цвета, шрифтов и стилей границ.
Цены : Бесплатно
3. Easy Table of Contents
Easy Table of Contents идеально подходит для начинающих блоггеров и владельцев сайтов с ограниченным бюджетом.
Этот бесплатный плагин автоматически создает оглавление для ваших сообщений, страниц и пользовательских типов сообщений, анализируя содержимое из заголовков. Вы можете выбрать, где и когда вставлять оглавление в свои статьи. Вы также получаете несколько вариантов настройки оглавления и управления его отображением, включая плавное управление и несколько форматов счетчиков. Вы даже можете скрыть оглавление от определенных сообщений.
Pros
- Он автоматически создает оглавление на основе заголовков на странице.
- Вы можете включать и отключать оглавление для определенных страниц и сообщений.
- Позволяет вкладывать заголовки, чтобы список было легче просматривать.
- Он совместим с Gutenberg, родным редактором блоков WordPress.
- В серверной части доступны широкие возможности настройки цвета, ширины и размера шрифта.
Минусы
- Некоторые пользователи сообщают, что плагин перегружен дополнительным кодом, который может замедлить работу вашего сайта.

- Вы не можете вручную вставлять оглавление в разные разделы страницы.
Цена : Бесплатно
4. LuckyWP Table of Contents
LuckyWP Table of Contents — еще один бесплатный плагин WordPress, который помогает создавать оглавление с помощью блока Gutenberg, виджета боковой панели или ручной вставки ( с коротким кодом).
Этот многофункциональный плагин позволяет автоматически вставлять оглавление на каждую страницу, настраивать внешний вид оглавления вплоть до веса шрифта, легко выбирать цветовую тему и настраивать метки элементов. Он также включает кнопку «скрыть/показать» в правом верхнем углу оглавления, что позволяет пользователям выбирать, хотят ли они использовать ToC или нет.
Вы также можете разместить это оглавление в любом месте публикации или на странице, используя шорткод.
Pros
- Широкие возможности настройки: вы можете изменить цвета, ширину, плавающее положение, толщину шрифта и размер шрифта элементов таблицы.

- ToC включает кнопку «показать/скрыть» для удобства пользователей.
- Он совместим с Gutenberg, родным редактором блоков WordPress.
- Вы можете установить минимальное количество заголовков для отображения оглавления. Если страница не соответствует этому числу, она не будет показывать оглавление.
- Вы можете настроить метки каждого раздела для облегчения сканирования.
Минусы
- Он совместим только с несколькими конструкторами страниц: Gutenberg, Elementor, Beaver Builder и WPBakery.
- Если включена опция «автоматическая вставка», она будет размещать оглавление на каждой странице, что может выглядеть странно в зависимости от страницы (например, страницы продукта).
Цены : Бесплатно
5. Ultimate Blocks
Ultimate Blocks — это мощный плагин Gutenberg, содержащий более 15 блоков. Один из этих блоков позволяет вам быстро добавить оглавление к вашим сообщениям или страницам WordPress.
Один из этих блоков позволяет вам быстро добавить оглавление к вашим сообщениям или страницам WordPress.
В этом блоке нет дополнительных настроек для настройки. Просто вставьте блок «Оглавление», и он автоматически сгенерирует оглавление из ваших заголовков. Вы можете выбрать, какие заголовки вы хотите включить в список, и дать пользователям возможность переключать видимость ToC.
Pros
- Он автоматически генерирует оглавление на основе заголовков на странице.
- Пользователи могут выбирать, отображать или скрывать оглавление.
- Вы можете добавить оглавление в любом месте страницы или публикации, просто добавив блок в нужное место.
- Вы можете разделить элементы списка на два и три столбца для удобства пользователей.
Минусы
- Он совместим только с Гутенбергом, но не со сторонними компоновщиками страниц.
- Предлагает ограниченные возможности настройки; вы не можете изменить цвета, шрифт и ширину оглавления.

Цена : Бесплатно
6. Thrive Architect Содержание
Thrive Architect — это многофункциональный конструктор страниц, который позволяет расширить функциональность вашего сайта WordPress, включая возможность автоматического создания таблицы содержание.
С помощью элемента «Оглавление» Thrive Architect вы можете выбрать, какие заголовки вы хотите включить в оглавление, чтобы каждый раз, когда появляется определенный заголовок, оглавление создавалось автоматически. Вы также можете выбрать шаблон для своего ToC и настроить его, выбрав его макет, цвет, типографику, границу, тень и многое другое.
Pros
- Он автоматически генерирует оглавление на основе заголовков на странице.
- Вы можете выбрать типы заголовков, которые хотите отображать в таблице.
- Вы можете разделить элементы списка на два и три столбца и переименовать элементы для удобства пользователей.

- Опция липкой прокрутки позволяет оглавлению следовать за пользователями, когда они прокручивают страницу вниз.
- Если оглавление закреплено, вы можете выделить текущий раздел или выделить все разделы, которые пользователь уже посетил.
- Его расширенные параметры настройки позволяют изменять цвет при наведении, интервал, стили фона и цвета границ таблицы и ее элементов.
Минусы
- Он недоступен как отдельный плагин. Вам нужно будет подписаться на Thrive Suite для доступа.
Цены : 19 долларов США в месяц (за весь Thrive Suite)
7. Многостраничный
Многостраничный — это плагин WordPress, который позволяет вам делить длинные сообщения на несколько страниц с настраиваемым оглавлением. Каждая подстраница может иметь собственный заголовок, что упрощает навигацию для ваших читателей.
Каждая подстраница с Multipage дает вам данные о просмотрах страниц. Таким образом, вы можете точно измерить трафик и увидеть, какие страницы работают лучше всего, и соответствующим образом адаптировать свою стратегию.
Таким образом, вы можете точно измерить трафик и увидеть, какие страницы работают лучше всего, и соответствующим образом адаптировать свою стратегию.
Pros
- Длинные сообщения можно разделить на несколько страниц, каждая с настраиваемым заголовком.
- Вы можете создавать различные целевые страницы с более простым кодом.
- Вы можете создать несколько страниц на своем веб-сайте без перегруженности.
Минусы
- Кодирование CSS в плагине ограничено. Вам нужно будет загрузить файл .css в папку темы, чтобы отредактировать внешний вид оглавления.
Цены : Бесплатно
8. Table of Contents Plus
Table of Contents Plus — это плагин WordPress, который позволяет создавать указатель или оглавление на длинных страницах и записях. Затем вы можете включить эти указатели на боковую панель, чтобы ваш сайт выглядел как Википедия. Это отлично подходит для сайтов с большим количеством контента и совместимо с системами управления контентом, которые организуют сайты с плотным контентом.
Pros
- Вы можете настроить положение оглавления и определить минимальное количество заголовков.
- Вы можете использовать короткие коды, чтобы исключить определенные разделы или полностью скрыть оглавление для более четкого вида.
Минусы
- Автоматическая вставка работает только с пользовательскими типами сообщений, если шорткод ранее использовался для пользовательского типа сообщений.
Цена : Бесплатно
9. CM Содержание
С помощью этого полностью настраиваемого плагина вы можете определить оглавление по классу, тегу или идентификатору. Это также позволяет вам дополнительно настраивать оглавление с различными разделами, заголовками и позициями. В целом, CM Table of Contents позволяет вам легко оформить таблицу в соответствии с брендом и голосом вашего веб-сайта.
Pros
- Плагин предлагает стандартные параметры настройки для вашего оглавления.

- Плагин поддерживает оглавление на нескольких страницах сайта.
- Вы можете вставить оглавление в любое конкретное место публикации или страницы, используя шорткод.
Минусы
- Пользовательский интерфейс может быть менее интуитивным.
Улучшите читательский опыт с помощью оглавления
Вы можете добавить оглавление к своим сообщениям и страницам WordPress, следуя пошаговому руководству или используя любой из вышеперечисленных плагинов. Таблица содержания улучшает SEO и облегчает вашим читателям навигацию по вашему контенту, позволяя им читать именно то, что они хотят.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2020 года и обновлен для полноты картины.
Как создать оглавление в сообщениях и страницах WordPress
Вы хотите добавить оглавление в свои сообщения или страницы WordPress?
Оглавление может упростить навигацию по длинной статье и улучшить SEO вашего сайта. Тем не менее, они могут быть сложными для новичков в создании.
Тем не менее, они могут быть сложными для новичков в создании.
В этой статье мы покажем вам, как создать оглавление в записях и страницах WordPress.
Зачем добавлять оглавление к сообщениям и страницам в WordPress?
Возможно, вы видели оглавление на таких сайтах, как Википедия. Мы также используем их на WPBeginner для наших длинных статей, таких как наше окончательное руководство по скорости и производительности WordPress.
Вы можете добавить оглавление к сообщениям на своем веб-сайте WordPress, чтобы упростить переход между разделами длинной статьи.
Они не только улучшают взаимодействие с пользователем, но и помогают SEO в WordPress. Это связано с тем, что Google может использовать оглавление для автоматического добавления ссылок «перейти к разделу» в результаты поиска.
Оглавление также может помочь вашему сообщению быть в списке избранных фрагментов в верхней части страницы результатов поисковой системы. Это поможет вам получить максимальный SEO-трафик.
С учетом сказанного давайте посмотрим, как создать оглавление в записях и страницах WordPress. Мы покажем вам, как сделать это автоматически с помощью плагина и вручную с помощью якорных ссылок:
- Автоматическое добавление оглавления в WordPress (рекомендуется)
- Способ 2. Добавление оглавления вручную в WordPress
Способ 1. Автоматическое добавление оглавления в WordPress
AIOSEO, также известный как All in One SEO, является лучшим SEO-плагином для WordPress и поставляется со встроенным блоком оглавления для WordPress.
Мы рекомендуем этот метод, поскольку он экономит ваше время за счет автоматического создания оглавления на основе ваших подзаголовков, а также делает его полностью настраиваемым с редактируемыми ссылками.
Первое, что вам нужно сделать, это установить бесплатный плагин All in One SEO Lite. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Вам просто нужна бесплатная версия, чтобы легко добавить оглавление, но AIOSEO Pro предлагает еще больше функций, которые помогут вам занять более высокие позиции на страницах результатов поисковых систем.
После активации вам потребуется настроить плагин с помощью мастера настройки AIOSEO. Подробные инструкции см. в нашем руководстве о том, как правильно настроить All-in-One SEO для WordPress.
Добавление оглавления с помощью All-in-One SEO
Вам нужно будет создать или отредактировать запись или страницу, на которую вы хотите добавить оглавление. После этого щелкните синий значок «+» и найдите блок «AIOSEO — Table of Contents».
Просто перетащите блок на запись или страницу, где вы хотите разместить оглавление.
Примечание: После добавления оглавления вы можете заметить, что блок «AIOSEO — Оглавление» будет затенен. Это потому, что у вас может быть только одно оглавление на пост или страницу.
Плагин автоматически определит заголовки на странице и добавит их в оглавление. Если вы используете разные уровни заголовков (скажем, h3 и h4), то заголовки более низкого уровня будут иметь отступ, чтобы показать структуру вашего контента.
Если вы все еще пишете содержание своего сообщения или страницы, то любые заголовки, добавленные в документ, будут автоматически добавлены в оглавление.
Настройка оглавления с помощью All-in-One SEO
Существует несколько способов настроить оглавление в соответствии с вашими потребностями. Например, вы можете щелкнуть заголовок, чтобы переименовать его. Это переименует заголовок в оглавлении, но не статью.
AIOSEO автоматически создаст якорные ссылки для каждого заголовка. Вы можете щелкнуть значок «Ссылка», чтобы отредактировать текст привязки, и это изменится как в оглавлении, так и в заголовке в содержании сообщения.
Вы также можете щелкнуть значок глаза рядом с любым из заголовков, чтобы скрыть его. Пользователи AIOSEO Pro могут изменить порядок заголовков в блоке оглавления. Это изменит порядок заголовков в оглавлении, но не в статье.
Вы также найдете настройку блока на боковой панели. Здесь вы можете выбрать стиль маркированного или нумерованного списка для оглавления.
Наконец, когда вы закончили настройку оглавления, вам нужно нажать кнопку «Готово», чтобы сохранить изменения.
Теперь вы сможете увидеть, как оглавление будет выглядеть для ваших посетителей.
Рекомендуется добавить заголовок или абзац над оглавлением. Это даст понять вашим читателям, что они смотрят на оглавление.
Когда ваши посетители щелкают ссылку в оглавлении, они сразу же переходят к этому заголовку в статье. Это позволяет пользователям переходить к наиболее интересующему их разделу.
Нам нравится функция оглавления AIOSEO, потому что она позволяет настраивать заголовки и выборочно скрывать заголовки по мере необходимости.
Это важная функция, которой просто нет в большинстве других плагинов оглавления.
Способ 2. Добавление оглавления вручную в WordPress
Вы также можете создать оглавление вручную, используя якорные ссылки, без использования плагина. Однако это потребует больше времени и усилий.
Вы можете узнать больше об якорных ссылках в нашем руководстве о том, как добавлять якорные ссылки в WordPress.
Ввод оглавления
Во-первых, вам нужно добавить блок «Список», куда вы можете добавить заголовки для оглавления. Вы можете ввести заголовки в список или скопировать и вставить их один за другим из содержимого статьи.
Как добавить текст привязки к блокам заголовков
Далее вам нужно будет добавить атрибут привязки к каждому заголовку, на который вы хотите ссылаться в оглавлении. Это позволит WordPress знать, куда переходить, когда посетитель щелкает заголовок в оглавлении.
Сначала следует щелкнуть заголовок, например h3 или h4. Затем вам нужно щелкнуть стрелку «Дополнительно» на панели настроек блока, чтобы отобразить дополнительные настройки.
После этого введите уникальное слово или фразу без пробелов в поле «HTML-привязка». Если хотите, вы можете использовать дефисы для разделения слов.
Затем просто повторите это для всех остальных заголовков, которые будут включены в оглавление.
Подсказка: Если вы вставите заголовок в это поле, дефисы будут добавлены автоматически. Это простой способ создать уникальный идентификатор, который также четко представляет заголовок.
Это простой способ создать уникальный идентификатор, который также четко представляет заголовок.
Добавление ссылок привязки в оглавление
Последний шаг — связать заголовки в оглавлении с созданными привязками HTML.
Вы должны выделить первую запись в блоке списка, а затем щелкнуть значок «Ссылка» на панели инструментов.
Затем вы должны ввести хэштег (#), а затем ввести или вставить якорный текст для этого заголовка.
# указывает WordPress перейти к этому разделу текущего поста. Вы не добавляете доменное имя или другие параметры URL.
После этого вам нужно нажать «Ввод» или щелкнуть значок «Отправить», чтобы создать ссылку.
Якорная ссылка будет добавлена в ваш список содержания. Когда ваши посетители нажимают на эту ссылку, они сразу же переходят к этому заголовку в сообщении или содержании страницы.
Вы можете повторить эти шаги, чтобы добавить якорные ссылки к другим заголовкам в оглавлении.
Мы надеемся, что это руководство помогло вам научиться создавать оглавление в записях и страницах WordPress.

 В поля пишем подсказку, которую увидит пользователь при наведении на кнопки «спрятать/показать».
В поля пишем подсказку, которую увидит пользователь при наведении на кнопки «спрятать/показать».