border-image-slice — Справочник CSS
❮ Назад CSS Справочник Далее ❯
Пример
Указать, как разрезать изображение границы:
#borderimg {
border-image-slice: 30%;
}
Редактор кода »
Определение и использование
Свойство border-image-slice указывает, как разрезать изображение, указанное на border-image-source.
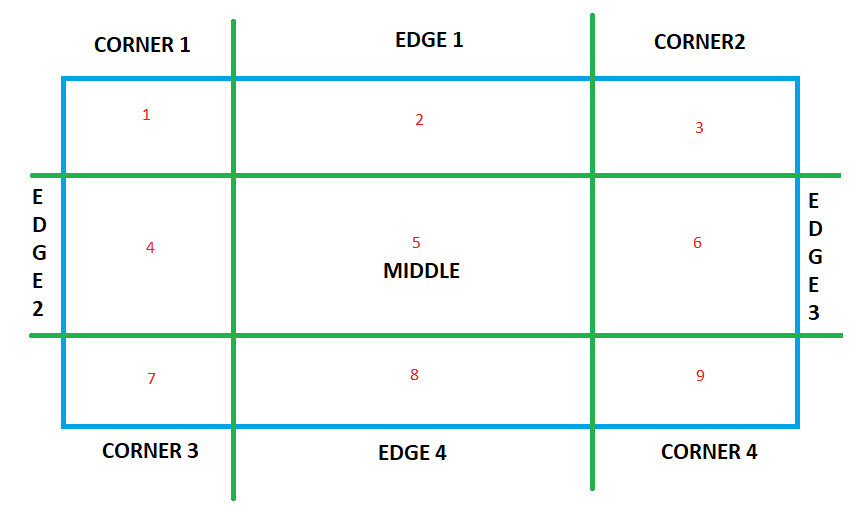
Изображение всегда разрезается на девять частей: четыре угла, четыре края и середина.
Деталь «middle» считается полностью прозрачной, если не задано ключевое слово fill.
Совет: Также посмотрите на свойство border-image (сокращенное свойство для установки всех свойств border-image -*).
| Значение по умолчанию: | 100% |
|---|---|
| Унаследованный: | нет |
| Анимируемый: | нет. Прочитать о animatable |
| Версия: | CSS3 |
| JavaScript синтаксис: | object. style.borderImageSlice=»30%»
Попробовать style.borderImageSlice=»30%»
Попробовать |
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| border-image-slice | 15.0 | 11.0 | 15.0 | 6.0 | 15.0 |
CSS Синтаксис
border-image-slice: number|%|fill|initial|inherit;
Примечание: Свойство border-image-slice может принимать от одного до четырех значений. Если четвертое значение опущено, оно совпадает со вторым. Если третий тоже опущен, то это то же самое, что и первый. Если второй тоже опущен, то это то же самое, что и первый.
Значение свойств
| Свойство | Описание | Воспроизвести |
|---|---|---|
| number | Числа представляют пиксели для растровых изображений или координаты для векторных изображений | Воспроизвести » |
| % | Проценты относятся к высоте или ширине изображения | Воспроизвести » |
| fill | Причины средней части изображения, которое будет отображаться | Воспроизвести » |
| initial | Устанавливает для этого свойства значение по умолчанию. Прочитать о initial Прочитать о initial | |
| inherit | Наследует это свойство от родительского элемента. Прочитать о inherit |
Связанные страницы
CSS учебник: CSS Границы изображений
CSS Справочник: Свойство border-image
CSS Справочник: Свойство border-image-outset
CSS Справочник: Свойство border-image-repeat
CSS Справочник: Свойство border-image-source
CSS Справочник: Свойство border-image-width
HTML DOM справочник: Свойство borderImageSlice
❮ Назад CSS Справочник Далее ❯
CSS3 border-image-slice Property
❮ Предыдущая Следующая ❯
пример
Укажите, как разрезать границы изображения:
#borderimg {
border-image-slice: 30;
}
Попробуй сам «
Определение и использование
Свойство границы изображения среза определяет , как разрезать изображение , указанное границы-изображения-источника . Изображение всегда нарезается на девять секций: четыре угла, четыре края и посередине.
Изображение всегда нарезается на девять секций: четыре угла, четыре края и посередине.
«middle» часть рассматривается как полностью прозрачным, если заливка ключевое слово не задано.
Совет: Также обратите внимание на границы изображения собственности (a shorthand property for setting all the border-image-* properties) .
| Значение по умолчанию: | 100% |
|---|---|
| Наследование: | no |
| Animatable: | no. Read about animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object .style.borderImageSlice=»30%» Try it |
Поддержка браузеров
Числа в таблице указать первую версию браузера, которая полностью поддерживает свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| border-image-slice | 15,0 | 11,0 | 15,0 | 6. 0 0 | 15,0 |
CSS Синтаксис
border-image-slice:number|%|fill|initial|inherit;
Note: Свойство границы изображения срез может занять от одного до четырех значений. Если четвертое значение пропущено, оно такое же, как во втором. Если третий также не указан, он такой же, как и первый. Если второй также не указан, он такой же, как и первый.
Значения свойств
| Стоимость | Описание | Сыграй |
|---|---|---|
| number | number(s) представляют собой пиксели для растровых изображений или координаты для векторных изображений | Сыграй » |
| % | Процентное содержание по отношению к высоте или ширине изображения | Сыграй » |
| fill | Причины средняя часть изображения будет отображаться | Сыграй » |
| initial | Устанавливает это свойство в значение по умолчанию. Читайте о первоначальный | |
| inherit | Наследует это свойство от своего родительского элемента. Читайте о унаследовать Читайте о унаследовать |
Похожие страницы
CSS3 учебник: CSS3 Пограничные Изображения
CSS Справка: border-image property
CSS Справка: border-image-outset property
CSS Справка: border-image-repeat property
CSS Справка: border-image-source property
CSS Справка: border-image-width property
HTML DOM ссылка: borderImageSlice property
❮ Предыдущая Следующая ❯
CSS | border-image-slice Property — GeeksforGeeks
Div >9999999> граница 5 |
Border-Image-Slice | Коддропс
Свойство border-image-slice используется для «разрезания» изображения, которое будет использоваться в качестве изображения границы, на девять частей: четыре угла, четыре края и одну центральную часть.
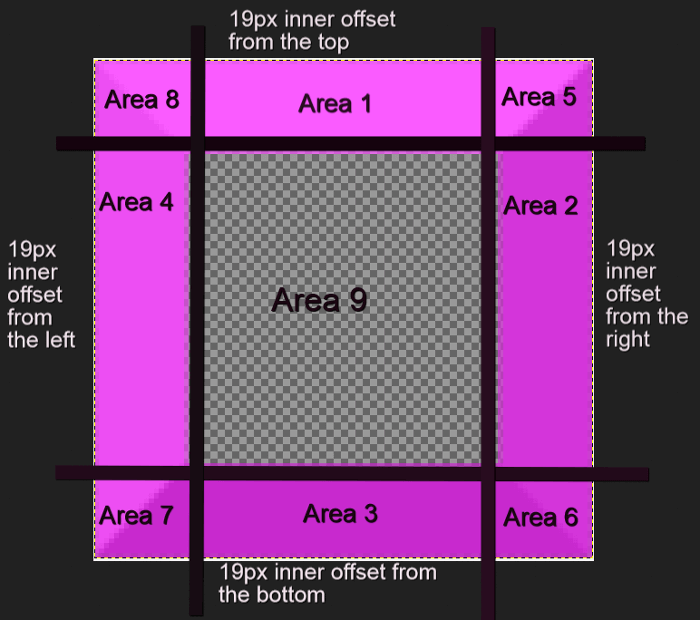
Размер девяти частей определяется на основе смещения сверху, справа, снизу и слева четырех воображаемых линий, смещенных внутрь от краев элемента. Смещения могут быть указаны с использованием абсолютных значений или <процент> значений. Четыре смещения не обязательно должны быть равными.
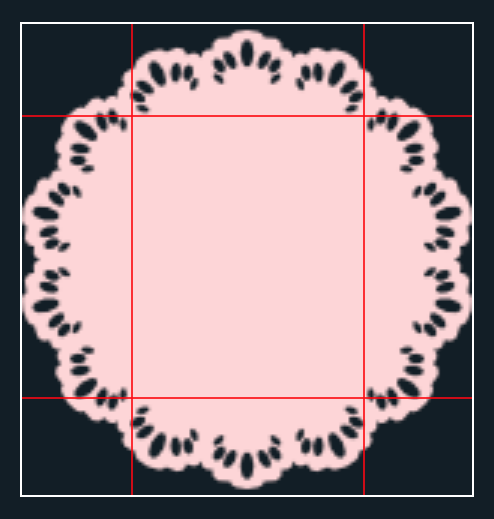
Например, следующее изображение было разделено на 9 частей. Верхнее, правое, нижнее и левое смещения имеют одинаковое значение 124 пикселя.
Свойство border-image-slice может принимать четыре, три, два или одно значение смещения.
Когда указаны четыре значения, они устанавливают смещения сверху, справа, снизу и слева в указанном порядке. Если указаны три значения, первое указывает верхнее смещение, второе — правое и левое смещения, а третье — нижнее смещение. Если указаны два значения, первое указывает верхнее и нижнее смещения, а второе — правое и левое смещения. Если указано одно значение, оно указывает все четыре смещения.
Если указаны три значения, первое указывает верхнее смещение, второе — правое и левое смещения, а третье — нижнее смещение. Если указаны два значения, первое указывает верхнее и нижнее смещения, а второе — правое и левое смещения. Если указано одно значение, оно указывает все четыре смещения.
Угловые части нарезанного изображения будут размещены в углах элемента, к которому оно будет применено. Края нарезанных изображений будут размещены на краях элемента. Свойство border-image-repeat указывает, как края изображения будут применяться к краям элемента. Размер этих фрагментов и положение задаются с помощью свойств border-image-width и border-image-outset . Вы можете узнать больше о том, как эти свойства работают вместе, в сокращенной записи свойства border-image .
Средняя часть изображения отбрасывается (считается полностью прозрачной), если только ключевое слово fill не присутствует в свойстве border-image-slice . Если присутствует ключевое слово
Если присутствует ключевое слово fill , средняя часть изображения границы используется в качестве фонового изображения для элемента. Ключевое слово fill может быть размещено в любом месте объявления
Области, заданные значениями border-image-slice , могут перекрываться. Однако, если сумма правого и левого ширины равна или превышает ширину изображения, изображения для верхнего и нижнего края и средней части будут пустыми, что имеет тот же эффект, как если бы непустое прозрачное изображение имело были указаны для этих частей. То же самое относится к верхним и нижним значениям.
Значения
Неформальный синтаксис выглядит примерно так:
граница-изображение-срез = [смещение] [смещение]? [компенсировать]? [компенсировать]? наполнять?
Знак вопроса (?) означает, что значение является необязательным.
Каждое смещение представлено как значение <число> или <процент> . <длина> Значения не допускаются.
Процентные значения указываются в процентах и поэтому требуют знака «%» после числового значения. Числовые значения не принимают никаких единиц измерения. Число представляет пикселей для растровых изображений и координат для векторных изображений.
Отрицательные значения смещения не допускаются. Процентные значения вычисляются относительно высоты или ширины элемента, в зависимости от того, что применяется (левое и правое процентные смещения вычисляются относительно ширины элемента, а верхнее и нижнее процентные смещения вычисляются относительно высоты элемента). Если указанное процентное значение больше «100%», оно вычисляется так, как если бы оно было равно «100%».
Процентные значения вычисляются относительно высоты или ширины элемента, в зависимости от того, что применяется (левое и правое процентные смещения вычисляются относительно ширины элемента, а верхнее и нижнее процентные смещения вычисляются относительно высоты элемента). Если указанное процентное значение больше «100%», оно вычисляется так, как если бы оно было равно «100%».
- заполнение
- 9Ключевое слово 0007 fill , если оно присутствует, заставляет среднюю часть изображения границы сохраняться и использоваться в качестве дополнительного фонового изображения элемента. (По умолчанию он отбрасывается, т. е. считается пустым.) Размер средней части и ее высота изменяются так же, как размеры верхнего и левого фрагментов изображения соответственно.
Примечания
border-image-slice также может наследовать свои значения от вычисленных значений родителя элемента, используя наследует ключевое слово .
Примеры
Ниже приведены допустимые объявления border-image-slice :
граница-изображение-срез: 20 заливок; /* число задается без единиц измерения. Если используемое изображение является растровым, оно будет считаться значением в пикселях */
граница-изображение-срез: 30% 25%;
граница-изображение-срез: заполнить 125 50 125;
Демонстрация в реальном времени
Используемое изображение границы маски:
Поэкспериментируйте со значением свойства border-image-slice , чтобы увидеть, как это влияет на фрагменты изображения.
View this demo on the Codrops Playground
Browser Support
Desktop
- 56
- 50
- 11
- 43
- 15
Mobile / Tablet
- 15
- 108
- No
- 108
- 107
* означает, что требуется префикс.

 BORDER1 {
BORDER1 { BORDER3 {
BORDER3 {