Веб-разработка — Создание адаптивных веб-сайтов с помощью Bootstrap
- Чтение занимает 13 мин
В этой статье
Кит Пижиновски
Продукты и технологии:
Bootstrap, Visual Studio 2013, CSS, JavaScript
В статье рассматриваются:
- Bootstrap и адаптивный веб-дизайн;
- эксперименты с сетчатой системой Bootstrap;
- компоненты Bootstrap и плагины JQuery;
- принятие решение о том, подходит ли Bootstrap для вашего сайта.
Это лишь вопрос времени, когда какой-нибудь пользователь наберет URL вашего сайте на своем мобильном устройстве.
В прошлом веб-сайт, который поддерживал мобильные и настольные браузеры, требовал создания разных кодовых баз. Но сегодня существуют инфраструктуры UI, позволяющие веб-страницам сайта поддерживать смартфоны, планшеты, лэптопы и даже настольные компьютеры с большими экранами на основе единой кодовой базы. Хотя эти средства не являются панацеей для веб-разработчиков мобильных приложений, они способны значительно облегчить процесс разработки. Тем не менее, нужно тщательно продумывать, годится ли конкретная инфраструктура для вашего сайта.
В этой статье дан обзор одной из таких инфраструктур, Bootstrap, включенной во многие шаблоны проектов Web Application в Visual Studio 2013. Bootstrap — это инфраструктура, поддерживающая адаптивный веб-дизайн (responsive Web design, RWD) — такой подход к проектированию веб-сайтов, который обеспечивает приемлемое зрительное восприятие на устройствах всех форм-факторов с помощью единой кодовой базы.
Начало всех начал
Потребовался определенный виток эволюции, чтобы индустрия программного обеспечения вышла в ту точку, где появляются решения вроде Bootstrap. После фальстарта в 1998 году, когда сначала появлялись, а потом исчезали Wireless Markup Language (WML), Compact HTML и XHTML Mobile Profile, в 2009 году HTML5 наконец стал стандартом HTML нового поколения для всех устройств. Но одних стандартов не достаточно. Пока шло развитие стандарта для веб-разметки на мобильных устройствах, были достигнуты значительные успехи в аппаратном обеспечении, мобильных браузерах и пропускной способности сетей. Процессоры стали быстрее, мобильные браузеры продвинулись до такого состояния, что могли отображать любую веб-страницу (даже если страница не была рассчитана на мобильное устройство). Это создало новую среду для разработчиков.
Разработчики любят создавать инструменты для других разработчиков, и мобильная Web не является исключением. Сегодня на рынке предлагается более десятка разных инфраструктур UI. Было бы нечестно отметить одну из этих инфраструктур как лучшую, потому что существуют разные подходы, а разные веб-сайты предъявляют разные требования. Я выбрал Bootstrap для этой статьи, поскольку она достаточно распространена, полностью документирована и включается в шаблоны ASP.NET Web Application.
Сегодня на рынке предлагается более десятка разных инфраструктур UI. Было бы нечестно отметить одну из этих инфраструктур как лучшую, потому что существуют разные подходы, а разные веб-сайты предъявляют разные требования. Я выбрал Bootstrap для этой статьи, поскольку она достаточно распространена, полностью документирована и включается в шаблоны ASP.NET Web Application.
Что такое Bootstrap?
Bootstrap — инфраструктура адаптивных UI для веб-сайтов. Она, как и многие другие инфраструктуры UI для веб-разработки, является набором CSS-классов, UI-компонентов и JQuery-плагинов. Bootstrap считается облегченной инфраструктурой. Иначе говоря, для выполнения своей работы она использует CSS больше, чем JavaScript. Хотя Bootstrap считается облегченной, веб-страница, использующая инструментарий Bootstrap, все равно требует больше обработки для рендеринга по сравнению со страницей, написанной специально для данного форм-фактора. По этой причине производительность должна быть важным фактором при проектировании, разработке и тестировании страниц, использующих любую часть инфраструктуры Bootstrap.
Если вы предпочитаете использовать новейшие версии Bootstrap и JQuery, обновляйте свой проект с помощью NuGet.
Bootstrap многое делает за вас автоматически. Она также позволяет легко адаптировать поведение по умолчанию для конкретного форм-фактора, в то же время сохраняя хороший вид вашей страницы на других форм-факторах. Bootstrap версии 3 поставляется с CSS-классами, специально ориентированными на те размеры экранов, с которыми имеют дело мобильные, планшетные, настольные браузеры и даже браузеры на ПК с очень большими экранами. Вы можете использовать CSS-классы Bootstrap для аннотирования HTML5-элементов. К числу наиболее часто применяемых CSS-классов относится сетчатая система (grid system) в Bootstrap — набор классов, организующих разметку страницы с использованием строк и столбцов. Я опишу эту систему подробнее далее в этой статье.
В Bootstrap есть ряд UI-компонентов для создания UI сайта, включая раскрывающееся меню кнопки (Button dropdown), группу Button, раскрывающийся список (Dropdown), Navbar, Breadcrumb, объект Media, панели Pagination и Progress и многие другие. Большинство этих компонентов сами являются адаптивными, т. е. они по-разному визуализируются в зависимости от ширины экрана, поддерживаемой браузером. Например, Navbar — мощный компонент, который автоматически переходит от строки меню на всю ширину экрана на настольных компьютерах, в которой показываются пункты меню, к симпатично выглядящей компактной версии, которая предоставляет пункты меню через раскрывающуюся полоску меню, активируемую касанием Navbar.
Большинство этих компонентов сами являются адаптивными, т. е. они по-разному визуализируются в зависимости от ширины экрана, поддерживаемой браузером. Например, Navbar — мощный компонент, который автоматически переходит от строки меню на всю ширину экрана на настольных компьютерах, в которой показываются пункты меню, к симпатично выглядящей компактной версии, которая предоставляет пункты меню через раскрывающуюся полоску меню, активируемую касанием Navbar.
Для поддержки более продвинутых UI-средств в Bootstrap также имеется набор пользовательских плагинов JQuery, в том числе Carousel, сворачиваемая панель (Collapsible panel), модальные диалоговые запросы (Modal dialog prompts) и всплывающие сообщения (Popover messages).
Приступаем
Bootstrap CSS- и JavaScript-файлы автоматически включаются в ваш проект при использовании шаблона ASP.NET Web Application в Visual Studio 2013. Диалог New Project для шаблонов Web Application показан на рис. 1. Bootstrap также требует JQuery.
Рис. 1. Диалог New Project в Visual Studio 2013 для шаблона ASP.NET Web Application
Если вы предпочитаете использовать новейшие версии Bootstrap и JQuery, обновляйте свой проект с помощью NuGet. Более того, NuGet позволяет получить Bootstrap, если вы располагаете версией Visual Studio до Visual Studio 2013. На сайте Bootstrap (getbootstrap.com) показывается, как подключиться к версии Bootstrap, размещенной в CDN, что может существенно повысить производительность.
Эксперименты с сетчатой системой Bootstrap
Bootstrap предоставляет так называемую 12-столбчатую адаптивную разметку. Вы можете размечать свои страницы, используя любое количество строк, но должны использовать 12 столбцов.
 2, используя классы col*, которые составляют сеточную систему Bootstrap. Классы цветов (gray, orange и т. д.) просто окрашивают фон div. На рис. 3 и 4 показано, как эта страница будет визуализироваться на настольном ПК и смартфоне соответственно.
2, используя классы col*, которые составляют сеточную систему Bootstrap. Классы цветов (gray, orange и т. д.) просто окрашивают фон div. На рис. 3 и 4 показано, как эта страница будет визуализироваться на настольном ПК и смартфоне соответственно.{Для верстки: этот листинг придется дать с наездом на соседнюю колонку}
Рис. 2. Распространенный шаблон разметки с использованием сеточной системы Bootstrap
<body>
<div>
<hr />
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
</div> <!-- /container -->
</body>
Рис. 3. Пример визуализации разметки с рис. 2 на настольном ПК, используя класс col-md-3
3. Пример визуализации разметки с рис. 2 на настольном ПК, используя класс col-md-3
Рис. 4. Пример визуализации разметки с рис. 2 на смартфоне, используя класс col-xs-6
Важно отметить, что Bootstrap на самом деле не распознает тип устройства. Bootstrap использует media-запросы, чтобы определить, следует ли применить какой-то CSS-класс. В табл. 1 перечислены четыре категории классов наряду с диапазонами ширины, которые вызывают применение каждой из категорий.
Табл. 1. Категории классов в сеточной системе Bootstrap
| Префикс категории | Форм-фактор | Ширина в пикселях |
| col-xs-* | Смартфон | Менее 768 |
| col-sm-* | Планшет | 768–991 |
| col-md-* | Обычный настольный ПК | 992–1200 |
| col-lg-* | Большой настольный ПК | Более 1200 |
Вы можете использовать любую комбинацию этих категорий при разметке конкретного HTML-элемента. Например, следующая строка кода использует один класс из каждой категории:
Например, следующая строка кода использует один класс из каждой категории:
<div>
{Здесь размещаются другие HTML-элементы.} </div>
Это эквивалентно следующему псевдокоду:
If ширина окна браузера менее 768 пикселей, этот div будет охватывать 6 из 12 доступных столбцов, что займет половину (6/12) экрана
Else if ширина окна браузера находится между 768 и 991 пикселями, этот div будет охватывать 4 из 12 доступных столбцов, что займет треть (4/12) экрана
Else if ширина окна браузера находится между 992 и 1200 пикселями, этот div будет охватывать 3 из 12 доступных столбцов, что займет четверть (3/12) экрана
Else if ширина окна браузера более 1200 пикселей, этот div будет охватывать 2 из 12 доступных столбцов, что займет одну шестую экрана (2/12)
Вы не обязаны явно указывать счетчик столбцов для каждой категории. Если вы не задаете его для конкретной категории, будет использоваться следующая категория с меньшим размером. Например, если бы вы хотели иметь уникальную разметку для смартфонов, но пригодную для планшетов и настольных ПК (обычных и больших), то достаточно указать класс для смартфона и планшета:
Например, если бы вы хотели иметь уникальную разметку для смартфонов, но пригодную для планшетов и настольных ПК (обычных и больших), то достаточно указать класс для смартфона и планшета:
<div> {HTML-элементы здесь.} </div>
Bootstrap содержит более 20 компонентов, которые можно использовать «как есть» или расширить под свои требования.
Bootstrap будет использовать настройку планшета для обоих форм-факторов настольных ПК. Кроме того, класс по умолчанию для смартфонов — col-xs-12, который помещает каждый div в свою строку. Если это приемлемая разметка для смартфона, предыдущую строку кода можно сократить до:
<div> {HTML-элементы здесь.} </div>
Заметьте, что на рис. 2 эти строки не указаны. Сеточная система Bootstrap будет автоматически смещать div в следующую строку, если текущая строка уже используется или если недостаточно места для div. Вы можете принудительно заставить использовать новую строку с помощью класса row:
<div>
{Сюда поместите столбцы. }
</div>
}
</div>
Почему 12 столбцов? Может показаться, что это число было выбрано случайным образом, но это не так. Число 12 обеспечивает любую кратность деления и открывает широкий простор для сочетаемости. Например, 12 без остатка делится на 1, 2, 3, 4, 6 и 12. Используя эти значения для диапазонов столбцов, можно получать разметку контента на 12 столбцов, 6, 4, 2 и 1 соответственно. Более того, такие комбинации, как 3+9, 9+3, 4+8 и 8+4 являются визуально привлекательными для разметки контента.
Компоненты Bootstrap
Bootstrap содержит более 20 компонентов, которые можно использовать «как есть» или расширить под свои требования. Посмотрите на сайте Bootstrap описание каждого компонента и примеры их использования. В документации по объекту Media для демонстрации используется музыкальный видеоролик REO Speedwagon. Даже если вы не застали 80-е, послушать эту группу стоит.
Компонент Navbar я рассмотрю подробнее — он используется для создания строки меню вверху страницы. На рис. 5 показано, как с помощью этого компонента создать простое меню, содержащее значок сайта и несколько пунктов меню. Если ширина экрана браузера более 768 пикселей, Navbar визуализируется, как на рис. 6, а если она меньше 768 пикселей — как на рис. 7. В данном случае пункты меню отображаются, когда пользователь касается кнопки, содержащей горизонтальные линии.
На рис. 5 показано, как с помощью этого компонента создать простое меню, содержащее значок сайта и несколько пунктов меню. Если ширина экрана браузера более 768 пикселей, Navbar визуализируется, как на рис. 6, а если она меньше 768 пикселей — как на рис. 7. В данном случае пункты меню отображаются, когда пользователь касается кнопки, содержащей горизонтальные линии.
Рис. 5. Использование Bootstrap-компонента Navbar
<nav>
<div>
<div>
<button type="button"
data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">Brand</a>
</div>
<div
>
<ul>
<li><a href="#">Link 1
<span>(current)</span></a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</div><!-- /. navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
Рис. 6. Визуализация Navbar в браузере на экране, ширина которого больше или равна 768 пикселям
Рис. 7. Визуализация Navbar в браузере на экране, ширина которого меньше 768 пикселей
Очевидно, что это очень простой пример. Navbar также может содержать кнопки с раскрывающимися меню и даже включать функциональность поиска. Кроме того, Brand-часть Navbar, которая в примере является текстовой, может быть изображением.
Плагины JQuery
В Bootstrap более десятка плагинов JQuery, которые документированы на вкладке JavaScript сайта Bootstrap. На первый взгляд они кажутся функционально похожими на описанные в предыдущем разделе компоненты в том плане, что это CSS-классы, дополняющие HTML5-элементы. Однако эти CSS-классы инициируют операции JQuery при рендеринге HTML-элемента или при различных событиях, генерируемых HTML-элементом. Страницы, интенсивно использующие эти плагины, следует тестировать на производительность, особенно на устройствах с медленными процессорами и ограниченной памятью.
Страницы, интенсивно использующие эти плагины, следует тестировать на производительность, особенно на устройствах с медленными процессорами и ограниченной памятью.
JavaScript, необходимый для запуска этих плагинов, находится в bootstrap.js. Каждый плагин также доступен как отдельный файл, что позволяет включать лишь те плагины, которые требуются приложению, а это ускоряет рендеринг первой страницы.
На рис. 8 показано, как использовать плагин Carousel, который предоставляет функциональность для слайд-шоу. Если в вашей странице уже есть ссылка на bootstrap.js или bootstrap.min.js, все готово. Или же можно сослаться на carousel.js, если Carousel — единственный плагин, нужный вашей странице.
Рис. 8. Использование плагина Carousel
<div
data-ride="carousel">
<!-- Индикаторы -->
<ol>
<li data-target="#carousel-example-generic"
data-slide-to="0"></li>
<li data-target="#carousel-example-generic"
data-slide-to="1"></li>
<li data-target="#carousel-example-generic"
data-slide-to="2"></li>
</ol>
<!-- Оболочка для содержимого слайда -->
<div role="listbox">
<div>
<img src=". .." alt="...">
<div>
...
</div>
</div>
...Для краткости представлен только один слайд
</div>
<!-- Элементы управления -->
<a
href="#carousel-example-generic" role="button"
data-slide="prev">
<span
aria-hidden="true"></span>
<span>Previous</span>
</a>
<a
href="#carousel-example-generic" role="button"
data-slide="next">
<span
aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
.." alt="...">
<div>
...
</div>
</div>
...Для краткости представлен только один слайд
</div>
<!-- Элементы управления -->
<a
href="#carousel-example-generic" role="button"
data-slide="prev">
<span
aria-hidden="true"></span>
<span>Previous</span>
</a>
<a
href="#carousel-example-generic" role="button"
data-slide="next">
<span
aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
На рис. 9 видно, как визуализируется плагин Carousel в Windows Phone. Плагин Carousel самостоятельно растягивается под форм-факторы планшетов и настольных ПК (обычных и с большими экранами).
Рис. 9. Пример с плагином Carousel, визуализированным в эмуляторе Windows Phone
Некоторые соображения
Как я уже говорил, Bootstrap не годится на все случаи жизни. Чтобы определить, подходит ли Bootstrap для вашего сайта, продумайте несколько соображений.
Чтобы определить, подходит ли Bootstrap для вашего сайта, продумайте несколько соображений.
- Если у вас есть сайт, производительность которого оптимизировалась годами, и он оптимален для ваших пользователей, будьте крайне осторожны. Хорошая идея — создать прототипы сложных, часто используемых страниц. Если страница с поддержкой Bootstrap, на дает адекватной производительности, подумайте о подготовке мобильного сайта (m-site) и кодируйте все самостоятельно. В статье Дино Эспозито (Dino Esposito) «Mobilize an Existing Web Site» (bit.ly/1CaVEWR) оказано, как подготовить мобильный сайт.
- Если вы создаете новый сайт, сделайте прототипы самых сложных страниц и страниц, которые, по вашему мнению, будут использоваться наиболее часто. Убедитесь, что они хорошо работают на дешевых устройствах и в условиях малой пропускной способности сети. Если эти страницы окажутся проблематичными, попробуйте изменить их так, чтобы они работали с адекватной производительностью. Как вариант можно создать мобильный сайт, но это следует делать, только если переработка не помогла.

- Убедитесь, что сеточная система и компоненты Bootstrap, используемые для навигации, не являются слишком ограничивающими факторами в отношении дизайна сайта. На мой взгляд, инструмент подобный Bootstrap заставляет вас проектировать в расчете на мобильные устройства, что в свою очередь заставляет избегать загромождения страниц сайта.
Дополнительная информация и инструменты
Если вы собираетесь разрабатывать свой сайт с применением Bootstrap, вам стоит изучить все компоненты и плагины JQuery, документированные на сайте Bootstrap, где также имеется множество полезных примеров. Также вам следует проверить:
- Bootswatch (bootswatch.com) — содержит бесплатные темы для Bootstrap;
- Wrap Bootstrap (wrapbootstrap.com) — содержит недорогие темы и шаблоны для Bootstrap;
- Font Awesome (fontawesome.io) — сайт, который предоставляет бесплатные масштабируемые векторные значки, легко адаптируемые с помощью CSS;
- статью «Deploy an ASP.NET MVC 5 Mobile Web Application on Azure Websites» (bit.
 ly/1CMOGwq), в которой показывается, как применить Bootstrap к существующему веб-сайту, чтобы сделать его дружественным к мобильным устройствам. В этой статье также демонстрируется развертывание сайта в Microsoft Azure.
ly/1CMOGwq), в которой показывается, как применить Bootstrap к существующему веб-сайту, чтобы сделать его дружественным к мобильным устройствам. В этой статье также демонстрируется развертывание сайта в Microsoft Azure.
Убедитесь, что сеточная система и компоненты Bootstrap, используемые для навигации, не являются слишком ограничивающими факторами в отношении дизайна сайта.
Заключение
Материал, изложенный в этой статье, является лишь кратким обзором UI-инфраструктуры Bootstrap. Здесь нет полного описания всех CSS-классов, компонентов и плагинов, поставляемых с Bootstrap. Чтобы получить полное представление обо всех доступных средствах и изучить примеры страниц, демонстрирующие различные виды дизайна пользовательских сред, посетите сайт Bootstrap. Эти примеры служат хорошей отправной точкой, если вы хотите понять, что можно делать с помощью Bootstrap.
Прежде чем переходить к разработке на основе Bootstrap или любой другой инфраструктуры, примите во внимание такие факторы, как производительность и удобство в использовании. Создание прототипов основных страниц — лучший способ убедиться, что Bootstrap можно интегрировать в ваш сайт и добиться нужных вам результатов.
Создание прототипов основных страниц — лучший способ убедиться, что Bootstrap можно интегрировать в ваш сайт и добиться нужных вам результатов.
Кит Пижиновски (Keith Pijanowski) имеет более чем 20-летний опыт работы в индустрии ПО. Работал в начинающих и крупных компаниях на самых разных должностях и занимался всем — от написания кода до развития бизнеса. В настоящее время является инженером и частным предпринимателем. С ним можно связаться по адресу [email protected] ли через twitter.com/keithpij.
Выражаю благодарность за рецензирование статьи эксперту Microsoft Рику Андерсону (Rick Anderson) и Сифасу Лину (Cephas Lin).
Значение чисел в «col-md-4», «col-xs-1», «col-lg-2» в Bootstrap
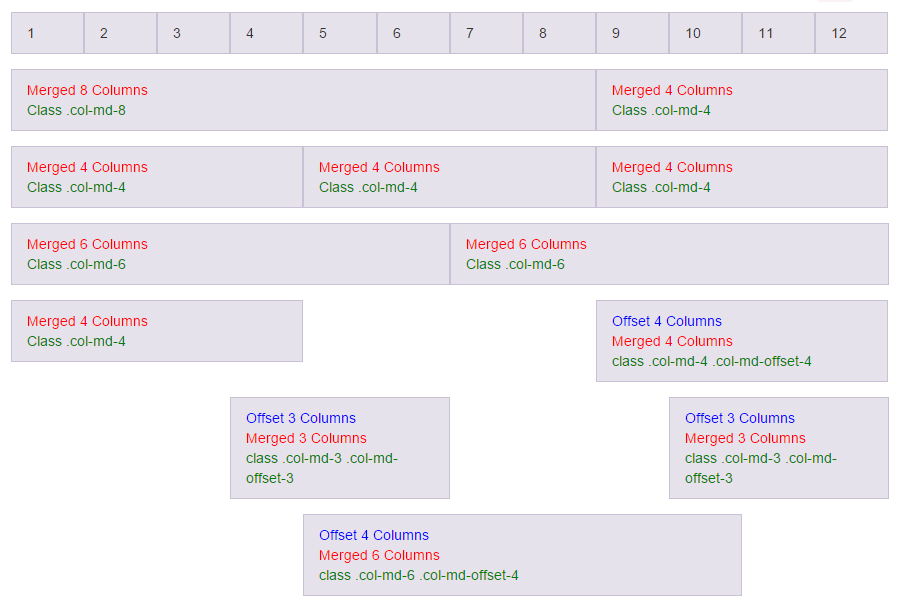
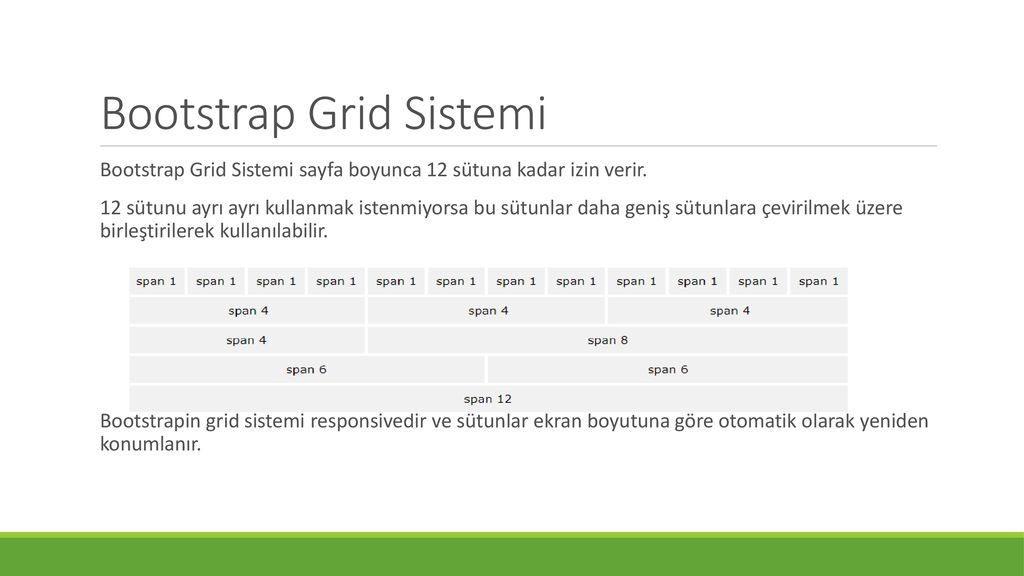
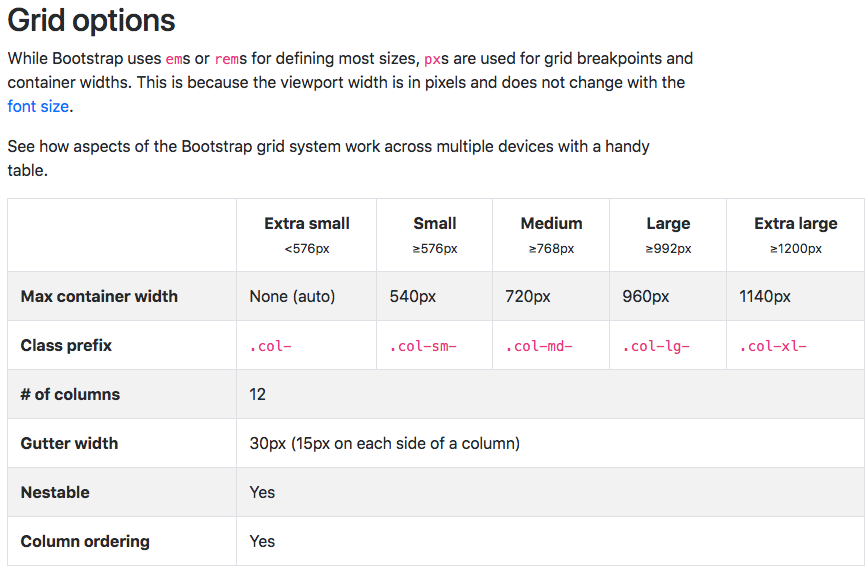
Система сетки в Bootstrap помогает вам выравнивать текст бок о бок и использует ряд контейнеров, строк и столбцов. Система сетки в Bootstrap использует ems и rems для определения большинства размеров, тогда как px используются для точек останова сетки и ширины контейнера. Bootstrap Grid System позволяет разместить до 12 столбцов на странице. Вы можете использовать каждый из них по отдельности или объединить их для более широких столбцов. Вы можете использовать все комбинации значений, суммирующих до 12. Вы можете использовать 12 столбцов шириной 1 или 4 столбца шириной 3 или любой другой комбинации.
Bootstrap Grid System позволяет разместить до 12 столбцов на странице. Вы можете использовать каждый из них по отдельности или объединить их для более широких столбцов. Вы можете использовать все комбинации значений, суммирующих до 12. Вы можете использовать 12 столбцов шириной 1 или 4 столбца шириной 3 или любой другой комбинации.
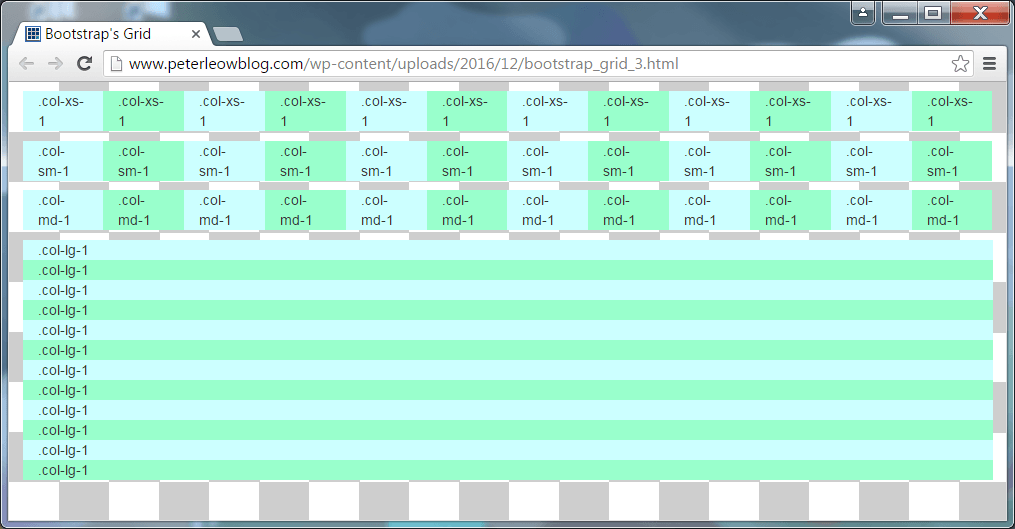
Есть в основном пять классов в сетке, которые перечислены ниже:
- .col- Extra Small (<576 px)
- .col-sm- Small (> = 576 px)
- .col-md- Средний (> = 768 пикселей)
- .col-lg- Large (> = 992 px)
- .col-xl- Очень большой (> = 1200 пикселей)
Bootstrap предоставляет 12 столбцов на строку, которая доступна в классе Column. Таким образом, вы можете контролировать ширину столбца, указав числа в .col- *, где * означает ширину столбца в числах.
col-md-4: этот класс используется, когда размер устройства средний или превышает 768 пикселей, а максимальная ширина контейнера составляет 720 пикселей, а ширина должна быть равна 4 столбцам.
col-xs-1: этот класс используется, когда размер устройства очень мал (мобильный) и когда вы хотите, чтобы ширина была равна 1 столбцу.
col-lg-2: этот класс используется, когда размер устройства больше или равен 992px, а максимальная ширина контейнера составляет 960px, а также если вы хотите, чтобы размер был равен 2 столбцам.
Пример:
Выход:
Рекомендуемые посты:
Значение чисел в «col-md-4», «col-xs-1», «col-lg-2» в Bootstrap
0.00 (0%) 0 votes
Bootstrap 4. Сетка
Bootstrap использует систему FlexBox. В сетке Bootstrap по умолчанию содержится 12 колонок. Число 12 делится на много других чисел, поэтому им очень удобно оперировать. Ваша задача — разбивать колонки таким образом, чтобы в сумме они давали 12, например, две колонки в пропорции 8:4 или три колонки 5:4:3. Если вы ошибётесь и число колонок будет больше 12, то лищние колонки будут переноситься на следующую строку по правилам FlexBox.
Имеются три главных компонента сетки — контейнер, ряд и колонка.
container
Контейнер представлен классом container для фиксированной ширины и container-fluid на всю ширину страницы. Контейнеры помогают выравнивать содержимое страницы.
Container-fluid – это полностью резиновый контейнер, который растягивается всегда на 100% ширины окна, поэтому если у вас полностью резиновый сайт, вам нужен именно такой контейнер.
На странице может быть несколько контейнеров, логически разбивающие содержание страницы.
row
Внутри этого контейнера должен быть ещё один блок с классом row, то есть ряд сетки.
Ряды представляют собой горизонтальные группы колонок для равномерного и аккуратного распределения содержимого. Контент должен находиться в колонках. Только колонки могут быть дочерними элементами рядов.
Ряды не могут существовать вне контейнера.
col
Классы колонок содержат в названии число колонок. Колонка имеет класс col-x-x, где первый x – обозначение устройства, а второй – количество колонок от 1 до 12. Максимальное число — 12 колонок в ряд. Таким образом, если вы хотите разбить контент на три равные части, то используйте .col-sm-4 (4 * 3 = 12).
Колонка имеет класс col-x-x, где первый x – обозначение устройства, а второй – количество колонок от 1 до 12. Максимальное число — 12 колонок в ряд. Таким образом, если вы хотите разбить контент на три равные части, то используйте .col-sm-4 (4 * 3 = 12).
Ширина колонки вычисляется автоматически относительно родительского элемента.
Колонки имеют горизонтальные отступы для создания пространства между собой.
Если использовать простые варианты без дополнительных модификаторов типа col-8 и col-4, то две колонки с заданными пропорциями будут построены на любых экранах — на десктопе, планшетах и телефонах. Это не всегда удобно. Поэтому применяют дополнительные правила. Можно реализовать 3 колонки на настольном компьютере, 2 колонки на планшетах и 1 колонку на мобильном телефоне
Построение по сетке
Было выделено 5 основных типов устройств по ширине экрана. Для самых маленьких устройств (extra small), у которых ширина экрана менее 576 пикселей, префикс класса – col. Далее идет col-sm (small, ширина от 576 до 768 пикселей), col-md (medium, ширина от 768 до 992 пикселей), col-lg (large ), с шириной от 992 до 1200 пикселей и xl (extra large) с шириной более 1200 пикселей.
Далее идет col-sm (small, ширина от 576 до 768 пикселей), col-md (medium, ширина от 768 до 992 пикселей), col-lg (large ), с шириной от 992 до 1200 пикселей и xl (extra large) с шириной более 1200 пикселей.
Перестроение начинается с определённых величин: 540px, 720px, 960px, 1140px.
Опорные точки основаны на минимальной ширине и распространяются выше. Например, col-sm-4 применим к маленьким, средним, большим и сверхбольшим экранам по нарастающей.
Как же работают классы типа col-x-x? Очень просто.
Создадим три одинаковые колонки.
Одна треть/col-sm-4
Одна треть/col-sm-4
Одна треть/col-sm-4
<div>
<div>
<div>
Одна треть/col-sm-4
</div>
<div>
Одна треть/col-sm-4
</div>
<div>
Одна треть/col-sm-4
</div>
</div>
</div>
Три равные колонки будут на маленьких, средних, больших и очень экранах. Колонки центрируются внутри родительского container.
Колонки центрируются внутри родительского container.
Теперь создадим другой пример, когда на маленьких экранах всё будет размещаться в одной колонке. При увеличении размеров разметка будет меняться. Удобнее проверять на настольном компьютере, уменьшив ширину браузера до маленьких величин и постепенно его увеличивая.
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-4
col-md-4
col-md-4
<div>
<div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
</div>
<div>
<div>col-md-8</div>
<div>col-md-4</div>
</div>
<div>
<div>col-md-4</div>
<div>col-md-4</div>
<div>col-md-4</div>
</div>
<div>
<div>col-md-6</div>
<div>col-md-6</div>
</div>
</div>
В этом примере мы использовали класс . col-md-* для построения сетки, начиная с десктопных устройств (medium). Всё, что меньше (телефоны (col) и планшеты (col-sm)), будет выводиться в одну колонку, так как мы не указали для этих размеров правила.
col-md-* для построения сетки, начиная с десктопных устройств (medium). Всё, что меньше (телефоны (col) и планшеты (col-sm)), будет выводиться в одну колонку, так как мы не указали для этих размеров правила.
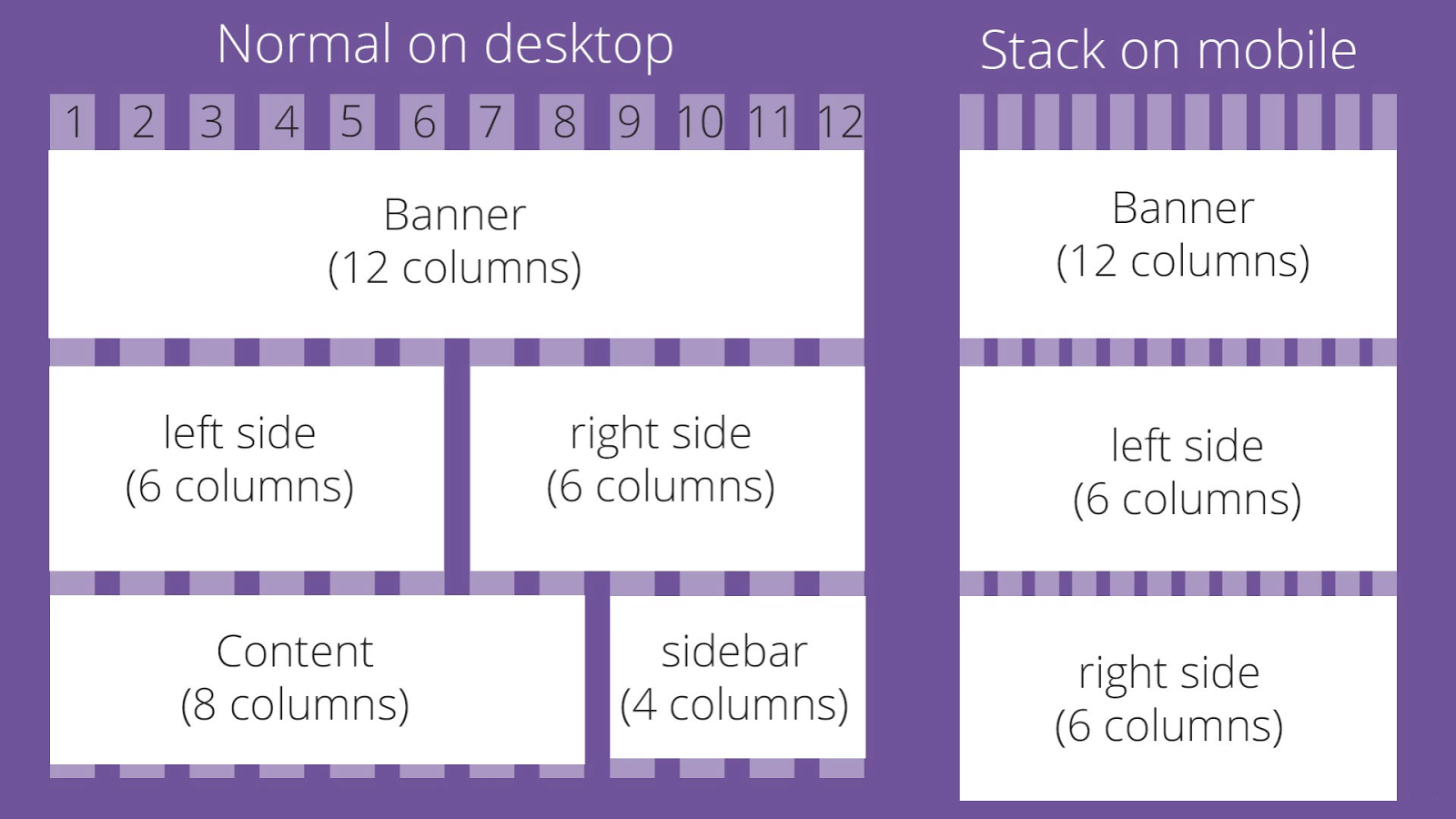
Mobile и desktop
Если такое поведение не устраивает, то добавляйте класс col-*.
На мобильных устройствах одна колонка растянется на всю ширину, а вторая займёт половину ниже. Так как больше 12 колонок быть не может, то задав ширину у первой колонки в 12 единиц, мы заставили вторую колонку перейти на следующую строку и занять половину (col-xs-6)
.col-12 .col-md-8
.col-6 .col-md-4
<div>
<div>.col-xs-12 .col-md-8</div>
<div>.col-xs-6 .col-md-4</div>
</div>
Следующий пример.
На мобильных каждая колонка занимает половину экрана. Третья колонка разместится с новой строки под первой колонкой. На настольных устройствах колонки разместятся в один ряд, занимая одну треть каждая.
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
<div>
<div>.col-xs-6 .col-md-4</div>
<div>.col-xs-6 .col-md-4</div>
<div>.col-xs-6 .col-md-4</div>
</div>
Колонки всегда занимают половину экрана на мобильных и настольных устройствах.
<div>
<div>.col-xs-6</div>
<div>.col-xs-6</div>
</div>
Mobile, tablet, desktop
Ещё больше вариативности. Добавляем поддержку планшетов, используя класс .col-sm-*.
.col-12 .col-sm-6 .col-md-8
.col-6 .col-md-4
<div>
<div>.col-xs-12 .col-sm-6 .col-md-8</div>
<div>.col-xs-6 .col-md-4</div>
</div>
Подведём итог. Создадим две колонки в пропорции 3:1.
<div class = "row">
<div class = "col-md-3 col-sm-6">Первая колонка ряда</div>
<div class = "col-md-1 col-sm-6">Вторая колонка ряда</div>
</div>
Первая колонка ряда
Вторая колонка ряда
С помощью этих классов мы определили: на средних и больших устройствах дать первому блоку ширину в 3 колонки из 12, а второму – 1 из 12. А вот на маленьких экранах планшетов следует оба блока показать на 50% ширины ряда.
А вот на маленьких экранах планшетов следует оба блока показать на 50% ширины ряда.
А что же произойдет на самых маленьких экранах телефонов? Если сузить окна браузера до размеров телефона, то отменится правило для extra small и каждый блок станет занимать по 100% ширины в ряде. Запомните, что это поведение блоков по умолчанию – занимать 100% ширины в своем контейнере.
Если мы задаем, например, col-sm-6, то такая ширина сохранится у блока и на md и lg, если для этих устройств ничего не прописано.
А вот на col, то есть на экстра-маленьких устройствах, ширина блока будет 100%, а не 50%. То есть наследование прописанной ширины происходит только для больших устройств, но ни в коем случаев не для меньших. Например, если вы напишите такой класс: col-lg-6, то такая ширина у блока будет только на экранах более 1200 пикселей. На md, sm, xs будет другая ширина.
Вы можете указывать блоку не один, а несколько классов. Например, col-6 col-md-4.
Например, col-6 col-md-4.
На маленьких экранах будет 50%, то есть половина ширины контейнера. На sm то же самое – 50%, так как значение наследуется для устройств с большей шириной. На md блок займет треть ширины. На самых больших экранах тоже треть. Опять же, значение наследуется из md.
Вы можете прописать так:
<div></div>
Мы задали своё отображение для каждого типа устройств.
Можно вкладывать сетку в какой-угодно блок. Давайте рассмотрим такой пример кода:
1 блок
2 блок
3 блок
<div>
<div>
<div>
<div class= "row">
<div>1 блок</div>
<div>2 блок</div>
<div>3 блок</div>
</div>
</div>
</div>
</div>
У нас есть общий контейнер (фиолетовый), а в нём один ряд. В ряд вложен блок, который занимает половину ширины контейнера на средних и больших экранах, две трети на маленьких и 100% на самых маленьких. Внутри ещё три блока.
Внутри ещё три блока.
Ряд является контейнером для других рядов и т.д. Обязательно придерживайтесь в коде структуры: контейнер – ряд — ячейки (колонки).
Старые сетки работали на обтеканиях, поэтому все колонки были разной высоты. Высота определялась контентом.
В Flexbox макетах все ячейки в строке имеют высоту колонки с наибольшим контентом.
Чтобы помочь представить две системы, посмотрите демо обеих сеток.
Когда колонок в строке становится больше 12, тринадцатая колонка перепрыгивает на следующую строку. Эффект называется переход столбца и работает одинаково в обычной сетке и flex-bootstrap.
<div>
<div>.col-xs-6</div>
<div>.col-xs-6</div>
<div>.col-xs-3, This column will move to the next line.</div>
</div>
.col-6
.col-6
.col-3, This column will move to the next line.
Единственное, на что стоит обратить внимание, это то, что в режиме автомакетирования безразмерная колонка может растянуться на всю строку, если она не вместилась на предыдущей.
Различные примеры сеток смотрите также в FlexBox
Общие рекомендации по построению
Сначала создаём блок ряда в контейнере.
<div>
<div></div>
<div></div>
</div>
Начинается проверка с маленького экрана. Выводим два блока по вертикали один над другим.
<div>
<div></div>
<div></div>
</div>
На средних экранах хотим видеть два блока рядом по горизонтали.
<div>
<div></div>
<div></div>
</div>
Так, варьируя классы, вы можете построить нужный макет.
Реклама
Медиа запросы для Bootstrap 3 — Блог
Медиа запросы (media queries) — это правила CSS, которые позволяют управлять стилями элементов в зависимости от значений технических параметров устройств. Иными словами, это конструкции, которые позволяют определять на основании некоторых условий какие стили необходимо использовать на веб-странице, а какие нет.
Медиа запросы появились в спецификации CSS3 и на сегодняшний день поддерживаются во всех современных браузерах (Chrome 4+, Firefox 3.5+, IE 9+, Opera 9+, Safari 4+).
Организация media queries в порядке возрастания классов устройств xs, sm, md и lg (по умолчанию):
/* Устройства с очень маленьким экраном (смартфоны, меньше 768px) */
/* Стили CSS (по умолчанию) - для ширины viewport <768px */
/* Устроства с маленьким экраном (планшеты, 768px и выше) */
@media (min-width: 768px) {
/* Стили для устройств с шириной viewport, находящейся в диапазоне 768px - 991px */
}
/* Устройства со средним экраном (ноутбуки и компьютеры, 992px и выше) */
@media (min-width: 992px) {
/* Стили для устройств с шириной viewport, находящейся в диапазоне 992px - 1199px */
}
/* Устройства с большим экраном (компьютеры, 1200px и выше) */
@media (min-width: 1200px) {
/* Стили для устройств с шириной viewport >1200px */
}
Вышеприведённые запросы необходимо использовать только в указанном порядке.
Для того чтобы media запросы можно было применять в какой угодной последовательности, их необходимо расширить включив в них дополнительно выражение max-width. Это заставит их работать только в указанном диапазоне.
@media (max-width: 767px) {
/* стили для xs-устройств */
}
@media (min-width: 768px) and (max-width: 991px) {
/* стили для sm-устройств */
}
@media (min-width: 991px) and (max-width: 1199px) {
/* стили для md-устройств */
}
@media (min-width: 1200px) {
/* стили для lg-устройств */
}
- 14 июля 2019 г.
- 2162 просмотра
Примеры сеток начальной загрузки
Ниже мы собрали несколько примеров основных макетов сетки Bootstrap.
Три равных столбца
.col-sm-4
.col-sm-4
.col-sm-4
В следующем примере показано, как получить три столбца одинаковой ширины, начиная с
планшеты и масштабирование до больших рабочих столов. На мобильных телефонах столбцы автоматически складываются в стопку:
На мобильных телефонах столбцы автоматически складываются в стопку:
Пример
Три неравных колонны
.col-sm-3
.col-sm-6
.col-sm-3
В следующем примере показано, как получить три столбца различной ширины, начиная с планшеты и масштабирование до больших компьютеров:
Пример
Две неравные колонны
В следующем примере показано, как получить два столбца разной ширины, начиная с планшеты и масштабирование до больших компьютеров:
Пример
Без желобов
Используйте . класс для удаления желобов из строки и ее столбцов: row-no-gutters
row-no-gutters
Пример
Две колонки с двумя вложенными колонками
В следующем примере показано, как получить два столбца, начиная с планшетов и масштабируясь до больших рабочих столов. с двумя другими столбцами (равной ширины) внутри большего столбца (на мобильных телефоны, эти столбцы и их вложенные столбцы будут складываться):
Пример
.col-sm-8
Смешанный: мобильный и настольный
Сетка Bootstrap имеет четыре класса: xs (телефоны), sm (планшеты), md (рабочие столы) и lg (большие рабочие столы).
Классы можно комбинировать для создания более динамичных и гибких макетов.
Совет: Каждый класс масштабируется, поэтому, если вы хотите установить одинаковую ширину для xs и sm, вам нужно только указать xs.
Пример
.col-xs-9 .col-md-7
.col-xs-3 .col-md-5
Совет: Помните, что сумма столбцов сетки должна составлять двенадцать для строка. Более того, столбцы будут складываться независимо от области просмотра.
Смешанное: мобильный, планшетный и настольный
Пример
.col-xs-7 .col-sm-6 .col-lg-8
.col-xs-5 .col-sm-6 .col-lg-4
Очистить поплавки
Очистить числа с плавающей запятой (с классом .) в определенных точках останова, чтобы предотвратить странное обертывание с неравномерным
содержание: clearfix
clearfix
Пример
Столбец 1
Измените размер окна браузера, чтобы увидеть эффект.
< div> Столбец 4
Колонны смещения
Переместите столбцы вправо, используя классы .col-md-offset- * . Эти
классы увеличивают левое поле столбца на * столбцы:
Пример
Толкай и вытягивай — Смена заказа колонки
Измените порядок столбцов сетки с помощью .col-md-push- * и .col-md-pull- * классы:
Пример
 col-sm-4 .col-sm-push-8
col-sm-4 .col-sm-push-8Попробуй сам »
React-Bootstrap · Документация React-Bootstrap
Сеточная система Bootstrap использует серию контейнеров, строк и столбцов для компоновки и выравнивания содержимого.Он построен с использованием Flexbox и полностью адаптивен. Ниже приведен пример и подробное рассмотрение того, как объединяется сетка.
Вы впервые или незнакомы с flexbox? Прочтите это руководство по Flexbox уловок CSS, чтобы узнать об исходной информации, терминологии, рекомендациях и фрагментах кода.
Контейнер №
Контейнеры служат средством для центрирования и горизонтального размещения содержимого вашего сайта. Используйте Container для настройки ширины в пикселях.
Fluid Container #
Вы можете использовать <Контейнер для жидкости /> для ширины: 100% для всех размеров окна просмотра и устройства.
Вы можете установить контрольные точки для жидкости проп. Установка его на точку останова ( sm, md, lg, xl ) установит Container как жидкость до указанной точки останова.
столбцов с автоматической компоновкой #
Если ширина столбца не указана, компонент Col будет отображать столбцы одинаковой ширины
Установка ширины одного столбца #
Автоматическая компоновка столбцов сетки Flexbox также означает, что вы можете установить ширину одного столбца и автоматически изменять размер столбцов-братьев вокруг него. Вы можете использовать предопределенные классы сетки (как показано ниже), миксины сетки или встроенную ширину. Обратите внимание, что размер других столбцов изменится независимо от ширины центрального столбца.
Вы можете использовать предопределенные классы сетки (как показано ниже), миксины сетки или встроенную ширину. Обратите внимание, что размер других столбцов изменится независимо от ширины центрального столбца.
1 из 3
2 из 3 (шире)
3 из 3
1 из 3
2 из 3 (шире)
3 из 3
<Контейнер> <Строка>Содержимое переменной ширины #
Установите значение столбца (для любого размера точки останова) на "авто" размер столбцов зависит от естественной ширины их содержимого.
1 из 3
Содержимое переменной ширины
3 из 3
1 из 3
Содержимое переменной ширины
3 из 3
<Контейнер>Адаптивные сетки #
Col позволяет указать ширину столбцов для 5 размеров точек останова (xs, sm, md, lg и xl). Для каждой точки останова вы можете указать количество столбцов для охвата или установить значение
Для каждой точки останова вы можете указать количество столбцов для охвата или установить значение
Вы также можете смешивать и сопоставлять точки останова для создания различных сеток в зависимости от размера экрана.
xs = 6 md = 4
xs = 6 md = 4
xs = 6 md = 4
<Контейнер> {/ * Сложите столбцы на мобильном устройстве, сделав одну полную, а другую половинную * /} <Строка> Свойства точки останова Col также имеют более сложный объект prop form: {span: number, order: number, offset: number} для указания смещений и упорядочивания. ts.
ts.
Вы можете использовать свойство order для управления визуальным порядком вашего контента.
Первая, но неупорядоченная
Вторая, но последняя
Третья, но вторая
<Контейнер> <Строка> Свойство order также поддерживает first ( order : -1 ) и последний (порядок : $ columns + 1 ).
Первый, но последний
Второй, но неупорядоченный
Третий, но первый
<Контейнер> <Строка> Для смещения столбцов сетки вы можете установить значение смещения или для более общей схемы используйте утилиты класса маржи.
md = 4
md = {{span: 4, offset: 4}}
md = {{span: 3, offset: 3}}
md = {{span: 3, offset: 3}}
md = {{диапазон: 6, смещение: 3}}
<Контейнер> <Строка>Установка ширины столбца в строке №
Строка Row позволяет указать ширину столбца для 5 размеров точек останова (xs, sm, md, lg и xl). Для каждой точки останова вы можете указать количество столбцов, которые поместятся рядом друг с другом.
Для каждой точки останова вы можете указать количество столбцов, которые поместятся рядом друг с другом.
Обратите внимание, что ширина столбца Row переопределяет ширину Col , установленную для более низких точек останова при просмотре на больших экранах.Размер на средних и больших экранах.
API #
импорт контейнера из 'response-bootstrap / Container' Скопируйте код импорта для компонента контейнера| Имя | Тип | По умолчанию | Описание | |||
|---|---|---|---|---|---|---|
| as | elementType | | Вы можете использовать пользовательский элемент | 906 для этого компонента | false | Позвольте контейнеру заполнить все доступное горизонтальное пространство. |
| bsPrefix | строка | 'контейнер' | Измените имя базового класса CSS базового компонента и префикс имен классов модификаторов. Это аварийный люк для работы с сильно настроенным бутстраповым CSS. |
import Row from 'react-bootstrap / Row' Скопировать код импорта для компонента Row| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| Для этого компонента можно использовать пользовательский тип элемента. | ||
| LG | номер | {cols: number} | Количество столбцов, которые поместятся рядом друг с другом на больших устройствах (≥992px) | |
| md | number | {cols: number} | Количество столбцов, которые будут помещаться рядом друг с другом на средних устройствах (≥768 пикселей) | |
| noGutters | boolean | false | интервал между |
| см | номер | {cols: number} | Количество столбцов, которые поместятся рядом друг с другом на небольших устройствах (≥576 пикселей) | |
| xl | number | {cols: number} | Количество столбцов, которые поместятся рядом друг с другом на очень больших устройствах (≥1200 пикселей) | |
| xs | number | {cols: number} | Количество столбцов, которые будут помещаться рядом друг с другом на очень маленьких устройствах (<576 пикселей) | |
| bsPrefix | string | 'row' | Измените имя базового класса CSS базового компонента и префикс имен классов модификаторов. Это аварийный люк для работы с сильно настроенным бутстраповым CSS. |
import Col from 'response-bootstrap / Col' Скопировать код импорта для компонента Col| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| pe | | Для этого компонента можно использовать пользовательский тип элемента. | |
| lg | логический | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number} | Число столбцов, охватываемых на больших устройствах (≥992px) | |
| md | boolean | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number} | Число столбцов, охватываемых на средних устройствах (≥768 пикселей) | |
| sm | boolean | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number} | Число столбцов, охватываемых на небольших устройствах (≥576 пикселей) | |
| xl | boolean | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number} | Число столбцов, охватываемых на очень больших устройствах (≥1200 пикселей) | |
| xs | boolean | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number} | Число столбцов, охватываемых на сверхмалых устройствах (<576 пикселей) | |
| bsPrefix | строка | 'col' | Изменение имени базового класса CSS базового компонента и префикс имен классов модификаторов. |
Как адаптировать дизайн с помощью Bootstrap
Bootstrap 4 имеет 5 уровней реагирования (также известных как «точки останова»), которые вы, возможно, заметили в некоторые из предыдущих примеров столбца (например, col-lg-4, col-md).
Bootstrap использует медиа-запросы CSS для установки этих отзывчивых точек останова.Они позволяют управлять поведением столбца при разной ширине экрана.
Col-sm-6 означает использование ширины 6 из 12 столбцов (50%) на типичном устройстве небольшой ширины (больше или равно 768 пикселей):
Это потому, что (xs) является точкой останова по умолчанию или подразумеваемой. Поскольку я не указал ширину столбца по умолчанию, ширина 50% была применена только к 768px и шире для точки останова sm.
Поскольку (xs) является точкой останова по умолчанию, подразумевается col-12.Итак, это:
Колонна Фактически то же самое, что и этот:
Колонна Точки останова большего размера, отменяют точки останова меньшего размера.
xs (по умолчанию)> переопределено на
sm > переопределено на
md > переопределено на
lg > переопределено на
xl Или, наоборот…
xl > отменяет lg > отменяет md > отменяет sm > отменяет (xs) Следовательно, col-sm-6 на самом деле означает ширину 50% для малых и больших размеров.Для одинаковой ширины столбца на всех уровнях просто установите ширину для наименьшего желаемого уровня. Например, :
Например, :
Для другой ширины столбца на большем уровне используйте соответствующую большую точку останова, чтобы переопределить меньшую точку останова.Например, 3 столбца шириной на см, и 4 столбца шириной на мкр и выше:
.. Колонки автоматической компоновки в Bootstrap 4 также работают отзывчиво. Из-за их простоты я предпочитаю их классическим колоннам на 12 единиц. Столбцы с автоматическим макетом идеально подходят для любых сценариев макета, где требуются столбцы одинаковой ширины.Но не забывайте, что столбцы с 12 единицами могут быть смешаны по мере необходимости.
Взгляните на несколько примеров автоматической компоновки Grid…
3 столбца одинаковой ширины. Столбцы остаются горизонтальными при любой ширине и не складываются вертикально, потому что точка останова xs установлена по умолчанию:
1
2
3
3 столбца одинаковой ширины (отзывчивые).В этом примере столбцы остаются горизонтальными до точки останова см , равной 576 пикселей, а затем складываются вертикально:
1
2
3
Помните, что вы можете отключить sm для любой необходимой точки останова (md, lg, xl).
2 столбца, левая боковая панель и правая. Вот пример объединения классических столбцов определенной ширины, с автоматическим расположением столбцов. Правый столбец автоматически увеличится, чтобы заполнить ширину. Боковая панель будет располагаться сверху в точке останова sm 576 пикселей:
боковая панель
основной
Ключевые моменты адаптивного дизайна с использованием сетки:
Столбцы будут располагаться вертикально (и становиться во всю ширину) при меньшей ширине экрана, если вы не используете
конкретный класс col- * в вашей разметке HTML.Используйте специальный цвет - * , чтобы предотвратить вертикальное штабелирование.
Меньшие классы сетки также применяются к экранам большего размера, если они не переопределены специально для большей ширины экрана.
Итак, фактически то же самое, что .
Следовательно, вам нужно использовать класс только для наименьшей ширины, которую вы хотите поддерживать.
Строки display: flex , поэтому столбцы в одной строке имеют одинаковую высоту.Используйте автоматические поля или элементы выравнивания Flexbox и
justify-content для горизонтального или вертикального выравнивания (по центру, по низу, по правому краю и т. д.).
Сетка Flexbox · Bootstrap
Хотите более современную сетку? Включите поддержку flexbox в Bootstrap, чтобы в полной мере использовать модуль CSS Flexible Box для еще большего контроля над макетом, выравниванием и распределением контента вашего сайта.
Сетка flexboxBootstrap включает поддержку всех функций нашей системы сеток по умолчанию, а также некоторых других.Пожалуйста, прочтите документацию по системе сетки по умолчанию, прежде чем переходить к этой странице. Здесь описаны только краткие сведения. Обратите внимание, что Internet Explorer 9 не поддерживает flexbox , поэтому будьте осторожны при его включении.
Внимание! Эта документация по сетке flexbox основана на дополнительном файле CSS, который заменяет CSS нашей системы сетки по умолчанию. Это доступно только в наших размещенных документах и отключено в разработке.
Содержание
Как это работает
Система сеток flexbox ведет себя аналогично нашей системе сеток по умолчанию, но с некоторыми заметными отличиями:
- Примеси сетки и предопределенные классы включают поддержку flexbox.Просто включите поддержку flexbox, чтобы использовать их, как в противном случае.
- Вложенность, смещения, выталкивания и вытягивания поддерживаются в системе сетки flexbox.
- Столбцы сетки Flexbox без установленной ширины автоматически будут иметь одинаковую ширину. Например, ширина каждой из четырех колонок будет автоматически составлять 25%. Столбцы сетки
- Flexbox имеют значительно больше возможностей выравнивания, включая выравнивание по вертикали.
- В отличие от системы сетки по умолчанию, в которой столбец сетки начинается с полной ширины на уровне
xs, для flexbox требуется.col- {breakpoint}класс для каждого уровня.
Холод? Замечательно — продолжайте читать, чтобы получить дополнительную информацию и некоторые фрагменты кода.
Столбцы с автоматической компоновкой
Когда включена поддержка flexbox, вы можете использовать классы столбцов, специфичные для точки останова, для столбцов одинаковой ширины. Добавьте любое количество .col- {breakpoint} s для каждой точки останова, которая вам нужна, и все готово. Например, вот два макета сетки, которые применимы к каждому устройству и возможному окну просмотра.
1 из 2
1 из 2
1 из 3
1 из 3
1 из 3
Автоматическая компоновка столбцов сетки flexbox также означает, что вы можете установить ширину одного столбца, а размер остальных будет автоматически изменяться вокруг него.Вы можете использовать предопределенные классы сетки (как показано ниже), миксины сетки или встроенную ширину. Обратите внимание, что размер других столбцов изменится независимо от ширины центрального столбца.
1 из 3
2 из 3 (шире)
3 из 3
1 из 3
2 из 3 (шире)
3 из 3
1 из 3
2 из 3 (шире)
3 из 3
1 из 3
2 из 3 (шире)
3 из 3
Адаптивный флексбокс
В отличие от системы сеток по умолчанию, сетка flexbox требует класса для столбцов полной ширины.Если у вас есть .col-sm-6 и не добавить .col-xs-12 , сетка xs будет отображаться некорректно. Обратите внимание, что уровни сетки flexbox по-прежнему масштабируются по точкам останова, поэтому, если вам нужны два столбца шириной 50% на sm , md и lg , вам нужно всего лишь установить .col-sm-6 .
1 из 2 (сложено на мобильном устройстве)
1 из 2 (сложено на мобильном устройстве)
1 из 2 (сложено на мобильном устройстве)
1 из 2 (сложено на мобильном устройстве)
Вертикальное выравнивание
Используйте утилиты выравнивания flexbox для вертикального выравнивания столбцов.
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Горизонтальное выравнивание
УтилитыFlexbox для горизонтального выравнивания также существуют для ряда вариантов компоновки.
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Повторный заказ
Утилиты Flexbox для управления визуальным порядком вашего контента.
Первый, но неупорядоченный
Второй, но последний
В-третьих, но сначала
Первый, но неупорядоченный
Второй, но последний
В-третьих, но сначала
Понимание системы сеток Bootstrap 3 — Scotch.io
С третьей версией замечательного Bootstrap, выпущенной уже около 4 с половиной месяцев, у людей было время поиграться с ней, изучить изменения, найти новые функции и создать удивительные вещи.
Разница
Самым интересным изменением для меня стало отличие в сетке . Bootstrap 2 обслуживал два разных размера браузеров (настольный и мобильный). С Bootstrap 3 вы теперь создаете в первую очередь мобильные устройства, а система сеток позволяет вам создавать различных систем сетки на основе размера браузера .
Бутстрап 2
Созданная вами сетка работает на рабочих столах, а затем накладывается друг на друга, если размер браузера меньше 767 пикселей.Это ограничено, поскольку вы можете определить только 1 сетку в браузерах размером с настольный компьютер. У вас остается сложенная сетка на мобильных устройствах.
Бутстрап 3
Новая сетка Bootstrap применяется в первую очередь к мобильным устройствам. Когда вы объявляете конкретный размер сетки, это сетка для этого размера и выше . Сначала это может быть немного сложно понять, поэтому вот пример.
Допустим, вам нужен сайт, на котором есть:
- 1 столбец на сверхмалых устройствах
- 2 столбца на малых И средних устройствах
- 4 столбца на больших устройствах
Поскольку теперь сеточная система каскадирует с мобильных устройств, вот как будет выглядеть этот код.
Это часть нашей сетки.
Это часть нашей сетки.
Это часть нашей сетки.
Это часть нашей сетки.
Нам не нужно ничего определять для сверхмалых устройств, поскольку по умолчанию используется один столбец. Мы должны определить размер сетки для небольших устройств, , но не для средних устройств .Это потому, что сетка каскадирует вверх. Таким образом, если вы определите размер см , то это будет размер сетки для см , md и lg .
Мы объясним различные размеры сетки и способы их создания, а затем покажем примеры.
Размеры сетки
Это лучшая часть новой системы сеток. Вы могли бы реально настроить свой сайт для отображения другой сетки в 4 разных размерах браузера. Ниже представлена разбивка по разным размерам.
Изучите Tailwind CSS с нуля .col-xs - долл. США | Очень маленький | Телефоны Менее 768 пикселей |
.col-sm- долл. США | Маленькие устройства | Планшеты 768px и выше |
.col-md- долл. США | Средние устройства | Настольные ПК 992px и выше |
.col-lg- долл. США | Большие устройства | Большие рабочие столы 1200 пикселей и выше |
Официальная документация Bootstrap предлагает гораздо более полное понимание того, как работает сетка. Взгляните на них, чтобы получить более четкое представление о размерах столбцов, размерах желобов, максимальных размерах столбцов и максимальной ширине вашего сайта в целом в зависимости от размера браузера.
Размеры по умолчанию для сетки начальной загрузки
Иногда вам нужно использовать медиа-запросы, чтобы заставить ваш сайт работать так, как вы этого хотите.Знание размеров сетки по умолчанию необходимо для расширения сетки Bootstrap. Мы написали небольшой совет, чтобы показать вам размеры по умолчанию, поэтому обратите внимание, если вам нужны медиа-запросы и точки останова Bootstrap.
Запросы загрузочного носителя и точки останова
Адаптивные утилиты
Как и Bootstrap 2, Bootstrap 3 предоставляет гибкие утилиты для скрытия и отображения элементов в зависимости от размера браузера. Это также поможет нам определить нашу сетку.
-
.visible-XS -
.visible-sm -
.visible-md -
.visible-LG -
.hidden-xs -
.hidden-sm -
.hidden-md -
.hidden-LG
Это помогает, потому что мы можем отображать определенные элементы в зависимости от их размера. В наших сегодняшних примерах мы будем показывать дополнительную боковую панель на больших рабочих столах.
Примеры
Вот несколько примеров сеток, которые вы можете создать.Мы рассмотрим некоторые основные сайты, которые могут понадобиться некоторым людям, и покажем, как легко создать этот сайт с помощью сетки Bootstrap 3.
Измените ширину браузера, чтобы увидеть различные сетки в действии.
Простой: большой настольный компьютер против мобильного
Допустим, вам нужно, чтобы на сайте было 1 столбец на очень маленьких (телефон) и малых (планшеты) устройствах, 2 столбца, на средних (средних настольных) устройствах и 4 столбца на больших (настольных) устройствах.
Большие устройства!
Средние устройства!
Очень маленькие и маленькие устройства
Большие устройства!
Средние устройства!
Очень маленькие и маленькие устройства
Большие устройства!
Средние устройства!
Очень маленькие и маленькие устройства
Большие устройства!
Средние устройства!
Очень маленькие и маленькие устройства
Вот код этого примера:
Большие устройства!
Средние устройства!
Очень маленькие и маленькие устройства
Большие устройства!
Средние устройства!
Очень маленькие и маленькие устройства
Большие устройства!
Средние устройства!
Очень маленькие и маленькие устройства
Большие устройства!
Средние устройства!
Очень маленькие и маленькие устройства
Промежуточный уровень: показывать дополнительный столбец на больших рабочих столах
Это интересный пример, в котором новая сетка выделяется.Допустим, у вас есть сайт с боковой панелью и разделом с основным контентом. Для сверхмалых устройств вам нужен один столбец, основной контент с боковой панелью, расположенной под ним. Для малых и средних устройств мы хотим, чтобы боковая панель и основной контент располагались рядом. Теперь для больших устройств мы хотим использовать пространство на более крупных устройствах. Мы хотим добавить дополнительную боковую панель, чтобы отображать больше контента.
Я вторичная боковая панель, которая отображается только на БОЛЬШИХ устройствах.
Мы изменяем размер основного контента, чтобы он занимал 6 столбцов на больших устройствах, чтобы освободить место для нашей второй боковой панели. Это отличный способ использовать пространство на больших настольных компьютерах. А вот код этого примера.
Я главное содержание.
Я главная боковая панель.
Я вторичная боковая панель, которая отображается только на БОЛЬШИХ устройствах.
Advanced: разная сетка для каждого размера
Это будет более сложный пример.Предположим, что ни в какой точке нашей сетки мы не хотим, чтобы все наши столбцы складывались в стопку. Для очень маленьких устройств нам нужны 2 столбца. Для малых устройств нам нужно 3 столбца. Для средних устройств нам нужно 4 столбца. Для больших устройств нам нужно 6 столбцов (один, который отображается только на больших устройствах).
Теперь вы получите дрель. Давайте сразу перейдем к примеру и коду.
Я виден только на больших устройствах!
Я доволен!
Я доволен!
Я доволен!
Я доволен!
Я доволен!
Я виден только на больших устройствах!
Вы можете видеть, что по мере уменьшения размера браузера начинают формироваться столбцы.Кроме того, содержимое каждого из них начнет складываться.
Это Gridtastic!
Вы можете видеть, насколько легко создавать сложные и динамические сайты с помощью сетки Bootstrap 3. От мобильных сайтов с двумя столбцами до сложных скрытых и отображаемых элементов на больших рабочих столах — вы можете создать любой тип сайта. Надеюсь, эти примеры дадут вам представление о гибкости новой системы сеток и обо всех замечательных вещах, которые вы можете создать.
Понравилась эта статья? Подпишитесь на @chris__sev в Twitter
Как заменить col-xs- * в Bootstrap 4
Решение с col- * ¶
Сетка Bootstrap 4 предлагает адаптивные классы для определения того, на каких экранах работает указанный макет.
Дополнительный маленький класс (col-xs) применяет класс столбца сетки к элементу, когда экран уже 576 пикселей.
Если вы хотите применить дополнительный небольшой класс в Bootstrap 4, важно знать, что col-xs- * удаляется в Bootstrap4. Вместо этого вам нужно использовать col- *.
Пример использования col- * вместо col-xs- * в Bootstrap 4: ¶
Привет, мир!
Пример col-12
Попробуйте сами »Если вы хотите разделить на две равные части, используйте col-6, как в следующем примере.
Пример использования col-6 в Bootstrap 4: ¶
Привет, мир!
пример col-6
пример col-6
Попробуйте сами »Bootstrap 3 Grid System
СеткиBootstrap — это самый простой способ создания макетов.
СистемыGrid позволяют создавать расширенные макеты с использованием строк и столбцов. Система сетки Bootstrap может иметь до 12 столбцов, и вы можете указать, как эти столбцы масштабируются для разных размеров области просмотра.
Вот пример сетки Bootstrap:
Числа в конце каждого имени класса представляют количество столбцов, охватываемых столбцом. Итак, .col-xs-1 охватывает один столбец, а .col-xs-8 — восемь. xs означает, что colspan применяется к очень маленьким устройствам и всему, что указано выше (другими словами, ко всем устройствам).Вы также можете использовать sm , md и lg для малых, средних и больших соответственно (подробнее об этом ниже).
Вот код для вышеприведенной сетки:
Приведенный выше пример должен выглядеть одинаково для всех размеров устройств.Это потому, что мы указываем xs как «очень маленький» в именах классов.
С накоплением по горизонтали
В следующем примере используется та же разметка, но на этот раз мы используем md для «среднего». Это означает, что если область просмотра меньше «среднего» (т.е. менее 992 пикселей), ячейки в сетке будут располагаться друг над другом, и каждая ячейка займет всю ширину.
Если вы просматриваете это на широком экране, этот пример может ничем не отличаться от предыдущего.Однако, если вы уменьшите размер браузера, ячейки в конечном итоге переместятся в сложенное положение (и предыдущий пример останется нетронутым).
Размеры сетки
В следующей таблице показано, как разные параметры сетки работают с разными размерами области просмотра.
| Очень маленькие устройства Телефоны (<768 пикселей) | Маленькие устройства Таблетки (≥768 пикселей) | Средние устройства Настольные компьютеры (≥992px) | Большие устройства Настольные компьютеры (≥1200 пикселей) | |
|---|---|---|---|---|
| Поведение сетки | По горизонтали всегда | Свернут, чтобы начать, горизонтально над контрольными точками | ||
| Ширина контейнера | Нет (авто) | 750px | 970px | 1170px |
| Префикс класса | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| Количество столбцов | 12 | |||
| Ширина колонны | Авто | ~ 62 пикс. | ~ 81 пикс. | ~ 97 пикселей |
| Ширина желоба | 30 пикселей (по 15 пикселей с каждой стороны столбца) | |||
| Nestable | Есть | |||
| Смещения | Есть | |||
| Колонка для заказа | Есть | |||
Что нужно помнить о сетках
Контейнеры
Сетки должны быть помещены в контейнер (т.е. используя либо класс .container , либо класс .container-fluid ) для надлежащего заполнения и выравнивания.
Строки и столбцы
Строки содержат один или несколько столбцов. Столбцы содержат содержимое. Только столбцы могут быть непосредственными дочерними элементами строк.
Прокладка
Столбцы содержат отступы. Однако заполнение первого и последнего столбцов смещено отрицательным полем в строке. Вот почему приведенные выше примеры неактуальны — это значит, что содержимое внутри сетки совпадает с содержимым за пределами сетки.
Более 12 столбцов в строке?
Если в строке помещено более 12 столбцов, столбцы будут перенесены на новую строку. То есть столбцы будут заключать в группу . Так, например, если строка содержит col-md-10 и col-md-3 , весь col-md-3 будет перенесен на новую строку.
Менее 12 столбцов в строке?
Необязательно использовать все 12 столбцов. Вы можете использовать любое количество столбцов до 12 (до перехода к следующей строке).Например, у вас может быть строка, в которой общее количество столбцов составляет, скажем, 3 столбца.

 }
</div>
}
</div>
 navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
 .." alt="...">
<div>
...
</div>
</div>
...Для краткости представлен только один слайд
</div>
<!-- Элементы управления -->
<a
href="#carousel-example-generic" role="button"
data-slide="prev">
<span
aria-hidden="true"></span>
<span>Previous</span>
</a>
<a
href="#carousel-example-generic" role="button"
data-slide="next">
<span
aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
.." alt="...">
<div>
...
</div>
</div>
...Для краткости представлен только один слайд
</div>
<!-- Элементы управления -->
<a
href="#carousel-example-generic" role="button"
data-slide="prev">
<span
aria-hidden="true"></span>
<span>Previous</span>
</a>
<a
href="#carousel-example-generic" role="button"
data-slide="next">
<span
aria-hidden="true"></span>
<span>Next</span>
</a>
</div>

 ly/1CMOGwq), в которой показывается, как применить Bootstrap к существующему веб-сайту, чтобы сделать его дружественным к мобильным устройствам. В этой статье также демонстрируется развертывание сайта в Microsoft Azure.
ly/1CMOGwq), в которой показывается, как применить Bootstrap к существующему веб-сайту, чтобы сделать его дружественным к мобильным устройствам. В этой статье также демонстрируется развертывание сайта в Microsoft Azure.


 Это аварийный люк для работы с сильно настроенным бутстраповым CSS.
Это аварийный люк для работы с сильно настроенным бутстраповым CSS.