Текст. Утилиты · Bootstrap. Версия v4.0.0
- Выравнивание текста
- Обертка текста и оверфлоу
- Трансформация текста
- Жирность текста и курсив
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и тому подобное.
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
<p>Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum.Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>
For left, right, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Выровненный слева текст для всех размеров видовых экранов.
Выровненный по центру текст для всех размеров видовых экранов.
Выровненный справа текст во всех размерах видового экрана.
Выровненный слева текст для экрана размера SM (small) или более широкого.
Выровненный слева текст для экрана размера MD (medium) или более широкого.
Выровненный слева текст для экрана размера LG (large) или более широкого.
Выровненный слева текст для экрана размера XL (extra-large) или более широкого.
<p>Выровненный слева текст для всех размеров видовых экранов.</p> <p>Выровненный по центру текст для всех размеров видовых экранов.</p> <p>Выровненный справа текст во всех размерах видового экрана.</p> <p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p> <p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p> <p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p> <p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>
Обертка текста и оверфлоу
Предотвращайте оборачивание текста с помощью класса .text-nowrap.
Этот текст должен выходить за текст родительского элемента.
<div> Этот текст должен выходить за текст родительского элемента. </div>
Для более длинного контента вы можете добавить класс . для усечения текста эллипсом. Требует  text-truncate
text-truncatedisplay: inline-block или display: block.
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.
<!-- Block level -->
<div>
<div>
Praeterea iter est quasdam res quas ex communi.
</div>
</div>
<!-- Inline level -->
<span>
Praeterea iter est quasdam res quas ex communi.
</span>
Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.Текст в нижнем регистре.
Текст в верхнем регистре.
разноРеГиСТровый текст.
<p>Текст в нижнем регистре.</p> <p>Текст в верхнем регистре.</p> <p>разноРеГиСТровый текст.</p>
Заметьте, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
Жирность текста и курсив
Изменяйте толщину и курсивность текста.
Жирный текст.
Нормальный текст.
Легкий текст.
Курсивный текст.
<p>Жирный текст.</p> <p>Нормальный текст.</p> <p>Легкий текст.</p> <p>Курсивный текст.</p>
Bootstrap Бутстрап 4 Text Typography
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Параметры начальной загрузки 4 по умолчанию
Bootstrap 4 использует значение по умолчанию font-size of 16px, and its line-height is 1. 5.
5.
По умолчанию font-family используется шрифт «Новая», шрифт, Arial, без засечек.
Кроме того, все <p> элементы имеют margin-top: 0 и margin-bottom: 1rem (16px по умолчанию).
<h2> — <h6>
Bootstrap 4 стили HTML заголовки (<h2> — <h6>) с более смелым шрифтом и увеличенным размером шрифта:
Пример
h3 Bootstrap heading (2rem = 32px)
h4 Bootstrap heading (1.75rem = 28px)
h5 Bootstrap heading (1.5rem = 24px)
h5 Bootstrap heading (1.25rem = 20px)
h6 Bootstrap heading (1rem = 16px)
Отображение заголовков
Отображаемые заголовки используются для выделять больше, чем обычные заголовки (больший размер шрифта и более легкий шрифт-вес), и есть четыре класса на выбор: .display-1, .display-2, .display-3, .display-4
Пример
<small>
В Bootstrap 4 элемент HTML <small> используется для создания более светлого, вторичного текста в любом заголовке:
Пример
h3 heading
secondary texth4 heading
secondary texth5 heading
secondary texth5 heading
secondary texth6 heading
secondary text<mark>
Bootstrap 4 будет стиль HTML <mark> элемент с желтым цветом фона и некоторые отступы:
Пример
Используйте элемент Mark для highlight Текста.
<abbr>
Bootstrap 4 будет стиль HTML <abbr>
Пример
The WHO was founded in 1948.
<blockquote>
Добавьте .blockquote класс к a <blockquote> при цитировании блоков содержимого из другого источника:
Пример
<dl>
Bootstrap 4 будет стиль HTML <dl> элемент следующим образом:
Пример
- Coffee
- — black hot drink
- Milk
- — white cold drink
<code>
Bootstrap 4 будет стиль HTML <code> элемент следующим образом:
Пример
Следующие элементы HTML: span , section и div определяет раздел в документе.
<kbd>
Bootstrap 4 будет стиль HTML <kbd> элемент следующим образом:
Пример
Use ctrl + p to open the Print dialog box.
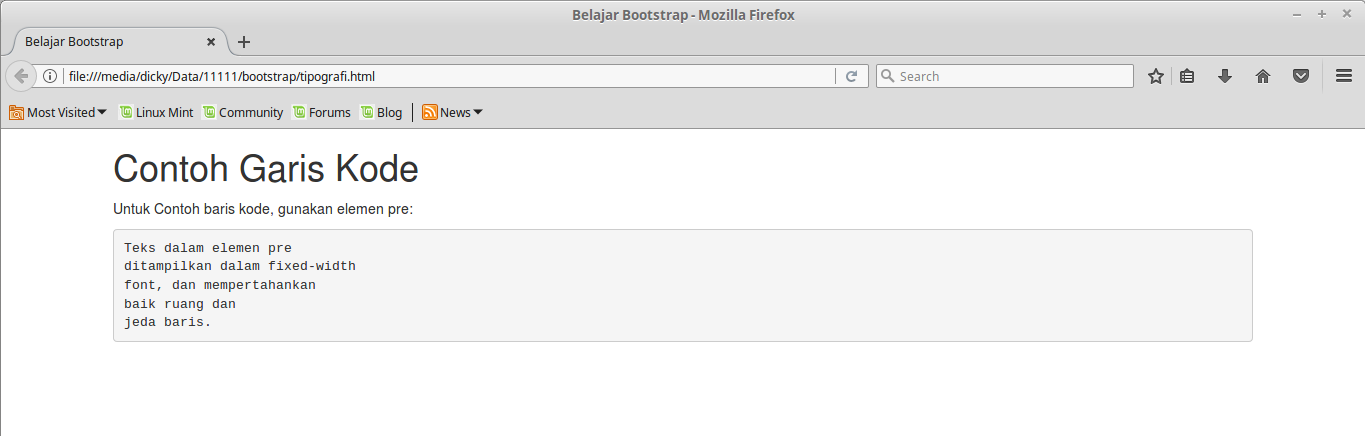
<pre>
Bootstrap 4 будет стиль HTML <pre> элемент следующим образом:
Пример
Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks.
Другие классы типографии
Следующие классы Bootstrap 4 можно добавить в HTML-элементы стиля далее:
| Класс | Описание | |
|---|---|---|
.font-weight-bold | Полужирный текст | |
.font-italic | Курсивный текст | |
.font-weight-light | Легковесный текст | |
.font-weight-normal | Обычный текст | |
.lead | Выделяет абзац | |
.small | Обозначает меньший текст (значение 85% от размера родительского элемента) | |
.text-left | Указывает текст, выровненный по левому краю | |
. | Обозначает текст, выровненный по левому краю на малых, средних, больших или XLarge экранах | |
.text-center | Обозначает текст, выровненный по центру | |
.text-*-center | Обозначает выравнивание текста по центру на малых, средних, больших или XLarge экранах | |
.text-right | Указывает текст с выравниванием по правому краю | |
.text-*-right | Обозначает текст с выравниванием по правому краю на малых, средних, больших или XLarge экранах | |
.text-justify | Обозначает обоснованный текст | |
.text-monospace | Текст с интервалом | |
.text-nowrap | Обозначает отсутствие текста переноса | |
.text-lowercase | Обозначает текст в нижнем регистре | |
. | Указывает верхний текст | |
.text-capitalize | Обозначает текст с прописными буквами | |
.initialism | Отображение текста внутри <abbr> элемента в немного меньшем размере шрифта | |
.list-unstyled | Удаляет стандартный стиль списка и левое поле для элементов списка (работает на обоих <ul><ol> ). Этот класс применяется только к элементам списка непосредственных дочерних элементов (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс ко всем вложенным спискам) | |
.list-inline | Размещение всех элементов списка в одной строке (используется вместе с .list-inline-item на каждом <li> Элементами) | |
.pre-scrollable | Делает <pre> элемент прокручиваемым |
Полный Bootstrap 4 CSS Ссылка
Для полного справочника всех классов CSS, доступных в Bootstrap 4, посетите наш
Bootstrap 4 все классы ссылка.
❮ Назад Дальше ❯
bootstrap 4 популярное
bootstrap сетка
bootstrap меню
bootstrap modal модальное окно
блоки bootstrap
bootstrap скачать бесплатно
bootstrap кнопки
bootstrap формы
bootstrap таблицы
bootstrap примеры
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Текст · Bootstrap
- Выравнивание текста
- Обтекание текстом и переполнение
- Преобразование текста
- Вес шрифта и курсив
Документация и примеры стандартных текстовых утилит для управления выравниванием, обтеканием, весом и т. д.
Выравнивание текста
Легко выравнивайте текст по компонентам с помощью классов выравнивания текста.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
Для выравнивания по левому краю, правому краю и центру доступны адаптивные классы, которые используют те же контрольные точки ширины области просмотра, что и система сетки.
Выровненный по левому краю текст на всех размерах окна просмотра.
Выровненный по центру текст на всех размерах окна просмотра.
Выровненный по правому краю текст на всех размерах окна просмотра.
Выровненный по левому краю текст на окнах просмотра размером SM (маленький) или шире.
Выровненный по левому краю текст на окнах просмотра размером MD (средний) или шире.
Выровненный по левому краю текст на видовых экранах размером LG (большой) или шире.
Выровненный по левому краю текст на окнах просмотра размером XL (очень большой) или шире.
Текст с выравниванием по левому краю на всех размерах окна просмотра.
Выравнивание текста по центру на всех размерах окна просмотра.
Текст с выравниванием по правому краю на всех размерах окна просмотра.
Текст, выровненный по левому краю, на окнах просмотра размером SM (маленький) или шире.
Текст с выравниванием по левому краю на окнах просмотра размером MD (средний) или шире.
Текст с выравниванием по левому краю на экранах просмотра размером LG (большой) или шире.
Выровненный по левому краю текст на окнах просмотра размером XL (очень большой) или шире.
Обтекание текстом и переполнение
Предотвратите перенос текста с помощью класса .. text-nowrap
text-nowrap
Этот текст должен выходить за пределы родителя.
<дел> Этот текст должен переполнять родительский.
Для более длинного содержимого можно добавить класс .text-truncate , чтобы обрезать текст многоточием. Требуется дисплей : встроенный блок или дисплей : блок .
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.
<дел>
<дел>
Praeterea iter est quasdam res quas ex communi.

 Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>
Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p> </p>
<p>Выровненный по центру текст для всех размеров видовых экранов.</p>
<p>Выровненный справа текст во всех размерах видового экрана.</p>
<p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p>
<p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p>
<p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p>
<p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>
</p>
<p>Выровненный по центру текст для всех размеров видовых экранов.</p>
<p>Выровненный справа текст во всех размерах видового экрана.</p>
<p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p>
<p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p>
<p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p>
<p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p> </p>
<p>разноРеГиСТровый текст.</p>
</p>
<p>разноРеГиСТровый текст.</p> text-*-right
text-*-right text-uppercase
text-uppercase

 mark
mark текст-центр
текст-центр Аббревиатуры с атрибутом title имеют пунктирную нижнюю границу и курсор подсказки при наведении, что обеспечивает дополнительный контекст при наведении.
Аббревиатуры с атрибутом title имеют пунктирную нижнюю границу и курсор подсказки при наведении, что обеспечивает дополнительный контекст при наведении. Этот класс применяется только к непосредственным дочерним элементам списка (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс также к любым вложенным спискам)
Этот класс применяется только к непосредственным дочерним элементам списка (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс также к любым вложенным спискам) CSS
CSS 