Инструкции по использованию CSS в Adobe Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Изучите этот раздел, чтобы узнать основные понятия CSS: правила CSS, селекторы, наследование и т. д. Кроме того узнаете о том, как CSS можно связать с веб-страницами в Dreamweaver.
д. Кроме того узнаете о том, как CSS можно связать с веб-страницами в Dreamweaver.
Сведения о каскадных таблицах стилей
Каскадные таблицы стилей (CSS) — это набор правил форматирования, определяющих отображение содержимого на веб-странице. При форматировании страницы с помощью стилей CSS собственно содержимое страницы разделяется с представлением содержимого. Содержимое страницы (HTML-код) располагается в HTML-файле, а правила CSS, определяющие представление кода, располагаются в другом файле (внешней таблице стилей) или в другой части HTML-документа (обычно в заголовке). Разделение содержимого и его представления значительно облегчает управление внешним видом сайта из единого центра. При необходимости внести изменение не нужно обновлять каждое свойство на каждой странице. Разделение содержимого и его представления также делает HTML-код более простым и аккуратным. Это значительно сокращает время загрузки страницы браузером и облегчает навигацию для посетителей, использующих специальные возможности (например, для тех, кто использует программы для чтения с экрана).
CSS позволяет очень гибко контролировать точный внешний вид страницы. С помощью CSS задаются свойства текста, в том числе специальные шрифты, размеры шрифтов, жирный текст, курсив, подчеркивание, тени, цвет текста и фона, цвет ссылок, подчеркивание ссылок и многие другие. Использование CSS для управления шрифтами обеспечивает единообразное представление макета и внешнего вида страницы в разных браузерах.
Каскадные таблицы стилей также могут использоваться для форматирования и расположения блоков на веб-странице. Блоковым элементом называется автономная часть содержимого, обычно отделенная новой линией в HTML и представленная внешне как блок. Например, теги h2, p и Div отделяют блоки веб-страницы. Для блоковых элементов можно задавать поля и границы, определять их местоположение, добавлять цвет фона, задавать свойства обтекания текста и т. д. Управление блоками — это основополагающий момент макетирования страницы с помощью CSS.
Сведения о правилах CSS
Правило форматирования CSS состоит из двух частей — селектора и объявления (или в большинстве случаев блока объявлений). Селектором является термин (например, p, h2, имя или идентификатор класса), который определяет форматируемый элемент, а блок объявлений задает свойства стиля. В следующем примере h2 является селектором, а все, что заключено в фигурные скобки ({}), является блоком объявлений.
Селектором является термин (например, p, h2, имя или идентификатор класса), который определяет форматируемый элемент, а блок объявлений задает свойства стиля. В следующем примере h2 является селектором, а все, что заключено в фигурные скобки ({}), является блоком объявлений.
h2 {
font-size: 16 pixels;
font-family: Helvetica;
font-weight:bold;
}Объявление свойства состоит из двух частей: свойство (например, font-family) и значение (например, Helvetica). Указанное выше правило CSS задает стиль для тегов h2: текст, заданный тегами h2, связанными с данным стилем, будет отображен размером 16 пикселов жирным шрифтом Helvetica.
Стиль (определяется правилом или набором правил) располагается отдельно от собственно форматируемого текста, обычно во внешней таблице стилей или в заголовке HTML-документа. Таким образом, однажды заданное правило для тегов h2 может применяться одновременно к нескольким тегам (а в случае существования внешней таблицы стилей — к нескольким тегам на разных страницах одновременно). С использованием каскадных таблиц стилей обновление форматирования становится предельно легким. При обновлении CSS-правила в одном месте форматирование всех элементов с заданным им стилем будет автоматически обновлено.
С использованием каскадных таблиц стилей обновление форматирования становится предельно легким. При обновлении CSS-правила в одном месте форматирование всех элементов с заданным им стилем будет автоматически обновлено.
В Dreamweaver можно задать следующие типы стилей.
Стили классов позволяют применить свойства стиля к любому элементу или элементам на странице.
Стили HTML-тегов переопределяют форматирование, связанное с определенным тегом, например h2. При создании или изменении стиля CSS для тега h2 отображение любого текста, заключенного в теги h2, будет мгновенно обновлено.
Расширенные стили переопределяют форматирование конкретной комбинации элементов или других видов селекторов, доступных в рамках CSS (например, селектор td h3 применяется при появлении заголовка h3 внутри ячейки таблицы). В рамках расширенных стилей также возможно переопределение форматирования тегов, содержащих специальный атрибут id (например, стили, определенные как #myStyle, будут применены ко всем тегам, содержащим пару атрибут-значение).

Правила CSS могут располагаться в следующих местах.
Внешние таблицы стилей CSS
Набор правил CSS, хранимых в отдельном внешнем файле CSS (.css), который не является HTML-файлом. Данный файл связан с одной или несколькими страницами на веб-сайте посредством ссылки или правила @import в заголовке документа.
Внутренние (или встроенные) таблицы стилей CSS
Набор правил CSS, заключенный в теги style в заголовке HTML-документа.
Встроенные стили
Задаются в пределах отдельных экземпляров тегов по всему HTML-документу. (Использование встроенных стилей не рекомендуется.)
Dreamweaver распознает стили, заданные в существующих документах, в той мере, в которой они соответствуют руководству по стилям CSS. Dreamweaver также преобразует все применимые стили напрямую в представление «Дизайн». (Тем не менее предварительный просмотр документа в окне браузера является более точным, «живым», отображением страницы. ) Некоторые стили CSS по-разному обрабатываются в Microsoft Internet Explorer, Netscape, Opera, Apple Safari и других браузерах. Существуют стили, которые не поддерживаются никакими браузерами.
) Некоторые стили CSS по-разному обрабатываются в Microsoft Internet Explorer, Netscape, Opera, Apple Safari и других браузерах. Существуют стили, которые не поддерживаются никакими браузерами.
Сведения о каскадных стилях
Термином каскадные описывается способ, которым браузер отображает стили для определенных элементов веб-страницы. Стили, используемые на веб-странице, определяются тремя различными источниками: таблицей стилей, созданной автором страницы, параметрами стилей, выбранными пользователем (если они есть) и собственными стилями браузера, используемыми по умолчанию. В предыдущих разделах описано, как создавать стили для веб-страницы в качестве автора как веб-страницы, так и таблицы стилей, прикрепленной к этой странице. Однако у браузеров есть и собственные таблицы стилей по умолчанию, которыми определяется вид веб-страниц; кроме того, пользователи могут настраивать свои браузеры, выбирая параметры, изменяющие вид веб-страниц. Итоговый внешний вид веб-страницы является результатом одновременного («каскадного») применения правил из всех трех упомянутых источников для оптимальной визуализации веб-страницы.
Обычный тег, например тег абзаца или <p>, может послужить иллюстрацией этого принципа. По умолчанию, браузеры поставляются с таблицами стилей, определяющими шрифт и размер шрифта для текста абзаца (то есть текста, расположенного между тегами <p> в коде HTML). Например, в Internet Explorer весь основной текст, включая текст абзаца, по умолчанию отображается со шрифтом Times New Roman размера Medium.
Однако как автор веб-страницы, вы можете создать таблицу стилей, переопределяющую стиль браузера по умолчанию (шрифт и размер шрифта абзаца). Например, можно создать следующее правило в таблице стилей:
p {
font-family: Arial;
font-size: small;
}Когда пользователь загружает страницу, настройки шрифта и размера шрифта, заданные автором страницы, переопределяют стандартные настройки браузера для текста абзаца.
Пользователи могут выбрать параметры для отображения страницы в браузере самым удобным для них образом. Например, в Internet Explorer пользователь может выбрать «Вид» > «Размер шрифта» > «Самый крупный», чтобы увеличить размер шрифта страницы до более удобного, если исходный шрифт недостаточно велик. Параметры, выбранные пользователем, в конечном итоге переопределяют как стандартные стили браузера, задающие размер шрифта абзаца, так и стили абзаца, созданные автором веб-страницы.
Например, в Internet Explorer пользователь может выбрать «Вид» > «Размер шрифта» > «Самый крупный», чтобы увеличить размер шрифта страницы до более удобного, если исходный шрифт недостаточно велик. Параметры, выбранные пользователем, в конечном итоге переопределяют как стандартные стили браузера, задающие размер шрифта абзаца, так и стили абзаца, созданные автором веб-страницы.
Наследование также является существенным фактором каскадного применения стилей. Свойства большинства элементов на веб-странице наследуются; например, теги абзаца наследуют определенные свойства из тегов основного текста, теги span наследуют свойства из тегов абзаца, и так далее. Таким образом, если создать следующее правило в таблице стилей:
body {
font-family: Arial;
font-style: italic;
}Для всего текста абзацев на веб-странице (как и текста, наследующего свойства из тегов абзаца) будет использоваться шрифт Arial курсив, поскольку тег абзаца наследует эти свойства из тега основного текста. Однако можно задать более конкретные правила и создать стили, переопределяющие стандартную формулу наследования. Например, если создать следующие правила в таблице стилей:
Однако можно задать более конкретные правила и создать стили, переопределяющие стандартную формулу наследования. Например, если создать следующие правила в таблице стилей:
body {
font-family: Arial;
font-style: italic;
}
p {
font-family: Courier;
font-style: normal;
}Для всего основного текста будет использоваться шрифт Arial курсив, за исключением текста абзацев (и текста, наследующего от него), который будет отображаться обычным шрифтом Courier (не курсивом). Технически, тег абзаца сначала наследует свойства, заданные для тега основного текста, но затем игнорирует эти свойства, поскольку для него определены собственные свойства. Иными словами, в то время как элементы страницы обычно наследуют свойства элементов более высокого уровня, при прямом применении свойства к тегу всегда происходит переопределение стандартной формулы наследования.
В результате сочетания всех вышеописанных факторов, а также других факторов, например специфичности CSS (система, присваивающая различные веса определенным типам правил CSS) и порядка правил CSS, в конечном итоге создается сложный каскад стилей, в котором элементы с более высокими приоритетами переопределяют свойства с более низкими приоритетами. Дополнительные сведения о правилах, определяющих порядок каскадного применения стилей, наследования и специфичность, см. по адресу www.w3.org/TR/CSS2/cascade.html.
Дополнительные сведения о правилах, определяющих порядок каскадного применения стилей, наследования и специфичность, см. по адресу www.w3.org/TR/CSS2/cascade.html.
Сведения о форматировании текста и CSS
При форматировании текста Dreamweaver по умолчанию использует каскадные таблицы стилей (CSS). Стили, которые пользователь применяет к тексту с помощью инспектора свойства или команд меню, создают правила CSS, встроенные в заголовок текущего документа.
Для создания и редактирования правил и свойств CSS также можно использовать конструктор CSS. Конструктор CSS является более надежным инструментом, чем инспектор свойств, он отображает все правила CSS, заданные для текущего документа, независимо от того, встроены ли правила в заголовок документа или во внешнюю таблицу стилей. Adobe рекомендует использовать конструктор CSS (а не инспектор свойств) в качестве основного инструмента создания и редактирования каскадных таблиц стилей. В результате код будет более компактен и удобен при доработках.
Дополнительные сведения о конструкторе CSS см. в разделе Создание макетов страниц с помощью конструктора CSS.
К документам в дополнение к пользовательским стилям и таблицам стилей можно применять таблицы стилей, предустановленные в Dreamweaver.
Руководство по форматированию текста с помощью каскадных таблиц стилей см. по адресу www.adobe.com/go/vid0153_ru.
Сведения о свойствах сокращенного CSS
Спецификация CSS включает создание стилей с помощью упрощенного синтаксиса, известного как сокращенный CSS. Сокращенный CSS позволяет задавать значения нескольких свойств с использованием единого объявления. Например, свойство font позволяет задать свойства font-style, font-variant, font-weight, font-size, line-height и font-family в одной строке.
При использовании сокращенных CSS следует помнить следующее: если в свойствах не заданы значения атрибутов, атрибуты получат значения по умолчанию. Это может привести к некорректному отображению страниц в том случае, если два или более правила CSS связаны с одним тегом.
Например, указанное ниже правило h2 использует обычный синтаксис CSS. Обратите внимание, что свойствам font-variant, font-stretch, font-size-adjust и font-style были присвоены значения по умолчанию.
h2 {
font-weight: bold;
font-size: 16pt;
line-height: 18pt;
font-family: Arial;
font-variant: normal;
font-style: normal;
font-stretch: normal;
font-size-adjust: none
}Данное правило, записанное в сокращенном синтаксисе, может выглядеть следующим образом.
h2 { font: bold 16pt/18pt Arial }При использовании сокращенного выражения пропущенным значениям будут автоматически присвоены значения по умолчанию. Таким образом, указанный выше пример сокращенного синтаксиса опускает теги font-variant, font-style, font-stretch и font-size-adjust.
Если стили заданы в нескольких местах (например, одновременно встроены в HTML-документ и импортированы из внешней таблицы стилей) с использованием как сокращенного, так и обычного синтаксиса CSS, следует помнить, что свойства, опущенные в сокращенном правиле, могут аннулировать (или осуществлять каскад) свойства, четко определенные в другом правиле.
Поэтому в Dreamweaver по умолчанию используется полная форма выражений CSS. Это предотвращает возможные проблемы, вызванные тем, что правило с сокращенным синтаксисом аннулирует правило без сокращений. При открытии в Dreamweaver веб-страницы, созданной с использованием сокращенных выражений CSS, необходимо помнить, что любые новые правила CSS Dreamweaver создает в полном, не сокращенном, варианте. Можно определить способ создания и редактирования правил CSS в Dreamweaver, изменив настройки редактирования CSS в категории «Стили CSS» диалогового окна «Настройки» («Правка» > «Настройки» для Windows «Dreamweaver» > «Настройки» для Macintosh).
Dreamweaver и CSS
Работать с CSS в Dreamweaver можно несколькими способами.
- Можно использовать конструктор CSS для создания стилей CSS с минимальным объемом кодирования. Дополнительные сведения см. в разделе Создание макетов страниц с помощью конструктора CSS.
- Можно также создавать код CSS вручную.
 Дополнительные сведения о возможностях кодирования, предлагаемых Dreamweaver, см. в разделе Среда кодирования в Dreamweaver.
Дополнительные сведения о возможностях кодирования, предлагаемых Dreamweaver, см. в разделе Среда кодирования в Dreamweaver. - Если вы предпочитаете работать с файлами Sass, Scss или Less, то можно создавать файлы с кодом, имеющие выбранный синтаксис, и затем использовать его в Dreamweaver. Дополнительные сведения см. в разделе Препроцессоры CSS.
Справки по другим продуктам
- Работа с тегами Div
- Создание макетов страниц с помощью CSS
- Руководство по основам CSS
- Применение, удаление или переименование стилей класса
- Работа с текстом
- Форматирование текста с руководством по CSS
Вход в учетную запись
Войти
Управление учетной записью
Как добавить пользовательские коды CSS в блог Blogger – Showelogin
Добавить CSS в Blogger: Каскадные таблицы стилей (CSS) в основном используются для оформления веб-страниц или изменения внешнего вида блога. Здесь мы узнаем, как добавить CSS в blogger .
Здесь мы узнаем, как добавить CSS в blogger .
Каждый хочет сделать свой блог отличным и уникальным от других, либо изменив макеты, либо добавив некоторые элементы, отличные от вашей ниши. Пользовательский CSS поможет вашему блогу выглядеть как блог профессионального блоггера.
В основном существует пять вариантов добавления CSS-кодов в блог блоггера, и вам нужно выбрать один из них как лучший вариант, который вы можете легко применить к своему блогу.
Как правило, выбор для добавления/изменения кодов CSS будет зависеть от ваших потребностей, например, хотите ли вы добавить CSS для всего блога или просто хотите стилизовать какой-либо конкретный элемент, а именно. Боковая панель, нижний колонтитул, отдельный пост, определенный гаджет и т. д.
Содержание
Изменить блог с помощью CSS: Добавить коды CSS очень просто, и вы можете выбрать один из пяти популярных вариантов, а именно настроить тему для CSS, добавить CSS в html, css-коды для гаджета, добавьте css в пост-html и свяжите внешние css-файлы.
Вот подробное руководство по настройке блога с помощью CSS в 2021-2022 годах:
Настройка темы для CSS
Если вы новичок в блоггере, то этот вариант подходит вам лучше всего. Нет необходимости в технических знаниях. В этом методе вам не нужно беспокоиться об ошибке, с которой вы столкнетесь при добавлении кодов CSS в шаблон блоггера.
Вы можете изменить любой аспект своего блога, добавив коды CSS в поле «Добавить CSS», расположенное на вкладке «Дополнительно». Лучшая часть этого инструмента заключается в том, что вы можете сразу увидеть результат в режиме предварительного просмотра.
Шаг 1 (войдите на Blogger.com): Войдите в свою учетную запись на странице blogger.com/home.
Шаг 2 (выберите блог для обновления): Если у вас несколько блогов, выберите блог, который вы хотите настроить, слева, как показано на снимке экрана ниже.
Недавний список блогов Шаг 3 (Настройка темы): В левом меню щелкните Тема и в разделе Моя тема щелкните Настроить .
Шаг 4 (Добавить CSS в Customizer): В левом меню на вкладке Advanced прокрутите вниз и выберите Добавить CSS .
Однако, если вы используете сторонний шаблон/тему Blogger, вы можете сразу увидеть параметр Добавить CSS на левой панели.
Теперь вы можете добавить код CSS в поле, расположенное под Добавить пользовательский код CSS , чтобы переопределить существующие стили вашего блога.
После добавления кода не забудьте нажать Кнопка Сохранить в правом нижнем углу окна настройщика Blogger.
Добавить CSS в HTML
Добавить CSS через Редактировать HTML шаблона блога : Чтобы использовать этот метод, вы должны иметь некоторые базовые знания о редакторе HTML темы блога блоггера. Другими словами, если вы знакомы с редактором HTML, вам будет проще добавлять коды CSS в свой блог.
Тем не менее, я настоятельно рекомендую вам загрузить копию шаблона вашего блога, прежде чем вносить какие-либо изменения или редактировать код.
Чтобы добавить любой код CSS непосредственно в html блога, перейдите на вкладку «Тема» своего блога и нажмите кнопку «Редактировать HTML». См. скриншот ниже:
Blogger Theme Edit HTML В открытом редакторе HTML вашего блога вы увидите кучу строк с различными кодами. Щелкните или поместите указатель мыши в любом месте указанных кодов и найдите ]]>
Теперь, до или выше ] ]> добавить ваши коды CSS, чтобы изменить практически любой аспект внешнего вида вашего блога.
Обратите внимание, что каждая каскадная таблица стилей (CSS) начинается с имени тега, а коды CSS должны быть вставлены между {скобками} в таблице стилей.
Например:
/* Пример кодов CSS Showelogin для тега body */
тело {
семейство шрифтов: "Times New Roman", с засечками;
цвет:#123456;
фон:#654321;
граница: сплошная 2px красная;
} После добавления кодов нажмите «Предварительный просмотр шаблона», чтобы увидеть эффекты, а затем сохраните тему. Вы также можете добавить свой CSS между в любом месте шаблона, но лучше вставить его перед закрытием тега
Вы также можете добавить свой CSS между в любом месте шаблона, но лучше вставить его перед закрытием тега .
Коды CSS для гаджета
Вставка кодов CSS через гаджеты : Этот метод также без риска и может быть полезен для новичков на платформе блогов. Кроме того, если у вас есть куча открытых кодов CSS, этот подход будет удобным для пользователя.
Просто зайдите на панель инструментов своего блога и перейдите на вкладку «Макет», а затем щелкните любую ссылку «Добавить гаджет», расположенную в области виджетов вашего блога.
HTML JavaScript GadgetТеперь прокрутите вниз и щелкните HTML/JavaScript , как показано на снимке экрана выше. Теперь добавьте свои пользовательские коды CSS между:
Ссылка на внешний файл CSS
Ссылка на внешний файл CSS в блог : Новичкам не следует использовать этот метод, так как он требует большой осторожности и технических знаний, включая размещение внешних файлов CSS и добавление CSS через редактирование HTML блога. Тема.
Тема.
Но для этого у нас есть простой трюк. Итак, если у вас есть внешний пользовательский файл CSS и вы хотите связать внешний файл CSS с шаблоном блога, вы можете сделать это следующим образом:
Перейдите в HTML-редактор темы блога и найдите тег , а затем добавьте приведенные выше HTML-коды со ссылкой на ваш внешне размещенный файл style.css после/под тегом <голова> или до/после .
Однако тег ссылки должен быть помещен только в элемент ... . Атрибут rel со значением "таблица стилей" позволяет браузеру распознать, что атрибут href дает веб-адрес (URL) для вашей таблицы стилей.
Добавить CSS в сообщение HTML
Добавить CSS для отдельного сообщения вашего блога : Этот метод должен использоваться для встроенного стиля. Другими словами, вы можете применить этот метод для определенного поста в блоге или веб-страницы.
Другими словами, вы можете применить этот метод для определенного поста в блоге или веб-страницы.
Соответственно, если вы хотите выполнить однократное форматирование для определенного абзаца в своем сообщении в блоге, вот формат для его оформления:
Напишите здесь текст Предположим, вы хотите задать стиль определенный текст (Showeblogin) в определенном абзаце, то вы можете сделать это с помощью этого простого кода.
Коды CSS для сообщений в блогеПерейдите в редактор сообщений (HTML) вместо режима создания этого конкретного сообщения в блоге и добавьте следующие пользовательские коды CSS:
Showblog Наслаждайтесь!
Как вставить CSS в документ HTML?
Как вставить CSS в HTML-документ?
Существует три способа вставки CSS в документ HTML. Это:
Это:
- Внешний CSS
- Внутренний CSS
- Встроенный CSS
Внешний CSS
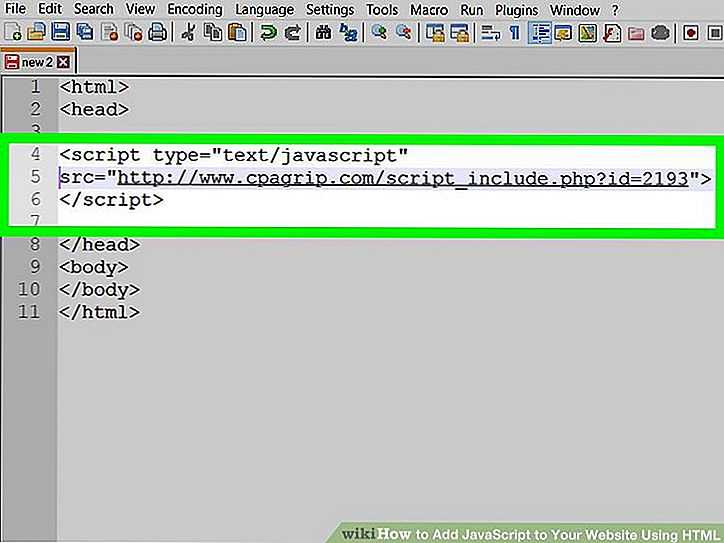
Во внешнем CSS необходимо создать отдельный файл CSS, например, style.css , а затем связать этот файл с html-документом с помощью тега внутри раздела HTML-документа. Код:
синтаксис:
/*
*/
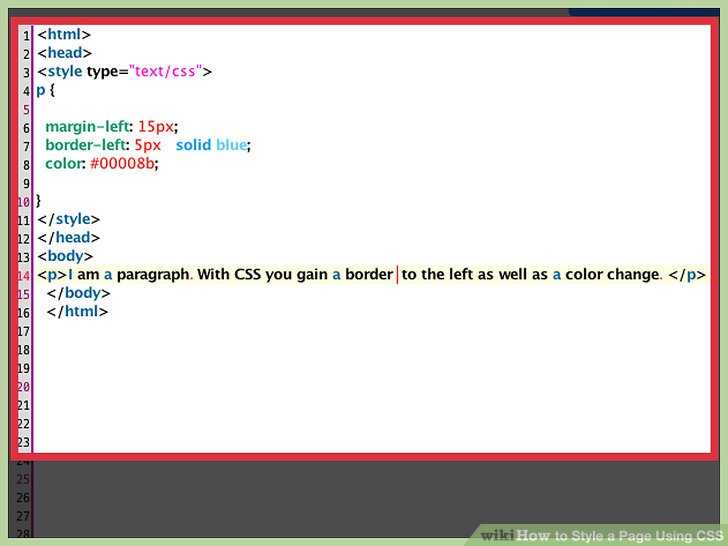
Внутренний CSS
Во внутреннем CSS код CSS записывается внутри тега
Синтаксис
/*
*/
Встроенный CSS
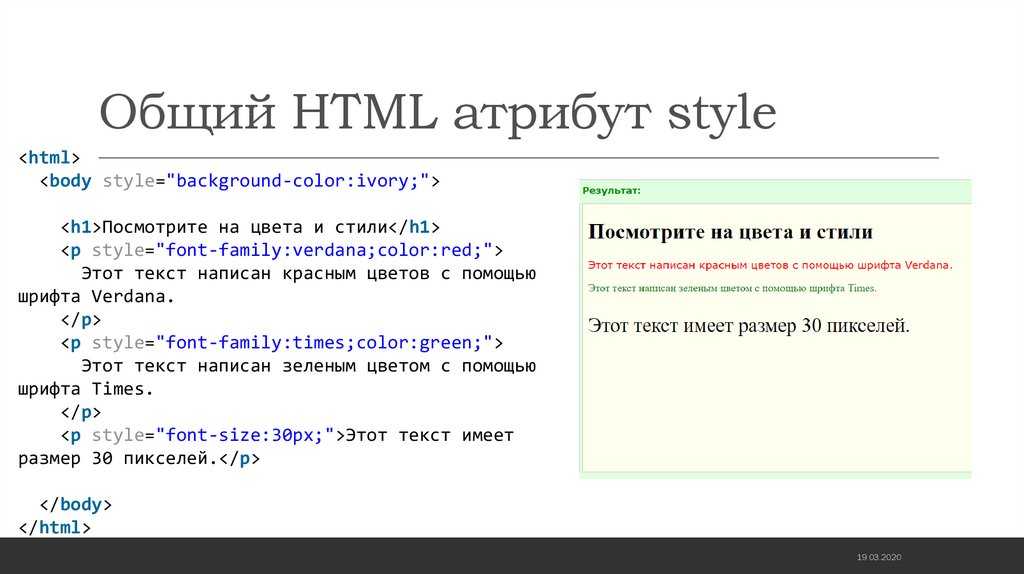
Во встроенном CSS код CSS записывается в атрибуте style любого отдельного элемента. Он используется для предоставления уникального стиля элементу или тегу.
Он используется для предоставления уникального стиля элементу или тегу.
Например:
Это абзац Синтаксис:
/*
*/
Примечание:
Встроенный стиль имеет наивысший приоритет над внешним и внутренним CSS.
Популярные сообщения
Как создать поддельный клон входа в Facebook, используя только HTML и CSS?
Прежде всего, эти HTML-элементы в ваш HTML-документ. Скопируйте код с нашего Github
Общайтесь с друзьями и всем миром
вокруг вас на Facebook.
 *{ box-sizing: border-box; маржа: 0; заполнение: 0; семейство шрифтов: SFProDisplay-Regular, Helvet
*{ box-sizing: border-box; маржа: 0; заполнение: 0; семейство шрифтов: SFProDisplay-Regular, HelvetЧитать больше
12MP против 48MP против 64MP против 108MP | Чем больше мегапикселей, тем лучше качество изображения?
Прямо сейчас в смартфоне вы получите 48-мегапиксельную камеру, 64-мегапиксельную камеру, 108-мегапиксельную камеру и так далее. Но улучшает ли это количество мегапикселей качество изображения? Что такое мегапиксель? Мегапиксель означает миллион пикселей в изображении. Пиксель — это маленькая точка или квадратик на изображении. Комбинируя миллионы пикселей, формируется одно изображение. 1 мегапиксель = 1 миллион пикселей, 2 мегапикселя = 2 миллиона пикселей, 12 мегапикселей = 12 миллионов пикселей, 48 мегапикселей = 48 миллионов пикселей, 64 мегапикселя = 64 миллиона пикселей и так далее. Означает ли большее количество мегапикселей лучшее качество изображения? Нет. Мегапиксель — это всего лишь миллион пикселей в изображении. Многие другие факторы также имеют значение при захвате изображения, такие как датчик изображения, диафрагма, мегапиксель, объектив и программное обеспечение. Если у вас есть 108-мегапиксельная камера с маленьким датчиком изображения и 12-мегапиксельная камера с большим датчиком изображения. Тогда второй будет лучшего качества. Это потому, что в большом датчике изображения размер пикселя больше. Если размер пикселя больше, он может захватить больше света
Если у вас есть 108-мегапиксельная камера с маленьким датчиком изображения и 12-мегапиксельная камера с большим датчиком изображения. Тогда второй будет лучшего качества. Это потому, что в большом датчике изображения размер пикселя больше. Если размер пикселя больше, он может захватить больше света
Читать больше
Почему в iPhone нет слота для карт памяти?
Знаете ли вы, что пользователь iPhone не может использовать карту памяти для увеличения памяти своего смартфона? Apple iPhone не имеет слота для карты памяти microSD. Это означает, что Apple не хочет позволять своему пользователю использовать карту памяти в своем iPhone. Но почему? Почему Apple не разрешает пользователю использовать карту памяти на iPhone? Почему в iPhone нет слота для карт памяти? Могут быть разные причины. Но одна из главных причин в том, что карта памяти на самом деле замедляет работу смартфона. Вы также можете прочитать эту статью под названием Почему вы не должны использовать карту памяти на смартфоне? чтобы узнать, почему и как карта памяти замедляет работу вашего смартфона. Apple не разрешает своим пользователям использовать карты памяти, потому что Apple не хочет разрушать ценность своего бренда из-за медленной карты памяти. Карты памяти на самом деле имеют скорость чтения/записи. Карты памяти с низкой скоростью чтения/записи стоят дешево, а карты памяти с высокой скоростью чтения/записи стоят дорого. Люди в основном покупают дешевый m
Apple не разрешает своим пользователям использовать карты памяти, потому что Apple не хочет разрушать ценность своего бренда из-за медленной карты памяти. Карты памяти на самом деле имеют скорость чтения/записи. Карты памяти с низкой скоростью чтения/записи стоят дешево, а карты памяти с высокой скоростью чтения/записи стоят дорого. Люди в основном покупают дешевый m
Читать больше
5 удивительных трюков с сочетаниями клавиш на компьютере, которые вы должны попробовать
Компьютер — это крутая машина. На нем можно делать много чего. Вы даже можете стать круче, зная эти 5 трюков с быстрыми клавишами, приведенные ниже. Свернуть все открытые окна/программы сразу Если вы спешите и хотите свернуть все открытые программы на вашем компьютере сразу. Затем вы должны нажать клавишу Win + D на клавиатуре. После этого все открытые программы свернутся. Вы можете снова развернуть все программы, нажав ту же комбинацию клавиш Win+D . Быстрое открытие настроек Windows Существует также одна клавиша быстрого доступа для открытия настроек ОС Windows. Если вы нажмете клавишу Win + I на клавиатуре, откроются настройки. Быстро выключайте компьютер Многие люди обычно выключают компьютер с помощью мыши. Но есть также горячая клавиша для быстрого выключения компьютера. Если вы нажмете клавиши Alt+F4+Enter, ваш компьютер выключится. Заблокируйте свой компьютер Если вы нажмете клавишу Win+L на клавиатуре, ваш компьютер будет заблокирован. Это сочетание клавиш является одним из полезных сокращений 9.0007
Если вы нажмете клавишу Win + I на клавиатуре, откроются настройки. Быстро выключайте компьютер Многие люди обычно выключают компьютер с помощью мыши. Но есть также горячая клавиша для быстрого выключения компьютера. Если вы нажмете клавиши Alt+F4+Enter, ваш компьютер выключится. Заблокируйте свой компьютер Если вы нажмете клавишу Win+L на клавиатуре, ваш компьютер будет заблокирован. Это сочетание клавиш является одним из полезных сокращений 9.0007
Читать больше
Для чего используются функциональные клавиши F1–F12 на клавиатуре?
На клавиатуре вашего компьютера или ноутбука вы всегда видите функциональные клавиши от F1 до F12, правильно. Но задумывались ли вы когда-нибудь, что это за клавиши (от F1 до F12) и как они используются? Что такое функциональные клавиши? Функциональные клавиши — это клавиши в верхней части клавиатуры от F1 до F12 для выполнения различных функций, облегчающих использование компьютера. Например, функциональную клавишу можно использовать для обновления/перезагрузки веб-страницы или компьютера, сохранения файла, закрытия окна и т. д. Чтобы использовать функциональную клавишу на ноутбуке, вы должны нажимать функциональные клавиши с клавишей «fn», которая находится внизу. вашей клавиатуры. Каково использование функциональных клавиш F1–F12? Клавиша F1: клавиша F1 используется для открытия справочного центра приложения. Например, если вы нажмете клавишу F1 во время использования браузера Chrome, откроется справочный центр Google Chrome. Клавиша F2: Клавиша F2 используется для быстрого переименования файла или папки на компьютере. Обычно, чтобы переименовать файл/папку, вы щелкаете по нему правой кнопкой мыши и нажимаете «Переименовать», чтобы изменить его имя, установка 9.0007
д. Чтобы использовать функциональную клавишу на ноутбуке, вы должны нажимать функциональные клавиши с клавишей «fn», которая находится внизу. вашей клавиатуры. Каково использование функциональных клавиш F1–F12? Клавиша F1: клавиша F1 используется для открытия справочного центра приложения. Например, если вы нажмете клавишу F1 во время использования браузера Chrome, откроется справочный центр Google Chrome. Клавиша F2: Клавиша F2 используется для быстрого переименования файла или папки на компьютере. Обычно, чтобы переименовать файл/папку, вы щелкаете по нему правой кнопкой мыши и нажимаете «Переименовать», чтобы изменить его имя, установка 9.0007
Читать больше
5 советов, как стать компьютерным гением | Как стать компьютерным гением?
Быть компьютерным гением или уметь пользоваться компьютером — одно из величайших умений в современном мире. Если вы хотите стать компьютерным гением или экспертом, вот 5 советов, которые помогут развить ваши навыки работы с компьютером или стать компьютерным гением/экспертом. Чтобы стать компьютерным гением, вы должны следовать этим советам. Вы должны тратить свое время на изучение и развитие новых навыков, связанных с компьютером. Изучите основы работы с компьютером, чтобы стать компьютерным гением Чтобы стать компьютерным гением, вы должны изучить основы работы с компьютером. Если вы новичок в компьютерах, то это самый необходимый шаг. Вы должны знать, что такое компьютер? Как работает компьютер? Какая польза от клавиатуры, мыши, монитора, процессора? Что такое программное/аппаратное обеспечение? и т. д. Чтобы изучить основы работы с компьютером, вы можете поискать на YouTube и в Google и изучать их, просматривая видео и читая статьи на разных веб-сайтах. Есть много профессионалов, которые предлагают базовые компьютерные курсы в Интернете. Вы можете погуглить все эти виды
Чтобы стать компьютерным гением, вы должны следовать этим советам. Вы должны тратить свое время на изучение и развитие новых навыков, связанных с компьютером. Изучите основы работы с компьютером, чтобы стать компьютерным гением Чтобы стать компьютерным гением, вы должны изучить основы работы с компьютером. Если вы новичок в компьютерах, то это самый необходимый шаг. Вы должны знать, что такое компьютер? Как работает компьютер? Какая польза от клавиатуры, мыши, монитора, процессора? Что такое программное/аппаратное обеспечение? и т. д. Чтобы изучить основы работы с компьютером, вы можете поискать на YouTube и в Google и изучать их, просматривая видео и читая статьи на разных веб-сайтах. Есть много профессионалов, которые предлагают базовые компьютерные курсы в Интернете. Вы можете погуглить все эти виды
Читать больше
Как создать шар Magic 8 с помощью HTML, CSS и JavaScript?
Создание проекта Magic 8 Ball с использованием HTML, CSS и JavaScript. HTML-код
< meta name="viewport" content="width=device-width, initial-scale=1. 0">
0"> 8
Как вы знаете, большинство знаменитостей пользуются Apple iPhone. Почему то, что есть в iPhone, привлекшее внимание большинства знаменитостей, отличается от других смартфонов? Напоминаем, что не все знаменитости пользуются айфонами. Некоторые из них также используют телефоны Android. Но здесь мы говорим о большинстве знаменитостей, которые используют iPhone вместо других смартфонов. Почему знаменитости используют iPhone? Могут быть разные причины для использования iPhone. Некоторыми из этих причин могут быть эти четыре. Первые две причины могут быть более вескими, а третья и четвертая будут справедливы для некоторых знаменитостей. Вот они: У знаменитостей есть деньги на покупку iPhone iPhone — один из самых дорогих смартфонов. У большинства людей не хватает денег, чтобы купить Apple iPhone, как у знаменитостей. У знаменитостей есть деньги, и они их покупают. Знаменитости должны хвастаться, используя iPhone. Это может спровоцировать большинство людей. Но не поймите меня неправильно. Некоторые знаменитости хвастаются, а некоторые нет. И нет ничего плохого в том, чтобы хвастаться т
Вот они: У знаменитостей есть деньги на покупку iPhone iPhone — один из самых дорогих смартфонов. У большинства людей не хватает денег, чтобы купить Apple iPhone, как у знаменитостей. У знаменитостей есть деньги, и они их покупают. Знаменитости должны хвастаться, используя iPhone. Это может спровоцировать большинство людей. Но не поймите меня неправильно. Некоторые знаменитости хвастаются, а некоторые нет. И нет ничего плохого в том, чтобы хвастаться т
Читать больше
8 характеристик современного компьютера
Компьютер — интеллектуальное устройство. Это помогает нам выполнять наши повседневные задачи и другие. У него много характеристик. Вот некоторые из них: 8 характеристик скорости современного компьютера Компьютер может выполнять простые и сложные вычисления за долю секунды, чем это может сделать человек. Скорость обработки обычно измеряется в герцах, килогерцах, мегагерцах, гигагерцах, терагерцах и так далее. Точность Компьютер всегда дает 100% точные результаты. Если пользователь вводит правильные данные, компьютер выдает правильный вывод, а если пользователь вводит неправильные данные, компьютер выдает неверный вывод. Компьютер называется Точной машиной, потому что он всегда дает точные результаты, если даются правильные данные. Надежность Компьютер называют надежной машиной, потому что он каждый раз дает последовательные и точные результаты при заданных условиях или входных данных. Автоматизация Компьютер может выполнять и завершать задачу автоматически, если инструкции запрограммированы и даны ему. Это будет завершено или
Если пользователь вводит правильные данные, компьютер выдает правильный вывод, а если пользователь вводит неправильные данные, компьютер выдает неверный вывод. Компьютер называется Точной машиной, потому что он всегда дает точные результаты, если даются правильные данные. Надежность Компьютер называют надежной машиной, потому что он каждый раз дает последовательные и точные результаты при заданных условиях или входных данных. Автоматизация Компьютер может выполнять и завершать задачу автоматически, если инструкции запрограммированы и даны ему. Это будет завершено или
Читать больше
Может ли компьютер работать без оперативной памяти?
Для работы компьютера и смартфона нам нужна оперативная память. Оперативная память используется для загрузки операционной системы и приложений в ней. Но задумывались ли вы когда-нибудь, что произойдет, если внутри компьютера или смартфона не будет оперативной памяти. Можно ли использовать компьютер без оперативной памяти? Может ли компьютер работать без оперативной памяти? Нет, компьютер никогда не будет работать без оперативной памяти.


 Дополнительные сведения о возможностях кодирования, предлагаемых Dreamweaver, см. в разделе Среда кодирования в Dreamweaver.
Дополнительные сведения о возможностях кодирования, предлагаемых Dreamweaver, см. в разделе Среда кодирования в Dreamweaver.