border-collapse | CSS | WebReference
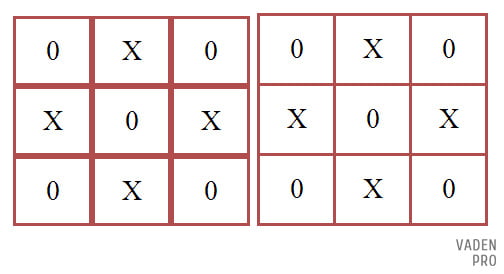
Устанавливает, как отображать границы вокруг ячеек таблицы. Это свойство играет роль, когда для ячеек установлена рамка, тогда в месте стыка ячеек получится линия двойной толщины (рис. 1а). Значение collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии (рис. 1б). При этом между ячейками остаётся только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка.
 |  |
| а | б |
Рис. 1. Вид таблицы при использовании свойства border-collapse
Краткая информация
| Значение по умолчанию | separate |
|---|---|
| Наследуется | Да |
| Применяется | К элементу <table> или к элементам, у которых значение display установлено как table или inline-table |
| Анимируется | Нет |
Синтаксис ?
border-collapse: collapse | separateОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- collapse
- Линия между ячейками отображается только одна, также игнорируется значение атрибута cellspacing.
- separate
- Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две линии.
Песочница
| 2013 | 2014 | 2015 | |
|---|---|---|---|
| Нефть | 43 | 51 | 79 |
| Золото | 29 | 34 | 48 |
| Дерево | 38 | 57 | 36 |
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>border-collapse</title> <style> table { width: 100%; /* Ширина таблицы */ border: 4px double black; /* Рамка вокруг таблицы */ border-collapse: collapse; /* Отображать только одинарные линии */ } th { text-align: left; /* Выравнивание по левому краю */ background: #ccc; /* Цвет фона ячеек */ padding: 5px; /* Поля вокруг содержимого ячеек */ border: 1px solid black; /* Граница вокруг ячеек */ } td { padding: 5px; /* Поля вокруг содержимого ячеек */ border: 1px solid black; /* Граница вокруг ячеек */ } </style> </head> <body> <table> <tr> <th> </th><th>2013</th> <th>2014</th><th>2015</th> </tr> <tr> <td>Нефть</td><td>43</td> <td>51</td><td>79</td> </tr> <tr> <td>Золото</td><td>29</td> <td>34</td><td>48</td> </tr> <tr> <td>Дерево</td><td>38</td> <td>57</td><td>36</td> </tr> </table> </body> </html>
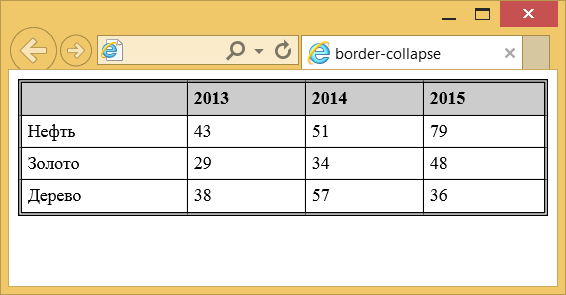
Результат данного примера показан на рис. 2.

Рис. 2. Вид таблицы при использовании свойства border-collapse
Объектная модель
Объект.style.borderCollapse
Примечание
Internet Explorer до версии 8.0 не отменяет действие атрибута cellspacing.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич

border-collapse | CSS справочник
Поддержка браузерами
| 12.0+ | 5.0+ | 1.0+ | 1.0+ | 4.0+ | 1.2+ |
Описание
CSS свойство border-collapse определяет модель отображаемой рамки для таблицы. Это имеет большое влияние на внешний вид и стиль ячеек таблицы.
По умолчанию свойство установлено в значение «separate» — это традиционная модель рамок для таблицы в HTML, когда смежные ячейки таблицы имеют свои собственные различные рамки. Расстояние между рамками ячеек контролируется свойством border-spacing.
Если модель рамки, заданная по умолчанию, не подходит, то можно воспользоваться значением «collapse» — это приведет к объединению рамок между ячейками и таблицей, то есть будет только одна общая рамка без пространства между ячейками.
| Значение по умолчанию: | separate |
|---|---|
| Применяется: | к table и inline-table элементам |
| Анимируется: | нет |
| Наследуется: | да |
| Версия: | CSS2 |
| Синтаксис JavaScript: | object.style.borderCollapse=»collapse» |
Синтаксис
border-collapse: separate|collapse|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| collapse | Рамки объединяются в одну, когда это возможно (свойства border-spacing и empty-cells будут проигнорированы). |
| separate | Рамки раздельные (свойства border-spacing и empty-cells не игнорируются). |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
| Ячейка таблицы | Ячейка таблицы |
| Ячейка таблицы | Ячейка таблицы |
div {
border-collapse: collapse;
}
СSS Свойство border-collapse
Пример
Установить модель сворачивающихся границ для двух таблиц:
#table1 {border-collapse: separate;
}
#table2 {
border-collapse: collapse;
}
Определение и использование
Свойство border-collapse задает, должны ли границы таблицы сворачиваться в одну границу или разделяться, как в стандартном HTML.
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| border-collapse | 1.0 | 5.0 | 1.0 | 1.2 | 4.0 |
CSS Синтаксис
border-collapse: separate|collapse|initial|inherit;
Значение свойств
| Значение | Описание | Воспроизвести |
|---|---|---|
| separate | Границы разделены; каждая ячейка будет отображать свои собственные границы. Это индекс. | Воспроизвести » |
| collapse | Границы сворачиваются в одну границу, когда это возможно (свойства border-spacing и empty-cells имеют эффект нет) | Воспроизвести » |
| initial | Задает для этого свойства значение индекса. Прочитать о initial | Воспроизвести » |
| inherit | Наследует это свойство от родительского элемента. Прочитать о inherit |
Примеры
Пример
При использовании «border-collapse: separate», может использоваться свойство border-spacing , чтобы установить пространство между клетками:
#table1 {
border-collapse: separate;
border-spacing: 10px;
}
Пример
При использовании «border-collapse: collapse», ячейка, которая появляется первой в коде будет «выигрывать»:
table, td, th {border: 3px solid red;
}
#table1 {
border-collapse:
collapse;
border-color: blue;
}
Связанные страницы
CSS учебник: CSS Table
HTML DOM справочник: Свойство borderCollapse
seodon.ru | CSS справочник — border-collapse
Опубликовано: 18.08.2010 Последняя правка: 10.12.2015
Свойство CSS border-collapse используется для управления способом отображения рамок (границ) вокруг ячеек таблицы. По умолчанию браузеры выделяют каждой ячейке собственную рамку, а с помощью border-collapse можно сделать границы ячеек общими с границами соседних ячеек.
Тип свойства
Назначение: таблицы.
Применяется: к тегу <TABLE> и элементам, у которых свойство display имеет значение table или inline-table.
Наследуется: да.
Значения
Значением свойства border-collapse является одно из ключевых слов.
- collapse — у соседних ячеек таблицы имеется только одна общая рамка (граница), а те границы ячеек, которые являются соседними с рамкой таблицы, вообще не отображаются.
- separate — каждая ячейка таблицы имеет свою собственную рамку и если расстояние между ячейками равно нулю (свойство border-spacing), то границы ячеек прилегают друг к другу.
- inherit — наследует значение border-collapse от родительского элемента.
Процентная запись: не существует.
Значение по умолчанию: separate.
Таблица с border-collapse: collapse.Таблица с border-collapse: separate.
Синтаксис
border-collapse: collapse | separate | inherit
Пример CSS: использование border-collapse
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - CSS свойство border-collapse</title> <style type="text/css"> table { width: 100%; /* ширина таблицы */ text-align:center; /* содержимое таблицы по центру */ border: #00ff00 4px double; /* стили рамки таблицы */ border-collapse:collapse; /* делаем границы общими */ } th, td { border: #ff0000 1px solid; padding:3px; /* внутренние отступы ячеек */ } </style> </head> <body> <table> <tr><th>Месяц</th><th>Кролики, шт</th><th>Корм, кг</th></tr> <tr><td>Июнь</td><td>10</td><td>45</td></tr> <tr><td>Июль</td><td>38</td><td>87</td></tr> <tr><td>Август</td><td>65</td><td>169</td></tr> <tr><th>Итого:</th><th>65</th><th>301</th></tr> </table> </body> </html>
Результат примера
Результат. Использование свойства CSS border-collapse.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
CSS свойство border-collapse | назначение, допустимые значения, примеры
Свойство border-collapse — определяет какой из двух способов отображения соседних границ в таблице будет использован. Относится как к соседним границам ячейка-ячейка, так и к ячейка-таблица.
Допустимые значения
- collapse — линия между соседними границами будет общая (одна линия)
- separate — каждая ячейка имеет свою границу (при соприкосновении границ, общая граница будет иметь двойную толщину)
- inherit — наследует значение от родителя
| Значение по умолчанию | separate |
|---|---|
| Применимо | table, thead, tbody, tfoot, colgroup, col, tr, th, td |
| Наследование | нет |
| Версия CSS | CSS 2 |
| Поддерживается браузерами |
|
Пример
table {
border-collapse: collapse;
}
Твой код:
<html> <head> <title></title> <style type=»text/css»> <!— table { border-collapse: collapse; border: 1px solid #000; } td { border: 1px solid #000; padding: 2px; } —> </style> </head> <body> <table> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> <td>Ячейка 3</td> </tr> </table> </body> </html>Сделай код и жми тут
Результат:
большой полигон Свойство border-color Свойство border-bottom-widthCSS свойство border-collapse | назначение, допустимые значения, примеры
Свойство border-collapse — определяет какой из двух способов отображения соседних границ в таблице будет использован. Относится как к соседним границам ячейка-ячейка, так и к ячейка-таблица.
Допустимые значения
- collapse — линия между соседними границами будет общая (одна линия)
- separate — каждая ячейка имеет свою границу (при соприкосновении границ, общая граница будет иметь двойную толщину)
- inherit — наследует значение от родителя
| Значение по умолчанию | separate |
|---|---|
| Применимо | table, thead, tbody, tfoot, colgroup, col, tr, th, td |
| Наследование | нет |
| Версия CSS | CSS 2 |
| Поддерживается браузерами |
|
Пример
table {
border-collapse: collapse;
}
Твой код:
<html> <head> <title></title> <style type=»text/css»> <!— table { border-collapse: collapse; border: 1px solid #000; } td { border: 1px solid #000; padding: 2px; } —> </style> </head> <body> <table> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> <td>Ячейка 3</td> </tr> </table> </body> </html>Сделай код и жми тут
Результат:
большой полигонЗаметки
По теме:
Свойство border-collapse. CSS справочник | Vaden Pro
Характеристики свойства
В каких браузерах работает?
| 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
В каких версиях CSS используется?
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| — | + | + | + |
Для чего используется?
Метод оптимизации отображения таблиц, в которых для ячеек установлены границы. При отсутствии этого свойства границы соседних ячеек накладываются друг на друга и получается двойная граница. Если прописать в таблице стилей свойство border-collapse со значением collapse, то браузер установит для соседних ячеек общую границу. Для наглядности ниже приведен пример таблицы с этим свойством и без него:

Как правильно задавать?
border-collapse: значение;
Какие могут быть значения?
- collapse — границы ячеек оптимизируются, выводятся общие границы одинаковой толщины.
- separate — для каждой ячейки таблицы выводится своя граница, возможно слитие соседних границ.
- inherit — повторяет стиль родительского элемента.
Пример использования
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Свойство border-collapse</title>
<style>
table {
width: 100%;
border: 2px solid #444;
border-collapse: collapse;
}
td {
border: 2px solid #444;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<td> </td><td>2013</td>
<td>2014</td><td>2015</td>
</tr>
<tr>
<td>Рост, см</td><td>170</td>
<td>173</td><td>176</td>
</tr>
<tr>
<td>Вес, кг</td><td>65</td>
<td>68</td><td>66</td>
</tr>
</table>
</body>
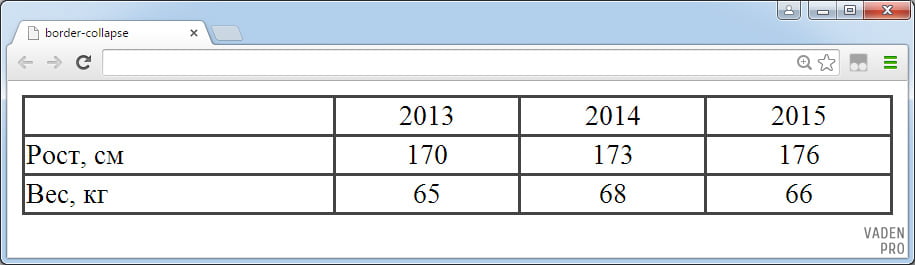
</html>По итогу получаем

Оценок: 2 (средняя 5 из 5)
Тип CSS свойства: