Требуется заверстать 5 скринов • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Ton Ant
дата онлайн рейтинг стоимость время выполнения
ставка скрыта фрилансером
2 дня1000 UAH
2 дня1000 UAH
Добрый день!
Покажите фронт работы пожалуйста!
буду рад сотрудничеству)ставка скрыта фрилансером
ставка скрыта фрилансером
1 день1000 UAH
1 день1000 UAH
Добрый день , выполню вашу работу , адаптивная верстка под любые устройства , для корректной оценки цены и сроков нужно увидеть работу
2 дня1500 UAH
2 дня1500 UAH
Здравствуйте!
Я готов вам помочь, сверстаю экраны качественно и адаптивно.
Для точной оценки сроков и цены нужно видеть скрины
Пишите, договоримся-
3 дня1000 UAH
3 дня1000 UAH
Добро пожаловать! Выберите меня исполнителем. Мы сделаем вам качественную верстку. Могу ли я пересмотреть макеты?
Вітаю! Обирайте мене виконавцем. Розробимо якісно Вам верстку. Можу переглянути макети?Показать оригинал
Перевести
ставка скрыта фрилансером
ставка скрыта фрилансером
3 дня3500 UAH
3 дня3500 UAH
Здравствуйте.

Задача ясна, могу приступить к выполнению сразу после того как оговорим детали.
Пишите в л.с.1064
5 0
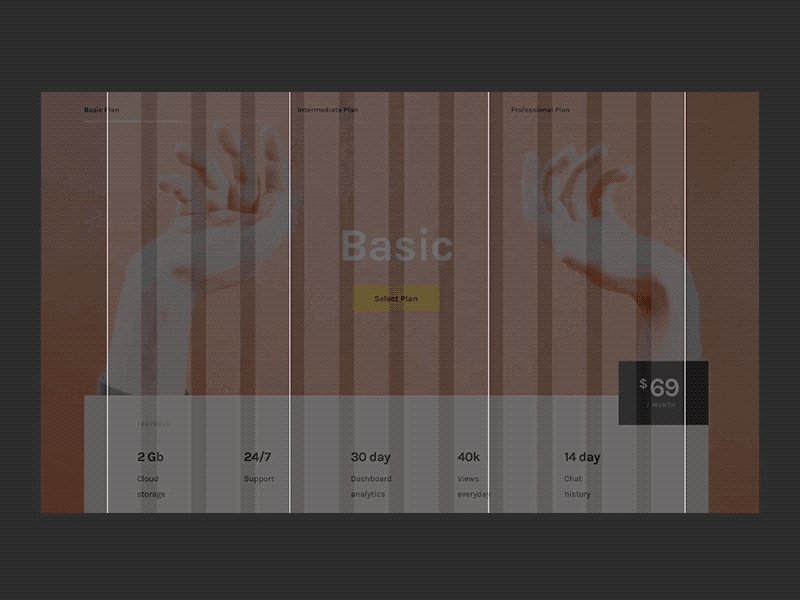
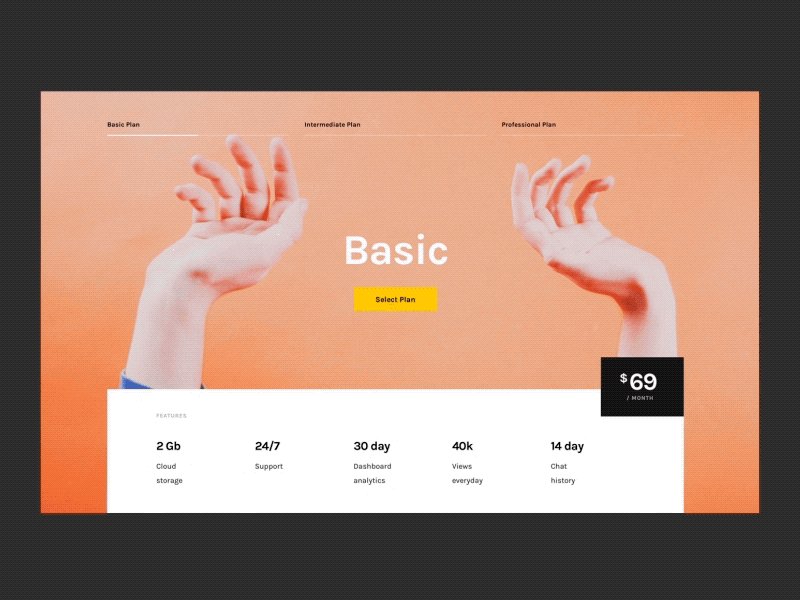
Пример работы:
3 дня1800 UAH
Максим К.
3 дня1800 UAH
Добро пожаловать!
Я сделаю адаптивную и кросбраузерную верстку.
Для уточнения цены хотелось бы посмотреть картинку.
Вітаю!
Зроблю адаптивну і кросбраузерну верстку.
Для уточнення ціни хотів би побачити картинку.Показать оригинал
Перевести
1 день1000 UAH
1 день1000 UAH
Верстаю руками, аккуратно, грамотно.
 Опыт в верстке внушительный. Фотошоп в наличии.
Опыт в верстке внушительный. Фотошоп в наличии. 1 день1000 UAH
1 день1000 UAH
Добрый день!
Я сделаю это адаптивно и быстро. Можете ли вы отправить макеты? После этого мы сможем договориться о стоимости и сроках.
С уважением Даниэль!
Добрий день!
Зроблю адаптивно та швидко. Можете надіслати макети? Після цього зможем домовитись за вартісь та сроки.Показать оригинал
Перевести
5 дней1500 UAH
5 дней1500 UAH
Здравствуйте! Готов выполнить верстку. Покажите пожалуйста объем работы. Буду рад сотрудничеству!
2 дня950 UAH
2 дня950 UAH
Добрый день!
Можно ли увидеть макет?
Создаю качественную, надежную и адапивную верстку и чистым кодом.
Готовы начать прямо сейчас.
Добрий день!
Можна побачити макет?
Зроблю якісно, надійну та адапивну верстку та чистим кодом
Готова розпочинати прямо зараз.Показать оригинал
Перевести
ставка скрыта фрилансером
4 дня999 UAH
4 дня999 UAH
Здравствуйте. Пришлите макеты в лс.
Цена после выяснения деталей.
———————————————-1 день1000 UAH
Здравствуйте.
 Цену и сроки указал. Могу приступить прямо сейчас. Отошлите необходимые файлы и я начну работу. Все аккуратно вырежу и подставлю.
Цену и сроки указал. Могу приступить прямо сейчас. Отошлите необходимые файлы и я начну работу. Все аккуратно вырежу и подставлю. 1 день1000 UAH
1 день1000 UAH
Добрый день, готов к работе прямо сейчас! Я делаю быстро и качественно. Более подробно о цене и сроки после пересмотра макет и полного ТЗ. Буду благодарна за сотрудничество. Работаю по минимальной цене.
Доброго дня, готовий приступити до роботи прямо зараз! Виконаю швидко та якісно. Більш детально про ціну та строки після перегляду макетів та повного ТЗ. Буду вдячний за співпрацю. Працюю за мінімальною ціною.Показать оригинал
Перевести
2 дня1000 UAH
2 дня1000 UAH
Здравствуйте готов выполнить ваш заказ.
 Чистый HTML,SCSS/CSS,JS использую сборщик Gulp, верстка по БЭМ. Присылайте макет — обсудим сроки, цену, детали. Хорошего вам дня!
Чистый HTML,SCSS/CSS,JS использую сборщик Gulp, верстка по БЭМ. Присылайте макет — обсудим сроки, цену, детали. Хорошего вам дня!
Последние работы:
https://dimonx90.github.io/virsland.github.io/
https://dimonx90.github.io/TrainingSiteCastway.github.io/
https://dimonx90.github.io/TrainingSiteCodexLandingPage.github.io/
https://dimonx90.github.io/TrainingSite1-funirolandingpage.github.io/
https://dimonx90.github.io/Ruwanda.github.io/ставка скрыта фрилансером
2 дня1000 UAH
2 дня1000 UAH
Добрый день.
Готова взяться за работу.Примеры моих работ (HTML, CSS, JS):
https://lemdorot. github.io/furniture.github.io — Bootstrap
github.io/furniture.github.io — Bootstrap
lemdorot.github.io — реализация анимации
lemdorot.github.io — плавная поблоковая прокрутка
relvise.onrender.com — интерактивность и встроенное видео… Я всегда на связи и готова вносить правки бесплатно в течение следующих 2х недель после сдачи проекта.
-
2 дня1000 UAH
2 дня1000 UAH
Добро пожаловать!
Готовы к реализации проекта.
Используя HTML, CSS, JS, а также собственную самоотдачу, я помогу Вам воплотить в жизнь любую идею в короткие сроки и с высоким качеством.Примеры некоторых моих работ:
https://okotovenko.github.io/StarBucks/dist/
https://okotovenko.github.io/HealthySwicher/dist/Будем рады сотрудничеству!
Вітаю!
Готовий приступити до реалізації проекту.
Використовуючи HTML, CSS, JS, а також власну самовіддачу допоможу Вам втілити в життя будь-яку ідею в короткі терміни та з високою якістю.
Приклади деяких моїх робіт:
https://okotovenko.github.io/StarBucks/dist/
https://okotovenko.github.io/HealthySwicher/dist/Буду радий співпраці!
Показать оригинал
Перевести
2 дня1000 UAH
2 дня1000 UAH
Здравствуйте, заинтересован в вашем проекте. Готов приступить к работе прямо сейчас, но для начала хотел бы увидеть ваши макеты. Жду вашего ответа в лс!
ставка скрыта фрилансером
ставка скрыта фрилансером
1 день1000 UAH
1 день1000 UAH
Добрый день.

В связи с инфляцией хотел вообще бесплатно вам сделать, но сайт не позволяет меня писать ниже цену. Вы уж простите, я вам 1000 грн верну после выполнения.1 день1000 UAH
1 день1000 UAH
Добрый день. Ознакомился с Вашим проектом и готов подойти к нему с максимальной ответственностью, и выполнить в кратчайшие сроки.
Я — опытный Front End разработчик, работающий с 2020 года. За свою карьеру я реализовал множество проектов с использованием различных техник, таких как Bootstrap, Flexbox, Grid, BEM, CSS3, SCSS, JavaScript и jQuery.
ЧТО ВЫ ПОЛУЧИТЕ?
Адаптивный и кроссбраузерный веб-сайт с мгновенной загрузкой на всех устройствах
КАКОВЫ МОИ ОСНОВНЫЕ НАВЫКИ?
…
HTML5 и CSS3
Bootstrap и Flexbox
SCSS и SASS
JavaScript и jQuery
Адаптивная кроссбраузерная верстка
Чистый код и Pixel Perfect дизайн
Веб-сайты, проверенные W3CКАКОВЫ ОСОБЕННОСТИ МОЕГО СЕРВИСА?
Бесплатная поддержка в течении недели после завершения заказа.

100% гарантия возврата денег, если вас не устроит сервис.ставка скрыта фрилансером
5 дней1000 UAH
5 дней1000 UAH
Добрый вечер, любовники исполняю ваш заказ!
Примеры моих работ и информация о меня —
HTTPS://alexeyg1991.github.io/Resume/
Добрий вечір, залюбки виконаю ваше замовлення!
Приклади моїх робіт та інформація про мене —
https://alexeyg1991.github.io/Resume/Показать оригинал
Перевести
3 дня1000 UAH
3 дня1000 UAH
Добро пожаловать!
Готовы встретить ваши макеты, обращайтесь.
Примеры работ https://web.khorol.com.ua
Вітаю !
Готовий зверстати ваші макети, звертайтесь.Приклади робіт https://web.khorol.com.ua
Показать оригинал
Перевести
2 дня1000 UAH
2 дня1000 UAH
Доброго дня, готов выполнить верстку качественно и адаптивно, о точном времени выполнения и сроки после уточнения работы и самих фотографий. Буду рад помочь.
Доброго дня, готовий виконати верстку якісно та адаптивно, про точний час виконання і сроки після уточнення роботи та самих фото. Буду радий допомогти.Показать оригинал
Перевести
2 дня1000 UAH
2 дня1000 UAH
Добрый день
Интересно узнать более подробней про задачу, также посмотреть картинки. С вырезанием проблем не должно быть.
С вырезанием проблем не должно быть. ставка скрыта фрилансером
2 дня1000 UAH
2 дня1000 UAH
Добрый день, готов к выполнению заказа. Я делаю качественно и вовремя. Я так понял, что макет будет в фотошопе, сделаю пиксель совершенство, если нужно, то с адаптивом. Точнее будут сроки и цена уже после того, как увижу макеты, но ориентируйтесь на то, что я указал
Доброго дня, готов взятись за виконання замовлення. Виконаю якісно та вчасно. Я так зрозуміл, що макет буде у фотошопі, зроблю піксель перфект, якщо треба, то з адаптивом. Точніше будуть терміни та ціна вже після того, як побачу макети, але орієнтуйтесь на те, що я вказавПоказать оригинал
Перевести
1 день955 UAH
1 день955 UAH
Добрый день.

Могу качественно сверстать Вам по картинкам. Если нужно также могу настроить адаптивность страниц.
Имею опыт работы с HTML, CSS, JS, а также фотошопом.2 дня1000 UAH
2 дня1000 UAH
Доброго дня! Адаптив нужен? Я могу обратиться, положить на ВП или подключить бек для отправки льдов
Доброго дня! Адаптив потрібен? Можу зверстати , постадити на ВП чи підключити бек для відправки лідівПоказать оригинал
Перевести
2 дня1500 UAH
2 дня1500 UAH
Готов выполнить задание аккуратно и быстро. С фотошопом дружу. Более подробно в личном общении. Ставлю ставку с запасом, могу справиться и быстрее, зависит от объема работ.

1 день1000 UAH
1 день1000 UAH
Здравствуйте.
Готов к сотрудничеству.
Имею опыт более 5 лет в верстке.3 дня1500 UAH
3 дня1500 UAH
Доброго дня!
У меня есть большой опыт работы с фотошопом, поэтому вопросов не будет)
Я сделаю все быстро и качественно, к работе могу приступить хотя бы сейчас))
Доброго дня!
Маю великий досвід з верстки та роботи з фотошопом, тому питань небуде)
Зроблю все швидко та якісно, до роботи можу приступити хоч зараз))Показать оригинал
Перевести
ставка скрыта фрилансером
1 день1000 UAH
1 день1000 UAH
Добро пожаловать, хотелось бы видеть фронт работы, пишите в личном обсуждении
Вітаю, хотілось би побачити фронт роботи, пишіть в особисті обговоримоПоказать оригинал
Перевести
1 день1000 UAH
1 день1000 UAH
Здравствуйте!
Могу помочь с выполнением задания. Работаю с такими технологиями как: html, css, scss, sass, js, react, vue, node.js, bootstrap.
Работаю с такими технологиями как: html, css, scss, sass, js, react, vue, node.js, bootstrap.
Условия можно обсуждать, готовы работать через Сейф.
Связь 24/7.4 дня4000 UAH
4 дня4000 UAH
Здравствуйте, меня зовут Павел, занимаюсь программированием с 2019 года.
Я занимаюсь версткой и интеграцией верстки на CMS. Верстаю на GULP, SCSS, JS и Jquery, использую GIT. Верстка по BEM. Вношу правки, обновляю контент, делаю адаптив. Владею PS, Ai, AAE.
При необходимости делаю интеграцию в WordPress.Для оценки стоимости и сроков хотел ознакомиться с макетом.
Для простоты расчета: 1000px высоты макета / 12$
Срок выполнения: после ознакомления с макетом.
Сейчас открыт для работы.… http://montarell.avd.agency (Верстка всего сайта)
https://www. eksportal.ru/ (Верстка нескольких страниц)
eksportal.ru/ (Верстка нескольких страниц)
http://v112943.hostnl4.fornex.host/genense.com/ (Правки с добавление контента )
https://pavelmaryin.github.io/sarafan-shop/ (Верстка всего сайта)Нахожусь в часовом поясе (GMT-4)
Спасибо.С уважением,
Павелставка скрыта фрилансером
1 день1000 UAH
1 день1000 UAH
Добрый вечер, ознакомился с задачей и заинтересован в сотрудничестве, напишите пожалуйста в ЛС обскдим все детали и приступаю к выполнению
3 дня1000 UAH
3 дня1000 UAH
Доброго вечера!
Интересует ваш проект, готов к началу работы.
Доброго вечора!
Цікавить ваш проект, готовий приступити до роботи.Показать оригинал
Перевести
1 день1000 UAH
1 день1000 UAH
Здраствуйте!
Могу выполнить Вашу задачу в кротчайшие строки.
Давайте обсудим все детали и договоримся и форме верскти и сроках.
Жду Вашего ответа!2 дня1000 UAH
2 дня1000 UAH
Доброго дня, исполняю качественно и в кратчайшие сроки.
Мой сайт визитная карта: https://portfoliowebsite-sand.vercel.app/Оптимизация кода, скорость загрузки сайта зеленая зона.
Обязательная кросбраузерность (поддержка всех браузеров)
Доброго дня, виконаю якісно та в найкоротші терміни.
Мій сайт візитка: https://portfoliowebsite-sand.vercel.app/Оптимізація коду, швидкість завантаження сайту зелена зона.
Обов’язкова кросбраузерність (підтримка всіх браузерів)Показать оригинал
Перевести
ставка скрыта фрилансером
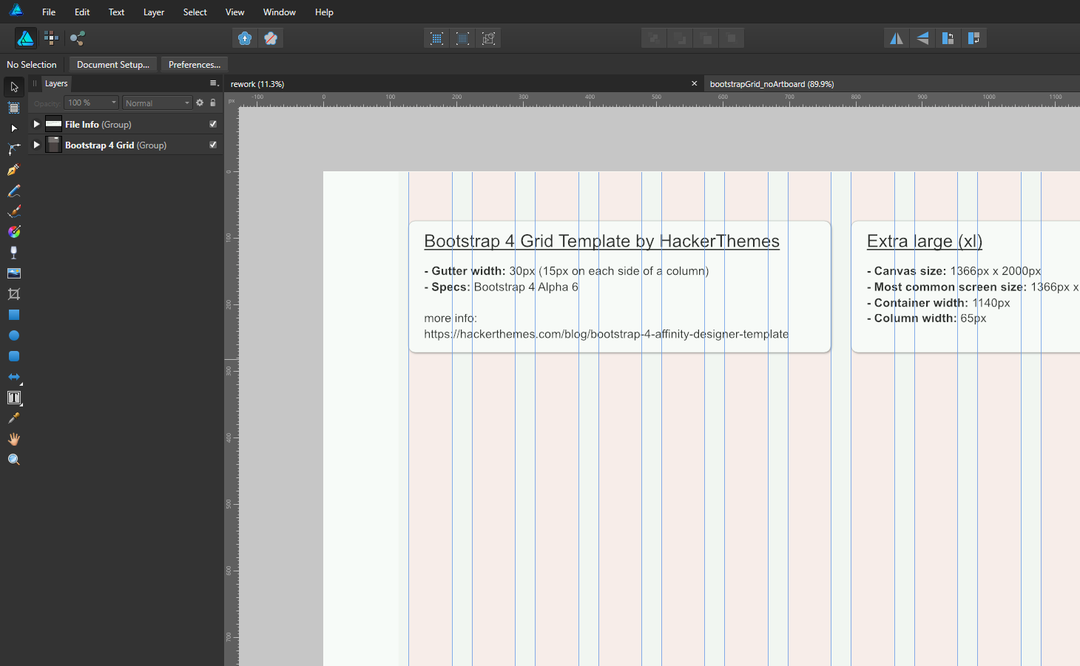
Разработка адаптивных веб-сайтов с использованием Bootstrap
Для адаптивного веб-сайта, ориентированного на мобильные устройства, используйте начальные шаблоны Bootstrap и перетаскивайте компоненты Bootstrap в Dreamweaver.
Bootstrap — это популярная бесплатная платформа HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов. Платформа включает адаптивные шаблоны CSS и HTML для кнопок, таблиц, навигации, каруселей изображений и других элементов, которые вы можете использовать на своей веб-странице. Доступно несколько дополнительных подключаемых модулей JavaScript, которые позволяют разработчикам, обладающим даже базовыми знаниями в области кодирования, разрабатывать отличные адаптивные веб-сайты.
Доступно несколько дополнительных подключаемых модулей JavaScript, которые позволяют разработчикам, обладающим даже базовыми знаниями в области кодирования, разрабатывать отличные адаптивные веб-сайты.
Dreamweaver позволяет создавать документы Bootstrap, а также редактировать существующие веб-страницы, созданные с помощью Bootstrap. Независимо от того, являются ли они полностью разработанными файлами Bootstrap или незавершенными, вы можете редактировать их в Dreamweaver, чтобы не только редактировать код, но и использовать функции визуального редактирования, такие как редактирование в режиме реального времени, визуальный конструктор CSS, визуальные медиазапросы и извлечение. изменения дизайна.
Примечание:
Версии Bootstrap, которые в настоящее время поддерживаются, включают v4.4.1 и v3.4.1.
При создании документов с плавающей сеткой Dreamweaver сделал ваши веб-страницы адаптивными, автоматически применив соответствующие классы. Все, что вам нужно было сделать, это сосредоточиться на своем контенте и решить, как он перекомпонуется в различных форм-факторах.
Все, что вам нужно было сделать, это сосредоточиться на своем контенте и решить, как он перекомпонуется в различных форм-факторах.
Аналогичным образом, в документах Bootstrap вам нужно сосредоточиться только на содержании и дизайне, а об отзывчивости вашей веб-страницы позаботится Dreamweaver, тесно интегрированный с платформой Bootstrap.
В настоящее время Dreamweaver поддерживает версии Bootstrap 3.4.1 и 4.4.1:
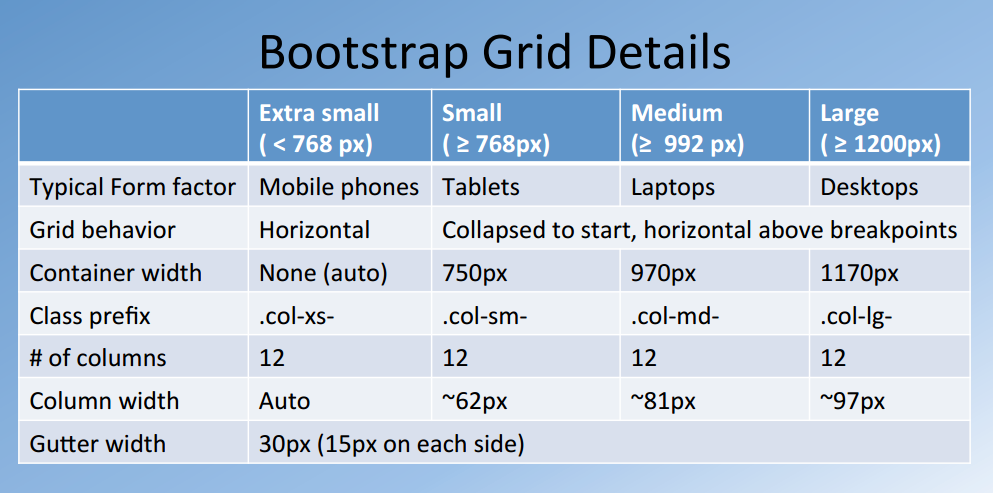
«Bootstrap 3.4.1 включает в себя гибкую, мобильную первую систему гибкой сетки, которая соответствующим образом масштабируется до 12 столбцов по мере увеличения размера устройства или области просмотра. Он включает предопределенные классы для простых вариантов макета, а также мощные миксины для создания более семантических макетов. .» — Бутстрап-документация.
«Bootstrap 4.4.1 с серьезными изменениями включает в себя мощную сетку flexbox для мобильных устройств для создания макетов всех форм и масштабов благодаря системе из двенадцати столбцов, пяти адаптивным уровням по умолчанию, переменным и миксинам Sass, а также десяткам предопределенных классов. » — Бутстрап-документация.
» — Бутстрап-документация.
Чтобы начать работу с документами Bootstrap в Dreamweaver, рассмотрите возможность использования начальных шаблонов Bootstrap. Dreamweaver включает в себя множество шаблонов, предназначенных для различных типов веб-сайтов, которые вы можете создать, например, для электронной коммерции или портфолио.
Если вы хотите создать документ Bootstrap с нуля, вы всегда можете сделать это, как описано в разделе Создание документов Bootstrap .
Нет, не существует прямого метода преобразования существующих документов с плавающей сеткой в документы Bootstrap. Однако взаимодействие с пользователем в Dreamweaver при создании и проектировании документов Bootstrap аналогично работе с документами с гибкой сеткой. Например, вы можете начать с создания документа Bootstrap прямо из диалогового окна «Новый документ». При создании документов с плавающей сеткой для трех основных форм-факторов — мобильных устройств, планшетов и настольных компьютеров — для Bootstrap вы начинаете с создания документа для основных размеров экрана — малого, среднего, большого и очень большого. Параметры редактирования макета, отображаемые при щелчке элементов в документах Bootstrap, также выглядят так же, как и в документах с плавающей сеткой.
Параметры редактирования макета, отображаемые при щелчке элементов в документах Bootstrap, также выглядят так же, как и в документах с плавающей сеткой.
Да, в последнюю версию Dreamweaver можно импортировать старые сайты. При этом Dreamweaver ищет CSS-файл Bootstrap в папке root/css/ сайта.
- , если на сайте есть CSS-файл Bootstrap v3, версия Bootstrap в разделе «Управление сайтом» > «Дополнительные параметры» > «Bootstrap» имеет значение 3.4.1.
- , если на сайте есть CSS-файл Bootstrap v4, версия Bootstrap в разделе «Управление сайтом» > «Дополнительные параметры» > «Bootstrap» имеет значение 4.4.1.
- , если на сайте нет файла Bootstrap CSS в корневом каталоге сайта/css, версия Bootstrap в разделе «Управление сайтом» > «Дополнительные параметры» > «Bootstrap» имеет значение 4.4.1.
Вы можете начать разработку своего веб-сайта Bootstrap, используя один из следующих параметров в диалоговом окне «Новый документ»:
- Начальные шаблоны Bootstrap («Начальные шаблоны» > «Шаблоны Bootstrap») — используйте этот параметр, если вы хотите быстро приступить к работе без хлопот выкладывания ваших страниц с нуля.
 Просто отредактируйте текст и замените ресурсы, если это необходимо, и ваш адаптивный веб-сайт готов. Дополнительную информацию см. в разделе Использование начальных шаблонов Bootstrap.
Просто отредактируйте текст и замените ресурсы, если это необходимо, и ваш адаптивный веб-сайт готов. Дополнительную информацию см. в разделе Использование начальных шаблонов Bootstrap. - Создайте документ HTML на основе платформы Bootstrap (Новый документ > HTML > Bootstrap) — используйте этот вариант, если вы хотите построить свой веб-сайт по кирпичикам, используя компоненты CSS и Bootstrap в Dreamweaver. Дополнительные сведения см. в разделе Создание HTML-документов на основе платформы Bootstrap.
Начальные шаблоны Bootstrap позволяют быстро создавать веб-страницы на популярные темы. Все зависимые файлы в фреймворке сохраняются автоматически.
Щелкните Файл > Создать.
В появившемся диалоговом окне «Новый документ» нажмите «Начальные шаблоны», а затем выберите нужный шаблон из списка шаблонов Bootstrap.
Щелкните Создать.
Создается HTML-страница на основе выбранного вами шаблона.
 Теперь вы можете изменять страницу, добавляя или удаляя компоненты, редактируя текст или активы по мере необходимости.
Теперь вы можете изменять страницу, добавляя или удаляя компоненты, редактируя текст или активы по мере необходимости.
Вы можете начать создание адаптивного веб-сайта, создав HTML-документ на основе платформы Bootstrap. Вы можете создать набор файлов инфраструктуры Bootstrap или использовать существующие файлы. После создания документа можно добавить компоненты Bootstrap, такие как аккордеоны и карусели, с помощью панели «Вставка» в Dreamweaver. Или, если у вас есть композиции Photoshop, вы можете использовать Extract для переноса изображений, шрифтов, стилей, текста и многого другого в документ Bootstrap.
Щелкните Файл > Создать.
В диалоговом окне «Новый документ» выберите «Новый документ» > «HTML», а затем перейдите на вкладку «Загрузка».
Чтобы создать новый файл bootstrap.css (и другие файлы начальной загрузки), выполните следующие действия:
Укажите, хотите ли вы создать новый CSS Bootstrap или использовать существующий CSS.

Если вы решите создать новый CSS, в корне сайта будет создана папка css, а файл bootstrap.css скопирован в новую папку. Если вы решите использовать существующий CSS, укажите путь или перейдите к расположению CSS.
Щелкните Создать новый.
Создать новый документ Bootstrap
(необязательно). Если вы хотите прикрепить к документу любой другой CSS, нажмите в разделе «Прикрепить CSS». Появится диалоговое окно «Присоединить внешнюю таблицу стилей». Укажите параметры и нажмите ОК.
Параметр «Включить готовый макет» обеспечивает базовую структуру документа Bootstrap.
Если вам не нужна базовая структура и вы хотите начать с пустого документа, снимите флажок «Включить готовый макет».
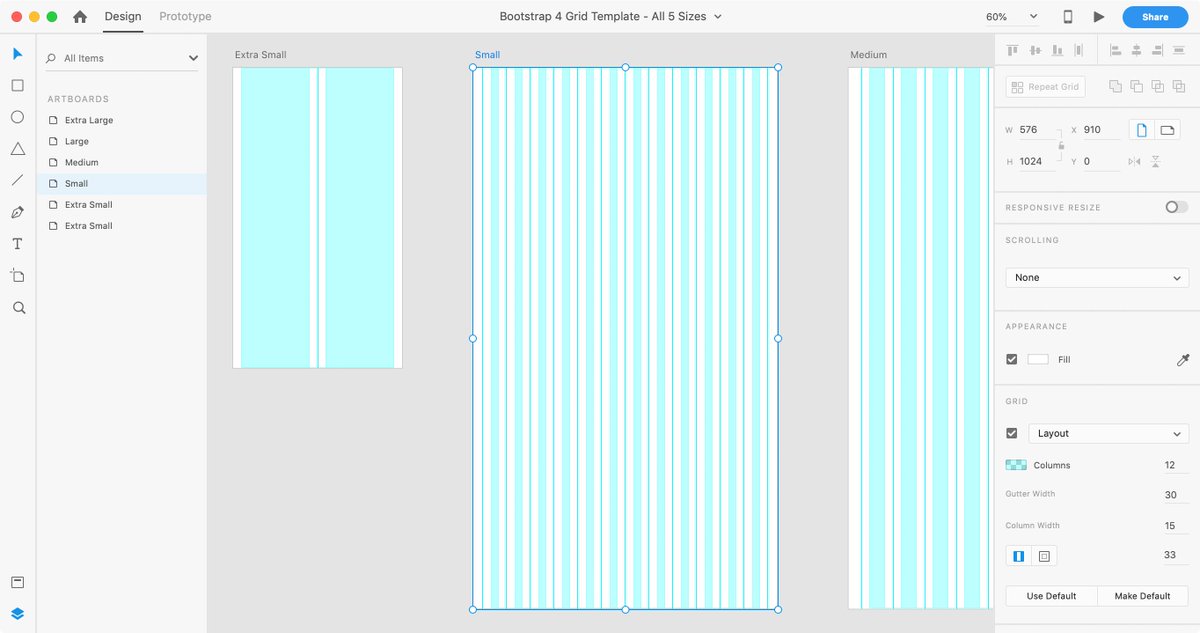
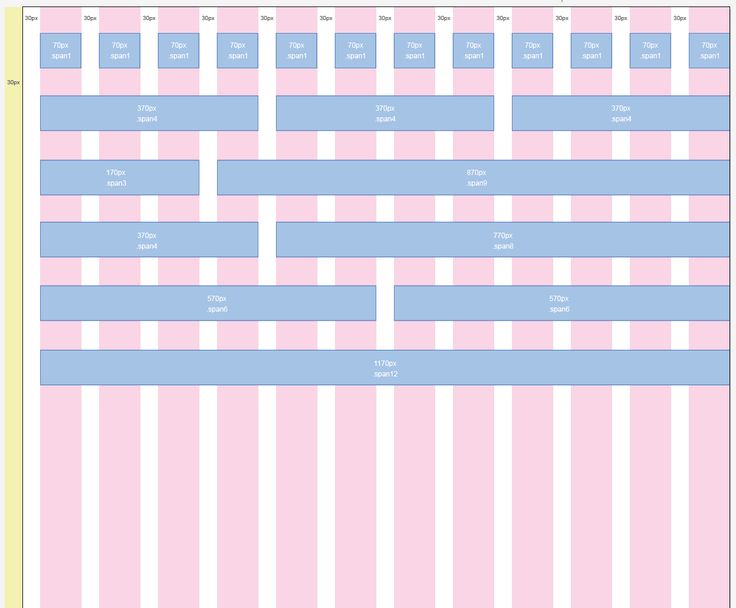
(необязательно) Макет по умолчанию содержит 12 столбцов с отступом 30 пикселей. Размеры экрана по умолчанию: 576 пикселей, 768 пикселей, 992 пикселей и 1200 пикселей.

Если вы хотите изменить эти настройки, нажмите «Настроить». Соответственно изменен файл bootstrap.css.
Примечание:
Для Bootstrap v3.4.0 размеры экрана по умолчанию: 768 пикселей, 992 пикселей и 1200 пикселей.
Выберите «Использовать извлечение для создания страницы из композиций Photoshop», если вы хотите, чтобы панель «Извлечение» была открыта (если она закрыта). Таким образом, вы можете сразу начать извлекать активы из композиций Photoshop.
По умолчанию новый сайт создается с использованием Bootstrap версии 4.4.1. После создания документа вы найдете папки css и js в корневой папке сайта. Однако, если вы хотите создать сайт с помощью Bootstrap версии 3.4.1, выберите Сайт > Управление сайтами . Выберите корневую папку сайта. Нажмите Дополнительные настройки > Bootstrap . В раскрывающемся поле Bootstrap Version выберите 3.
 4.1 . Для Bootstrap версии 3.4.1 вы можете увидеть папку css, js и fonts в корневой папке сайта.
4.1 . Для Bootstrap версии 3.4.1 вы можете увидеть папку css, js и fonts в корневой папке сайта.Выберите версию Bootstrap 4.4.1
При создании страницы Bootstrap 4.4.1 поддерживается jQuery версии 3.4.1. Шаблоны Bootstrap Starter обновлены до версии Bootstrap 4.4.1.
Когда вы добавляете компоненты Bootstrap на страницу Bootstrap, вы можете обновить страницы Bootstrap 4.0.0 до Bootstrap 4.4.1 и версию jQuery до 3.4.1. Нажмите Да в диалоговом окне, которое появляется при вставке компонентов Bootstrap на страницу.
Диалоговое окно подтверждения совместимости версий
диалоговое окно подтверждения Bootstrap 3.4.1
Всплывающее диалоговое окно jQuery
При импорте сайта Bootstrap 4.0.0 или при переносе сайта с предыдущих версий на следующую версию Dreamweaver для версии Bootstrap устанавливается значение 4.
 4.1 в Настройка сайта > Дополнительные параметры > Bootstrap .
4.1 в Настройка сайта > Дополнительные параметры > Bootstrap .
Примечание:
В Bootstrap 4.3.1 высота столбца строки сетки изменена с 1 пикселя на 0 пикселей. Итак, чтобы сделать его видимым в режиме реального времени, вам нужно добавить некоторый контент в столбец строки сетки.
Чтобы использовать существующие файлы инфраструктуры Bootstrap, выполните следующие действия:
Нажмите «Использовать существующий» и укажите путь к файлу bootstrap.css. Вы также можете перейти к месту, где сохранен CSS.
Создание документов Bootstrap с использованием существующих файлов фреймворка
(необязательно). Если вы хотите прикрепить к документу любой другой CSS, нажмите в разделе «Прикрепить CSS». В диалоговом окне «Присоединить внешнюю таблицу стилей» укажите параметры и нажмите «ОК».
Параметр «Включить готовый макет» обеспечивает базовую структуру документа Bootstrap.
 Если вам не нужна базовая структура и вы хотите начать с пустого документа, снимите флажок «Включить готовый макет».
Если вам не нужна базовая структура и вы хотите начать с пустого документа, снимите флажок «Включить готовый макет».
Щелкните Создать.
Примечание:
Созданный файл bootstrap.css доступен только для чтения. Таким образом, вы не можете редактировать эти стили с помощью конструктора CSS; панель свойств в CSS Designer отключена в файлах Bootstrap.
Если вы хотите изменить стиль вашего документа Bootstrap, создайте другой файл CSS, чтобы переопределить существующие стили, а затем прикрепите его к документу.
Примечание:
Рекомендуется открывать и редактировать документы, созданные только в Bootstrap версии 3 и выше в Dreamweaver.
Файлы Bootstrap можно открывать одним из следующих способов:
- Нажмите «Файл» > «Открыть» и перейдите к HTML-файлу Bootstrap.
- (рекомендуется) Создайте сайт Dreamweaver и укажите папку сайта в папку, содержащую все ваши файлы Bootstrap.

При открытии HTML-файла Bootstrap в Dreamweaver:
- Строки выделяются серыми пунктирными линиями с закругленными углами
- Столбцы выделены синими пунктирными линиями
Dreamweaver распознает файлы CSS, связанные с любым HTML-файлом Bootstrap, если имя файла CSS содержит слово «bootstrap». Ссылка на файл CSS может быть любой или всеми из следующих:
- Локальный путь:
Минимизированный или неминифицированный файл CSS присутствует локально. Например:
или
- Удаленный путь:
- CDN
Удаленный минимизированный или неминифицированный файл CSS. Например:
<ссылка href="http://maxcdn. bootstrapcdn.com/bootstrap/< номер_версии_бутстрапа >/css/bootstrap.min.css» rel=»stylesheet»>
bootstrapcdn.com/bootstrap/< номер_версии_бутстрапа >/css/bootstrap.min.css» rel=»stylesheet»>
Примечание:
Таблицы стилей Bootstrap в тегах link и import поддерживаются в Dreamweaver. Однако вложенный импорт — ссылка на таблицу стилей, которая, в свою очередь, импортирует другую таблицу стилей — не поддерживается.
Иногда вам может потребоваться, чтобы элемент отображался в одном окне просмотра, а в другом окне просмотра вы можете захотеть скрыть элемент в целях дизайна.
Чтобы скрыть элемент Bootstrap, щелкните правой кнопкой мыши и выберите «Скрыть элемент». Элемент временно скрыт от просмотра.
Скрытие элементов Bootstrap в Dreamweaver
Чтобы просмотреть и отобразить скрытые элементы, щелкните правой кнопкой мыши и выберите «Управление скрытыми элементами». Скрытые элементы отображаются на сером штрихованном фоне. Щелкните значок глаза, чтобы отобразить элемент.
Управление скрытыми элементами Bootstrap
Параметр «Компоненты Bootstrap» на панели «Вставка» содержит список всех компонентов Bootstrap, которые можно добавить на веб-страницу в Dreamweaver. Согласно версии Bootstrap в файле bootstrap.css, связанном со страницей HTML, соответствующие компоненты перечислены на панели «Вставка». Например, в Bootstrap v4.0.0 вы видите дополнительные компоненты, такие как Cards, Badges. Точно так же компоненты Glyphicons, Panel, Wells и Thumbnails доступны только в Bootstrap v3.3.7. В зависимости от версии Bootstrap вы видите соответствующие компоненты на панели «Вставка». Также компонент Spinners доступен только в Bootstrap v4.4.1.
Компоненты на панели «Вставка» заполняются на основе следующих критериев:
- Документ в фокусе: Компоненты на панели «Вставка» заполняются на основе версии Bootstrap в файле Bootstrap, связанном с документом.
- Версия в настройках сайта: для документа без начальной загрузки Dreamweaver ищет версию в разделе «Настройки сайта» > «Дополнительно» > «Bootstrap».
 В зависимости от версии в этом параметре заполняются соответствующие компоненты. По умолчанию для новых сайтов используется версия 4.4.1.
В зависимости от версии в этом параметре заполняются соответствующие компоненты. По умолчанию для новых сайтов используется версия 4.4.1. - Где сохраняются файлы: для документа без начальной загрузки, который не является частью какого-либо сайта, на панели «Вставка» отображаются компоненты 4.4.1.
Компоненты, поддерживаемые в Bootstrap 4.4.1
Чтобы добавить компонент, перетащите его с панели на веб-страницу. Прежде чем бросить компонент, обратите внимание на визуальные подсказки, такие как «Динамические направляющие», «Точная вставка» (с использованием DOM) и «Помощь в позиционировании». Используйте эти средства для быстрого и точного размещения компонентов на странице. Дополнительные сведения о вставке элементов на веб-страницу см. в разделе Обзор панели «Вставка».
Щелкните нужную строку, после которой вы хотите добавить новую строку. Затем нажмите значок «Добавить новую строку». Добавляется строка Bootstrap вместе с двумя дочерними элементами столбца с шестью столбцами в каждом.![]()
Код для добавленной строки выглядит следующим образом:
где * представляет текущий размер экрана в Dreamweaver.
Выберите нужный столбец и щелкните значок Добавить новый столбец. Выбранный столбец дублируется без дочерних элементов.
Всем пустым столбцам назначается минимальная высота 20 пикселей. Однако эта высота на самом деле не добавляется к странице; он отображается только в режиме интерактивного просмотра для упрощения вставки элементов в столбцы.
Щелкните строку или столбец, которые вы хотите продублировать, а затем щелкните значок дублирования в правом нижнем углу. Вся строка или столбец дублируются вместе со своим содержимым.
Примечание:
Параметр «Добавить строку» или «Добавить столбец» дублирует строку или столбец с классами, но без содержимого.
Изменение размеров и смещение столбцов становится обязательным, особенно когда вы создаете адаптивный дизайн для различных окон просмотра.
Щелкните нужный столбец и перетащите ручку справа, чтобы изменить его размер. Для документа Bootstrap v4.0.0 при изменении размера столбца добавляется класс col-*-n, где * представляет собой текущий медиа-запрос (sm, md, ld, xl), а n представляет количество столбцов, которые он занимает. . Для очень маленького размера экрана добавляется класс col-n.
Для документа Bootstrap v3.3.7 при изменении размера столбца добавляется класс col-*-n, где * представляет текущий медиа-запрос (xs, sm, md или lg), а n представляет количество столбцов что занимает.
Dreamweaver определяет текущий размер экрана и добавляет соответствующий класс. Чтобы изменить размер столбцов в соответствии с определенными окнами просмотра, измените размер окна просмотра, используя параметры в правом нижнем углу или ползунок. Затем измените размер столбцов соответствующим образом.
Щелкните нужный столбец и перетащите маркер слева, чтобы сместить столбец. Смещение показано в виде заштрихованной области. Для документа Bootstrap v4.0.0 при смещении столбца добавляется класс offset-*-n, где * представляет собой текущий медиа-запрос (sm, md, lg или xl), а n представляет количество столбцов, которые он занимает. .
Для документа Bootstrap v4.0.0 при смещении столбца добавляется класс offset-*-n, где * представляет собой текущий медиа-запрос (sm, md, lg или xl), а n представляет количество столбцов, которые он занимает. .
Для документа Bootstrap версии 3.3.7 при смещении столбца добавляется класс col-*-offset-n, где * представляет текущий медиа-запрос (xs, sm, md или lg), а n представляет число столбцов, по которым он смещается.
Dreamweaver определяет текущий размер экрана и добавляет правильный класс. Чтобы сместить столбцы в соответствии с определенными окнами просмотра, измените размер окна просмотра, используя параметры в правом нижнем углу или ползунок. Затем сместите столбцы соответствующим образом.
Adobe Photoshop — Как создать файл .PSD или .AI для Bootstrap?
Задать вопрос
спросил
Изменено 6 лет, 11 месяцев назад
Просмотрено 1к раз
Это мой первый вопрос на этом сайте, так что поехали!
Я графический и веб-дизайнер. При создании сайтов или приложений я не имею дело с интерфейсом и не хочу (пока). Все, что я делаю, — это дизайн UI/UX, а разработчики делают все остальное. Итак, то, что я отправляю своим клиентам, это файлы .ai или .psd, красиво оформленные и названные, экспортированные кнопки и изображения в .svg или .png.
Я понимаю, что Bootstrap — это интерфейсный фреймворк с его философией и инструментами, позволяющими легко создавать адаптивные и согласованные веб-сайты. У меня также есть базовые знания о том, как работают языки разметки, такие как HTML и CSS, но, как я уже сказал, я не хочу учиться программировать, я хочу сосредоточиться на дизайне.
При создании сайтов или приложений я не имею дело с интерфейсом и не хочу (пока). Все, что я делаю, — это дизайн UI/UX, а разработчики делают все остальное. Итак, то, что я отправляю своим клиентам, это файлы .ai или .psd, красиво оформленные и названные, экспортированные кнопки и изображения в .svg или .png.
Я понимаю, что Bootstrap — это интерфейсный фреймворк с его философией и инструментами, позволяющими легко создавать адаптивные и согласованные веб-сайты. У меня также есть базовые знания о том, как работают языки разметки, такие как HTML и CSS, но, как я уже сказал, я не хочу учиться программировать, я хочу сосредоточиться на дизайне.
Итак, после большого вступления, где я могу найти советы по дизайну для Bootstrap? Я нашел много бесплатных ресурсов в Интернете, но все они сосредоточены на кодировании, и они не объясняют это с моей точки зрения. Я предпочитаю использовать Illustrator, но для обучения это не имеет значения, это может быть и Photoshop. Советы, которые мне нужны, что-то вроде «никогда не помещайте элементы за пределы сетки», «вот что вам нужно знать при разработке дизайна для мобильных устройств», «всегда используйте этот размер шрифта»…
TL;DR How чтобы создать сайт Bootstrap в Adobe Illustrator или Photoshop, все остальное делаю не я, а разработчики.
- adobe-photoshop
- adobe-illustrator
- bootstrap
- сетки
1
Любой солидный веб-разработчик может взять любой дизайн и разработать его для Bootstrap.
Тем не менее, это упрощает задачу, если принять во внимание некоторые соображения.
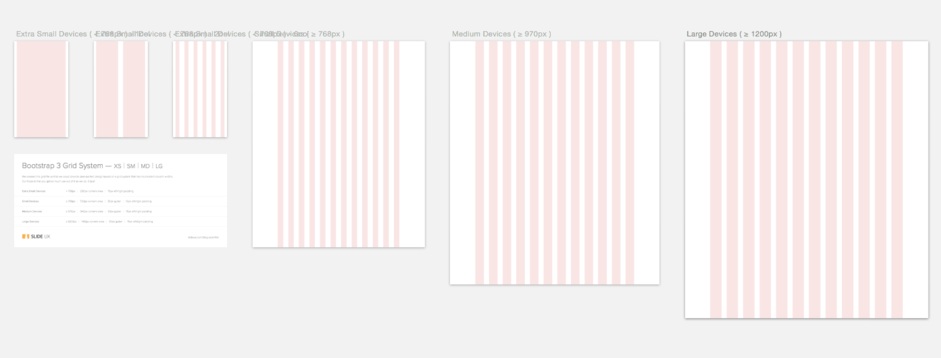
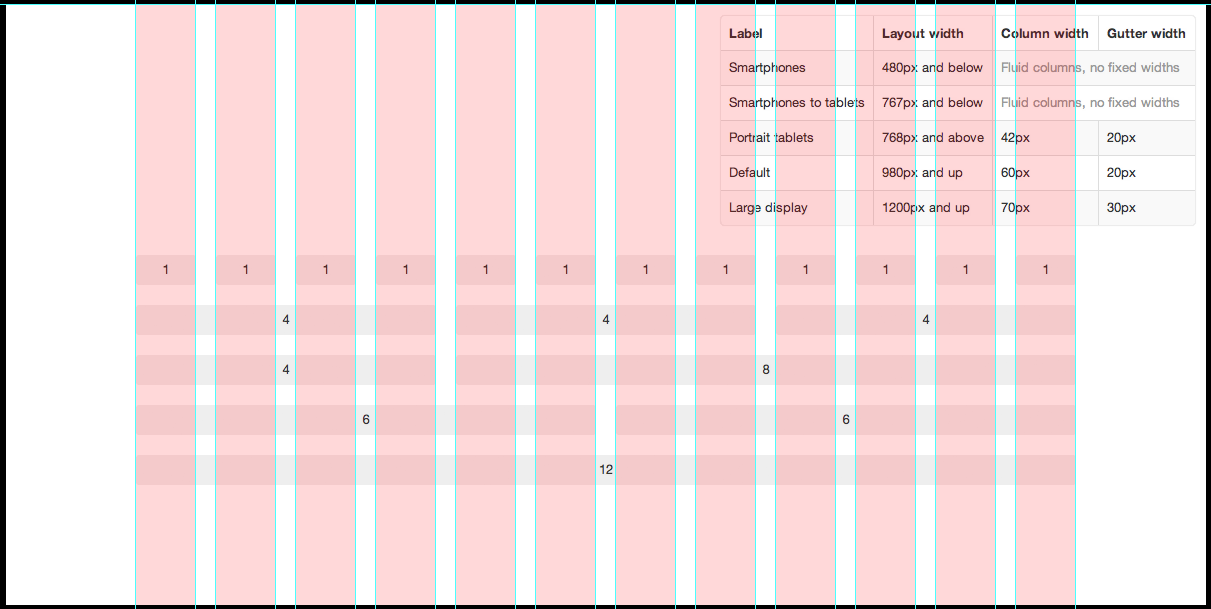
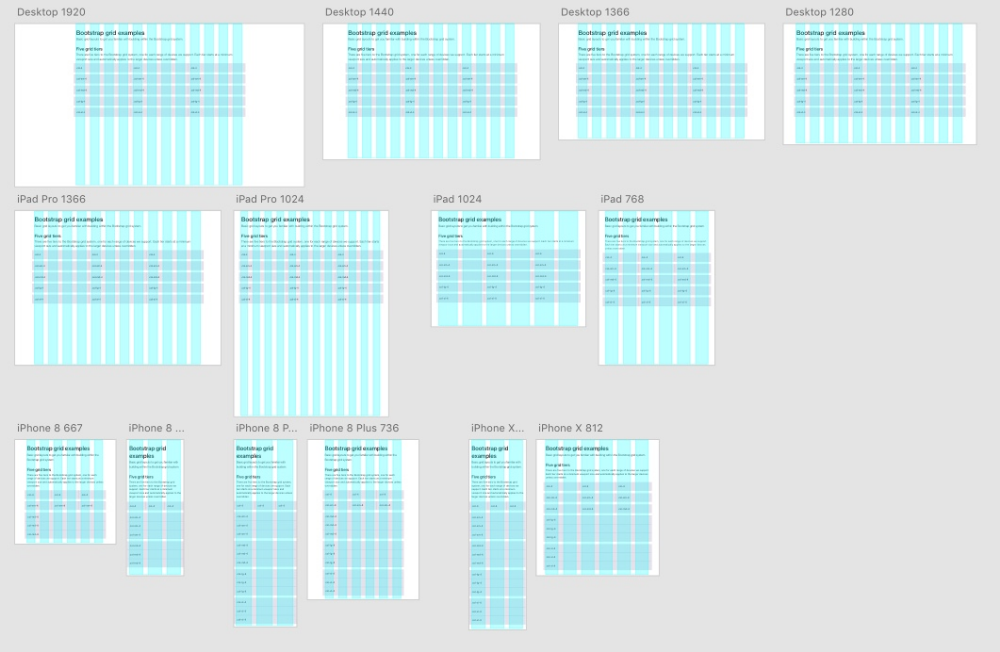
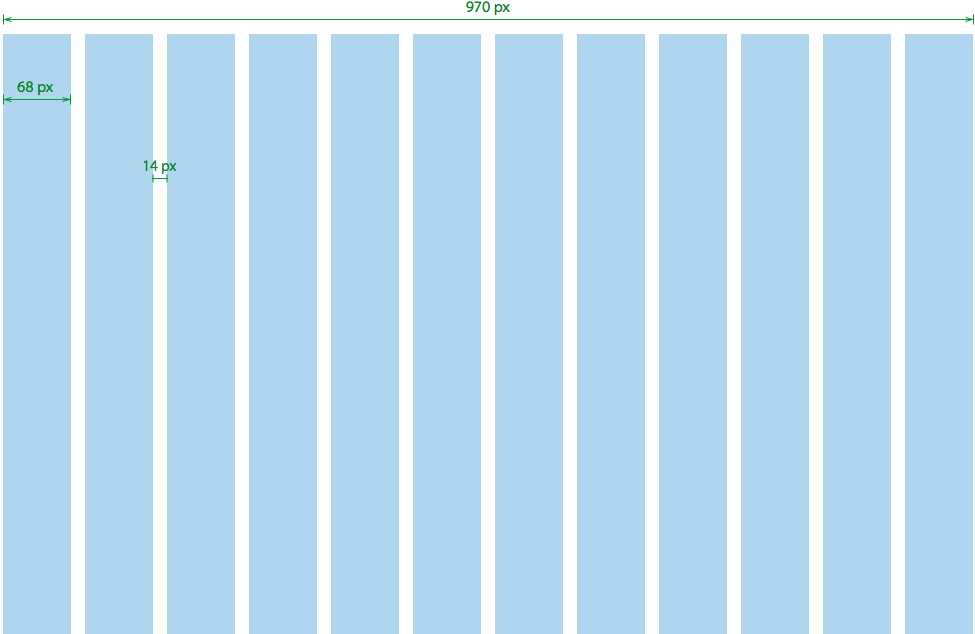
- Типичная «сетка» (Bootstrap или Foundation) основана на 12 столбцах. Если вы создадите свой дизайн с 12 столбцами, это поможет разбить все на части. Помните, что чем меньше размер, тем меньше ширина в пикселях между столбцами.
- Не размещайте элементы между столбцами. Желоб пространство имеет важное значение.
- Используйте комплект пользовательского интерфейса. http://bootstrapuikit.com/ — это даст вам основу для работы, что ускорит разработку (и дизайн, поскольку все элементы уже есть для вас).
- Мобильный прежде всего должен быть вашим мышлением. Я написал об этом в блоге: https://edgewebware.




 Опыт в верстке внушительный. Фотошоп в наличии.
Опыт в верстке внушительный. Фотошоп в наличии. 
 Цену и сроки указал. Могу приступить прямо сейчас. Отошлите необходимые файлы и я начну работу. Все аккуратно вырежу и подставлю.
Цену и сроки указал. Могу приступить прямо сейчас. Отошлите необходимые файлы и я начну работу. Все аккуратно вырежу и подставлю.  Чистый HTML,SCSS/CSS,JS использую сборщик Gulp, верстка по БЭМ. Присылайте макет — обсудим сроки, цену, детали. Хорошего вам дня!
Чистый HTML,SCSS/CSS,JS использую сборщик Gulp, верстка по БЭМ. Присылайте макет — обсудим сроки, цену, детали. Хорошего вам дня!  github.io/furniture.github.io — Bootstrap
github.io/furniture.github.io — Bootstrap 



 С вырезанием проблем не должно быть.
С вырезанием проблем не должно быть. 

 Работаю с такими технологиями как: html, css, scss, sass, js, react, vue, node.js, bootstrap.
Работаю с такими технологиями как: html, css, scss, sass, js, react, vue, node.js, bootstrap.  eksportal.ru/ (Верстка нескольких страниц)
eksportal.ru/ (Верстка нескольких страниц) 

 Просто отредактируйте текст и замените ресурсы, если это необходимо, и ваш адаптивный веб-сайт готов. Дополнительную информацию см. в разделе Использование начальных шаблонов Bootstrap.
Просто отредактируйте текст и замените ресурсы, если это необходимо, и ваш адаптивный веб-сайт готов. Дополнительную информацию см. в разделе Использование начальных шаблонов Bootstrap. Теперь вы можете изменять страницу, добавляя или удаляя компоненты, редактируя текст или активы по мере необходимости.
Теперь вы можете изменять страницу, добавляя или удаляя компоненты, редактируя текст или активы по мере необходимости.

 В зависимости от версии в этом параметре заполняются соответствующие компоненты. По умолчанию для новых сайтов используется версия 4.4.1.
В зависимости от версии в этом параметре заполняются соответствующие компоненты. По умолчанию для новых сайтов используется версия 4.4.1.