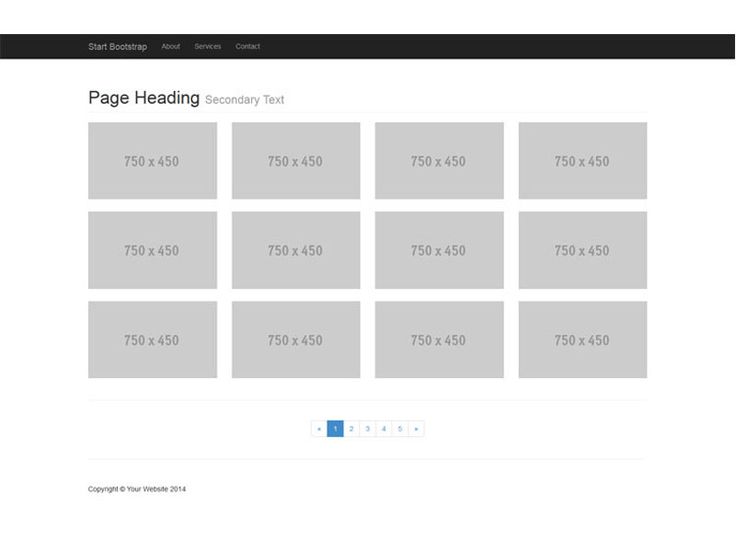
Шаблон ❖ Twitter Bootstrap
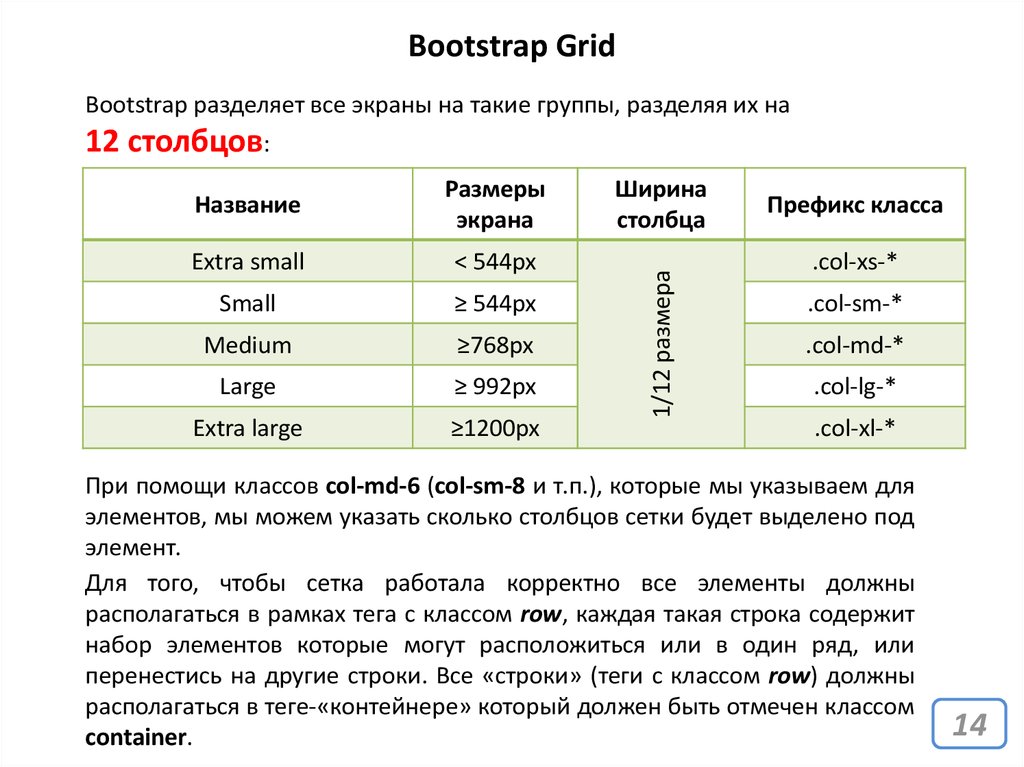
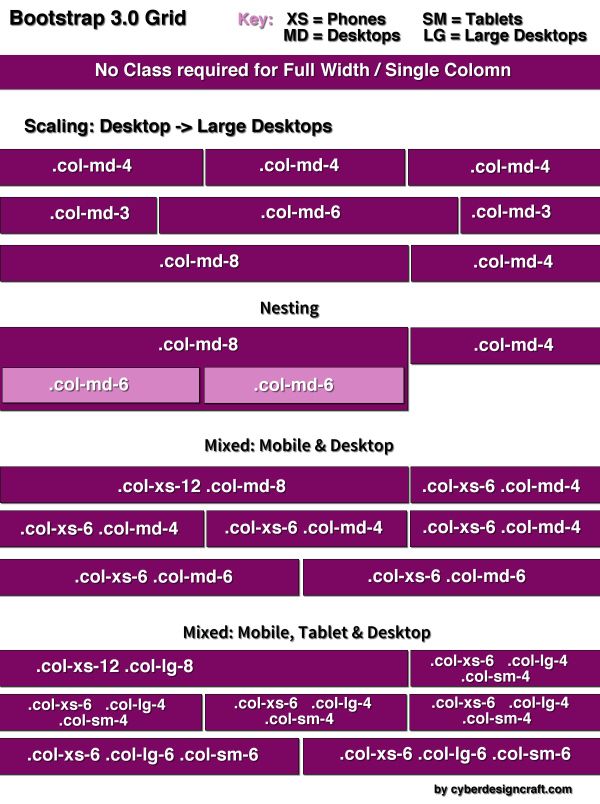
Bootstrap построен на динамической 12-колонной сетке. Мы так же включили функционал фиксированной и плавающей ширины колонок в шаблоне.
- Основные стили
- Сетка
- Плавающая сетка
- Пользовательские настройки
- Макеты
- Динамический дизайн
Необходим HTML5 doctype
Bootstrap использует HTML-элементы и CSS-свойства для которых необходимо использовать HTML5 doctype. Убедитесь в использовании HTML5 doctype на каждой за’Bootstrap’енной странице Вашего проекта.
<!DOCTYPE html> <html lang="en"> ... </html>
Оформление и ссылки
В файле scaffolding.less, мы установили основные стили, оформление (стили и размеры шрифтов), и стили ссылок. Конкретнее:
- Удалили отступ (margin) элемента body
- Установили
background-color: white;дляbody - Используем
@baseFontFamily,@baseFontSize, и@baseLineHeightатрибуты, как основные для оформления - Выставили основной цвет ссылки через
@linkColorи применили подчеркивание только для селектора:hover
Сбрасывание браузерных дефолтов через Normalize
В Bootstrap 2 мы применили ставший обыденным сброс браузерных дефолтов с помощью Normalize. css, проект от Nicolas Gallagher (Николаса Галлагера) так же мы включили все плюсы от HTML5 Boilerplate.
css, проект от Nicolas Gallagher (Николаса Галлагера) так же мы включили все плюсы от HTML5 Boilerplate.
Сброс дефолтных стилей находится в reset.less, мы многое изменили для большей совместимости.
1
1
1
1
1
1
1
1
1
1
1
1
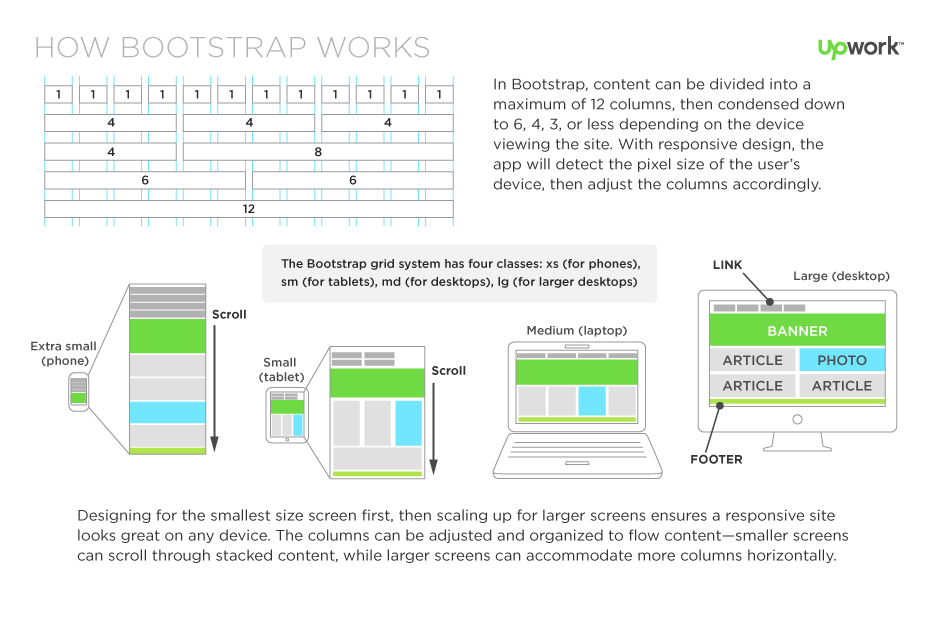
Основная сетка макета представлена как часть Bootstrap’а в 940px-ширины в 12-колонок.
Так же представленны 4 динамических варианта для различных девайсов и разрешений экрана: телефон, наладонник портретная, наладонник горизонтальная, он же маленький монитор, и большой широкоэкранный монитор.
<div> <div>...</div> <div>...</div> </div>
Из примера видно, что основная сетка макета может быть создана с помощью двух «columns», в итоге число «spanning» или span(x)’ов равняется 12 основным колонкам, которые определенны как часть основной сетки.
Отключение колонок
с помощью offset(x) класса4
4 offset 4
3 offset 3
3 offset 3
8 offset 4
<div> <div>...</div> <div>...</div> </div>
Вложенные колонки
Со статическими колонками (не плавающими) в Bootstrap легко можно создать вложенные колонки. Для вложения одной группы колон в другую колонку просто добавьте новую .row (строку) и включите в неё .span(x) колонки.
Пример
Вложенные колонки не могут превышать размер родительской колонны т.е. в .span5 можно вложить пять .span1 или два .span2
.span1.
Смотрите пример ниже.Уровень 1 (.span6)
Уровень 2 (.span3)
Уровень 2 (.span3)
<div>
<div>
Уровень 1
<div>
<div>Уровень 2</div>
<div>Уровень 2</div>
</div>
</div>
</div>
Плавающие колонки
1
1
1
1
1
1
1
1
1
1
1
1
Проценты, не пиксели
Плавающая колонка использует проценты в качестве ширины, в отличии от фиксированного количества пикселей. Плавающие колонки имеют ту же динамичность, что и фиксированные колонки, обеспечивая одинаковую пропорцию на различных устройствах и дисплеях.
Плавающие колонки имеют ту же динамичность, что и фиксированные колонки, обеспечивая одинаковую пропорцию на различных устройствах и дисплеях.
Плавающие строки
(.row)Сделать плавающую строку можно просто изменив .row на .row-fluid. Колонки останутся прежними. Это позволяет с невероятной легкостью переключаться между фиксированным и плавающим шаблоном дизайна.
Пример разметки
<div> <div>...</div> <div>...</div> </div>
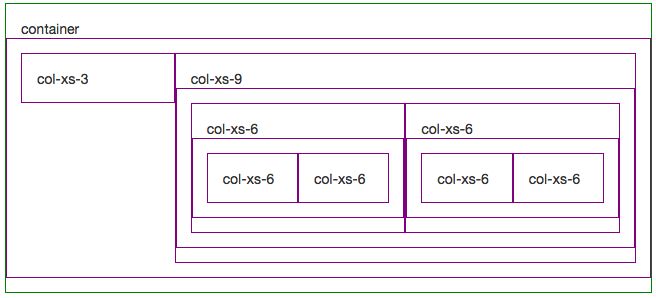
Вложение в плавающую сетку
Вложение в плавающую сетку немного отличается: номер и сумма span(x)’ов может не совпадать с размером родительской колонки, так как вложенные колонны на каждом уровне вложения занимают 100% родительской колонки.
Fluid 12
Fluid 6
Fluid 6
<div>
<div>
Level 1 of column
<div>
<div>Level 2</div>
<div>Level 2</div>
</div>
</div>
</div>
| Переменная | Значение по умолчанию | Описание |
|---|---|---|
@gridColumns | 12 | Количество колонок |
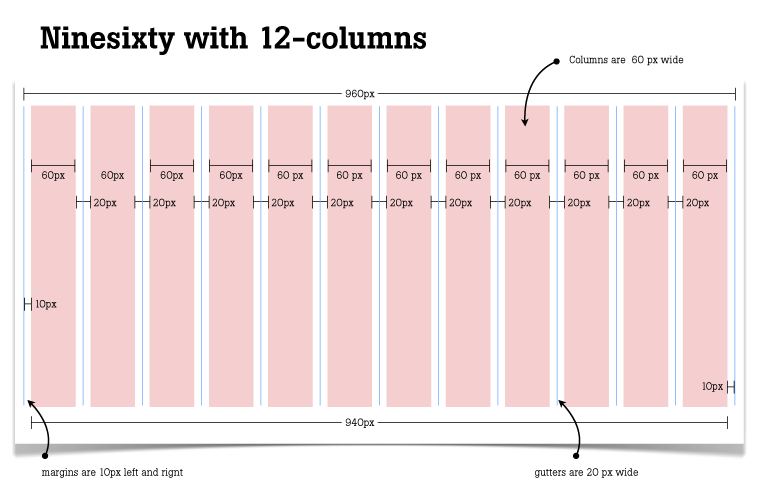
@gridColumnWidth | 60px | Ширина каждой колонки |
@gridGutterWidth | 20px | Расстояние (отступ) между колонками |
Переменные в LESS
Несколько переменных, описанных выше и встроенных в Bootstrap, позволят Вам с легкостью изменить настройки сетки, по умолчанию (940px). Все переменные связанные с сеткой шаблона находятся в variables.less.
Все переменные связанные с сеткой шаблона находятся в variables.less.
Как изменить?
Изменение сетки шаблона связанны с изменением дерева переменных @grid* и должны быть перекомпилированны в Bootstrap. Изменяйте переменные сетки шаблона в variables.less и используйте четыре способа перекомпилировать less. Если Вы добавляете колонки в сетку шаблона, убедитесь что добавили CSS для новых колонок в grid.less.
Изменение параметров динамики
Изменение сетки макета работает только на дефолтном уровне, когда ширина составляет 940px. Для изменений в динамической сетке Bootstrap’а Вам так же необходимо изменить сетку шаблона в responsive.less.
Фиксированный
Основной и простой макет с шириной в 940px, отцентрованное расположение элементов для простого сайта с основным родительским <div>.
<body>
<div>
...
</div>
</body>
Плавающий
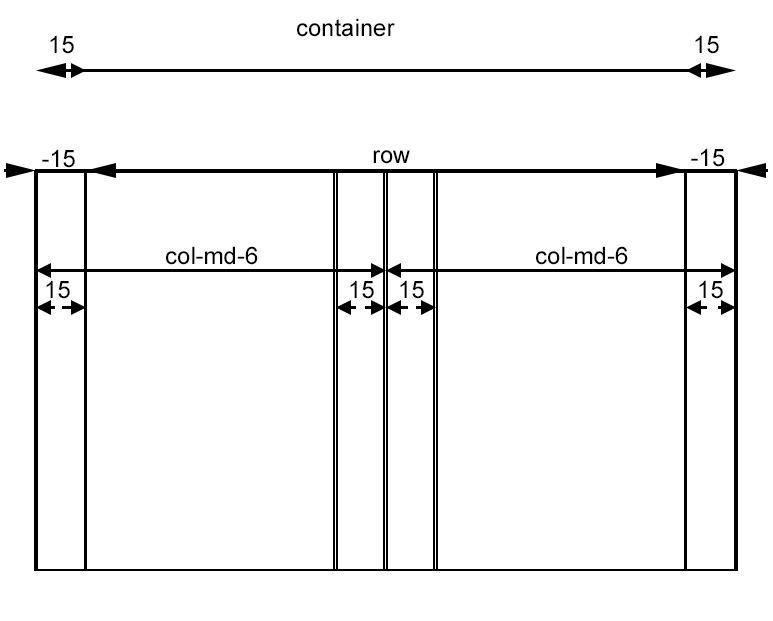
<div> предоставляет плавающую структуру страницы, min- и max-widths, с левым сайдбаром для меню.
<div>
<div>
<div>
<!--Sidebar content-->
</div>
<div>
<!--Body content-->
</div>
</div>
</div>
Как использовать?
Медиа-запросы позволяют изменять CSS «на лету», в зависимости от размера экрана, соотношения ширины и высоты экрана, типа устройства, и т.д., но обычно используется для изменения min-width и max-width элементов.
- Изменяется ширина колонок в сетке шаблона
- Заменяются плавающие элементы на фиксированные при необходимости
- Изменяется размер заголовков и основного шрифта на разных устройствах
Используйте динамические возможности Медиа-запросов только для создания мобильной версии сайта. Для крупных проектов мы рекомендуем создавать отдельную версию дизайна и сайта.
Поддерживаемые устройства
Bootstrap поддерживает несколько медиа-запросов в одном файле, что позволяет работать Вашему проекту на различных устройствах и с разными разрешениями экранов. Что включено:
Что включено:
| Категория | Ширина шаблона | Ширина колонок | Отступ колонок |
|---|---|---|---|
| Смартфоны | 480px и меньше | Плавающие колонки без фиксированной ширины | |
| Планшеты | 767px и меньше | Плавающие колонки без фиксированной ширины | |
| Портретные планшеты | 768px и больше | 42px | 20px |
| По умолчанию | 980px и больше | 60px | 20px |
| Большие дисплеи | 1200px и больше | 70px | 30px |
Обязательный meta — тег
Для корректного отображения и работы динамических медиа-запросов, необходимо включить viewport meta — тег.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Использование медиа-запросов
Bootstrap не включает в себя данные медиа-запросы по умолчанию, но понимание и их добавление — очень простой процесс. У Вас есть несколько путей для добавления динамических возможностей Bootstrap’a:
У Вас есть несколько путей для добавления динамических возможностей Bootstrap’a:
- Использовать скомпилированную версию, bootstrap-responsive.css
- Добавить @import «responsive.less» и перекомпилировать Bootstrap
- Изменить и перекомпилировать responsive.less как отдельный файл
Почему бы не включить этот функционал в Bootstrap по умолчанию? Дело в том, что не все элементы должны быть динамическими. Мы решили, что логичнее будет дать возможность разработчикам включать данный функционал при необходимости, а не удалять его.
// Ландшафтный экран телефоны
@media (max-width: 480px) { ... }
// От ландшафтного экрана телефона до потретного планшета
@media (max-width: 767px) { ... }
// От портретного планшета до ландшафтного экрана и настольных дисплеев
@media (min-width: 768px) and (max-width: 979px) { ... }
// Большой дисплей
@media (min-width: 1200px) { ... }
Возможность динамических классов
Кто они такие?
Для быстрой разработки под мобильные платформы, используйте эти классы для показа или скрытия контента в зависимости от устройства.
Когда использовать?
Использование данного функционала позволяет не создавать разные версии одного и того же сайта под разные устройства. Вместо этого можно управлять показом и скрытием контента в зависимости от устройства.
Для примера, Вы можете показать <select>
Поддерживаемые классы
Показанная здесь таблица классов обеспечивает динамику для различных устройств и их работу в связке с сеткой макета и медиа-запросами (разделено по устройствам). Данные классы находятся в responsive.less.
| Класс | Телефоны 480px и меньше | Планшеты 767px и меньше | Ноутбуки и десктопы 768px и больше |
|---|---|---|---|
.visible-phone | Виден | Скрыто | Скрыто |
.visible-tablet | Скрыто | Виден | Скрыто |
. | Скрыто | Скрыто | Виден |
.hidden-phone | Скрыто | Виден | Виден |
.hidden-tablet | Виден | Скрыто | Виден |
.hidden-desktop | Виден | Виден | Скрыто |
Тестирование
Измените размер окна или откройте данную страницу на мобильном устройстве для тестирование вышеуказанных классов в действии.
Виден на…
Зеленая отметка означает что блок виден в текущем окне шаблона.
- Телефон✔ Телефон
- Планшет✔ Планшет
- Монитор✔ Монитор
Скрыт на…
Здесь зеленая отметка блока означает что он скрыт в текущем окне шаблона.
- Телефон✔ Телефон
- Планшет✔ Планшет
- Монитор✔ Монитор
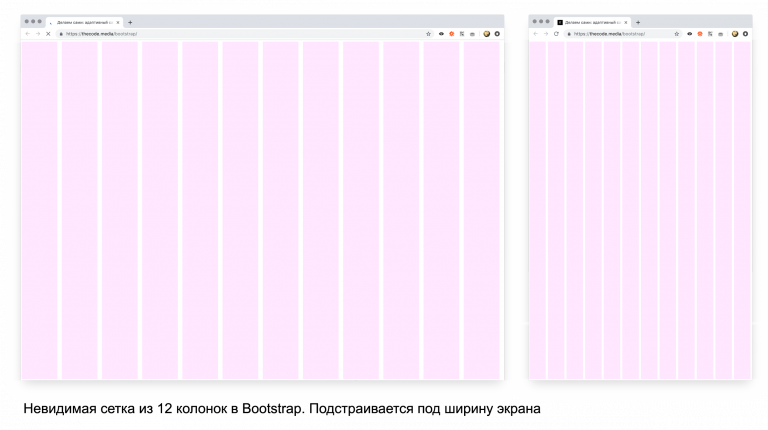
Сетка в Figma Направляющие в Фигме
В Фигме сетка уже вшита в систему и не нужно ничего докачивать, как это было с одной очень известной программой. Тут все под рукой. К тому же сетка у нас не в виде отдельного слоя, который может потеряться, а существует, как отдельная структура сайта.
Тут все под рукой. К тому же сетка у нас не в виде отдельного слоя, который может потеряться, а существует, как отдельная структура сайта.
Нужно отдельно написать, что сетка в Figma и линейка в Figma — это разные вещи. Если ты привык работать в программе для редактирования фото, то ты знаешь, что там есть направляющие, которые постоянно мешаются и цепляются к курсору, зато их можно включать и выключать. Так же в той проге ты мог скачивать и отдельным слоем устанавливать колонки в слои, но там они постоянно терялись и то же было не очень удобно работать. Не понимаю, почему ты до сих пор работаешь в той ужасной и не удобной программе.
Включить grid Figma можно только на фрейм. Выбери фрейм и вот тут увидишь то, что нужно и тут уже в настройках можно настроить сетку именно под себя. Создать все, что угодно, хоть бутсрап, хоть еще что-то. Настраивается все гибко и интуитивно понятно.
Настройка сетки Layout Grid FigmaКликаешь + и видишь настройки. По умолчанию создается именно сеточка с шагом в 10 пикселей. К слову сказать, любые объекты в Фигма, если ты их будешь двигать стрелочками, двигаются на 1 пиксель, а если будешь зажимать при этом Shift то двигаться они будут на 10 пикселей. Так что, если поменяешь тут значение на какое-то другое ( некоторые любят ставить размеры 8 и в этом есть разумное зерно) то придется изменить и настройки перемещения объекта с шифтом на 8. Делается это вот тут в меню
По умолчанию создается именно сеточка с шагом в 10 пикселей. К слову сказать, любые объекты в Фигма, если ты их будешь двигать стрелочками, двигаются на 1 пиксель, а если будешь зажимать при этом Shift то двигаться они будут на 10 пикселей. Так что, если поменяешь тут значение на какое-то другое ( некоторые любят ставить размеры 8 и в этом есть разумное зерно) то придется изменить и настройки перемещения объекта с шифтом на 8. Делается это вот тут в меню
Настройка расстояния перемещения объекта
Нравится Figma? — подпишись на нас в вк и инстаграме
Как ты понимаешь, нужно поставить одинаковый шаг сетки и Nudge Amount, чтобы было удобнее перемещать объекты и они всегда были выровнены, как нужно, ну а если ты любишь работать в 10 пиксельной вселенной, то ничего отдельно настраивать не нужно.
Колонки в ФигмеС сеткой понятно, теперь давай разберемся с колонками. На второй вкладке ты можешь настроить колоночную сетку в Фигме.
У нас тут такие настройки:
Count — количество колонок
Width — ширина колонки (при выбранном Type Stretch задать ширину колонки не получится — только межколоночное расстояние)
Gutter — межколоночный отступ ( он всегда у нас будет неизменным, на то это и колонки)))
Margin — отступ сетки от правого и левого края макета, в случае колонок, если ты настраиваешь горизонтальную сетку, то Margin будет отодвигать твои строки сверху и снизу. Теперь давай рассмотрим, что же у нас кроется в выпадающем списке Type
Настройка колонок в FigmaStretch– тянущаяся или резиновая сетка. Колонки растягиваются на всю ширину фрейма. Можно задать только межколоночное расстояние, ширина такой колонки будет подстраиваться под ширину фрейма. Очень крутая штуковина для создания резиновый макетов и адаптива. Можно задать определенный отступ справа и слева, если говорим о колонках.
Center–Сетка по центру макета, можно настроить ширину
самой колонки, но при этом при изменении ширины фрейма ширина сетки и
расстояния между ними будет неизменной.
Left–тут все и так понятно.
Обрати внимание, что в одном фрейме можно создать сразу много сеток, хоть миллион.
Включить-Выключить сетку на Windows Ctrl+Shift+4. На Mac Cmd+g
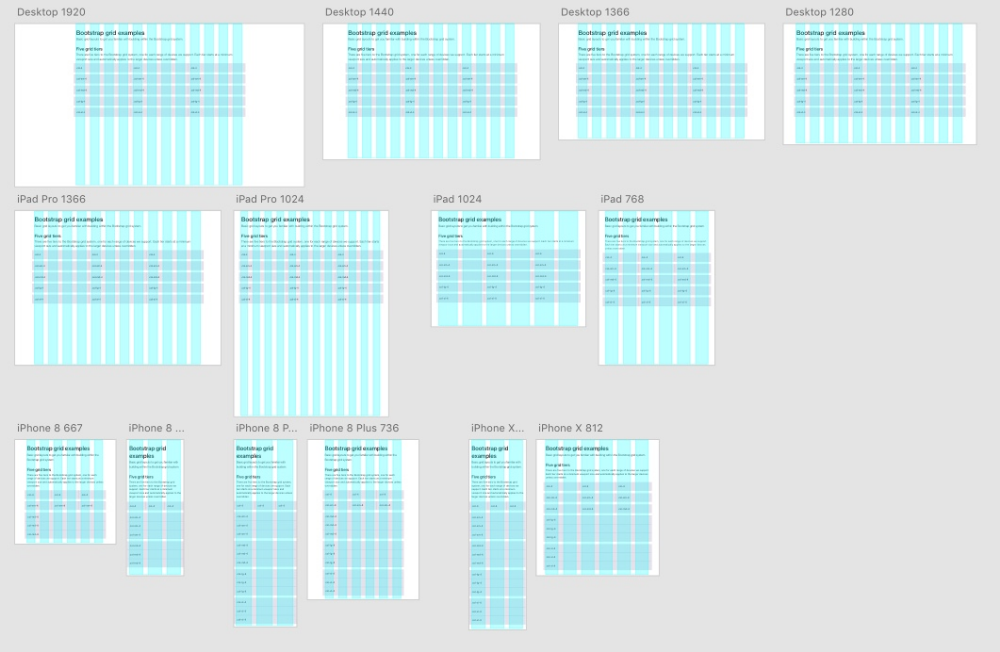
Колонки bootstrap 4 FigmaКак создавать колонки разобрались, теперь давай создадим модульную систему сеток под бутстрап 4 в Фигме. Делается это очень просто. Создай фрейм, любой, какой тебе нравится. Я создал для примера с шириной 1920. Мы знаем, что ширина рабочей области в bootstrap 4 для десктопа составляет 1140 пикселей, (!)30рх по краям контейнера я не учитываю. Поэтому я просто создам прямоугольник длиной 1140 и центрую его во фрейме.
Место, где у нас будет сетка выбрали, теперь давай создадим ее, родимую… по номенклатуре ширина колонки бутстрап не указана, зато есть расстояние между ними 30. Создать ручками в режиме Center такую сетку невозможно. Поэтому, создаем модульную сетку bootstrap 4 в figma по средствам Stretch, который примет любую ширину колонки. Просто задаем нужные параметры в настройках и все. Вот и эти параметры: 12 колонок с межколоночным расстоянием в 30 пикселей. Тут все понятно, а вот как быть с марджином? То же проблем никаких нет. Просто меряешь расстояние от краев прямоугольника до краев твоего фрейма и такой выставляй марджин. В моем случает это 390. Если что — посмотреть расстояние прямоугольника до краев фрейма можно при нажатом Alt
Просто задаем нужные параметры в настройках и все. Вот и эти параметры: 12 колонок с межколоночным расстоянием в 30 пикселей. Тут все понятно, а вот как быть с марджином? То же проблем никаких нет. Просто меряешь расстояние от краев прямоугольника до краев твоего фрейма и такой выставляй марджин. В моем случает это 390. Если что — посмотреть расстояние прямоугольника до краев фрейма можно при нажатом Alt
Теперь сеточка становится просто идеально, как нам и нужно. Точно так же можно создать и под другие разрешение, но не беспокойся — я уже все сделал за тебя и скачать модульную сетку bootstrap 4 в figma можешь тут. Пользуйся на здоровье. Там и под десктоп и под планшет, все есть.
Все те же настройки и логика процесса работает и с горизонтальными сетками, поэтому расписывать что там и как я не стану.
Обрати внимание, что ты можешь вкладывать фрейм во врем и во вложенном настраивать отдельную сетку под свои нужды. Куда там динозавру фш до такого.
Это нечто иное и работает так же, как в нашем общем друге фш. Предустановленных линеек в фигме нет, но ты всегда можешь вытащить их слева или верха рабочей области и использовать по назначению, а именно для того, чтобы выравнивать контент.
Линейка в FigmaСтранно как-то получается… зачем нужны и модульные сетки из колонок с кучей настроек и направляющие линейки в Фигме? На самом деле ничего странного тут нет. Линейки — это просто линейки по которым ты ровняешь блоки, а Layout grid Figma работают в тесной связке с constraints, что позволяет тебе быстренько создавать адаптивы.
Подробнее о констрейтс читай тут.
Смотри видос в котором я рассказываю В чем разница между колонками и направляющими в Figma
Система сеток Bootstrap 4 в figma
html — Bootstrap: изменение размеров сетки
спросил
Изменено 7 лет, 3 месяца назад
Просмотрено 8к раз
У меня есть контейнер строк, который я хочу увеличить. По умолчанию загрузчик имеет разрешение 1200 пикселей. Я думал, что изменение col-md-4 на что-то вроде col-lg-4 расширит сетку, но это не для меня. Есть ли способ расширить сетку?
По умолчанию загрузчик имеет разрешение 1200 пикселей. Я думал, что изменение col-md-4 на что-то вроде col-lg-4 расширит сетку, но это не для меня. Есть ли способ расширить сетку?
- html
- css
- twitter-bootstrap
- grid
Если вы не хотите возиться с меньшим количеством переменных и просто хотите увеличить размер контейнера… убедитесь, что ваша пользовательская таблица стилей css называется после вашего bootstrap css, чтобы он не был переопределен, а затем используйте простую разметку css в своей таблице стилей, например
@media (min-width: 1200px) {
.контейнер{
ширина: 1400 пикселей;
}
Вы даже можете использовать свойства min-width/max-width или, как указал Бенджа, вы также можете использовать container-fluid, чтобы максимизировать свой контейнер до полной ширины области просмотра.
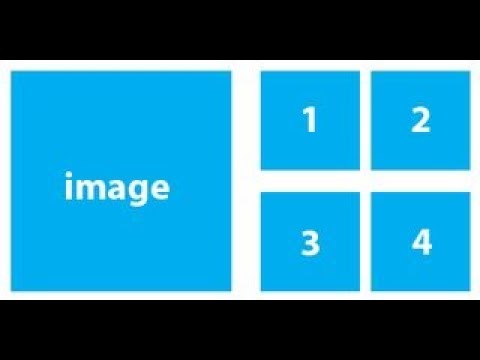
Вы можете использовать Перейдите в меню «Настроить» на веб-сайте Bootstrap и выберите нужный размер. В Средний термин в Если вы хотите изменить ширину Это сделает контейнер шире, но не увеличит вашу сетку. Сетка Bootstrap ограничена 12 ячейками в строке. Когда вы используете класс Возможно, вы добьетесь желаемого результата, если ваши столбцы будут занимать меньше ячеек. Что-то вроде Надеюсь, это поможет! Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Требуется, но не отображается Электронная почта Требуется, но не отображается Примерно раз в неделю в Stack Overflow я вижу вопрос ровно тот же . — «Почему новая строка сетки Bootstrap выглядит некрасиво ?» — «Почему в сетке моего изображения пробелов ?» — «Почему столбцы Bootstrap переносятся неравномерно ? — «Как я могу выровнять изображения разной высоты?» — «Как уменьшить пробелы между строками сетки?» — «Почему столбцы сетки Bootstrap не переносятся равномерно?» — «Что вызывает проблемы с макетом сетки ?» — «Как сложить столбцов разной высоты?» __” Нерегулярный начальный перенос столбца” Картинки всегда помогают, поэтому вот наглядное изображение. Обратите внимание, что столбцы, начиная с 4-го столбца, не переносите равномерно на следующую строку… Часто, когда люди сталкиваются с этой проблемой, у них есть теория относительно ее причины. Проблема НЕ вызвана: — номером столбцов. — Тип содержимого внутри столбцов: Изображения, текст, или оба . — Ширина столбцов. — Наличие более 12 столбцов в одном файле . Проблема вызвана одной вещью: — Содержимое внутри столбцов. Высота контента делает каждый столбец разной высотой . Что действительно вызывает проблему высоты? Проблема высоты Bootstrap возникает из-за того, что столбцы ( Прежде чем рассматривать решения, я хочу дополнительно уточнить проблему высоты . Следующие решения и обходные пути предназначены для настоящих адаптивных макетов , в которых используется обтекание столбцов Bootstrap __ это важный компонент адаптивного дизайна с Bootstrap и большинства адаптивных сеточных систем. Некоторые дизайнеры думают, что вы должны ограничить каждый Это руководство вводит в заблуждение: «Обратите внимание, что числа в Пожалуйста, , если вы думаете, что «в каждой строке может быть только 12 столбцов», или если вы не понимаете, почему в В большинстве случаев высота содержимого равна unknown , но есть несколько способов сделать каждый столбец такой же высоты, как и соседние столбцы… — Сделайте столбцы той же высоты, что и самый высокий столбец . В этом сценарии каждая строка столбцов будет иметь высоту самый высокий столбец в строке. Это широко используемое решение проблемы высоты . Есть несколько вариантов сделать столбцы одинаковой высоты с самым высоким столбцом . Важно! Люди часто предлагают использовать такие приемы, как table-cell или огромные отрицательные поля и заполнение , чтобы сделать столбцы одинаковой высоты. По состоянию на 2017 год, CSS3 flexbox является лучшим вариантом равной высоты только для CSS , чтобы сделать столбцы одинаковой высоты. Перед флексбоксом… Проблема с высотой решена с помощью flexbox одинаковой высоты… Помимо создания столбцов одинаковой высоты с помощью flexbox, другой вариант — сделать столбец содержимым равным по высоте. Рассмотрим сетку «карточек» с текстовым заголовком и изображением в каждой. Изображения имеют одинаковую известную высоту, но иногда заголовки длиннее и, следовательно, заворачиваются. Классическая проблема высоты из-за В этом случае простым решением может быть принудительное размещение заголовков в одну строку и предотвращение переноса текста: Проблема с высотой решена (длинные заголовки усечены многоточием)… Опять же, это небольшой трюк, который обычно не работает в сценариях с динамическим контентом, но его полезно знать. Одинаковая высота Вариант 3 — Наконец, самое очевидное из решений CSS «одинаковой высоты». Одинаковая высота Вариант 4 — Основное внимание в этой статье уделяется CSS, но есть несколько вариантов JavaScript для создания блоков div одинаковой высоты. Одним из наиболее популярных вариантов является плагин match-heights. Другим решением проблемы высоты является использование «clearfix» , которое фактически удаляет плавающие элементы из крайнего правого столбца, чтобы следующий соседний столбец мог корректно переноситься в крайнее левое положение следующей строки. Clearfix Вариант 1 — Официальный рекомендуемый Bootstrap подход к решению проблемы высоты известен как «сброс ». Как объясняется в документации, вы просто добавляете div Проблема высоты решена с помощью адаптивного сброса… Адаптивный сброс Демонстрация: Единственное, что может вызвать некоторые затруднения при адаптивном сбросе, — это динамически генерируемые столбцы. Итеративный цикл, который создает столбцы, должен вставлять соответствующий Clearfix Option 2 — Это решение похоже на предыдущее, за исключением того, что оно сделано с использованием CSS n th-child(..) селекторы для конечных (самых правых) столбцов в каждой «строке» окна просмотра. Поскольку средний (-md-) экран просмотра в Bootstrap применяется к экранам шириной 992 пикселя и выше, мы «очищаем» наши плавающие элементы через каждые 3 столбцов на больших экранах. Аналогично очищаем числа с плавающей запятой менее 992 пикселей (-xs- и -sm-) через каждые 2 столбцов на экранах меньшего размера. Демо Clearfix только для CSS: Как я уже говорил, тип содержимого столбцов не имеет значения, а clearfix будет работать в во всех случаях. Вот пример столбцов clearfix с адаптивными таблицами , которые различаются по высоте. Любой из подходов clearfix (HTML или CSS) будет работать для очистки Важно понимать, что ни «одинаковая высота», ни решение clearfix не сделают столбцы таким макетом, подобным Masonry.. В Bootstrap 3.x нет ничего родного для создания такого типа макета. По сути, макеты Masonry выходят за рамки Bootstrap 3 , но все еще возможны с использованием опций на основе CSS или JavaScript. Вариант Masonry 1 — Masonry с столбцами CSS3 Демонстрация: Столбцы CSS3 будут предлагаться в грядущем Bootstrap 4. В настоящее время с этим решением столбцы всегда упорядочены по сверху вниз , а затем слева направо.
Меньше переменных -> Система сетки вы можете найти форму для ввода предпочтительных размеров. Затем вы можете легко загрузить предпочитаемую сетку. Надеюсь, это поможет. col-XX-num соответствует размеру экрана, который вызовет «разрыв» в вашей сетке, чтобы элементы в сетке реагировали. Например, div с классом col-sm-4 будет занимать 4 из 12 ячеек сетки в строке Bootstrap по умолчанию, пока не будет отмечен «маленький» размер экрана (в Bootstrap «маленький» определяется как 750 пикселей). Узнайте больше о сетке Bootstrap. контейнера Bootstrap , используйте этот CSS: .container{
максимальная ширина: 1900 пикселей;
}
col-md-4 , как вы указали в своем примере, вы говорите Bootstrap, чтобы этот элемент занимал 4 из возможных 12 ячеек в этой строке.
col-md-2 , тогда вы можете использовать что-то вроде col-md-offset-2 , чтобы при необходимости расположить столбец в строке. Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
Изменение высоты столбца в Bootstrap | Кэрол Скелли | WDstack
 Это , всегда имеет один и тот же ответ, но вопрос задается по-разному…
Это , всегда имеет один и тот же ответ, но вопрос задается по-разному…
ряд элемент*. col-*-* ) используют float:left . Когда столбец «плавающий», он выбивается из обычного потока документа. Он сдвигается влево или вправо, пока не коснется края содержащего его прямоугольника. Таким образом, когда у вас неравномерная высота столбцов, правильное поведение состоит в том, чтобы складывать их к ближайшей стороне.
Когда столбец «плавающий», он выбивается из обычного потока документа. Он сдвигается влево или вправо, пока не коснется края содержащего его прямоугольника. Таким образом, когда у вас неравномерная высота столбцов, правильное поведение состоит в том, чтобы складывать их к ближайшей стороне. .row 12 столбцами, и не понимают перенос столбца . К сожалению, я даже видел это плохое руководство в учебнике W3Schools Bootstrap. . всегда должны в сумме давать 12 для каждой строки». — W3schools.com col-*-*
col-*-* .row , может быть больше 12 столбцов, не делайте этого. не читай дальше и читать вместо ! Когда дело доходит до адаптивного дизайна, это плохие идеи. Если вы не понимаете, почему эти нежизнеспособны «равной высоты» решения , или обтекание столбцов дальше не читать, а читать это.
Когда дело доходит до адаптивного дизайна, это плохие идеи. Если вы не понимаете, почему эти нежизнеспособны «равной высоты» решения , или обтекание столбцов дальше не читать, а читать это. .row.display-flex {
display: flex;
flex-wrap: обертка;
}
.row.display-flex > [class*='col-'] {
display: flex;
flex-direction: столбец;
}  Однако это вариант только для около варианта использования.
Однако это вариант только для около варианта использования. float:left становится очевидной… .panel-body h3 {
overflow : скрытый;
пробел: nowrap;
переполнение текста: многоточие;
}
— Установить статическую высоту столбца:  Я упоминаю об этом в последнюю очередь, потому что высота наших столбцов обычно неизвестна. Но это все равно самый простой вариант…
Я упоминаю об этом в последнюю очередь, потому что высота наших столбцов обычно неизвестна. Но это все равно самый простой вариант… .row.force-height>div {
высота: 500 пикселей;
}
— Плагины JavaScript или jQuery:
— Адаптивный «сброс» DIV в HTML-разметке:  Преимущество этого варианта clearfix заключается в том, что он отзывчивый, и все, что вам нужно, уже включено в Bootstrap.
Преимущество этого варианта clearfix заключается в том, что он отзывчивый, и все, что вам нужно, уже включено в Bootstrap. .clearfix для необходимых окон просмотра или уровней сетки. Итак, в нашей адаптивная верстка, нам нужен клирфикс каждые 2 столбца на маленьких экранах (xs), и каждые 3 столбца на больших (md и выше) экранах.
...
http://www. codeply.com/go/HmRrGFqrvl
codeply.com/go/HmRrGFqrvl clearfix div после каждого столбца X, что может стать более сложным для нескольких уровней сетки.
— Clearfix только для CSS с использованием селекторов n th-child: @media (min-width:992px){
.row.auto-clear .col-md-4:nth-child(3n+1){clear:left;}
}  Хотя мы не используем
Хотя мы не используем col-sm-6 в разметке предполагается, поскольку col-xs-6 означает «маленький и вверху», если только это специально не переопределено для уровня сетки sm … @media (min-width:992px){
.row.auto-clear .col-md-4:nth-child(3n+1){clear:left;}
}@media (max-width:991px){
.row.auto-clear .col-xs -6:nth-child(2n+1){clear:left;}
}
http://www.codeply.com/go/3v7Q9kQVR6 float:left и устранения проблемы неравномерного переноса сетки высоты . Однако важно отметить, что clearfix не является «каменным» решением.
— Использовать столбцы CSS3 : .row.make-columns {
-moz-column-width: 19em;
-webkit-column-width: 19em;
-moz-column-gap: 1em;
-webkit-column-gap:1em;
}.row.make-columns > div {
display: inline-block;
прокладка: .5rem;
ширина: 100%;
}
http://www.codeply.com/go/qnPaEqNcgE

 ..</div>
<div>...</div>
</div>
..</div>
<div>...</div>
</div>
 visible-desktop
visible-desktop