Изображения в верстке. Хватит это терпеть / Habr
Надеюсь этот пост послужит ликбезом всем веб-дизайнерам, верстальщикам, и проджект-менеджерам. Если вы хороший верстальщик, вас однозначно раздражают растровые изображения. Вы ненавидите растр, и всё, что имеет заметные глазу пиксели. Если это не так, добро пожаловать под кат.
Всё началось давным-давно, когда верстальщики верстали при помощи таблиц. Такая верстка занимала не много времени, корректно отображалась во всех браузерах, и никто даже и не думал использовать какие-то там DIV-ы. Но время шло, Интернет развивался и эволюционировал, и возможности таблиц иссякли, а верстальщикам стало крайне некомфортно в табличной “клетке”. Тут то до них и дошло, что таблицы нужно использовать только для табличных данных! И интернетом стали править слои.
Настала эра WEB 2.0, овальные стеклянные кнопки с тенями, отражающийся логотип с бликами, и прочие “прелести”. Так получилось, что избавившись от одной заразы, подцепили другую: растровые изображения.
Конечно, эра десктопов с highDPI дисплеями еще не пришла, но это дело времени. Я считаю, что это произойдет также стремительно и быстро, как это произошло со смартфонами. Но всё же, учитывая результаты исследований за 2013 год, 91% населения планеты имеет мобильный телефон, и половина из них используют его как ОСНОВНОЕ средство для серфинга интернета!
Учитывая, что большинство смартфонов сейчас имеют highDPI дисплеи, становится глупым использовать растровую графику в верстке, которая мало того, что заставляет глаза пользователя незамедлительно покинуть глазницы, но и имеет вполне ощутимый вес, что не менее критично для пользователей мобильных устройств. Вот, почему нецелосообразно использовать @2x растровые изображения, о которых вы сейчас подумали.
Верстая без использования растровых изображений, вы получаете немало весомых преимуществ:
- Малый вес, а значит быстрая скорость загрузки.
- Прекрасное отображение на highDPI дисплеях.
- Гибкость и масштабируемость всего и вся
Лично я прихожу в бешенство, когда вижу очередной макет, в котором 30+ векторных простых иконок, и они зачем-то насильно растрированы. Зачем?
Дизайнеры, запомните! Фотографии – растр, всё остальное вектор.
Благодаря отличному инструменту IcoMoon, можно с легкостью конвертировать всё это в WebFont кит, и с удобством использовать в верстке.
А еще лучше, использовать в дизайнах FontAwesome, который активно поддерживается сообществом, и развивается. Можно с легкостью установить этот шрифт в систему, и использовать его в графическом редакторе, в своих макетах, копируя иконки с http://fontawesome.io/cheatsheet.
Тоже самое с градиентами. Каждый второй дизайнер считает своим долгом кинуть градиент на шейп, и кликнуть по «Rasterize Layer Style». А ты потом обтыкайся своей пипеткой по грёбаному градиенту, пытаясь подобрать цвета. Я стал относиться к этому с особым трепетом, начав пользоваться CSSHat от Source.
Кстати, эти ребята разрабатывают “фотошоп-киллер” для верстальщиков, под названием «Avocode». Проект сейчас находится на стадии private-beta, и пока сильно ограничен в возможностях. Обзор: http://habrahabr.ru/post/231381/
Напоследок хочу сказать, что возможности CSS/SVG практически безграничны, тем более, что им на помощь спешат WebGL и Canvas. В этом можно убедится, покопавшись на http://codepen.io.
Спасибо, что дочитали до конца, и запомните: Интернет – векторный!
UPD:
Пара ссылок от pepelsbey
2. Много хороших статей про SVG с примерами в блоге «Про CSS»
И от SVGen
A Compendium of SVG Information
UPD2:
Запилил обзор Avocode
UPD3:
k3nny продолжил тему в своём посте SVG, Iconfonts vs PNG
Как верстать фотокнигу. 10 рекомендаций от дизайнера
На первый взгляд может показаться, что верстка фотокниг — это очень просто. Но это только на первый взгляд. Грамотно сверстать фотокнигу — это целое искусство. Мы подготовили для вас основные рекомендации по верстке фотокниг.



1. Не используйте в фотокнигах никаких фонов и украшательств.



2. Фотокнига должна рассказывать историю без слов, дайте читателю пережить эмоции героев через фотографии.

3. Не мельчите. Если фотокнига размером 20х20, то мы не рекомендуем размещать на одной страничке больше 4-х фотографий. В противном случае фото будут очень мелкие. При маленьких размерах фотокниг лучше использовать большие фотографии на вылет.

4. Добавьте воздуха на развороты.

5. Мы не рекомендуем использовать на одном развороте книги фотографии с разными эффектами, к примеру, ч/б и цветные.

6. Перед версткой фотокниги наметьте себе модульную сетку и придерживайтесь ее во всей фотокниге. Это поможет вам получить правильные пропорций в фотографиях.

7. Не размещайте лица людей на сгибе.
Ниже мы разместили фотокнигу с потрясающими фотографиями, но ошибки увидит даже новичок.

8. Отступы и расстояния должны быть одинаковые на протяжении всей фотокниги, следите за направляющими.


9. Не бойтесь разместить одну фотографию на разворот.


10. На обратной стороне фотокниги разместите имя автора.
Учите своего клиента — прививайте хороший вкус не только в фотогарфии, но и в фотокнигах. Верстка фотокниг — дело непростое, но зато какой результат!
Если вы не хотите тратить время на верстку фотокниг — доверьте эту работу нам. Занимайтесь любимым делом — фотографией!
Мы предлагаем услуги по профессиональной верстке фотокниг и разработке брендированной обложки для фотографа.



Фотографии предоставлены фотогарфом Юлией Елинецкой и найдены на сайте pinterest.com и google.com.
остались вопросы? — пишите
Задать вопрос
There is no form with this name or may be the form is unpublished, Please check the form and the url and the form management.
графическая вёрстка (текста и картинок) и модульная сетка, как лучше? — Хабр Q&A
Давайте не будем смешивать в одну кучу мягкое, белое и холодное.
1. Рококко или барокко или готика отличаются только размерами и бантиками.
В основе всего лежит только сетка, сиречь Золотое сечение. Это общий принцип как для книг/газет, так и для сайтов, архитектуры и всего остального. Т.е. даже хреново сделанное по сетке будет восприниматься лучше, чем безошибочное, но как бог на душу положил. Это закон!
Опытный художник/дизайнер интуитивно раскидает всё по странице с допустимой ошибкой в 1-2 пиксела, если бы он пользовался сеткой. Но очень опытный после раскидки всё же проверит по сетке.
2. Закон №2. Хороший дизайнер точно знает как надо по правилам и следует этому. Всё будет ровно, без просиров и взлётов.
Очень хороший дизайнер знает все правила и умеет их грамотно нарушить, не ломая законы и осн. правила.
3. Закон № 3. ВСЕ САЙТЫ — ЭТО БИЗНЕС! И только это роднит лендинги, визитки, магазины, промо, корпоративные, порталы и всё остальное.
4. В ваших примерах первые два — очень грамотно сделанные лендинги с учётом трендов (большими пространствами, флэтом, картиночными бекграундами ковер, по разному окрашенному вьюпорту и т.п.).
В трёх остальных 2 лендинга-каталога. Не знаю как они смотрятся во вьюпорте, но думаю, что ни разу не мешают и не делают неудобными просмотр деталей.
Ещё один — магазин. Вот здесь мог бы поспорить с автором, т.к. считаю, что на странице покупки товара уже нет места горизонтам и хорошему виду из окна, только стимулировать нажать кнопарь «Купить».
5. По вашему вопросу: в нижний слой кидаете сетку (в зависимости от того какие пропорции выбрали), быстро накидываете прямоугольники в соответствии с вашими задумками. Это структура страницы.
Я делаю вообще по-другому (скорее всего оттого, что давно не начинающий): я не сажусь делать что-либо, пока у меня в голове не сложиться общая картинка, чего же я хочу получить. Потом делаю быстрый эскиз-концепт структуры в векторно программе (пользую для этого Корел, т.к. он несравненно для черчения лучше заточен).
Показали.
Опять же в векторе (т.к. на порядок быстрее, нежели в ФШ) добавляю детализацию: фоны, картинки, текстовые рыбы, мелочи. Сохраняю как картинку и сверху абсолютами довёрстываю активные элементы — меню, кнопки, селекты, попапы, аккордеоны, слайдеры и пр., всё то, чем заказчик сможет поиграться. Сохраняю как html, отправляю линк.
После правок начинаю верстать в чистую.
Заметьте, вообще без Фотошопа до последней стадии, когда нужна всякая мелочь, т.к. считаю использование ФШ для макетирования сайтов рудиментом.
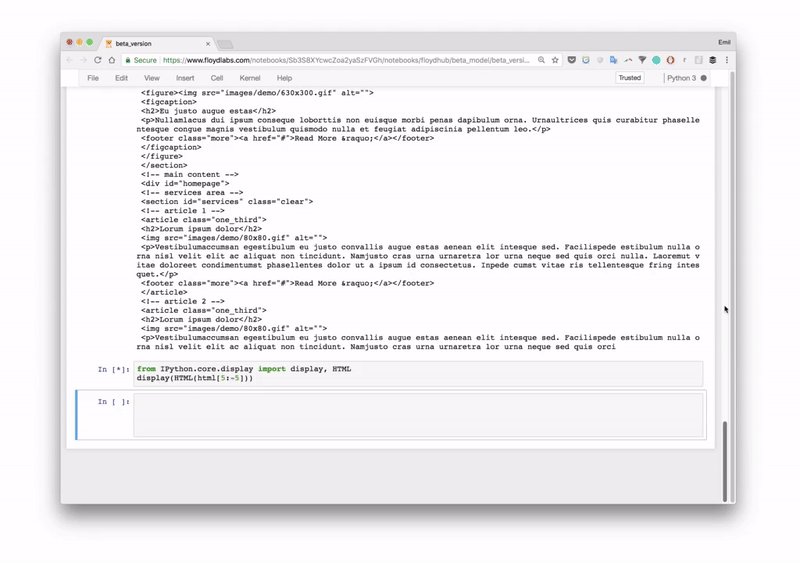
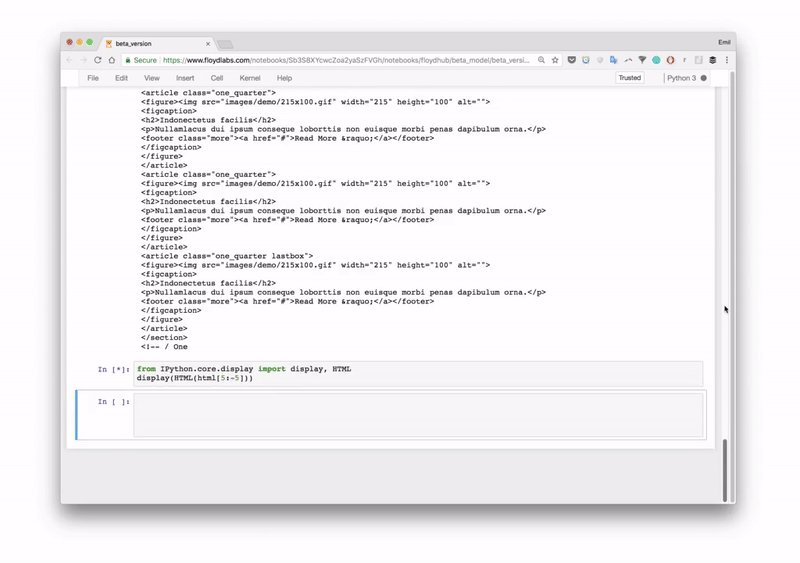
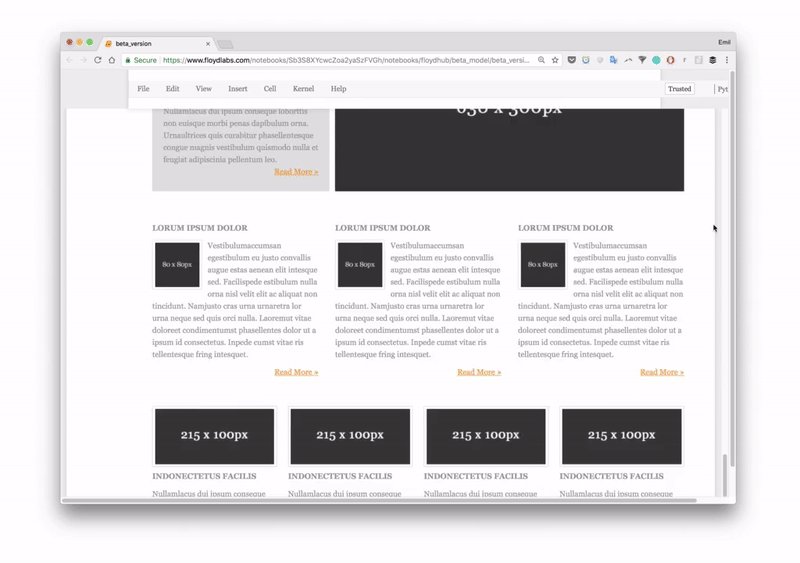
Сделай сам: верстка сайта по картинке без верстальщика

Примерно год назад компания из Дании Uizard Technologies представила на сайте GitHub прототип нейросети pix2code. Эта нейросеть способна создавать готовый код по предоставленному изображению.
Разработчики из FloydHub взяли за основу выложенное на GitHub и создали нейросеть, с помощью которой можно самостоятельно сверстать страницу сайта на основе картинки.
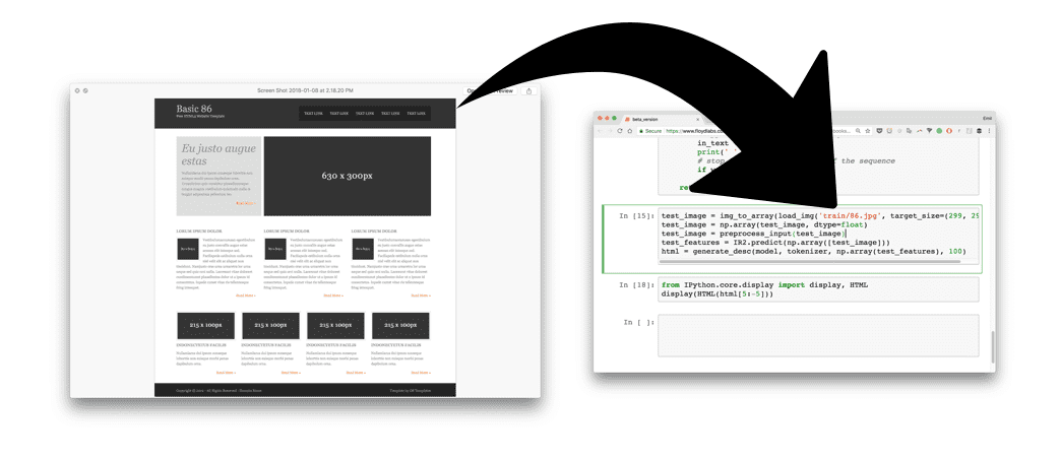
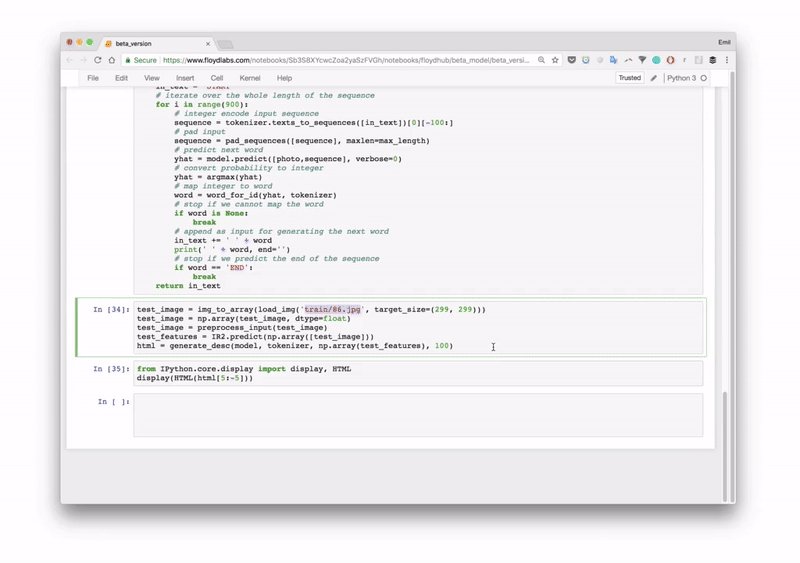
Процесс состоит из трех этапов:
1. Обучаемая нейросеть получает исходное изображение.

2. Нейросеть конвертирует изображение в html-разметку.

Почему нельзя верстать каталог в фотошопе
Автор Вадим Самохин На чтение 6 мин. Просмотров 939 Опубликовано
Микроскопом тоже можно гвозди забивать
Программа Фотошоп (Adobe Photoshop) создана специально для работы с фотографиями и растровыми изображениями.
Мне в голову никогда не приходила мысль о том, что в Фотошопе можно верстать многостраничные каталоги. Но все изменилось в тот момент, когда потенциальный клиент мне задал вопрос: а вы можете мне сверстать многостраничный каталог продукции в программе Фотошоп (Adobe Photoshop)?
В первые секунды я потерял дар речи, не знал, что ему ответить. Не понимал: это шутка, розыгрыш или это серьезно заданный вопрос. К моему великому ужасу, вопрос был задан абсолютно серьезно.
Инвестируя всего пару минут своего времени, вы узнаете, что вы можете потерять, если выполните верстку вашего многостраничного каталога в программе Фотошоп.
Не погружаясь глубоко в детали, сразу доберемся до сути. Вы готовы? Тогда поехали.
Верстка каталога — это технический процесс размещения на полосе каталога текста, фотографий и иллюстраций.
Верстку каталога можно представить, как сборочный производственный конвейер, на который поступают различные комплектующие детали, и на выходе вы получаете готовое изделие.
В роли сборочного конвейера в случае верстки многостраничного каталога продукции выступает программа Индизайн (Adobe InDesign).
Компания Адобе разработала три специализированных программы, с помощью которых создаются многостраничные каталоги продукции:
- Программа Индизайн (Adobe InDesign) — это специальная программа для верстки.
- Программа Фотошоп (Adobe Photoshop) — это программа для работы с фотографиями и растровыми изображениями.
- Программа Иллюстратор (Adobe Illustrator) — это программа для создания векторных иллюстраций на компьютере.
Программа Фотошоп (Adobe Photoshop) создана для профессиональной работы с фотографиями. Но данная программа не предназначена для работы с текстом.
Вы можете спросить: Что означает, не предназначена для работы с текстом?
Смотрите. Все очень просто. Когда вы открываете каталог или книгу, вы видите текст. Текст, который переходит с одной страницы на другую.
В программе верстки Индизайн текст с одной страницы на другую переходит в автоматическом режиме.
В программе Фотошоп специалист должен размещать текст на каждой странице вручную. В ручном режиме переносить текст с одной страницы на другую и заполнять текстом текстовые блоки.
Не понимая процесса верстки, можно упустить из виду одну маленькую, но очень важную деталь, деталь, которая может привести к потере вашего времени и денег. Эта маленькая и очень важная деталь называется правкой.
После того, как первая верстка завершена, она направляется на согласование заказчику. На этапе согласования в верстку обязательно вносится правка. Меняются фрагменты текстового описания. Часть текста выходит за выделенный для него объем текстового блока, и текст необходимо сократить. Где-то текста слишком мало, и его необходимо дописать.
Когда верстка выполняется в специальной программе для верстки Индизайн, правка вносится быстро и не создает новых ошибок при её внесении потому, что текст автоматически переходит с одной полосы на другую.
Но когда текстовая правка будет вноситься в программе Фотошоп, специалисту необходимо работать с каждой страницей в ручном режиме. И самое печальное то, что во время внесения правки он может сделать новые ошибки.
Кажется, что в этом нет ничего страшного, любой человек может ошибаться. Да, совершенно верно, любой специалист может сделать ошибку. Но случай с правкой особенный потому, что, когда проверяют исправленный текст, все внимание проверяющего сосредоточено на корректируемых местах текста (текст, в который вносилась правка). Другие фрагменты текста, проверенные ранее, не проверяются повторно после внесения текстовой правки в каталог.
При заключительной (финальной) проверке верстки перед ее подготовкой к печати вместо оперативного согласования верстки в печать, в верстке будут обнаружены ошибки возникшие при внесении правок в ручном режиме. На их исправление потребуется время, которое не учитывалось в производственном графике.
Создается критическая ситуация, если не сдать макет в печать согласно утвержденного и согласованного графика, отпечатанный каталог не будет доставлен вам в согласованную дату.
Задержка с отгрузкой отпечатанного каталога может привести к большим финансовым и имиджевым потерям. Представьте себе ситуацию отсутствия каталога на открытии выставки или отсутствия каталога на общем собрании акционеров. О таком развитии событий и подумать страшно.
Но это еще не все.
В специализированной программе верстки Индизайн набранный в каталоге текст печатается с помощью специального шрифтового файла. В напечатанном каталоге буквы в тексте гладкие и ровные.
Программа Фотошоп растрирует все изображения, в том числе и текстовые блоки. В результате текст в напечатанном каталоге будет «пикселить» — линии шрифта вместо гладких и ровных превратятся в ломанные, состоящие из множества точек.
Получается, что верстка каталога в программе Фотошоп занимает больше времени потому, что текст на полосах размещается в ручном режиме. А напечатанный текст будет хуже по качеству, чем текст отпечатанного каталога, сверстанного в специализированной программе верстки — Индизайн.
Вы можете спросить: кто может предложить вам сделать верстку многостраничного каталога в программе Фотошоп? Верстку многостраничных каталогов в программе Фотошоп вам могут предложить сделать творческие специалисты, которые специализируются на создании дизайна и создании графического образа полос каталога.
Верстка — это техническая работа. Специалист по верстке сам ничего не придумывает. Он работает согласно утвержденного дизайна полосы, размещает на полосе текст, фотографии, иллюстрации и другие заданные в дизайне элементы оформления каталога.
Чтобы избежать потери ваших денег, времени (которого вам никто не вернет), сил и нервов, пожалуйста внимательно подойдите к выбору программы, в которой будет производиться верстка вашего многостраничного каталога.
Наша технология изготовления фотокниг основана на понятии разворот, который печатается в виде одной фотографии и затем сгибается пополам. Поэтому в рамках Фотопроекта 1 файл разворота всегда содержит 2 страницы книги. Во избежание путаницы понятие «страница» в Фотопроекте не используется. Обратите внимание на то, что технология позволяет использовать всю область разворота без ограничений, обычно связанных с брошюровкой. Но если ваш редактор экспортирует постранично, это не проблема — наш Редактор Разворотов распознает половинки и будет собирать их попарно. ФайлыДля печати фотокниг принимаются файлы в форматах TIFF (RGB, 8 бит/канал, без слоёв, альфа-каналов, можно с LZW-компрессией) и JPEG (RGB, 8 бит/канал). Допустимые символы для названий файлов — латинские буквы, цифры, дефис и символ нижнего подчёркивания. Не допускается использование русских и других нестандартных для названий файлов символов. Название каждого файла должно содержать последовательный номер разворота в книге. Обложка задаётся в отдельном файле. Пример именования файлов: Программы вёрсткиВерстать фотокниги можно в любой удобной вам программе. На сегодняшний день наиболее распространёнными инструментами являются:
Большинство издательских систем позволяют создать книгу только в формате PDF. Для того, чтобы использовать такую вёрстку, файлы необходимо открыть, например, в Adobe Photoshop и пересохранить каждый разворот в формате TIFF или JPEG. Размеры разворотовДля вёрстки вы можете воспользоваться нашими заготовками с разметкой в формате PSD для Adobe Photoshop, или задать необходимые размеры в других программах. Направляющие в файлах PSD указывают минимальный отступ для размещения значимых элементов вёрстки (лица, рамки, подписи и др.).
Размеры изображений для обложек
В приведённой таблице для сплошных фотообложек и обложки ЛАЙТ используется параметр w — это ширина корешка. Ширина корешка рассчитывается по следующим формулам:
Размеры для фотообложек можно не высчитывать, а посмотреть в «Редакторе развортов» для вашей фотокниги Графическое пояснение можно найти ниже на этой странице. ОтступыОбратите внимание на технологические запасы, необходимые для совмещения листов фотокниги. Величина заведомо обрезаемой области составляет 3-5 мм с каждой стороны разворота. В дополнение к этому +/- 3 мм составляет точность позиционирования при монтаже. Во избежании обреза значимых элементов вёрстки (лица, рамки, подписи и другое), мы рекомендуем размещать их не ближе 10 мм к обрезному формату, т.е. не ближе 15 мм к краям файла вёрстки. При этом во избежание возникновения белых полос необходимо заполнять изображением всё поле вёрстки целиком. Пример расположения значимого элемента вёрстки (подпись) на развороте фотокниги. Обратите внимание! При изготовлении книг форматом 13 x 18 обрезка блока производится только со стороны противоположной корешку фотокниги. При печати возможен люфт бумаги, который приводит к появлению по краям(верх\низ) белых полос толщиной до 0.5мм. Комбинированная фотообложкаВ файлах PSD для комбинированных фотообложек обозначен минимальный отступ 30 мм от краёв формата печати. В отступ входит 20 мм заворачиваемой области, которая используется для монтажа обложки и 10 мм отступа от края получаемой обложки. Не следует размещать в этой области значимые элементы вёрстки (лица, рамки, подписи и др.). Вместе с тем, эту область необходимо заполнять во избежание образования белых полос на обложке. Также мы настоятельно не советуем использовать для фотообложек такой элемент вёрстки, как рамка. Точность позиционирования фотографии на обложке имеет погрешность +/- 3 мм, поэтому рамки (особенно узкие) визуально выглядят, как правило, неточными. Примеры неверно сверстанных комбинированных фотообложек.
В первом примере слишком близко к краю файла располагается надпись — существенная часть этой надписи при монтаже будет завернута под форзац (окажется на обратной стороне обложки). Второй пример демонстрирует распространенную ошибку — рамки делать не требуется, т.к. в этом случае на местах сгиба заведомо появятся полосы цвета рамки. Вместо рамки область необходимо заполнять полностью самим изображением. Пример правильно сверстанной комбинированной фотообложки. Сплошная фотообложкаПри вёрстке сплошных фотообложек для книг СТАНДАРТ и ПРЕМИУМ необходимо учитывать отступ 30 мм с каждой стороны (как и для комбинированных фотообложек). Для книг форматом 40 x 30 изготовленной на бумаге noritsu матовая, отступ слева-справа будет по 27 мм, сверху-снизу 30 мм. Фотообложка ЛАЙТПри вёрстке фотообложек ЛАЙТ отступы такие же как и для разворотов фотокниги. Количество разворотовДля фотокниг ЛАЙТ и СТАНДАРТ число разворотов может быть от 10 до 40 (актуальную информацию можно уточнить в калькуляторе). Материалы обложек для фотокниг ПремиумТанго Синий Танго Черный Танго Металлик голубой Танго Металлик синий Лен Серый Лен Синий Лен Лен натуральный Кожзам Антрацит Кожзам Черный Кожзам Коричневый Кожзам Кремовый Кожзам Рыжий Кожзам Серый Кожзам Синий Кожзам Апельсин Кожзам рифленый Белый Кожзам рифленый Черный Кожзам рифленый Коричневый Кожзам рифленый Светло-коричневый Кожзам рифленый Бордовый Кожзам рифленый Зеленый Натуральная кожа Черная Натуральная кожа Коричневая Комбинированная фотообложка — покрытая глянцевым ламинатом фотография на плотном картоне (лицевая сторона), кожзам на плотном картоне (корешок, обратная сторона). Сплошная фотообложка — покрытая глянцевым ламинатом фотография на плотном картоне, в которую «обёрнута» книга (лицевая сторона, корешок, обратная сторона). Кожаная обложка — натуральная кожа на плотном картоне, в которую «обёрнута» книга (лицевая сторона, корешок, обратная сторона). Обратите внимание! При изготовлении книг с кожаной обложкой срок изготовления увеличивается на 4-5 рабочих дней. ФорзацыБежевый Черный Серый Красный Букет роз Флора и Фауна Море Персик Полосатик Сиреневый иней Скандинавские узоры Выпускной-ВУЗ Карамельно-брусничный Новогодняя метель Дополнительные возможности
| |||||
5 отличных приемов в журнальной верстке
5 отличных приемов в журнальной верстке
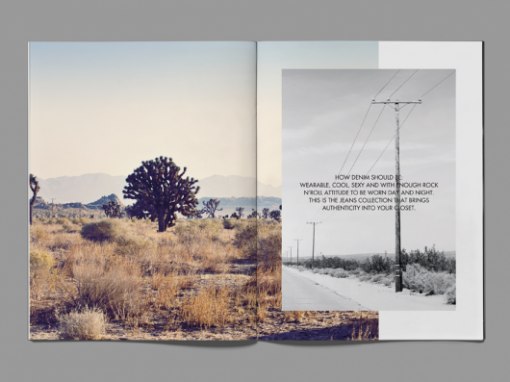
Вёрстка — это весьма нерегламентированная среда. С одной стороны, существует набор правил, которым необходимо следовать и с помощью которых формируется макет печатной продукции. Но строгость этих правил легко варьируется, да и правила частенько нагло нарушаются. Как бы грустно не было Чихольду и всем отцам швейцарского стиля, часто даже одни из самых хороших изданий устраивают анархию.1. Фотография на фотографии
Тут главное правильно подобрать соответствующие снимки. Они должны обладать общей целостностью, в то же время одно из изображений должно являться логическим продолжением другого. Главное выбрать нужную доминанту — снимок, на котором будет распожен текстовой блок, ни в коем случае не должен композиционно перевешивать и нести больше смысловой нагрузки.
2. Плашка




3. Обрезанная по контуру фотография



4. Всё на «самотёк»

5. Заголовок