Bootstrap сетка, PSD
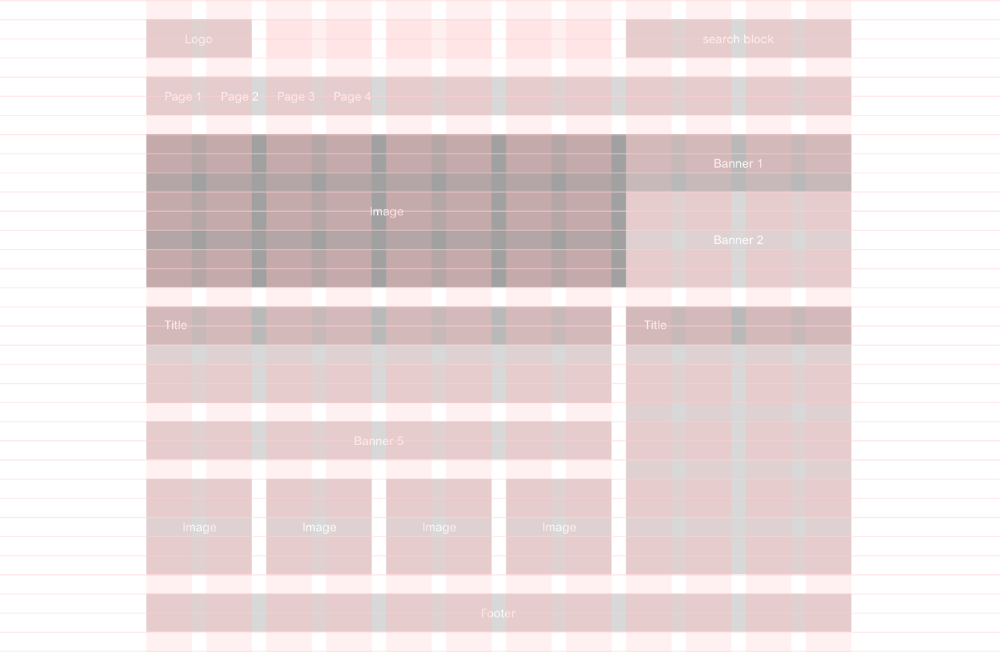
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Смотреть урок на YouTube
Параметры стандартной Bootstrap сетки в PSD формате:
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
- Ширина отступа (Gutter): 15px;
- Система сетки: 12-ти колоночная.

Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.
3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок — реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.
Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части — сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее. В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
Скачать Bootstrap PSD
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Инструменты»
- Настройка VS Code для верстки
- Simple Starter — простой стартер для верстки | Материалы урока
- Windows 11: Делаем вкладки в проводнике. Настройка QTTabBar от А до Я
- Хостинг от А до Я: Сайты, базы, домены, SSL, SSH, sFTP, перенос, деплой, секреты, лайфхаки
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)
Как создать направляющие в фотошопе? Что такое сетка?
- Комменты
27 комментариев
17 361
17 декабря 2015
Vell:
Очень интересно было бы узнать Ваш принцип работы с направляющими.
Имею в виду, какие направляющие Вы оставляете в финальной версии psd-файла, показываете ли направляющими вертикальные отступы от блока до внутреннего текста (например, как Вы показали здесь), задаете ли 12 колонок сетки направляющими или демонстрируете только ту структуру колонок, которая реально используется?
Сетку я чаще всего использую 12-колонку и показываю ее направляющими:
Кроме этой сетки я не показываю никакие другие направляющие. Если элемент нужно разместить не по сетке (например, в футере зачастую своя сетка) — я так и делаю и никакие новые направляющие не добавляю. Вертикально все выравниваю через привязку и отсчитываю шифтом + стрелками расстояния. Горизонтальными направляющими я показал в гифке лишь для информативности в заметке). Если показывать все направляющие и горизонтальные и вертикальные и не только основную сетку, но и дополнительные, то потеряется весь смысл направляющих, так как не будет видна основная сетка. Да и в целом будет каша из линий, и что-то разобрать будет затруднительно.
Сколько не смотрела видео или не находила советов — все делают абсолютно по-разному. Многие оставляют сетку из 12 колонок (или задают ее отдельным слоем), к примеру, такую как 960. gs, но потом ставят элементы фактически наугад (без какой-либо привязки к направляющим) и в целом располагают контент в 2−3 большие колонки. Не сбивают ли в таком случае направляющие для 12 колонок верстальщика, если по сути они и не задействованы?
Было бы странно, если бы все делали одинаково 🙂 Никогда не делаю никакие слои с сеткой, или горизонтальные направляющие. Есть программный функционал с направляющими, поэтому все дедовские способы с отдельным слоем — ф топку. В принципе, не должно быть в псдшке ни одного лишнего и уж тем более отключенного слоя. Не должен верстальщик еще и на это время тратить (про это скоро напишу в отдельной заметке)
Сетку лучше создавать самому (под необходимую для конкретного случая ширину сайта и желаемые отступы между колонками) или использовать изначально скачиваемые универсальные сетки (снова таки, как предлагается на 960.
gs)
Для создания сетки я пользуюсь сервисом gridcalculator.dk
Меня он устраивает на все 100% и все сетки создавал вручную в зависимости от ТЗ. Но в один момент я заметил, что повторяю одни и те же действия (открыл сервис, создал сетку, перенес сетку в фотошоп, закрыл сервис) от проекта к проекту. И чтобы не тратить эти несколько минут на создание очередной сетки, я просто сохранил самые популярные варианты (пустой файл псд шириной 1920 с 12 колонками для контента):
20 или 30 — ширина между колонками. Предпочитаю 30, чтобы не было «широкого дивана с узкими подлокотниками», но иногда и 20 отлично «заходят»
Если ты несколько раз сделал одинаковую работу, подумай: возможно, теперь ты можешь экономить хотя бы несколько минут, чтобы не повторяться
Если нужна какая-то другая сетка, то я создаю ее через gridcalculator.dk
И еще, если можно, один вопрос относительно сетки и адаптивных макетов. Допустим, в Вашем примере ширина контента 1200px и сетка 12 колонок (как понимаю, колонки шириной по 70px и 15px — боковые отступы).
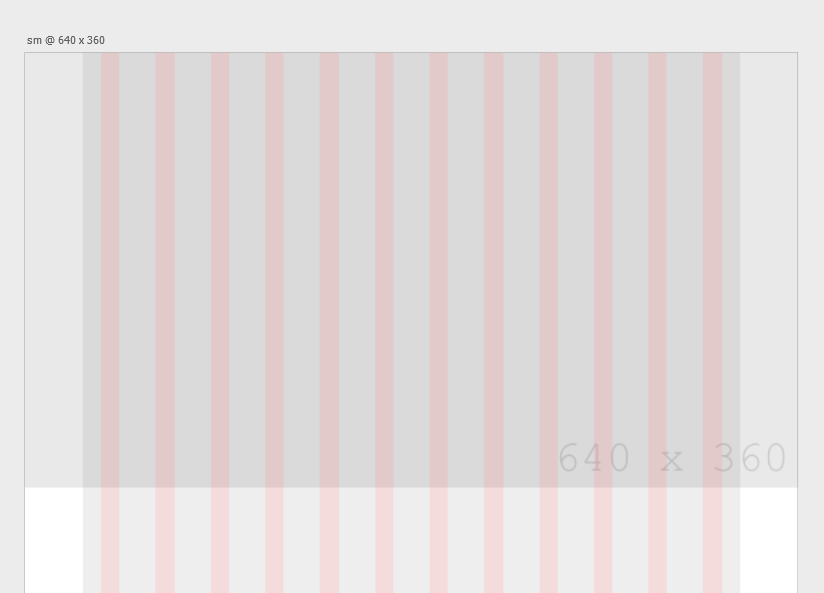
Когда Вы будете делать адаптивный psd-макет, скажем под ширину 640px, то уже нужно делать новую сетку (с другой шириной колонок) или использовать эту же сетку, но, соответственно, меньшее число колонок?
Вообще, не правильно сужать расстояния между колонками с уменьшением разрешения файла и при этом сохранять 12 колонок. Иначе на 320 будет совсем месиво из линий, хотя нам нужны будут только 2 крайние направляющие по сути. А если сюда добавить второстепенные направляющие и так называемый вертикальный ритм, то чтобы что-то подвинуть, придется выключать направляющие иначе нифига не будет видно из-за них)
Вот попробуйте разместить элемент шириной (не будем брать экзотический вариант с магическим числом 7) на 8 или 9 колонок в макете 320 пх. Сколько раз вы убьетесь об стену прежде, чем это сделаете? 🙂
Правильно с уменьшением разрешения уменьшать количество колонок и при необходимости их ширину. Например, на планшетах оставлять 8 или 9 колонок, а на смартфонах оставлять 2 или 3.
При адаптивном дизайне я создаю только крайние направляющие и центральную и относительно них все чудесно выравниваю. А при уменьшении разрешения, просто сдвигаю эти направляющие к центру. Не трачу кучу времени на 5 разных сеток (PC + 4 ресайза — не нужно так маньячить) и при этом все аккуратно и ровненько. Вот например, 640:
Привычка все выравнивать через шифт + стрелки решает кучу ненужных проблем)
тносительно горизонтальных направляющих: я раньше отделяла ими ключевые зоны («header», «footer» и т. п.). Мне казалось, что верстальщику должно быть так удобно: выделил по направляющим и сразу видишь, какие размеры. Теперь буду, по Вашему совету, только вертикальные и только для сетки 🙂 (кроме адаптивных макетов, где наоборот: только вспомогательные направляющие и без деления на колонки).
Что хедер, а что футер в 99% случаев видно сразу по макету. К тому же верхняя группа в слоях — хедер, а нижняя — футер. Причем так и подписаны :), думаю, у всех.
Причем так и подписаны :), думаю, у всех.
Хотела еще уточнить про список Ваших подготовленных сеток (976px, 1170px, 1266px). Вы используете чаще всего именно такие размеры, чтобы под экраны в 1024px, 1200px и 1280px оставались отступы по бокам 24px, 15px и 6px соответственно? Или такие значения ширины предпочтительны по какой-то другой причине?
Все немножко не так:
- Cетка 976 = 1024 — минус ширина скрола справа (18) / поделить на 2 стороны = 15 пх и выглядит на мелком монике ок
- Cетку 1170 использую для мониторов 1280 (1200 просто нет) = 1280 — минус ширина скрола справа (18) / поделить на 2 стороны = 46 пх. Нравится, что получается воздушно по краям.
- Cетку 1266 использую реже. Когда просят сделать ширину 1366 = 1366 — минус ширина скрола справа (18) / поделить на 2 стороны = 41 пх. Тоже воздушно получается по краям. Вообще просили всего 3 раза. А 2 из них и вовсе подряд один за одним. Подумал, бум какой-то начался. Но нет, бума нет.

Самый популярный вариант 1170 для монитора 1280. Мне больше всего нравится.
Просматриваю сейчас популярные сайты — учусь/пробую определять на глаз используемую изначально дизайнером сетку. Хотела бы уточнить у Вас один момент по построению сетки для сайта, где присутствует неструктурированный «Sidebar».
В Интернет-магазинах в большинстве случаев в ключевой зоне с одного боку выводятся списки категорий, опции фильтрации и т. д., с другого — основной контент, например, с карточками товаров (как на популярных ozon.ru или rozetka.com). Чаще всего, как и на данных примерах, отступы между блоками товаров меньше, чем отступ от боковой колонки до контента (что логично по принципу приближенности связанных элементов). То есть получается, что «Sidebar» здесь не выстраивается по общей сетке, на которой расположены карточки: как тогда лучше демонстрировать такую структуру в psd-макете? Накладывать сетку направляющих только на область с товарами или всё же на всю ширину, несмотря на несовпадение «Sidebar-а»?
Я всегда делаю расстояние от сайдбара больше. Не по сетке. Вот сейчас в работе проект:
Не по сетке. Вот сейчас в работе проект:
Стало
Убежден, что контент нужно отодвигать дополнительно, чтобы появился воздух и стало ок.
В современных магазинах нельзя использовать 12-колонку. Получится ацтой. Я делаю так:
2 колонки = широкий сайдбар и контент, который делю на 4−5 частей. Между карточками товаров не должно быть расстояния больше, чем 1 пх. Тогда не будет полосатости, и будет все ок (блок номинаций). А вот тут не ок: внутри контента должна быть только одна серая линия, а не 2 серые однопиксельные и широкая белая полоса. При этом на главной запросто может быть своя сетка, ведь мы не будем делать главную с сайдбаром.
Я ошибочно подумала, что любую сетку из направляющих обязательно нужно дробить/сводить только к одинаковой ширины колонкам, а потом уже различным комбинированием (с привязкой) добиваться необходимых размеров блоков. Ваш скрин с отделением направляющими «сайдбара» произвольной ширины помог разобраться и подтвердил, что в этом вопросе я и раньше делала всё правильно:).
Спасибо
Не за что 🙂
Правил никаких нет и не будет. Ни у кого. Есть просто советы. Как нет правил, так нет и не будет обязательных к использованию сеток. Любая сетка имеет право на существование, лишь бы сайт получился выровненным, аккуратным и удобным (узкий сайдбар — такой же ацтой, как и чересчур широкий)
Кстати, подписывайтесь на ютубчик 🙂
Поговорим о дизайне на фрилансе в видео-формате
Скачать бесплатно PSD-файл Bootstrap 3 PSD Grid System
365psd.com
@365psd.comсеть
,отзывчивый
,бутстрап 3
,сетка
,макет
, система, шаблоны, темы, наборы пользовательского интерфейсаЭто один из моих личных инструментов, которым я хочу поделиться со всеми вами, полная стандартная система сетки Bootstrap 3, которую я сделал с официальными классами.
 Внутри почтового индекса вы найдете 4 размера PSD: LG, MD, SM и XS.
Прямая загрузка: http://goo.gl/4btDmR
Страница загрузки: http://goo.gl/uYYcQs
Внутри почтового индекса вы найдете 4 размера PSD: LG, MD, SM и XS.
Прямая загрузка: http://goo.gl/4btDmR
Страница загрузки: http://goo.gl/uYYcQsСвязанные изображения из iStock | Сохранить сейчас
Похожие файлы PSD
сеть отзывчивый бутстрап 3
Бесплатная сетка Bootstrap 3 PSD
бизнес финансы дизайн
Адаптивный шаблон Creative Time
телефон с сенсорным экраном прикосновение руки жест
Рука в векторной форме держит компьютер с сенсорной панелью, планшет (PSD)
сеть отзывчивый бутстрап 3
Бесплатная сетка Bootstrap 3 PSD
элементы пользовательского интерфейса наборы пользовательского интерфейса
Комплект темных плоских веб-элементов пользовательского интерфейса
чистый Комплект легкий
Веб-набор с ванильным кремом
веб-формы наборы пользовательского интерфейса шаблоны
Веб-форма PSD
меню наборы пользовательского интерфейса бизнес
Адаптивная навигация по сайту
отзывчивый плоский бизнес
Плоская отзывчивая витрина Psd Vol2
лента винтаж ретро
Ретро веб-ленты Vintage Psd Pack
яблоко имак айпад
Мокапы адаптивного экрана Apple
искусство дизайн шаблоны
Адаптивный шаблон Creative Time
наборы пользовательского интерфейса объекты бизнес
Бесплатный PSD — интерфейс веб-приложения
сеть белый ползунок
Современный веб-слайдер
комплект пользовательского интерфейса приложение пользовательский интерфейс
Комплект пользовательского интерфейса для веб-сайтов и приложений
форма кнопки темный
Комплект веб-интерфейса — темные оттенки
сеть иконки плоский
Иконки для Интернета (бесплатно)
сеть пользовательский интерфейс пользовательский интерфейс
Bussolini.
 com Retina UI Kit • Скачать бесплатно
com Retina UI Kit • Скачать бесплатно25+ PSD-шаблонов Bootstrap Grid System » Автор CSS
- 25 марта 2015 г.
Bootstrap — лучший и полный интерфейсный фреймворк для Интернета. Bootstrap — это набор готовых элементов, созданных с помощью HTML, CSS и javascript . Bootstrap обеспечивает основу для создания сложных веб-приложений или веб-сайтов и упрощает работу.
Лучшая часть bootstrap заключается в том, что он создан для адаптивного веб-дизайна. Вы не беспокоитесь о том, как ваш контент будет отображаться на разных устройствах. bootstraps встроен в сетку — одна из лучших адаптивных фреймворков в мире. Тысячи веб-сайтов в настоящее время используют фреймворк начальной загрузки на своих веб-сайтах.
Когда вы проектируете для начальной загрузки, вам нужно быть немного осторожным с сеткой начальной загрузки . Сегодня в этом посте мы собрали хороший список из загрузочная сетка PSD дизайн . Эти системы сетки PSD полезны при разработке для начальной загрузки. Вы лучше поймете, как компоновать свой дизайн на основе сетки начальной загрузки. Сеточная система начальной загрузки PSD является обязательным инструментом, если вы много разрабатываете для начальной загрузки. Я рекомендую использовать систему начальной загрузки, если вы новичок, это всегда хорошая практика.
Сегодня в этом посте мы собрали хороший список из загрузочная сетка PSD дизайн . Эти системы сетки PSD полезны при разработке для начальной загрузки. Вы лучше поймете, как компоновать свой дизайн на основе сетки начальной загрузки. Сеточная система начальной загрузки PSD является обязательным инструментом, если вы много разрабатываете для начальной загрузки. Я рекомендую использовать систему начальной загрузки, если вы новичок, это всегда хорошая практика.
См. также: Лучшие сеточные системы и инструменты для адаптивного дизайна
бесплатных шаблонов Bootstrap Grid для Figma
Скачать
Bootstrap 4 Сеточная система PSD
Скачать
Bootstrap 4 Сеточная система
Скачать
Bootstrap Grid PSD для экранов Full HD
Скачать
Адаптивный PSD и Figma Grid
Скачать
Загрузочные сетки Adobe XD
Скачать
Bootstrap Grid для Figma
Скачать
Bootstrap 4 Сетка [Эскиз]
Скачать
Адаптивная артборд PSD для Twitter Bootstrap
Скачать
Шаблон сетки Bootstrap для Retina, 4k, 5k (PSD + GuideGuide)
Скачать
Bootstrap 4 Сетка (эскиз)
Скачать
Адаптивная сеточная система Bootstrap 3.



 Имею в виду, какие направляющие Вы оставляете в финальной версии psd-файла, показываете ли направляющими вертикальные отступы от блока до внутреннего текста (например, как Вы показали здесь), задаете ли 12 колонок сетки направляющими или демонстрируете только ту структуру колонок, которая реально используется?
Имею в виду, какие направляющие Вы оставляете в финальной версии psd-файла, показываете ли направляющими вертикальные отступы от блока до внутреннего текста (например, как Вы показали здесь), задаете ли 12 колонок сетки направляющими или демонстрируете только ту структуру колонок, которая реально используется? gs)
gs) Когда Вы будете делать адаптивный psd-макет, скажем под ширину 640px, то уже нужно делать новую сетку (с другой шириной колонок) или использовать эту же сетку, но, соответственно, меньшее число колонок?
Когда Вы будете делать адаптивный psd-макет, скажем под ширину 640px, то уже нужно делать новую сетку (с другой шириной колонок) или использовать эту же сетку, но, соответственно, меньшее число колонок?
 Спасибо
Спасибо