CSS свойство border-collapse
❮ Назад Вперед ❯
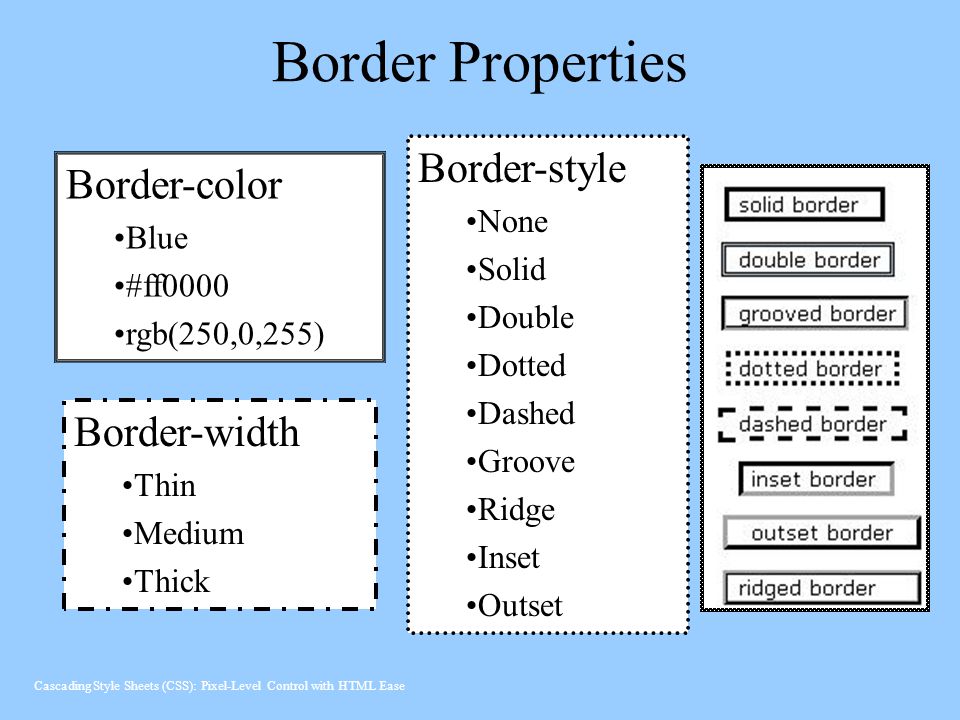
CSS свойство border-collapse определяет, как отображать границы вокруг ячеек таблицы.
Когда имеется только одна граница между ячейками, значениями для свойства border-style являются «inset», которое действует также, как «groove», и «outset», которое действует как «ridge». Когда ячейки разделены, расстояние между ними определяется свойством border-spacing.
border-collapse: separate | collapse | initial | inherit;
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid #cccccc;
}
thead {
background-color: #1c87c9;
color: #ffffff;
}
th {
height: 50px;
text-align: center;
}
td {
padding: 3px 10px;
}
</style>
</head>
<body>
<h3>Пример свойства border-collapse</h3>
<p>Установлено значение "collapse" для свойства border-collapse.
</p>
<table>
<thead>
<tr>
<th>Заголовок</th>
<th>Заголовок</th>
<th>Заголовок</th>
<th>Заголовок</th>
</tr>
</thead>
<tbody>
<tr>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
</tr>
<tr>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
</tr>
</tbody>
</table>
</body>
</html> Попробуйте сами!
В следующем примере можно увидеть, что, когда используем «border-collapse: separate», можно установить расстояние между ячейками с помощью свойства border-collapse, а если используем «border-collapse: collapse» свойство border-collapse не имеет эффекта:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
table, td, th {
border: 1px solid #ccc;
}
thead {
background-color: #1c87c9;
color: #ffffff;
}
th {
height: 30px;
text-align: center;
}
td {
padding: 3px 10px;
}
#table1 {
border-collapse: separate;
border-spacing: 10px;
}
#table2 {
border-collapse: collapse;
border-spacing: 10px;
}
</style>
</head>
<body>
<h3>Пример свойства border-collapse</h3>
<h4>border-collapse: separate;</h4>
<p>Если используем "border-collapse: separate", свойство border-spacing может быть использовано для установления расстояния между ячейками.
</p>
<table>
<thead>
<tr>
<th>Заголовок</th>
<th>Заголовок</th>
<th>Заголовок</th>
<th>Заголовок</th>
</tr>
</thead>
<tbody>
<tr>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
</tr>
<tr>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
</tr>
</tbody>
</table>
<h4>border-collapse: collapse;</h4>
<p>Если используем "border-collapse: collapse", свойство border-spacing не имеет эффекта.</p>
<table>
<thead>
<tr>
<th>Заголовок</th>
<th>Заголовок</th>
<th>Заголовок</th>
<th>Заголовок</th>
</tr>
</thead>
<tbody>
<tr>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
</tr>
<tr>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
</tr>
</tbody>
</table>
</body>
</html> Попробуйте сами!
seodon.
 ru | CSS справочник — border-collapse
ru | CSS справочник — border-collapseОпубликовано: 18.08.2010 Последняя правка: 08.12.2015
Свойство CSS border-collapse используется для управления способом отображения рамок (границ) вокруг ячеек таблицы. По умолчанию браузеры выделяют каждой ячейке собственную рамку, а с помощью border-collapse можно сделать границы ячеек общими с границами соседних ячеек.
Тип свойства
Назначение: таблицы.
Применяется: к тегу <TABLE> и элементам, у которых свойство display имеет значение table или inline-table.
Наследуется: да.
Значения
Значением свойства border-collapse является одно из ключевых слов.
- collapse — у соседних ячеек таблицы имеется только одна общая рамка (граница), а те границы ячеек, которые являются соседними с рамкой таблицы, вообще не отображаются.
- separate — каждая ячейка таблицы имеет свою собственную рамку и если расстояние между ячейками равно нулю (свойство border-spacing), то границы ячеек прилегают друг к другу.

- inherit — наследует значение border-collapse от родительского элемента.
Процентная запись: не существует.
Значение по умолчанию: separate.
Таблица с border-collapse: collapse.
Таблица с border-collapse: separate.
Синтаксис
border-collapse: collapse | separate | inherit
Пример CSS: использование border-collapse
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство border-collapse</title>
<style type="text/css">
table {
width: 100%; /* ширина таблицы */
text-align:center; /* содержимое таблицы по центру */
border: #00ff00 4px double; /* стили рамки таблицы */
border-collapse:collapse; /* делаем границы общими */
}
th, td {
border: #ff0000 1px solid;
padding:3px; /* внутренние отступы ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Месяц</th><th>Кролики, шт</th><th>Корм, кг</th></tr>
<tr><td>Июнь</td><td>10</td><td>45</td></tr>
<tr><td>Июль</td><td>38</td><td>87</td></tr>
<tr><td>Август</td><td>65</td><td>169</td></tr>
<tr><th>Итого:</th><th>65</th><th>301</th></tr>
</table>
</body>
</html>Результат примера
Результат. Использование свойства CSS border-collapse.
Использование свойства CSS border-collapse.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
Свойство CSS border-collapse
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установить модель сворачивающихся границ для двух таблиц:
#table1 {
граница-коллапс: отдельная;
#таблица2 {
граница коллапса: коллапс;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство border-collapse устанавливает, должны ли границы таблицы сворачиваться в одну границу или
быть разделены, как в стандартном HTML.
Показать демо ❯
| Значение по умолчанию: | отдельный |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.borderCollapse=»collapse» Попытайся |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| обрушение границ | 1,0 | 5,0 | 1,0 | 1,2 | 4,0 |
Синтаксис CSS
border-collapse: отдельный|свернуть|начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| отдельный | Границы разделены; каждая ячейка будет отображать свои собственные границы. Это по умолчанию. Это по умолчанию. | Демонстрация ❯ |
| обрушение | Границы сворачиваются в одну границу, когда это возможно (свойства border-spacing и empty-cells не действуют) | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
используется для установки пространства между ячейками:
#table1 {
граница-коллапс: отдельно;
интервал между границами: 10 пикселей;
}
Попробуйте сами »
Пример
При использовании «границы-свернуть: свернуть», ячейка, которая появляется первой в коде «выиграет»:
table, td, th {
граница: 3 пикселя сплошной красный цвет;
}
#table1 {
граница-коллапс:
крах;
цвет границы: синий;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Таблица CSS
Ссылка HTML DOM: свойство borderCollapse
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9003 9003 Справочник4
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Свойство CSS border-collapse — javatpoint
следующий → ← предыдущая Это свойство CSS используется для установки границы ячеек таблицы и указывает, имеют ли ячейки таблицы отдельную или общую границу. Это свойство имеет два основных значения: отдельное и свернуть . Когда установлено значение , отдельное , расстояние между ячейками может быть определено с помощью граница интервала свойство. Когда для border-collapse установлено значение Collapse , тогда значение inset свойства border-style ведет себя как канавка , а значение outset ведет себя как гребень . Синтаксисобрушение границы: отдельно | коллапс | начальная | наследовать; Значения этого свойства CSS определяются следующим образом. Значения свойствотдельно: Это значение по умолчанию, которое отделяет границу ячейки таблицы. Используя это значение, каждая ячейка будет отображать собственную границу. свернуть: Это значение используется для сворачивания границ в одну. Используя это, две соседние ячейки таблицы будут иметь общую границу. При применении этого значения свойство border-spacing не влияет. начальный: Устанавливает для свойства значение по умолчанию. inherit: Он наследует свойство от своего родительского элемента. Теперь давайте разберемся с этим свойством CSS на нескольких примерах. В первом примере мы используем отдельное значение свойства border-collapse . Во втором примере мы используем значение Collapse свойства border-collapse . Пример — использование отдельного значения С этим значением мы можем использовать свойство border-spacing для установки расстояния между соседними ячейками таблицы. <голова> Свойство border-collapseграница-коллапс: раздельная;<идентификатор таблицы = "t1"> | |||
| Имя_Имя | Фамилия | Тема | Метки |
|---|---|---|---|
| Джеймс | Гослинг | Математика | <тд> 92|
| Алан | Рикман | Математика | <тд> 89|
| Сэм | Мендес | Математика | <тд> 82