В ИА «Время» состоялась пресс-конференция: «Великий пост: постимся правильно»
В этом году 7 марта у православных начался Великий пост, который продлится до 24 апреля, когда весь православный мир встретит Пасху Господню — Светлое Христово Воскресение. Христианский пост сегодня опять «вошел в моду». Но многие люди воспринимают его как диету, забывая о том, что главное в данном ритуале – духовная составляющая. К сожалению, даже среди верующих людей встречаются непонимающие высокого духовного смысла поста, почитающие для себя достаточным и исчерпывающим простое воздержание от вкушения запретной пищи. Как правильно начать поститься, как не нанести вред своему здоровью, как сохранить полноценное питание в пост? Как заботиться о своей душе во время Великого поста и как церковь относится к празднику 8 марта, который в этом году совпал с началом Великого поста? Эти вопросы были рассмотрены на пресс-конференции «Великий пост: постимся правильно», которая состоялась в информационном агентстве «Время» 9 марта. Во встрече с журналистами приняли участие: настоятель мемориального храма великомученика Георгия Победоносца при ГУ МВД Украины в Днепропетровской области протоиерей Игорь Осадовский и главный врач Днепропетровского городского Центра здоровья Алла Толчинская. И церковь, и врачи единогласно утверждают: человек, который собирается поститься, должен понять, зачем ему это нужно. Пост — это время, когда человек внешним образом может прочувствовать свою внутреннюю потребность в исправлении. «Великий пост – это время, назначенное церковью для осмысления жизненных ценностей, жизненных приоритетов. В одном их постовых церковных песнопений сказано: «Постимся постом приятным, Богоугодным Господеви: истинный пост есть, злых отчуждение, воздержание языка, ярости отложение, похотей отлучение, оглаголания, лжи и клятвопреступления…». По-настоящему постится тот, кто во время этого 40-дневного периода исправляется, становится лучше, совершенствуется. Угодить Богу можно, лишь совершив покаяние и сделать его реально значимым и действенным в своей жизни.
Во встрече с журналистами приняли участие: настоятель мемориального храма великомученика Георгия Победоносца при ГУ МВД Украины в Днепропетровской области протоиерей Игорь Осадовский и главный врач Днепропетровского городского Центра здоровья Алла Толчинская. И церковь, и врачи единогласно утверждают: человек, который собирается поститься, должен понять, зачем ему это нужно. Пост — это время, когда человек внешним образом может прочувствовать свою внутреннюю потребность в исправлении. «Великий пост – это время, назначенное церковью для осмысления жизненных ценностей, жизненных приоритетов. В одном их постовых церковных песнопений сказано: «Постимся постом приятным, Богоугодным Господеви: истинный пост есть, злых отчуждение, воздержание языка, ярости отложение, похотей отлучение, оглаголания, лжи и клятвопреступления…». По-настоящему постится тот, кто во время этого 40-дневного периода исправляется, становится лучше, совершенствуется. Угодить Богу можно, лишь совершив покаяние и сделать его реально значимым и действенным в своей жизни.

 Пресс-служба Днепропетровской епархии
Пресс-служба Днепропетровской епархииПредыдущая статьяВ дни Великого поста в кафедральном соборе Днепропетровска можно будет приложиться к иконе преподобного Серафима Саровского с частицей его святых мощей
Следующая статьяДнепропетровский Архипастырь совершил Литургию Преждеосвященных Даров в Спасо-Преображенском кафедральном соборе
Рекомендуемые
Записи по месяцам
Записи по месяцам Выберите месяц Ноябрь 2022 (26) Октябрь 2022 (49) Сентябрь 2022 (40) Август 2022 (41) Июль 2022 (50) Июнь 2022 (46) Май 2022 (57) Апрель 2022 (94) Март 2022 (80) Февраль 2022 (54) Январь 2022 (67) Декабрь 2021 (40) Ноябрь 2021 (55) Октябрь 2021 (48) Сентябрь 2021 (53) Август 2021 (54) Июль 2021 (47) Июнь 2021 (46) Май 2021 (78) Апрель 2021 (70) Март 2021 (71) Февраль 2021 (43) Январь 2021 (67) Декабрь 2020 (42) Ноябрь 2020 (35) Октябрь 2020 (25) Сентябрь 2020 (25) Август 2020 (30) Июль 2020 (26) Июнь 2020 (33) Май 2020 (34) Апрель 2020 (56) Март 2020 (61) Февраль 2020 (38) Январь 2020 (60) Декабрь 2019 (44) Ноябрь 2019 (33) Октябрь 2019 (40) Сентябрь 2019 (45) Август 2019 (42) Июль 2019 (39) Июнь 2019 (40) Май 2019 (48) Апрель 2019 (49) Март 2019 (50) Февраль 2019 (33) Январь 2019 (38) Декабрь 2018 (39) Ноябрь 2018 (39) Октябрь 2018 (51) Сентябрь 2018 (58) Август 2018 (28) Июль 2018 (24) Июнь 2018 (8) Май 2018 (30) Апрель 2018 (29) Март 2018 (18) Февраль 2018 (11) Январь 2018 (22) Декабрь 2017 (14) Ноябрь 2017 (25) Октябрь 2017 (32) Сентябрь 2017 (24) Август 2017 (30) Июль 2017 (38) Июнь 2017 (33) Май 2017 (46) Апрель 2017 (36) Март 2017 (32) Февраль 2017 (30) Январь 2017 (37) Декабрь 2016 (35) Ноябрь 2016 (37) Октябрь 2016 (42) Сентябрь 2016 (34) Август 2016 (31) Июль 2016 (27) Июнь 2016 (33) Май 2016 (28) Апрель 2016 (30) Март 2016 (22) Февраль 2016 (30) Январь 2016 (31) Декабрь 2015 (14) Ноябрь 2015 (14) Октябрь 2015 (16) Сентябрь 2015 (18) Август 2015 (8) Июль 2015 (18) Июнь 2015 (15) Май 2015 (23) Апрель 2015 (19) Март 2015 (14) Февраль 2015 (28) Январь 2015 (32) Декабрь 2014 (48) Ноябрь 2014 (64) Октябрь 2014 (55) Сентябрь 2014 (57) Август 2014 (74) Июль 2014 (71) Июнь 2014 (54) Май 2014 (61) Апрель 2014 (51) Март 2014 (56) Февраль 2014 (50) Январь 2014 (69) Декабрь 2013 (46) Ноябрь 2013 (45) Октябрь 2013 (56) Сентябрь 2013 (38) Август 2013 (58) Июль 2013 (52) Июнь 2013 (79) Май 2013 (77) Апрель 2013 (104) Март 2013 (102) Февраль 2013 (63) Январь 2013 (68) Декабрь 2012 (45) Ноябрь 2012 (45) Октябрь 2012 (44) Сентябрь 2012 (11) Август 2012 (39) Июль 2012 (42) Июнь 2012 (49) Май 2012 (39) Апрель 2012 (45) Март 2012 (49) Февраль 2012 (46) Январь 2012 (41) Декабрь 2011 (54) Ноябрь 2011 (73) Октябрь 2011 (32) Сентябрь 2011 (62) Август 2011 (34) Июль 2011 (58) Июнь 2011 (58) Май 2011 (58) Апрель 2011 (54) Март 2011 (44) Февраль 2011 (40) Январь 2011 (46) Декабрь 2010 (51) Ноябрь 2010 (42) Октябрь 2010 (41) Сентябрь 2010 (40) Август 2010 (32) Июль 2010 (18) Июнь 2010 (24) Май 2010 (55) Апрель 2010 (63) Март 2010 (55) Февраль 2010 (41) Январь 2010 (46) Декабрь 2009 (72) Ноябрь 2009 (50) Октябрь 2009 (56) Сентябрь 2009 (40) Август 2009 (34) Июль 2009 (51) Июнь 2009 (61) Май 2009 (58) Апрель 2009 (4) Март 2009 (6) Февраль 2009 (18) Январь 2009 (24) Декабрь 2008 (13) Октябрь 2008 (11) Сентябрь 2008 (4) Август 2008 (4) Июнь 2008 (7) Июль 2007 (1) Сентябрь 2006 (1) Июнь 2006 (1)Выравнивание по центру изображения CSS с примерами кода
Решение для выравнивания по центру изображения Css будет продемонстрировано на примерах в этой статье.
.центр {
дисплей: блок;
поле слева: авто;
поле справа: авто;
}
Ниже вы найдете несколько примеров различных способов решения проблемы Css выравнивания по центру изображения.
изображение {
дисплей: блок;
поле слева: авто;
поле справа: авто;
ширина: 40%;
}
.центр { дисплей: блок; поле слева: авто; поле справа: авто; ширина: 50%; }
На многих примерах мы узнали, как решить проблему выравнивания по центру изображения CSS.
Как выровнять изображение по центру в CSS?
Шаг 1. Поместите изображение в элемент div. Шаг 2: Установите для свойства display значение «flex», что сообщает браузеру, что div является родительским контейнером, а изображение — flex-элементом. Шаг 3: Установите для свойства justify-content значение «center». Шаг 4. Установите для ширины изображения фиксированное значение длины. 23 марта 2022 г.
Как центрировать изображение на картинке?
Элемент является встроенным элементом (отображаемое значение inline-block ).
 Его можно легко центрировать, добавив text-align: center; Свойство CSS для родительского элемента, который его содержит. Чтобы центрировать изображение с помощью text-align: center; вы должны поместить
Его можно легко центрировать, добавив text-align: center; Свойство CSS для родительского элемента, который его содержит. Чтобы центрировать изображение с помощью text-align: center; вы должны поместить внутрь блочного элемента, такого как div .30-Dec-2019
Как выровнять элемент по центру в CSS?
Center Align Elements Чтобы центрировать блочный элемент по горизонтали (например,
Как центрировать изображение в HTML?
Вы можете центрировать изображение, заключив тегКак выровнять изображение?
Атрибут align используется для установки выравнивания изображения. Это встроенный элемент. Он используется для указания выравнивания изображения в соответствии с окружающими элементами. 17 февраля 2022 г.

Как выровнять изображение по правильному CSS?
Свойство Float в CSS перемещает изображение влево или вправо в абзаце. Текст в абзаце будет обтекать изображение. Свойство Text-align в CSS будет располагать изображение слева, по центру или справа от страницы. 12 сентября 2018 г.
Как центрировать изображение без CSS в HTML?
«как выровнять изображение по горизонтали по центру в html без css» Код ответа
- изображение { дисплей: блок;
- поле слева: авто;
- поле справа:авто;
Как выполнить выравнивание по центру в HTML?
Использование тегов
Как переместить изображение в CSS?
Вы можете использовать два значения top и left вместе со свойством position для перемещения HTML-элемента в любом месте HTML-документа.
- Переместить влево — используйте отрицательное значение для левого.

- Переместить вправо — Используйте положительное значение для левого.
- Переместить вверх — Используйте отрицательное значение для верхней части.
- Переместить вниз — Используйте положительное значение для верхней части.
Как вы выравниваете по центру?
Выберите текст, который вы хотите центрировать. в группе «Параметры страницы», а затем щелкните вкладку «Макет». В поле Выравнивание по вертикали нажмите По центру. В поле Применить к щелкните Выбранный текст, а затем нажмите кнопку ОК.
Как центрировать изображение в CSS
Изображение говорит тысячу слов.
ThoughtMechanics объясняет важность изображений на веб-странице и то, как они могут повлиять на ваши взгляды, идеи и восприятие. Таким образом, при изучении веб-разработки важно научиться форматировать изображения.
Изображения являются основным компонентом современных веб-страниц. Без их использования страница не привлекает внимание. Использование правильного изображения для выражения добавляет ценность содержанию страницы.
Использование правильного изображения для выражения добавляет ценность содержанию страницы.
Мы научимся делать это с помощью CSS. Мы будем использовать свойство margin-right и margin-left для центрирования изображения со значениями в обоих свойствах, установленными на auto. Но важным свойством является отображение , которое рассматривает изображение как блочный элемент и помогает нам перемещать изображение по веб-странице. Значение свойство отображения должно быть установлено как «блок». Помните, что это важное свойство для выравнивания изображения.
Посмотрим с помощью кода.
HTML-код:
<голова>Как центрировать изображение <тело>Как центрировать изображение
Изображение было добавлено и находится в центре, потому что поля для левого и правого полей установлены на автоматический режим.


Имя файла CSS: centerimage.css
img {
дисплей: блок;
поле слева: авто;
поле справа: авто; }
Вот что будет на выходе:
См. также:
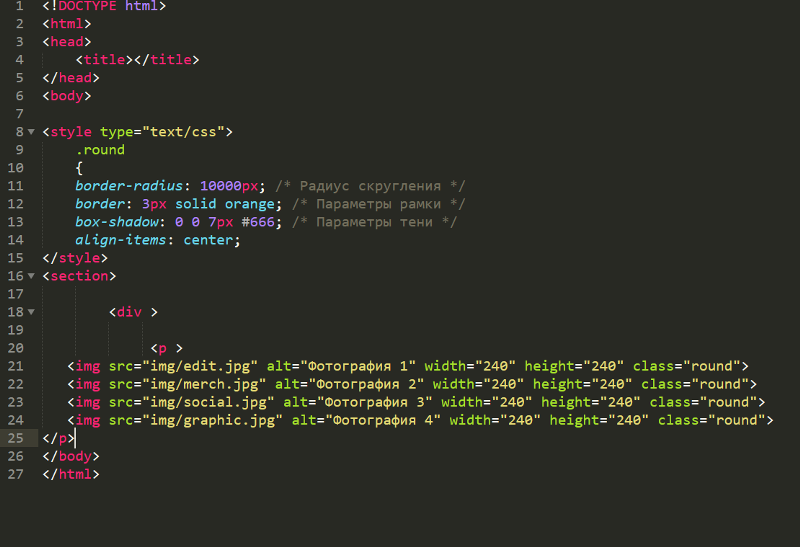
CSS-центрирование (текст и изображения) с помощью Angular 11 ПримерКак создать закругленные изображения . Я уверен, вы бы это заметили. Ну, чтобы добиться этого на нашей веб-странице, мы используем
свойство border-radius с разными значениями. Мы рассмотрим два одинаковых изображения рядом. Один с использованием имущества, а другой без. Атрибут стиля, используемый в теге img, устанавливает ширину изображения в 20 пикселей, а идентификатор, присвоенный тегу img, поможет отличить форму изображения.Давайте посмотрим:
Код HTML будет следующим: —
<голова>Как создавать закругленные изображения css"> <тело>Скругленные изображения


Файл CSS: Roundedimage.css
#i1 {
радиус границы: 50%;
поле слева: 100px;
}
#i2 {
поле слева: 250px;
}
Вывод приведенного выше кода будет следующим:
Как установить границы и центрировать изображение
Теперь давайте узнаем, как использовать свойство border , чтобы создать рамку вокруг изображения, которую можно стилизовать так, чтобы она выглядела как фоторамка. Используемые здесь значения border : «10px», что указывает толщину границы, «solid» определяет тип границы, а «green» добавляет цвет к толщине, определенной ранее. Вы можете заменить эти значения соответствующими, чтобы получить желаемое изменение. Кроме того, другие используемые здесь свойства предназначены для центрирования изображения после его преобразования в блочный элемент.
HTML-код:
<голова>Как добавить границу к изображению <тело>Граница вокруг изображения
Использование свойства border для создания рамки вокруг изображения.

CSS-файл:Borderimage.css
img {
граница: сплошной зеленый 10 пикселей;
дисплей: блок;
поле справа: авто;
поле слева: авто;
ширина: 350 пикселей;
} Вот что будет на выходе:
Вывод:
В этом уроке мы узнали, как сначала центрировать изображение, используя свойства margin-right и left. Мы также узнали, как скруглить изображение и как добавить границу к изображению. Вы можете изменить значения и увидеть множество возможных границ и различных размеров закругленных изображений. Вы можете написать свой собственный код и изучить различные стили на CodePen.

 .центр {
дисплей: блок;
поле слева: авто;
поле справа: авто;
ширина: 50%;
}
.центр {
дисплей: блок;
поле слева: авто;
поле справа: авто;
ширина: 50%;
}




